
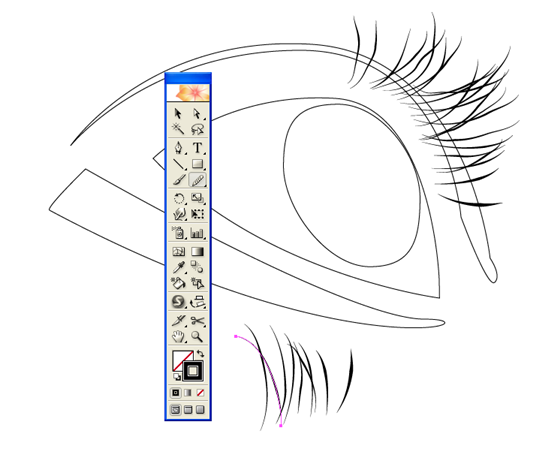
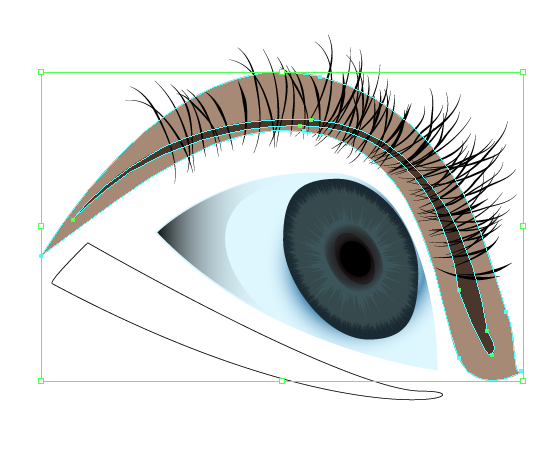
Мы начнем рисовать основные линии глаза с помощью инструмента pen tool
Далее рисуем несколько ресничек, используя инструмент pencil tool. Их можно немного сгладить их с помощью инструмента smooth tool

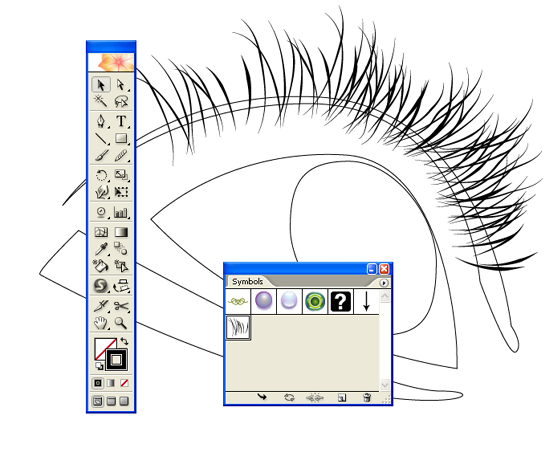
Сохраняем их как символ

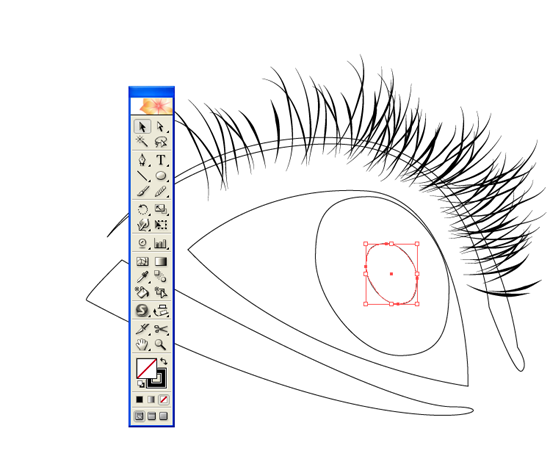
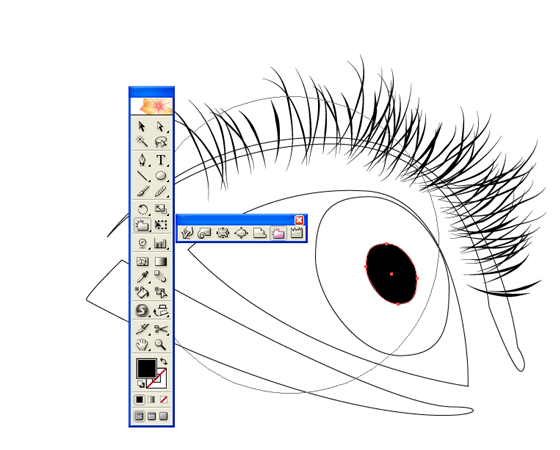
Создаем овал для зрачка, как показано ниже

