
От автора: темой в Блоге, сегодня у меня является изменение климата. Поэтому я решил сделать урок, по созданию персонажа "Веселое солнце". Этот урок хорошо подходит для детских иллюстраций , логотипов, и везде, где затрагивается тема изменение климата.
К тому же вы можете с легкостью применять технику использованную в уроке, для других проектах, и иллюстрациях!
Программа : Adobe Illustrator CS4 (или любая версия Illustrator)
Сложность: Средняя
Затраченное время: 30 минут - 1 час
Шаг 1.
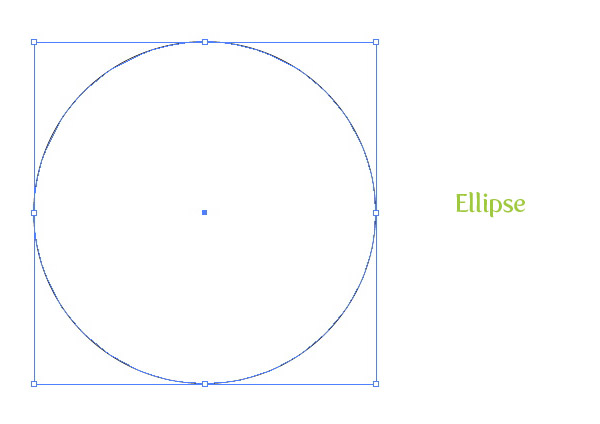
Создаем новый документ и с помощью Ellipse tool (L), создаем эллипс.
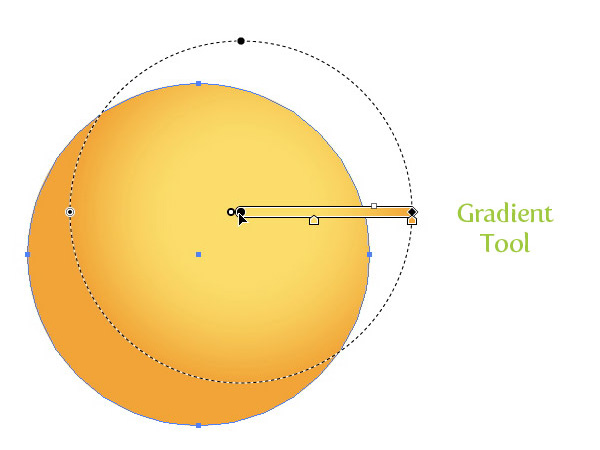
Шаг 2.
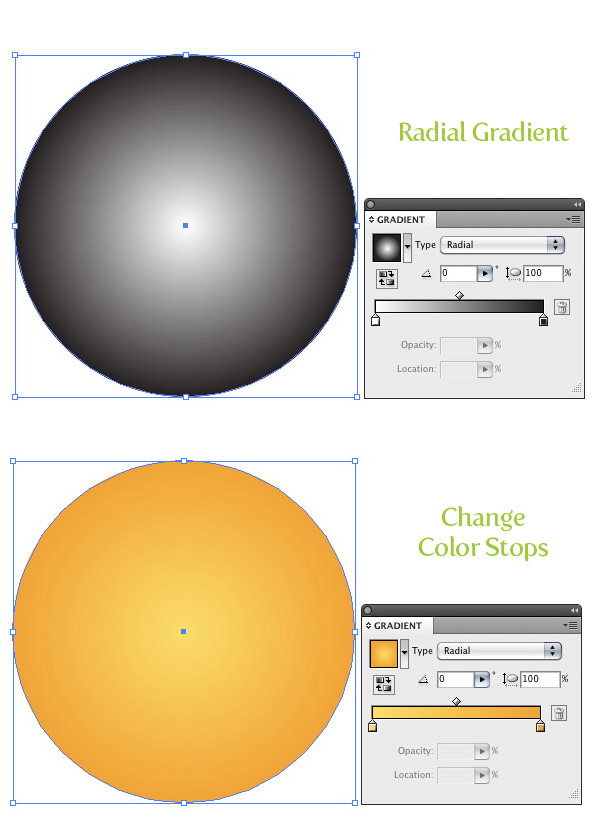
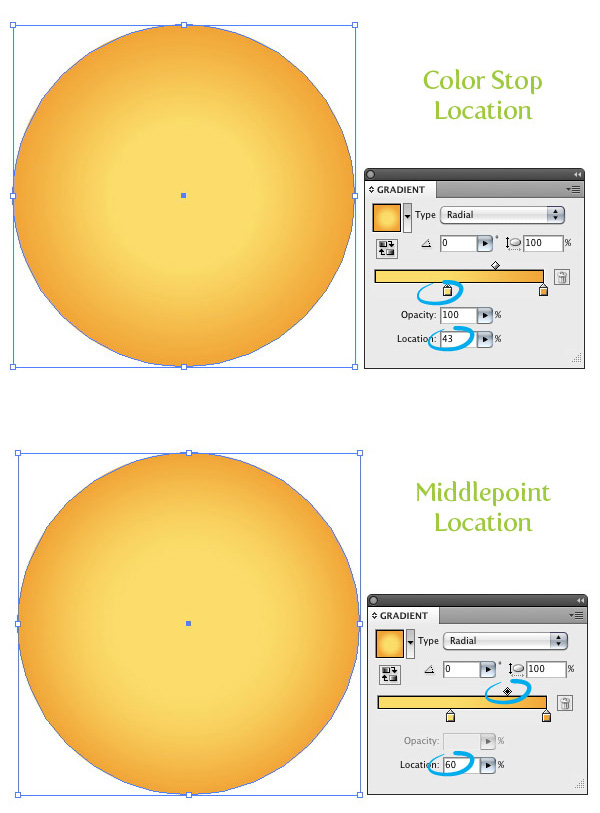
Заливаем эллипс радиальным градиентом, используя градиент на панели Gradient . В панели Gradient , меняем первый маркер цвета на светло оранжевый и второй маркер цвета на оранжевый. Теперь в панели Gradient выделяем первый маркер цвета и меняем Location на 43. Теперь берем средний бегунок сверху и меняем Location на 60. С помощью Gradient tool (G) двигаем градиент вверх вправо.


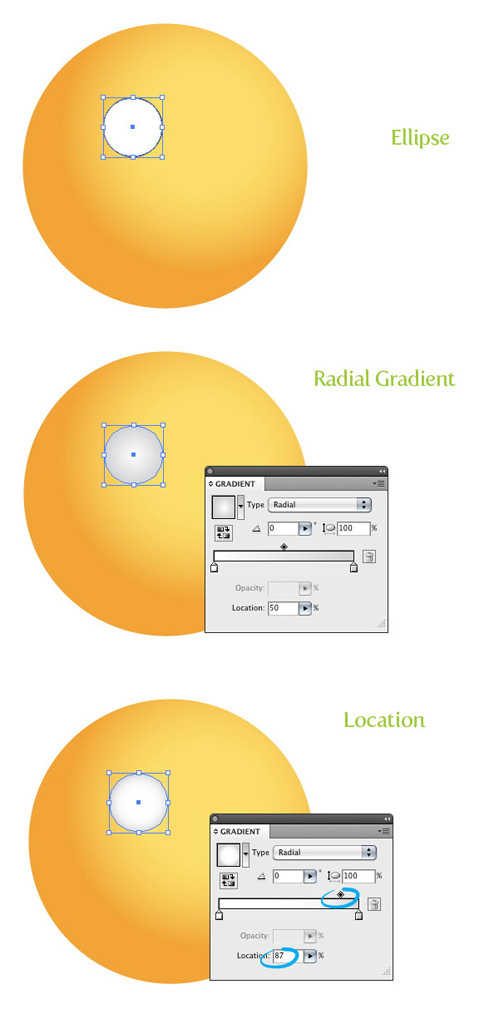
Шаг 3.
Создаем новый эллипс и заливаем его радиальным градиентом. Первый маркер цвета белый и второй светло серый. Меняем локацию верхнего бегунка на 87.
