
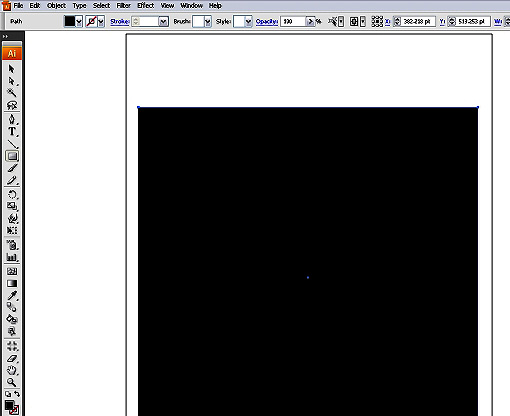
Шаг 1. Открываем новый документ (Ctrl+O) и рисуем там черный квадрат (для этого выбираем Инструмент "Прямоугольник (M)" и рисуем им, удерживая Shift, чтобы получился квадрат).

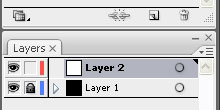
Шаг 2. Создаем новый слой, а слой с черным квадратом блокируем. На новом слое рисуем красный круг с помощью Инструмента Эллипс (L).


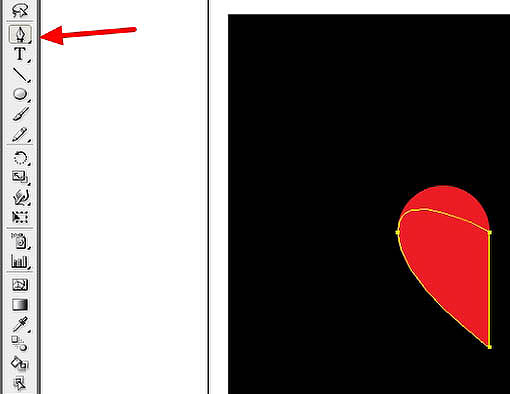
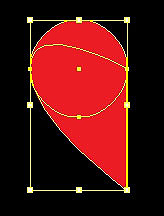
Шаг 3. Теперь, с помощью Инструмента Перо (Pen Tool (P)) рисуем такую вот фигуру:

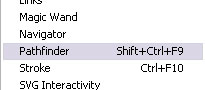
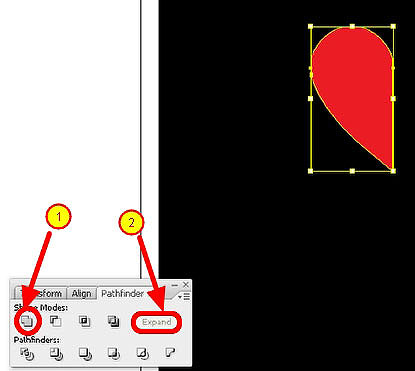
Шаг 4. Открываем (если она не открыта) Панель Pathfinder (Обработка контуров (Ctrl+Shift+F9)), выделяем две наши фигуры и объдиняем их, нажав на соответствующих кнопках на Палитре Pathfinder.



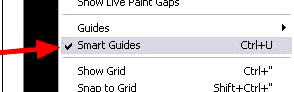
Шаг 5. Нажимаем Ctrl+C, Ctrl+V, чтобы скопировать и вставить нашу фигуру. Включаем Smart Guides (Быстрые направляющие), для этого идем View>Smart Guides (Просмотр>"Быстрые" направляющие) или нажимаем Ctrl+U.


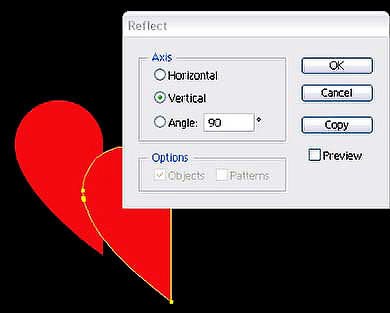
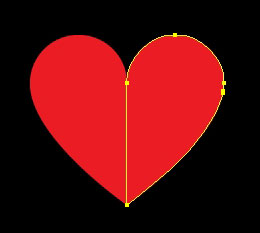
Шаг 6. Выделяем вторую половинку, кликаем правой кнопкой мыши и в появившемся меню выбираем Transform (Трансформировать), а там Reflect (Зеркальное отражение). Параметры выставляем, как на рисунке внизу. Снимаем выделение, кликнув мышкой где-нибудь в стороне. Далее выбираем одну из опорных точек (на внутренней стороне полусердца) и, перетаскиваем эту половинку максимально близко к аналогичной точке второй половинки. Благодаря включенным Smart Guides, половинки должны соединиться просто идеально.


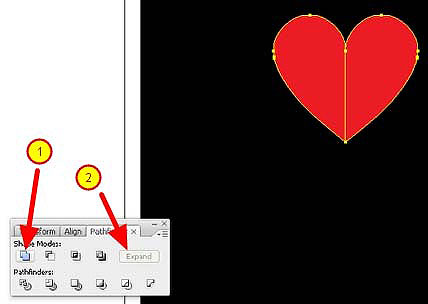
Шаг 7. Выделив обе половинки объединяем их, как делали это ранее. Плюс к этому, улучшим внешний вид сердечка, для этого зададим для него темно красную обводку средней толщины.


