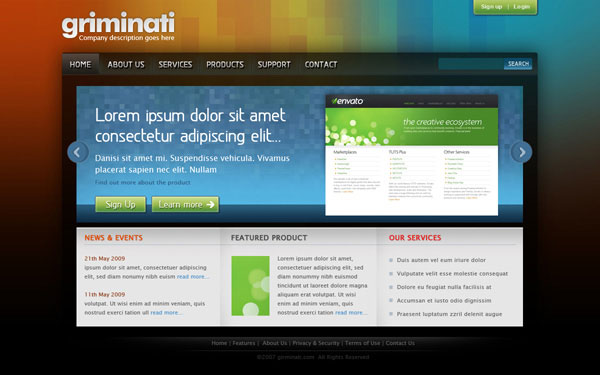
Конечный результат:

Ресурсы урока:
Листья
Прямоугольник из пикселей
Шаг 1: Создание документа
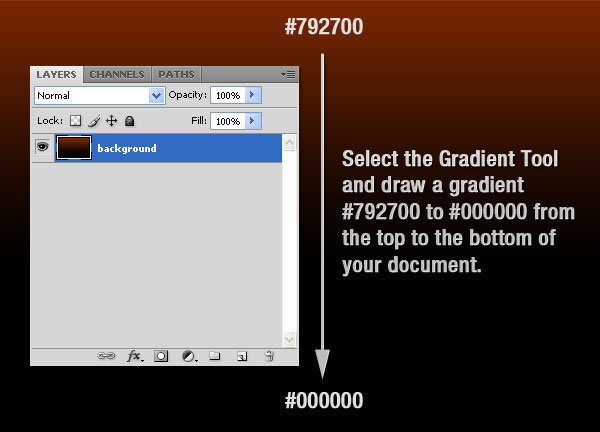
Создайте новый документ в Фотошопе (Ctrl + N) размером 1200х750 пикселей. Кликните на иконке цвета переднего плана (цвета заливки) на панели инструментов и введите значение кода цвета - #792700. Затем кликните на иконке цвета заднего плана (цвета фона) и введите значение кода цвета - #000000. Выберите инструмент Градиент (Gradient Tool) (G) и кликните на редакторе градиента на панели параметров. В списке градиентов выберите От основного к фоновому (Foreground to Background) (он должен быть первым в списке).
Сделайте заливку на холсте, как показывает стрелка на скриншоте ниже.

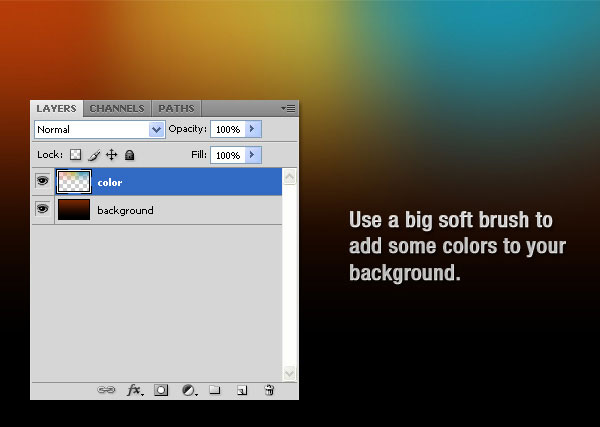
Шаг 2: Добавление цветов на фон
Создайте новый слой (Ctrl + Shift + N) и выберите инструмент Кисть (Brush Tool) (B), кликните правой кнопкой на холсте и понизьте значение Жёсткости (Hardness) до 0%, а Размер (Size) повысьте до 300 пикселей. Сделайте несколько кликов в верхней части холста, используя разные цвета. Чтобы изменить цвет кисти, нужно изменить цвет заливки (иконка цвета на панели инструментов). Назовите этот слой "color" (кликните дважды на имени слоя в палитре слоёв).

Шаг 3: Добавление узора на фон
Сейчас добавим узор листьев на фон. Откройте изображение с листьями в Фотошопе. Инструментом Перемещение (Move Tool) (V) перетащите его в наш документ. Так как листья не имеют фона, не нужно тратить время на их извлечение.

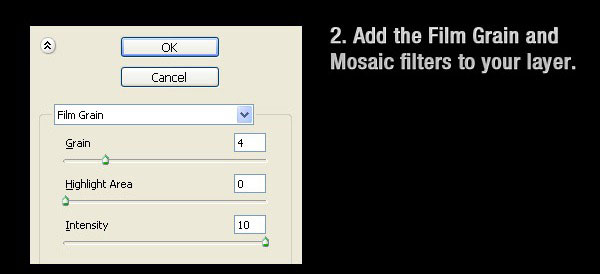
В основном документе, кликните правой кнопкой мыши на слое с листьями и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Это позволит применять фильтры с последующей возможностью их редактирования. Примените фильтр Зернистость фотоплёнки (Фильтр - Имитация - Зернистость фотоплёнки) (Filter - Artistic - Film Grain):
Зерно (Grain): 4
Область светов (Highlight Area): 0
Интенсивность (Intensity): 10

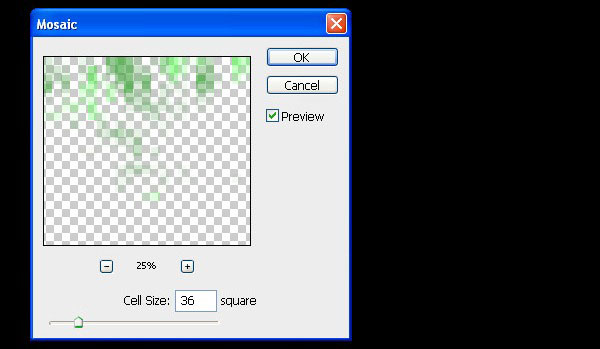
Затем примените фильтр Мозаика (Фильтр - Оформление - Мозаика) (Filter - Pixelate - Mosaic) (скриншот 2):
Размер ячейки (Cell Size): 36

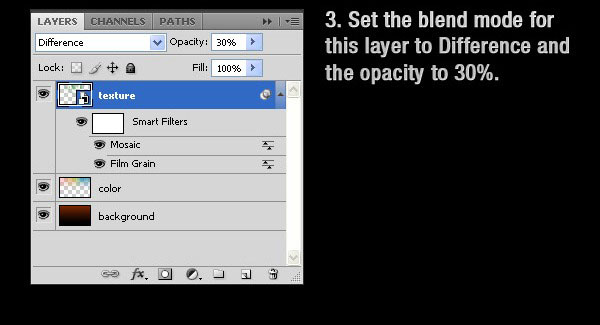
Установите Режим наложения (Blending Mode) слоя на Разница (Difference) и понизьте Непрозрачность (Opacity) до 30% .

