Создай в Фотошоп текст с эффектом загибов на бумаге
В этом уроке показано, как создать мятые буквы при помощи преобразования текстового слоя в фигуру в режиме слой-фигура и деформации.
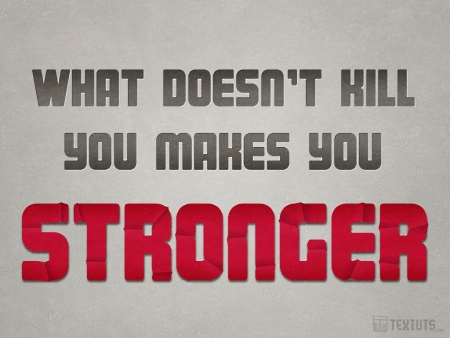
Конечный результат:

Для урока Вам потребуется:
Adobe Photoshop CS5 Extended
Гранжевая текстура
Шрифт "Magnum"
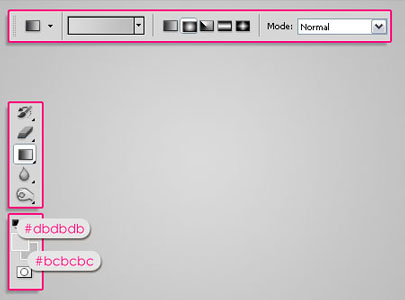
Шаг 1. Создайте новый документ размером 1024х768 пикселей. Установите цвет заливки - #dbdbdb, цвет фона - #bcbcbc. Выберите инструмент Градиент ![]() (Gradient Tool) (G): Стиль (Style) - Радиальный (Radial). Сделайте заливку холста из середины к углу.
(Gradient Tool) (G): Стиль (Style) - Радиальный (Radial). Сделайте заливку холста из середины к углу.

Выберите инструмент Горизонтальный текст ![]() (Horizontal Type Tool) (T) и создайте текст цветом #7b7b7b. Я использовал шрифт "Magnum" размером 250pt.
(Horizontal Type Tool) (T) и создайте текст цветом #7b7b7b. Я использовал шрифт "Magnum" размером 250pt.

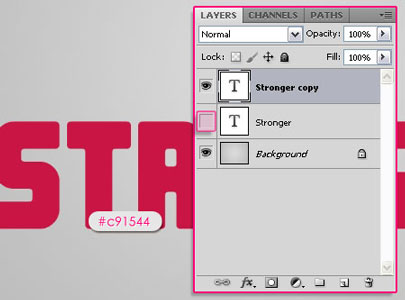
Сделайте копию текстового слоя (Ctrl + J) и измените её цвет на #c91544. Скройте оригинальный текстовый слой (кликните на иконке глаза в палитре слоёв).

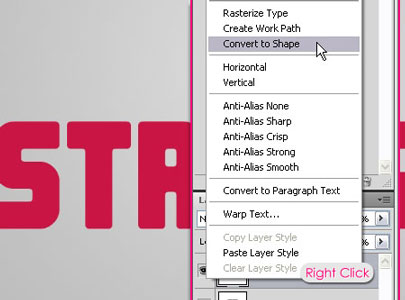
Кликните правой кнопкой мыши на копии в палитре слоёв и выберите пункт Преобразовать в фигуру (Convert to Shape).

Текстовый слой превратится в векторную фигуру. У слоя появится две иконки. Левая иконка - это цвет, кликните дважды на ней, чтобы изменить цвет. Правая иконка - это маска слоя, она отображает форму контуров. Прежде чем изменить контур, нужно кликнуть на этой маске.

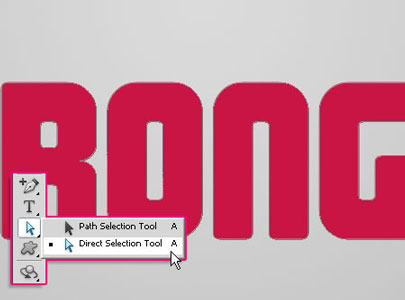
Шаг 2. Выберите инструмент Стрелка ![]() (Direct Selection Tool) (A). При помощи него мы будем изменять форму фигуры.
(Direct Selection Tool) (A). При помощи него мы будем изменять форму фигуры.