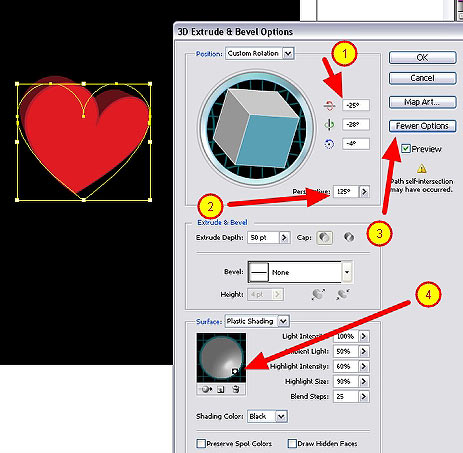
Шаг 8. Пришло время для самого интересного. Идем Effect>3D>Extrude and Bevel (Эффект>Объемное изображение>Вытягивание и скос) и задаем следующие параметры:

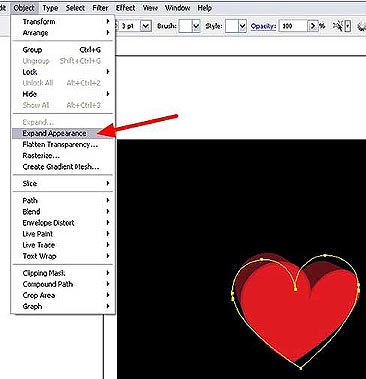
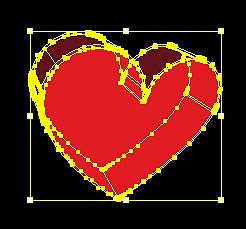
Шаг 9. Идем Object>Expand Appearance (Объект>Разобрать оформление).


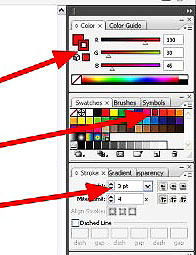
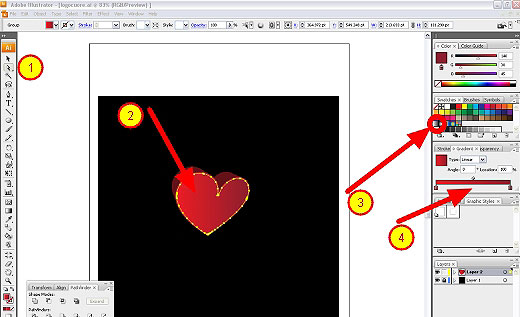
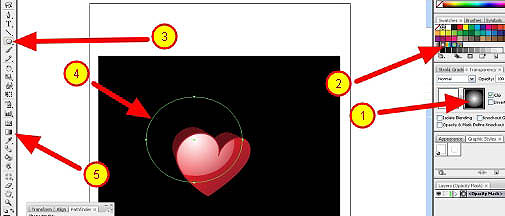
Шаг 10. Для выбора отдельных элементов фигуры будем использовать Инструмент Direct Selection (Прямое выделение (A)). Далее выделяем им лицевую сторону сердечка и заливаем её Линейным Градиентом (Linear Gradient).


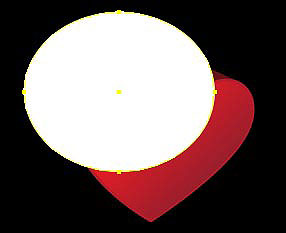
Шаг 11. Теперь, выбираем Инструмент Gradient (Градиент (G)) и проводим им, чтобы получилось примерно, как на рисунке внизу. После этого рисуем белый овал и помещаем его над сердечком.


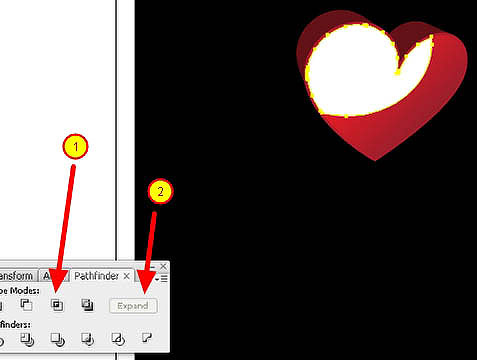
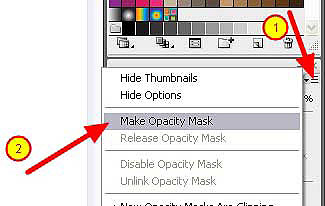
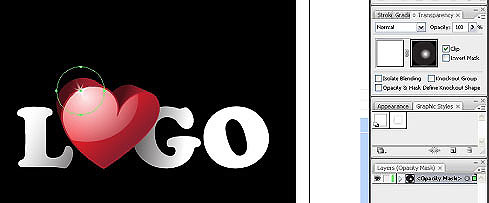
Шаг 12. Опять выбираем лицевую сторону сердечка. Нажимаем Ctrl+C и Ctrl+F, чтобы скопировать и вставить. Работать теперь будем со слоями. Открываем группу на Панели слоев (см. рисунок) и помещаем слой с белым овалом прямо над верхним слоем с лицевой стороной сердечка в группе. На Палитре Pathfinder (Обработка контуров) нажимаем кнопку Intersection (Область пересечения фигур) и после этого нажимаем Expand (Разобрать). А также идем на палитру Transparency (Прозрачность) и из выпадающего меню (нажимаем на стрелочку в правом верхнем углу Палитры) выбираем пункт Make Mask Opacity (Создать маску Непрозрачности).