Красим в черный цвет

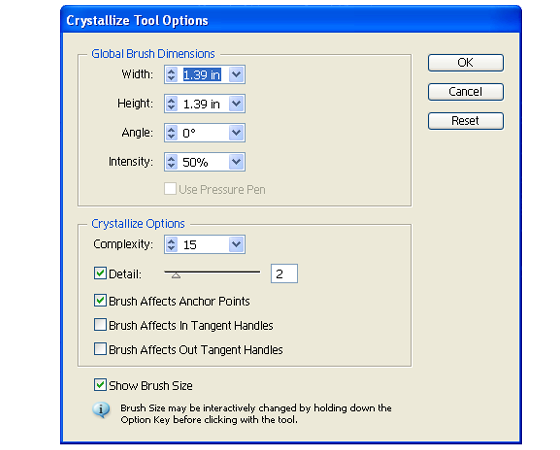
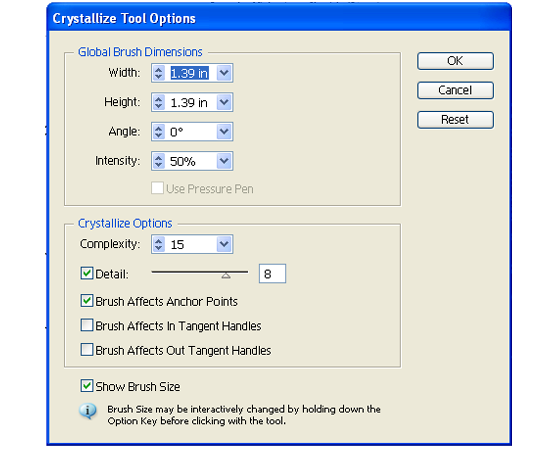
Сейчас будем использовать инструмент crystalize tool, чтобы исказить форму зрачка. Этот инструмент находится, как показано выше, в палитре инструментов. Дважды щелкните его для открытия диалогового окна. Настраиваем параметры (в зависимости от размера рисунка)

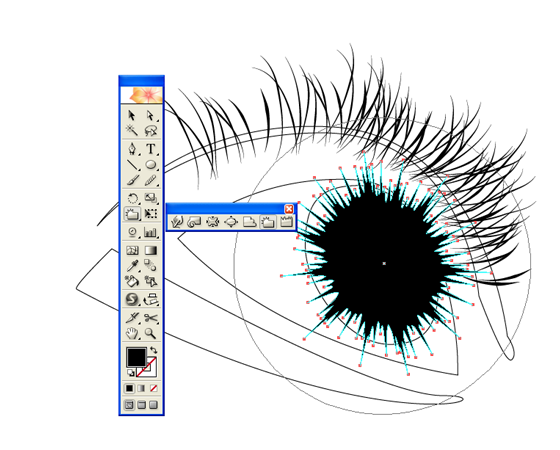
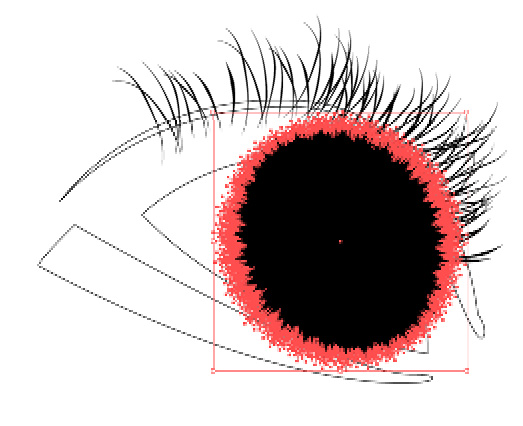
Вот что получится после применения этого инструмента. Не забудьте сохранить копию оригинальной формы.

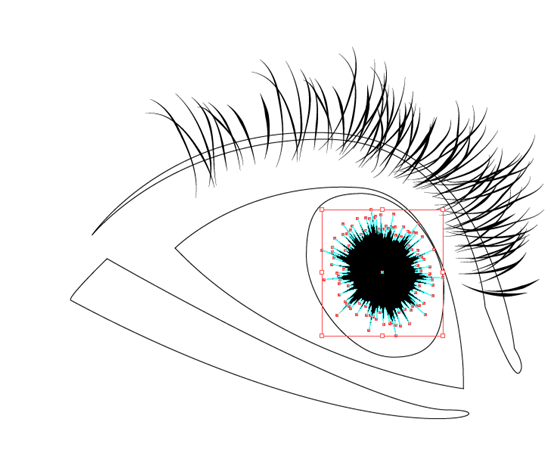
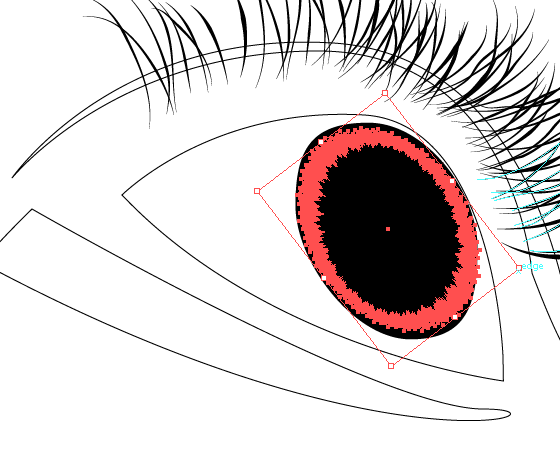
Немного изменим его размер

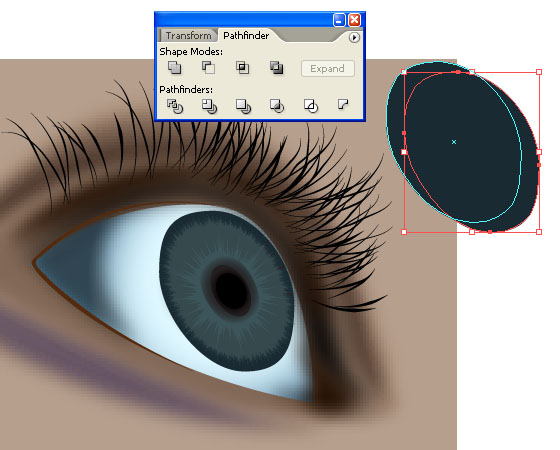
Выберите и сохраните большой круг и примените к нему настройки crystalize tool, как показано на рисунке.

