В этом уроке мы научимся создавать неоновый текстовый эффект, используя Gradient Mesh, 3D моделирование, Art Brushes и палитру Transparency. Давайте начнем!
Цель урока

Требования
* Программа: Adobe IllustratorCS-CS5;
* Уровень: Новичок
* Время выполнения: 15-20 минут
Шаг 1
Мы будем создавать неоновый текстовый эффект, используя RGB color mode. Если этот режим не установлен для вашего документа, установите его (File> Document Color Mode> RGB Color). Начнем с создания фона, берем Rectangle Tool (M) и создаем прямоугольник с заливкой черного цвета.

Шаг 2
Не снимая выделения с прямоугольника, переходим Object> Create Gradient Mesh… и устанавливаем количество строк и столбцов, равное трем, в диалоговом окне.

Выделяем центральные узлы градиентной сетки при помощи Direct Selection Tool (A) и заливаем их разными цветами, этим же инструментом, перемещаем узлы так, как это показано на рисунке ниже.

Шаг 3
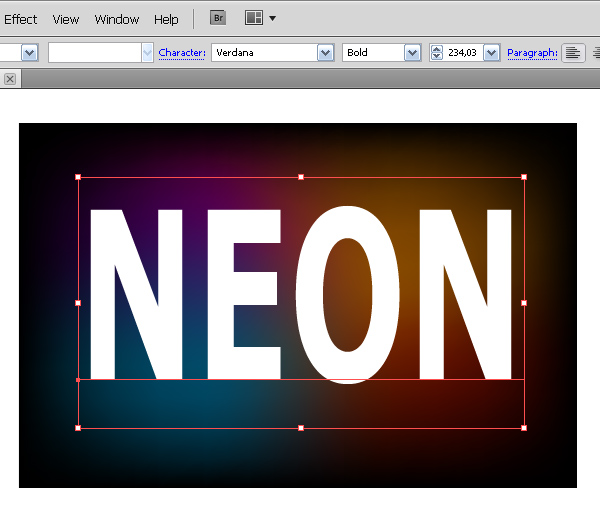
Приступим к созданию текста. Берем Type Tool (T) и создаем надпись, в моем случае это слово "NEON" . Я использовал шрифт Tahoma bold. Вы можете изменять высоту и ширину текста, используя Selection Tool (V).

Шаг 4
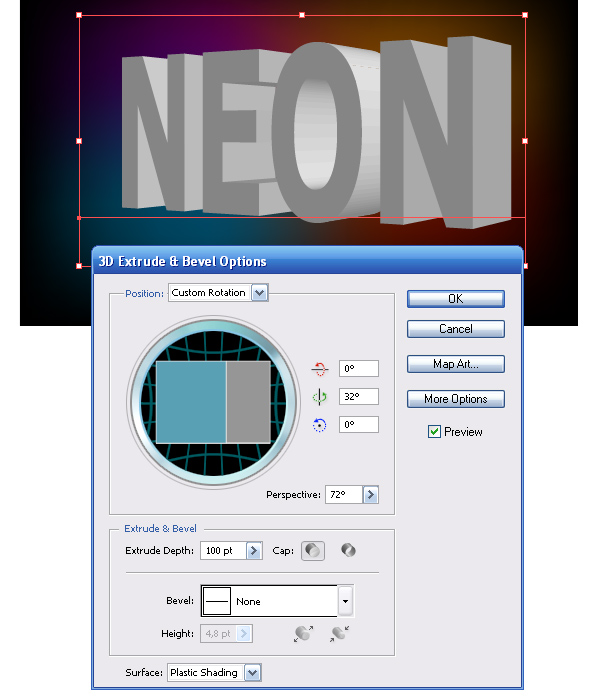
Не снимая выделения с текста, переходим Effect> 3D> Extrude & Bevel и устанавливаем параметры эффекта в диалоговом окне.

Если после примененного эффекта возникнет потребность в редактировании параметров, вы можете получить доступ к ним из меню палитры Appearance.