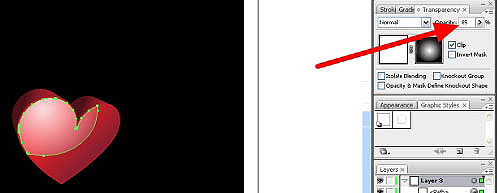
Шаг 13. Наш белый объект при этом как бы исчезает, но пугаться не стоит, он просто стал Маской Непрозрачности. Переходим на Панель Прозрачность и кликаем по правом квадратику, означающему Маску. Рисуем Эллипс и заливаем его Круговым черно-белым Градиентом. При необходимости редактируем Градиент с помощью Инструмента Gradient. не забываем выйти из этого режима, кликнув по левому белому квадрату.


Шаг 14. Теперь, добавим нашему сердечку объема, поработав с отдельными его частями. А также уменьшим Непрозрачность (Opacity) белого отражения до 90%.


А вот то, что должно у нас получиться.

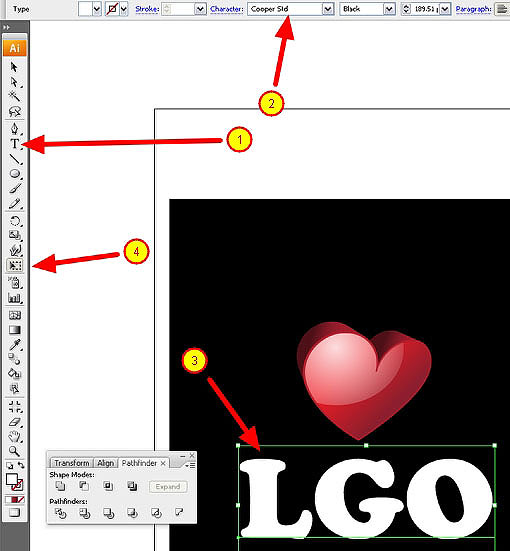
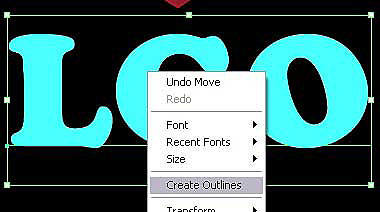
Шаг 15. В принципе, на этом результате можно уже и остановиться, но мы решили добавить еще и текст. Набиваем любым понравившемся шрифтом текст и переводим его в кривые (кликаем правой кнопкой мыши по тексту и в появившемся меню выбираем пункт Create Outlines (Преобразовать в кривые)).


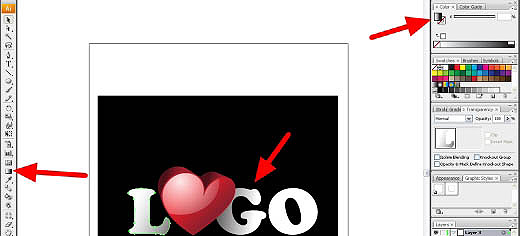
Шаг 16. Разделенные буквы разгруппировываем (Ctrl+Shift+G) и позиционируем, как надо. Закрашиваем их с помощью Градиента, чтобы придать им некой трёхмерности.


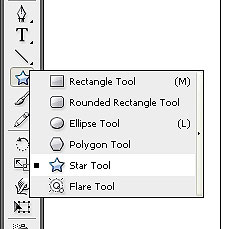
Шаг 17. Добавим блик. Для этого выбираем Инструмент Звезда (Star Tool) со следующими параметрами:


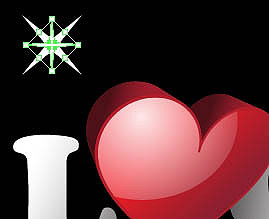
Шаг 18. Нажимаем Ctrl+C и Ctrl+F для копирования звезды и поворачиваем её на 90 градусов. После этого переносим её в нужное место.


Шаг 19. Добавляем маску Непрозрачности к нашей звезде, чтобы добавить эффекта изменения Прозрачности от центра к краям звезды.

Шаг 19. Ну вот и всё! Наш логотип готов!

Урок переведен автором сайта и при цитировании его на русском языке ссылка на сайта обязательна. Автор www.koikumi.com.