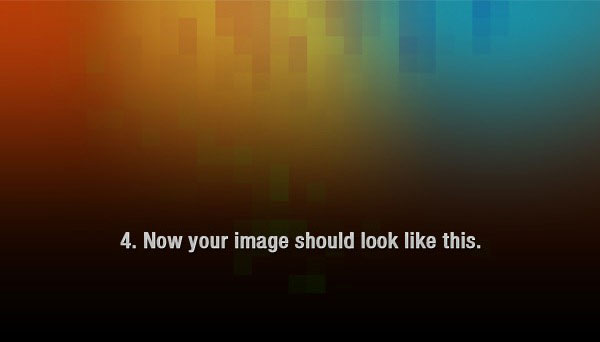
Назовите слой "texture". Результат должен быть таким:

Шаг 4: Создание тёмного фона для контента
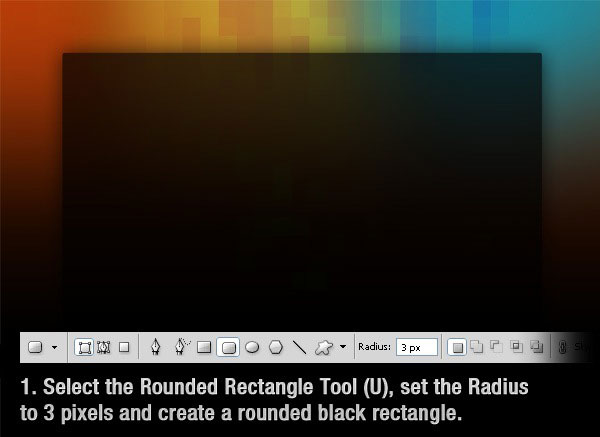
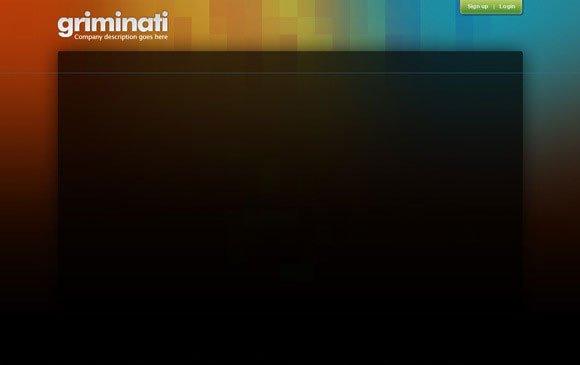
Создайте новый слой (Ctrl + Shift + N) и выберите инструмент Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U). На панели параметров инструмента установите значение Радиуса (Radius) - 3 пикселя. Создайте чёрный прямоугольник, как показано ниже.

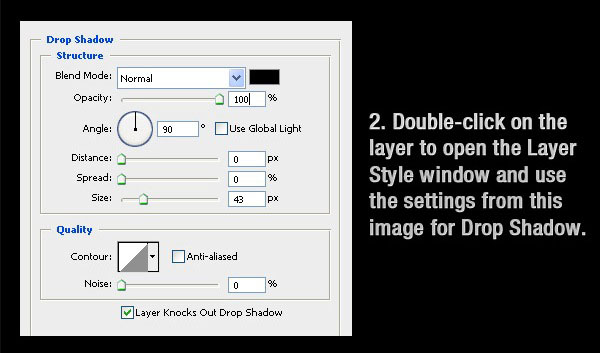
Кликните дважды на слое в палитре слоёв, чтобы открыть окно стилей. Примените стиль Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Нормальный (Normal), Цвет (Color): Черный
Непрозрачность (Opacity): 100%
Угол (Angle): 90, Глобальное освещение (Use Global Light): Включено
Смещение (Distance): 0 пикселей
Размах (Spread): 0%
Размер (Size): 43 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

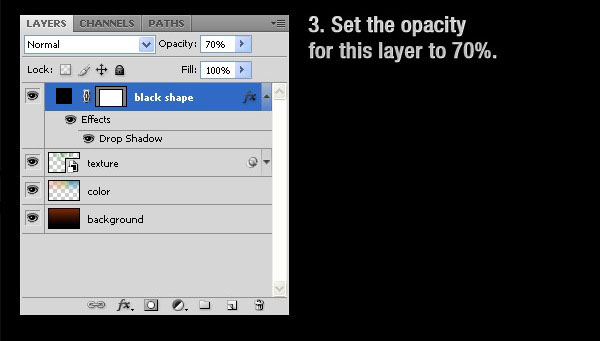
Установите Непрозрачность (Opacity) слоя на 70% и назовите слой с прямоугольником "black shape".

Шаг 5: Использование групп для организации слоёв
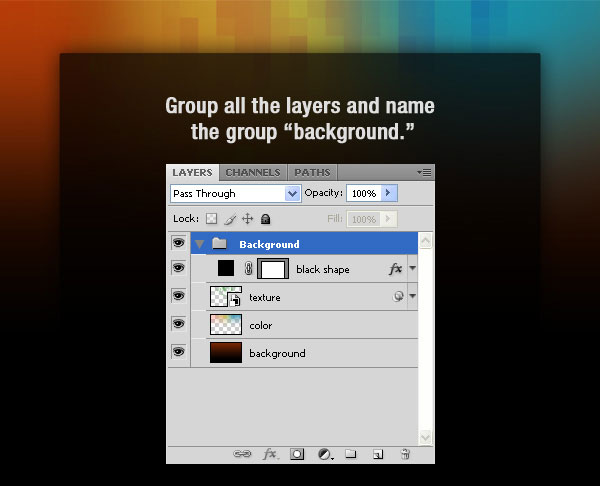
Удерживая клавишу Ctrl, кликните на именах слоёв, чтобы выбрать их. Объедините их в группу (Ctrl + G). Назовите полученную группу "Background" .

Шаг 6: Добавление групп
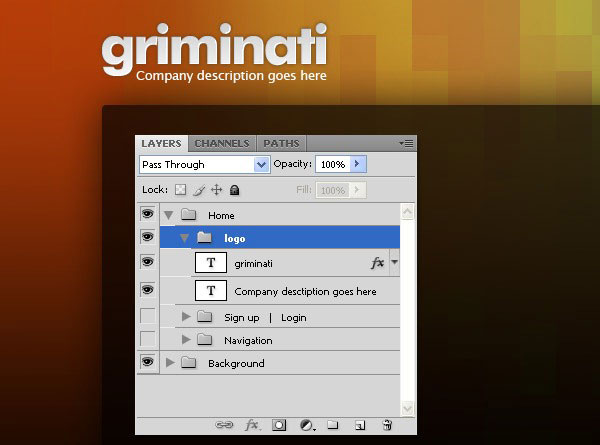
Создайте новую группу (Слой - Новый - Группа) (Layer - New - Group) (или кликните на иконке создания группы в нижней части палитры слоёв). Назовите группу "Home". Далее создайте ещё одну группу внутри группы "Home". Назовите её "logo".

Шаг 7: Добавление логотипа и слогана
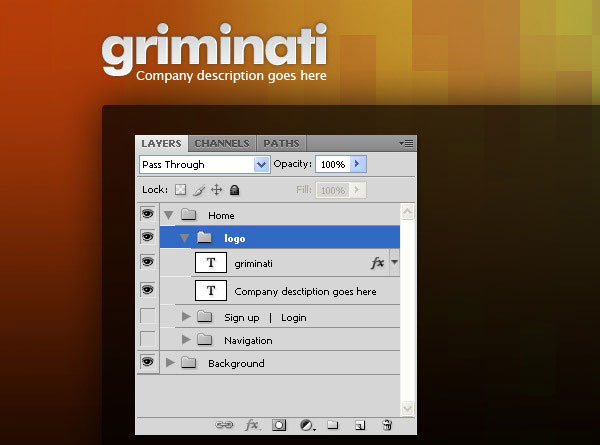
Создайте новый слой (Ctrl + Shift + N) внутри группы "logo". Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите название сайта. Цвет текста - #f4f4f4. Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
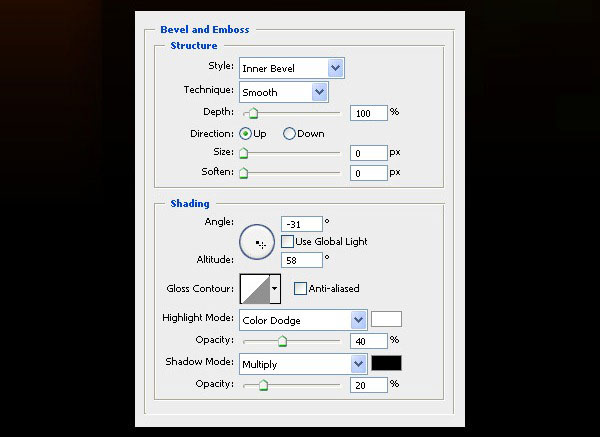
Тиснение (Bevel & Emboss):
Стиль (Style): Внутренний скос (Inner Bevel)
Метод (Technique): Плавное (Smooth)
Глубина (Depth): 100%
Направление (Direction): Вверх (Up)
Размер (Size): 0 пикселей
Смягчение (Soften): 0 пикселей
Угол (Angle): -31
Глобальное освещение (Use Global Light): Выключено
Высота (Altitude): 58
Контур глянца (Gloss Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Режим подсветки (Highlight Mode): Осветление основы (Color Dodge), Цвет (Color): Белый, Непрозрачность (Opacity): 40%
Режим тени (Shadow Mode): Умножение (Multiply), Цвет (Color): Чёрный, Непрозрачность (Opacity): 20%.

