Текст из печенья в Фотошоп
Из этого урока Вы узнаете, как создать вкусный текст из печенья. Также Вы узнаете некоторые полезные советы по использованию стилей слоя, фильтров и кистей при создании различных элементов "Печенья".

Ресурсы:
Текстура дерева
Шрифт BubbleGum
Ржавая текстура
Шаг 1. Скачайте деревянные текстуры, и откройте изображение "elso.png" в
Photoshop. Перейдем Редактирование-> Определить узор (Edit-> Define Pattern) и введите любое имя для узора.

Перейдем Файл-> Создать (File-> New), и создадим новый документ размером 1150 x 768 пикселей.

Создайте новый слой (Ctrl + Shift + N) поверх фонового слоя и назовите его "Текстура".

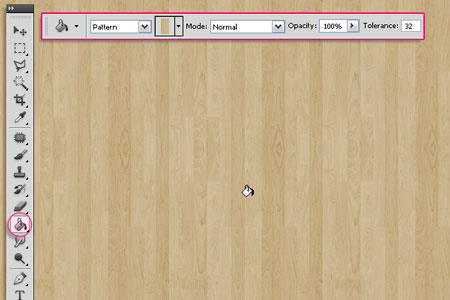
Активируем инструмент Заливка ![]() (Paint Bucket Tool) в панели параметров в верхней части, выберите Регулярный (Pattern) тип заливки, а также выберите узор дерева из шаблонов выпадающего меню. Затем заполним документ выбранным шаблоном.
(Paint Bucket Tool) в панели параметров в верхней части, выберите Регулярный (Pattern) тип заливки, а также выберите узор дерева из шаблонов выпадающего меню. Затем заполним документ выбранным шаблоном.

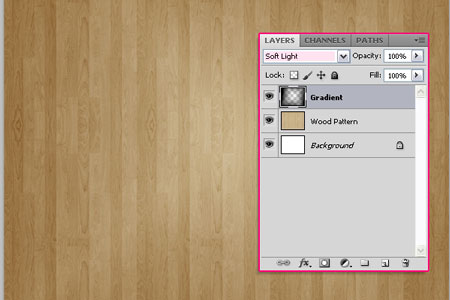
Создаём новый слой (Ctrl + Shift + N) поверх слоя "Текстура" и называем его "Gradient". Выберите инструмент Градиент ![]() (Gradient Tool), установите цвет переднего плана на черный, а в верхней панели инструментов, выберите Ромбовидный (Diamond) градиент "от переднего плана к прозрачному" и проверьте стоит ли галочка Инверсия (Revers). Проведите градиент из центра документа в один из углов, чтобы создать градиент.
(Gradient Tool), установите цвет переднего плана на черный, а в верхней панели инструментов, выберите Ромбовидный (Diamond) градиент "от переднего плана к прозрачному" и проверьте стоит ли галочка Инверсия (Revers). Проведите градиент из центра документа в один из углов, чтобы создать градиент.

Изменим Режим смешивания (Blend Mode) слоя " Gradient " на Мягкий свет (Soft Light).

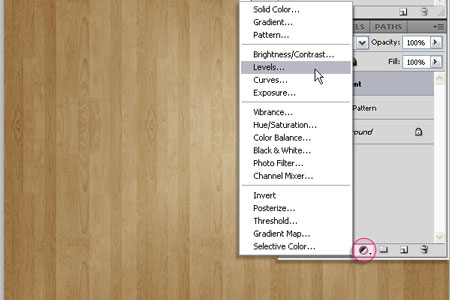
Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части палитры слоев и выберите Уровни (Levels).

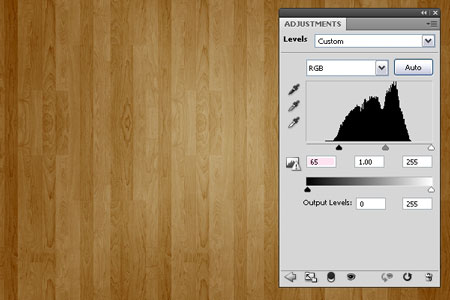
Изменим, значение тени до 65. Наш фон готов.

Шаг 2. Напишем текст цветом # c29f5f . Шрифт используемый в уроке Bubblegum, а размер 250 пикс.Перейдем Окно-> Символ (Window-> Character) установим значение Трекинг (Tracking) на 10, чтобы избежать перекрытия.

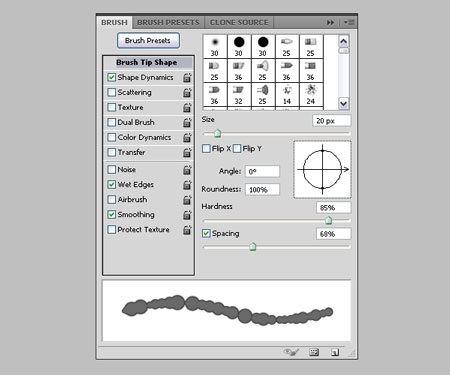
Теперь мы изменим некоторые настройки Кисти ![]() (Brush) для создания обводки. Таким образом, откроем панель настроек кисти Окно-> Кисть (Window-> Brush) и выберите Жесткую круглую (Hard Round) Кисть (Brush), установите размер до 20, Жесткость (Hardness) до 85%, а Интервалы (Spacing) до 68%.
(Brush) для создания обводки. Таким образом, откроем панель настроек кисти Окно-> Кисть (Window-> Brush) и выберите Жесткую круглую (Hard Round) Кисть (Brush), установите размер до 20, Жесткость (Hardness) до 85%, а Интервалы (Spacing) до 68%.

