
Шаг первый
Создайте новый документ в Adobe Illustrator формата 700 на 700px.
Во-первых, включите Сетку (View > Grid) и Snap to Grid (View > Snap to Grid).
Затем нужно установить сетку с размером 10px. Зайдите в меню Edit > Preferences > Guides & Grid и укажите Gridline every : 10 и Subdivisions: 1. Вы должны также открыть панель Информации (Info), чтобы увеличить Вашу скорость работы. Таким образом Вы можете легко видеть величину ширины и высоту для любой формы.
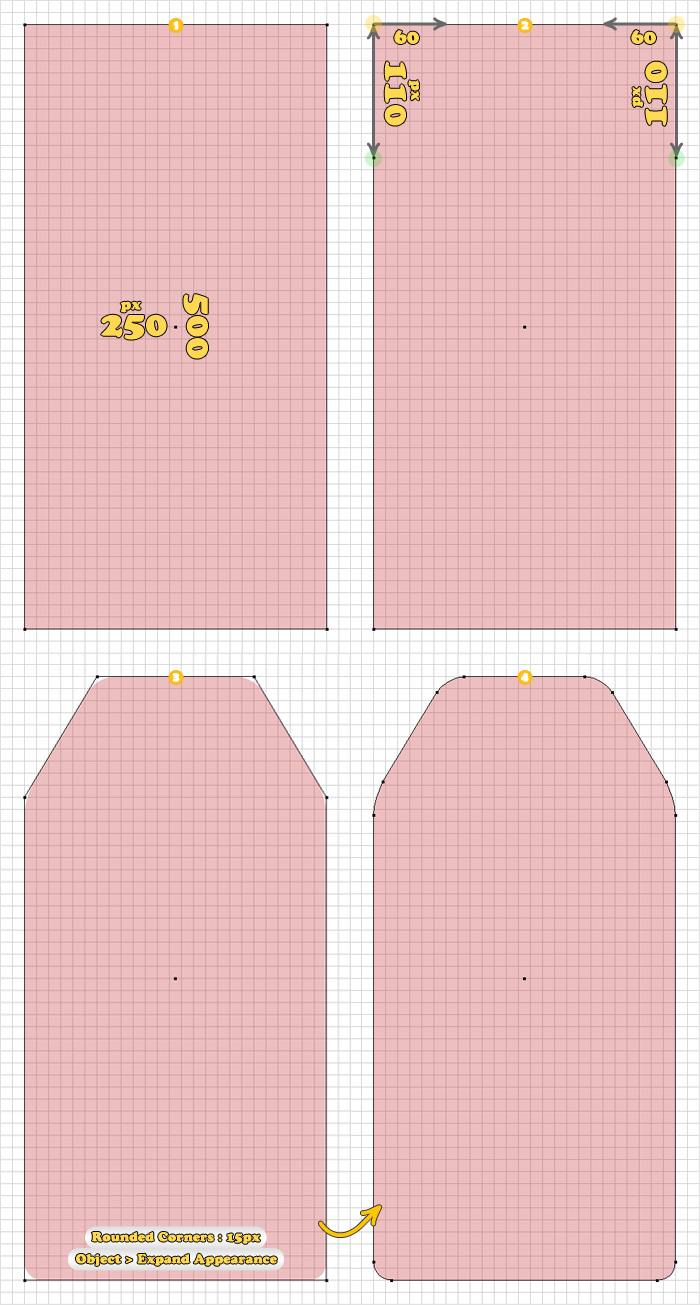
Теперь, выберите Прямоугольника Rectangle Tool(M) и создайте объект размером 250x500px. Выберите Add Anchor Point Tool(+) и добавьте две новые якорные точки в местах, подсвеченных на рисунке 2 зеленым цветом. С помощью инструмента Direct Selection Tool(A) выберите верхнюю левую точку и переместите ее на 60px вправо. Затем, выберите верхнюю правую якорную точку и переместите ее на 60px влево. Выберите получившуюся форму, добавьте эффект Закругленных углов Rounded Corners на 15px. Затем сделайте Object > Expand Appearance.
Данный урок предназначен для программы Иллюстратор, но поэкспериментировав, его можно сделать и в Фотошопе, для этого нужно адоб фотошоп купить в интернет магазине или на диске.