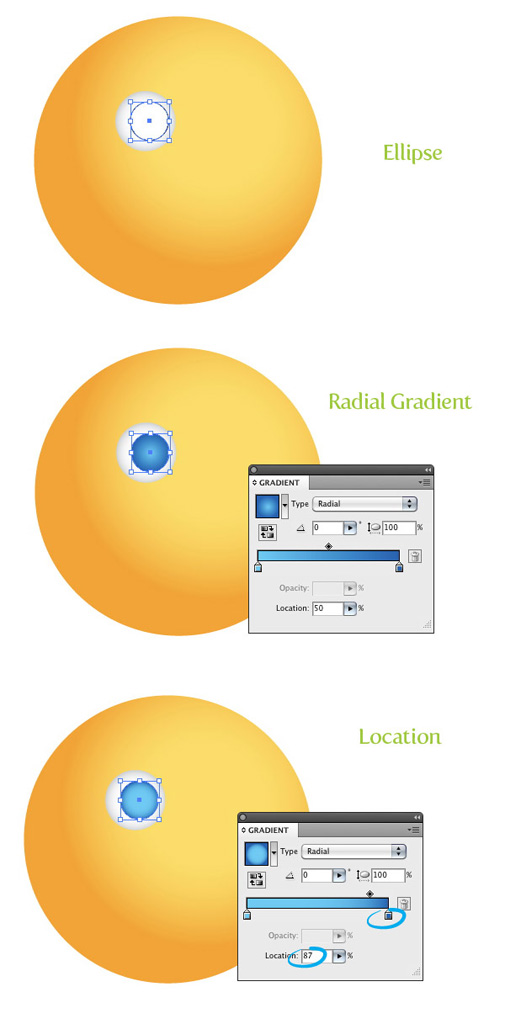
Шаг 4.
Создаем еще маленький эллипс чуть правее предыдущего. Заливаем радиальным градиентом, первый маркер цвета голубой и второй маркер цвета темно голубой. Меняем локацию верхнего бегунка на 87.
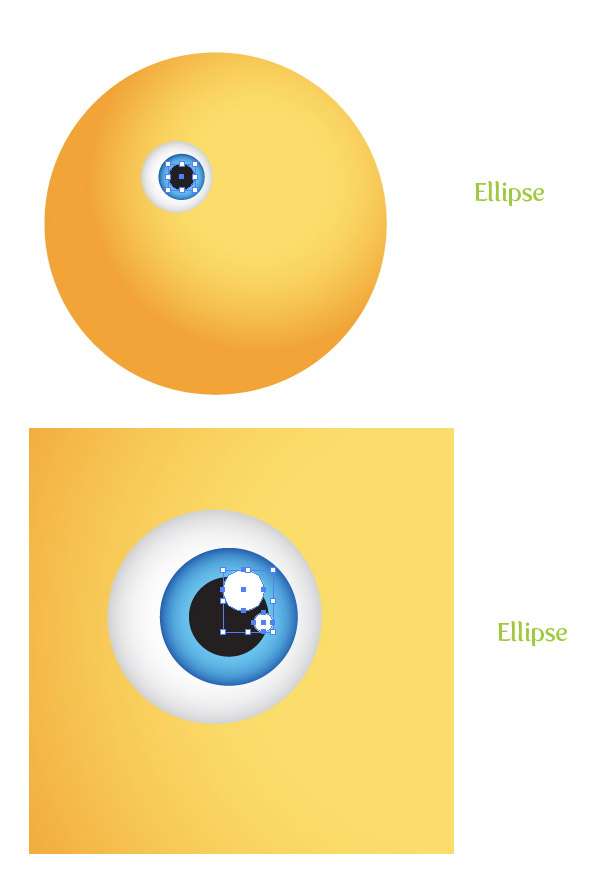
Шаг 5.
Создаем другой эллипс в центре предыдущего и заливаем черным. Создаем два маленьких эллипса и размещаем поверх черного эллипса. 
Шаг 6.
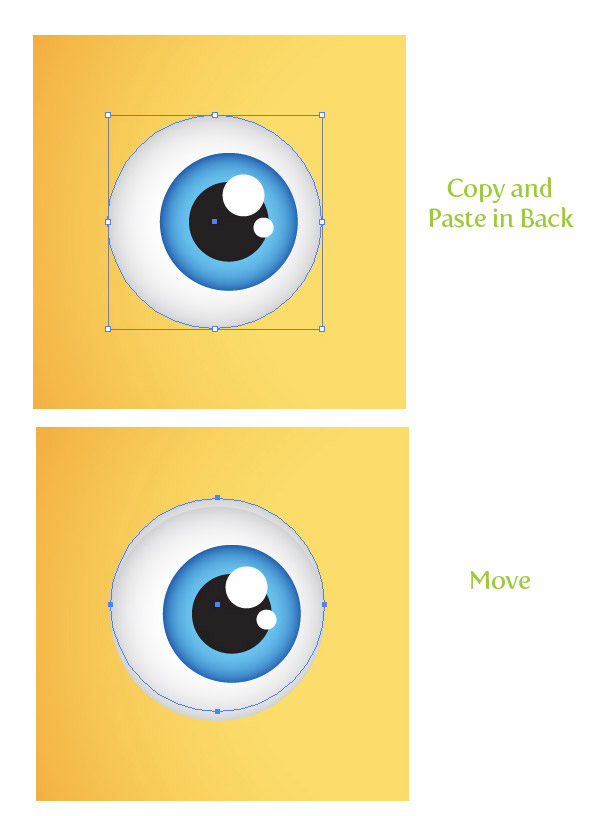
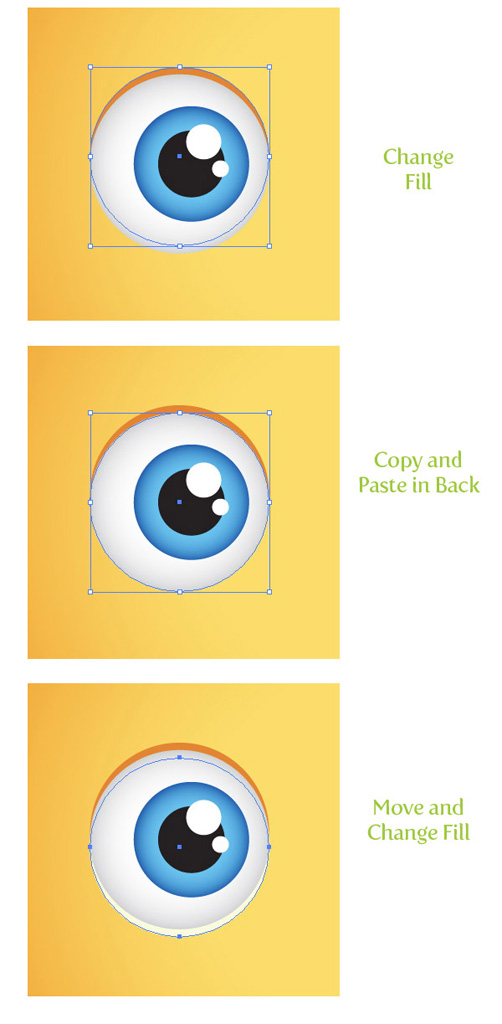
Выбираем белый эллипс, Copy (Ctrl + C), и Paste in Back (Ctrl + B ). Пока копия выделена двигаем вверх. Меняем заливку эллипса на темно оранжевый. Снова выбираем белый эллипс, Copy (Ctrl+ C), и Paste in Back (Ctrl + B ). В этот раз передвигаем вниз, и меняем цвет заливки на светло желтый.

Шаг 7.
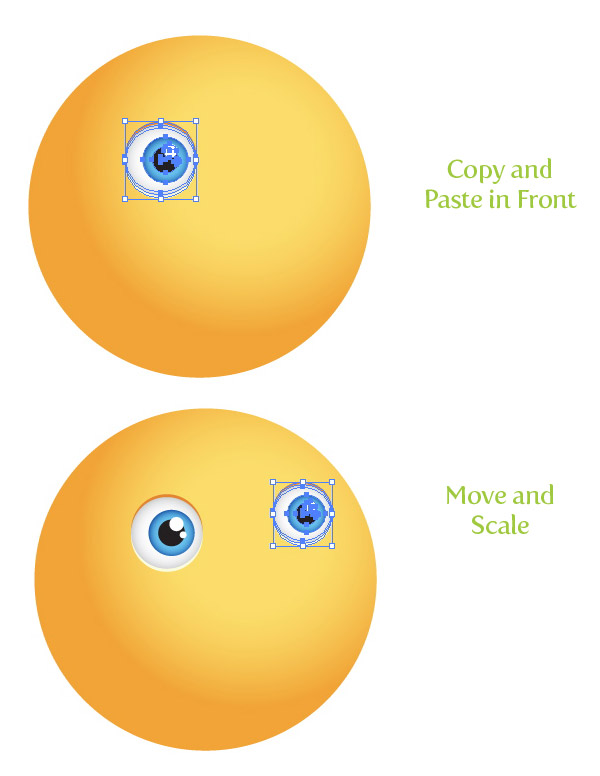
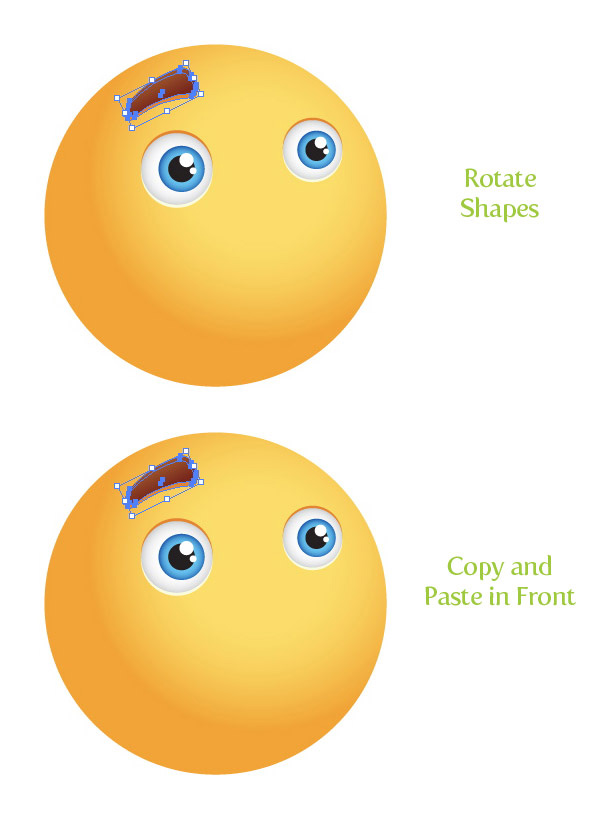
Выделяем все формы глаза, Copy (Ctrl + C), и Paste in Front (Ctrl + F). С выделенные копии двигаем в право, и изменяем размер с помощью Selection tool (V).