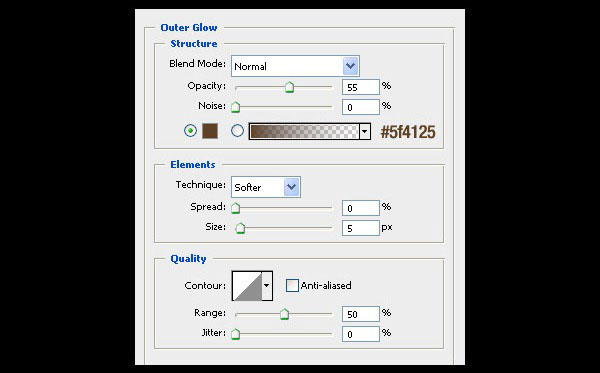
Внешнее свечение (Outer Glow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 55%
Шум (Noise): 0%
Цвет (Color): #5f4125
Метод (Technique): Мягкий (Softer)
Размах (Spread): 0%
Размер (Size): 5 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

Наложение градиента (Gradient Ovelray):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 15%
Градиент (Gradient): от белого к чёрному, Инверсия (Reverse): Включено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

Создайте ещё один слой (Ctrl + Shift + N) и напишите слоган под названием сайта. Цвет слогана - #eeeeee.

Шаг 8: Кнопки регистрации и входа на сайт
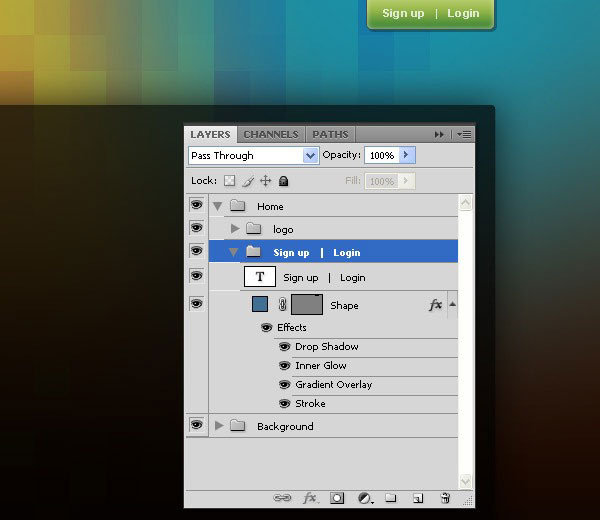
Сейчас мы создадим кнопку регистрации и логина в правом верхнем углу. Создайте новую группу и назовите её "Sign up / Login". Инструментом Прямоугольник с закруглёнными углами (Rounded Rectangle Tool) (U) создайте фигуру, как показано ниже.

Кликните дважды на слое, чтобы открыть окно стилей. Примените следующие стили:
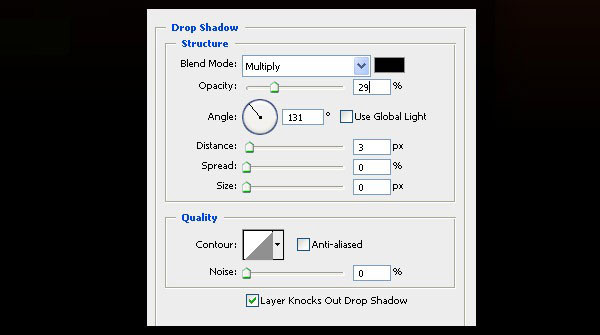
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Умножение (Multiply), Цвет (Color): Черный
Непрозрачность (Opacity): 29%
Угол (Angle): 131, Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 3 пикселя
Размах (Spread): 0%
Размер (Size): 0 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

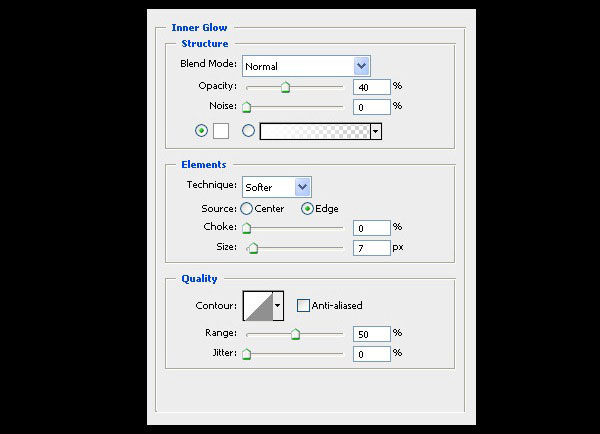
Внутреннее свечение (Inner Glow):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 40%
Шум (Noise): 0%
Цвет (Color): Белый
Метод (Technique): Мягкий (Softer)
Источник (Source): На краях (Edge)
Стягивание (Choke): 0%
Размер (Size): 7 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Диапазон (Range): 50%
Колебание (Jitter): 0%

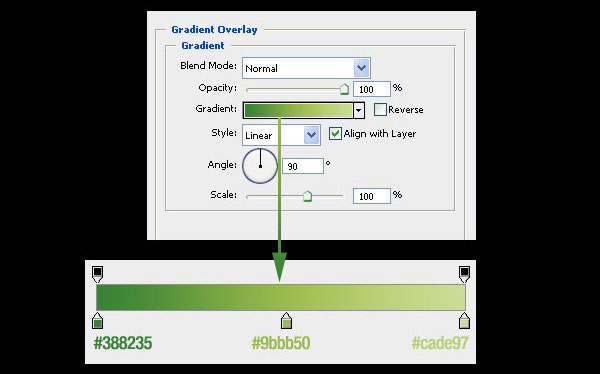
Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): #388235 - #9bbb50 - #cade97, Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

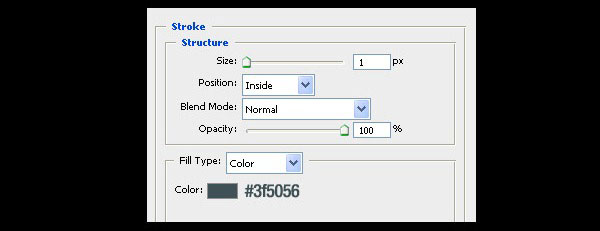
Обводка (Stroke):
Размер (Size): 1 пиксель
Положение (Position): Внутри (Inside)
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Тип обводки (Stroke Type): Цвет (Color)
Цвет (Color): #3f5056

Текстовым инструментом напишите "Sing Up / Login" на кнопке. Установите Непрозрачность (Opacity) текстового слоя - 75%.

