Администрирование, анализ данных, маркетинговые стратегии - все эти и многие другие функции корпоративного уровня весьма важны. Однако для обеспечения конверсии корпоративного Web-сайта необходимым начальным условием является наличие эффективного цифрового "окна", которым могли бы пользоваться ваши потенциальные клиенты. Предоставление клиентам позитивных и дружественных к пользователю возможностей, стимулирующих столь необходимую вашему предприятию интерактивность - это важнейшая, основополагающая цель.
Часто используемые сокращения
- API: Application programming interface (Интерфейс прикладного программирования, API-интерфейс)
- CSS3: Cascading style sheet version 3(Каскадная таблица стилей, версия 3)
- HTML5: Hypertext Markup Language version 5(HTML, версия 5)
- IT: Information technology(Информационные технологии, ИТ)
- UTC: Coordinated universal time (Время в формате UTC)
Использование форм - это фундамент интерактивности Web-сайта. Формы обеспечивают интерактивный обмен информацией с пользователем, благодаря чему цели коммерческого Web-сайта достигаются посредством так называемой "конвертации" его посетителей. Формы - это ключевой фактор, стимулирующий взаимодействие между владельцами/агентами Web-сайта и его пользователями, поэтому формам необходимо уделять значительное внимание при проектировании и создании Web-сайтов.
В свою очередь, важнейшим объектом этого внимания являются органы управления формами - селективные кнопки, текстовые окна, поля типа "spinner" и т.д. Все эти теги жизненно необходимы для общения пользователей с Web-сайтом. Другими словами, без полнофункциональных органов управления (как с точки зрения их "механической" функциональности, так и с точки зрения их адекватности для заданной задачи) диалог невозможен и, соответственно, невозможна потенциальная конверсия посетителей.
Обязательным требованием является тщательное рассмотрение отношений конверсионного процесса, в том числе всех аспектов взаимодействия между посетителем сайта и имеющейся системой. На процесс конверсии оказывает влияние скорость таких процессов, как валидация, ввод информации, распознавание, навигация, загрузка страниц, а также организация страниц. Реализованные в спецификации HTML5 улучшения и усовершенствования в области валидации, расширение ассортимента органов управления формами и общая мультимедийная направленность HTML5 - все эти факторы усиливают потенциальные возможности HTML5 по превращению посетителя сайта в его реального пользователя.
HTML5 является исключительно мощным инструментом для валидации и обеспечения общей надежности Web-вычислений - другими словами, это важнейший актив безопасности. Это особенно критично при проектировании и создании Web-сайтов, ориентированных на практикующих клиентов. Таким образом, применение HTML5 необходимо для поддержания адекватного коэффициента конверсии. Если компания не способна привлекать потенциальных клиентов, то у нее есть повод для беспокойства; однако если она не способна конвертировать заинтересовавшихся посетителей в потенциальных клиентов, то ей пора готовиться к неминуемой катастрофе.
Однако не стоит отчаиваться - помощь уже близка. Спецификация HTML5 поддерживает такие типы, как email и telephone, что обеспечивает широкие коммуникационные возможности. В сочетании со структурной ясностью, обуславливаемой семантическим фундаментом HTML5, это устраняет любые препятствия для свободного диалога между Web-сайтом и остальным миром.
С учетом таких факторов, как "сетецентричность" современного мира, лихорадочное состояние все менее предсказуемой мировой экономики, быстрое развитие облачных вычислений, экспоненциальный рост масштабов применения мобильных технологий, межплатформенные телекоммуникационные решения (коммерческие и так называемые "социальные"), становится очевидным, что мы стоим на пороге "прекрасного нового мира" вычислений и коммуникаций, основанных на "всемирной паутине". Этот мир одновременно является функцией и порождением эволюционирующего конгломерата из множества коммуникационных и компьютерных технологических тегов, а также потребностей высококонкурентного мирового сообщества.