Шаг второй
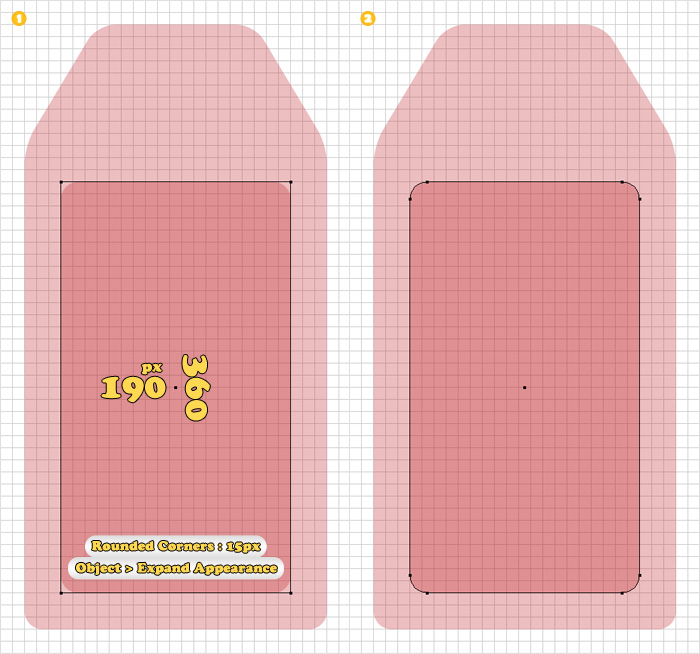
Выберите Прямоугольника Rectangle Tool(M), создайте объект размером 190x360px и поместите как показано на изображении ниже. Добавьте эффект Закругленных углов Rounded Corners на 15px, затем Object > Expand Appearance.

Шаг третий
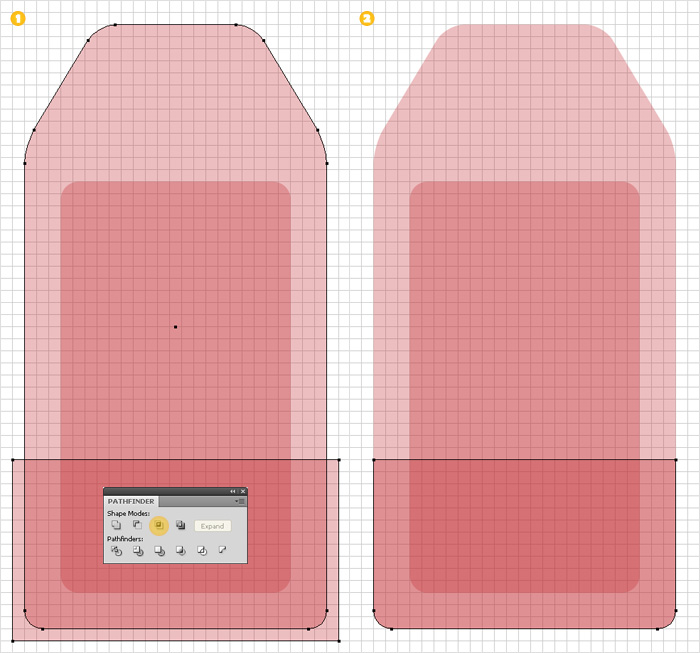
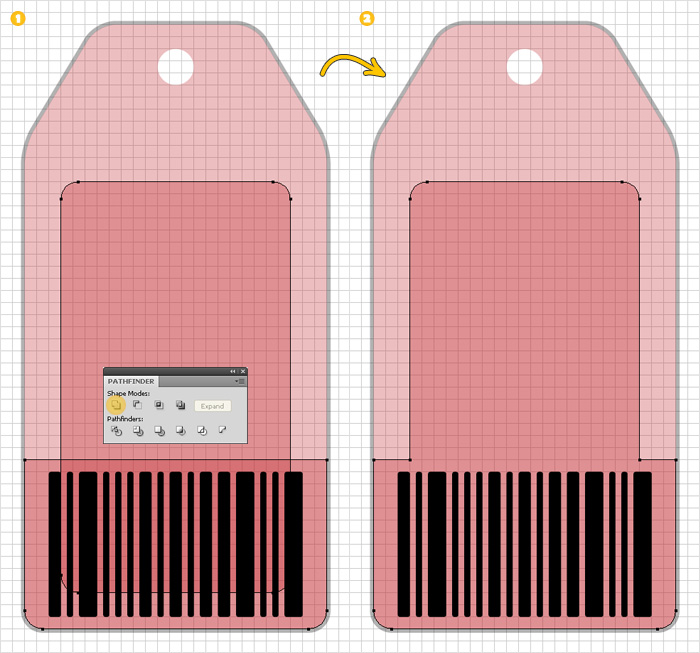
Дублируйте форму, сделанную в первом шаге. Еще раз выберите Прямоугольник Rectangle Tool и создайте форму как показано на изображении ниже (1). Выберите эту новую фигуру и новую копию, нажмите на кнопку Intersect в палитре Pathfinder.