Вот что получится

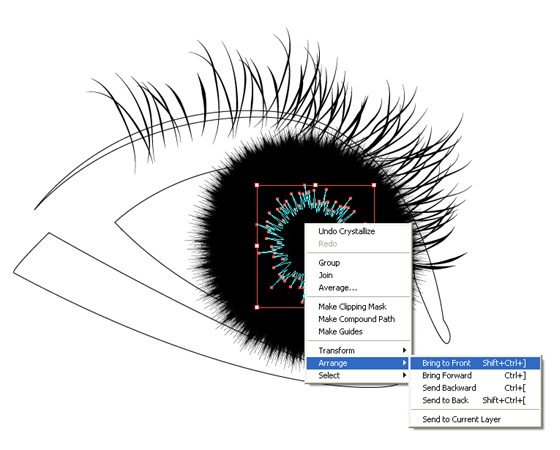
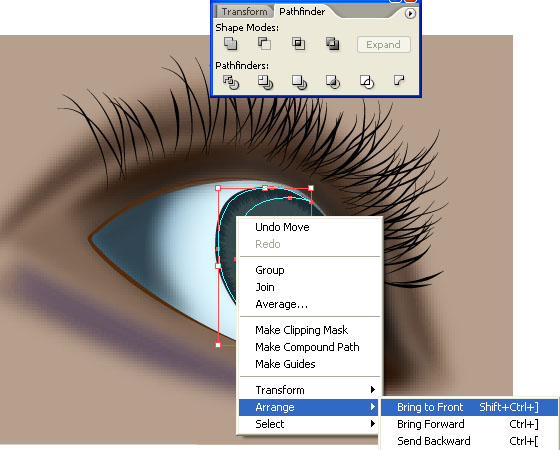
Arrange >Bring to front (Shift + Ctrl + J)

Расположите большую кристаллизированную форму над большим кругом

Точно так же и для второй из них.
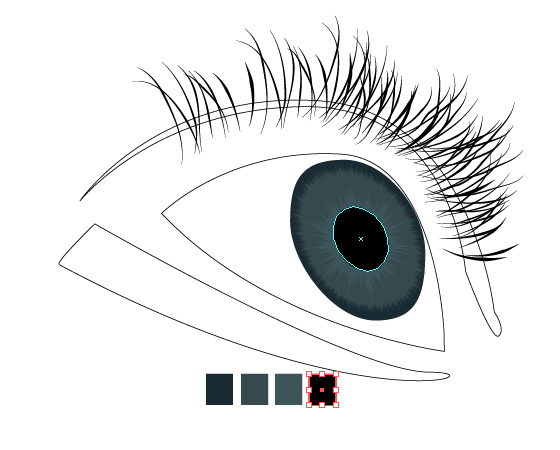
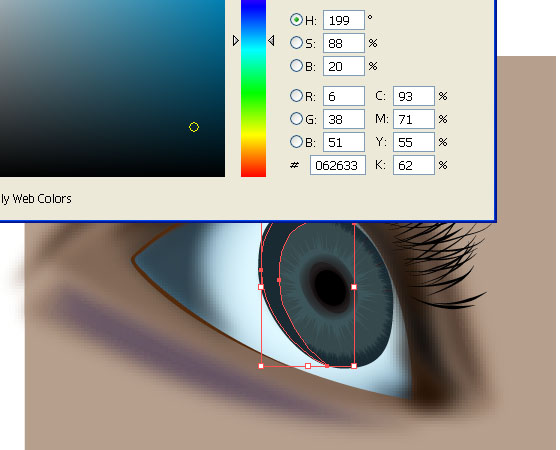
Вот палитра цветов, которые я использую для создания оттенков зрачка. Окрасьте формы, как показано на рисунке

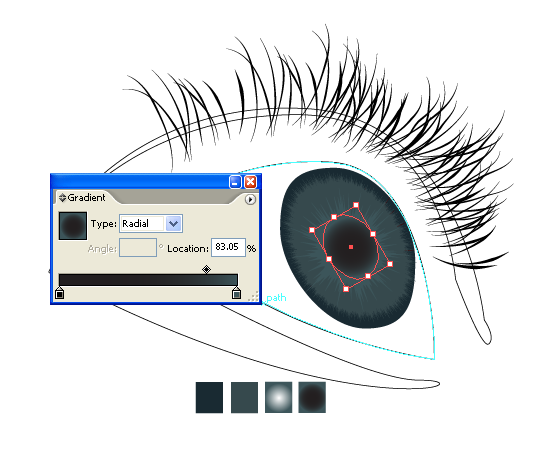
Сделайте копию маленького круга и примените к нему градиент, как на рисунке

