По просьбам форумчан - перевод урока, ссылка на который есть
здесь
http://cc-studio.ru/forum/index.php?showtopic=773
Вот пример текста, который нам предстоит сделать

Шаг 1
Открываем новый документ (ctrl+N) с чёрным фоном.
шаг 2
Берём инструмент Текст с панели инструментов.
Его можно также быстро выбрать, нажав на клавиатуре Т

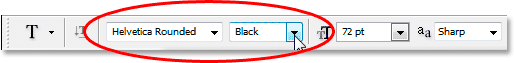
Идём наверх в меню настроек текста
Выбираем шрифт.
Подойдёт любой шрифт с широкими буквами.
Автор выбрал Helvetica Rounded Black

Нажимаем клавишу X, чтобы поменять местами основной и фоновый цвет. Окончательный цвет для текста мы выберем потом, когда будем работать со стилем слоя.
А пока белым цветом пишем наш текст.

шаг 3
Теперь используя приём свободной трансформации ( ctrl+T ) изменим размер нашего текста.
Когда размер и расположение текста вам понравится, жмём Enter.
Шаг 4
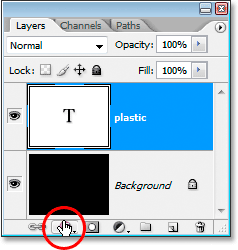
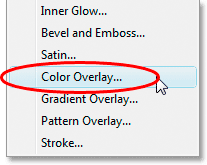
Нажимаем на значок Стиля слоя внизу палитры и выбираем в открывшемся списке Color Overlay (Наложение цвета)


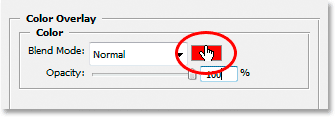
Появится диалоговое окно настроек стиля. По умолчанию цвет для этой настройки там красный.
Кликнем по значку с цветом.

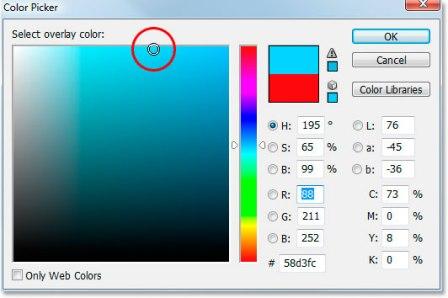
В появившемся окне выбора цвета выберем примерно такой тон. Можно выбрать и другой оттенок, главное, чтобы он не был тёмным.

Цвет выбран. Жмём OK.

Шаг 5
Теперь чтобы придать тексту более выпуклый вид, нужно добавить ему внутреннюю тень.
В функциях стиля слоя есть специальная настройка - Внутренняя тень. Но мы не будем применять её.
Потому что тень там будет иметь вид конкретно направленной, а нам этого не нужно.
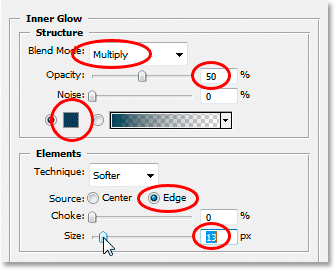
Мы зайдём в настройки Inner Glow (внутренне свечение) и настроим их таким образом, что они будут иметь вид тени.
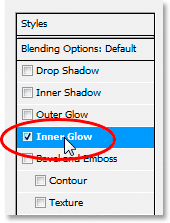
идём вновь в свойства стиля слоя (как в шаге 4) и выбираем в списке Inner Glow (Внутреннее свечение)

В диалоговом окне проставим такие настройки.
Именно изменение Blend Mode с установленного по умолчанию Screen (Осветление) на Multiply (Умножение) и выбор более тёмно цвета даст эффект превращения внутреннего свечения в тень.


Шаг 6
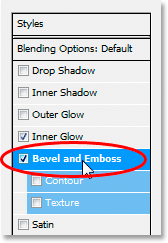
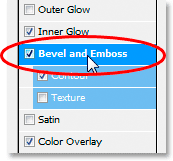
Вновь нажимаем значок стиля слоя внизу палитры и выбираем Bevel and Emboss (Контур и тиснение)

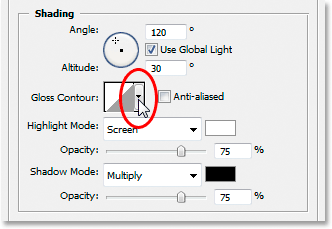
В первую очередь здесь нам нужно изменить Gloss Contour (Контур глянца)
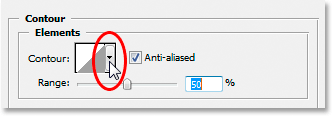
Кликаем справа от значка с контуром.

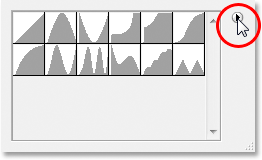
Затем кликаем справа по кнопке в появившемся дополнительном окне

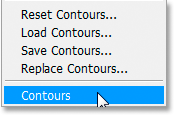
Выбираем Contours (Контуры) внизу появившегося списка чтобы загрузить новый сет контуров, которые не установлены по умолчанию.

