3D Чеканка в Фотошоп: разбиваем на сетки
В этом уроке на примере создания 3D текста, я покажу, как можно использовать команду "Разбить сетки чеканки". И еще раз вернусь к созданию правильной тени от 3D объектов, используя возможности Adobe Photoshop CS5 Extended.

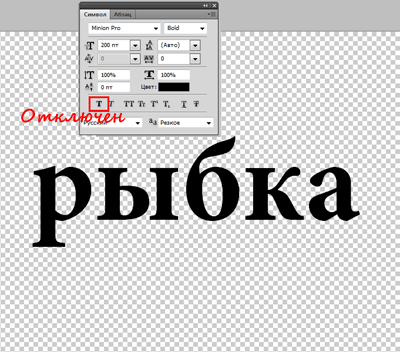
Шаг 1. Для начала создайте документ размером 800*600 пик. (я использовал этот размер для урока, у вас же может быть любой какой нужен в вашей работе). Возьмите инструмент горизонтальный текст, размер: 200-250пт, цвет: не имеет значения, важно: что бы Псевдополужирный стиль был отключен.Напишите любое слово, которое хотите обработать, я напишу "рыбка".

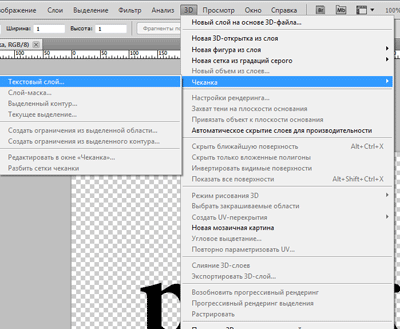
Шаг 2. Перейдите в меню 3D, выберите команду: Чеканка-Текстовый слой. В появившемся окне согласитесь растрировать текстовый слой.

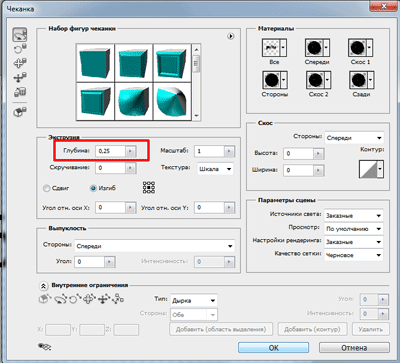
В окне Глубина выставьте размер 0,2- 0,3. Это толщина наших букв. Если вам не понравится такая толщина, то вернувшись в это окно, или используя оси 3D, о которых я рассказывал в предыдущих уроках, вы всегда сможете изменить эту толщину.

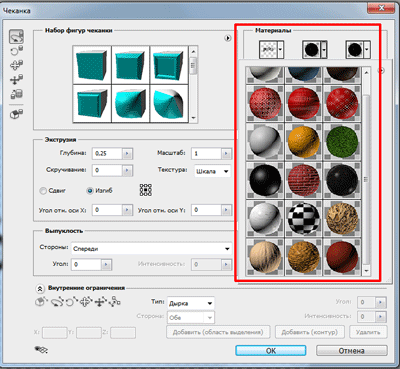
Шаг 3. Выберите материал для вашего текста,

вы можете выбрать один материал для всего, или для каждой стороны использовать разный.
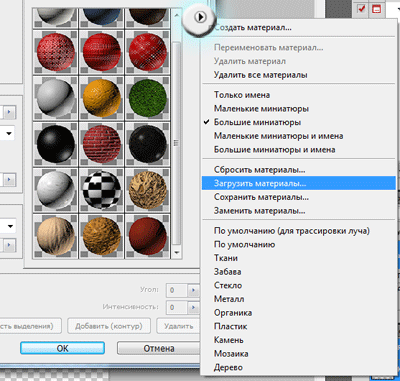
Примечание: Если вы хотите что бы у вас было больше материалов для 3 D текстур, вы можете добавить их, нажав на маленький треугольник в углу окна выбора материалов, И выбрать пункт, загрузить материалы. Разрешите в появившемся окне запуск, и вы сможете скачать дополнительные текстуры.

