сам урок здесь
http://www.psdtuts.com/tutorial_glass.html
ОТ переводчика:
Я выложила урок со своими скринами.
И хотя мой окончательный вариант возможно не на 100% передаёт этот эффект, но иногда на своих примерах и скринах проще бывает объяснить задумку автора.
Очень интересный урок. Таким способом можно оформить крупные заголовки, названия. Кроме того, я думаю, этот урок можно применить для оформления не только текста, но и рисования других предметов, имитирующих стекло.
В таком стиле можно оформить многие фигуры CUSTOM SHAPE.
Вот что мы будем делать.

ШАГ 1
Создаём новый документ и заливаем его градиентом, который сейчас и будем делать.
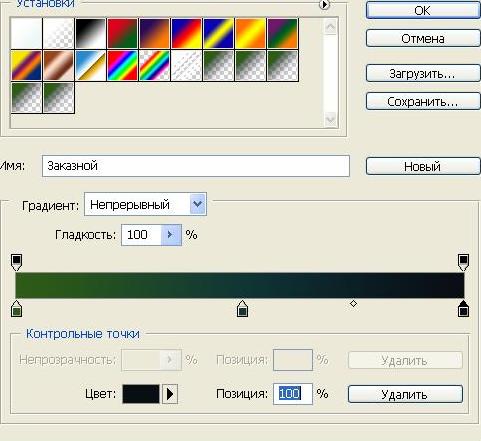
Выберем градиент на панели инструментов. Теперь кликнем на полоске градиента вверху слева в меню.
Появится панель установок градиента.
Наш градиент будет 3 цветным.
Номера цветов трёх контрольных точек такие
#2e5b15
#103533
#090e13

градиент радиальный. (белой стрелкой показано направление наложения градиента)

Шаг 2
Рисуем фигуру, букву или текст.
Цвет - #41a993

ШАГ 3
Дальше автор урока просто поэкспериментировал с настройками стиля текстового слоя.
Вот здесь справа вверху на странице Sample PSD of this Effect
http://www.psdtuts.com/tutorial_glass.html
или вот здесь
http://slavunkin.ifolder.ru/3092587
можно скачать файл PSD и посмотреть настройки стиля для слоя с буквой Q автора.
Мы же сделаем так.
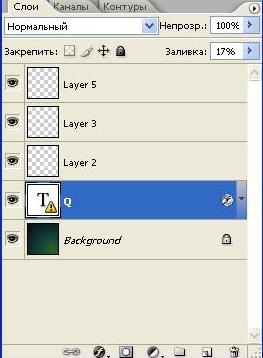
Откроем скачанный файл PSD в фотошопе и два раза кликнем мышкой по слою в палитре с буквой Q.

обратите внимание на восклицательный знак в палитре рядом с буквой (у кого-то его возможно и не будет). Он обозначает, что этого типа шрифта у вас нет на компе.
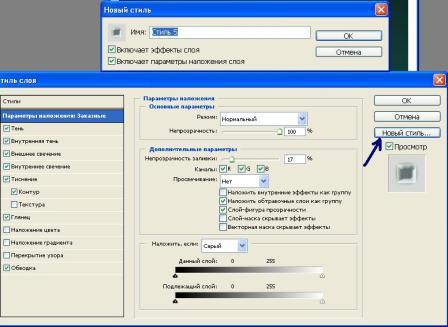
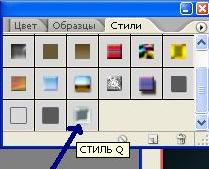
Появляется окно стиля

нажимаем в нём кнопку НОВЫЙ СТИЛЬ. Даём ему какое-нибудь название, например, СТИЛЬ Q

Нажимаем везде OK. Новый стиль сохранится в нашей палитре стилей.
Вновь вернёмся к нашему документу.
При активном текстовом слое идём в палитру стилей, ищём там стиль под названием СТИЛЬ Q и кликаем по нему мышью.

