Создай в Фотошоп яркие обои с мультяшными драконами
Как Вы знаете, этот 2012 год по Китайскому календарю считается годом Водяного Дракона и наступил он в ночь с 22 на 23 января.
В этом уроке мы создадим необычные праздничные обои с мультяшными драконами. Урок представляет собой смесь векторной графики, рисования, применения текстур, фильтров и кистей. Итак, приступим!
Превью:

(нажмите на изображение, чтобы увеличить)
Создаём новый документ в ФШ, обычно для обоев на рабочий стол используют размер 1920х1200 пикс.
В нашей работе нам понадобится шрифт Lobster font. Скачиваем этот шрифт, распаковываем архив, устанавливаем его в ФШ.
Прим.переводчика : если вы не знаете как установить шрифт, воспользуйтесь этим уроком.
Для создания дракончика воспользуемся инструментом HorizontalTypeTool ![]() (Горизонтальный текст), выбираем загруженный ранее шрифт "Loster Font", размер устанавливаем 500 пт, цвет #3b91a4, пишем цифру "2".
(Горизонтальный текст), выбираем загруженный ранее шрифт "Loster Font", размер устанавливаем 500 пт, цвет #3b91a4, пишем цифру "2".

Так как нам надо нарисовать дракончика в виде цифры 2, необходимо преобразовать цифру в фигуру. Для этого правый клик мышью по текстовому слою, в выпадающем меню выбираем Convert to Shape (Преобразовать в фигуру/кривые), обратите внимание, что инструмент TypeTool (Текст) в этот момент должен быть активным.

Теперь мы будем применять различные инструменты, чтобы изменить эту цифру так, как мы захотим. Для начала воспользуемся инструментом Ellipse Tool ![]() (Овальная фигура), ориентируясь на картинку, нарисуем овал на слое с цифрой "2". Чтобы всё получилось правильно, обязательно нажмите на кнопку Add to Shape Area (Добавить к области фигуры). Должно получиться вот так:
(Овальная фигура), ориентируясь на картинку, нарисуем овал на слое с цифрой "2". Чтобы всё получилось правильно, обязательно нажмите на кнопку Add to Shape Area (Добавить к области фигуры). Должно получиться вот так:

Чтобы объединить две фигуры на одном слое, выбираем инструмент Path Selection Tool ![]() (Выделение контура), жмём кнопку Combine (Объединить). Таким образом, контуры овала и цифры "2" объединятся и получится один общий контур.
(Выделение контура), жмём кнопку Combine (Объединить). Таким образом, контуры овала и цифры "2" объединятся и получится один общий контур.

Теперь нам нужно нарисовать хвост нашему дракону. Для этого передвигаем Anchor Points (Опорные точки) таким образом, чтобы получилась форма хвоста. Для этого воспользуйтесь инструментом Convert Point Tool ![]() (Угол) либо DirectSelectionTool
(Угол) либо DirectSelectionTool ![]() (Стрелка) передвиньте точки контура, ориентируясь на картинку. Также Вы можете при необходимости использовать инструменты add/delete Anchor Points Tool (Добавить/Удалить якорную точку), чтобы изменить фигуру хвоста по своему усмотрению.
(Стрелка) передвиньте точки контура, ориентируясь на картинку. Также Вы можете при необходимости использовать инструменты add/delete Anchor Points Tool (Добавить/Удалить якорную точку), чтобы изменить фигуру хвоста по своему усмотрению.

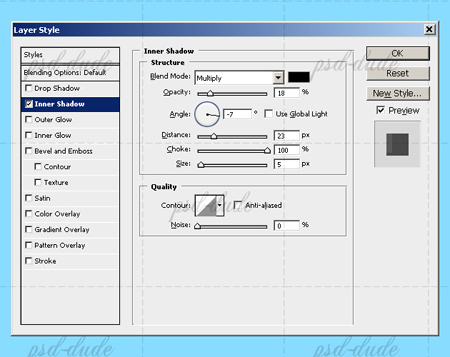
Добавляем LayerStyle (Стиль слоя), для этого двойной щелчок по слою с дракончиком, там выставляем следующие параметры, ориентируясь на скриншоты.
InnerShadow(Внутренняя тень), #000000:

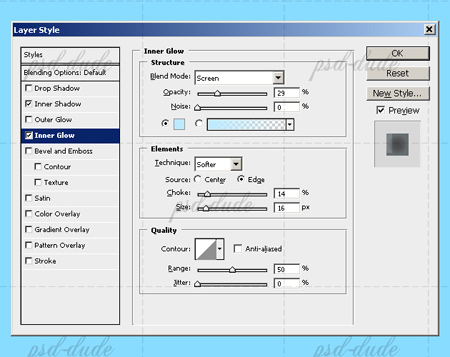
Inner Glow (Внутреннее свечение), цвет #beeaff:

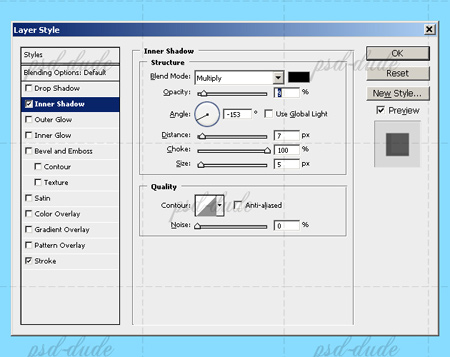
Добавим дракончику лицо и части тела. Используя инструмент Pen Tool ![]() (Перо) нарисуем чешую. Для этого создадим новый слой и на нём нарисуем контур, как на картинке у автора. Заливаем этот контур цветом, который мы использовали на слое с телом дракона #3b91a4. Добавляем слою с чешуей стиль слоя: InnerShadow(Внутренняя тень), #000000. Настройки смотрим на картинке
(Перо) нарисуем чешую. Для этого создадим новый слой и на нём нарисуем контур, как на картинке у автора. Заливаем этот контур цветом, который мы использовали на слое с телом дракона #3b91a4. Добавляем слою с чешуей стиль слоя: InnerShadow(Внутренняя тень), #000000. Настройки смотрим на картинке
ниже:

Теперь наш дракон выглядит так:

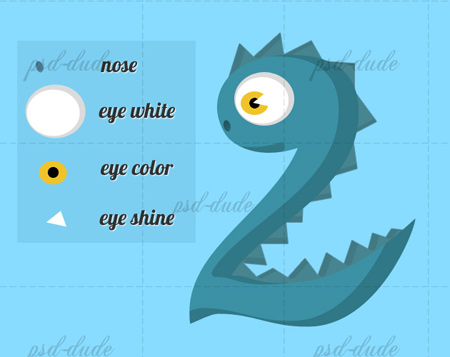
С помощью Ellipse Tool ![]() (Овальная фигура) рисуем носик, глазки и рот. Каждый элемент рисуем на отдельном слое. Глаз рисуем белым цветом, добавляем к слою стиль Inner Shadow(Внутренняя тень), настройки подбираем индивидуально таким образом, чтоб получилось как на примере у автора. Добавляем радужку и зрачок - рисуем овал на новом слое любым цветом, добавляем стиль слоя Gradient Overlay (Наложение градиента), там выставляете градиент от жёлтого цвета #efc32a к чёрному. Добавляем белый блик - рисуем пером или фигурой треугольник белого цвета, размещаем его поверх слоя с радужкой. Нос делаем так: на новом слое рисуем овал, цвет фигуры подбираем самостоятельно, ориентируясь на картинку автора.
(Овальная фигура) рисуем носик, глазки и рот. Каждый элемент рисуем на отдельном слое. Глаз рисуем белым цветом, добавляем к слою стиль Inner Shadow(Внутренняя тень), настройки подбираем индивидуально таким образом, чтоб получилось как на примере у автора. Добавляем радужку и зрачок - рисуем овал на новом слое любым цветом, добавляем стиль слоя Gradient Overlay (Наложение градиента), там выставляете градиент от жёлтого цвета #efc32a к чёрному. Добавляем белый блик - рисуем пером или фигурой треугольник белого цвета, размещаем его поверх слоя с радужкой. Нос делаем так: на новом слое рисуем овал, цвет фигуры подбираем самостоятельно, ориентируясь на картинку автора.