Шаг 8.
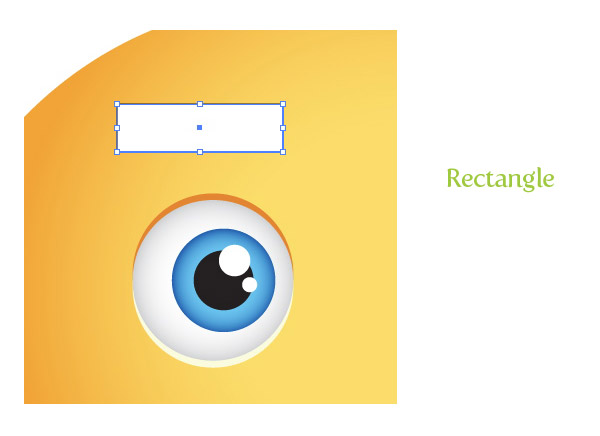
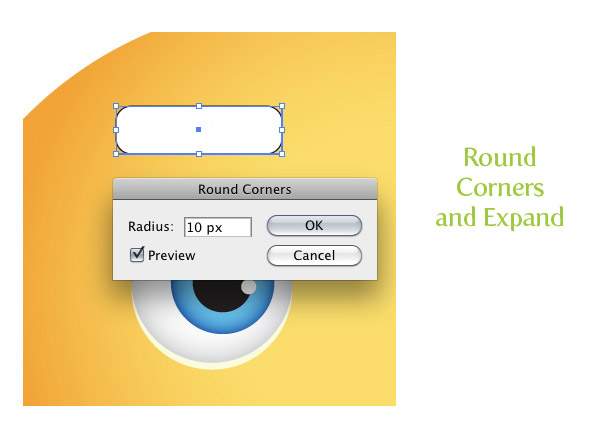
С помощью Rectangle tool (M) создаем прямоугольник по ширине глаза.
Шаг 9.
Следуем Effects > Stylize > Round Corners и в окне Round Corners, меняем радиус на 10 px. Радиус может меняться в зависимости от размера ваших работ. Играйте с настройками пока не получите нужный вам результат. И потом применяем Object > Expand Appearance.
Шаг 10.
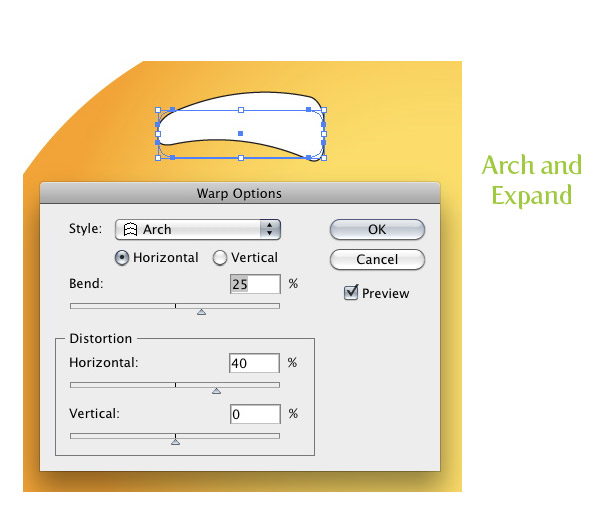
Следуем Effects > Warp > Arch. В открытом окне Warp Options, убедимся в том что кнопка Horizontal radial выбрана, меняем процент в Bend до 25, и изменяем Horizontal Distortion до 40. И применяем к объекту Object > Expand Appearance.
Шаг 11.
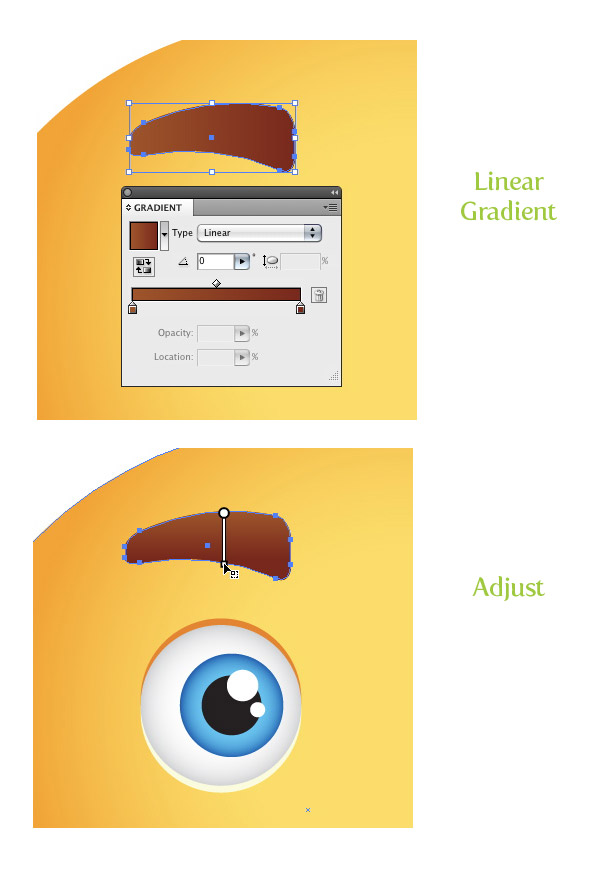
Заливаем искривленную форму линейным градиентом. Первый маркер цвета коричневый красный и второй темно коричневый красный. С помощью Gradient tool (G), от низа к верху, применяем градиент, так чтобы нижняя часть была темной.
Шаг 12.
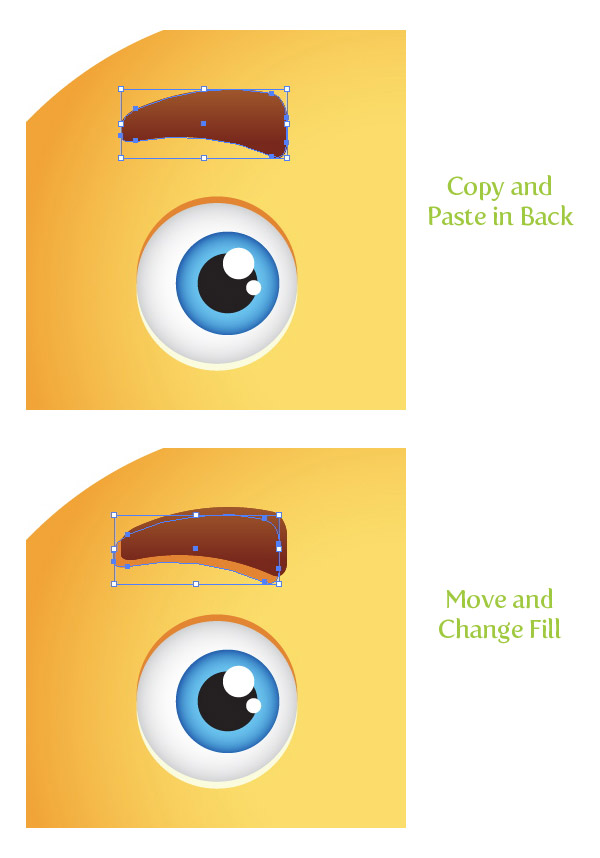
Copy (Ctrl + C) бровь глаза и Paste in Back (Сtrl + B ). С выделенными копиями двигаем бровь вниз левее. Меняем заливку на темно оранжевый.
Шаг 13.