В спецификациях HTML5 формы были подвергнуты существенной переработке. Многие задачи, для выполнения которых ранее требовалось написание JavaScript-кода, сейчас способны с легкостью обойтись без этого. В данную статью включен пример формы, с помощью которого мы проанализируем использование пакета инноваций HTML5 в области форм. Вполне естественно, что первым шагом в этом процессе является планирование формы.
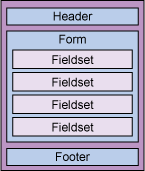
Макет формы, который мы будем разрабатывать, показан на рисунке 1. На этой странице формы мы создадим следующие три области: область Header, область Form и область Footer. Область Header содержит заголовок страницы и подзаголовок, которые заключены между тегами <header></header>. Расположенная в нижней части страницы область Footer содержит информацию об авторском праве, заключенную между тегами <footer></footer>. Построение области Header и области Footer рассматривается в примере, приведенном в части 1 данной серии. Если вы не знакомы с тегами <header> и <footer>, обратитесь к указанной статье.

При рассмотрении данной формы мы сконцентрируем внимание на следующих четырех тегах.
<form><fieldset><label><input>
В спецификации HTML5 тег <form> получил два новых атрибута: autocomplete и novalidate. Атрибут autocomplete активирует ниспадающий список предложений, которые имеются на таких сайтах, как Google. Атрибут novalidate отключает валидацию в форме, что может оказаться полезным в процессе тестирования.
Тег <fieldset> имеет три новых атрибута: disable, name и form. Атрибут disable деактивирует тег <fieldset>. Атрибут name задает имя для тега <fieldset>. Значение атрибута form представляет собой идентификатор (ID) формы (форм), которой (которым) принадлежит данный тег <fieldset>. В HTML5 тег <fieldset> может находиться за пределами формы (форм), которой (которым) он принадлежит. Если какой-либо тег <fieldset> размещен за пределами формы, вы должны задать атрибут form для тега <fieldset>, чтобы этот тег <fieldset> можно было ассоциировать с соответствующей формой (формами).
Тег <label>, определяющий категоризацию для тега ввода, имеет один новый атрибут: form. Значение атрибута form представляет собой идентификатор (ID) формы (форм), которой (которым) принадлежит соответствующий тег <label>. Тег <label> также может быть размещен за пределами формы, поэтому атрибут form в данном случае используется и для ассоциирования этого тега <label> с соответствующей формой.
Тег <input> имеет несколько новых типов, а также атрибутов, которые улучшают возможности использования формы. В HTML5 представлено несколько новых входных типов для упорядочивания и категоризации данных, что согласуется с общим семантическим подходом HTML5. Старая пословица, согласно которой форма должна соответствовать функции, хорошо подходит для описания функциональности HTML5-форм.
В HTML5 поле <input> формы может находиться за пределами тегов <form>. Атрибут form обозначает форму (формы), которой (которым) принадлежит данное поле ввода. Кроме того, он обозначает форму, к которой он принадлежит, посредством ссылки на идентификатор ID этой формы. В таблице 1 показаны новые типы <input>.
color |
date |
datetime |
datetime-local |
month |
week |
time |
email |
number |
range |
search |
tel |
url |
В таблице 2 показаны новые атрибуты <input>.
autocomplete |
autofocus |
form |
formaction |
formenctype |
formmethod |
formnovalidate |
formtarget |
height |
max |
min |
multiple |
pattern |
placeholder |
required |
step |
В ходе создания Web-страницы вы используете большинство этих типов и атрибутов.