Теперь нам надо нарисовать ещё одного дракончика. Для этого создаём новую группу "Дракон1", перемещаем туда все слои с дракончиком, копируем эту группу, для удобства переименовываем эту копию в "Дракон2". Теперь мы будем работать с группой "Дракон2". Меняем цвет тела дракона на #61a024, с помощью инструмента Convert Point Tool ![]() (Угол) либо DirectSelectionTool
(Угол) либо DirectSelectionTool ![]() (Стрелка) перемещаем опорные точки так, чтобы получилось приблизительно как у автора. Также добавляем зубчики на слое с чешуей и меняем этому слою цвет. Должно получиться так:
(Стрелка) перемещаем опорные точки так, чтобы получилось приблизительно как у автора. Также добавляем зубчики на слое с чешуей и меняем этому слою цвет. Должно получиться так:

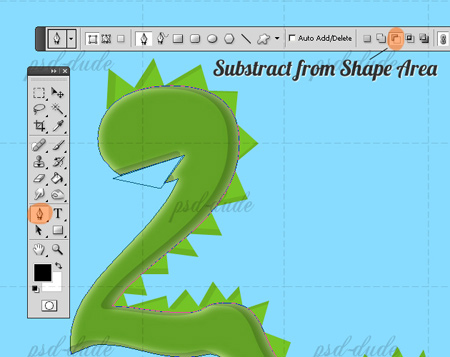
Используя инструмент Pen Tool ![]() (Перо) делаем нашему второму дракончику открытый рот. Для этого необходимо поставить галочку на опции Substract from Shape Area (Вычесть из области фигуры). Далее выбираем инструмент Path Selection Tool
(Перо) делаем нашему второму дракончику открытый рот. Для этого необходимо поставить галочку на опции Substract from Shape Area (Вычесть из области фигуры). Далее выбираем инструмент Path Selection Tool ![]() (Выделение контура), жмём кнопку Combine (Объединить).
(Выделение контура), жмём кнопку Combine (Объединить).

Меняем дракончику цвет глаз на #5e94e4. Рисуем ему зубки и язычок.

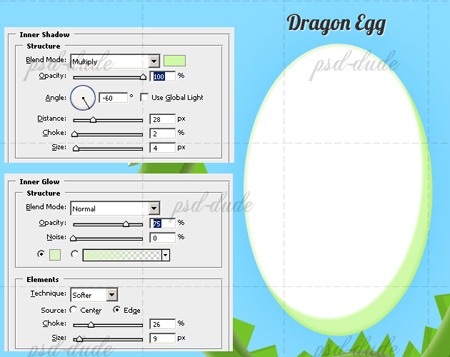
Теперь мы будем рисовать яйцо. Для этого воспользуемся инструментом Ellipse Tool ![]() (Овальная фигура), на новом слое нарисуем овал белого цвета. Добавим слою с яйцом стили слоя:
(Овальная фигура), на новом слое нарисуем овал белого цвета. Добавим слою с яйцом стили слоя:
InnerShadow(Внутренняя тень), цвет #d0faa8, Inner Glow (Внутреннее свечение), цвет #ddf3c6.

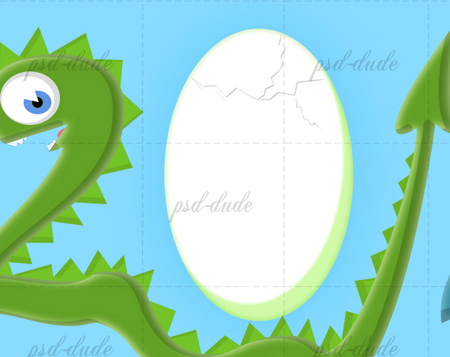
С помощью инструмента Pen Tool ![]() (Перо) рисуем трещины на яйце. Вы можете просто добавить какую-нибудь текстуру с трещинами или нарисовать их кистью. Расположите яйцо между драконом и его хвостом.
(Перо) рисуем трещины на яйце. Вы можете просто добавить какую-нибудь текстуру с трещинами или нарисовать их кистью. Расположите яйцо между драконом и его хвостом.

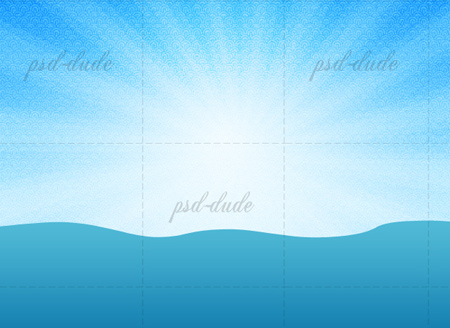
Нарисуем море на заднем плане на слое Background (Фон). Для этого добавляем стиль слоя Gradient Overlay (Наложение градиента).
Прим.переводчика : настройки для градиента - цвет #dff5ff, позиция 30%; цвет #47c6fd, позиция 100%.