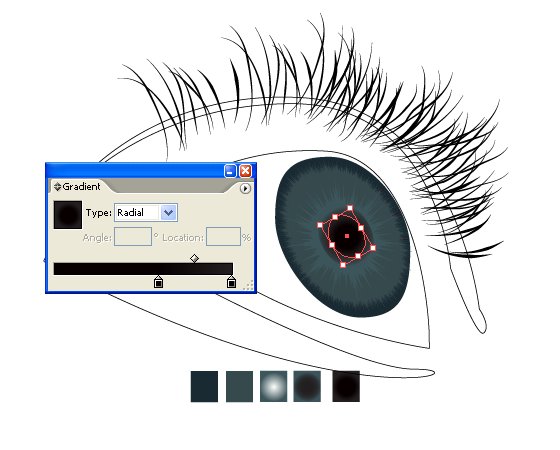
Разместите первый круг сверху, и примените к нему темный градиент

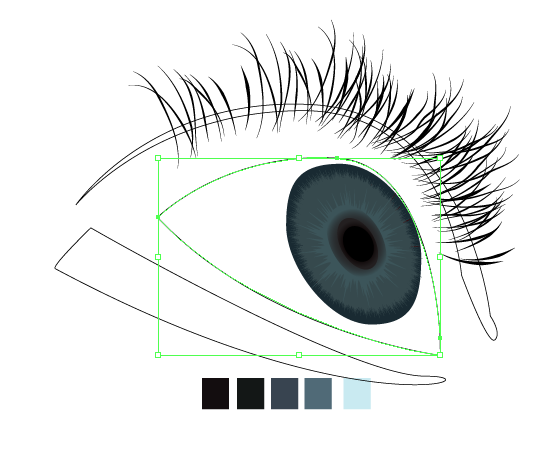
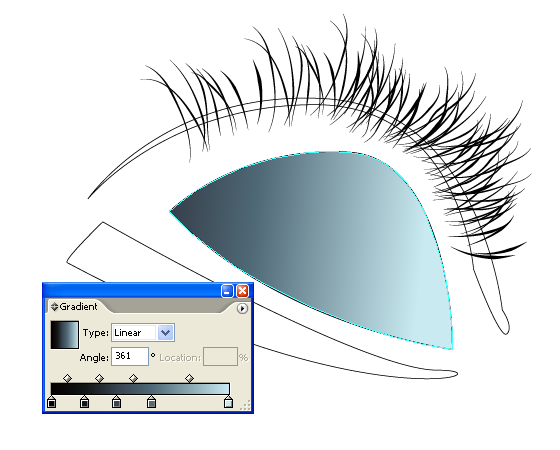
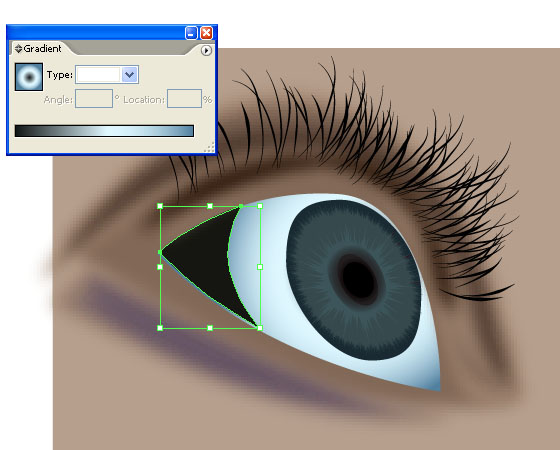
Теперь будем рисовать белок

Применим градиент

Поиграем настройками и углом наклона градиента

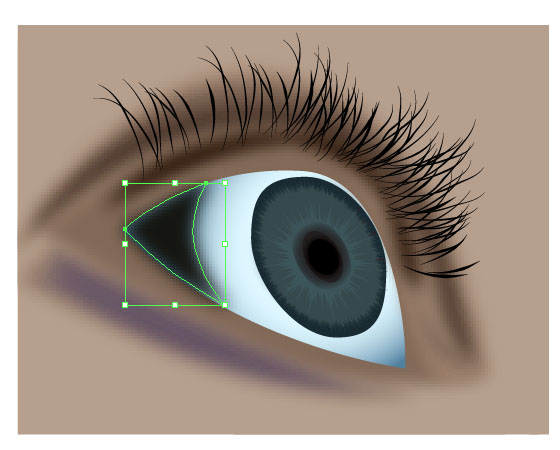
Скопируем белок и вырежем с помощью инструмента knife tool часть белой области (внешний уголок глаза), как на рисунке

Поместим вырезанную часть сверху, затем щелчок правой кнопкой мыши > arrange > bring to front.