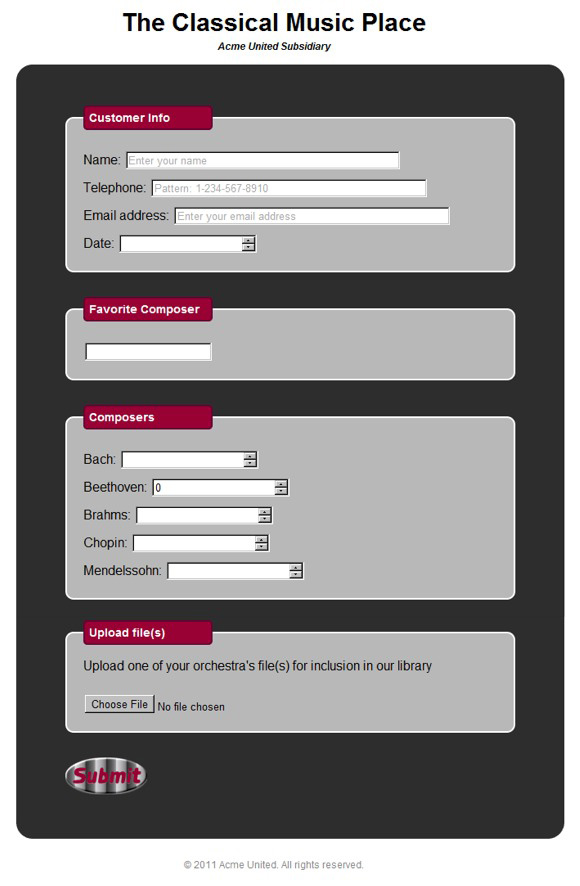
На рисунке 2 показана Web-страница для Web-сайта The Classical Music Place, который предлагает для загрузки произведения нескольких композиторов. Кроме того, поклонникам классической музыки разрешается размещать на этом сайте свои экземпляры записей классических произведений. Именно эту страницу мы собираемся создать.
Рисунок 2. Форма Classical Music Place
Структура формы начинается с тега <form>. В данном примере мы используем атрибут autocomplete, показанный ниже.
<form id="orderForm" autocomplete="on" action="javascript:alertValues();" method="get"> |
Кроме того, в теге <form> содержится действие JavaScript, которое будет рассмотрено в следующем разделе.
Тег <form> содержит четыре тега <fieldset>, которые на рисунке 2 визуально представлены областями серого цвета со следующими заголовками: Name, Telephone, Email address и Date. Группы тегов <fieldset> предназначены для контента данной формы. Рассмотрим каждый тег <fieldset> по отдельности.
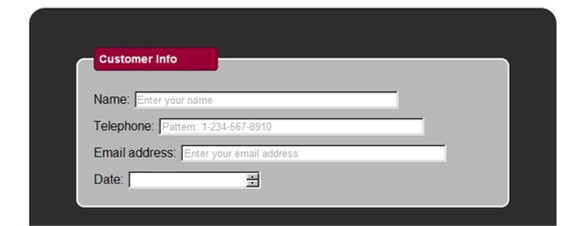
Первый тег <fieldset> содержит информацию о клиенте (рисунок 3). Этот тег содержит следующие поля: Name, Telephone, Email address и Date. Поле Name имеет атрибут autofocus, что позволяет пользователю начать ввод текста без нажатия указателем мыши на это поле.

Первый тег <fieldset> содержит теги <legend>, <label>, и <input> (листинг 1). Поле Name (типа text) имеет три новых атрибута <input>: placeholder, autofocus, и required.
<fieldset>
<legend> Customer Info </legend>
<p>
<label>Name:
<input id="name" name="name" type="text" placeholder="Enter your name"
autofocus required size="50">
</label>
</p>
|
Атрибут autofocus гарантирует, что после открытия данной страницы фокус ввода будет находиться на этом поле. Выполнение этой функции приводит к тому, что фокус в нужном месте страницы устанавливает сразу же после ее загрузки. Это обеспечивает пользователю мгновенный доступ к форме.