Шаг 5
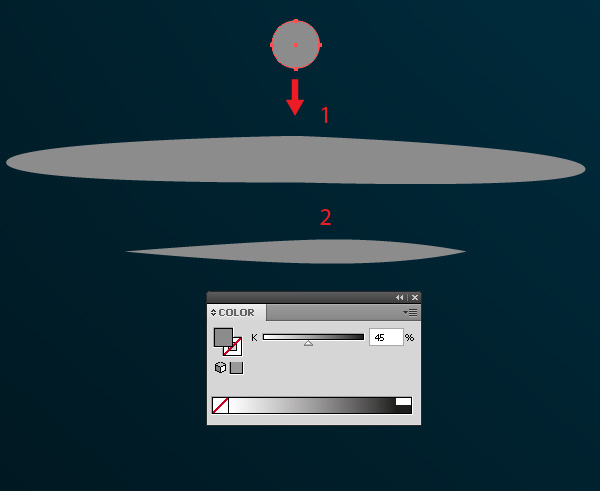
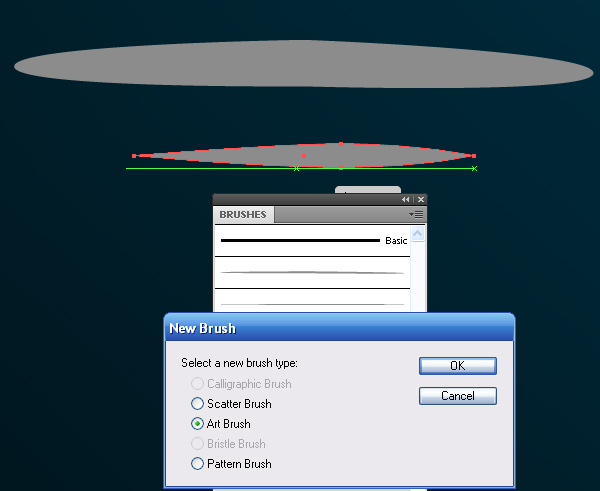
Заблокируем 3D объект в палитре слоев, в дальнейшем мы будем его использовать в качестве шаблона. Теперь подготовим формы для создания Art Brush. Такие формы получаются путем трансформации окружности. Высота первой формы равна 2 px, а второй 1 px.

Не обязательно точно повторять их, они просто должны быть подобны этим формам. Залейте формы серым цветом. Теперь перетащим эти формы по одной в палитру Brushes и сохраним новые кисти как Art Brush.

Шаг 6
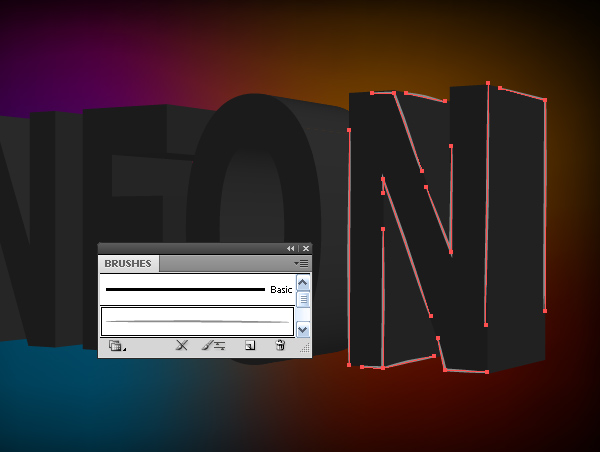
Для удобства дальнейшей работы изменим цвет шрифта шаблона на темно-серый, почти черный и опять заблокируем его в палитре слоев.

Используя Pen Tool (P) создаем штрихи, показанные на рисунке ниже, основываясь на шаблон. Применяем к штрихам первую созданную кисть.

Применим подобную технику ко всем буквам шаблона.

Шаг 7
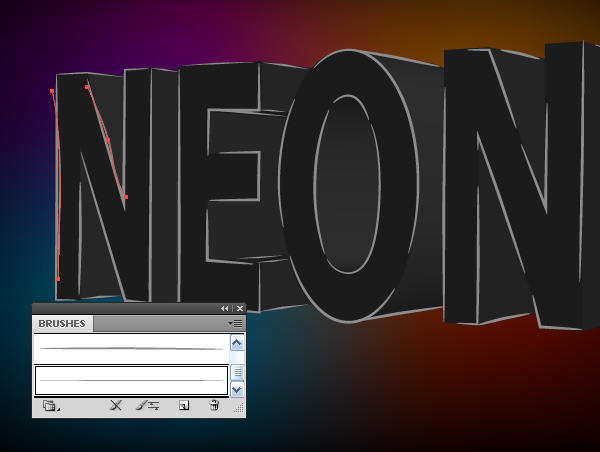
Теперь выбираем вторую кисть, созданную в шаге 5, берем Paint Brush Tool (B ) и продолжаем обрисовывать буквы шаблона. Если у вас не удался мазок кистью, вы можете отменить последнее действие, нажав на сочетание клавиш Cmd/Ctrl+ Z или подкорректировать форму линии при помощи Direct Selection Tool (A).