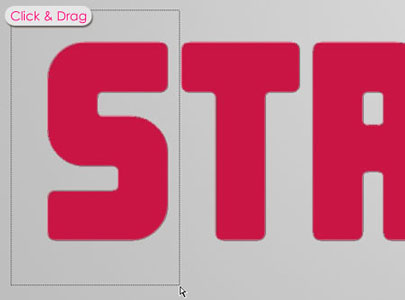
Выделите первую букву.

У Вас появятся якорные точки, при помощи которых можно изменить форму буквы. Попробуйте создать сгибы на тех местах, где не так много якорных точек, расположенных рядом.

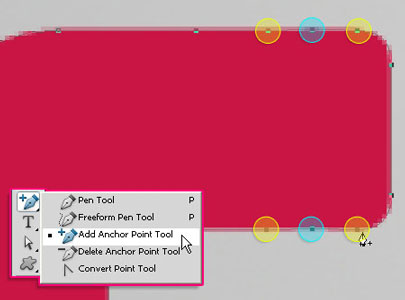
Выберите инструмент Добавить точку привязки (Add Anchor Point Tool) и добавьте несколько якорных точек. Каждый сгиб нуждается в трёх якорных точек на каждой стороне. Левая и правая точка (отмечены жёлтым на скриншоте ниже) показывают, где начинается и заканчивается сгиб. Точка посередине (отмечена синим на скриншоте ниже) контролирует сгиб.
Добавьте 6 точек. Не беспокойтесь об одинаковом расстоянии между точками. Это не так важно.

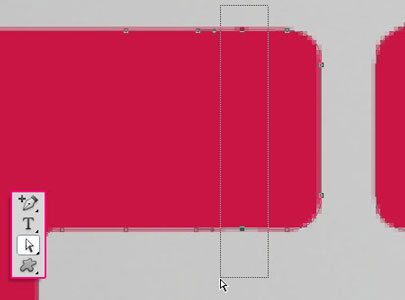
Выберите инструмент Стрелка ![]() (Direct Selection Tool) (A) и выделите две центральные точки.
(Direct Selection Tool) (A) и выделите две центральные точки.

Выберите инструмент Перемещение ![]() (Move Tool) (V) и при помощи стрелки вверх на клавиатуре поднимите точки.
(Move Tool) (V) и при помощи стрелки вверх на клавиатуре поднимите точки.
Для создания горизонтальных сгибов нужно двигать точки вправо.

Повторите этот шаг для других букв. Вот, что у Вас должно получиться:

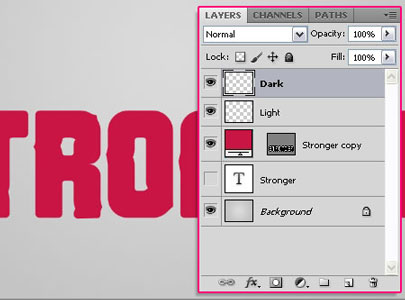
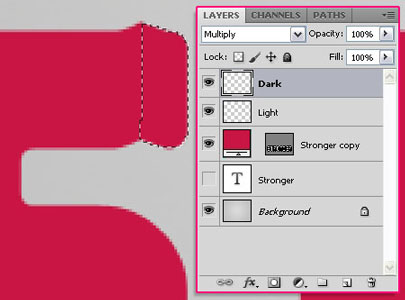
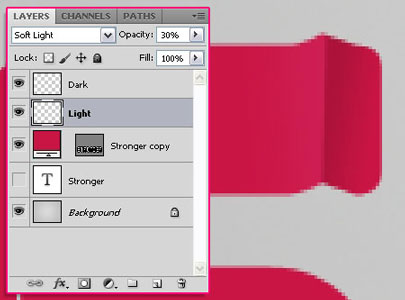
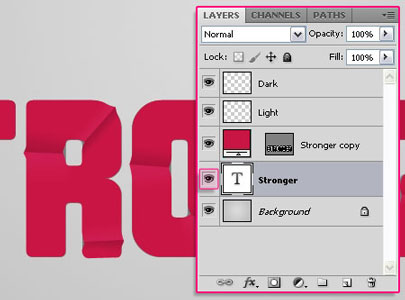
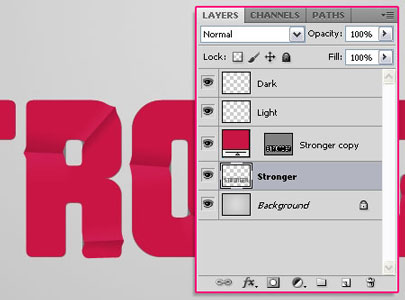
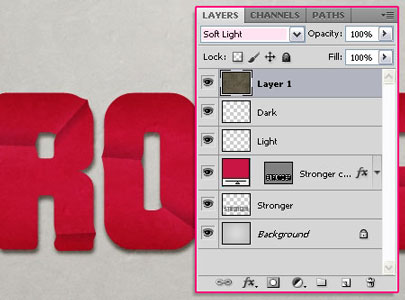
Шаг 3. Создайте два новых слоя поверх остальных и назовите их "Light" и "Dark". На этих слоях мы создадим градиентные заливки на сторонах сгибов.

