Рисуем бизнес-иконку в Фотошоп
Проектирование иконок может быть достаточно жесткой областью дизайна, потому как вы должны обладать умением спроектировать их так, чтобы те, далее, без проблем поддавались процедурам уменьшения или увеличения масштаба. В целях обеспечения масштабируемости, дизайнеры обычно используют программы векторной графики, такие как Illustrator.
Тем не менее, в этом уроке, среднего уровня сложности, я покажу вам, как сделать потрясающую иконку с нуля, используя Photoshop. От Вас потребуются базовые знания Photoshop и знакомство с Pen Tool (P).
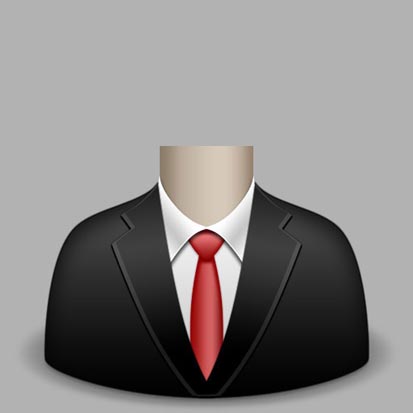
Предварительный просмотр

Введение
На протяжении всего урока, практически все фигуры будут рисоваться при помощи Pen Tool (Инструмент "Перо"). Если у вас нет опыта работы с Pen Tool, вы можете обратиться к этому замечательному уроку Саймона Хабберта под названием "Become a Master of the Pen Tool in Under 30 Minutes" ("Освоение инструмента Перо менее чем за 30 минут") на PSDFan.
Шаг 1: Настройте параметры документа Photoshop
Для начала создайте новый документ в Photoshop с этими настройками.

Для удобства, залейте фоновый слой оттенком серого и разместите вертикальную направляющую View > New Guide (Просмотр > Новая направляющая) в центре документа. Она поможет нам следить за симметричностью объектов.
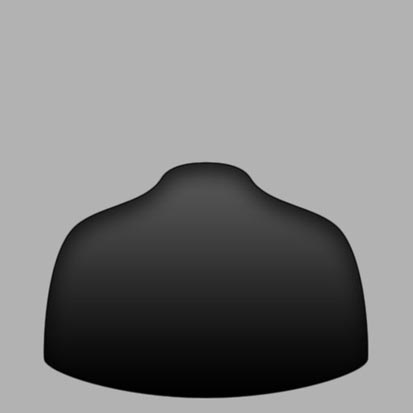
Шаг 2: Начните с тела

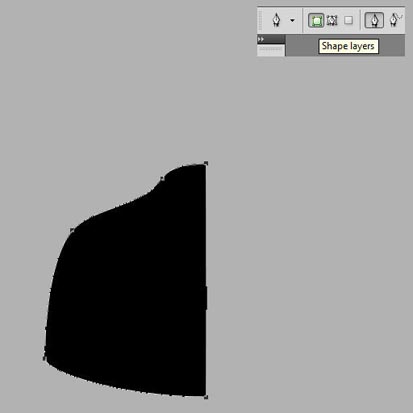
Один из простых способов достижения симметрии для такой фигуры − сделать всего лишь одну ее половину. Выберите Pen Tool (P) (Инструмент "Перо") на панели инструментов и нарисуйте фигуру как показано ниже. Перед тем, как нарисовать фигуру, убедитесь, что выбран вариант Shape layers (Слои фигуры) на панели Options (Параметры) и установите черный (# 000000) в качестве цвета переднего плана.

После того как вы сделали половину фигуры, выберите Path Selection Tool (A) (Инструмент "Выделение контура") и кликните по ней на холсте.
Теперь нажмите Ctrl / Cmd + C и Ctrl / Cmd + V, чтобы скопировать и вставить копию одного и того же контура на слой.
Затем перейдите в меню Edit > Transform Path > Flip Horizontal (Редактирование > Трансформирование контура > Отразить по горизонтали) и переместите вторую половину вправо так, чтобы концы двух половинок соединились.