Шаг 9: Создание синей линии
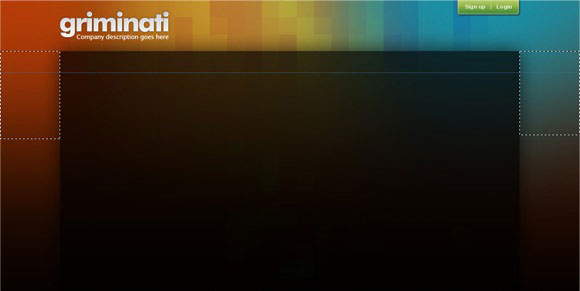
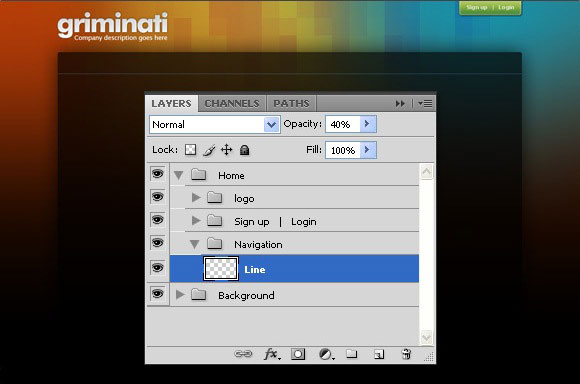
Создайте новую группу "Navigation". Создайте новый слой внутри неё (Ctrl + Shift + N) и выберите инструмент Область (Горизонтальная строка) и кликните один раз на холсте. Будет создано выделение толщиной 1 пиксель на всю ширину холста. Инструментом Заливка (Paint Bucket Tool) (G) залейте выделение цветом #406f94 и нажмите Ctrl + D, чтобы убрать его.

Нужно обрезать линию по краям (за пределами фона контента). Для этого мы будем использовать инструмент Прямоугольная область (Rectangular Marquee Tool) (M). Выберите его и создайте прямоугольное выделение вокруг той части линии, которую нужно удалить. Затем нажмите Delete. Проделайте такое и для второй стороны.

Установите Непрозрачность (Opacity) слоя с линией на 40% и переименуйте его в "Line".

Шаг 10: Градиентная заливка навигационной панели
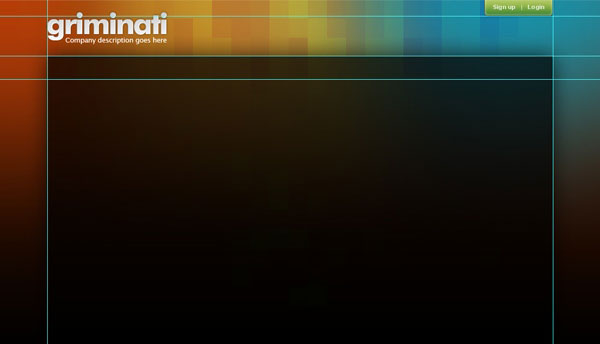
Активируйте Линейки (Просмотр - Линейки) (View - Rulers). От линеек отведите направляющие, как показано ниже.

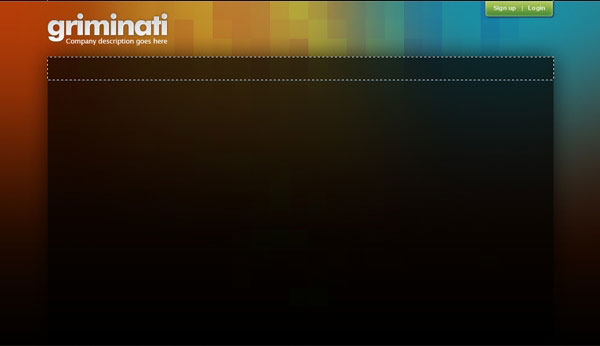
Создайте новый слой (Ctrl + Shift + N) и выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M). Используя направляющие, создайте выделение, как показано ниже.

Выберите инструмент Градиент (Gradient Tool) (G), установите цвет заливки - #35423e, перейдите в редактор градиента и выберите в списке градиентов От основного к прозрачному (Foreground to Transparent). Сделайте заливку снизу вверх внутри выделения. Нажмите Ctrl + D, чтобы убрать выделение.

Кликните правой кнопкой мыши на слое с градиентом и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Теперь к слою с градиентом примените фильтр шума (Фильтр - Шум - Добавить шум) (Filter - Noise - Add Noise):
Количество (Amount): 0,7%
Распределение (Distribution): По гауссу (Gaussian)
Монохромный (Monochromatic): Включено

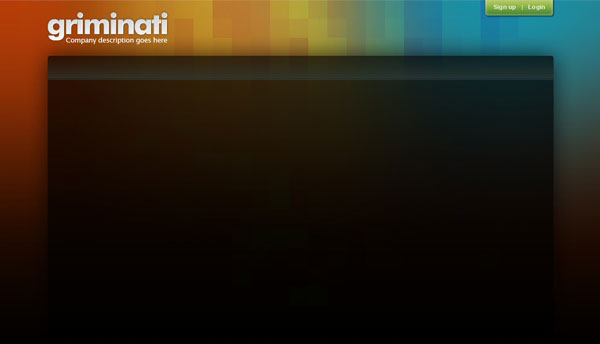
Назовите слой "gradient". Вам нужно сохранить расстояние между градиентом и линией, созданной в предыдущем шаге, в 1 пиксель. Если это не так, то создайте 1-пиксельное горизонтальное выделение прямо над линией и нажмите Delete на слое с градиентом.

Шаг 11: Названия разделов навигационного меню
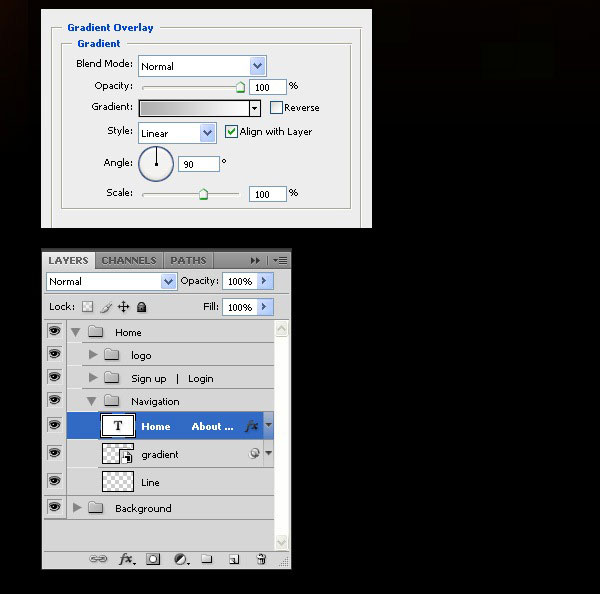
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T) и напишите названия разделов сайта на навигационной панели. Я использовал шрифт "Greyscale Basic".

Кликните дважды на текстовом слое, чтобы открыть окно стилей и примените следующие стили:
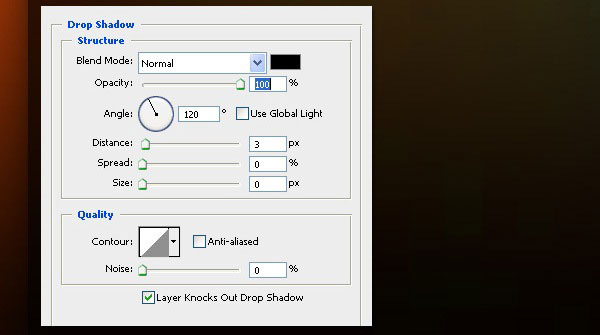
Отбрасывание тени (Drop Shadow):
Режим наложения (Blend Mode): Нормальный (Normal), Цвет (Color): Черный
Непрозрачность (Opacity): 100%
Угол (Angle): 120, Глобальное освещение (Use Global Light): Выключено
Смещение (Distance): 3 пикселей
Размах (Spread): 0%
Размер (Size): 0 пикселей
Контур (Contour): Линейный (Linear), Сглаживание (Anti-aliased): Выключено
Шум (Noise): 0%
Слой выбивает тень (Layer Knocks Out Drop Shadow): Включено