Скачиваем текстуру Wave Pattern.
Прим. переводчика : для скачивания этого узора необходима регистрация, но Вы можете подобрать похожий узор или текстуру.
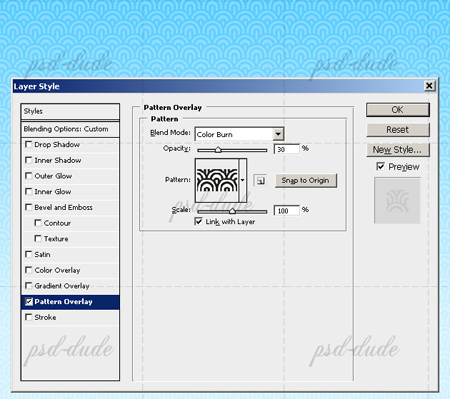
Создаём новый слой поверх слоя Background (Фон), переименовываем его в Sea Pattern (Морской узор), заливаем белым цветом, уменьшаем параметр Fill (Заливка) до 0%. Добавляем этому слою стиль Pattern Overlay (Наложение узора), режим наложения узора Color Burn (Затемнение основы), непрозрачность 30%.

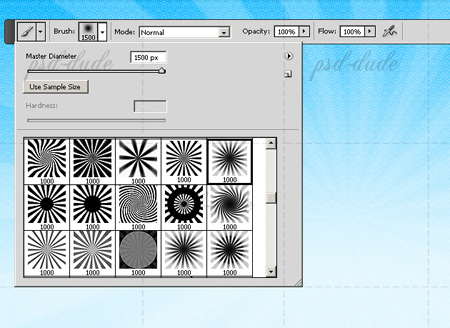
Добавим солнечные лучи, для этого скачиваем набор Rays of Light Brushes.
Прим.переводчика : для скачивания набора также необходима регистрация на сайте, но Вы можете нарисовать подобные лучи при помощи Custom Shape (Произвольная фигура), название фигуры Registration Target2 (Цель регистрации 2).
Рисуем лучи белого цвета, меняем слою с лучами непрозрачность до 40%.

С помощью инструмента Pen Tool ![]() (Перо) рисуем волны цветом#1c88b5. Должно получиться приблизительно так:
(Перо) рисуем волны цветом#1c88b5. Должно получиться приблизительно так:

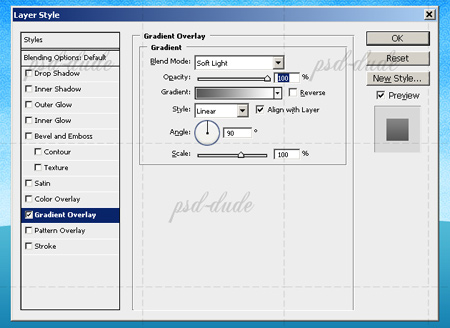
Добавляем слою с волнами стиль Gradient Overlay (Наложение градиента). Настройки смотри на картинке:

Добавляем слою с волнами Pattern Overlay (Наложение узора), узор берём из скачанного ранее набора.
Прим.переводчика : Вы можете самостоятельно нарисовать подобные полоски при помощи инструмента Pen Tool ![]() (Перо) и обводки контура с имитацией нажима кисти (предварительно выставить жёсткую кисть небольшого диаметра, а потом рисовать контуры волн пером).
(Перо) и обводки контура с имитацией нажима кисти (предварительно выставить жёсткую кисть небольшого диаметра, а потом рисовать контуры волн пером).
Выставляем в стиле слоя к параметру PatternOverlay(Наложение узора) следующие настройки: BlendMode (Режим наложения) Overlay(Перекрытие), Opacity (Непрозрачность) 15%, Scale (Масштаб) 50%. Дублируйте слой с волной, измените ему параметр Fill (Заливка) до 0%, редактируем стиль слоя - отключаем Gradient Overlay (Наложение градиента), изменяем PatternOverlay(Наложение узора) на Normal (Нормальный), Opacity (Непрозрачность) 100%, Scale (Масштаб) 100%.
Прим.переводчика : если Вы рисовали полоски волн самостоятельно, то возможно дублирование слоя с изменением настроек вам делать не обязательно. В любом случае ориентируйтесь на картинку в уроке, результат должен получится приблизительно как у автора.