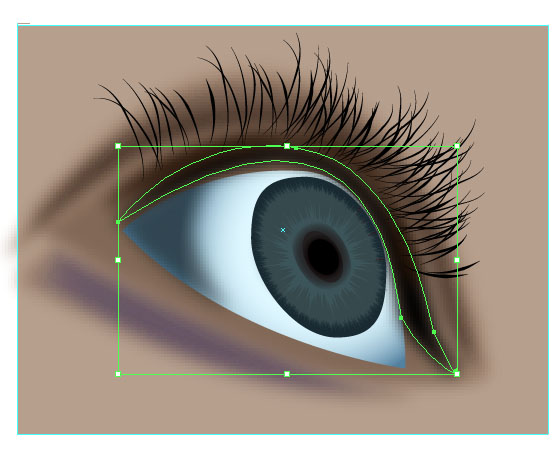
Теперь создайте две формы, как видно на рисунке. Это будет веко. Большую заполните светлым цветом, а маленькую - темным

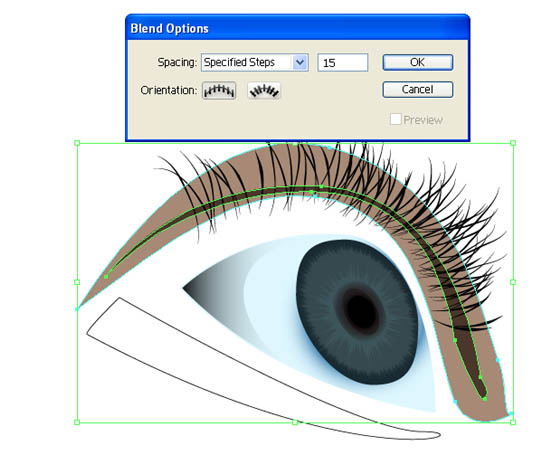
Используем blending options, чтобы применить градиент для века, т.е. Object> Blend> Blend options и поставьте значение, как на рисунке

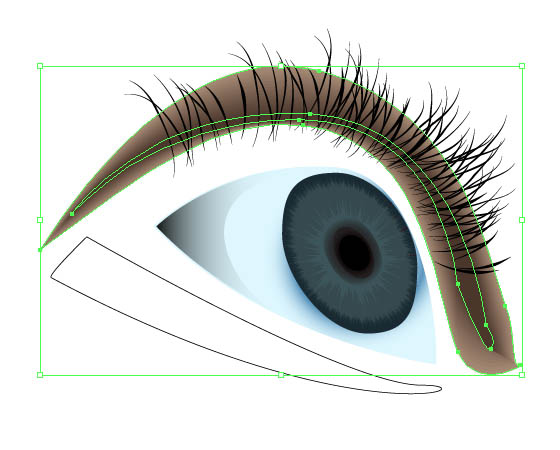
Результат

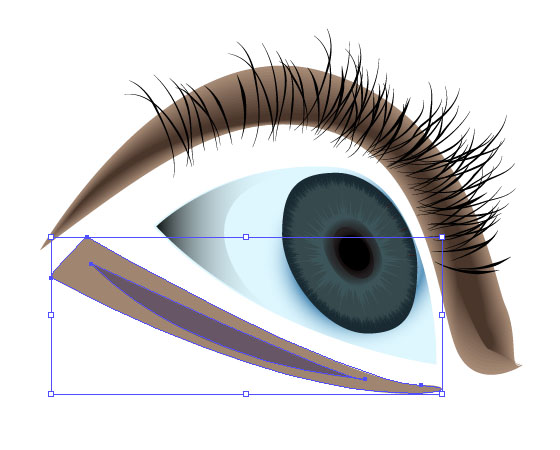
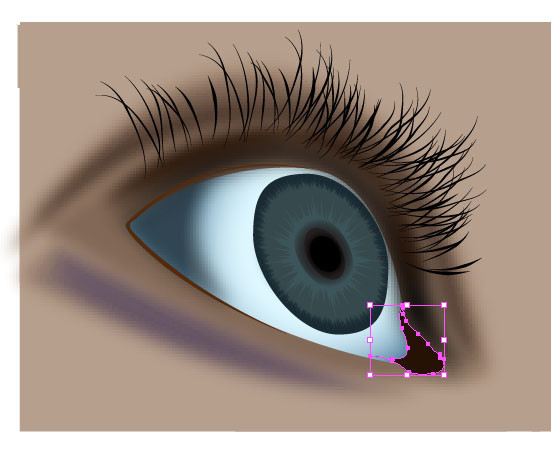
Сейчас повторим то же самое для нижнего века

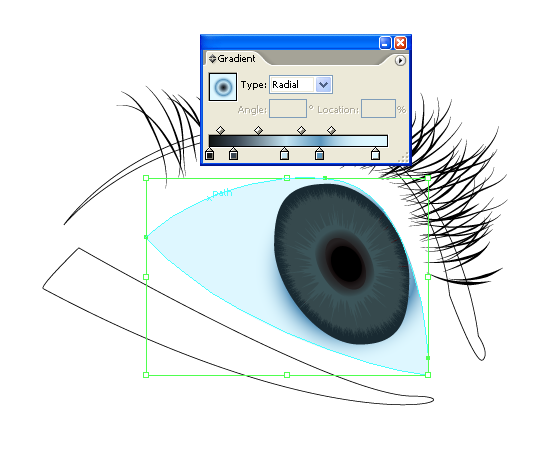
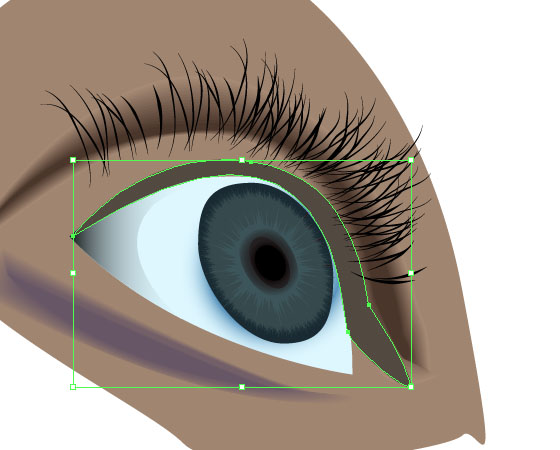
Сейчас мы будем работать с внутренней формой глаза