Шаг 8
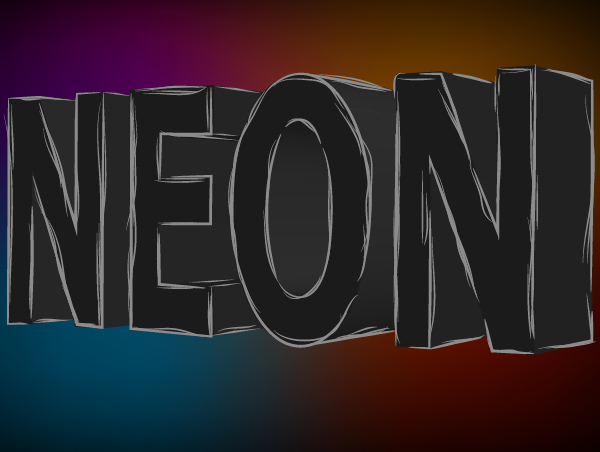
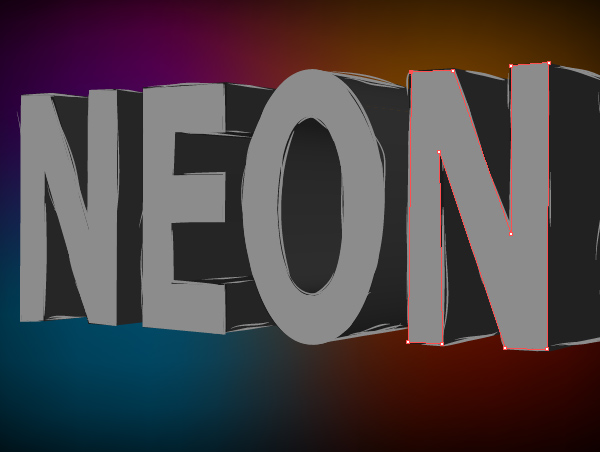
Берем Pen Tool (P) и обводим передние поверхности букв, особая аккуратность здесь не нужна.

Теперь шаблон может быть удален.
Шаг 9
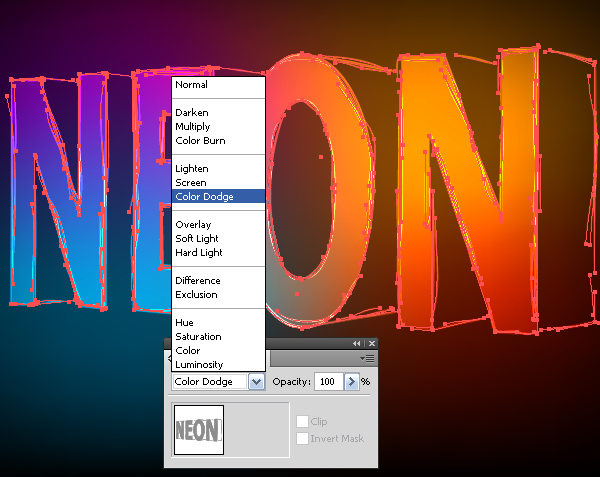
Выделяем все созданные нами элементы, кроме фона и устанавливаем для них Color Dodge Blending mode в палитре Transparency.

Шаг 10
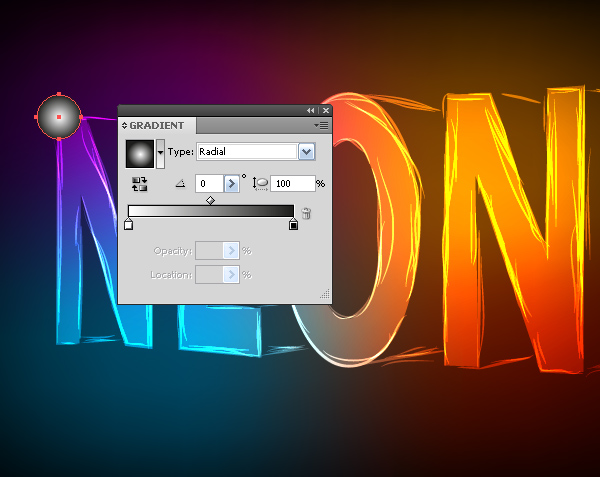
Создадим световые блики на буквах. Берем Ellipse Tool (L) и создаем окружность. Заливаем ее радиальным градиентом от белого к черному цвету.

Теперь устанавливаем Color Dodge Blending mode для этой формы в палитре Transparency.

Размещаем подобные элементы в разных местах. Градиент некоторых элементов может быть заменен на черно-серый.

Шаг 11
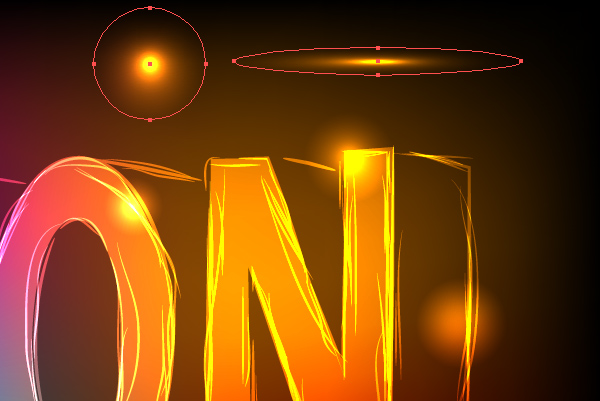
Теперь создадим несколько подобных элементов, но после заливки радиальным градиентом придадим окружности вид эллипса, используя Selection Tool (V).

Разместим эллиптические элементы как это показано на рисунке ниже.

Финальный результат

Эта техника применима также для создания различных силуэтов, например танцующих людей. Лучше, если вы не будете слепо копировать, а поняв технику, примените ее по-своему. Я с удовольствием посмотрю ваши работы.