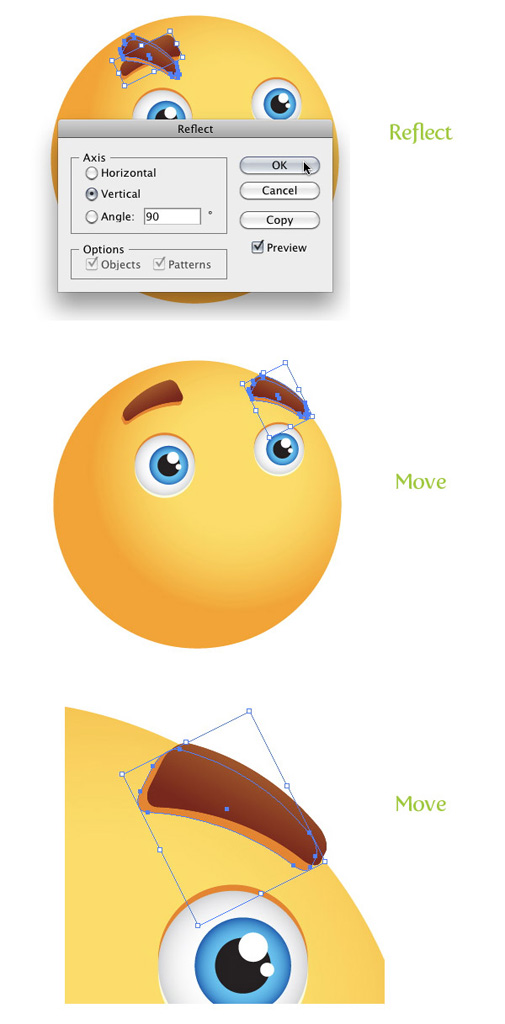
С выделенной формой брови, поворачиваем влево, предварительно выделив с помощью Selection tool (V). Copy (Ctrl + C) бровь, и Paste in Front (Ctrl + F). С выделенной копией следуем Object > Transform > Reflect. В окне выбираем Vertical radial и жмем OK. И двигаем копию на другую сторону лица. Выберем темную тень брови, и двигаем чуть левее. 

Шаг 14.
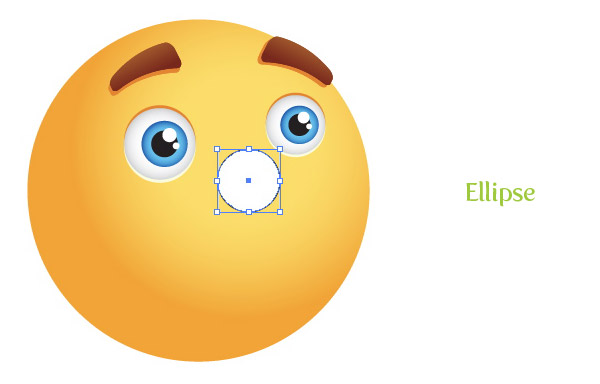
Создаем эллипс размером чуть больше глаза, или с глаз. И помещаем между глазами, чуть ниже.
Шаг 15.
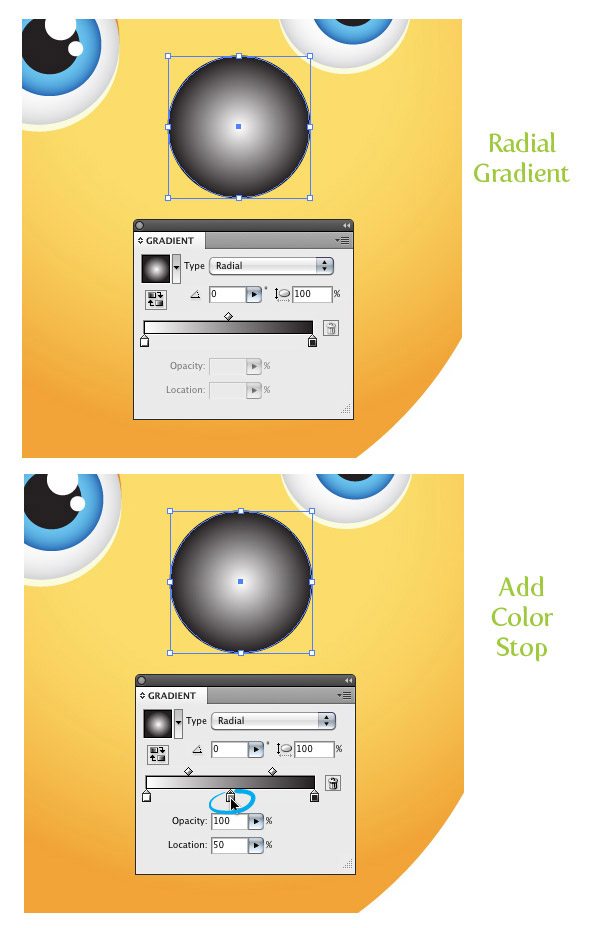
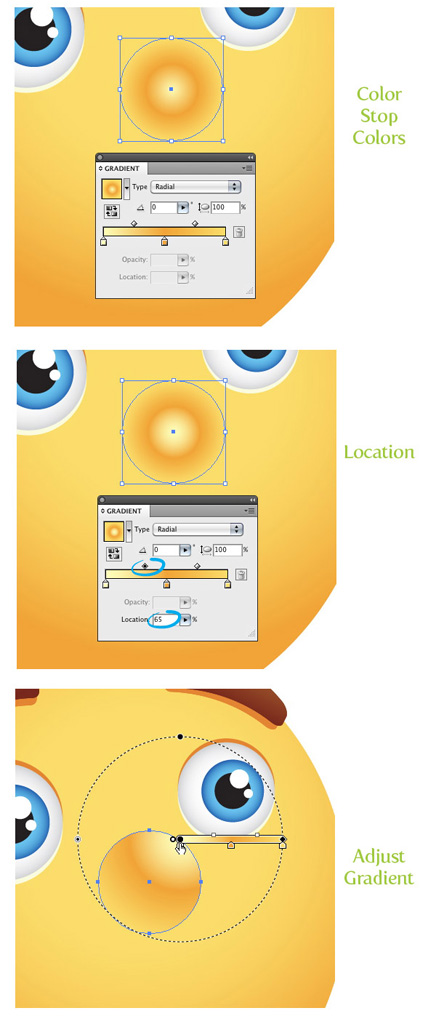
Заливаем форму радиальным градиентом. Добавим больше маркеров для градиента, использовать будем три цвета в градиенте. Чтобы добавить цвет в слайдере Gradient на панели Gradient, кликаем по градиенту . Первый маркер цвета ставим светло оранжевый, средний ставим на оранжевый,и последний на светло оранжевый. Первый верхний бегунок между первыми двумя цветами, меняем локацию на 65. В конце с помощью Gradient tool (G), изменяем размер градиента, так чтобы светлая его часть была в верхнем правом углу формы.

Шаг 16.
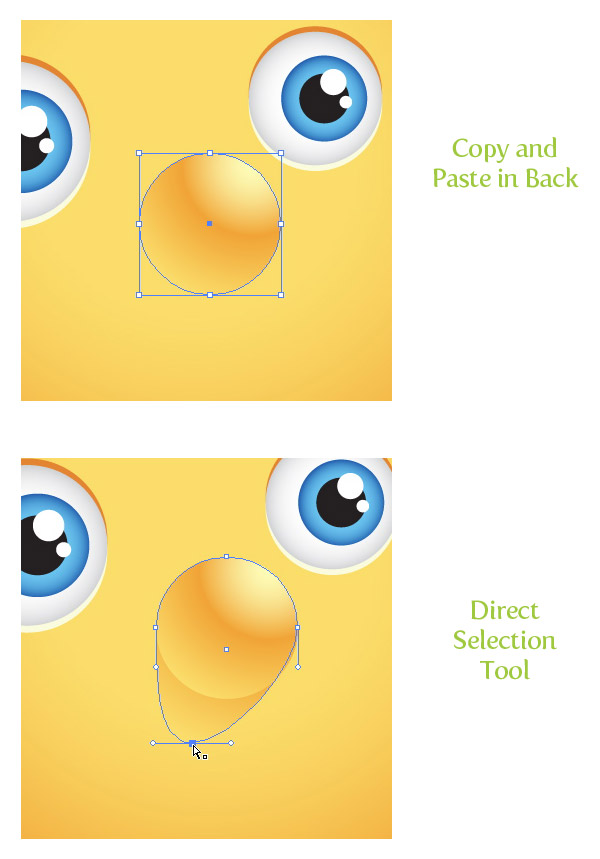
Copy (Ctrl + C) форму носа и Paste in Back (Ctrl + B ). С помощью Direct Selection tool (A) двигаем нижнюю опорную точку вниз влево, таким образом создавая тень.
