Данная статья посвящена опытным верстальщикам и неопытным дизайнерам. Первым она понадобится, чтобы тыкать в неё носом вторых, вместо того, чтобы долго объяснять, что такое жизнь в черном кварталекак правильно подготовить макет под верстку.
Зачастую верстальщики, громко матерясь, рвут на голове волосы, после того, как увидят присланный на верстку макет. А все потому, что дизайнеры забывают о том, что макет нужно не только дизайнить а в дальнейшем еще и верстать. В итоге на выходе получается в лучшем случае "немножко не то", в худшем - "никому не говорите, что это сделал я". Как избежать подобных инцидентов, читайте под катом.
Чуть не забыл: огромная просьба об ошибках (грамматических, пунктуационных и т.д.) писать в личку, либо в комментарии. Заранее спасибо.
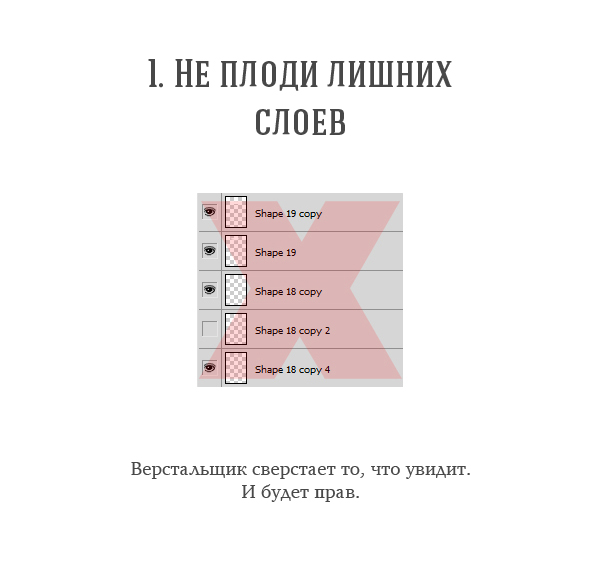
1. Не плоди лишних слоев
Часто бывает, что в процессе разработки макета мы отключаем некоторые слои, оставляя их на потом. Или просто не хотим удалять, потому что "жалко". Потом, переключаясь на новый элемент, мы забываем о оставленном выключенном слое. Отсюда может появится целый ряд проблем. Начиная от неоправданно большого размера файла, и заканчивая тем, что верстальщик не поймет почему слой выключен, и вкрутит его в макет.
Уделив 10 минут своего времени на "чистку" файла, вы не только сможете избежать неожиданных результатов верстки, но и неприятных моментов в общении с верстальщиком.
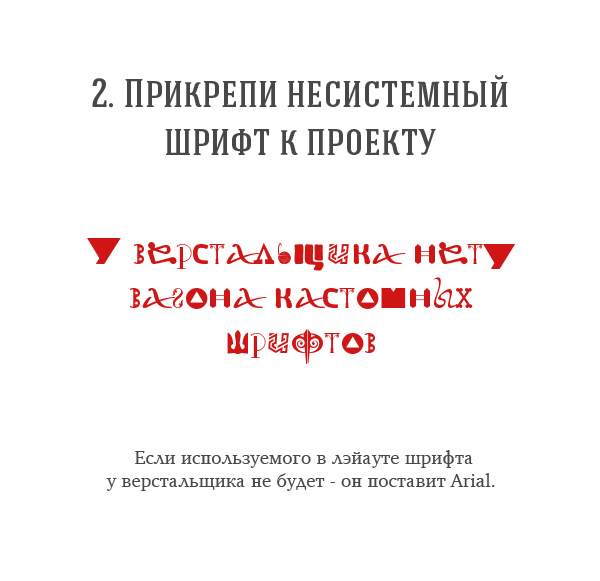
2. Прикрепи несистемный шрифт к проекту
Вы дизайнер и, конечно же, у вас есть куча крутых шрифтов на все случаи жизни. Но, к сожалению, Photoshop не прикрепляет их к PSD-файлу. В итоге, на машине, где не будет шрифтов, которые вы используете, в файле останутся только шейпы в форме надписей. Т.е. редактировать их как текст верстальщик уже не сможет. Да, и вставлять в макет текст в виде картинки - моветон. Для этого давно придумали @font-face.