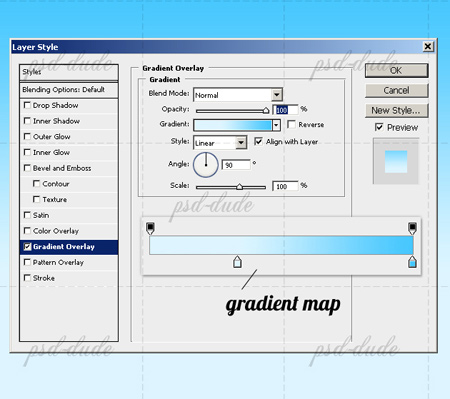
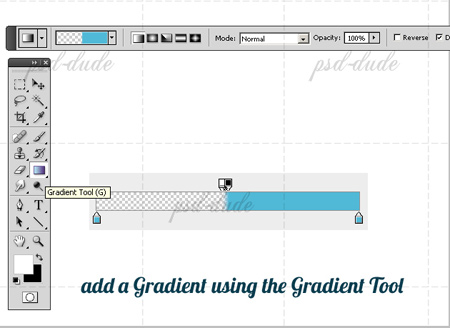
Создаём новый документ размером 400x300 пикс. Используя инструмент Gradient Tool ![]() (Градиент) заливаем фон градиентом от прозрачного к голубому цвету #50b9d7. Настройки градиента смотрим на картинке ниже:
(Градиент) заливаем фон градиентом от прозрачного к голубому цвету #50b9d7. Настройки градиента смотрим на картинке ниже:

Применяем Filter - Distort - Twirl(Фильтр - Искажение - Скручивание), установите параметры, ориентируясь на скриншот. Переместите этот завиток в наш документ поверх слоя с волной.

Дублируйте слой с завитком трижды, разместите их по своему усмотрению, при необходимости уменьшите или увеличьте эти завитки. Также можно стереть лишнее на слоях с завитками и передвинуть некоторые опорные точки на слоях с волной таким образом, чтобы волна перекрывала часть завитков. Должно получиться приблизительно так:

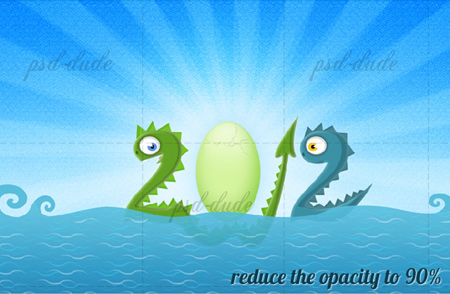
Объедините все слои, которые относятся к морю и волнам в один слой. Переместите его поверх всех слоёв, уменьшите Opacity (Непрозрачность) до 90%.

Прим.переводчика : чтобы у Вас получилось яйцо, как у автора на картинке, необходимо отредактировать стиль слоя приблизительно так - Inner Shadow (Внутренняя тень), цвет #d0faa8 , увеличить Size (Размер) до 230 пикс.; Inner Glow (Внутреннее свечение), цвет #ddf3c6, тоже увеличиваем Size (Размер) до 150 пикс., Range (диапазон) 100%.
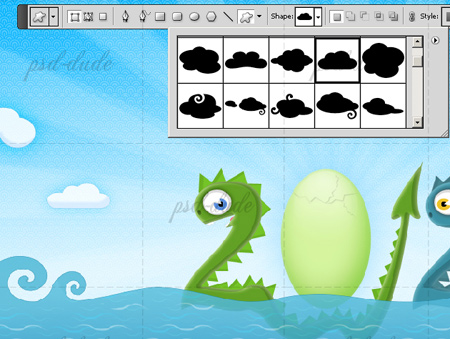
Добавляем облака, для этого скачиваем набор фигур Clouds Shapes. Рисуем белые облака на новом слое, добавляем этому слою следующий стиль: InnerShadow(Внутренняя тень), Outer Glow (Внешнее свечение), Stroke (Обводка) в 1 пикс. Настройки смотрим на картинке:
Прим.переводчика : для скачивания набора с облаками необходима регистрация, но Вы можете самостоятельно нарисовать облака при помощи инструмента Pen Tool ![]() (Перо) либо соответствующими кистями. Цвет у Stroke (Обводка) можно поставить приблизительно такой #74d5fd.
(Перо) либо соответствующими кистями. Цвет у Stroke (Обводка) можно поставить приблизительно такой #74d5fd.


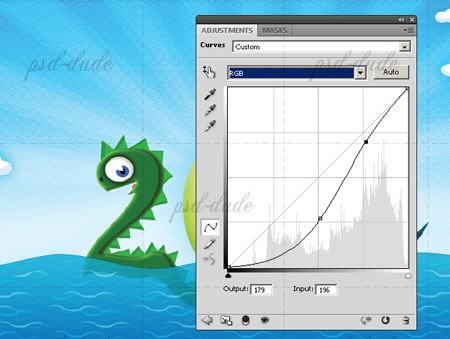
На этом этапе мы с Вами добавим несколько эффектов, чтобы превратить нашу работу в необычный рисунок. Добавим корректирующий слой Curves (Кривые) поверх всех слоёв.

