API (application programming interface - интерфейс прикладного программирования) - это совокупность инструкций по программированию и стандартов, определяющих доступ к программному приложению. Это позволяет разработчику при проектировании своей продукции пользоваться мощными возможностями, предоставляемыми соответствующим API-интерфейсом.
Спецификация HTML5 предлагает несколько новых API-интерфейсов. Примеры:
- API-интерфейс двухмерного рисования, применяющийся вместе с новым тегом Canvas для отображения графиков и других визуальных материалов.
- API-интерфейс механизма кэширования для поддержки офлайновых Web-приложений
- API-интерфейс для воспроизведения видео и аудио, применяющийся вместе с новыми тегами video и audio.
- API-интерфейс для доступа к истории просмотров и для добавления страниц к этой истории.
- API-интерфейс типа drag-and-drop для использования с атрибутом
draggable. - API-интерфейс редактирования для использования с атрибутом
contenteditable. - Хранилище на клиентской стороне с API-интерфейсами JavaScript для пар типа "ключ/значение", а также встроенные базы данных на основе SQL.
Данная статья посвящена двум API-интерфейсам: Geolocation и Web Worker. Сначала в статье рассматриваются сами API-интерфейсы, а затем создается страница, содержащая оба этих интерфейса.
Ведение бизнеса в соответствии с местоположением: Geolocation
API-интерфейс Geolocation используется для определения географического положения и для обмена этой информацией. Этот API-интерфейс возвращает такие координаты, как долгота и широта. Компания может использовать эту информацию для предложения клиентам соответствующих услуг в зоне с указанными координатами. В общем случае такие услуги носят название LBS ( Location-Based Services - услуги на базе информации о местоположении).
LBS-услуги обращаются к источникам географических данных, которые используются для установления реального местонахождения подвергаемого мониторингу устройства и, соответственно, человека, ассоциированного с этим устройством. Эта функция предоставляет заинтересованным сторонам возможности для взаимодействия с этим человеком в соответствии с рыночными условиями для его текущего местоположения.
С одной стороны, такой бизнес действительно обеспечивает клиентам качество, удобство и пользу, а с другой стороны, он порождает экономические и финансовые преимущества для акционеров, кредиторов, пайщиков, сотрудников и поставщиков. LBS-услуги на основе так называемой "геолокации" (Geolocation - определение географического местоположения пользователя сети) весьма упрощают отслеживание и мониторинг устройства или индивидуума с помощью браузера или устройства небраузерного типа. С коммерческой точки зрения, геолокация представляет собой использование географических активов для определения местоположения индивидуума и последующей продажи этой специфической информации любому желающему использовать ее в социальных, коммерческих или иных целях (при наличии законного разрешения от владельца этой информации на такие действия).
API-интерфейс Geolocation базируется на новом свойстве глобального объекта navigator под названием navigator.geolocation. JavaScript-объект navigator предоставляет полезную информацию о браузере посетителя и о его системе. Геолокация способна определять широту и долготу с помощью IP-адресов, баз данных в Интернете, беспроводных сетевых соединений, триангуляционных методов, GPS-технологий и т.д. Следует отметить, что точность геолокационной информации меняется в зависимости от средств получения этой информации. В некоторых обстоятельствах и в некоторых местоположениях невозможно получение точной или вообще какой-либо геолокационной информации.
Скрипты способны задействовать объект navigator.geolocation для установления информации о местоположении пользовательского устройства. После извлечения этой информации о местоположении создается объект Position, который затем наполняется соответствующими данными.
Объект navigator.geolocation имеет три метода:
getCurrentPosition()watchPosition()clearWatch()
Метод getCurrentPosition() извлекает текущее местоположение пользователя, однако делает это лишь один раз. Когда скрипт осуществляет вызов вышеуказанного метода, этот метод в асинхронном режиме пытается получить информацию о текущем местоположении пользовательского устройства. Термин асинхронное взаимодействие означает, что отправитель и получатель не участвуют в коммуникационном процессе одновременно. Использование асинхронного взаимодействия позволяет браузеру продолжить выполнение другой деятельности, поскольку он не обязан ждать ответа от принимающего объекта.