Также вы можете создать сами любой материал, используя пример из этого урока .
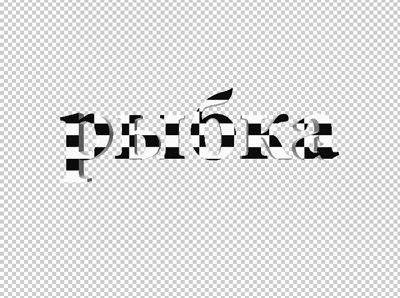
Я выбрал Все: материал камень-мрамор, затем изменил материал Спереди и Сзади на Плитка-шахматная доска. Сейчас мой текст принял вот такой вид

Шаг 4. Мне не нравится, как плитка растянулась по тексту, это нужно исправить. Если вас устраивает, или вы используете другую текстуру, то вы можете пропустить этот шаг.
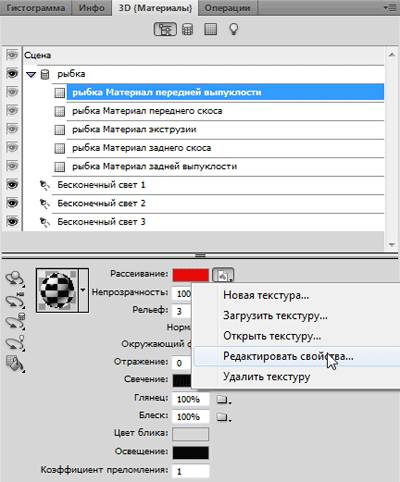
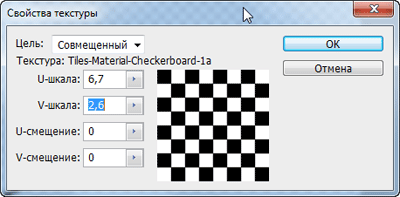
Перейдя в окно 3D, активируем Материал передней выпуклости. Напротив текстуры рассеивания, выбираем команду редактировать свойства...

В открывшемся окне, я изменил значение U-шкалы на 6.7 и значение V-шкалы на 2.6.

Текстура ровнее накрыла поверхность. У вас значения могут отличаться, это зависит от размера вашего текста . Повторяем этот шаг для Материала задней выпуклости.
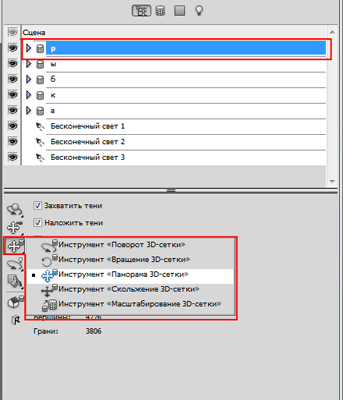
Шаг 5. Начнем изменять вид текста. Перейдите в палитру 3D. Активируйте сетку с вашим текстом (у меня это "рыбка").

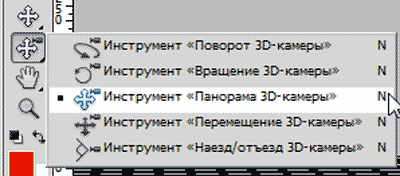
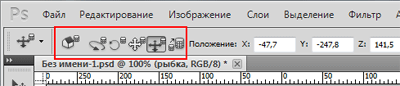
Возьмите инструмент Панорама 3D-камеры

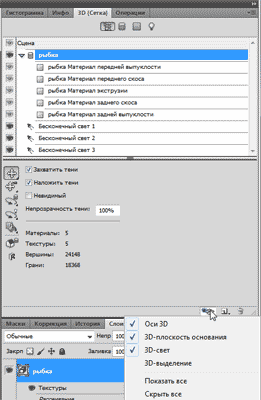
Включите отображение 3D-сетки, 3D-осей и 3D-света.

