Сверкающий текст в Фотошоп
В этом уроке описан очень простой способ для создания красивого светящегося искрами текстового эффекта, используя пару кистей и стилей слоя.
Примечание:
- для выполнения урока вы можете использовать Photoshop CS5 и ниже;
- размер документа 1024 * 768 пикс.

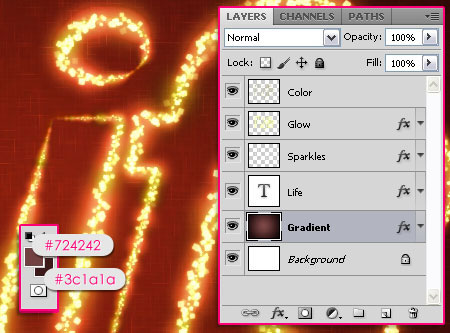
Шаг 1. Создайте новый слой поверх фонового слоя и назовите его "Градиент". Установите основной цвет на # 724242, а цвет фона # 3c1a1a, затем проведите Радиальный градиент ![]() (Gradient Overlay) от центра документа к одному из углов.
(Gradient Overlay) от центра документа к одному из углов.

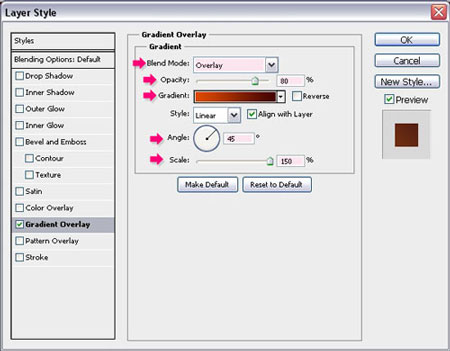
Дважды щелкните на слой "Градиент", чтобы добавить Cтиль слоя (Add a layer style) Наложение градиента (Gradient Overlay). Изменим Режим смешивания (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) 80%, Угол (Angle) до 45 °, а Масштаб (Scale) на 150%. Затем нажмите по окну Градиента (Gradient), чтобы вызвать редактор градиента.

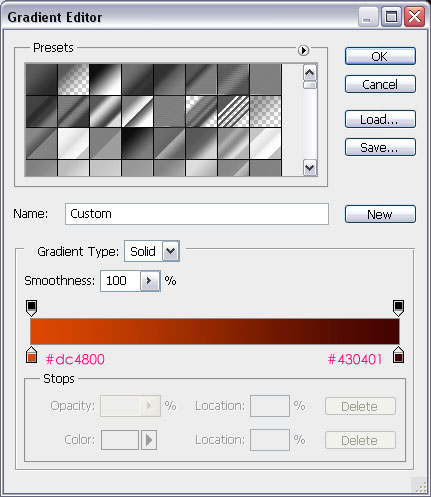
Используйте цвета # DC4800 (слева) и # 430401 (справа), чтобы создать градиент.

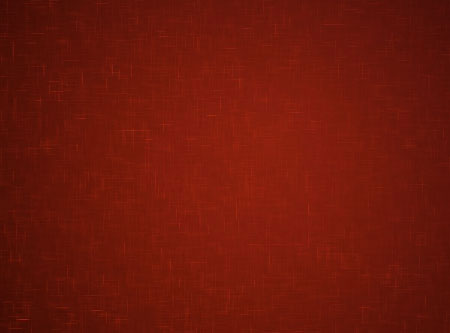
Вот что должно получиться.

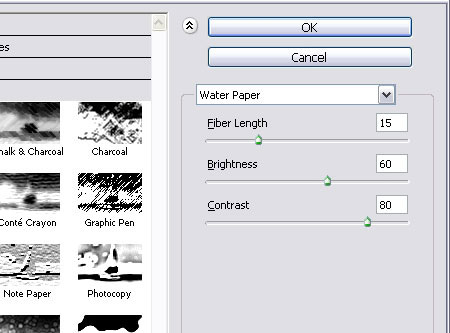
Перейдем Фильтр-> Эскиз-> Мокрая бумага (Filter-> Sketch-> Water Paper), и установим значения, как на картинке ниже:

Это позволит добавить некоторые, приятные глазу искры на задний план.