Сделаем линию века над глазом

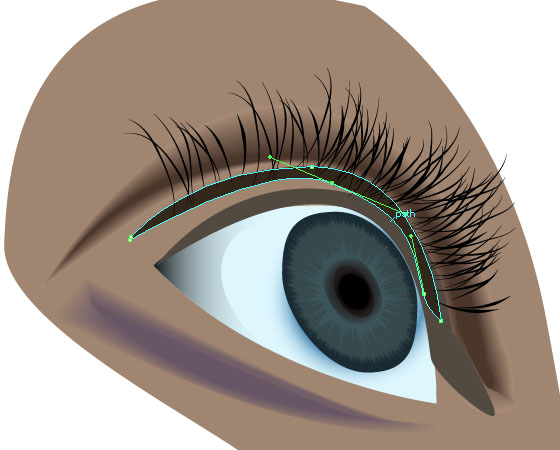
Создадим линию роста ресниц

Применим Effects> Guassian blur

Выделим внешний уголок белка

Размоем немного с помощью guassian Blur

Уменьшим прозрачность
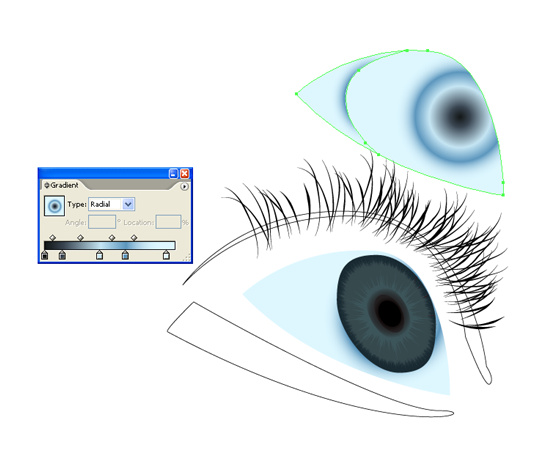
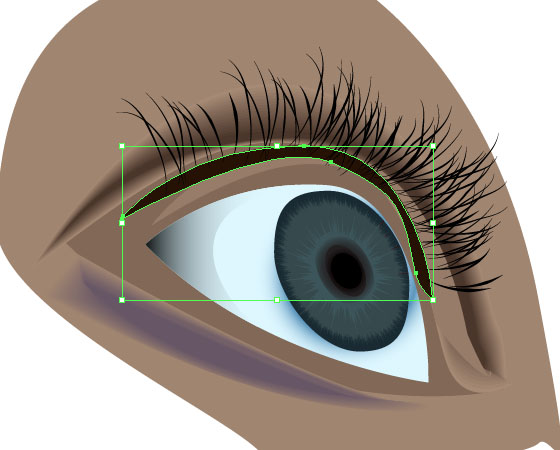
Теперь выделим форму над глазом и применим guassian Blur

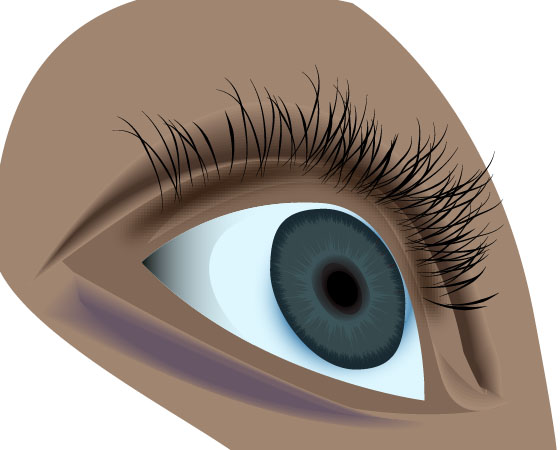
Создадим форму для внутреннего уголка глаза и применим размытие

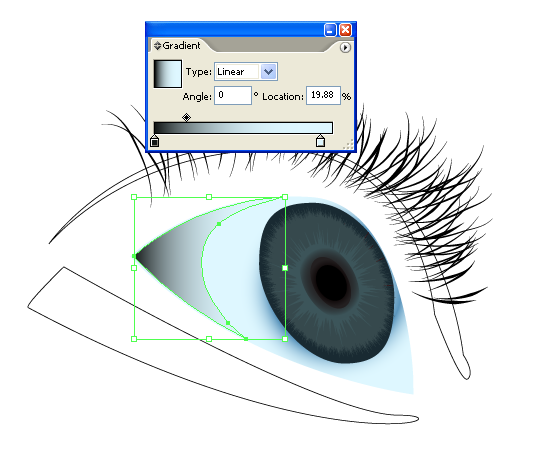
Создайте копию большого круга зрачка и используя другую копию и настройки Pathfinder вырежьте изображение в форме луны

Разместите эту форму с левой стороны зрачка над кристалликом, затем щелчок правой кнопкой мыши > arrange > bring to front.