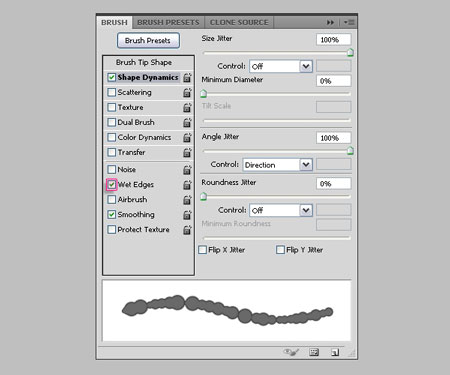
Динамика формы (Shape Dynamics): установите Колебание размера (Size Jitter) на 100%, и убедитесь, что другие значения установлены, как показано на картинке ниже. Кроме того, установите галочку Влажные края (Wet Edges).

Вернемся к панели слоев, щелкните правой кнопкой мыши на слой с текстом и выберите Создать рабочий контур (Create Work Path).

Создайте новый слой (Ctrl + Shift + N) ниже слоя с текстом и назовите его "Обводка". Установите цвет переднего плана на # a06600 и выберите инструмент Выделение контура (Direct Selection Tool).

Щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Выберите кисть в выпадающем меню, и снимите галочку Имитировать нажим (Simulater Pressure).

Мы создали обводку имитирующую печенье.

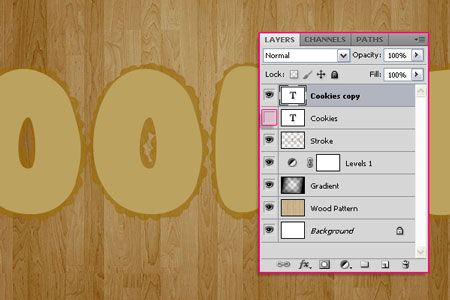
Шаг 3. Дублируем слой с текстом (Ctrl + J) и нажмем на иконку глаза рядом с оригинальным текстовым слоем, чтобы сделать его невидимым.

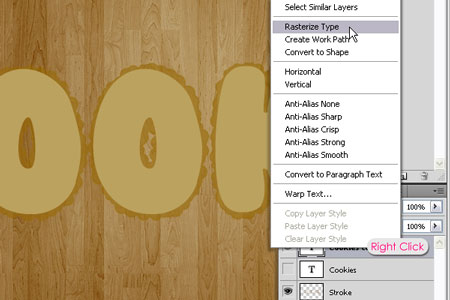
Щелкните правой кнопкой на копию текстового слоя и выберите Растрировать (Rasterize).

Если текстовый слой будет растрирован, это означает, что Вы больше не может изменить текст, так что убедитесь, что Вы сделали все необходимые изменения.

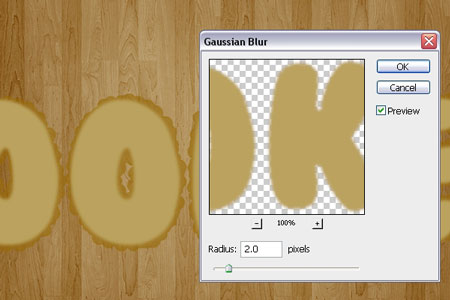
Перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur)и установим Радиус (Raduis) 2.

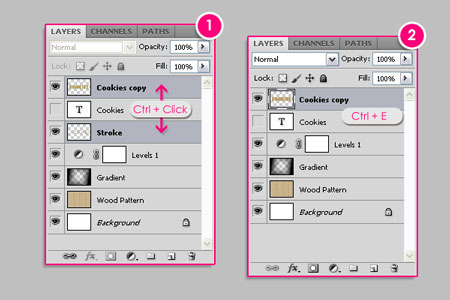
Зажмите клавишу Ctrl, и нажмите на растровый слои и слой "Обводка", чтобы выделить их. После этого перейдем в Слой-> Объединить слои (Layer-> Merge Layers) (или нажмите Ctrl + E).

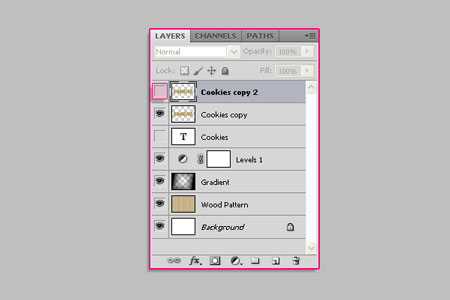
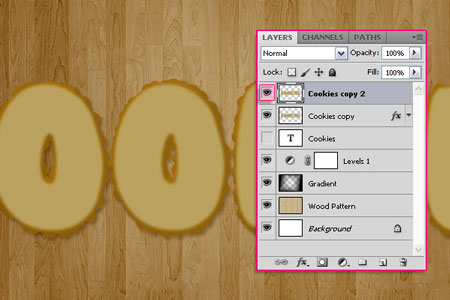
Дублируем получившийся слой (Ctrl + J) и нажмем на иконку глаза рядом с копией 2 , чтобы сделать слой невидимым.