Атрибут placeholder помещает в поле обрамленный кавычками текст бледно-серого цвета. Этот атрибут placeholder должен сообщать пользователю, что именно должно содержать это поле, а также показывает, когда поле является пустым. Тем не менее, поскольку поле Name также имеет атрибут autofocus, при входе на эту страницу мы пока не сможем увидеть никакого текста. Обратите внимание, что на рисунке 3 в поле Name не отображается никакого "заполнителя" (placeholder) и что это поле обрамлено желтой подсветкой. Если вы, не введя данных, перейдете к другому полю, то соответствующий заполнитель будет отображен. Если вы используете атрибут autofocus с атрибутом placeholder, текст заполнителя исчезает, поскольку активированный фокус находится на этом поле.
Атрибут required облегчает заполнение обязательных полей, что является необходимым условием для представления формы. Он может использоваться с полями следующих типов: text, search, URL, telephone, email, password, date pickers, number, check box, radio button и file.
Поле Telephone (типа tel) имеет атрибуты: required, placeholder, size и pattern (листинг 2). Поле tel представляет собой текстовое поле, предназначенное для телефонных номеров. В данном примере поле telephone имеет ограничивающий шаблон, который должен строго соблюдаться, поскольку система не позволит вам представить форму до тех пор, пока вы не будете использовать надлежащую комбинацию символов. Заполнитель для поля telephone содержит шаблон, которому должна соответствовать вводимая информация.
Этот шаблон эмулирует функции традиционного регулярного выражения JavaScript. Вводимая информация сможет подвергнуться валидации только в том случае, если она будет соответствовать заданной структуре шаблона. Этот механизм работает со следующими типами: text, search, url, telephone, email и password.
<p>
<label>Telephone:
<input id="tel" name="telephone" type="tel" placeholder="Pattern: 1-234-567-8910"
required size="50" pattern="([0-9]{1}(-[0-9]{3})(-[0-9]{3})(-[0-9]{4}))">
</label>
</p>
|
Поле Email address (адрес электронной почты) имеет тип email (листинг 3). Адрес электронной почты автоматически подвергается валидации без необходимости использования шаблона: эта валидация является частью HTML5. Если адрес электронной почты не будет введен в надлежащем формате, то форма не может быть представлена.
<p>
<label>Email address:
<input id="email" name="email" type="email" placeholder="Enter your email address"
required size="50">
</label>
</p>
|
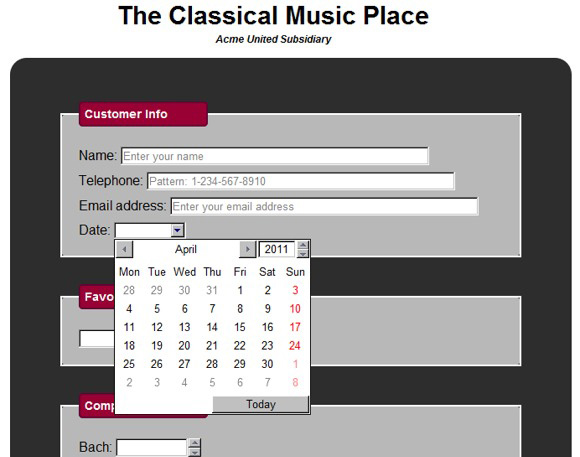
Последним полем ввода в данном теге <fieldset> является поле Date. При отображении в браузере Opera поле типа date будет выглядеть как тег "picker" для выбора даты в календаре, а при отображении в браузере Google Chrome это же поле будет выглядеть как тег "spinner" (см. рисунок 3. На рисунке 4 показано отображение Web-страницы в браузере Opera с полем Date вида "picker". Обратите внимание, что в браузере Opera углы этого поля не закруглены, хотя используется та же таблица стилей, которая обеспечила закругление углов в браузере Chrome.

В листинге 4 показан код, с помощью которого создается поле вида "picker".