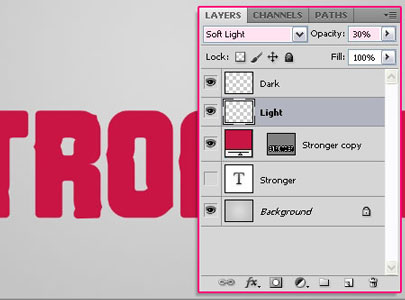
Установите Режим наложения (Blending Mode) слоя "Light" на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 30%.

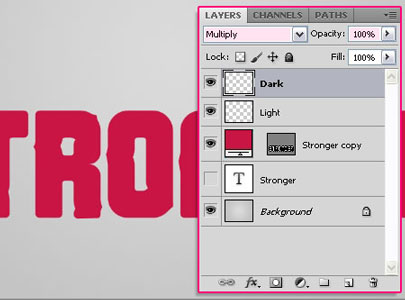
Установите Режим наложения (Blending Mode) слоя " Dark" на Умножение (Multiply).

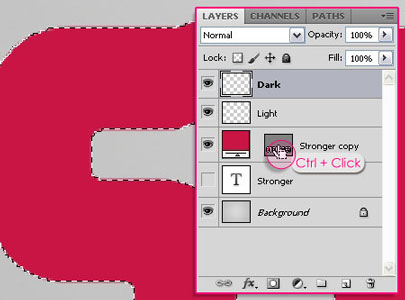
Шаг 4. Удерживая Ctrl, кликните на иконке маски текстового слоя (не оригинального).

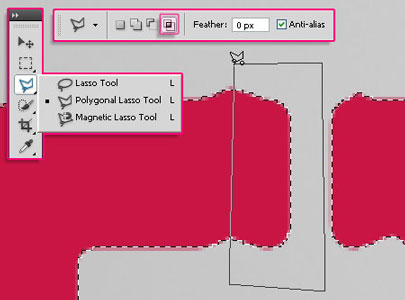
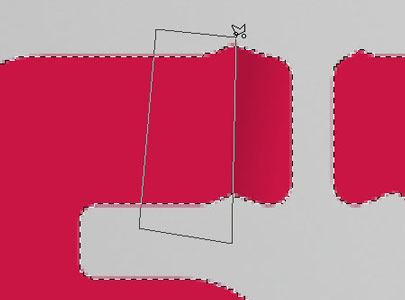
Выберите инструмент Многоугольное лассо ![]() (Polygonal Lasso Tool) и установите значение Пересечение с выделенной областью (Intersect with Selection). Создайте выделение, которое пересекается с правой стороной сгиба.
(Polygonal Lasso Tool) и установите значение Пересечение с выделенной областью (Intersect with Selection). Создайте выделение, которое пересекается с правой стороной сгиба.