Залейте темным цветом и размойте с помощью guassian Blur

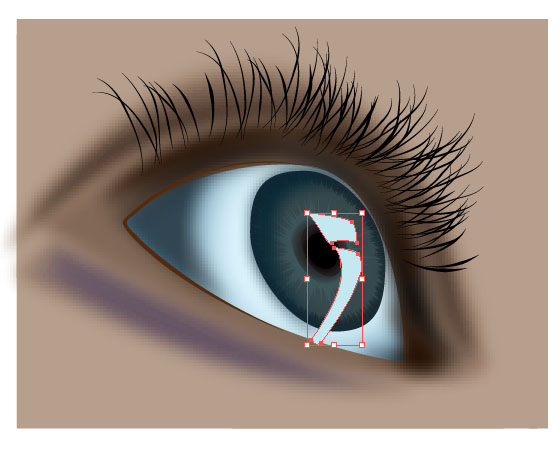
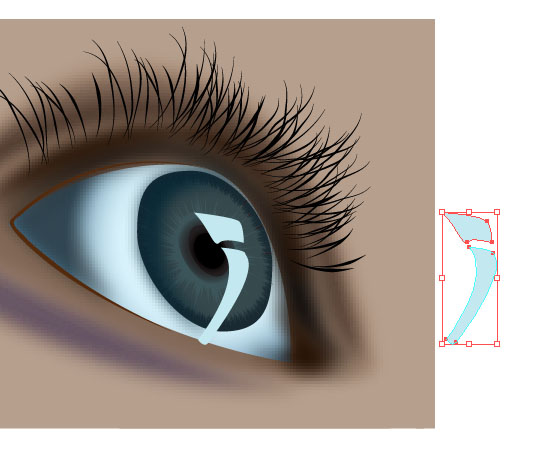
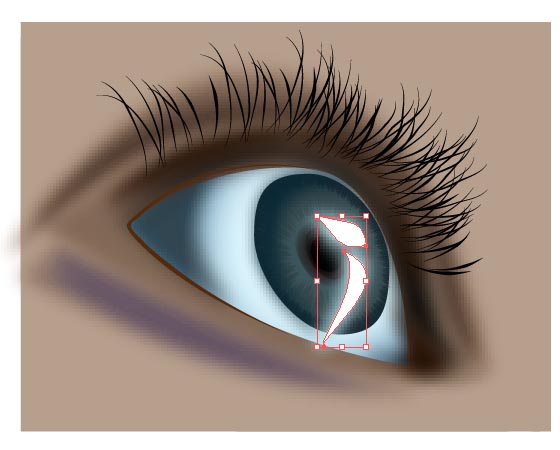
Теперь сделаем блик на зрачке

Сохраните его копию

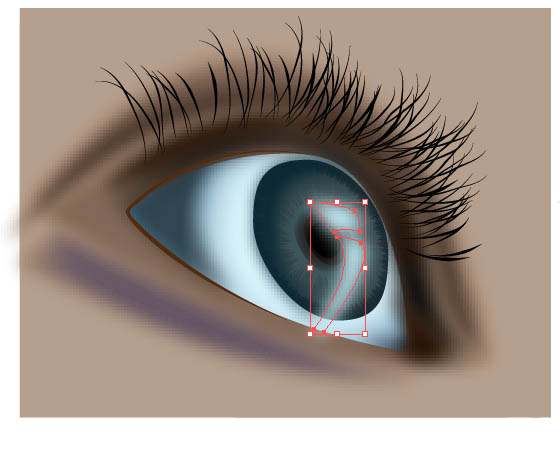
Размойте блик, как на рисунке

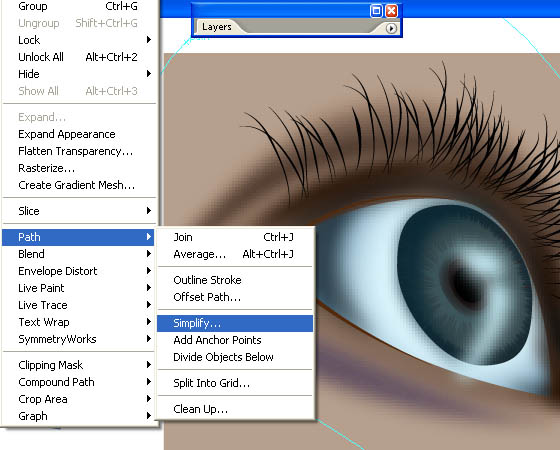
Выделите копию блика и пройдите object> path > simplify

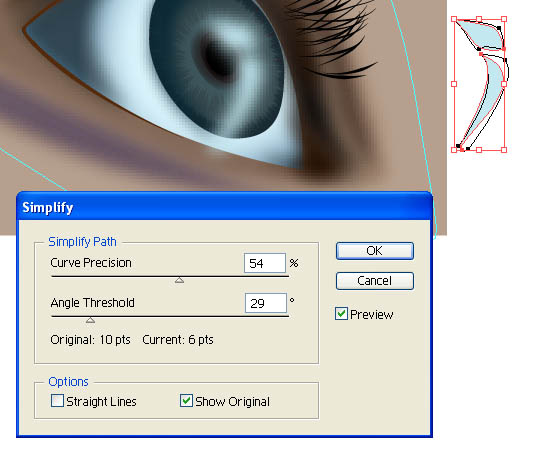
Немного упростим форму, поиграв настройками simplify