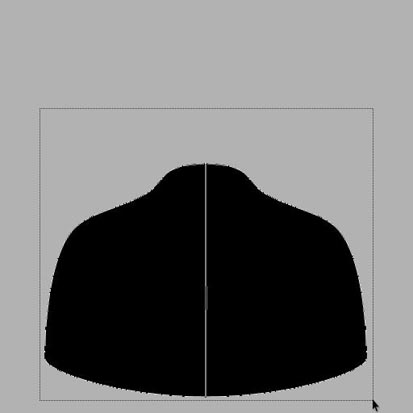
С помощью Path Selection Tool (A) (Инструмент "Выделение контура"), растяните выделение на обе половины, затем нажмите кнопку Combine (Обьединить) на панели Options (Параметры). Это соединит вместе две половинки, из которых получится одна симметричная фигура.

Назовите слой с фигурой "тело". Будем хранить наши слои организовано.
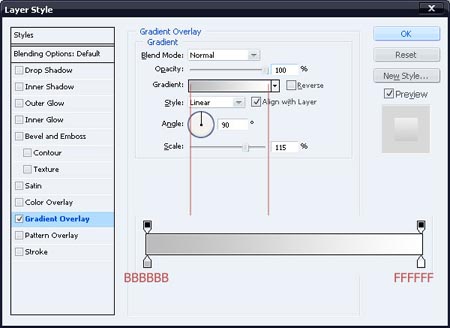
Шаг 3: Добавите стили слоя к телу
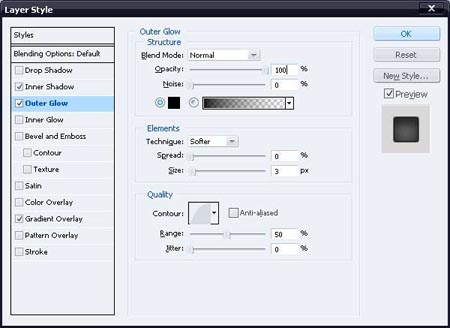
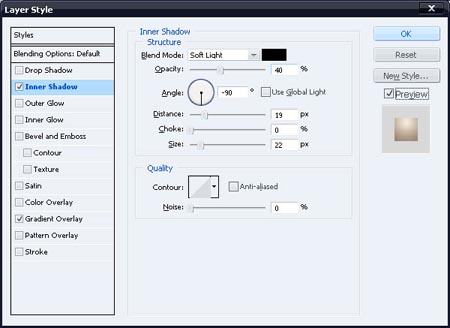
Откройте Layer Style (Стиль слоя) "тело" и задайте для него следующие стили:
Внутренняя тень

Внутреннее свечение

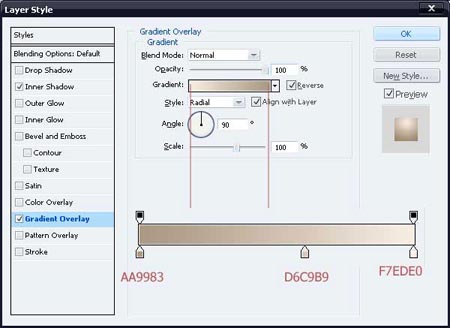
Наложение градиента

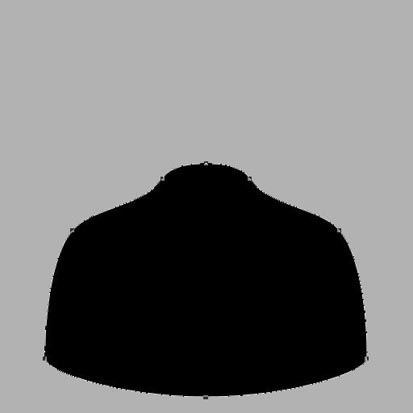
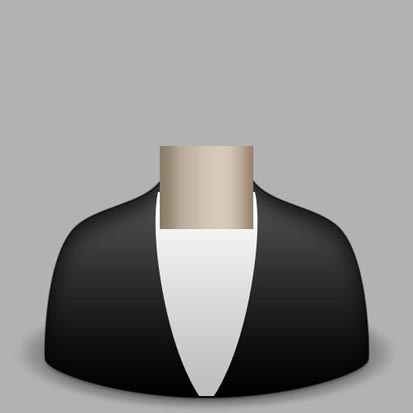
Вот как это должно выглядеть, после применения стилей.