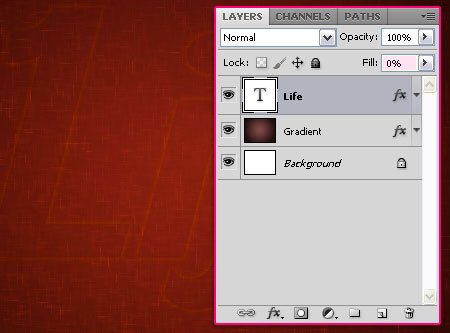
Шаг 2. Напишем текст ![]() черным цветом. Используем шрифт, (урок Aardvark Cafe) размер 500 пикселей.
черным цветом. Используем шрифт, (урок Aardvark Cafe) размер 500 пикселей.

Дважды щелкните на текстовый слой и добавьте Cтиль слоя (Add a layer style) Внешнее свечение (Outer Glow): Изменим Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет # a6dc6b,Размер (Size) до 10, а Диапазон (Range) до 100%.

Изменим значениеЗаливка (Fill) текстового слоя до 0%. Текст должен иметь очень тонкий эффект свечения.

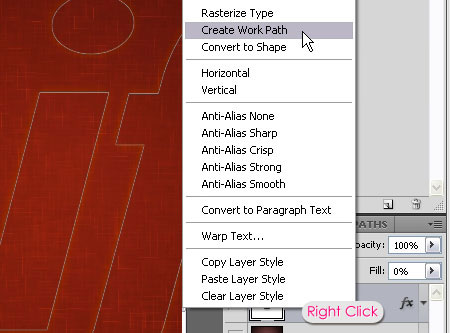
Шаг 3. Щелкните правой кнопкой мыши по слою с текстом на палитре слоёв и выберите команду Создать рабочий контур (Create Work Path).

СкачайтеКисть алмаз. Распакуйте архив и загрузите кисть в Фотошоп. После загрузки вы найдёте её в самом низу списка кистей. Чтобы вызвать панель настроек для кисти, используйте Окно-> Кисть (Window-> Brush). Выберите эту кисть, прежде чем перейдете к следующему шагу.

Создайте новый слой поверх всех слоев и назовите его "Искорки". Установите белый цвет, как цвет переднего плана, и выберите инструмент Выделение контура ![]() (Direct Selection Tool).
(Direct Selection Tool).

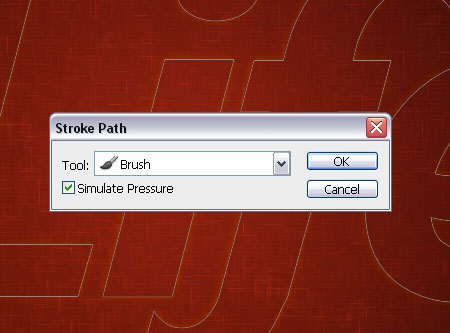
Щелкните правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Выберите кисть ![]() из инструментов выпадающего меню, и установите флажок Имитировать нажим (Simulate Pressure).
из инструментов выпадающего меню, и установите флажок Имитировать нажим (Simulate Pressure).

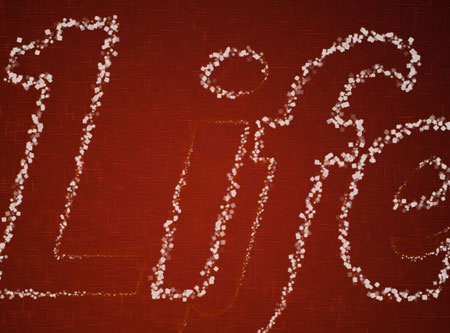
Таким образом, вы получите обводку нашей кистью. Нажмите Enter, чтобы избавиться от контура.

Дважды щелкните на слой "Искорки", чтобы добавить Cтили слоя (Add a layer style):
Внешнее свечение (Outer Glow): Изменим Режим смешивания (Blend Mode) слоя на Осветление основы (Color Dodge) и цвет, на белый.

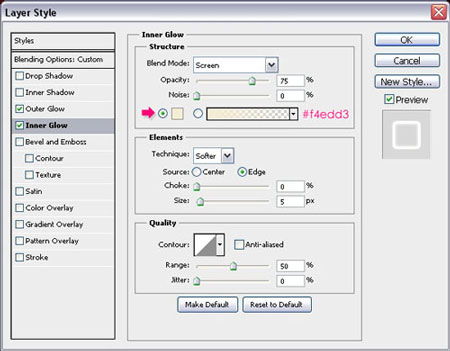
Внутреннее свечение (Inner Glow): Просто измените цвет на # f4edd3.

Это позволит добавить блеск алмазам. Изменим значение Заливка (Fill) слоя "Искорки" до 0%.