Наложение градиента (Gradient Ovelay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): от серого к белому, Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

Шаг 12: Создание разделителя
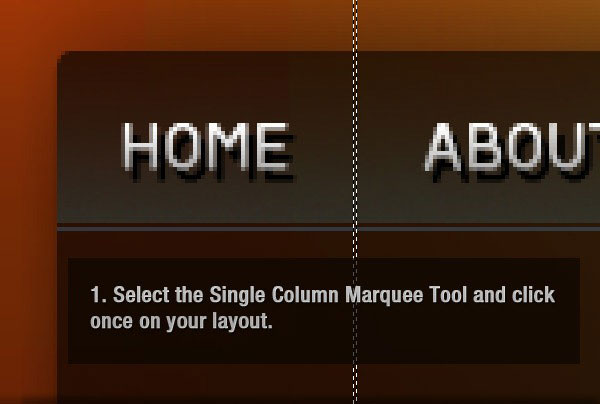
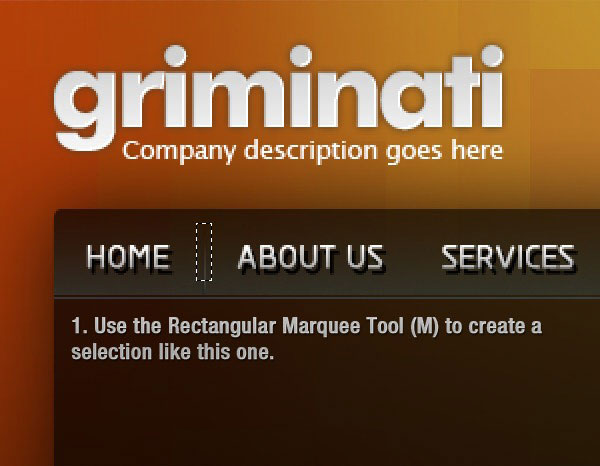
Создайте новый слой (Ctrl + Shift + N) и инструментом Область (вертикальная строка) (Single Column Marquee Tool) (M) кликните один раз на холсте, чтобы создать выделение.

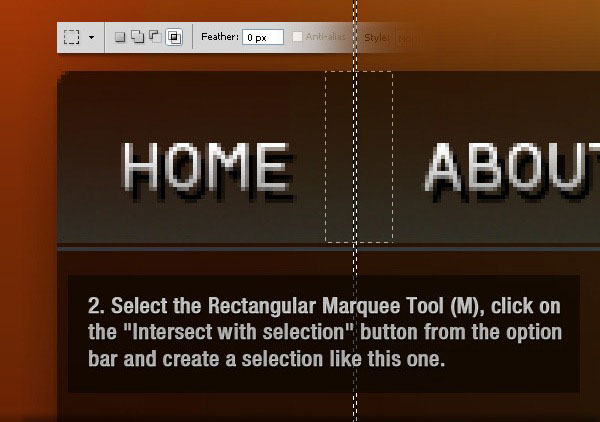
Затем выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и в его настройках установите значение Пересечение с выделенной областью (Intersect with selection). Создайте выделение, как показано ниже.

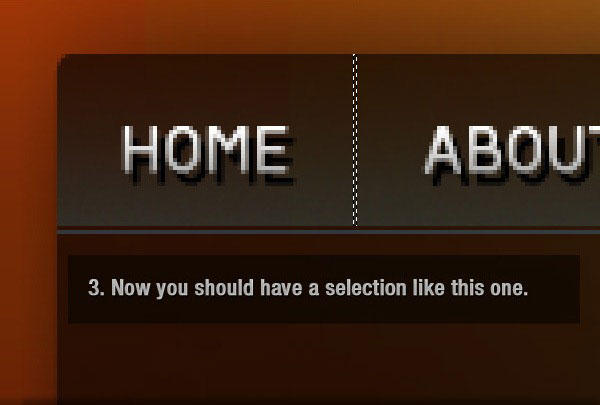
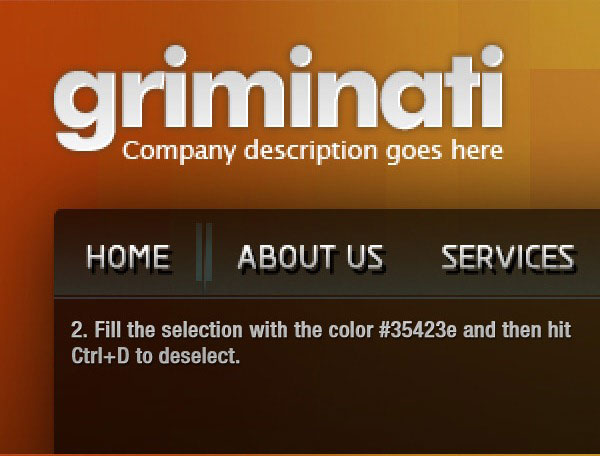
У Вас должна будет остаться только эта часть выделения:

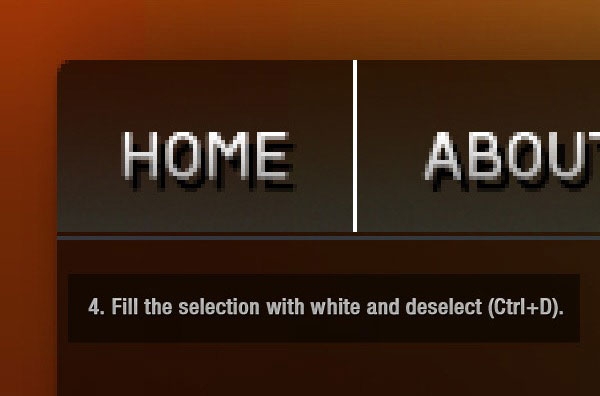
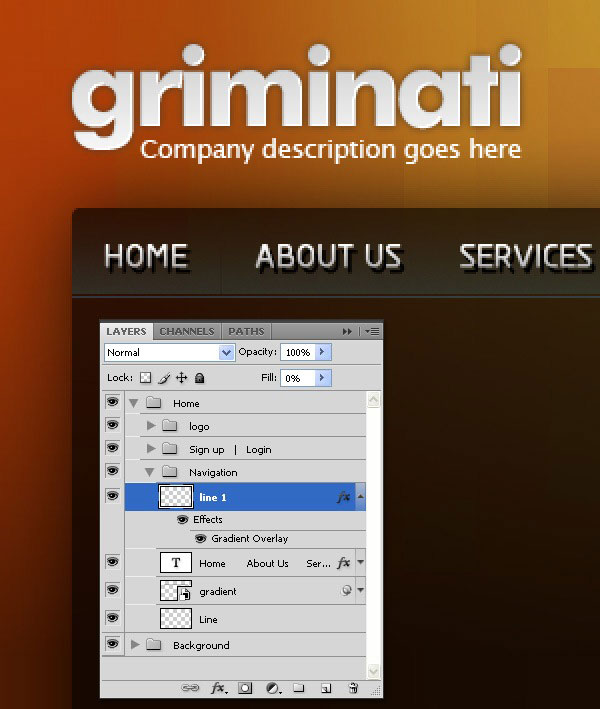
Инструментом Заливка (Paint Bucket Tool) (G) залейте выделение белым цветом и нажмите Ctrl + D, чтобы убрать его. Назовите этот слой "line 1".