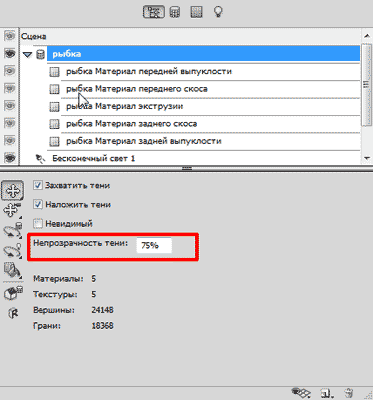
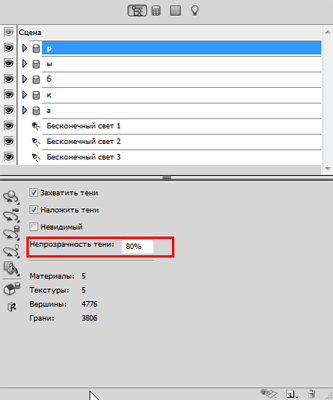
Забегая немного вперед, можно сразу изменить непрозрачность тени процентов на 70-80.

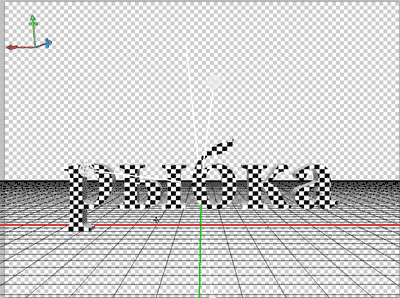
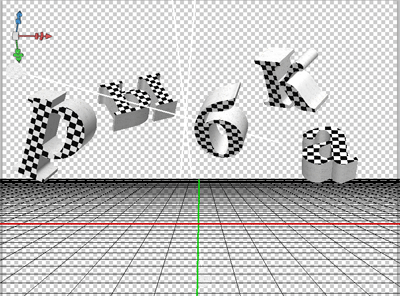
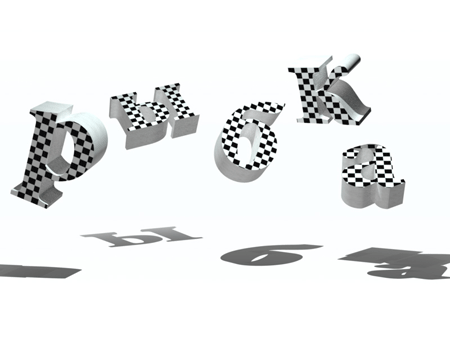
Используя, инструмент Панорама 3D-камеры сдвиньте камеру так, что бы текст был немного ниже центра документа.

Этого можно добиться, используя элементы управления на зеленой оси ( подробнее о этих элементах можете посмотреть в этом уроке ) или изменить значение в окне Положение Z, у меня это значение получилось: -200 (у вас может отличаться).
![]()
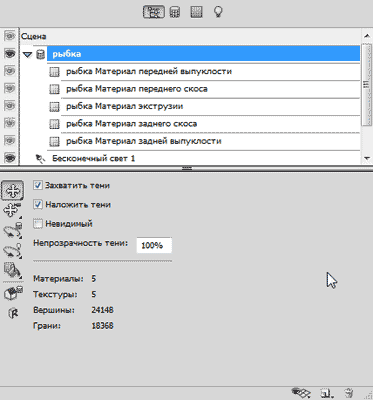
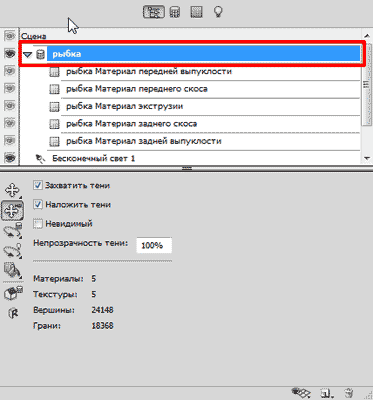
Шаг 6. Как видите, сейчас в палитре 3D у вас только одна сетка, это ваше слово.

