Бывает такое, что надо быстро отвекторить лого или другое изображение потому что НГ и надо быстро-быстро отдать в типографию штамп на тиснение, а растр не принимают. А может надо печатать огромный постер из логотипа, который вы только что сосканировали с единственной визитки. Такие изображения не всегда бывают достаточно простыми чтобы отрисовать их по оригиналу. Кроме того, у нас поджимает время - шампанское налито, студень остывает…
Конечно на помощь всегда придет (теперь уже встроенная в Иллюстратор) функция Live Trace. Как не странно, даже постоянные пользователи пакета не знают о ее существовании или не умеют (не хотят) использовать оную в полной мере (а зря). Вдобавок, часто слышу что не получается делать "каты" из сложных форм. Особенно это касается новых версий пакета, где логика объединения форм сильно переработана.
Для наглядности, примеры показаны на прозрачном фоне. Советую и вам выучить комбинацию Shift+Ctrl+D - это поможет не пропустить лишние объекты, которые потом могут сыграть злую шутку.
Допустим вы отсканировали лого и перевели его в Grayscale. Можно сделать это и в иллюстраторе, но проще и эффективнее - в фотошопе. Ведь в последнем случае, вы так же сможете поднять контраст изображения и убрать "мусор" который только помешают автоматическому трассировщику.
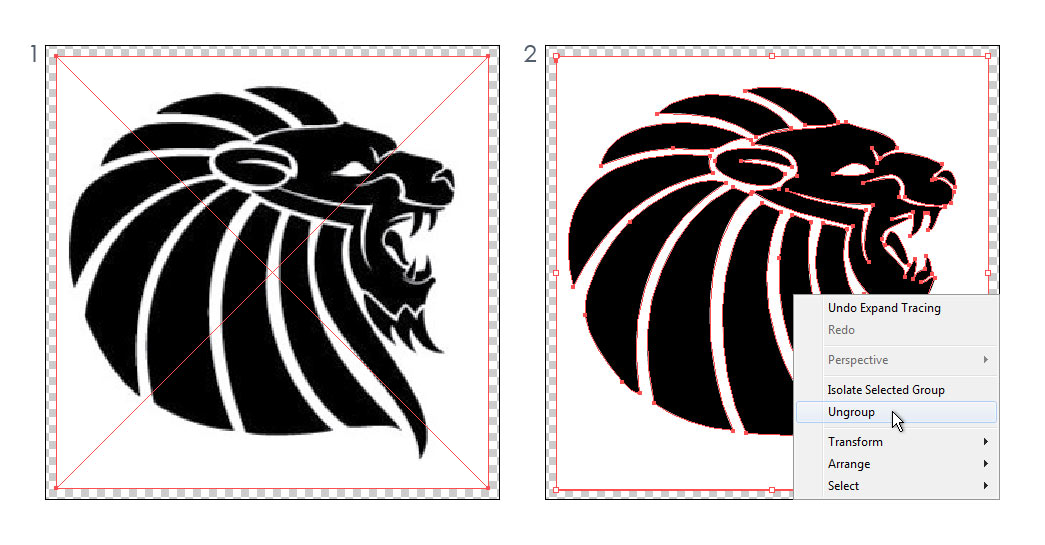
На рисунке 1, растровая картинка (нагло украдена из гугла - авторские права наверно за автором), которая легко превращается в вектор посредством клика по кнопке Live Trace (а затем Expand) в верхнем тулбаре. Получившееся следует разгруппировать, нажав правую кнопку мыши и выбрав соответствующий пункт выпадающего меню (рис. 2).

Теперь надо избавится от кусков белого фона. В большинстве логотипов это просто, но что если у вас лавровый венок перевязанный лентой, а внутри еще лик Платона? Каждый кусочек белого выделять муторно, долго и, никто не гарантирует что ничего не забудете.