Шаг 17.
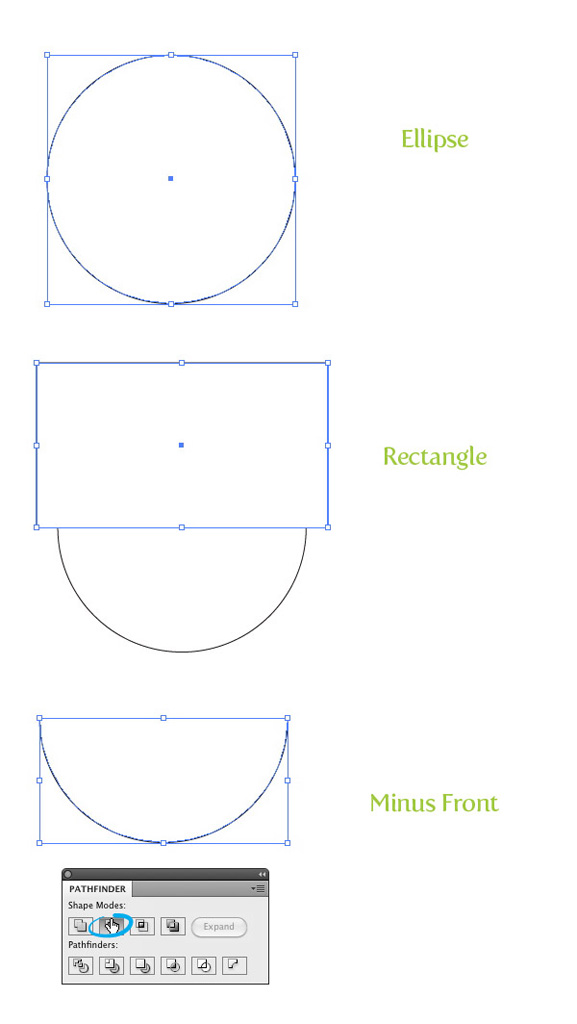
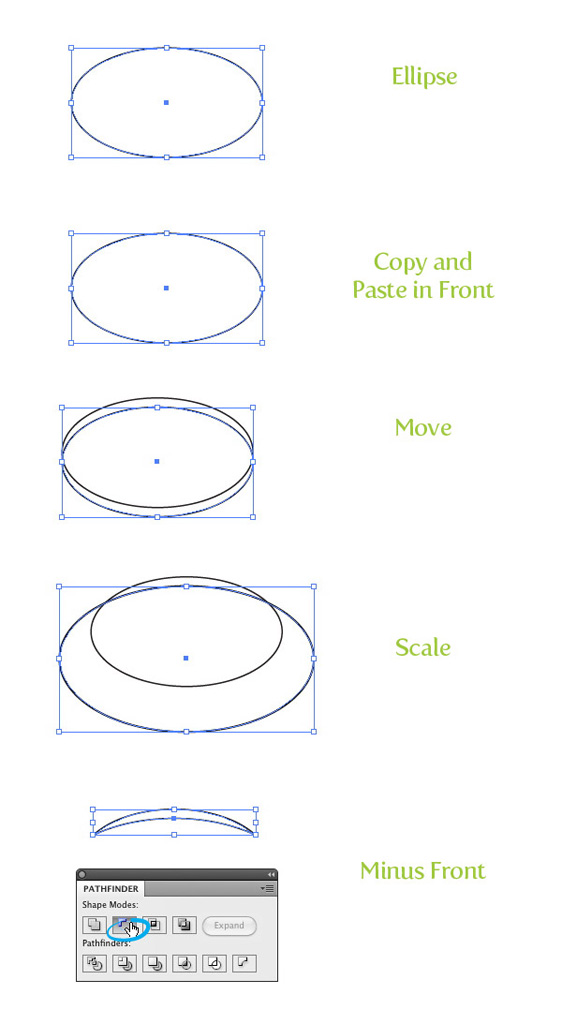
Создадим эллипс в половину меньше основного эллипса тела. Нарисуйте прямоугольник, охватывающий верхнюю половину эллипса. Выберем обе формы и нажмем Minus Front в панели Pathfinder (Shift+Ctrl+F9).
Шаг 18.
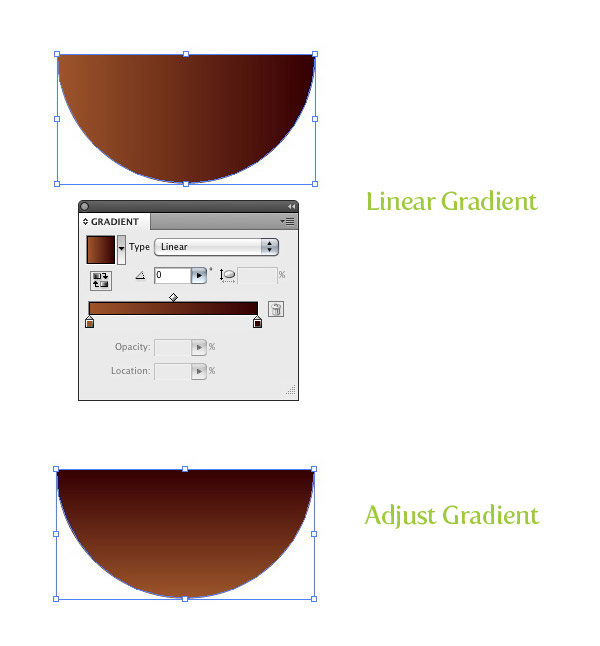
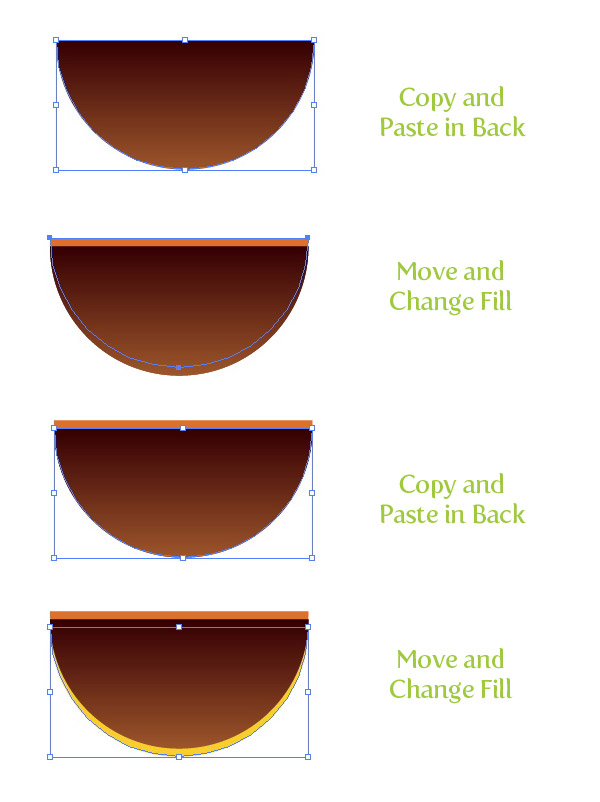
Заливаем форму линейным градиентом, первый маркер цвета красно коричневый и второй темно красный коричневый. С помощью Gradient tool (G) создаем градиент так, чтобы темная часть градиента, находилась вверху формы рта.
Шаг 19.
Copy (Ctrl + C) форму рта и Paste in Back (Ctrl + B ). Двигаем форму выше и меняем цвет на темно оранжевый. Copy (Ctrl + C) форму рта и Paste in Back (Ctrl + B ) снова. В этот раз двигаем форму вниз, и цвет на светло оранжевый.
Шаг 20.
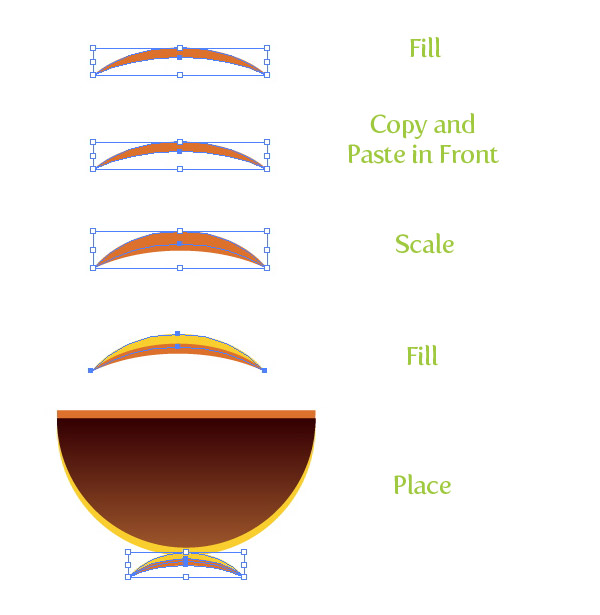
Создайте продолговатый эллипс, что составляет около одной трети размера рта. Copy (Ctrl + C) эллипс и Paste in Front (Ctrl + F). Двигаем копию вниз и увеличиваем раза в 4 больше оригинала. Выделяем обе формы и жмем Minus Front в панели Pathfinder (Shift+Ctrl+F9).