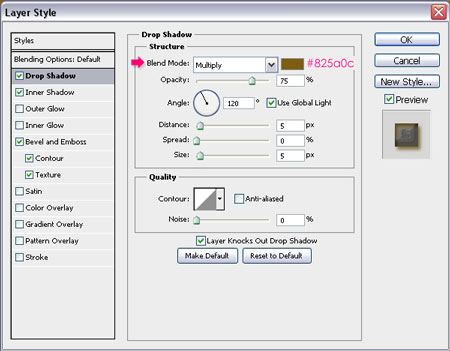
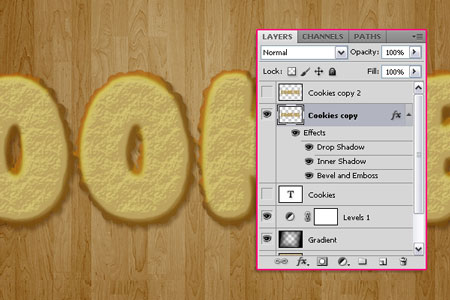
Шаг 4. Дважды щелкните на оригинальном объединенном слое ( Cookies копия ), чтобы добавить следующие Стили слоя (Layer Styles):
Тень (Drop Shadow):

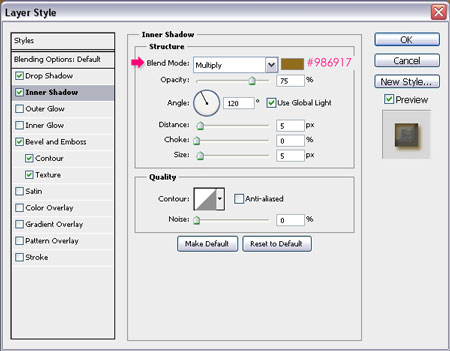
Внутренняя тень (Inner Shadow): Измените цвет на # 986917.

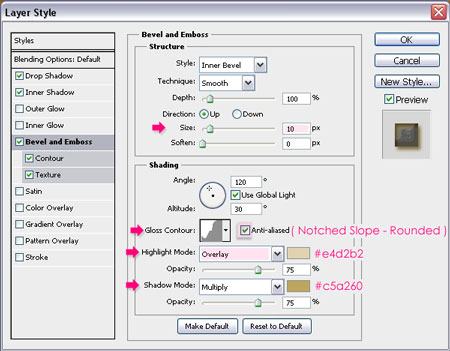
Тиснение(Bevel and Emboss): Изменим Размер (Size) до 10, Контур глянца (Gloss Contour) - Зубчатый склона (Notched Slope) и проверьте галочку Сглаживание (Anti-aliased) для более плавного эффекта. Кроме того, изменим Режим подсветки (Highlight Mode) на Перекрытие (Overlay), цвет на # e4d2b2, и цвет Режим тени (Shadow Mode) на # c5a260.

Контур (Contour): Выберите Полукруг (Half Round) и установите галочку Сглаживание (Anti-aliased).

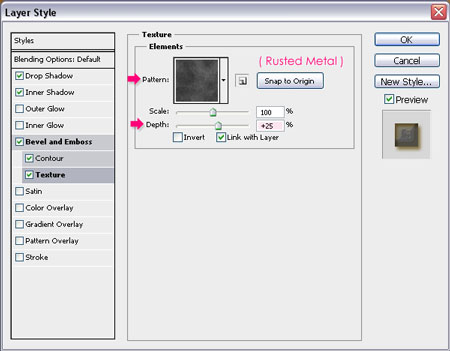
Текстура (Texture): Выберите Ржавый металл (Rusted Metal), а также измените Глубина (Depth) до 25%.

Вот что должно получиться.

Шаг 5. Теперь нажмите на пустое поле рядом с копией 2 слоя, чтобы вернуть значок глаза, и сделать слой видимым.

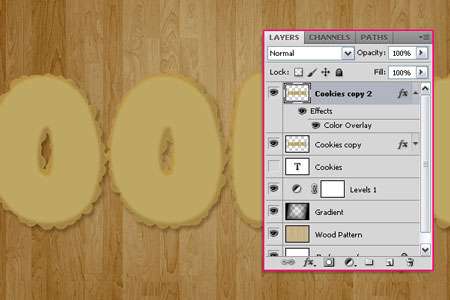
Дважды щелкните на слой копия 2 , чтобы добавить Стиль слоя (Layer Styles):
Наложение цвета (Color Overlay) и установите цвет # c5a464.

Этот цвет будет основой для некоторых Фильтров (Filter), которые мы будем применять дальше.

Шаг 6. Пришло время применить Фильтры (Filter) для улучшения текстуры, которая у нас уже есть.
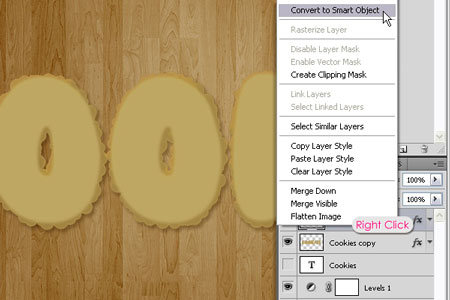
Во-первых, мы собираемся преобразовать слой копия 2 в Смарт-объект (Smart Object). Сделав это, мы будем применять фильтры для Наложение цвета (Color Overlay) вместо оригинального цвета, и даст нам возможность изменять значения фильтров, если это будет необходимо в дальнейшем.
Чтобы сделать это, просто щелкните правой кнопкой мыши на слое копия 2 и выберите Преобразовать в смарт-объект (Convert To Smart Object).