Шаг четвертый.
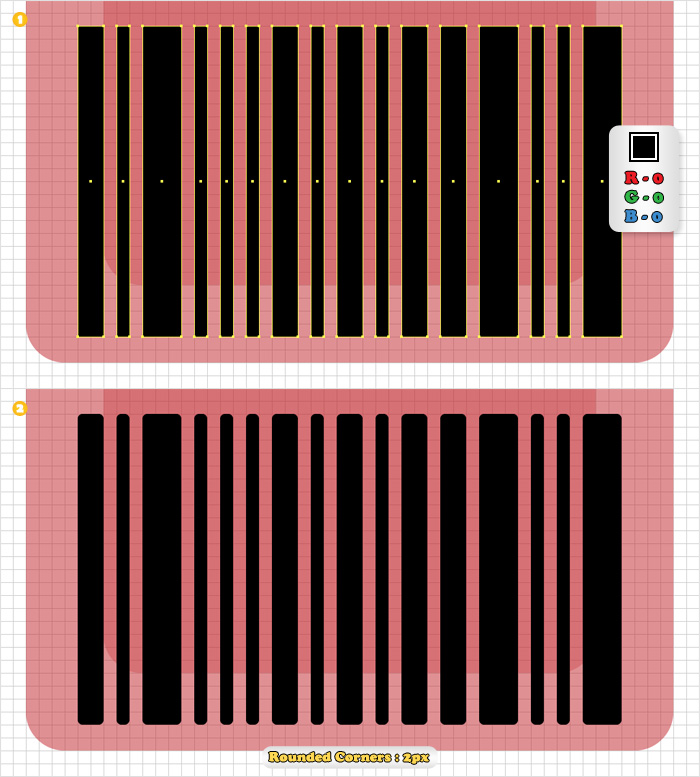
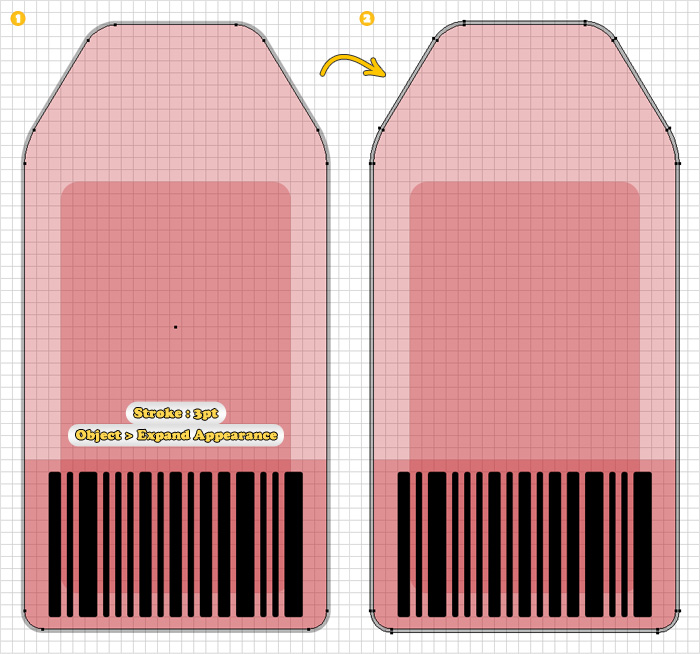
Теперь Вы должны создать штрих-код. Нужно установить сетку 5px. Зайдите в Edit > Preferences > Guides & Grid и установите Gridline every : 5px . Выберите Прямоугольник Rectangle Tool(M) и создайте группу форм, как на рисунке ниже. Заполните их всех черным, и добавьте эффект скругления углов Rounded Corners 2px эффект.

