Создаём текстовую анимацию в Фотошоп
В этом уроке вы узнаете, как создать простую текстовую анимацию в Photoshop.

Шаг 1. Начинаем с создания нового документа размером 1000х300 пикселей. Заливаем его линейным градиентом от цвета #000000 к #00ae0f.

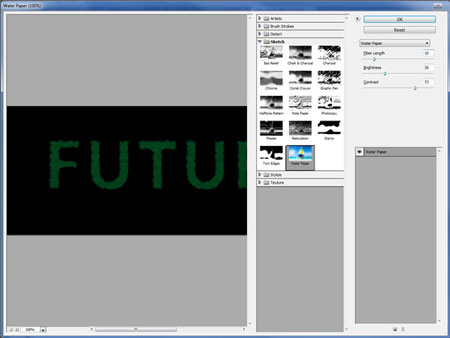
Шаг 2. Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага) с такими параметрами:
Fiber Lenght (Длина волокна) 5
Brightness (Яркость) 53
Contrast (Контрастность) 73


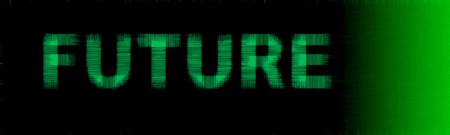
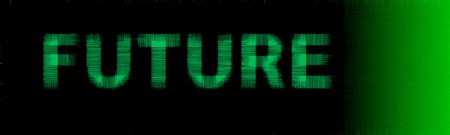
Шаг 3. Берем Horizontal Type Tool ![]() (Горизонтальный текст) (Т), используем шрифт Arial Black, размер 170pt и цвет #00b75a. Пишем что-то подобное:
(Горизонтальный текст) (Т), используем шрифт Arial Black, размер 170pt и цвет #00b75a. Пишем что-то подобное:

Шаг 4. Объединяем все слои вместе Layer - Merge Layers (Слой - Объединить слои). Называем новый слой "Оригинал". Дублируем (CTRL+J) его и применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 0
Contrast (Контрастность) 73


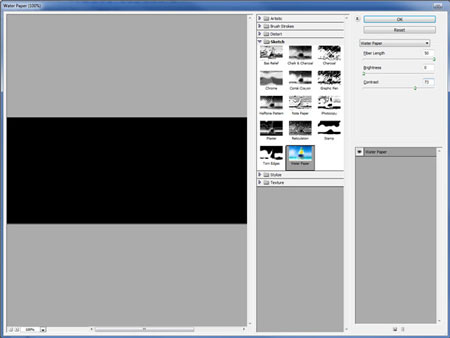
Переименовываем копию на "1". Этот слой будет первым кадром нашей анимации. Дублируем слой "Оригинал", перемещаем его в самый верх палитры слоев и называем "2". Применяем к нему Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 20
Contrast (Контрастность) 73


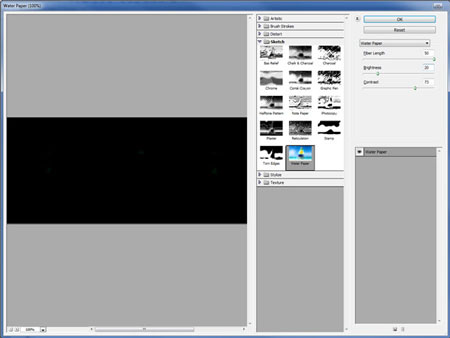
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "3". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 30
Contrast (Контрастность) 73


Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "4". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 40
Contrast (Контрастность) 73
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "5". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 50
Brightness (Яркость) 50
Contrast (Контрастность) 73