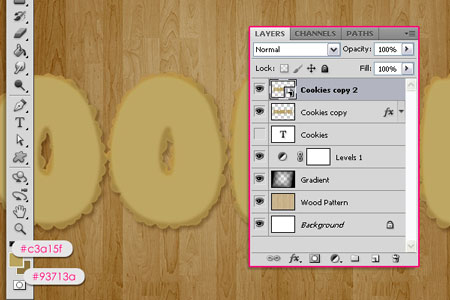
Установите цвет переднего плана на # c3a15f и цвет фона # 93713a.

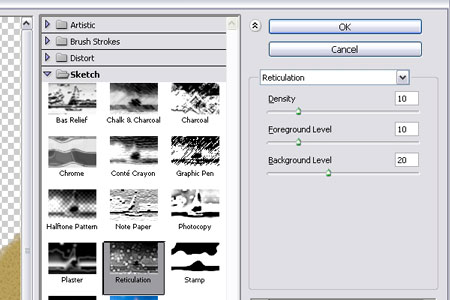
Перейдем Фильтр-> Эскиз-> Ретикуляция (Filter-> Sketch-> Reticulation). Изменим Плотность (Density) до 10, Уровень переднего плана (Foreground Level) до 10, а Уровень фона (Background Level) до 20.


Затем перейдем в Фильтр-> Штрихи-> Обводка (Filter -> Brush Strokes -> Ink Outlines). Изменим Длина штриха (Stroke Length) до 17, Темные тона (Dark Intensity) 0, а Интенсивность света (Light Intensity) до 10.


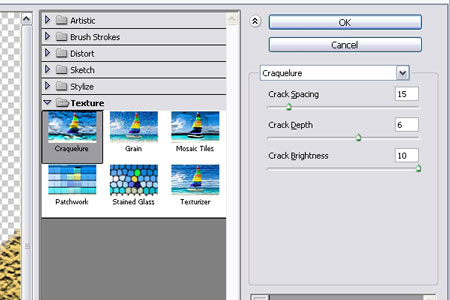
Наконец, перейдем Фильтр-> Текстура-> Кракелюры (Filter -> Texture -> Craquelure). Установим Интервалы (Crack Spacing) до 15, Глубина трещин (Crack Depth) до 6, а Освещенность (Crakc Brightness) до 10.


Это именно для фильтров. Если Вы хотите поэкспериментировать со значениями, Вы можете, дважды щелкнуть по "Галереи фильтров", чтобы попасть в диалоговое окно фильтра. Убедитесь в том, что Вы сделали все изменения, прежде чем перейти к следующему шагу, потому, что мы собираемся растрировать слой.

Шаг 7. Далее нажмите на слой " Копия 2" Щелчок по нему правой кнопкой мыши и выберите Растрировать слой (Rasterize Layer).

Слой не Смарт-объект (Smart Object) сейчас.

Прейдем Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation) (или нажмите Ctrl + U), изменим Насыщенность (Saturation) до -50.

Далее перейдем Изображение-> Коррекция-> Цветовой баланс (Image-> Adjustments-> Color Balance) (или нажмите Ctrl + B), изменим Средние тона (Midtones), цвет уровней значения 35, -7 и 29.

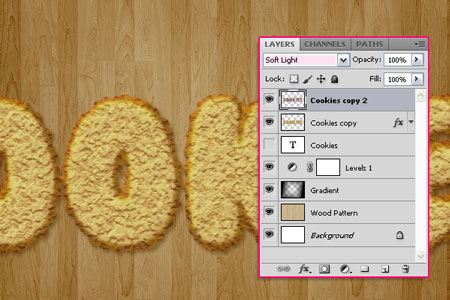
Изменим Режим смешивания (Blend Mode) слоя " Копия 2" слоя на Мягкий свет (Soft Light). Это даст хороший красный тон текстуре.

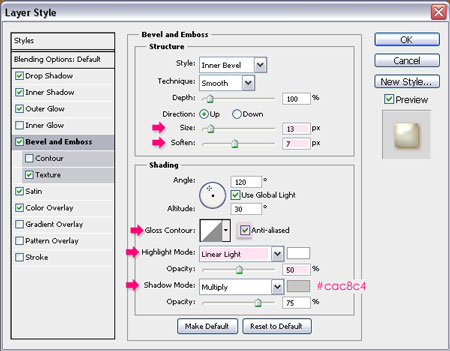
Шаг 8. Создайте новый слой (Ctrl + Shift + N) поверх всех слоев и назовите его "Глазурь". Затем установите цвет переднего плана на # eae2cb и фоновый цвет # c3a46c . Мы собираемся применить стили слоя для этого слоя перед нанесением глазури, так как это позволит сделать процесс рисования более простым и точным. Для этого, дважды щелкните на слое "Глазурь", чтобы добавить следующие Стили слоя (Layer Styles).