Шаг пятый
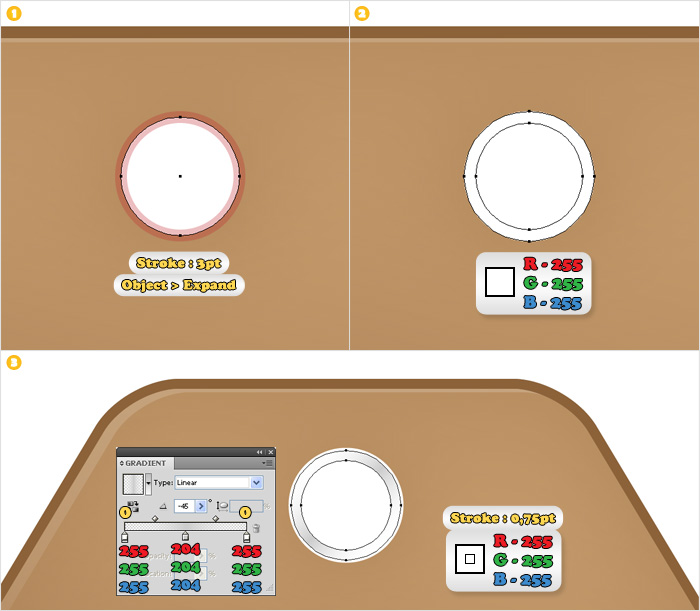
Дублируйте форму, сделанную в первом шаге. Выберите эту копию, уберите у нее заливку и добавьте обводку 3pt, затем Object > Expand Appearanceе. Назовите эту новую форму "1″.

Шаг шестой
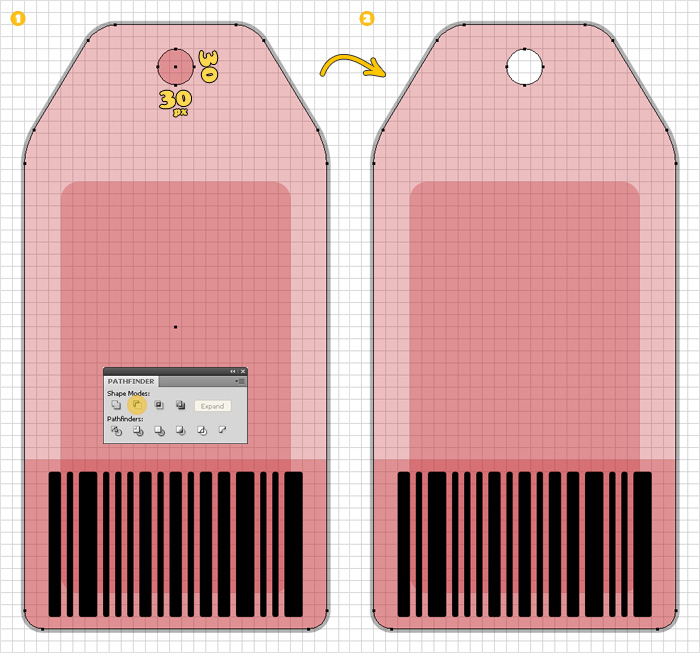
Возвратитесь в Edit > Preferences > Guides & Grid и установите Gridline every : 10. Выберите Эллипс Ellipse Tool, создайте элипс 30x30px и поместите это как показано в изображение ниже (1). Создайте копию этой формы, назовите ее "vvv" и сделайте ее невидимой.Она понадобится позже. Выберите первоначальный круг и форму, сделанную в первом шаге, и нажмите Minus Front в панели Pathfinder. Назовите получившуюся форму "2″.
-
Финальная партия NISSAN PATHFINDER 2011 г. в АвтоСпецЦентре. Время покупатьАдрес и телефон · www.autonissan.ru