Метод getCurrentPosition() способен иметь до трех аргументов:
geolocationSuccess. Обратный вызов (callback) с текущим местоположением (обязательный аргумент).geolocationError. Обратный вызов в случае ошибки (опциональный аргумент).geolocationOptions. Геолокационные опции (опциональный аргумент).
Метод navigator.geolocation.getCurrentPositon() возвращает текущее местоположение пользовательского устройства посредством обратного вызова geolocationSuccess с объектом Position в качестве параметра. В случае ошибки осуществляется обратный вызов geolocationError с объектом PositionError в качестве параметра. Для аргумента geolocationOptions можно настроить следующие три свойства: enableHighAccuracy, timeout и maximumAge. Эти опциональные свойства обеспечивают, соответственно, высокую точность (если устройство поддерживает ее); период тайм-аута, до истечения которого сведения о местоположении должны быть возвращены; и максимальную продолжительность времени, на протяжении которого допускается использовать кэшированные данные о местоположении.
Вызов метода getCurrentPosition() осуществляется следующим образом.
void navigator.geolocation.getCurrentPosition(
geolocationSuccess, geolocationError, geolocationOptions);
|
Метод watchPosition() регулярно опрашивает местоположение пользователя с целью наблюдения за возможным изменением его местоположения. Этот метод способен иметь до трех аргументов.
После вызова метода watchPosition он в асинхронном режиме запускает процесс наблюдения, в ходе которого осуществляется извлечение нового объекта Position и создание аргумента watchID. В случае успешного извлечения осуществляется соответствующий обратный вызов geolocationSuccess с объектом Position в качестве аргумента. В случае ошибки извлечения (когда вызванный метод имеет ненулевой аргумент geolocationError) метод генерирует обратный вызов geolocationError с объектом PositionError в качестве аргумента. В случае изменения местоположения устройства осуществляется соответствующий обратный вызов с новым объектом Position.
Вызов метода watchPosition() осуществляется следующим образом.
long navigator.geolocation.watchPosition(
geolocationSuccess, geolocationError, geolocationOptions);
|
Метод clearWatch() терминирует исполняющийся метод watchPosition(). Этот метод способен иметь лишь один аргумент. После вызова этого метода он находит ранее запущенный аргумент watchID и немедленно останавливает его.
Вызов метода clearWatch() осуществляется следующим образом.
void navigator.geolocation.clearWatch(watchID) |
Геолокационные данные: объект Position
API-интерфейс Geolocation возвращает географический объект Position. Этот объект имеет два свойства: timestamp и coords. Свойство timestamp содержит момент создания геолокационных данных. Свойство coords имеет семь атрибутов:
coords.latitude. Оценка широты.coords.longitude. Оценка долготы.coords.altitude. Оценка высоты.coords.accuracy. Точность предоставленных оценок широты и долготы (в метрах).coords.altitudeAccuracy. Точность предоставленной оценки высоты (в метрах).coords.heading. Текущее направление движения пользовательского устройства (в градусах, отсчитываемых по часовой стрелке от направления на географический север).coords.speed. Текущая путевая скорость устройства (в метрах в секунду) .
Гарантируется наличие лишь следующих трех атрибутов: coords.latitude, coords.longitude и coords.accuracy. Прочие атрибуты возвращают null, в зависимости от возможностей пользовательского устройства и взаимодействующего с ним сервера определения местоположения. Свойства heading и speed вычисляются на основе предшествующего положения пользователя (если это возможно).
"Работники" Web Worker спешат на помощь
Средства типа Web Worker ("работник") устраняют проблемы одновременного исполнения. Web Worker - это ответ семейства технологий HTML5 на проблему однопоточного исполнения JavaScript. Web Worker исполняет процессы в потоке, отделенном от потока главной страницы, что гарантирует надлежащее выполнение основных функций этой страницы, таких как поддержание стабильного пользовательского интерфейса.