Шаг 21.
Заливаем новую форму темно оранжевым цветом. Copy (Ctrl + C) форму и Paste in Back (Ctrl + B ). Увеличиваем копию, и изменяем цвет на светло оранжевый. Обе формы на центр и на дно рта.
Шаг 22.
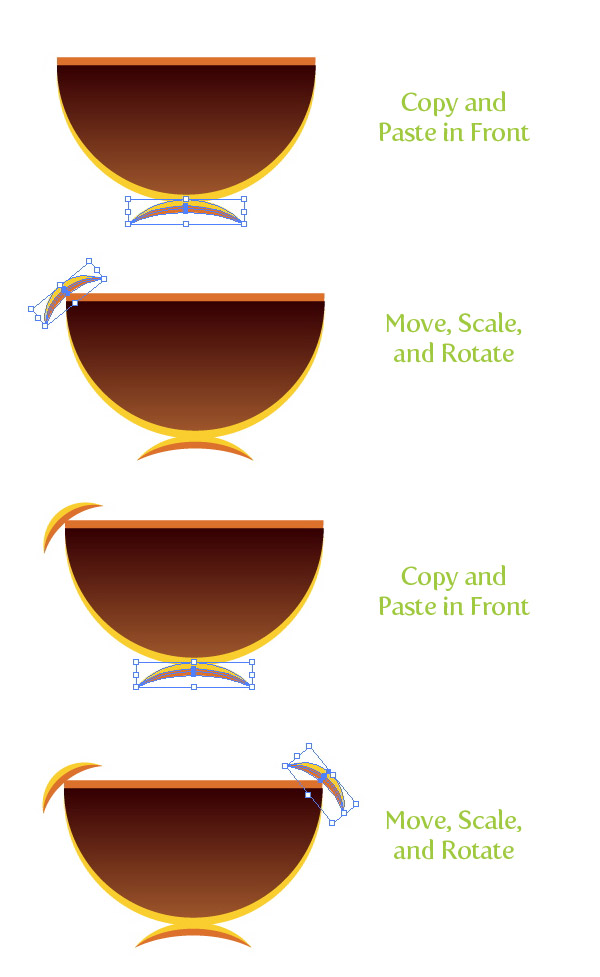
Выбираем формы которые создали недавно, Copy (Ctrl + C) формы, и Paste in Front (Ctrl + F). Уменьшаем и поворачиваем формы влево, предварительно выделив с помощью Selection tool (V), и размещаем их в верху с левой части рта. Потом, Copy (Ctrl + C) оригинальную форму, и Paste in Front (Ctrl + F),изменяем размер и поворачиваем вправо, и помещаем вверху с правой стороны рта.
Шаг 23.
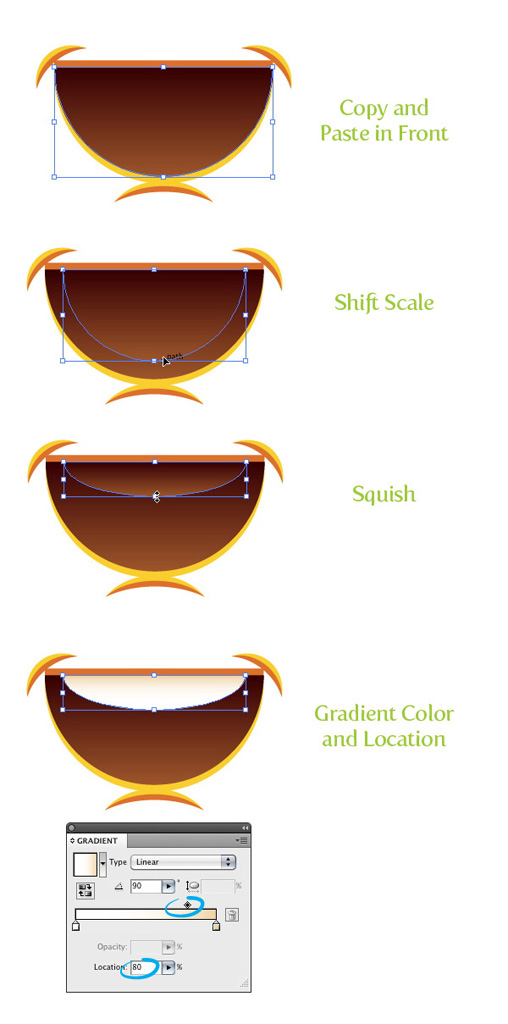
Выделяем основную темную форму рта, Copy (Ctrl + C), и Paste in Front (Ctrl + F). С помощью Selection tool (V), зажав клавишу Shift и изменяем размер формы. Пока еще форма выделена с помощью Selection tool (V), скопировали форму снизу вверх, пока копии составляет около одной четверти от исходного размера. Первый маркер цвета линейного градиента меняем на белый и второй на светло оранжевый. Также меняем Location у верхнего среднего бегунка на 80.
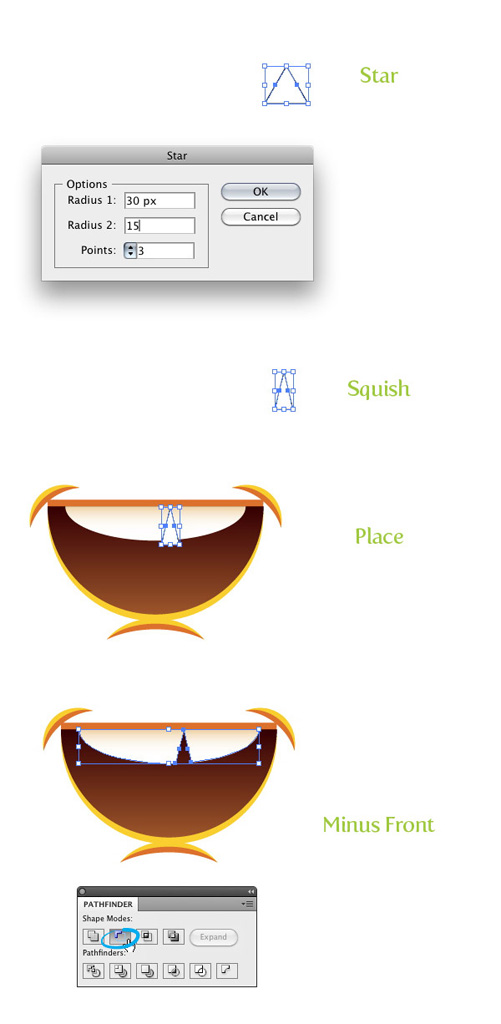
С помощью Star tool (в панели Tools), выбираем и кликаем на рабочую область, появиться окно Star . В окне меняем Radius 1 на 30 px, Radius 2 на 15 px, и Point на 3 (Радиус ваших аспектов может быть различными в зависимости от размера ваших работ, просто убедитесь, что радиус 2 в два раза меньше радиуса 1). Сжимаем треугольную форму по горизонтали в половину оригинального размера. Помещаем треугольник в область зубов, правее . Выбираем форму зубов и треугольник и жмем Minus Front в панели Pathfinder (Shift+Ctrl+F9).
Шаг 25.