Тень (Drop Shadow): Измените цвет на # ad7b40, Смещение (Distance) до 3, а Размах (Spread) по 5.

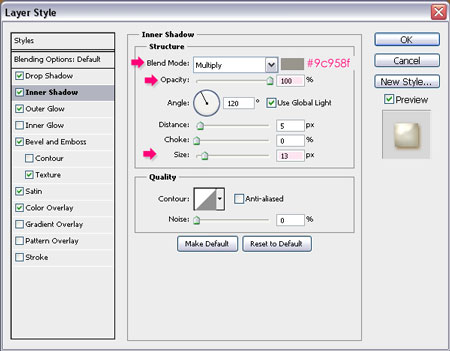
Внутренняя тень (Inner Shadow): Измените цвет на # 9c958f, Непрозрачность (Opacity) 100%, а Размер (Size) до 13.

Внешнее свечение (Outer Glow): Измените Режим смешивания (Blend Mode) на Умножение (Multiply), цвет # e3ddd2 и Диапазон (Range) до 80%.

Тиснение (Bevel and Emboss): Изменим Размер (Size) до 13, Смягчение (Soften) 7, проверьте галочку Сглаживание (Anti-aliased), измените, Режим подсветки (Highlight Mode) на Линейный свет (Linear Light) и Непрозрачность (Opacity) до 50%, а также измените, цвет Режим тени (Shadow Mode) на # cac8c4.

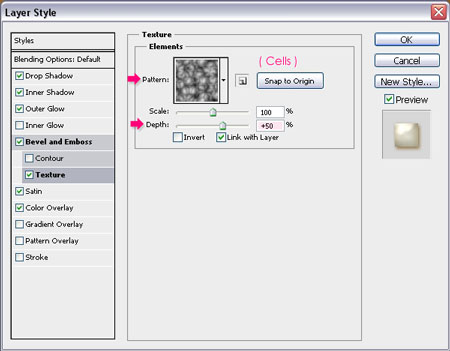
Текстура (Texture): Выберите Ячейки (Cells), а также измените Глубина (Depth) до 50.

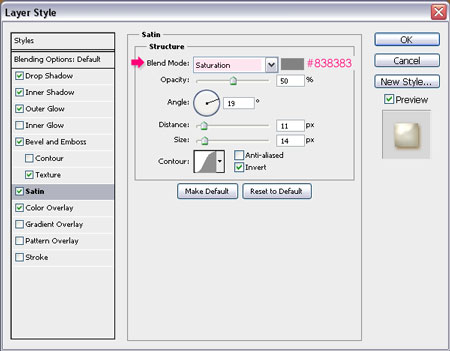
Глянец (Satin): Изменим Режим смешивания (Blend Mode) на Насыщенность (Saturation) и цвет # 838383.

Наложение цвета (Color Overlay): Установите цвет # ebe1c6.

Шаг 9. После того, как стили слоя добавлены, мы сделаем Кисть![]() (Brush) для глазури. Откройте панель кистей Окно-> Кисть (Window -> Brush), выберите круглую кисть, советую установить Размер (Size) до 45, Жесткость (Hardness) до 100%, а Интервалы (Spacing) до 25%.
(Brush) для глазури. Откройте панель кистей Окно-> Кисть (Window -> Brush), выберите круглую кисть, советую установить Размер (Size) до 45, Жесткость (Hardness) до 100%, а Интервалы (Spacing) до 25%.

Динамика формы (Shape Dynamics): установите Колебание размера (Size Jitter) на 75%, и убедитесь, что другие значения равны 0.

Убедитесь, что слой "Глазурь" выбранный слой (активный), начинаем добавлять глазурь. Попробуйте переместить кисть медленно и быстро, чтобы увидеть, как она работает в обоих случаях. Поскольку мы уже применили стили слоя, Вы заметите, что если перемещать кисть медленно, своего рода, то глазурь будет ложиться как настоящая глазурь!
Имейте в виду, что Вы можете изменить размер кисти, добавлять или удалять части из разных областей. Не торопитесь с этим шагом, мы хотим, чтобы печенье смотрелось, естественным и вкусным, насколько это возможно!

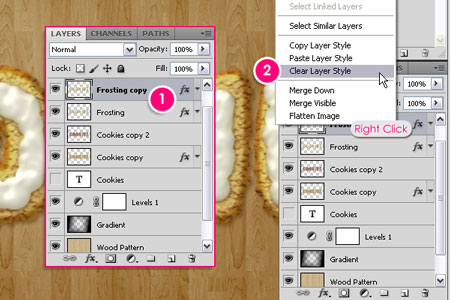
Как только Вы закончите добавлять глазурь, дублируем слой "Глазурь" (Ctrl + J), затем щелчок правой кнопкой мыши на слое копии и выберите Очистить стиль слоя (Clear Layer Style).

Убедитесь, что цвета переднего плана и фона по-прежнему установлены на # eae2cb и # c3a46c.

Перейдем Фильтр-> Шум-> Добавить шум (Filter-> Noise-> Add Noise) и установите Эффект (Amount) до 10, Распределение (Distribution) Равномерная (Uniform), и проверьте галочку Монохромный (Monochromatic).

Изменим Режим смешивания (Blend Mode) слоя "Глазурь копия" на Мягкий свет (Soft Light) и Непрозрачность (Opacity) на 50%. Это позволит сделать ярче цвета и придать ему красивый блеск.