Web Worker - это JavaScript-файл, который загружается и исполняется в фоновом режиме. Это позволяет загружать JavaScript-файл динамически, а затем исполнять скрипт с помощью фонового процесса, не влияющего на пользовательский интерфейс. Работники типа Web Worker обладают ограниченным доступом, им разрешается передавать только строки. Поскольку Web Worker не использует поток пользовательского интерфейса браузера, ему не разрешен доступ к DOM. Worker способен использовать ссылки self и this для обеспечения глобального охвата своей деятельности. Связь Web Worker и родительской страницы реализуется с использованием модели на основе событий и метода postMessage().
Вследствие своей многопоточной природы Web Worker способны пользоваться лишь подмножеством функций JavaScript. Возможности Web Worker:
- Доступ к объекту navigator.
- Использование объекта location (в режиме "Только чтение").
- Исполнение
XMLHttpRequestдля отсылки запросов по протоколу HTTP или HTTPS. - Настройка момента времени или интервала для деятельности с помощью
setTimeout()/clearTimeout()иsetInterval()/clearInterval(). - Доступ к кэшу приложений.
- Импорт внешних скриптов с помощью метода
importScripts(). - Порождение других Web Worker (потомок - subworker) должен иметь такое же происхождение, как и главная страница, и находиться в том же месте, что и родительский Worker).
Существуют два типа Web Worker: выделенный Web Worker и совместно используемый Web Worker
Выделенный Worker связан с создавшим его скриптом и способен коммуницировать с другими Worker или с компонентами браузера. Однако он не способен коммуницировать с DOM.
Выделенный Worker создается посредством передачи имени JavaScript-файла новому экземпляру Worker. Мы создадим новый Worker с помощью конструктора Worker() посредством указания URI-идентификатора для исполняемого скрипта Worker. Чтобы создать выделенный Worker, введите показанный ниже код, который создает новый выделенный объект Worker.
var worker = new Worker('worker.js');
|
Совместно используемый Web Worker
Совместно используемый Web Worker, как и выделенный Web Worker, не способен обращаться к DOM, а также имеет лишь ограниченный доступ к свойствам окна. Совместно используемый Web Worker способен коммуницировать только с другими совместно используемыми Web Worker в том же домене. Совместно используемый Web Worker создается посредством передачи имени JavaScript-файла новому экземпляру совместно используемого Worker.
Скрипты страницы способны коммуницировать с совместно используемыми Web Worker. Однако, в отличие от выделенных Web Worker, коммуницирование в данном случае осуществляется с помощью объекта port и прикрепления обработчика событий типа "сообщение". Кроме того, до первого использования postMessage() необходимо вызвать метод start() порта.
После того как скрипт Web Worker примет первое сообщение, совместно используемый Web Worker подключает обработчика событий к активному порту. В общем случае этот обработчик запускает собственный метод postMessage() для возвращения сообщения вызывающему коду, а затем метод start() порта генерирует процесс для разрешения сообщения.
Для создания совместно используемого Web Worker вы должны создать объект SharedWorker (а не объект Worker). Следующий код демонстрирует создание нового объекта SharedWorker.
var worker = new SharedWorker('worker.js');
|
Построение страницы, содержащей два API-интерфейса
Мы спроектируем страницу, которая содержит базовые действующие модели API-интерфейсов Geolocation и Web Worker. Кроме того, мы используем API-интерфейс Google Map для отображения собранных данных в виде карты.
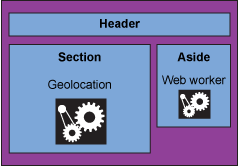
Структура нашей страницы показана на рисунке 1. Она содержит область Header, созданную с помощью тегов <header></header>, область Section, созданную с помощью тегов <section></section>, и область Aside, созданную с помощью тегов <aside></aside>.
Рисунок 1. Разметка страницы API-интерфейса
Описываемые API-интерфейсы содержатся в областях <section> и <aside>. Область Section содержит API-интерфейс Geolocation. Область Aside содержит Web Worker, который вычисляет начальные данные.