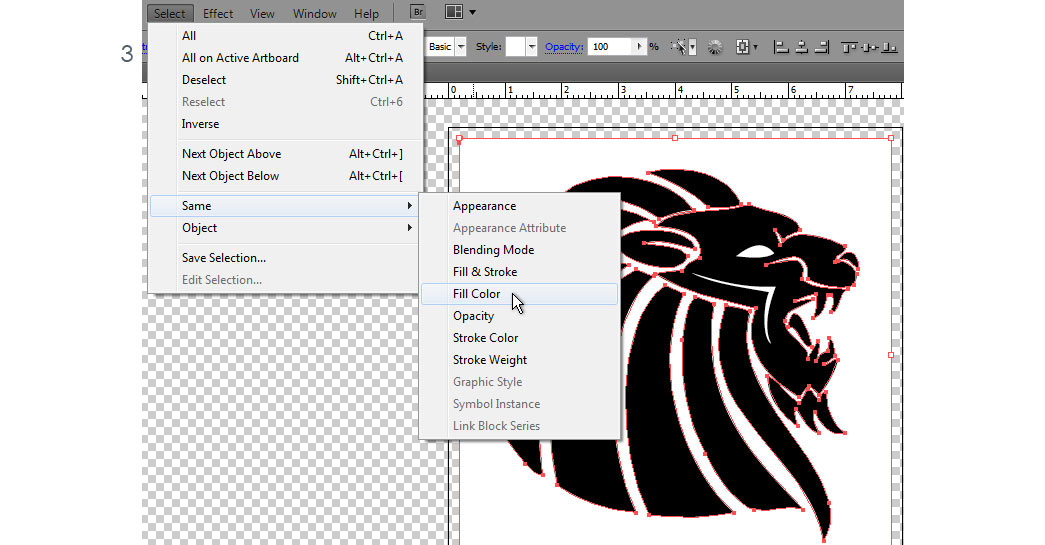
На третьем рисунке выбран объект, который было выбрать проще всего - самый большой кусок белого. Затем в главном меню: Select/Same/Fill Color. Это выбор всех объектов с похожим стилем заливки. Меню Select кстати, почему-то несправедливо игнорируется многими пользователями AI.

Наконец у нас нет ничего лишнего и, если надо залить лого простой плашкой (для тиснения просто черным), то у нас все готово. Но что если результат надо залить градиентом или сделать векторным стилем?
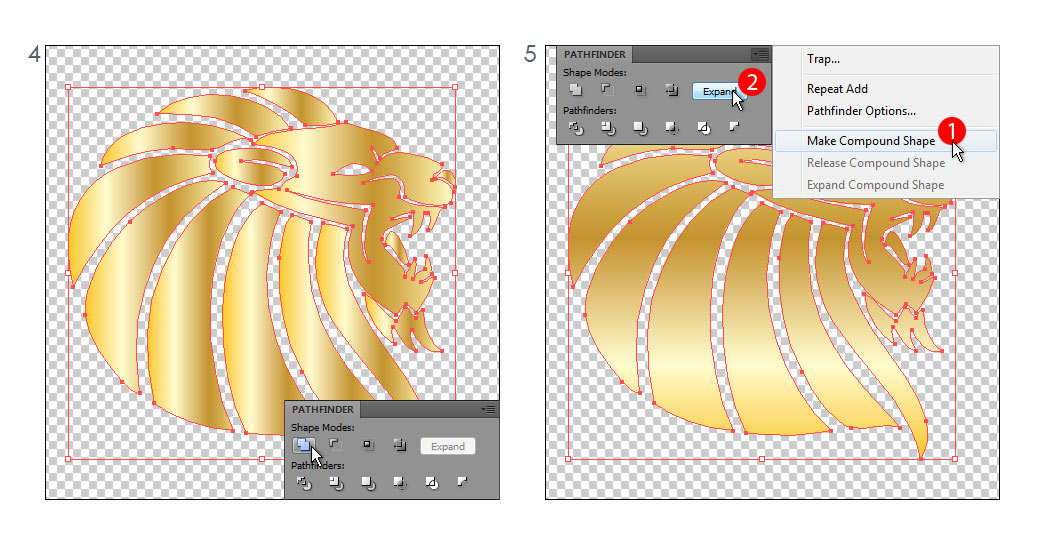
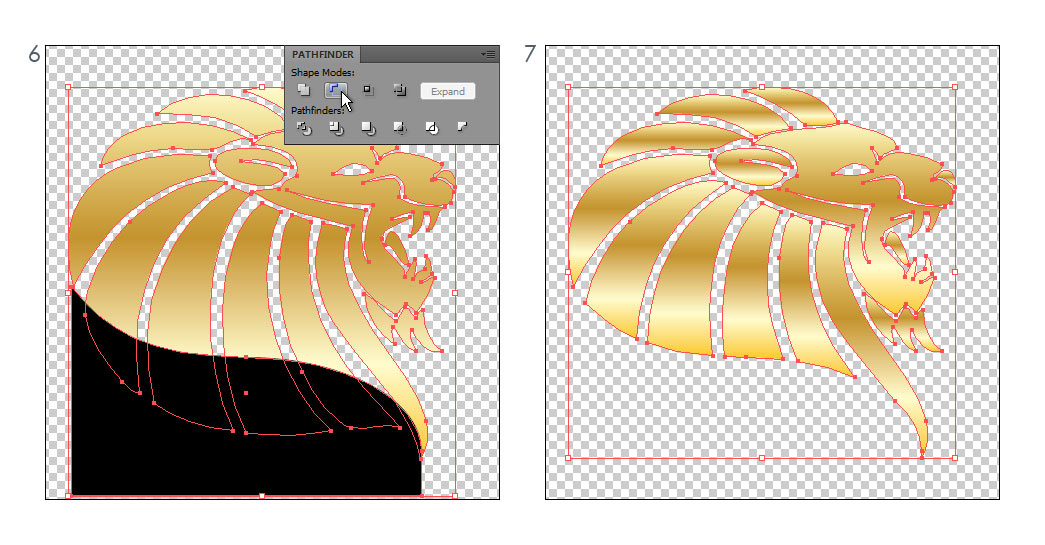