Выберите слой "Dark".

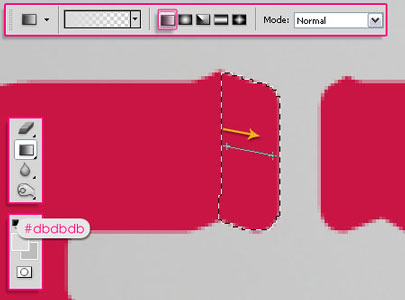
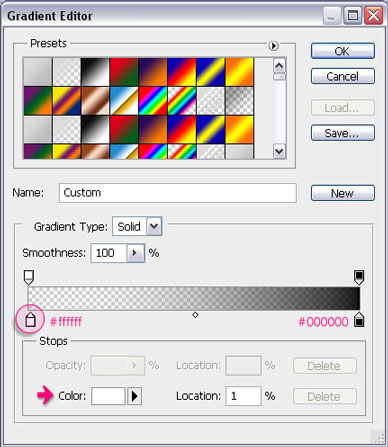
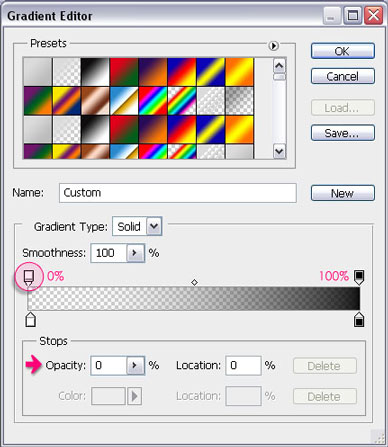
Выберите инструмент Градиент ![]() (Gradient Tool) (G): Стиль (Style) - Линейный (Linear). Установите цвет заливки на #dbdbdb, градиент - от основного к прозрачному (Foreground to Transparent). Залейте выделение в середине сгиба, как показано ниже.
(Gradient Tool) (G): Стиль (Style) - Линейный (Linear). Установите цвет заливки на #dbdbdb, градиент - от основного к прозрачному (Foreground to Transparent). Залейте выделение в середине сгиба, как показано ниже.

Режим наложения Умножение (Multiply), установленный ранее, сразу превратит градиент в тень.

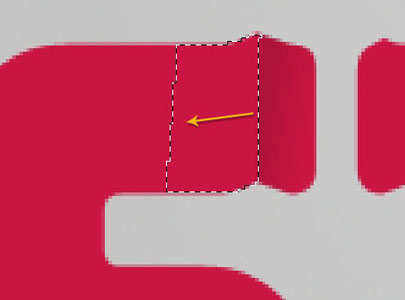
Сделайте выделение векторного слоя с текстом ещё раз (удерживая Ctrl, кликните на иконке слоя). Инструментом Многоугольное лассо ![]() (Polygonal Lasso Tool) (L) создайте выделение, как показано ниже.
(Polygonal Lasso Tool) (L) создайте выделение, как показано ниже.

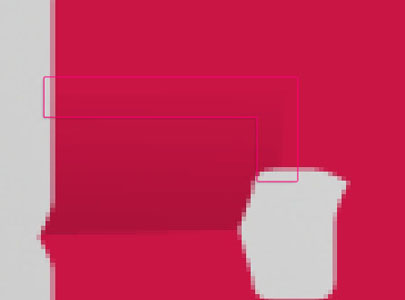
На слое "Light" сделайте заливку градиентом по направлению стрелки:

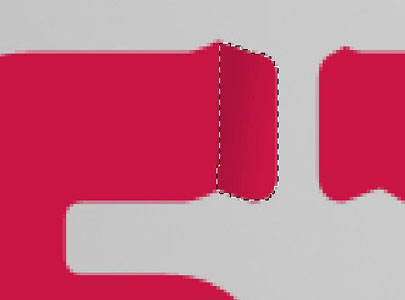
Левая сторона сгиба станет немного светлее.