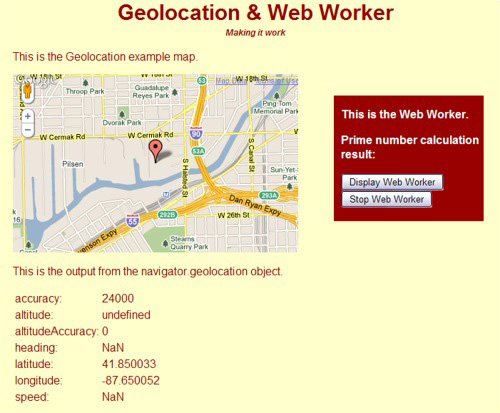
После исполнения Web-страница отображается в виде, показанном на рисунке 2. Для просмотра геолокационных данных пользователь сначала должен выразить согласие с коллективным использованием его личной информации. Web Worker запускается при загрузке страницы. Если вы хотите посмотреть на найденные начальные данные, нажмите на клавишу Display Web Worker.
Рисунок 2. Web-страница API-интерфейса
HTML-файл начинается со стандартной HTML5-информации, показанной в листинге 1. Раздел <head> содержит вызов API-интерфейса Google Maps, который присваивает датчику значение False. Для использования API-интерфейса Google Maps разработчик должен указать, использует ли его приложение какой-либо датчик, например GPS, для выяснения местоположения. Для своего приложения с API-интерфейсом Google Maps мы должны декларировать значение параметра датчика как True или False. Значение датчика обязательно должно быть декларировано. Тег <head> также содержит ссылки на файлы JavaScript и CSS3, которые используются для управления функциями и для форматирования Web-страницы.
Листинг 1. Начальный фрагмент HTML-файла
<!doctype html>
<html>
<head>
<title>Basic GeoLocation Map & Web Worker Prime Number Calculator</title>
<script src="http://maps.google.com/maps/api/js?sensor=false"
type="text/javascript"></script>
<LINK href="GeolocationWebWorker.css" rel="stylesheet" type="text/css">
<script src="HTML-Part3-GeolocationWebWorker.js" type="text/javascript"></script>
</head>
|
Тег <body> содержит событие onLoad, которое вызывает функцию инициализации для геолокации (листинг 2). Эта функция проверяет, возможно ли использование геолокации в данном браузере. Функция инициализации находится в JavaScript-файле. Если браузер окажется способен коммуницировать с API-интерфейсом Geolocation API, то карта будет отображена.
Листинг 2. Инициализация Geolocation
<body onLoad="initGeoApp();">
<header>
<hgroup>
<h1>Geolocation & Web Worker</h1>
<h2>Making it work</h2>
</hgroup>
</header>
|
Показанный в листинге 3 тег <section> подлежащую отображению выходную информацию для объекта navigator.geolocation. Тег canvas для карты создается с использованием значений долготы и широты, возвращаемых описываемым API-интерфейсом. Кроме того, с помощью тегов <span></span> отображаются данные Position coords.
Листинг 3. Карта геолокации и местоположение
<section>
<p>This is the geolocation example map.</p>
<div id="map_canvas" ></div>
<p>This is the output from the navigator.geolocation object.</p>
<table>
<tr>
<td>accuracy:</td>
<td><span id="accuracyOutput"></span></td>
</tr>
<tr>
<td>altitude:</td>
<td><span id="altitudeOutput"></span></td>
</tr>
<tr>
<td>altitudeAccuracy:</td>
<td><span id="altitudeAccuracyOutput"></span></td>
</tr>
<tr>
<td>heading:</td>
<td><span id="headingOutput"></span></td>
</tr>
<tr>
<td>latitude:</td>
<td><span id="latitudeOutput"></span></td>
</tr>
<tr>
<td>longitude:</td>
<td><span id="longitudeOutput"></span></td>
</tr>
<tr>
<td>speed:</td>
<td><span id="speedOutput"></span></td>
</tr>
</table>
</section>
<aside>
<p>This is the Web Worker. </p>
<p>Prime number calculation result:
<output id="result"></output></p>
|
Web Worker вычисляет начальные данные. Для отображения результатов вычислений, предоставляемых Web Worker, мы используем новый тег <output>. Идентификатор ID, присвоенный в теге <output>, представляет собой тот же идентификатор ID, который JavaScript-модуль использует для обозначения производимых им вычислений. Идентификаторы ID используются в тегах <span> и <output>, что делает их доступными для DOM. Если справочный идентификатор ID отсутствует, то JavaScript-модуль не будет знать, какой тег ему следует использовать: <span> или <output>. Выходная информация Web Worker показана в листинге 4.