Listing 4. The Date field
<p>
<label>Date: <input type="date">
</label>
</p>
</fieldset>
|
Мы можем генерировать отчет на любую дату. Более того, мы можем детализировать с точностью до часа. Мы можем создавать данные следующих типов.
date. Выбирает дату, месяц и годmonth. Выбирает месяц и годweek. Выбирает неделю и годtime. Выбирает момент времени (час и минута)datetime. Выбирает момент времени, дату, месяц и год (время в формате UTC)datetime-local. Выбирает момент времени, дату, месяц и год (местное время)
Второй тег <fieldset> содержит тег <input> с атрибутом list и тег <datalist> Атрибут list специфицирует тег <datalist> для входного поля. Тег <datalist> предоставляет список опций для поля ввода. Атрибут list работает со следующими типами <input>: text, search, url, telephone, email, date pickers, number, range и color.
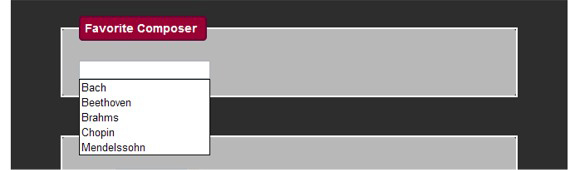
Как показано на рисунке 5, тег <datalist> отображается в виде ниспадающего списка. Данный снимок экрана был сделан в браузере Opera. В браузере Chrome этот же список отображается в виде простого текстового окна. Соответственно, этот список не будет представлен пользователю.

В листинге 5 показан набор полей, которые образуют раздел Favorite Composer.
Листинг 5. Поле Favorite Composer
<fieldset>
<legend> Favorite Composer </legend>
<p>
<label>
<input type="text" name="favorites" list="composers">
<datalist id="composers">
<option value="Bach">
<option value="Beethoven">
<option value="Brahms">
<option value="Chopin">
<option value="Mendelssohn">
</datalist>
</label>
</p>
</fieldset>
|
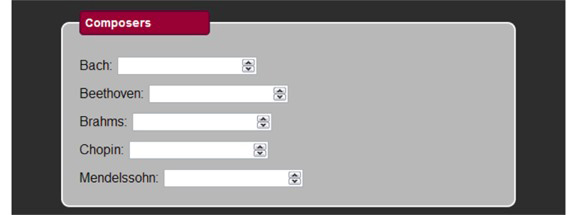
Третий тег <fieldset> отображает список композиторов, после которого следует несколько полей, показывающих, сколько произведений имеется для каждого композитора, включенного в список. Этот раздел показан на рисунке 6.

Например, имеется 5 произведений Баха и 10 произведений Бетховена. В листинге 6 показаны максимальные значения для каждого композитора. При представлении пользователем формы числовое поле number не примет значение, превышающее установленный для него максимум. При попытке представления это поле отреагирует на некорректные (выходящие за допустимые пределы) значения следующим образом: оно предложит пользователю исправить вводимое значение, чтобы оно соответствовало допустимому диапазону для этого поля.
Тип number создает для ввода поле вида "spinner". С типом number используются атрибуты min, max и step. По умолчанию значение step равно 1. Атрибуты min, max и step используются с входными ограничениями number, range или date picker. Атрибут max определяет максимальное разрешенное значение для входного поля. Атрибут min определяет минимальное разрешенное значение для входного поля. Атрибут step определяет валидное значение числового приращения.