Шаг 4: Добавьте тень на тело
Создайте новый слой и поместите его ниже слоя "тело".
Нарисуйте на нем овальную область с помощью Elliptical Marquee Tool (M) (Инструмент "Овальная область") и уменьшите ее Opacity (Непрозрачность) до 30%.
Далее, на нем применяются два фильтра Gaussian Blur (Размытие по Гауссу) и Motion Blur (Размытие в движении).
Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). Установите радиус 3.0px.

Filter> Blur> MotionBlur (Фильтр > Размытие > Размытие в движении).
Установите угол 0 градусов и смещение 30px .

Создайте новый слой и, зажав Ctrl / Cmd, кликните на слой "тело", чтобы выделить его полностью, и залейте его черным цветом (# 000000) на новом слое.
C активным выделением, перейдите в Select> Modify> Expand(Выделение > Модификация > Расширить) и выберите расширить на 2px.
Переместите выделение на 5 пикселей вверх, а затем нажмите кнопку Delete, чтобы очистить выделенную область.
Выберите Move Tool (V) (Инструмент "Перемещение") и переместите слой на 3px вниз.
Наконец, примените фильтр Gaussian Blur (Размытие по Гауссу) радиусом 2.5px и уменьшите Opacity (Непрозрачность) слоя до 50% . Если все сделано правильно, то вы должны получить что-то вроде этого:

Шаг 5: Создайте рубашку
Используя Pen Tool (P) (Инструмент "Перо"), нарисуйте фигуру, как показано ниже, и назовите ее "рубашка".

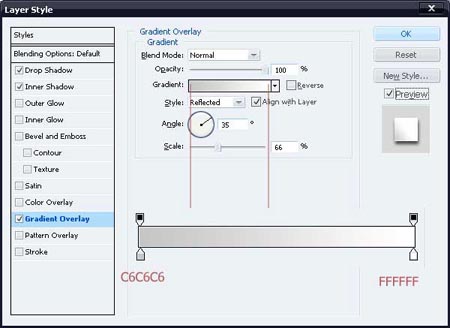
После того как фигура завершена, задайте ей Gradient Overlay (Наложение градиента) светло-серого оттенка.


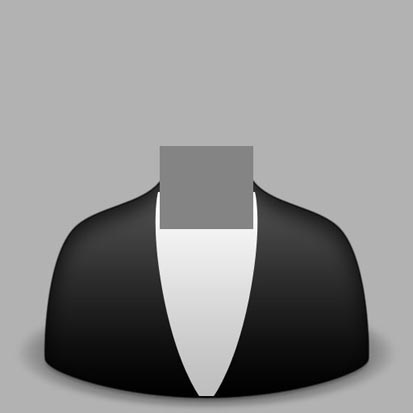
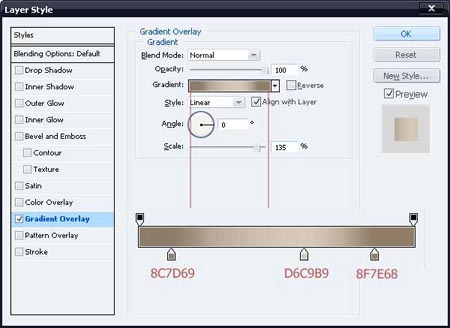
Шаг 6: Создайте шею
Выберите Rectangular Marquee Tool (M) (Инструмент "Прямоугольная область") и на новом слое, залейте выделение любым цветом, как показано на рисунке (мы добавим стиль к этому слою, так что цвет, которым вы его зальете, не имеет значения).

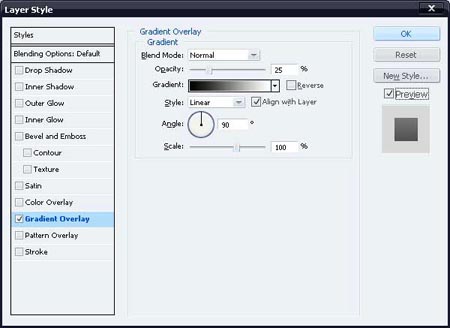
Примените к слою стиль Gradient Overlay (Наложение градиента).