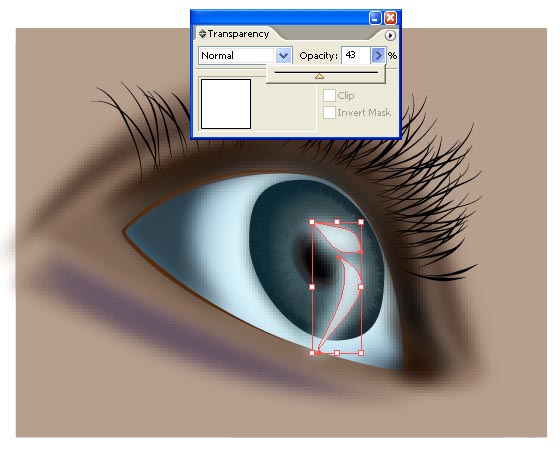
Разместим получившийся блик сверху

Уменьшите непрозрачность блика.

Применим градиент

Сделаем еще одну тень на левой стороне века

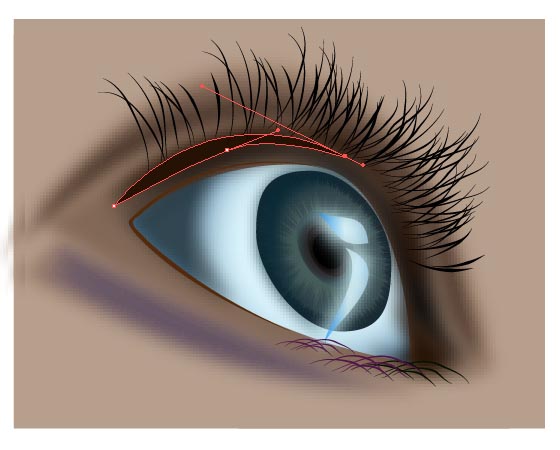
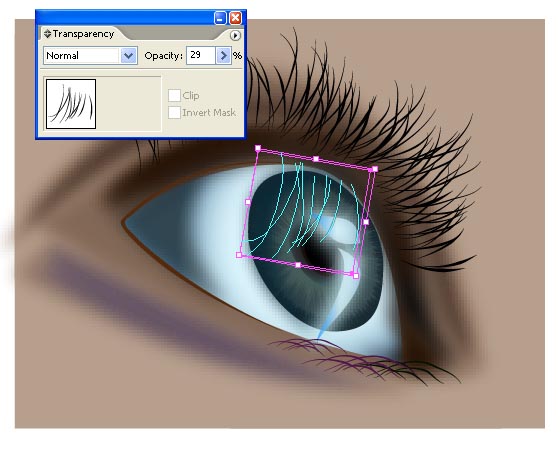
В палитре символов у нас сохранились ресницы. Рисуем ими тень от ресниц на белке. Уменьшаем прозрачность

Нарисуйте еще одну темную тень над зрачком

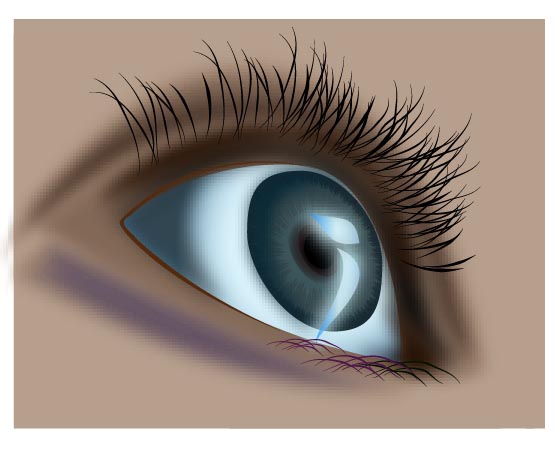
Рисуем ресницы снизу

Создайте небольшую светлую форму на внутренней части глаза и примените размытие. Это придаст более светлый оттенок

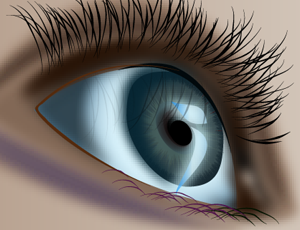
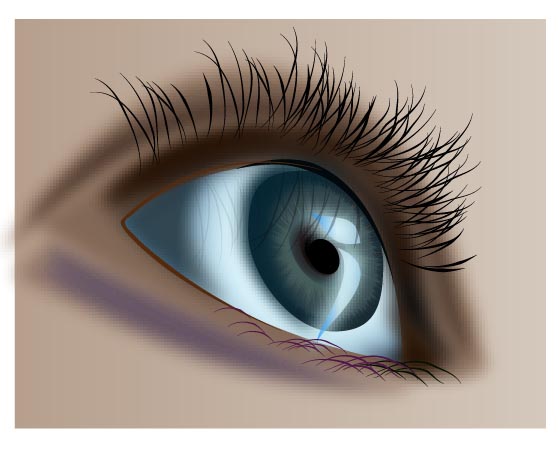
На этом мы закончили рисование глаза, надеюсь, вам понравилось