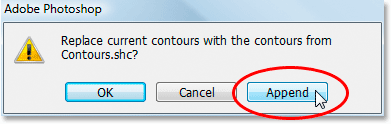
Фотошоп спросит, хотите ли вы заменить контуры новым сетом или просто добавить их к тем, которые есть.
Кликаем Append (добавить)

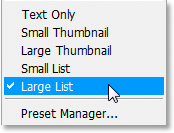
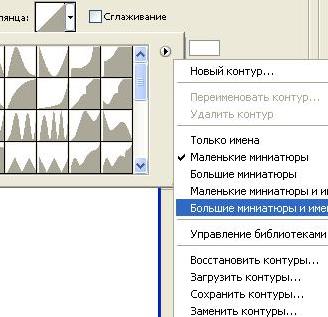
чтобы нам было проще ориентироваться в этом многообразии контуров, кликнем ещё раз по их настройкам и в появившемся списке выберем Large List

В русифицированной версии это настройка называется "Большие миниатюры и имена"

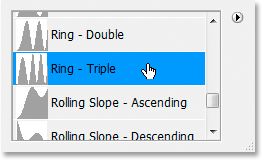
Теперь мы можем хорошо видеть и сами контуры и их названия.
Выбираем в этом пополненном списке контуров один по названием Ring-Triple

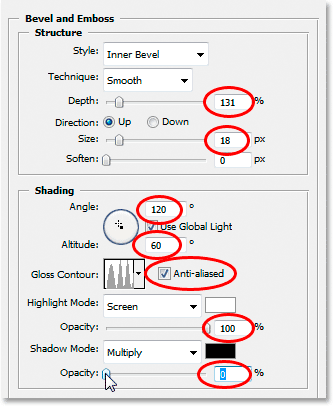
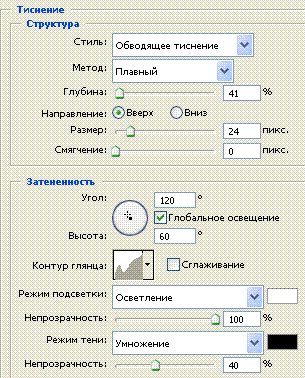
займёмся другими настройками в этом окне.
Вам поможет вот этот скриншот.

Возможно, ваши будут немного отличаться от авторских. Это будет зависеть от типа и размеров выбранного вами шрифта.
Вот что сейчас должно получиться.

Шаг 7
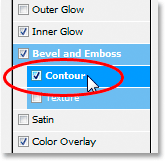
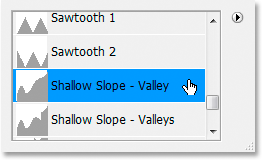
Кликаем по слову контуры в настройках стиля слоя (Слева под словами Bevel and Emboss (Контур и тиснение)

Появится окно

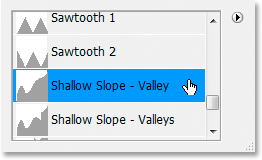
В этот раз выбираем контур под названием
Shallow Slope-Valley. Дважды кликаем по нему.

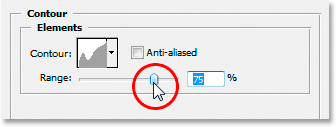
Подвигаем ползунок Range (Диапазон) до тех пор пока эффект нас устроит

получим вот такой эффект.

Шаг 8
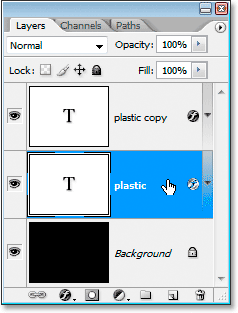
Дублируем слой с текстом.
Но в палитре делаем активным оригинальный слой с текстом.

Шаг 9
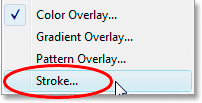
Вновь нажимаем кнопку настроек стиля слоя.
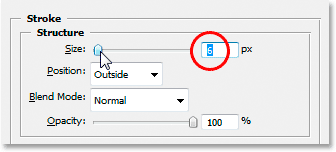
Выбираем настройку Stroke (Обводка)

Ставим такие настройки

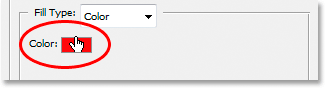
Чтобы выбрать цвет обводки кликнем на значке выбора цвета

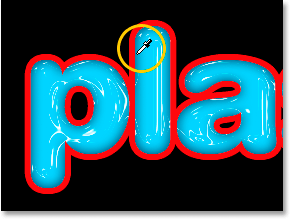
а затем мышкой, которая превратится в пипетку, возьмём образец цвета с изображения, примерно вот так

Жмём OK.
Шаг 10
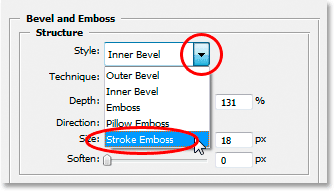
Переключаемся вновь в настройки Bevel and Emboss (Контур и тиснение)

Теперь нам нужно применить эти настройки к созданной обводке.
Кликаем справа у слова Style (стиль) и выбираем в выпадающем списке Stroke Emboss (Обводящее тиснение)

Вновь идём в настройки Gloss Contour и выбираем там Shallow Slope-Valley

проставляем остальные настройки

Результат должен быть примерно таким

примечание переводчика.
Очень многое в создании этого эффекта зависит от типа шрифта и размера.
Эффект получается лучше и ближе к авторскому при выборе шрифта с закруглёнными краями букв.
В принципе любой шрифт с широкими буквами подойдёт, но тогда некоторые значения настроек стиля слоя будут сильно отличаться от авторских. И вам придётся подбирать их самостоятельно.
Что касается типов контуров, то их менять не следует.
перевод
Галина Меженская