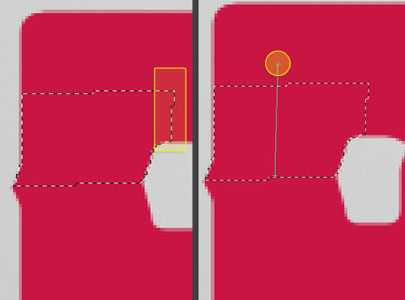
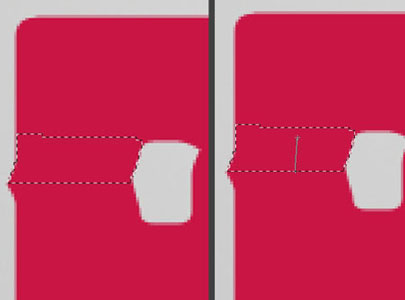
Примечание: старайтесь не включать в выделение участки, разделённые углом (левый скриншот ниже). Избегайте заливки градиентом за пределами выделения (правый скриншот ниже).

Иначе Вы получите заметные грубые края.

Вот как должно всё выглядеть:

Градиентная заливка будет плавной и реалистичной.

Используя метод, описанный выше, создайте сгибы на остальных буквах.

Шаг 5. Сделайте оригинальный текстовый слой видимым.

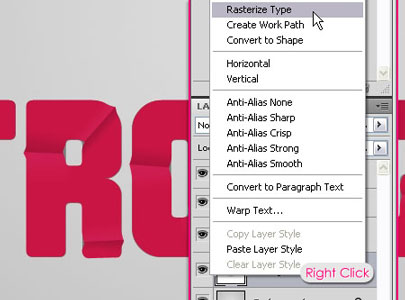
Кликните правой кнопкой на нём и выберите пункт Растрировать текст (Rasterize Type).

Текстовый слой будет растрирован. Это значит, что Вы больше не сможете изменить надпись.

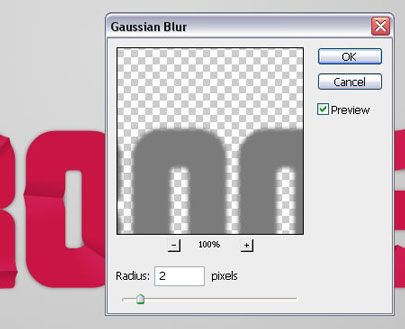
Примените Размытие по гауссу (Фильтр > Размытие > Размытие по гауссу) (Filter > Blur > Gaussian Blur).

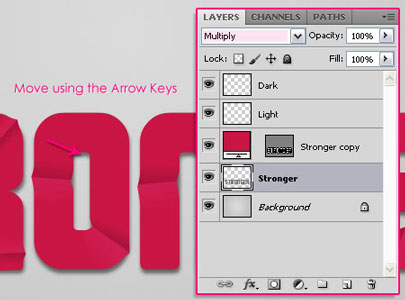
Установите Режим наложения (Blending Mode) растрированного текстового слоя на Умножение (Multiply). Выберите инструмент Перемещение (Move Tool) (V) и при помощи стрелок на клавиатуре сдвиньте слой вниз и вправо. В результате получится простая тень.

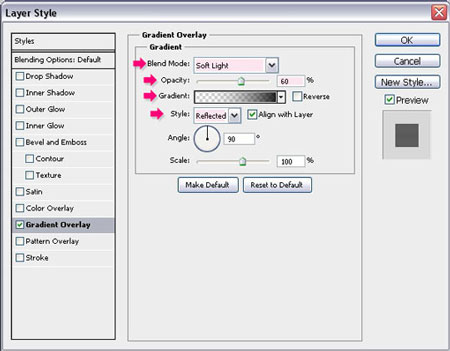
Шаг 6. Кликните дважды на векторном текстовом слое, чтобы открыть окно стилей. Примените Наложение градиента:




В завершении вставьте гранжевую текстуру, предоставленную в начале урока, в наш документ. Расположите её поверх всех слоёв и установите Режим наложения (Blending Mode) на Мягкий свет (Soft Light).

Конечный результат:

Автор: textuts.
Перевод: Глеб Хегай.