Мы закончили с эффектом текста. Далее, мы создадим решетку.
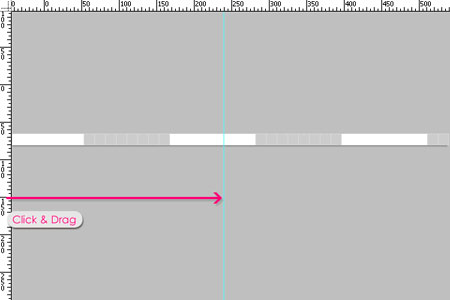
Шаг 10. Создадим новый документ (Ctrl + N) размером 42 х 1 пикс. и прозрачным фоном.

Нажмите Ctrl + R, чтобы активировать направляющие. Перетащите направляющую от вертикальной линейки, и поместите ее в центре документа.

Это необязательно, но может быть полезным. Перейдем Редактирование-> Установки-> Курсоры (Edit-> Preferences-> Cursors) и поставьте галочку Показывать перекрестье на кончике кисти (ShowCrosshair в BrushTip).

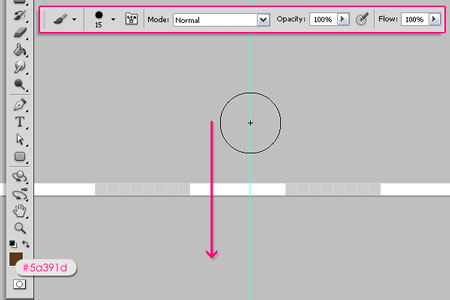
Вернемся к документу (можно увеличить, чтобы было лучше видно), выберите круглую твердую Кисть ![]() (Brush), установите ее размер до 15, и измените цвет переднего плана на # 5a391d. Поместите кисть в центре документа сверху, зажмите и удерживайте клавишу Shift, и перетащите кисть вниз.
(Brush), установите ее размер до 15, и измените цвет переднего плана на # 5a391d. Поместите кисть в центре документа сверху, зажмите и удерживайте клавишу Shift, и перетащите кисть вниз.

Мы используем кисть вместо заливки, потому, что она дает более гладкий результат.

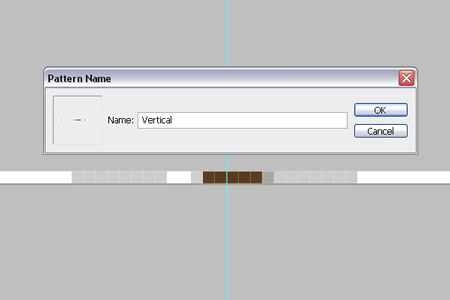
Перейдем Редактирование-> Определить узор (Edit-> Define Pattern) введите имя для Вашего узора Вертикальный.

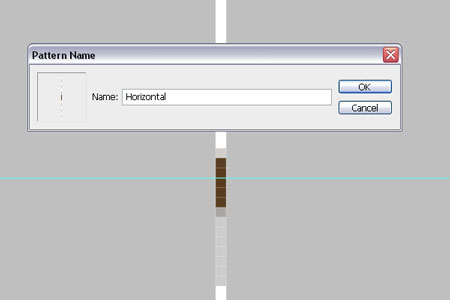
Перейдем Изображение-> Вращение изображения-> 90 ° по часовой стрелке (Image ->Image Rotation -> 90° CW), а затем снова Редактирование-> Определить узор (Edit-> Define Pattern) введите имя для Вашего узора на этот раз Горизонтальный.

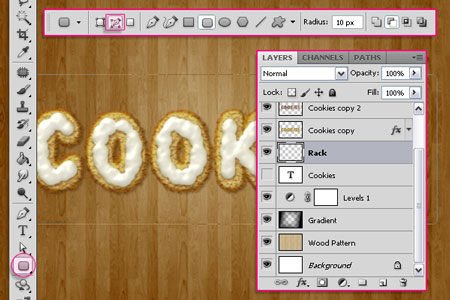
Шаг 11. Вернемся к исходному документу, создадим новый слой (Ctrl + Chift + N) прямо над оригинальным текстовым слоем и назовем его "Решетка". Выберите инструмент Прямоугольник со скруглёнными углами ![]() (Rounded Rectangle Tool), нажмите на иконку Контуры (Paths) в панели параметров и введите значение Радиус (Raduis) 10. Нарисуйте прямоугольник вокруг текста.
(Rounded Rectangle Tool), нажмите на иконку Контуры (Paths) в панели параметров и введите значение Радиус (Raduis) 10. Нарисуйте прямоугольник вокруг текста.

В качестве основного цвета по-прежнему установлен # 5a391d, выполним обводку, как мы делали в шаге 2 (Щелкните правой кнопкой мыши на слое и выберите Выполнить обводку (Stroke Path), выберите кисть и снимите галочку Имитировать нажим (Simulate Pressure)).