Шаг 7: Создайте галстук
Далее следует галстук. Это будет красный галстук, но я рекомендую вам поэкспериментировать с различными цветами галстуков и моделями! Создайте контур галстука с помощью Pen Tool (P) (Инструмент "Перо"), пользуясь тем же алгоритмом, что и раньше.

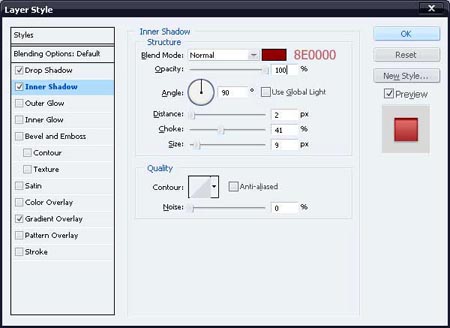
Далее, мы применим к галстуку некоторые стили:
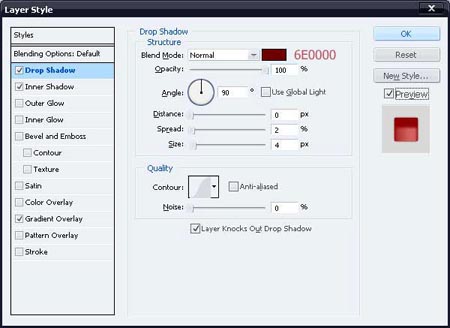
Тень

Внутренняя тень

Наложение градиента

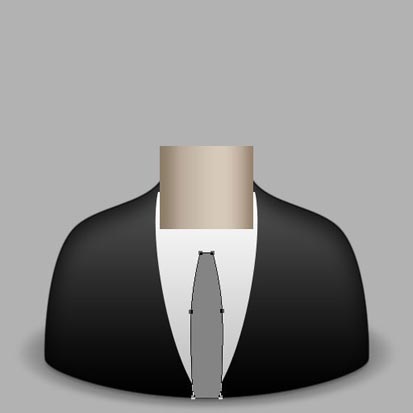
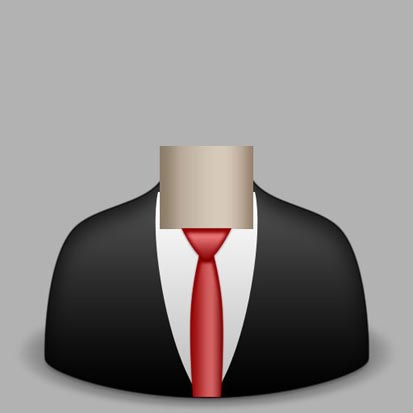
Вуаля! Вот так наш галстук выглядит теперь:

Далее, нам необходимо сделать еще одну фигуру для узла используя Pen Tool (P) (Инструмент "Перо").

Применим некоторые стили на узел галстука.
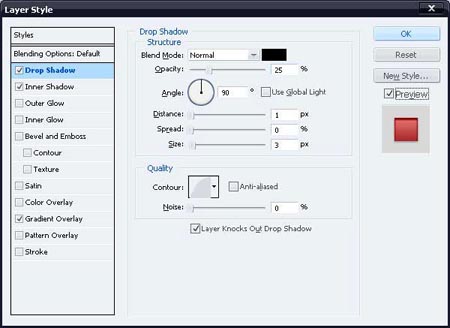
Тень

Внутренняя тень

Наложение градиента

Наш галстук закончен.

Шаг 8: Сделайте воротник рубашки
Пришло время сделать воротник рубашки. Нарисуйте фигуру, как показано ниже, цвет заливки можете выбрать произвольно, поскольку он будет перекрыт стилем слоя в дальнейшем (только выбирайте цвет, который вы можете легко отличить от фона).
Назовите новый слой с фигурой "воротник".