Листинг 4. Выходная информация Web Worker
<aside>
<p>This is the Web Worker. </p>
<p>Prime number calculation result:
<output id="result"></output></p>
|
Сначала первая функция onClick используется в теге <input> для отображения значений, вычисленных модулем Prime Number Web Worker, а затем вторая функция onClick используется для остановки Web Worker. Соответствующий код показан в листинге 5. Функция displayWorker() обеспечивает отображение результатов вычислений Web Worker после нажатия на соответствующую клавишу. Web Worker начинает вычисление начальных данных после того, как страница будет загружена.
Листинг 5. Входная информация для Web Worker
<input type="button" value="Display Web Worker" onClick="displayWorker();">
<input type="button" value="Stop Web Worker" onClick="stopWorker();">
</aside>
</body>
</html>
|
API-интерфейсы, представленные на странице примера, функционируют на базе механизмов JavaScript. API-интерфейс Geolocation инициализируется с помощью функции initGeoApp(). Эта функция инициализируется событием onLoad() в теге <body>.Она определяет, способен ли браузер использовать геолокацию (листинг 6). Если браузер способен использовать геолокацию, осуществляется вызов API-интерфейса Geolocation. В случае успешного результата осуществляется рисование карты с использованием атрибутов Position. После этого значения атрибутов выводятся под этой картой.
Листинг 6. Функции Geolocation
function initGeoApp()
{
if( navigator.geolocation )
{
navigator.geolocation.getCurrentPosition( success, failure);
}
else
{
alert("Your browser does not support geolocation services.");
}
}
|
Извлечение значений осуществляется с помощью метода document.getElementById по идентификатору ID, который был предоставлен в HTML-файле. Метод document.getElementById принадлежит объекту document; доступ к нему осуществляется, как показано в листинге 7. Значения атрибутов Position хранятся здесь же, чтобы их можно было показать на экране под отображаемой картой.
Листинг 7. Использование метода getElementById для получения значений coords
var map;
function success(position)
{
document.getElementById("accuracyOutput").innerHTML =
position.coords.accuracy;
document.getElementById("altitudeOutput").innerHTML =
position.coords.aktitude;
document.getElementById("altitudeAccuracyOutput").innerHTML =
position.coords.altitudeAccuracy;
document.getElementById("headingOutput").innerHTML =
position.coords.heading;
document.getElementById("latitudeOutput").innerHTML =
position.coords.latitude;
document.getElementById("longitudeOutput").innerHTML =
position.coords.longitude;
document.getElementById("speedOutput").innerHTML =
position.coords.speed;
|
Этот раздел описывает объект LatLng API-интерфейса Google Map (листинг 8). Объект LatLng API-интерфейса Google Map предоставляет координатную информацию, необходимую для создания карты. Вы можете задать степень увеличения и некоторые другие опции, которые формируют конечный облик карты для пользователя.
var coordinates = new google.maps.LatLng(position.coords.latitude,
position.coords.longitude);
var myOptions =
{
zoom: 14,
center: coordinates,
mapTypeControl: false,
navigationControlOptions: {style: google.maps.NavigationControlStyle.small},
mapTypeId: google.maps.MapTypeId.ROADMAP
};
|
Обратите внимание, что для опции mapTypeID выбрано значение ROADMAP. Это значение соответствует "дорожной" карте, поэтому страница представляется в виде, показанном на рисунке 2. Возможны следующие четыре значения:
- ROADMAP
- HYBRID
- SATELLITE
- TERRAIN
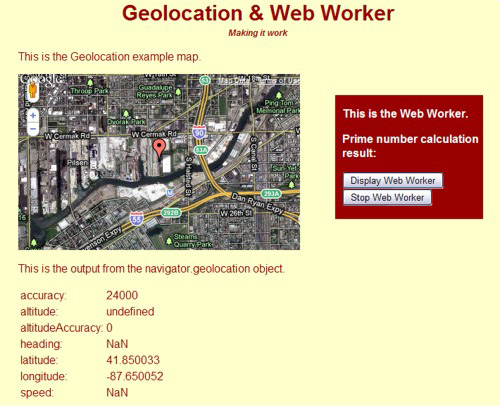
На рисунке 3 показано, как будет выглядеть эта же страница в случае выбора значения HYBRID.