Шаг седьмой
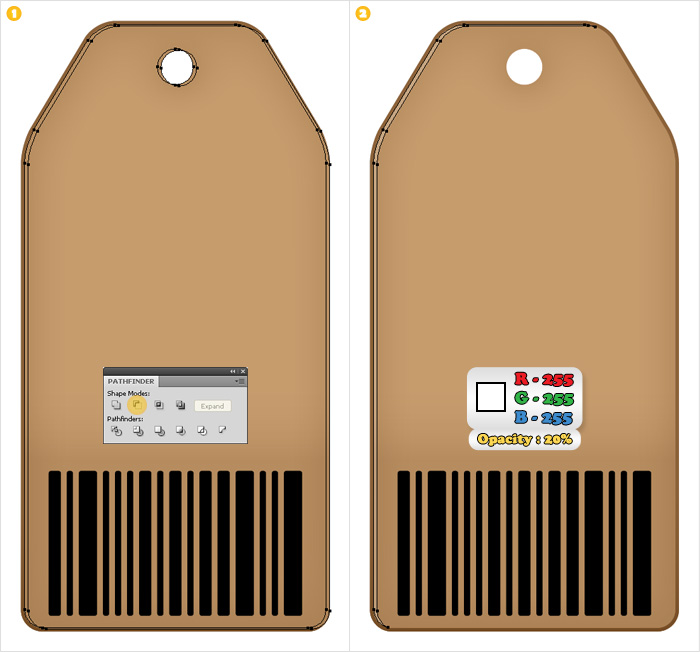
Выберите формы, сделанные в шагах 2 и 3, и нажмите на кнопку Unite в палитре Pathfinder. Назовите получающуюся форму"3″.

Шаг восьмой
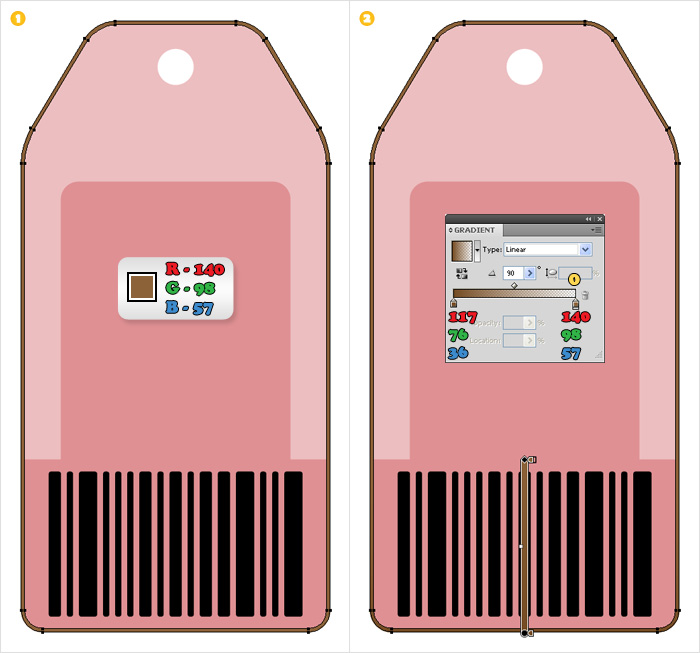
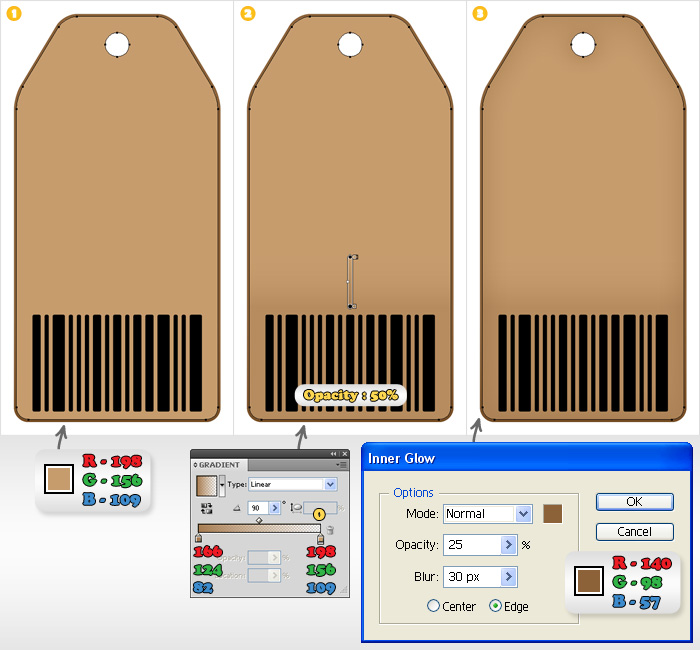
Выберите форму "1″ и заполните ее цветом R=140 G=98 B=57. Добавьте новую заливку для этой формы (из всплывающего меню панели Appearance) и использует градиент, показанный на изображении ниже (2).
Внимание!! В этом уроке будут часто применяться градиенты с прозрачностью, их для микростоков можно применять только в формате EPS 10. Или вместо градиента с прозрачностью Вы можете использовать для заливки фигуры просто градиент он более темного к светлому цвету. Или экспериментировать с цветом на свой вкус!!