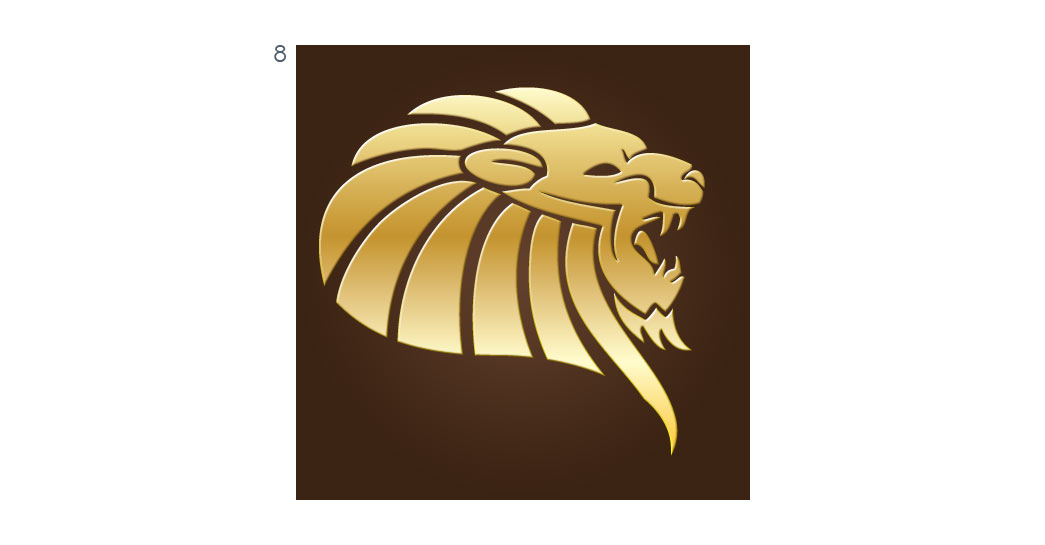
На рисунке 4 показано применение градиента к сложной форме. Все вроде ничего, но залилась каждая отдельная часть объекта, а нам надо управлять градиентом на всей фигуре. Кнопка Unite в палитре Pathfinder тоже не спасает положение. Дело в том что теперь программа не делает объект по умолчанию Compound Shape. Именно поэтому следует посетить сперва в сабменю палитры Pathfinder (рис. 5) и после выбора Make Compound Shape, обязательно (иначе будет много проблем в дальнейшем) не забыть нажать кнопку Expand в этой же палитре.