Будьте ближе к людям - закиньте все несистемные шрифты в папку с проектом.
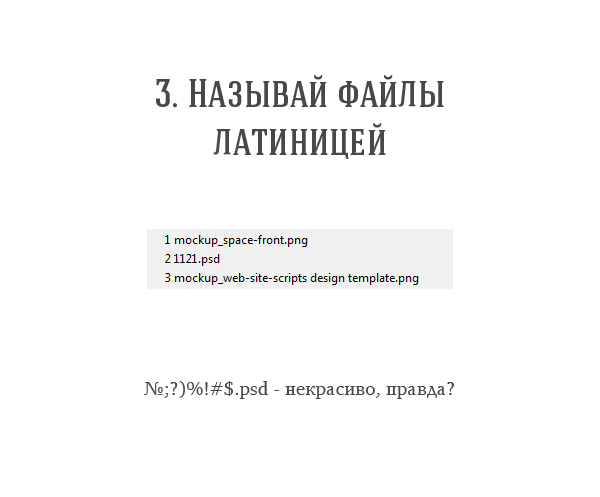
3. Называй фаилы латиницей
При экстпорте файлов с PC на MAC файлы часто теряют свои названия. Все из-за разной кодировки в операционных системах. Если не хотите доставить коллеге лишних неудобств - называйте файлы так, чтобы не возникло никаких проблем. Да, и смотрится "layout" круче, чем макет.
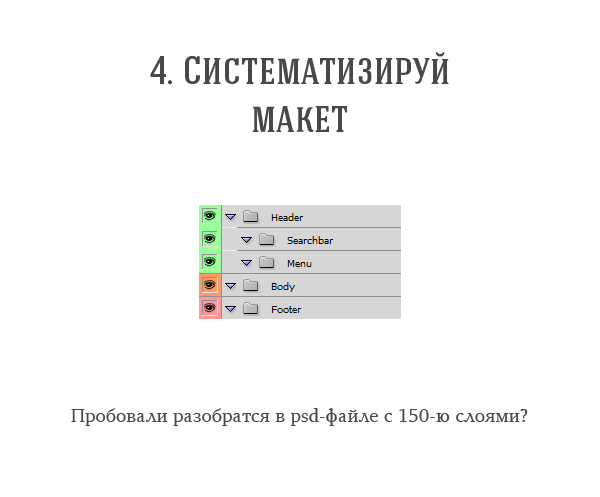
4. Систематизируй макет
Это, наверное, единственная вещь, которую верстальщик никогда не простит дизайнеру. Люди воспитанные кодом, в основном, не любят беспорядка в работе. Не заставляйте их капать кипящей слюной на клавиатуру - раскидайте слои по папкам. Все-таки, вам как человеку, который делал это все с нуля будет легче, чем тому, кто впервые видит макет.
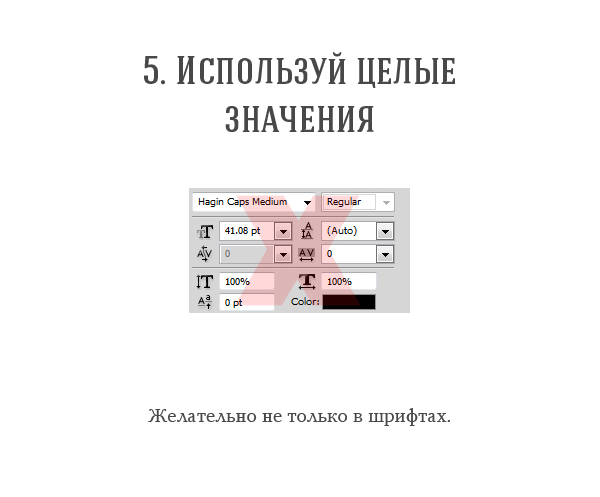
5. Используй целые значения
Во-первых - это все придется вбивать руками в код, и это занимает лишнее время, за которое верстальщику не заплатят лишних денег.
Во-вторых - не все браузеры поддерживают дробные значения величин. А посему, они просто округляются до целого, и при просмотре сверстанной страницы всё равно "будет по-нашему".