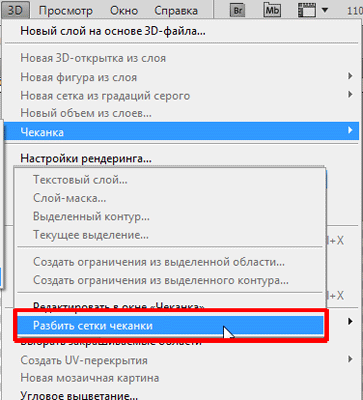
Для того чтобы получить нужный результат, придётся разделить эту сетку на буквы. Для этого откройте меню 3D и дайте команду Чеканка - Разбить сетки чеканки.

Наша палитра 3D изменилась, каждая буква стала отдельной сеткой, по сути отдельным 3D объектом со своими наборами текстур и возможностью редактирования. Для удобства, нажав на треугольники возле сеток, можно свернуть отображение текстур.

Шаг 7. Текстуры в этом уроке мы трогать не будем, а вот положение букв изменим. Для этого активируйте сетку первой буквы, возьмите инструмент Панорама-3Dсетки из группы управления сетками.

Поднимите немного первую букву над плоскостью основания, переключаясь между этими инструментами,

или используя элементы управления на осях (что мне кажется удобнее), поверните немного букву, так как вам понравится. Главное, вы должны следить за тем, чтобы буквы не опускались ниже плоскости основания. Закончив с первой буквой, при активном инструменте из группы управления сетками, кликните на следующую букву (в палитре 3D активируется та сетка, по которой вы кликнули) и измените её положение. Повторите это со всеми буквами. У меня выглядит так

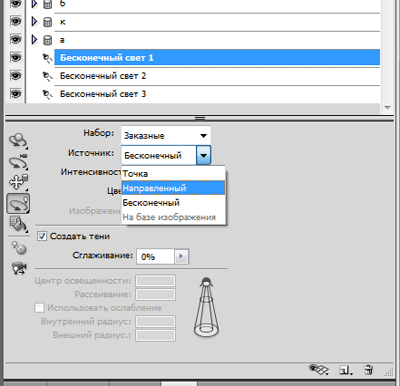
Шаг 8. Текст готов, осталось настроить освещение. В предыдущих уроках вы видели, как ставить точечный свет, поэтому в этом уроке давайте попробуем использовать направленный свет. Для этого, в панели 3D активируйте первый источник света и переключите его на Направленный.

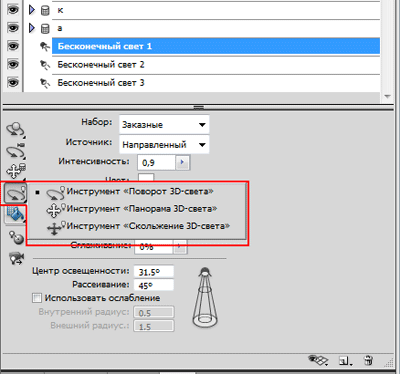
Используя инструменты управления источником света,

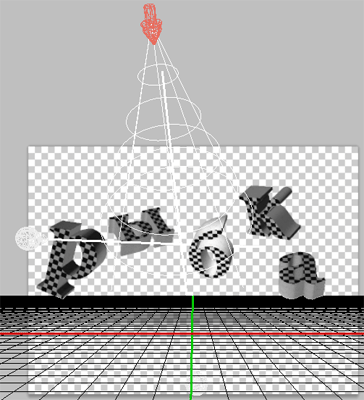
Передвиньте источник так, как на моём скриншоте или так, как вам понравится.

