Хотите ли вы создавать модные заголовки, не прибегая к рендерингу каждого в Photoshop? Вот простой прием CSS - он покажет вам, как создавать эффект текстового градиента при помощи изображения формата PNG (чистый CSS, никакого Javascript или Flash).
Все что вам понадобится - это пустой тэг <span> в заголовке и применить наложение фонового изображения используя свойство CSS position:absolute. Этот прием уже тестировался на большинстве браузеров: Firefox, Safari, Opera, и даже Internet Explorer 6. Прочитайте статью до конца, чтобы узнать, как это сделать.
Преимущества
Этот прием чистый CSS, никакого Javascript или Flash. Работает на большинстве браузеров, включая IE6 (нужен фикс PNG)
Прием идеален для дизайна заголовков. Вам не придется рендерить каждый заголовок в Photoshop. Это сохранит ваше время и интернет-канал.
Можно применять на любых веб-шрифтах. При этом шрифт остается масштабируемым.
Как это работает?
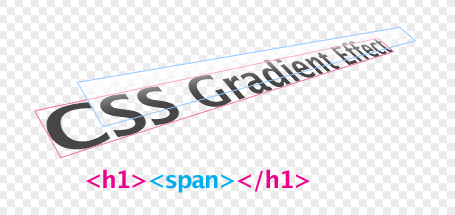
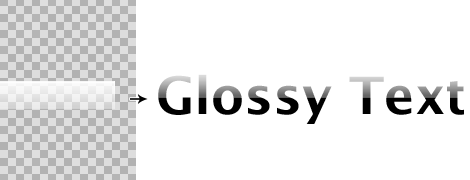
Сам прием очень прост. Фактически мы всего лишь накладываем однопиксельное градиентное изображение PNG (с альфа прозрачностью) поверх текста.

Разметка HTML
<h1><span></span>CSS Gradient Text</h1>Код CSS
h1 { position: relative } и h1 span { position: absolute }
h1 {
font: bold 330%/100% "Lucida Grande";
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
Вот и все! Вот мы и закончили.
Как заставить это работать в IE6
Так как IE6 не способен правильно отображать формать PNG, необходим следующий фикс для того, чтобы отображать прозрачный PNG (добавьте в любом месте между тэгом <head>):
<!--[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='gradient.png', sizingMethod='scale');
}
</style>
<![endif]-->
Вот почему мы ненавидим IE 6!
Вставочная версия jQuery (для любителей семантики)
<span> в заголовке, вы можете использовать Javascript, чтобы присоединить тэг <span> спереди. Вот пример использования вставочного метода jQuery:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//prepend span tag to H1
$("h1").prepend("<span></span>");
});
</script>
Еще примеры
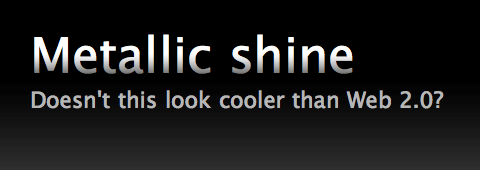
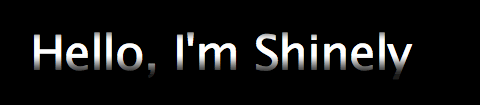
Хотите сделать Web 2.0 блестящий текст?

Действительно, вы можете применять этот прием на любом сплошном фоновом цвете (только если цвет вашего градиента такой же, как и фоновый цвет).






Узор / Текстура
Также можно применять этот прием мозаичным фоновым изображением. Смотрите, вот пример узора зебры. Так что, будьте креативны!

Ограничения и другое…
Этот прием работает только со сплошными элементами фона. Цвет вашего градиента (изображение PNG) должен быть таким же, как и цвет вашего фона.
Необходим фикс PNG, если вы планируете работать с IE 6.
Если ваше градиентное изображение выше заголовка, текст нельзя будет выделить.
