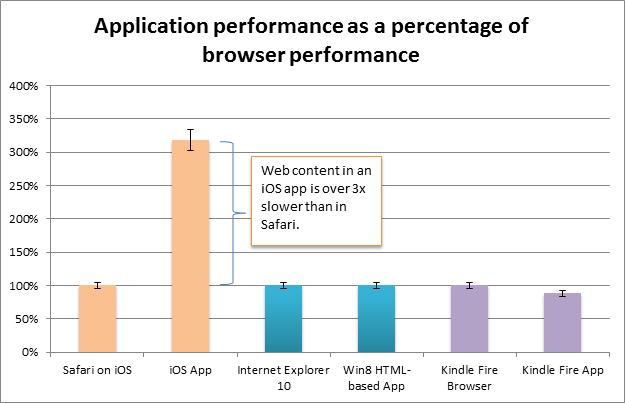
При отображении веб-контента в приложениях в стиле Metro в Windows 8 используются все преимущества производительности InternetExplorer 10. Веб-контент в приложениях в стиле Metro всегда JIT-скомпилирован и отображается с использованием аппаратного ускорения. Другие платформы не обеспечивают такого уровня производительности в приложениях. Например, приложения Cocoa на платформе iOS обеспечивают существенно более низкую производительность JavaScript (через элемент управления UIWebView) по сравнению с выполнением того же контента в Safari. В приложениях Cocoa не используются преимущества JIT-компиляции, и эти приложения не могут отображать и использовать веб-контент таким же образом, как это может делать браузер в операционной системе.

Конфигурация тестирования: http://www.webkit.org/perf/sunspider/sunspider.html.
iPad: (первое поколение), iOS 5.0.1.
Windows 8: Developer Preview, Dell Optiplex 745, 64-разрядная ОС.
Kindle Fire версии 1.
Почему это важно
Для того, чтобы у пользователей был более насыщенный опыт работы с приложениями и они получали наиболее актуальную информацию, во многие приложения внедрен HTML-код. Например, разработчик приложения ресторанного путеводителя может включить в него динамическую карту с указанием расположения ресторанов, из списка которых делает выбор пользователь. Если написать приложение на платформе iOS, то такие распространенные действия, как панорамирование и масштабирование карты, будут выполняться в два раза медленнее, чем при использовании Safari.
Любой разработчик приложения в стиле Metro для Windows 8 может легко включить в свое приложение веб-контент. Чтобы использовать в HTML- или XAML-приложении все преимущества производительности Internet Explorer 10, достаточно включить в него элемент <iframe> или элемент управления WebView. Чтобы просмотреть образец HTML-приложения, в котором демонстрируются эти возможности, ознакомьтесь с практической лабораторной работой "Building Your First Metro Style App Using Javascript" (Создание своего первого приложения в стиле Metro с и��пользованием Javascript) по адресу http://www.buildwindows.com/Labs.

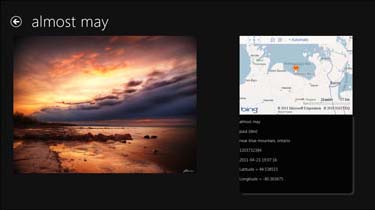
Рис. 1. Отображение HTML-контента из веб-службы "Карты Bing" в HTML-приложении в стиле Metro
В приложения в стиле Metro легко интегрировать всевозможные веб-службы. Кроме того, можно создавать новые службы для своего приложения, позволяющие доставлять динамический HTML-контент без необходимости обновления приложения.
Когда вы включаете веб-контент в свое приложение в стиле Metro, оно автоматически получает доступ ко всем преимуществам производительности Internet Explorer 10, и для этого не требуется выполнять никакой дополнительной или специальной работы. Код JavaScript продолжает быстро выполняться при использовании JIT-компиляции, и ваше приложение будет автоматически использовать графический процессор для ускорения HTML-графики.
- Энди Зейглер (Andy Zeigler), ведущий руководитель программы, Internet Explorer