Шаг 13
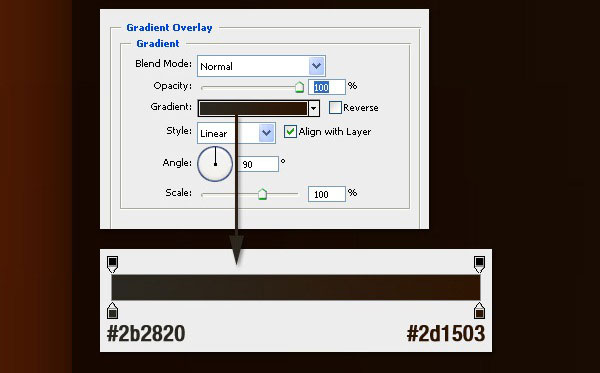
К слою с белой линией примените стиль Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): #2b2820 - #2d1503, Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

Результат:

Шаг 14
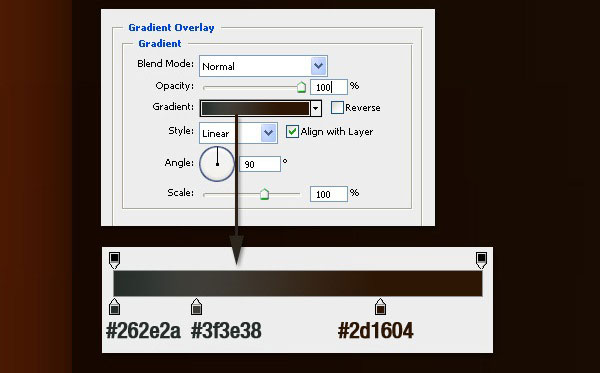
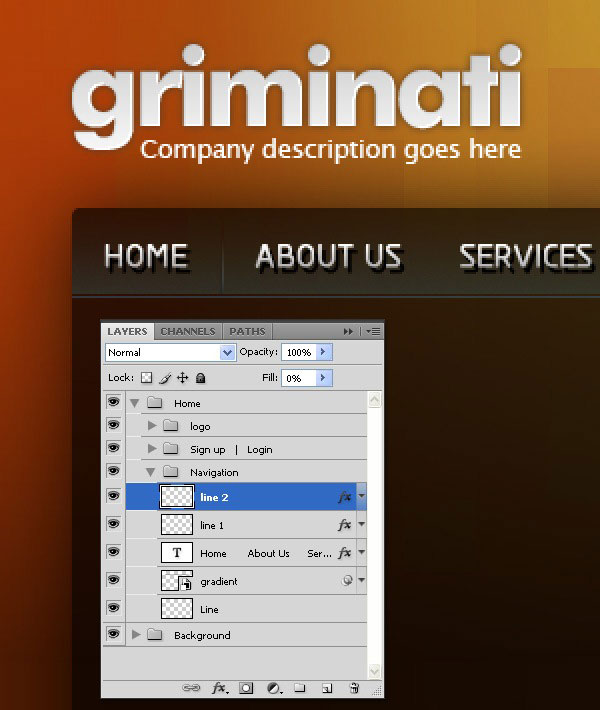
Сделайте копию слоя с линией (Ctrl + J) и назовите её "line 2". Инструментом Перемещение (Move Tool) (V) сдвиньте её вправо на 1 пиксель, используя клавиши стрелок на клавиатуре. Измените градиентную заливку копии, как показано ниже:
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): #262e2a - #3f3e38 - #2d1604, Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear), Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

Результат:

Шаг 15: Преобразование слоёв линии в смарт-объекты
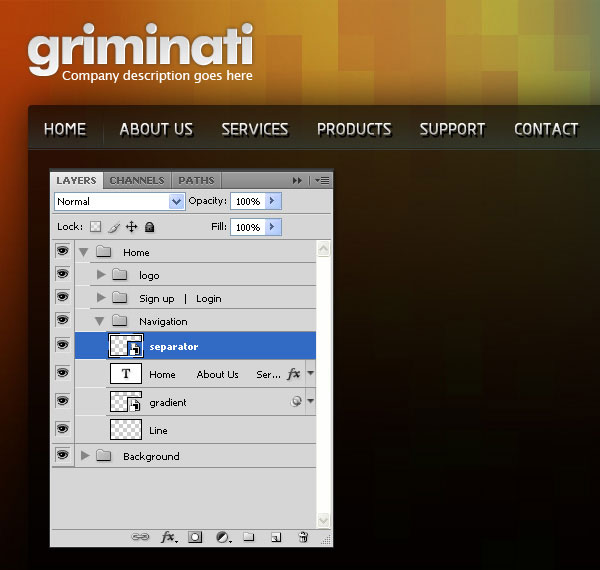
Выберите слои "line 1" и "line 2" в палитре слоёв, кликните правой кнопкой мыши на любом из них и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Назовите полученный слой "separator".

Шаг 16: Создание синего свечения
Создайте новый слой (Ctrl + Shift + N) под слоем "separator". Выберите инструмент Прямоугольная область (Rectangular Marquee Tool) (M) и создайте выделение, как показано ниже.

Инструментом Заливка (Paint Bucket Tool) (G) залейте его цветом #35423e. Затем нажмите Ctrl + D.

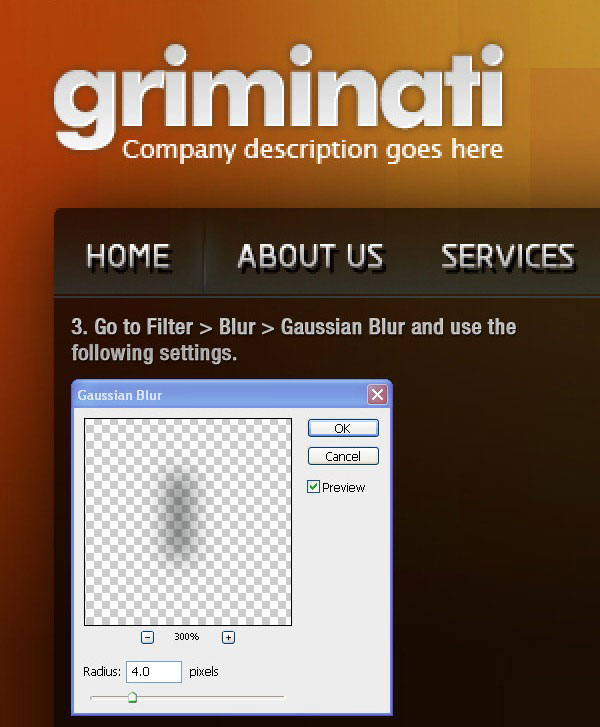
Кликните правой кнопкой мыши на слое и выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Затем примените фильтр Размытие по гауссу (Фильтр - Размытие - Размытие по гауссу) (Filter - Blur - Gaussian Blur) со значением Радиуса (Radius) - 4 пикселя.

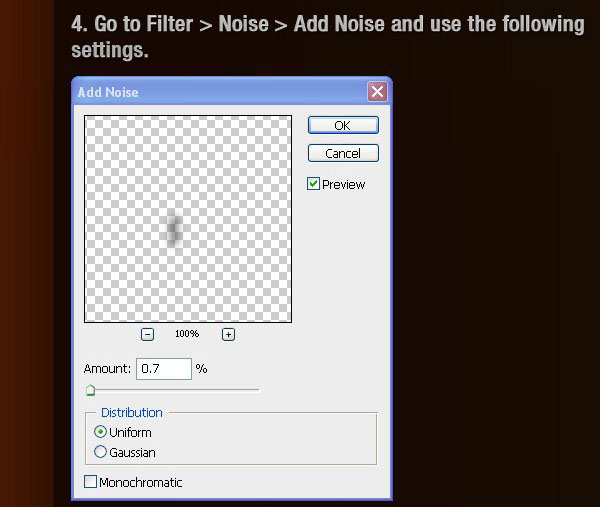
Далее примените фильтр шума (Фильтр - Шум - Добавить шум) (Filter - Noise - Add Noise):
Количество (Amount): 0,7%
Распределение (Distribution): Равномерное (Uniform)
Монохромный (Monochromatic): Выключено

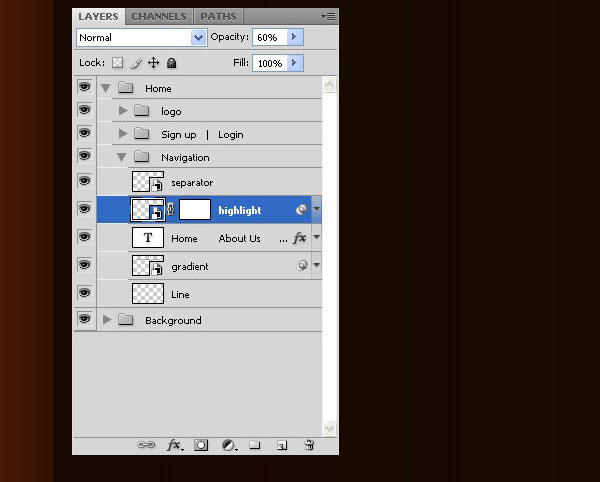
Установите Непрозрачность (Opacity) слоя на 60% и назовите его "highlight".