Наш текстовый слой сразу изменится
вот так

шаг 4
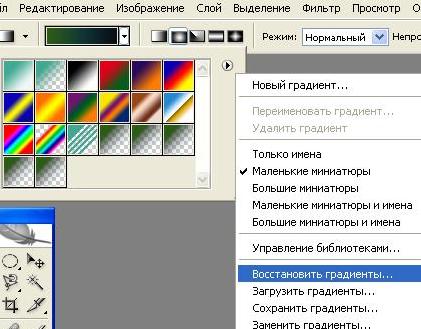
Теперь нам нужен ещё один градиент.
Для этого восстановим градиенты по умолчанию

и выберем второй градиент. Это и будет нужный нам. Он будет называться
FOREGROUND TO TRANSPARENT ( ОТ ЦВЕТА ПЕРЕДНЕГО ПЛАНА К ПРОЗРАЧНОМУ.
Это вообще очень нужный и полезный градиент для всех видов работ в программе.
Не забудьте установить галочку в меню вверху в квадратике ПРОЗРАЧНОСТЬ. TRANSPARANCY)
Теперь нам нужно установить цвет переднего плана - белый.
Создаём новый слой поверх всех.
Ctrl+клик на значке текстового слоя создаётся выделение.
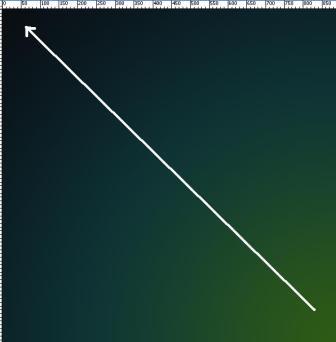
Проводим линию градиента на новом слое (градиент линейный) примерно вот в таком направлении

шаг 5
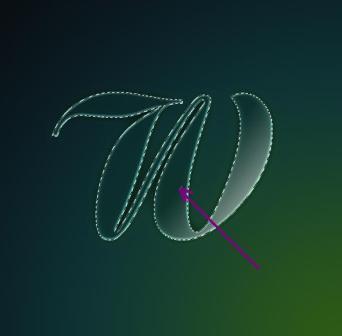
Создаём ещё один новый слой.
Ещё раз проделываем то же что и в предыдущем шаге с градиентом от белого к прозрачному (текст при этом должен быть выделен ctrl+клик), но только в этот раз добавляем радиальный градиент. Направление его должно быть сверху вниз к центру текста.
примерно вот так

Снижаем видимость (opacity) этого слоя до 40%-50%.
Выделение можно снять.
шаг 6
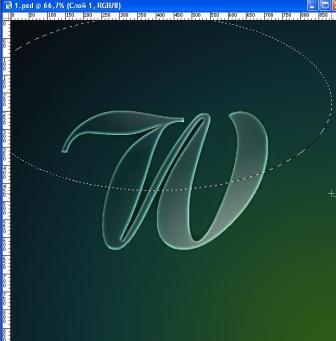
Переходим на слой, который расположен прямо над текстом
Инструментом эллиптическое выделение создаём выделение примерно вот так

Инвертируем его ctrl+shift+I и нажимаем DELETE.

Лишние белые пикселы вырезаются, и усиливается эффект стекла.
шаг 7
Нам осталось добавить эффект сияния.
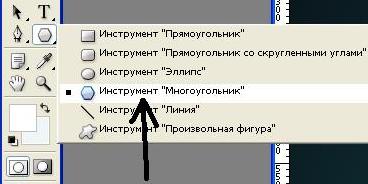
Выбираем такой инструмент.

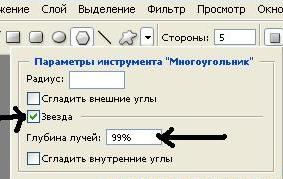
В дополнительных настройках в меню устанавливаем

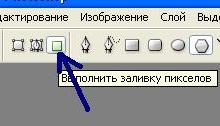
и нажимаем кнопку

Создаём новый слой поверх всех
(белый должен быть установлен, как цвет переднего плана) и добавляем несколько "звёзд" нашему изображению.
ВОт что получилось у меня

здесь - картинка в полном размере
http://rr.foto.radikal.ru/0708/1e/30fbd9f8a3fc.jpg
а здесь смотрим скриншоты и фото автора урока
http://www.psdtuts.com/tutorial_glass.html
Удачи всем!
автор-переводчик Галина Меженская