Преимущество корректирующих слоёв состоит в том, что в любой момент Вы можете редактировать параметры этих слоёв. Таким образом, Вы самостоятельно подбираете те настройки, при которых картинка Вам покажется наиболее интересной.
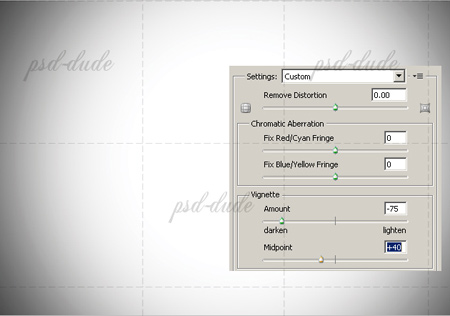
Добавляем новый слой, заливаем его белым цветом, переименовываем в Vignette (Виньетка), изменяем режим наложения на Color Burn (Затемнение основы), непрозрачность слоя ставим 80%. Применяем к этому слою Filter - Distort - Lens Correction (Фильтр - Искажение - Коррекция дисторсии) со следующими настройками:

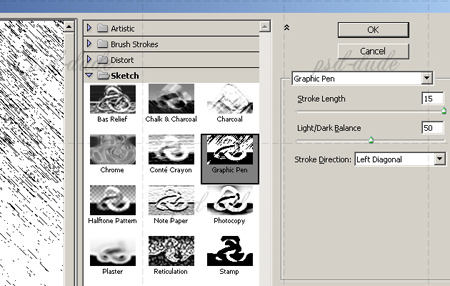
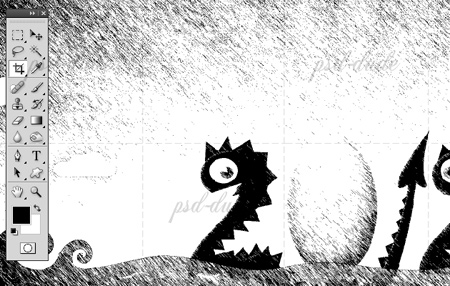
Нажмите комбинацию клавиш CTRl+SHIFT+ALT+E, чтобы создать объединённый слой. Выставляем цвет для Foregroundcolor (Цвет заливки) чёрный, для BackgroundColor (Цвет фона) белый. Идём в Filter - Sketch - Graphic Pen (Фильтр - Набросок - Волшебный карандаш), настройки смотрим на
скриншоте:


Прим.переводчика : если у вас не получится такой эффект, как у автора урока, попробуйте заменить фильтр Graphic Pen Волшебный карандаш на Stamp (Тушь) с такими же настройками.
Измените этому слою BlendingMode (Режим наложения) на Darken (Замена тёмным), непрозрачность слоя 20%. Добавьте белые блики и звёздочки. Должно получиться как у автора на картинке:

Скачайте текстуру paper texture, поместите её поверх всех слоёв, поменяйте BlendingMode (Режим наложения) этому слою на Multiply (Умножение), непрозрачность 100%. Воспользуйтесь комбинацией клавиш SHIFT+CTRL+U, чтобы обесцветить текстуру. Чтобы создать некий винтажный эффект, воспользуйтесь вот этими кистями Stain Brushes. Наша работа после применения текстуры и кистей:

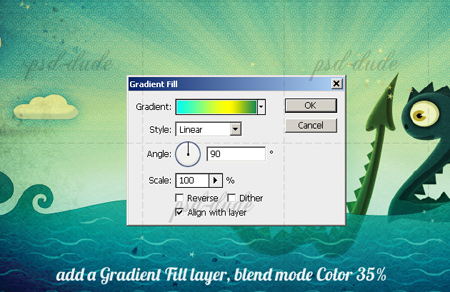
Добавляем корректирующий слой Gradient Fill (Градиент), режим наложения поменяйте на Color (Цветность), непрозрачность уменьшаем до 35%.

Создаём новый слой поверх всех слоёв, меняем ему режим наложения на Overlay (Перекрытие). Белой мягкой круглой кистью рисуем в тех местах, где мы бы хотели осветлить наше изображение; чёрной мягкой кистью рисуем там, где надо добавить теней. Таким образом, мы придадим объёмность нашей картинке.
Вот и всё, наш урок закончен!