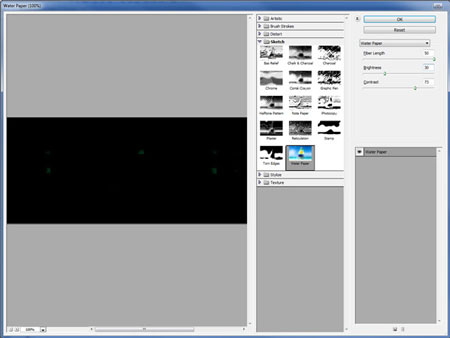
Теперь мы будем работать только с параметром Fiber Lenght (Длина волокна). Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "6". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 40
Brightness (Яркость) 50
Contrast (Контрастность) 73


Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "7". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 30
Brightness (Яркость) 50
Contrast (Контрастность) 73
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "8". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 20
Brightness (Яркость) 50
Contrast (Контрастность) 73
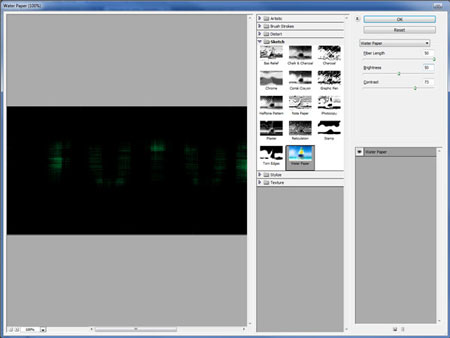
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "9". Применяем Filter - Sketch - Water Paper (Фильтр - Эскиз - Мокрая бумага):
Fiber Lenght (Длина волокна) 10
Brightness (Яркость) 50
Contrast (Контрастность) 73


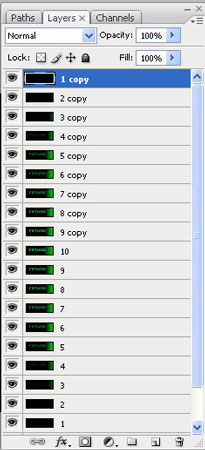
Дублируем (CTRL+J) слой "Оригинал", перемещаем копию в самый верх панели слоев и называем "10".

Дублируем слои 1-9 и располагаем их как на скриншоте ниже.

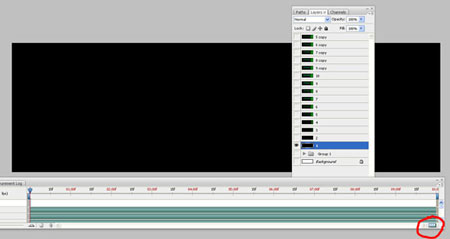
Шаг 5. Выключаем видимость всех слоев кроме "1". Переходим Window - Animation (Окно - Анимация), чтобы открыть панель анимации. Кликаем на подсвеченную на скриншоте кнопку, чтобы перейти в покадровый режим.

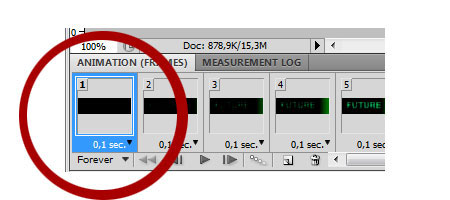
Меняем параметр цикличности на Forever (Бесконечно).

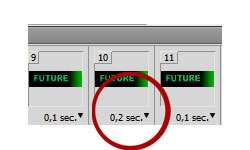
Увеличиваем время отображения десятого кадра анимации на 0.2.

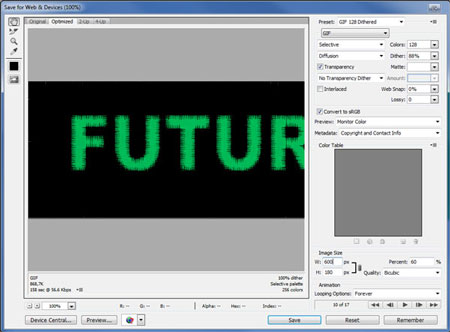
Сохраняем анимацию File - Save for Web And Devices (Файл - Сохранить для веб и устройств). Не забудьте, что формат изображения должен быть .gif


Автор: PhotoshopStar
Переводчик: Максим Енин