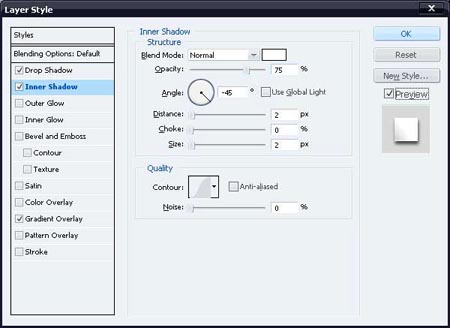
После создания фигуры, придайте ей эти стили, чтобы она выглядела в соответствие с рубашкой.
Тень

Внутренняя тень

Наложение градиента

Так выглядит левая часть воротника по завершению:

Для завершения воротника, необходимо продублировать левую часть воротника и отразить ее по горизонтали. Так как слой "воротник" содержит стили, трансформирование дубликата не сработает.
Поэтому, чтобы получить желаемый результат, создайте новый слой и объедините слой "воротник" с ним. Это повлияет на левую часть воротника таким образом, что когда мы преобразуем его, стили не будут затронуты.
Теперь нажмите Ctrl / Cmd + J, чтобы дублировать его.
После этого перейдите в меню Edit > Transform Path > Flip Horizontal (Редактирование > Трансформирование контура > Отразить по горизонтали) и переместите вторую половину вправо с помощью Move Tool (V) (Инструмент "Перемещение"), чтобы завершить воротник.

Шаг 9: Добавьте лацканы к костюму
Установите цвета переднего плана и фона по умолчанию, нажав D (это установит основной цвет на черный и фон на белый).
Затем нарисуйте фигуру для левого лацкана костюма, как показано ниже.

Добавьте следующие стили к слою фигуры:
Тень

Внутренняя тень

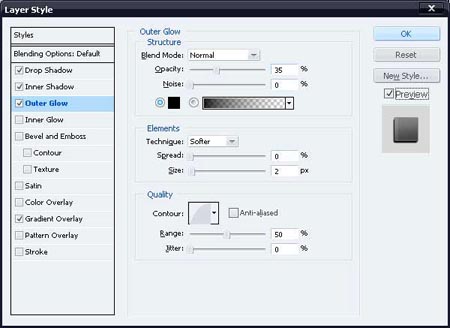
Внешнее свечение

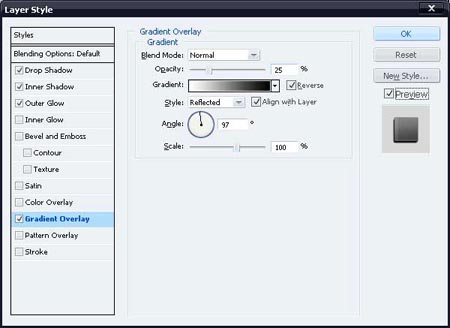
Наложение градиента

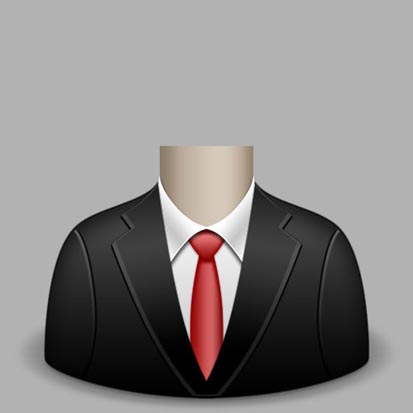
Это наш законченный левый лацкан.

Так же, как воротник на предыдущем шаге, создайте копию этой фигуры, так что бы получилось что-то вроде этого:

Шаг 10: Очертите рукава костюма
Возьмите инструмент Brush Tool (B) (Инструмент "Кисть") и выберите мягкий кончик толщиной 4px.
![]()
Теперь возьмите инструмент Pen Tool (P) (Инструмент "Перо") и выберите режим Paths (Пути), как показано на рисунке.
![]()

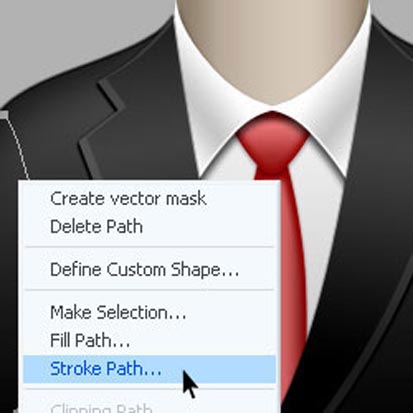
Создайте новый слой и нарисуйте кривую рукава. Установив цвет переднего плана на черный (# 000000), щелкните правой кнопкой мыши на контуре и выберите Stroke Path (Выполнить обводку контура) из меню.