В-третьих - в конце концов, чем вас не устраивает текст, набранный, допустим, 24-м кеглем, а не 23,875-м?
6. Используй ZIP архивы
Снова вспоминая про владельцев "яблочных" машин, стоит сказать, что почти все архиваторы на MAC-ах криво распаковывают RAR. Возникает куча проблем с названиями, кодировкой, и т.д.
Не усложняйте жизнь верстальщику и себе - пакуйте проект в ZIP.
7. Старайся реже использовать растр
Растр в работе намного "деревяннее", чем векторные (или псевдо-векторные) элементы. Шейпы намного более гибкие и удобные в работе, и у них много преимуществ перед растром.
Мало ли что придется подправить.
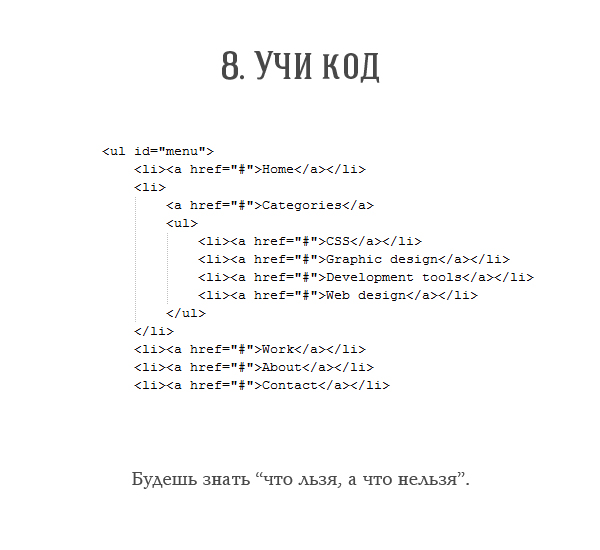
8. Учи код
Большинство дизайнеров считают, что учить код - "не царское дело". С одной стороны да - не стоит отбирать у верстальщиков их хлеб. С другой стороны - дизайнер частенько может нарисовать такого, что никакой код не вместит.
Изучите принципы и основы верстки, хотя бы, поверхностно - лишним не будет, гарантирую.
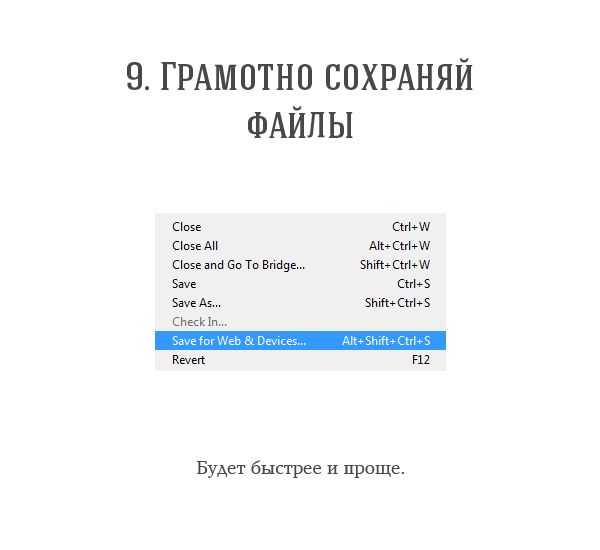
9. Грамотно сохраняй файлы
Алгоритм обработки изображений при сохранении в Photoshop не идеален, и подходит, скорее, для сохранения фотографий, или макетов для печати. Для веба всегда сохраняйте файлы через "Save for Web and Devices…". Это существенно сократит размер файла, а на качестве изображения никак не скажется.
10. Общайся с коллегами
И, наконец, последнее, и самое важное правило - старайтесь поддерживать связь с коллегами на протяжении всего проекта. Так вы сможете набраться необходимого в работе опыта, исправить возможные ошибки, ну, и на худой конец, найти новых друзей.
Спасибо за внимание. Надеюсь статья окажется полезной. До встречи.

Как не поссориться с верстальщиком, или 10 правил хорошего тона в web-дизайне
Источник: habrahabr
AlexSharpz