Шаг 4. Выберите мягкую круглую Кисть ![]() (Brush) и измените значения ее настроек Окно-> Кисть (Window -> Brush), как показано ниже.
(Brush) и измените значения ее настроек Окно-> Кисть (Window -> Brush), как показано ниже.
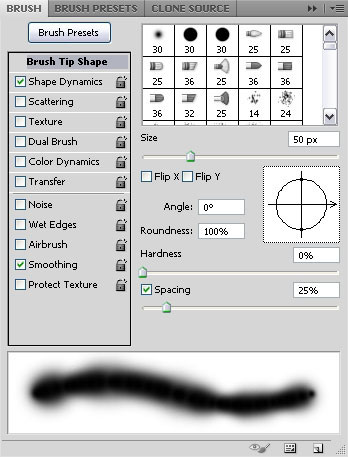
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):
Убедитесь в том, что у Вас выбран Нажим пера (Pen Pressure) у Колебания размера (Size Jitter)в выпадающем меню.

Создадим рабочий контур в очередной раз.
Примечание : Щелкните правой кнопкой мыши по слою с текстом на палитре слоёв и выберите команду Создать рабочий контур (Create Work Path).
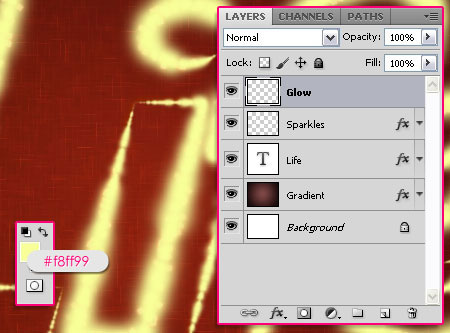
Создайте новый слой поверх всех слоев и назовите его "Сияние", установите цвет переднего плана на # f8ff99 (нажмите на пути и выберите Выполнить обводку (Stroke Path)) кистью, и нажмите клавишу Enter.
Примечание: чтобы выполнить обводку, выберите инструмент Выделение контура ![]() (Direct Selection Tool).
(Direct Selection Tool).

Дважды щелкните на слое "Сияние", чтобы добавить Cтили слоя (Add a layer style):
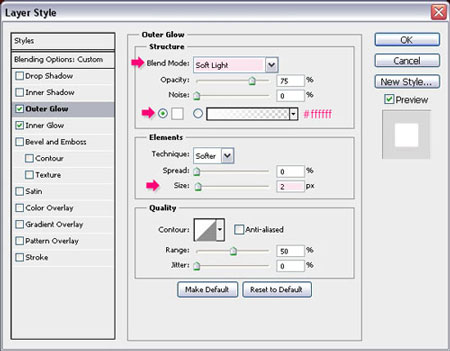
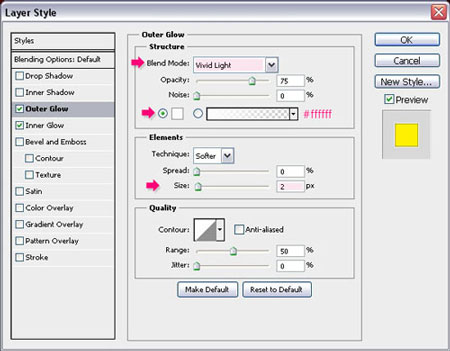
Внешнее свечение (Outer Glow): Изменим Режим смешивания (Blend Mode) на Мягкий свет (Soft Light), цвет белый, и Размер (Size) до 2.

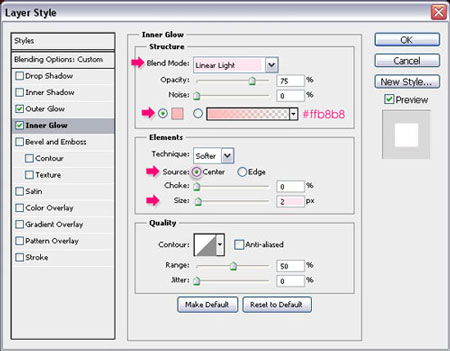
Внутреннее свечение (Inner Glow): Изменим Режим смешивания (Blend Mode) на Линейный свет (Linear Light), цвет # ffb8b8,Источник (Source) Из центра (Center), и Размер (Size) до 2.

Измените, Режим смешивания (Blend Mode) слоя "Сияние" на Перекрытие (Overlay). Обратите внимание, какой яркий сейчас текст.