Шаг девятый
Выберите форму "2″ и заполните ее цветом R=198 G=156 B=109. Добавьте новое заполняется для этой формы уменьшив его прозрачность до 50 % и используйте градиент, как на рисунке ниже (2). Затем добавьте к этой форме эффект Inner Glow (3).

Шаг десятый
Выключите Snap to Grid. Сделайте две копии объекта "2″. Выберите верхнюю копию и переместите ее на 1px вниз и 3px направо. Повторно выберите обе копии и нажмите Minus Front в палитре Pathfinder. Оставьте получившуюся длинную тонкую форму и удалите вторую. Заполните ее белым и понизьте ее прозрачность к 20 %.
Для фотобанков лучше просто подобрать для новой фигуры более светлый оттенок!!

Шаг одиннадцатый
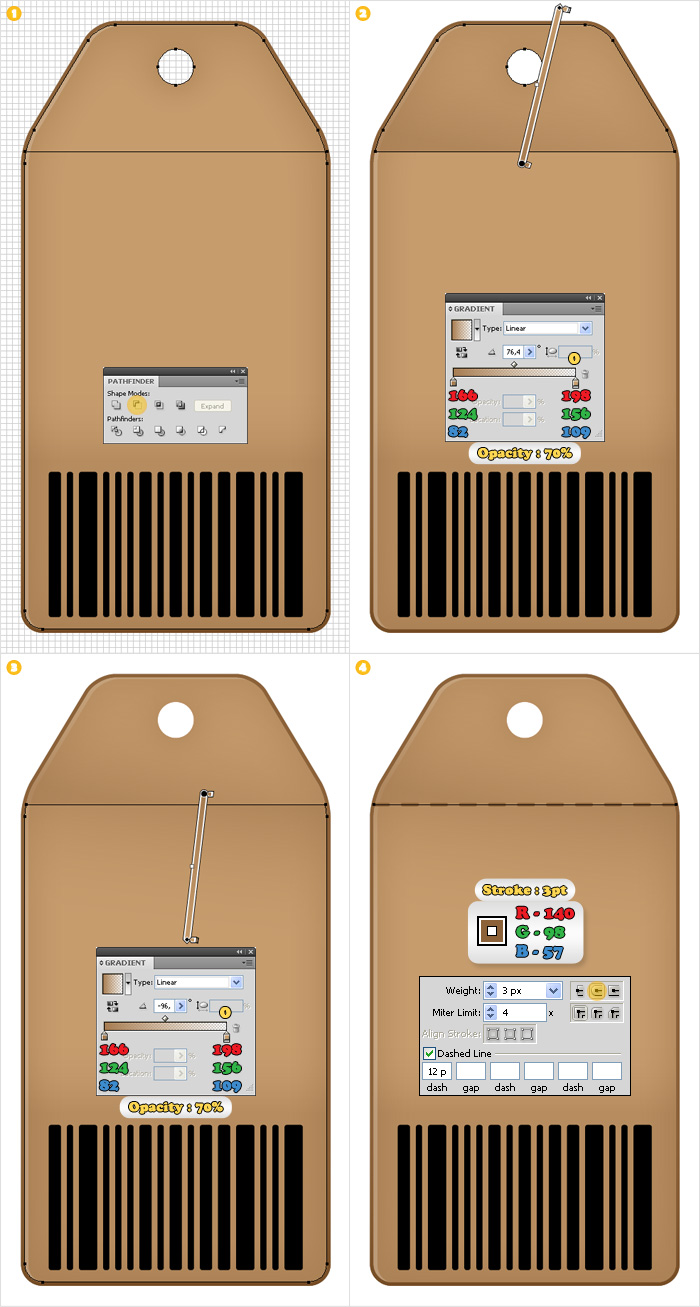
Включите Snap to Grid, затем выполните Edit > Preferences > Guides & Grid и установите Gridline every : 5. Теперь выберите Ручку Pen Tool(P) и нарисуйте горизонтальную линию, как на изображении (1). Далее будет легче работать, если включить Snap to Grid. Дублируйте эту линию и форму "1″. Выберите эти две копии и нажмите на кнопку Divide в палитре Pathfinder. Вы должны получить две новые формы. Выберите верхнюю и заполните ее линейным градиентом, показанным на изображении ниже (2), и понизьте его прозрачность к 70 %. Выберите нижнюю форму, заполните ее линейным градиентом, показанным на изображении (3), и понизьте его прозрачность к 70 %. Повторно выберите первоначальную горизонтальную линию и переместите ее наверх (Shift + Ctrl + ]). Сделайте для линии пустой заливку и добавьте обводку 3px с цветом (R=140 G=98 B=57). Затем нужно создать пунктирный эффект для обводки. Пойдите в пенель Appearance и нажмите на пункт Stroke . Откроется панель Stroke . Нажмите на кнопку Round Cap, поставьте флажок около Dashed Line. Укажите Dash = 12.