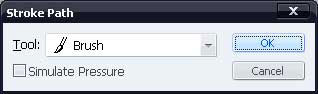
Нажмите кнопку Оk, после установки инструмента Brush(Кисть).

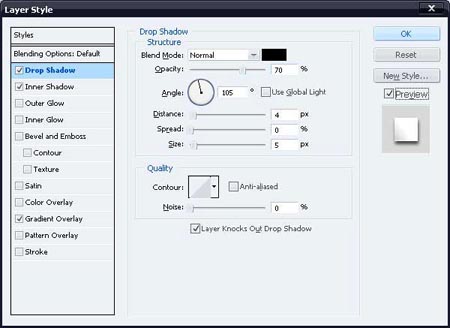
Теперь примените к новому слою эти стили:
Тень

Наложение градиента

Поместите дубликат слоя с противоположной стороны, чтобы получилось что-то вроде этого:

Шаг 11: Создайте голову
Нарисуйте эллиптическую форму для лица, как показано ниже.

Далее, придайте ему оттенки цвета кожи следующими стилями:
Тень

Наложение градиента

У вас должно получиться что-то вроде этого:

Шаг 12: Добавьте тень к лицу
Создайте новый слой и с зажатым Ctrl / Cmd кликните по слою "лицо", чтобы выделить область вокруг него автоматически.
Переместите выделение на 4px вниз и залейте его цветом #423820 на новом
слое.

Примените фильтр Motion Blur (Размытие в движении) Filter > Blur > Motion Blur (Фильтр > Размытие > Размытие в движении) с углом 90 градусов и смещением 10 px.
Примените повторно точно такой же фильтр, нажав Ctrl / Cmd + F.
Выберите слой с тенью, с зажатым Ctrl / Cmd кликните на слое "шея", чтобы выделить его, а затем нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение.
Нажмите кнопку Delete, чтобы очистить выбранную область.

Шаг 13: Создание волос
Последнее, что можно добавить к иконке − это волосы. Вы можете создать любую прическу для иконки, но в этом уроке, давайте сделаем что-нибудь простое.

После создания фигуры волос, задайте ей Gradient Overlay (Наложение градиента) цветом от белого к черному.


Шаг 14: Добавьте тень на волосах
Так же, как вы сделали тень на лице, добавьте тень для волос, используя те же цвета, но с более низкой прозрачностью (около 70%).

Шаг 15: Больше улучшений на волосы
Создайте новый слой и щелкните Ctrl / Cmd по слою "волосы", чтобы выделить их.
Переместите выделение на 7px вверх и залейте его белым цветом (# FFFFFF). То же самое выделение переместите на 5px вверх и нажмите клавишу Delete, чтобы очистить выделенную область.
Теперь применим эти фильтры на слой:
(Фильтр > Размытие > Размытие по Гауссу). Установите радиус 1px.
Filter > Sharpen > Sharpen (Фильтр > Резкость > Резкость).
Применение этот фильтр дважды.
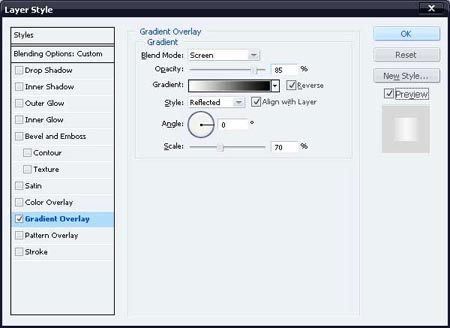
Затем установите Opacity (Непрозрачность) слоя 0% и задайте ему стиль слоя Gradient Overlay (Наложение градиента).

Заключение
Сделано! Спасибо за оказанное внимание этому уроку, и я надеюсь, что он был полезен для Вас.
Вот окончательный вариант дизайна иконки:

Автор: Asher Abbasi
Переводчик: Решетникова Наталья