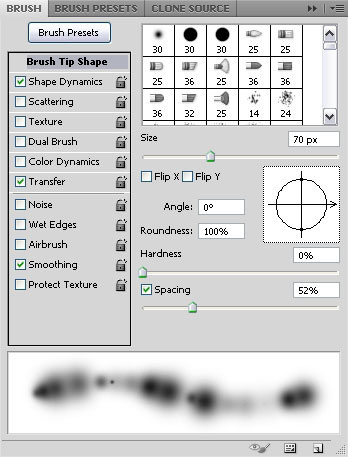
Шаг 5.Еще раз, выберите мягкую круглую кисть ![]() и, измените значения ее настроек (Окно-> Кисть (Window -> Brush)), как показано ниже.
и, измените значения ее настроек (Окно-> Кисть (Window -> Brush)), как показано ниже.
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):
Убедитесь в том, что у Вас выбран Нажим пера (Pen Pressure) у Колебания размера (Size Jitter)ввыпадающем меню.

Передача (Transfer):

Создадим рабочий контур в очередной раз.
Примечание : Щелкните правой кнопкой мыши по слою с текстом на палитре слоёв и выберите команду Создать рабочий контур (Create Work Path).
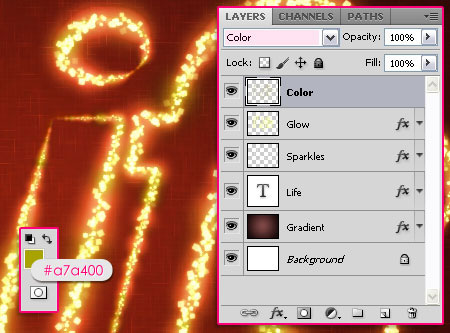
Снова создайте новый слой поверх всех слоев, назовите его "Цвет" и измените Режим смешивания (Blend Mode) на Цветность (Color), установите цвет переднего плана на # a7a400 и (нажмите на пути и выберите Выполнить обводку (Stroke Path)) кистью, и нажмите клавишу Enter.
Примечание: чтобы выполнить обводку, выберите инструмент Выделение контура ![]() (Direct Selection Tool).
(Direct Selection Tool).
Это добавит приятный зеленый цвет свечению.

Вы можете остановиться здесь, если вам нравится эффект. Следующие два шага необязательные, но они добавляют приятный блеск к фону и тексту, и создают праздничное настроение.
Шаг 6. Установим цвет переднего плана на # 724242 и фона на # 3c1a1a, затем выберите слой с градиентом.

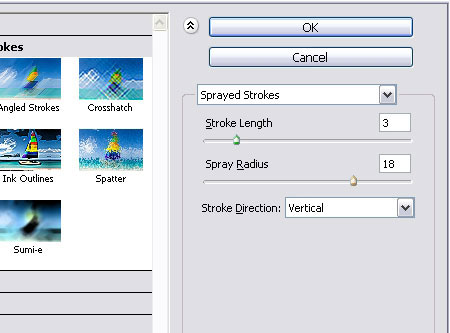
Перейдем Фильтр-> Штрихи-> Аэрограф (Filter-> Brush Strokes-> Sprayed Strokes), и изменим значения, как показано ниже:

Большие блестки в фоновом режиме автоматически уберутся, и все сгладится.

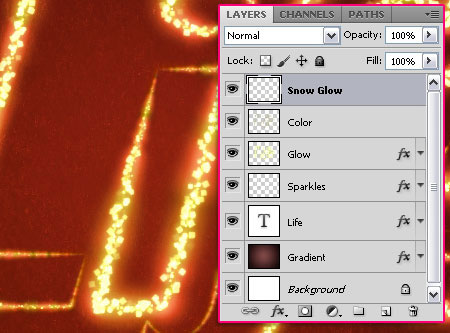
Шаг 7. Создайте новый слой поверх всех слоев и назовите его "Снежное сияние", а затем дважды щелкните по слою, чтобы добавить Cтили слоя (Add a layer style):

Внешнее свечение (Outer Glow): Изменим Режим смешивания (Blend Mode) на Яркий свет (Vivid Light), цвет белый, и Размер (Size) до 2.

Внутреннее свечение (Inner Glow): Изменим Режим смешивания (Blend Mode) на Линейный свет (Linear Light), цвет # ffe400,Источник (Source) Из центра (Center), и Размер (Size) до 2.

Установите белый цвет, как цвет переднего плана, а также используйте Кисть ![]() (Brush) с настройками из шага 5. Нарисуйте светящиеся пятна по краю текста. Вы также можете использовать Ластик
(Brush) с настройками из шага 5. Нарисуйте светящиеся пятна по краю текста. Вы также можете использовать Ластик ![]() (Eraser Tool), чтобы удалить ненужные области.
(Eraser Tool), чтобы удалить ненужные области.

Вот такой замечательный текст у нас получился!