Рисунок 3. Web-страница API-интерфейса с гибридной картой 
Создайте карту с использованием идентификатора map_canvas, который является идентификатором для тега <div> в HTML-файле.
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
|
Поместите на карту метку начального местоположения. Соответствующий код показан в листинге 9.
Листинг 9. Размещение метки начального местоположения
var marker = new google.maps.Marker({
position: coordinates,
map: map,
title: "You are here."
});
}
function failure()
{
alert("Sorry, could not obtain location");
}
|
Web Worker начинает исполняться при инициализации страницы. Если пользователь желает увидеть результаты выполняемых вычислений, он может нажать на клавишу Display Web Worker, в результате чего будет вызвана функция displayWorker(). Соответствующий код показан в листинге 10.
var worker = new Worker('PrimeNumberWebWorker.js');
function displayWorker()
{
worker.onmessage = function (event)
{
document.getElementById('result').innerHTML = event.data;
};
}
|
Если пользователь желает остановить Web Worker, он может нажать на клавишу Stop Web Worker, в результате чего будет вызвана функция stopWorker(), показанная в листинге 11.
function stopWorker()
{
worker.terminate();
}
|
Данный файл представляет собой модуль Web Worker, который вычисляет начальные данные. Вычисления будут производиться до тех пор, пока модуль не будет остановлен. Соответствующий код показан в листинге 12.
Листинг 12. Вычисление начальных данных
var n = 1;
search: while (true) {
n += 1;
for (var i = 2; i <= Math.sqrt(n); i += 1)
if (n % i == 0)
continue search;
postMessage(n);
}
|
Показанный в листинге 13 CSS3-файл обеспечивает форматирование отображаемой HTML5-страницы.
* {font-family: Arial,Helvetica,sans-serif ;
}
body {
margin: 0 300px 0 300px;
color: #990000;
background-color:#FFFFCC;
}
header > hgroup h1 {
margin: 0 0 3px 0;
padding: 0;
text-align: center;
font-size: 30px;
}
header > hgroup h2 {
margin: 0 0 15px 0;
padding: 0;
text-align: center;
font-style: italic;
font-size: 12px;
}
header p {
margin: 0 0 20px 0 ;
padding: 0;
text-align: center;
font-size: 12px;
}
aside {
width: 200px;
height: 175px;
margin: -450px 0 0 450px;
background-color: #990000;
padding: .5px 0 0 10px ;
color:#FFFFFF;
font-weight:bold;
}
div {
width: 400px;
height: 250px;
}
|
В данной статье описывается применение API-интерфейсов Geolocation и Web Worker. Эти два API-интерфейса были выбраны по одной простой причине - они наглядно демонстрируют инновационное и практичное применение API-интерфейсов HTML5. Интерфейс Geolocation - это прекрасный пример использования спецификации HTML5 для создания новых моделей ведения бизнеса. Интерфейс Web Worker играет не менее важную роль - он устраняет проблемы, порождаемые ограничениями многопоточного исполнения в JavaScript.
Два этих API-интерфейса являются идеальным примером использования HTML5 в коммерческих и общественных целях. Эти интерфейсы убедительно подтверждают высокую полезность и надлежащую управляемость функционально насыщенных Интернет-приложений на основе HTML5.
|
Описание |
Имя |
Размер |
Метод загрузки |
|---|---|---|---|
| Файлы примера (HTML, CSS3 и JavaScript) | HTML5APIs.zip | 10 KБ | HTTP |