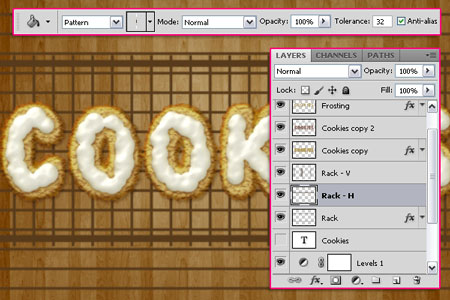
Создайте новый слой (Ctrl + Shift + N) поверх слоя "Решетка" и назовите его "Решетка - V". Активируйте инструмент Заливка![]() (Paint Bucket), и выберите Вертикальный узор, чтобы заполнить этот документ.
(Paint Bucket), и выберите Вертикальный узор, чтобы заполнить этот документ.

Используя инструмент Прямоугольная область ![]() (Rectangular Marquee Tool), нарисуйте прямоугольное выделение вокруг области, которую Вы хотите сохранить. Убедитесь, что все линии внутри на решетке, ни за ее пределами или пересекающиеся с ней с левой и правой сторон, но оставьте некоторую дополнительную (10 - 15 пикселей) части вверху и внизу. Нам понадобится в дальнейшем эти создания тени.
(Rectangular Marquee Tool), нарисуйте прямоугольное выделение вокруг области, которую Вы хотите сохранить. Убедитесь, что все линии внутри на решетке, ни за ее пределами или пересекающиеся с ней с левой и правой сторон, но оставьте некоторую дополнительную (10 - 15 пикселей) части вверху и внизу. Нам понадобится в дальнейшем эти создания тени.

Перейдем Выделение-> Инверсия (Select-> Inverse) и нажмите Delete, чтобы избавиться от нежелательных линий ..

Создайте новый слой (Ctrl + Shift + N) ниже слоя "Решетка - V" и назовите его "Решетка - H". Залейте его Горизонтальным узором. Вы можете перемещать образец, если Вы хотите изменить позицию.

Еще раз, используйте инструмент Прямоугольная область ![]() (Rectangular Marquee Tool), чтобы выделить части, которые вы хотите сохранить. На этот раз, оставьте дополнительные части с правой и левой стороны решетки.
(Rectangular Marquee Tool), чтобы выделить части, которые вы хотите сохранить. На этот раз, оставьте дополнительные части с правой и левой стороны решетки.

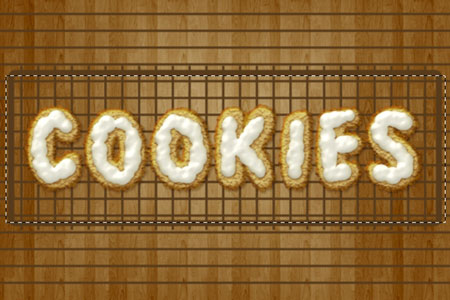
Это то, что Вы должны получить.

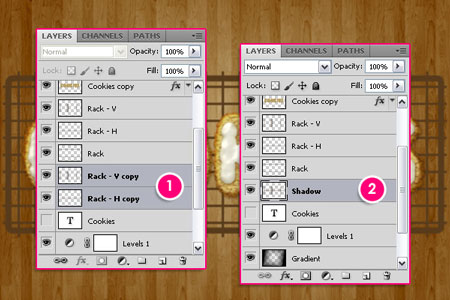
Шаг 12. Зажмите клавишу Ctrl, и нажмите на слои "Решетка - V" и "Решетка - Н", чтобы выделить их, затем дублировать их (Ctrl + J) и перетащить их, чтобы они были ниже оригинального слоя. Нажмите Ctrl + E для объединения копий слоя и переименуйте объединенный слой в "Тень".

Откройте изображение Ржавой текстуры, затем перейдите Редактирование-> Определить узор (Edit-> Define Pattern) и введите имя "Текстура решетки".

Двойной щелчок на слое "Решетка", чтобы Добавить стили слоя (Add a layer style).
Тень (Drop Shadow): Изменим Смещение (Distance) до 2, а Размер (Size) до 8.

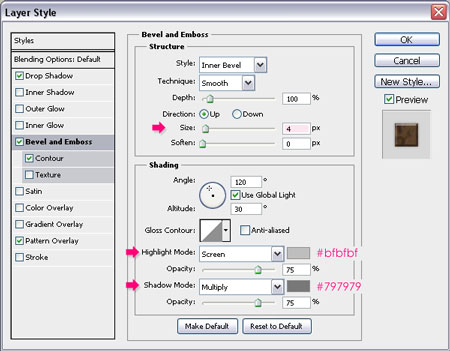
Тиснение(Bevel and Emboss): Изменим Размер (Size) до 7, цвета Режим подсветки (Highlight Mode) на # bfbfbf, и Режим тени (Shadow Mode) на # 797979.

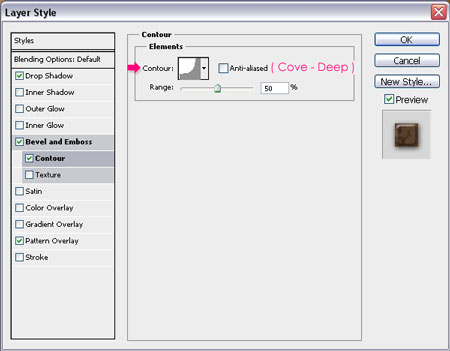
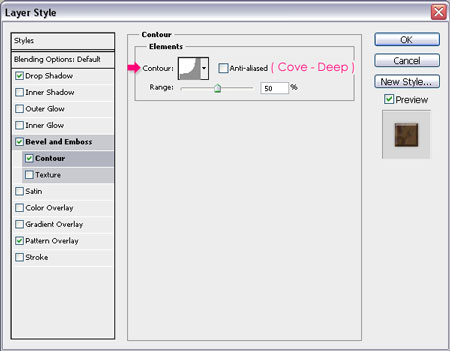
Контур (Contour): Выберите контур Глубокая выемка (Cove - Deep).