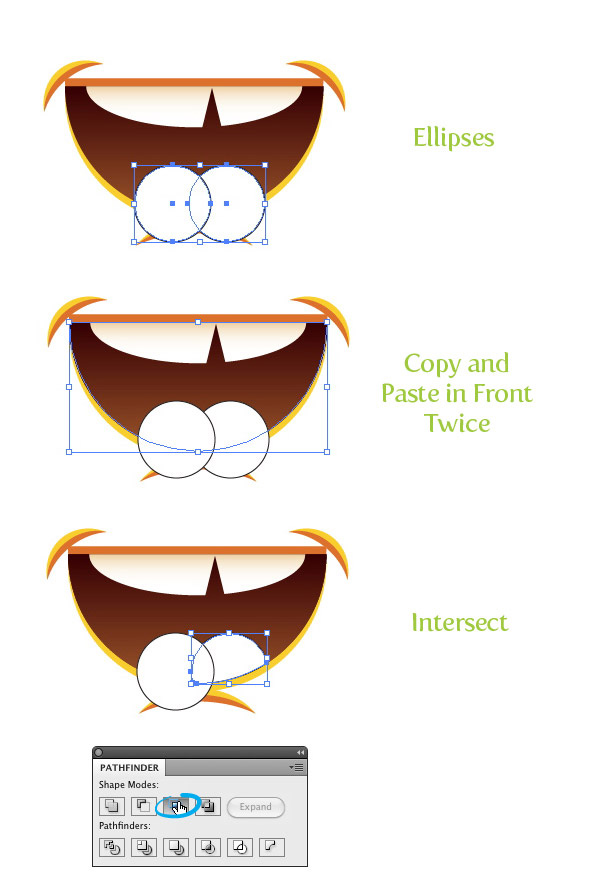
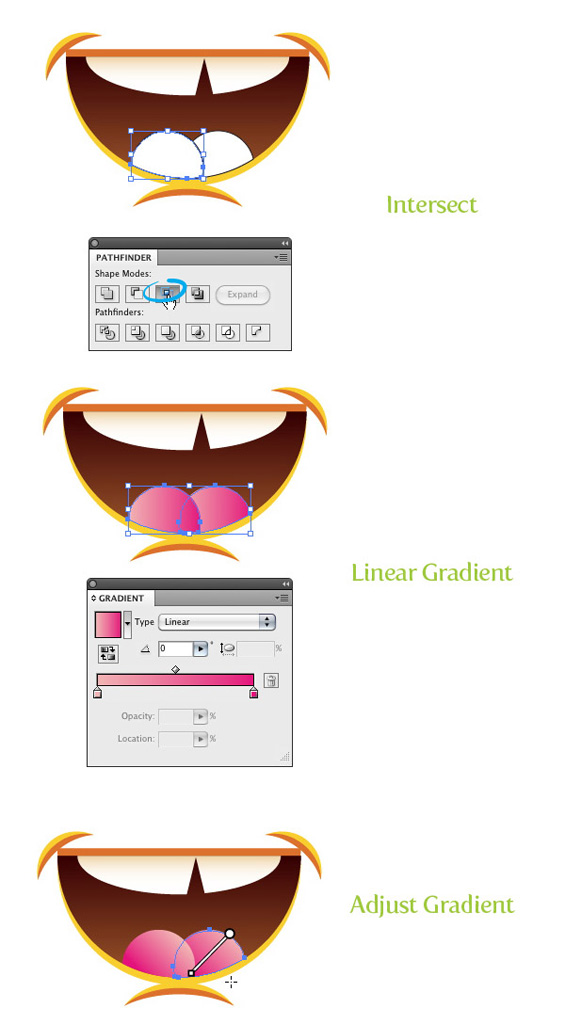
С помощью Ellipse tool (L) создаем два эллипса внизу формы рта, убедитесь что эллипсы перекрывают друг друга на половину. Выбираем основную форму рта, Copy (Ctrl + C), и Paste in Front (Ctrl + F) дважды. Выбираем одну из копий, выбираем также правый эллипс, и жмем Intersect button в панели Pathfinder . Повторим тоже самое с левым эллипсом.Зальем оба эллипса линейным градиентом, первый маркер цвета светло розовый и второй маркер цвета розовый. Отдельно настройте градиент каждого эллипса и с помощью Gradient Tool (G) примените градиент с правой верхней части эллипса к левому нижнему углу.

Шаг 26.
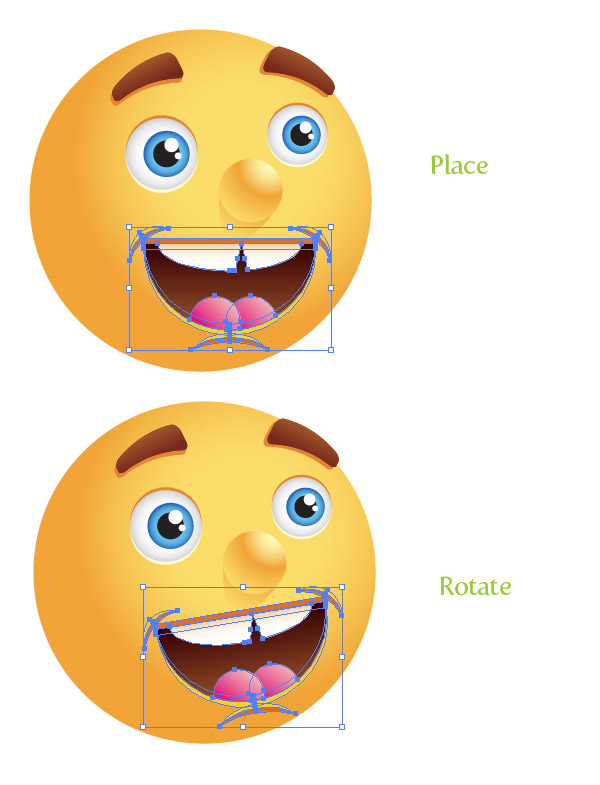
Выделяем все формы рта и помещаем на лицо.И поворачиваем немного влево.
Шаг 27.
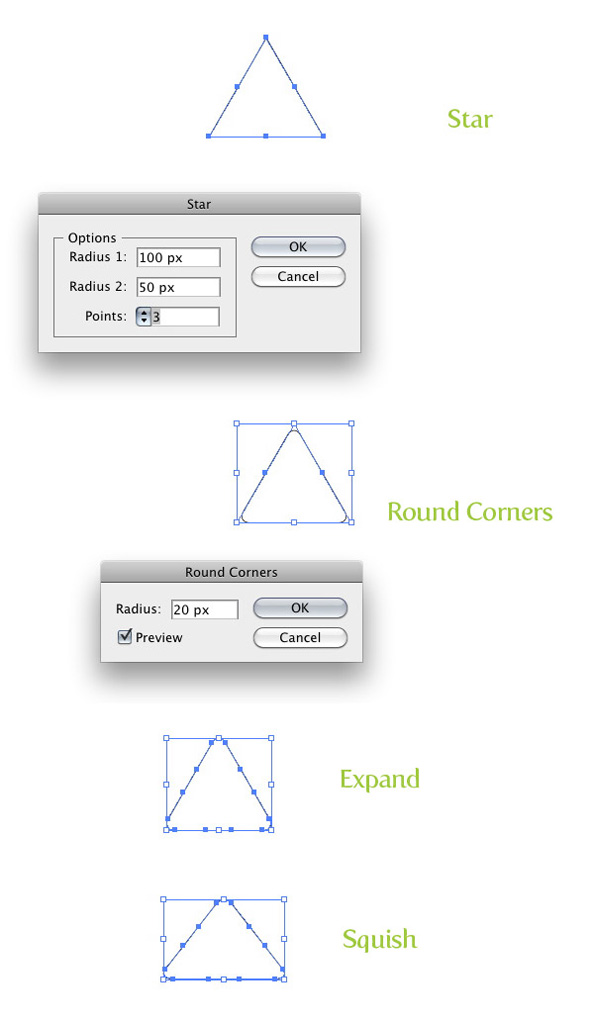
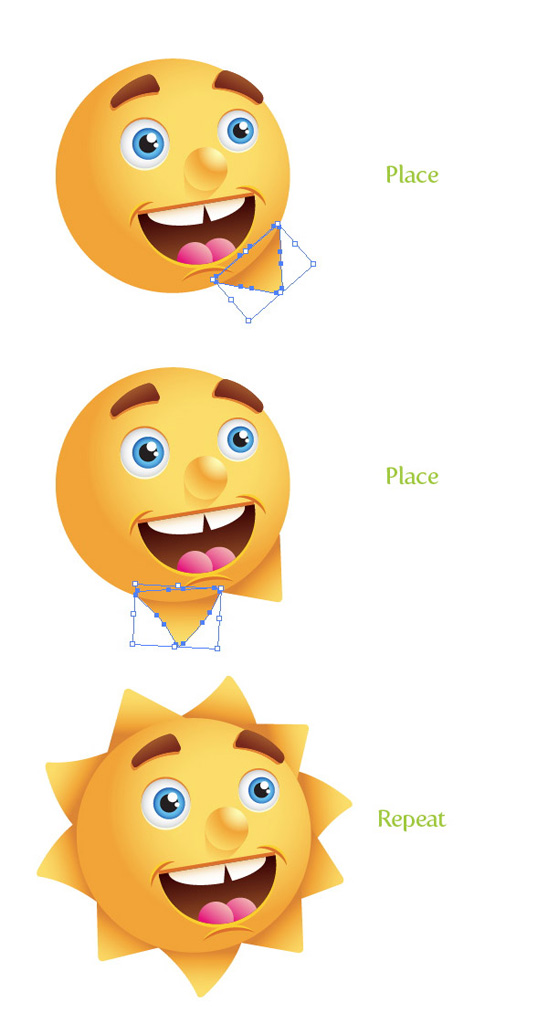
С помощью Star tool, кликаем по рабочему полю, появится окно Star . Создаем звезду, Radius 1 на 100 px, Radius 2 на 50 px, и 3 Points. Далее Effects > Stylize > Round Corners и в окне Round Corners , меняем Radius на 20 px. Разобьем форму, и сожмем к низу с помощью Selection tool (V).