Шаг 17: Создание маски для слоя "separator"
Выберите слой "separator" в палитре слоёв и перейдите в меню Слой - Слой-маска - Показать все (Layer - Layer Mask - Reveal All). Выберите инструмент Градиент (Gradient Tool) (G), настройте, как показано ниже, и залейте разделитель сверху до середины.

Шаг 18: Дублирование разделителя
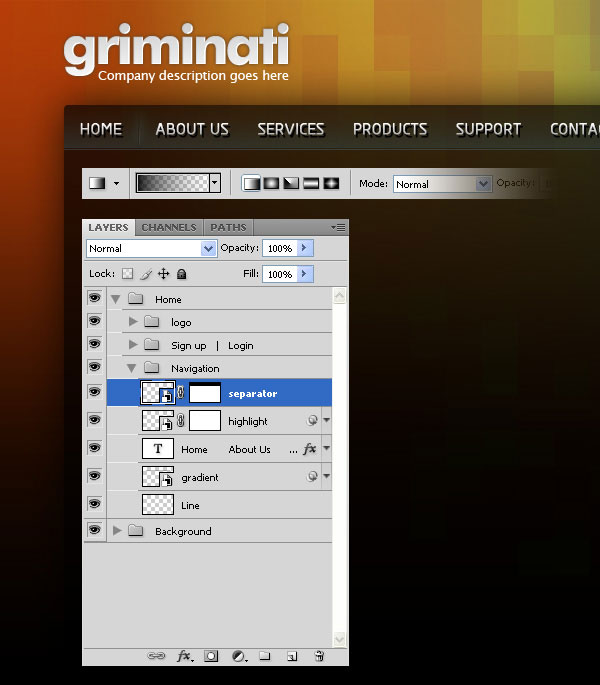
Выберите слои "separator" и "highlight". Выберите инструмент Перемещение (Move Tool) (V), удерживая Alt и Shift, переместите разделитель на холсте вправо. Автоматически создастся копия разделителя и будет перемещена.

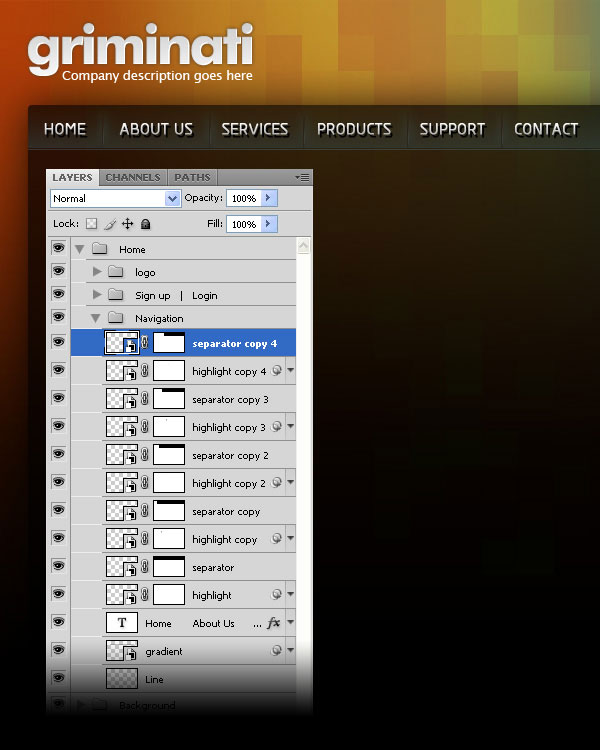
Шаг 19: Объединение разделителей
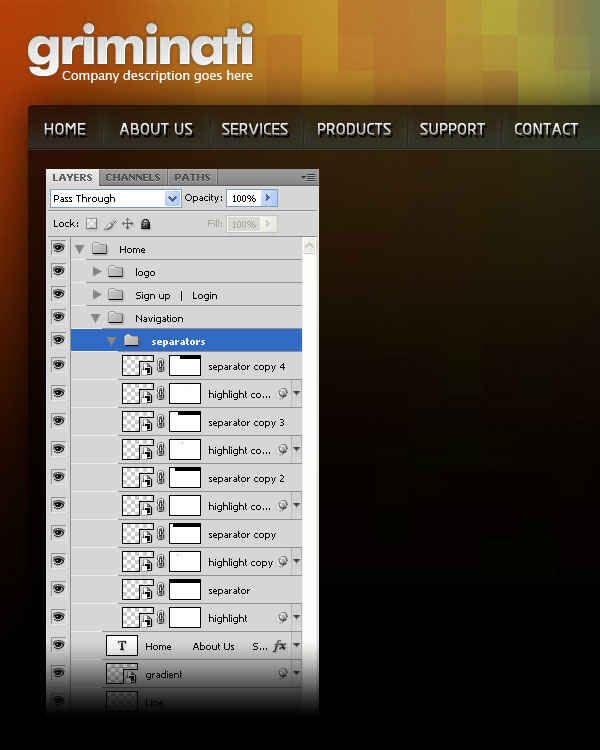
Выберите все слои "separator" и "highlight" в палитре слоёв. Нажмите Ctrl + G, чтобы объединить их в группу. Назовите эту группу "separator".

Шаг 20: Создание индикатора активного раздела
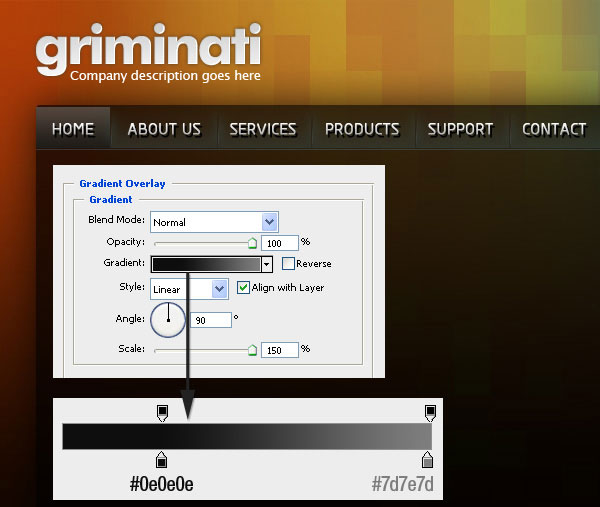
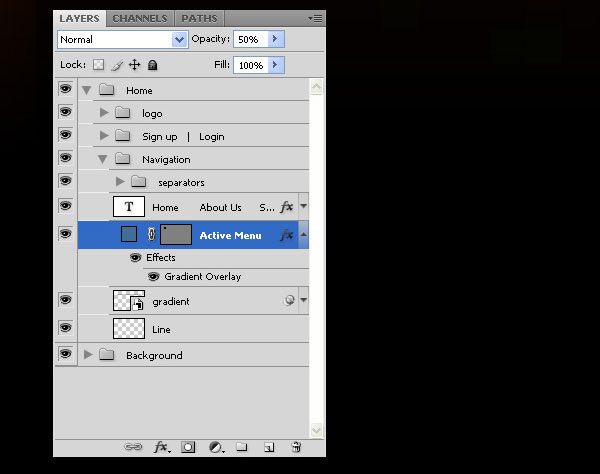
Выберите инструмент Прямоугольник (Rectangle Tool) (U) и создайте прямоугольник вокруг активного раздела. Этот прямоугольник нужно расположить под текстовым слоем названия раздела. Кликните дважды на слое с прямоугольником, чтобы открыть окно стилей, и примените стиль Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): #0e0e0e - #7e7d7e; Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 150%

Назовите слой с прямоугольником "active menu" и понизьте Непрозрачность (Opacity) до 50%.