Шаг двенадцатый
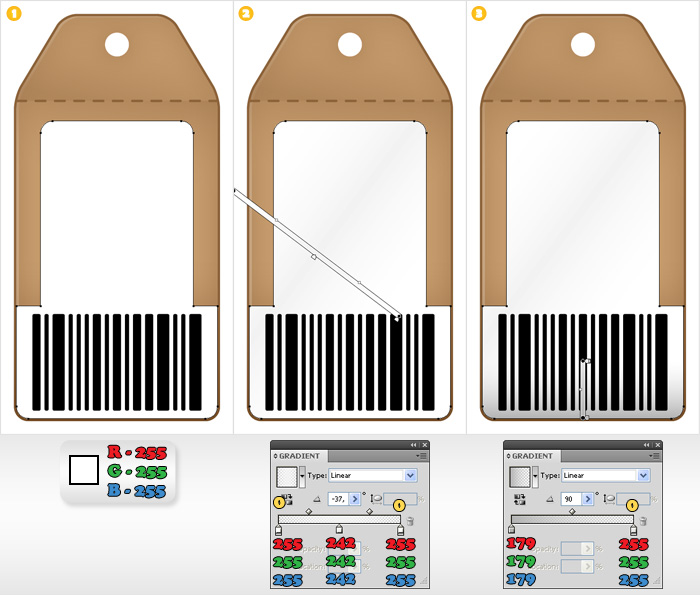
Выберите фигуру "3″ и заполните ее белым. Добавьте две новые, заливки (из выпадающего меню палитры Appearance), и используйте линейные градиенты, показанные ниже.

Шаг тринадцатый
Сделайте объект "vvv" видимым. Принесите его на передний план (Shift + Ctrl + ]) и задайте пустую заливку и обводку 3px, затем Object > Expand Appearanceе, заполните белым и добавьте обводку 0,75px белого цвета. Добавьте вторую заливку для этой формы и используйте для нее линейный градиент, показанный на з изображении ниже.