Шаг 28.
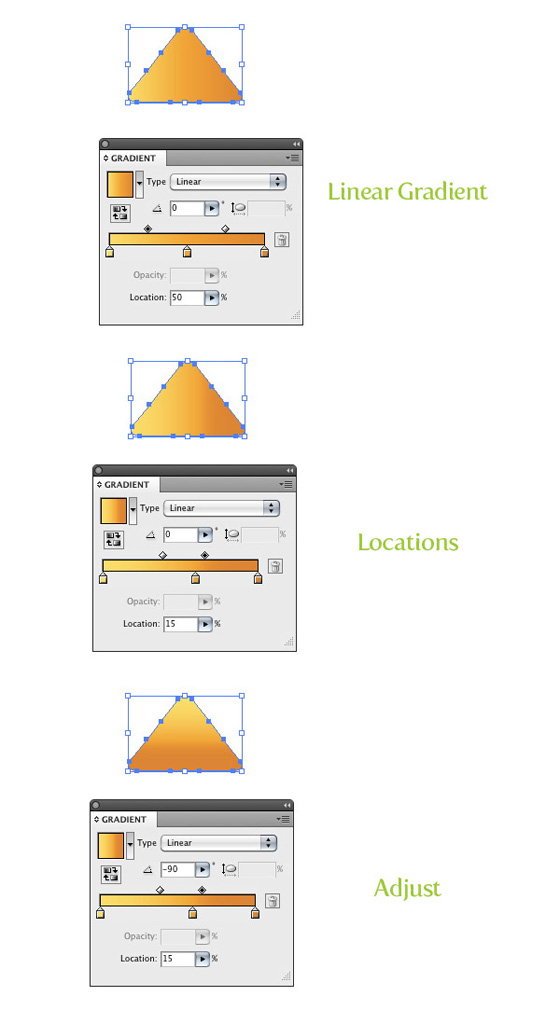
Зальем форму градиентом, первый цвет светло оранжевый, второй - оранжевый, и третий - темно оранжевый. Выбираем верхний бегунок между первыми двумя цветами и меняем Location на 65. Меняем Location у второго цвета на 60 и меняем Location последних двух цветов на 15. Применяем градиент сверху вниз, используя Gradient tool (G).
Шаг 29.
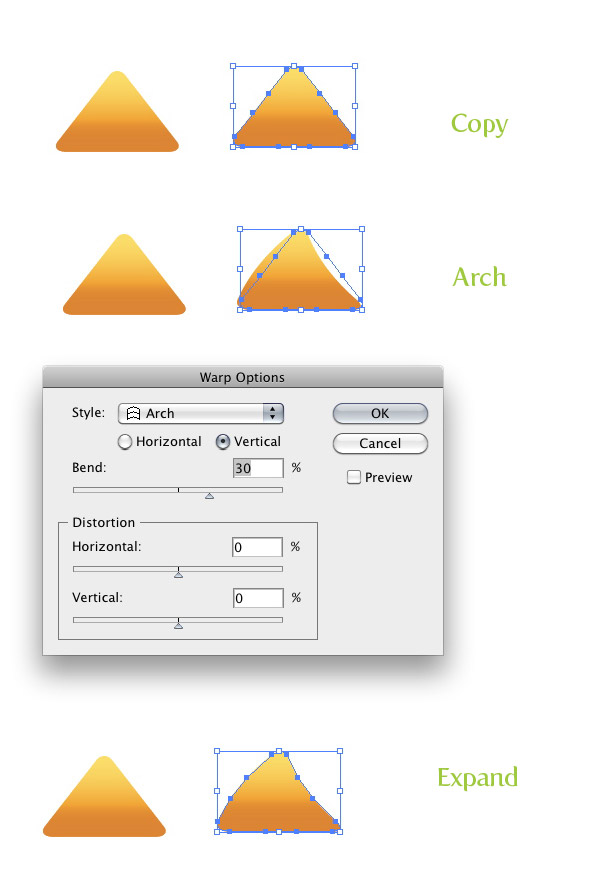
Создаем копию треугольника. С выделенной копией, следуем Effect > Warp > Arch. В окне Warp Options , выбираем Vertical radial и меняем процент в Bend на 30 и Expand Appearance.
Шаг 30.
Делаем копию первого треугольника, двигаем и вращаем копию, она как луч от солнца. Убедитесь что треугольник находиться позади всех объектов, и Object > Arrange > Send to Back. Поворачивайте и размещайте копию вокруг солнца, чередуясь через две. Убедитесь что все копии находятся позади.
Шаг 31.
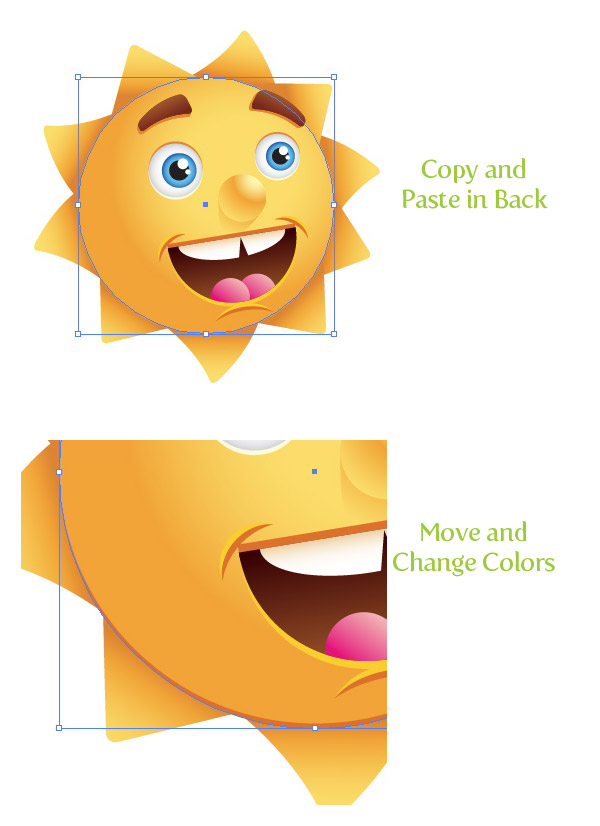
Выделяем основное лицо солнца, (Ctrl + C), и Paste in Back (Ctrl + B ). С выделенной копией двигаем ее ниже, и изменяем цвет на темно оранжевый.
Шаг 32.
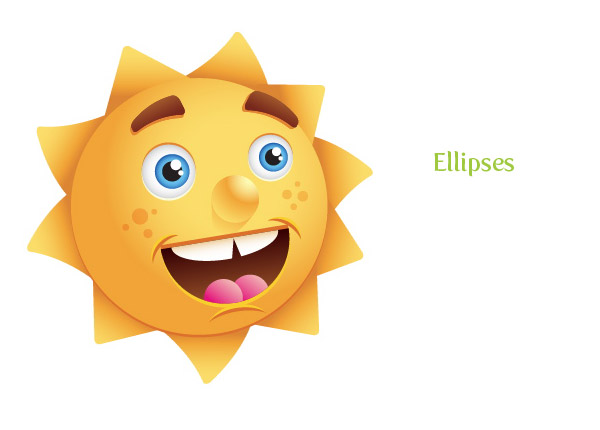
Чтобы добавить деталей, нарисуем эллипсами веснушки у рта. 
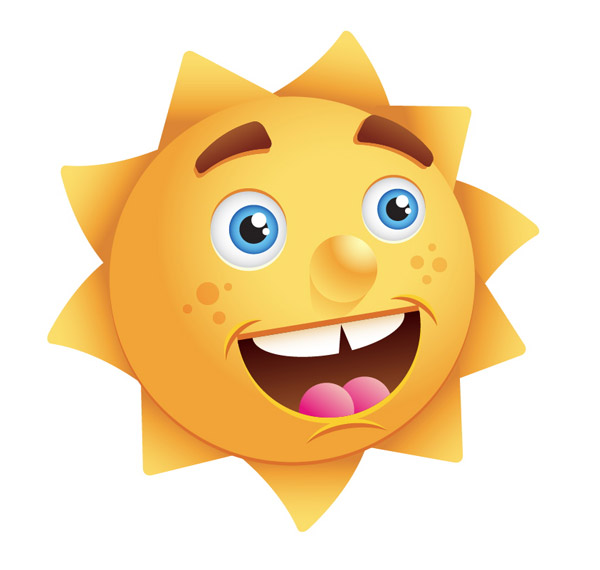
Финальный результат:
Автор:Vectips.com
Перевод:Irdin