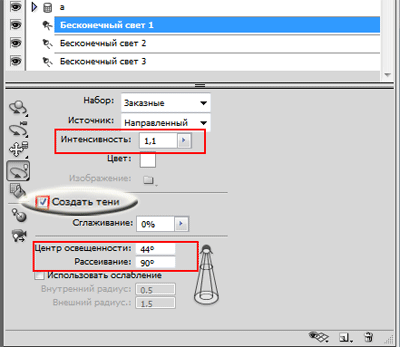
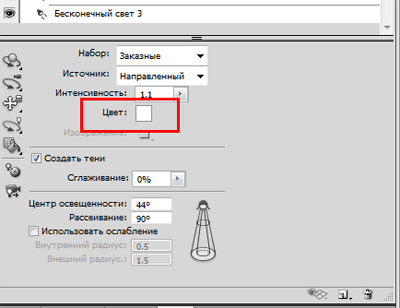
Измените Центр освещенности: 44. Рассеивание: 90-100. И можете немного увеличить интенсивность, я увеличил до 1.1. Обратите внимание чтобы обязательно стояла галочка Создать тени.

Такжевы можете изменить цвет освещения. Для этого кликните на квадрат возле пункта Цвет и в открывшейся палитре выберите цвет, который будет соответствовать вашему изображению и фону.

Я в уроке фон использовать не буду, но для примера немного изменю цвет, добавив голубого оттенка . После этого переключитесь на следующие источники света и отключите пункты Создать тени.
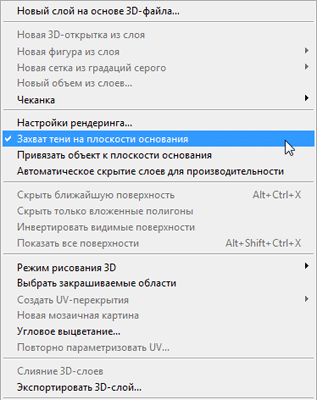
Шаг 9. Вставьте фон, который вы хотите использовать (какой, решите сами, для этого у нас на сайте много уроков). Вернитесь в меню 3D, включите пункт Захват тени на плоскости основания.

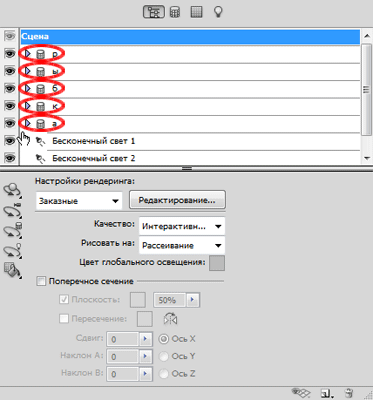
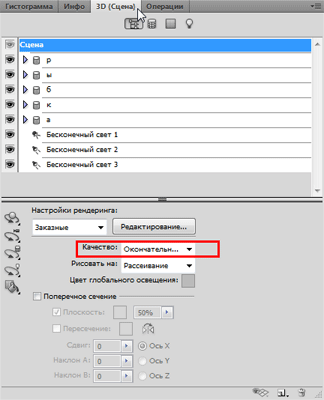
В палитре 3D активируйте сцену, и переключите качество на Окончательная трассировка. Пока идет трассировка, и рисуются тени (а это может занять несколько минут), в фотошопе нельзя ничего делать. Когда качество изображения и теней покажется вам нормальным, просто кликните мышкой.

Если тени слишком плотные, вы можете уменьшить их непрозрачность, переключаясь между сетками-буквами, и изменяя значение непрозрачности.

Либо по окончании работы с 3D, растрировать слой и применить любые другие известные вам способы.
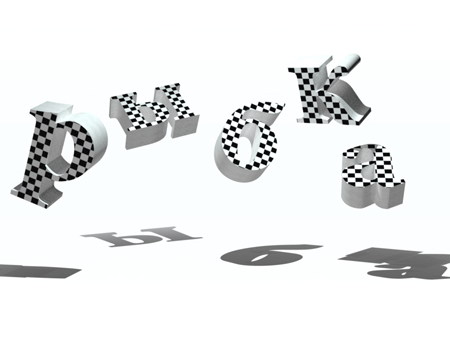
Мой текст готов.

Надеюсь, вам пригодятся приемы из этого урока.
Автор: Гриценко Руслан (Smotritel)