<fieldset>
<legend>Composers</legend>
<p>
<label>
Bach: <input name="form_number" id="form_number" type="number" min="1" max="5" >
</label>
</p>
<p>
<label>
Beethoven: <input name="form_number" id="form_number" type="number"
min="1" max="10" >
</label>
</p>
<p>
<label>
Brahms: <input name="form_number" id="form_number" type="number" min="1" max="7" >
</label>
</p>
<p>
<label>
Chopin: <input name="form_number" id="form_number" type="number" min="1" max="10" >
</label>
</p>
<p>
<label>
Mendelssohn: <input name="form_number" id="form_number" type="number"
min="1" max="4">
</label>
</p>
</fieldset>
|
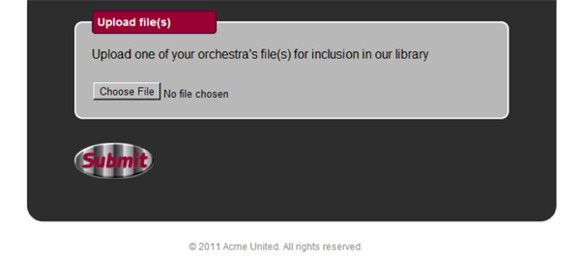
Четвертый тег <fieldset> содержит тег <input> типа file и атрибут multiple (рисунок 7). Атрибут multiple указывает, что входное поле способно выбирать несколько значений из списка данных или из списка файлов. В нашем примере пользователь может выбрать несколько файлов для загрузки на сайт.

В листинге 7 показан код для типа file и атрибута multiple.
<fieldset>
<legend> Upload file(s) </legend>
<p>Upload one of your orchestra's file(s) for inclusion in our library</p>
<p><label>
<input type="file" multiple="multiple" />
</label>
</p>
</fieldset>
|
Кнопка Submit использует атрибуты height и width (листинг 8). Вы можете использовать эти атрибуты для задания высоты и ширины входа типа image. Когда вы задаете эти атрибуты, размеры области для соответствующего изображения на странице ограничиваются заранее установленными значениями по ширине и высоте. Это облегчает загрузку страницы посредством повышения эффективности ее отображения.
<input type="image" src="submitbutton.png" alt="Submit" width="100" height="45" /> </form> |
Надлежащее отображение HTML5-страницы невозможно без использования CSS3. Кроме того, хотя спецификация HTML5 ослабила потребность в написании JavaScript-кода, технология JavaScript по-прежнему остается весьма ценным инструментом. Ниже приводится JavaScript-код и CSS3-файл, использованные при создании нашего примера формы.
JavaScript-код представляет собой простое окно предупреждений, которое возвращает три требуемых поля (листинг 9). Хотя объем использованного здесь JavaScript-кода имеет всего одну строку, он был помещен в отдельный JavaScript-файл - согласно проверенным типовым методикам.
Листинг 9. Пример JavaScript-кода для формы
function alertValues()
{
alert("Customer information: " + "\n " + fullname.value + "\n "
+ tel.value + "\n " + email.value);
}
|
В листинге 10 показан CSS3-код, который форматирует наш пример формы. Информация для разделов <header> и <footer> не показана.
form {
width: 550px;
margin: 0 0 0 0 ;
padding: 50px 60px;
background-color: #2d2d2d;
border-radius: 20px;
}
fieldset {
padding: 0 20px 20px;
margin: 0 0 30px ;
border: 2px solid #ffffff;
background: #B8B8B8 ;
border-radius: 10px;
}
legend {
color: #ffffff;
background: #990033;
font-size: 0.9em;
font-weight: bold;
text-align: left;
padding: 5px;
margin: 0;
width: 10em;
border: 2px solid #660033;
border-radius: 5px;
}
label {
display: block;
float: left;
clear: left;
text-align: left;
width: 100%;
padding: .4em 0 0 0;
margin: .15em 0 0 0;
}
|
Общение - это ключ к достижению реального успеха. Органы управления формами и общие правила по построению страниц играют важную роль в этом процессе. Спецификация HTML5 предоставила комплект исключительно мощных инструментов, отлично подходящих для этой задачи. Тот, кто хорошо подготовился к будущему, - которое уже пришло, - останется в выигрыше; а тому, кто не подготовился надлежащим образом, придется сражаться с быстро меняющимися и усиливающимися вызовами современного общества - связанного всемирной паутиной, сетецентрического и глобализированного.
|
Описание |
Имя |
Размер |
Метод загрузки |
|---|---|---|---|
| Файлы примера (HTML, CSS3 и JavaScript) | HTML5Forms.zip | 10 KБ | HTTP |