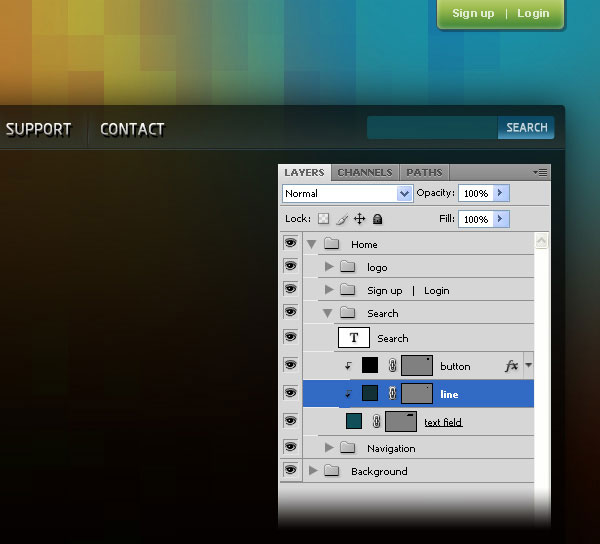
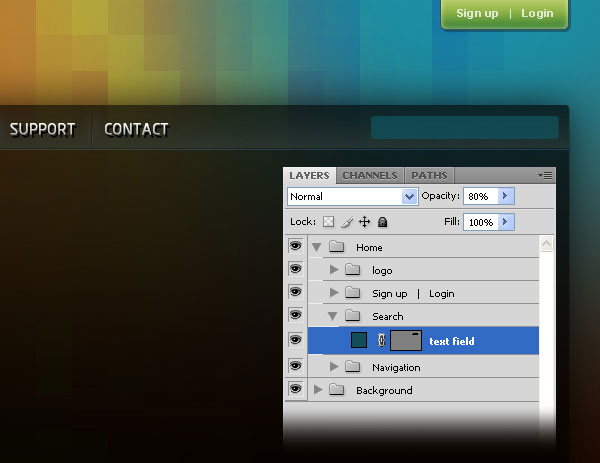
Шаг 21: Создание поискового поля
Создайте новую группу (Слой - Новый - Группа) (Layer - New - Group), назовите её "search" и расположите над группой "navigation". Выберите инструмент Прямоугольник с закруглёнными краями (Rounded Rectangle Tool) (U) с радиусом 3 пикселя и создайте фигуру цветом #104f59. Назовите слой "text field" и понизьте Непрозрачность (Opacity) до 80%.

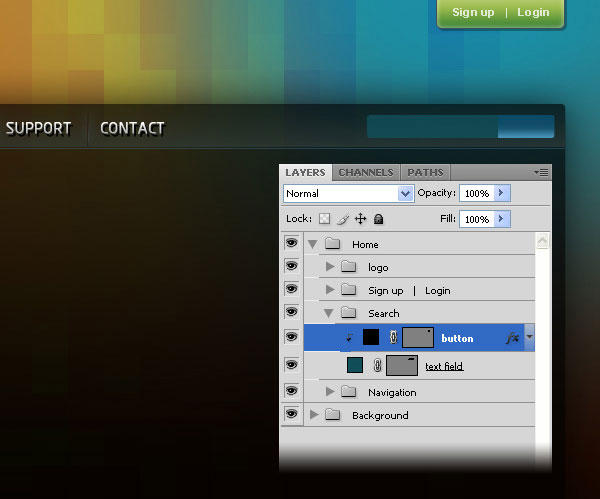
Шаг 22: Создание кнопки поиска
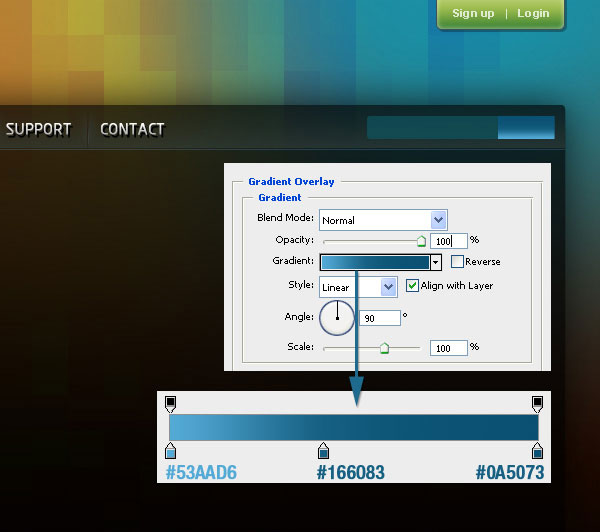
Инструментом Прямоугольник (Rectangle Tool) (U) создайте прямоугольник в конце поискового поля. Примените к нему стиль Наложение градиента (Gradient Overlay):
Режим наложения (Blend Mode): Нормальный (Normal)
Непрозрачность (Opacity): 100%
Градиент (Gradient): #53AAD6 - #166083 - #0A5073; Инверсия (Reverse): Выключено
Стиль (Style): Линейный (Linear); Выровнять по слою (Align with Layer): Включено
Угол (Angle): 90
Масштаб (Scale): 100%

Кликните правой кнопкой мыши на слое с прямоугольником и выберите пункт Создать обтравочную маску (Create Clipping Mask).

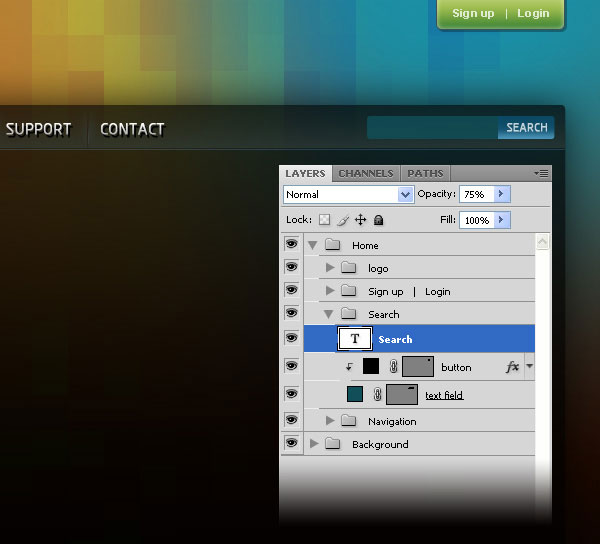
Шаг 23: Подпись кнопки поиска
Инструментом Горизонтальный текст (Horizontal Type Tool) (T) напишите слово "SEARCH" белым цветом на кнопке поиска. Понизьте Непрозрачность (Opacity) слоя до 75%.

Шаг 24: Вертикальная линия поискового поля
Инструментом Линия (Line Tool) (U) создайте вертикальную линию цветом #123036, как показано ниже. Назовите слой "line" и расположите его под слоем "button". Эта линия должна стать разделителем между полем поиска и кнопкой "SEARCH". Расположите её правильно при помощи инструмента Перемещение (Move Tool) (V).