Наложение узора (Pattern Overlay): Выберите "Текстура решетки".

Это должно придать решетке хороший текстурированный вид.

Шаг 13. Двойной щелчок на слое "Решетка -H", чтобы Добавить стили слоя (Add a layer style)
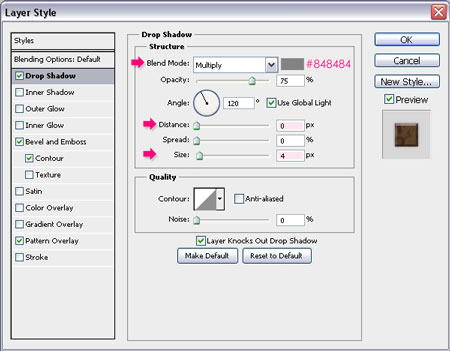
Тень (Drop Shadow): Измените цвет на # 848484, Смещение (Distance) до 0, а Размер (Size) до
4.

Тиснение(Bevel and Emboss): Изменим Размер (Size) до 4, цвета Режим подсветки (Highlight Mode) на # bfbfbf, и Режим тени (Shadow Mode) на # 797979.

Контур (Contour): Выберите контур Глубокая выемка (Cove - Deep).

Наложение узора (Pattern Overlay): Выберите "Текстура решетки".

Это то, что Вы должны получить.

Примените те же стили слоя к слою "Решетка - V". (Нажмите правой кнопкой мыши на слой "Решетка - H", выберите Скопировать стиль слоя (Copy Layer Style), затем щелкните правой кнопкой мыши на слое "Решетка - V", и выберите Вклеить стиль слоя (Paste Layer Style)).

Шаг 14. Выберите слой "Тень", измените его Режим смешивания (Blend Mode) на Умножение (Multiply), и Непрозрачность (Opacity) до 50%. С помощью инструмента Перемещение ![]() (Move Tool), используя клавиши со стрелками, переместите тень немного (влево и вниз). Дополнительные части мы оставили для того, чтобы была гарантия, что не останется пустых мест, когда мы переместим тень.
(Move Tool), используя клавиши со стрелками, переместите тень немного (влево и вниз). Дополнительные части мы оставили для того, чтобы была гарантия, что не останется пустых мест, когда мы переместим тень.

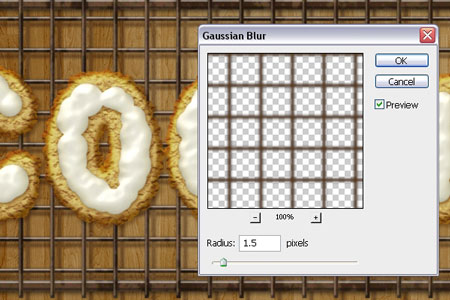
Перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur) и установите Радиус (Radius) до 1,5.

Как только Вы закончите перемещение тени, используйте Инструмент Прямоугольная область ![]() (Rectagular Marquee Tool), чтобы выделить и удалить лишние детали из слоев "Решетка - V", "Решетка - H" и "Тень".
(Rectagular Marquee Tool), чтобы выделить и удалить лишние детали из слоев "Решетка - V", "Решетка - H" и "Тень".

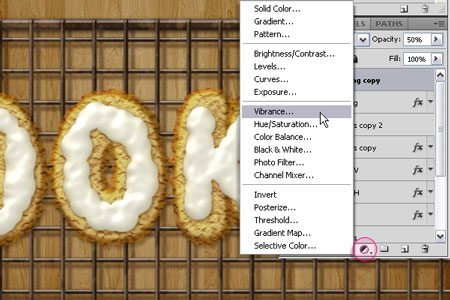
Шаг 15. Последнее, что мы собираемся сделать, это приглушить цвет, но это не обязательный шаг. Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите, Вибрация (Vibrance).

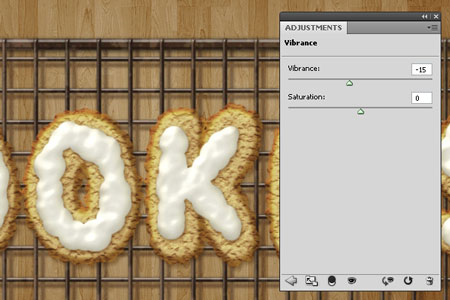
Установите значение Вибрация (Vibrance) -15.
Примечание: Если цвет который Вы получите по-прежнему выглядят красным и ярким, это может быть связано с настройками цвета у Вас в Photoshop. Чтобы это исправить, Нажмите на иконку Создать новый корректирующий слой или слой заливку (Create new fill or adjustment layer) снова, и выберите Цветовой баланс (Color Balance). Выберите Средние тона (Midtones), и измените цвет уровней на -17, +4, -4.

Вот и все, надеюсь, Вам понравился этот урок, и Вы узнали что-то новое.

Автор: Rose A
Переводчик: Артеменко Любовь