Шаг четырнадцатый
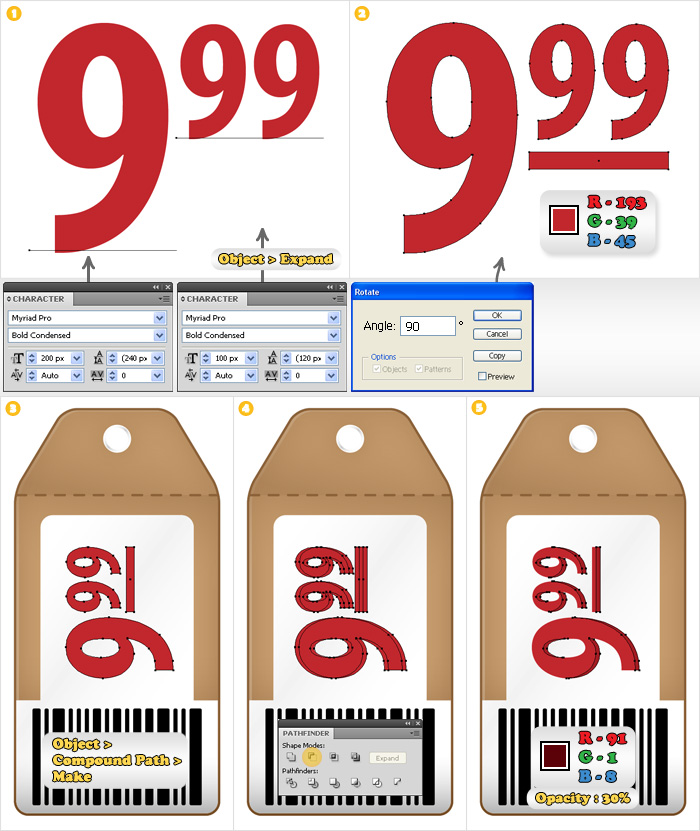
Теперь необходимо добавить текст. Выберите Type Tool, добавьте текст, показанный на изображении ниже и сделайтн для него Object > Expand. Выберите Прямоугольник Rectangle Tool(M) и создайте тонкий прямоугольник ниже маленьких чисел. Заполните все эти формы цветом R=193 G=39 B=45 ти затем Object > Transform > Rotate. Введите угол поворота 90 ° и нажмите OK. Расположите эти цифры как на изображении ниже (3) и затем Object > Compound Path > Make. Создайте две копии получившейся формы. Выберите главную копию и переместите ее на 5px влево. Повторно выберите обе копии и нажмите Minus Front на панели Pathfinder. Выберите получившиеся формы, заполните их цветом R=91 G=1 B=8, и уменьшите их прозрачность до 30 %.

Шаг пятнадцатый
Выберите все формы и пойдите в Object > Transform > Rotate. Укажите угол поворота-45 ° и нажмите OK.

Шаг шестнадцатый
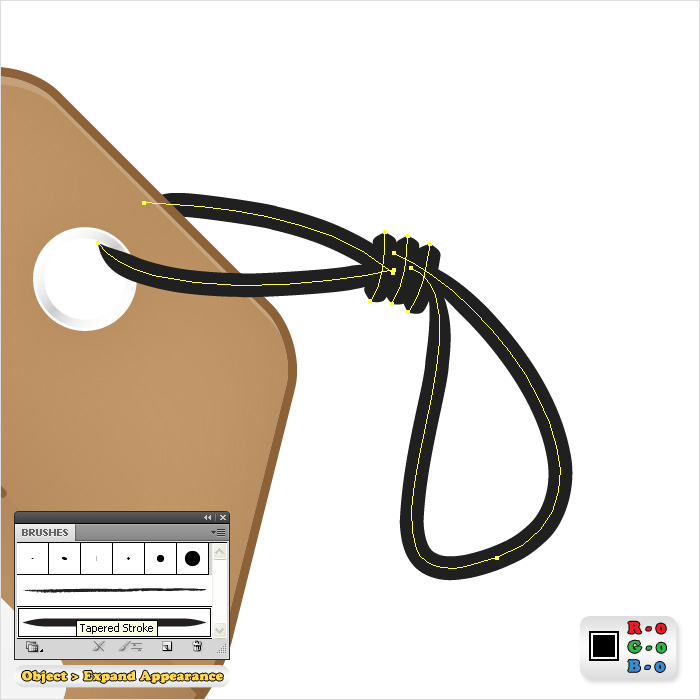
Откройте панель Brushed panel (F5). Выберите Кисть Brush Tool, затем используйте Tapered Stroke, чтобы создать простые, черные фигуры, как на рисунке ниже. Выберите все эти фигуры и пойдите в Object > Expand Appearance.

Шаг семнадцатый
Дублируйте все формы, сделанные до сих пор. Выберите все эти копии и нажмите на кнопку Unite в палитре Pathfinder. Выберите получившуюся форму, заполните ее черным и расположите ее под остальными (Shift + Ctrl + [). Затем сдвиньте ее на 5px вниз и 3px вправо и потом добавьте эффект Gaussian Blur 7px и уменьшите прозрачность до 20 %.
Внимание!! Для микростоков эффект Gaussian Blur нельзя использовать - он не поддерживается EPS10 и EPS8.
Все!!!! Рисунок готов:


