Дорога мечты в Фотошоп
Во сне мы погружаемся в мир, который полностью принадлежит нам.
Ниже ресурсы, которые мы будем использовать:
Трава
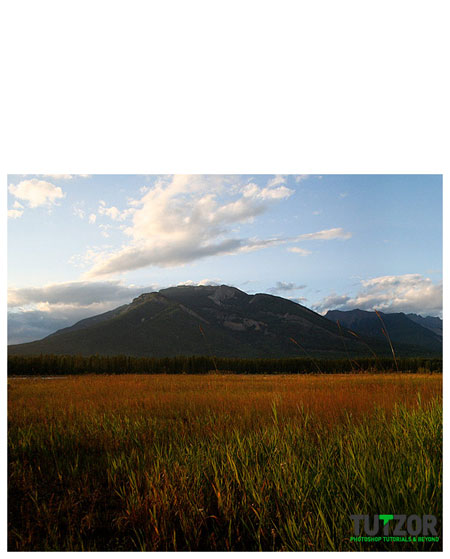
Гора
Небо
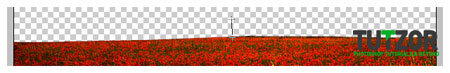
Маки
Каменная дорога
Дорожный знак
Фонарь
Лоза
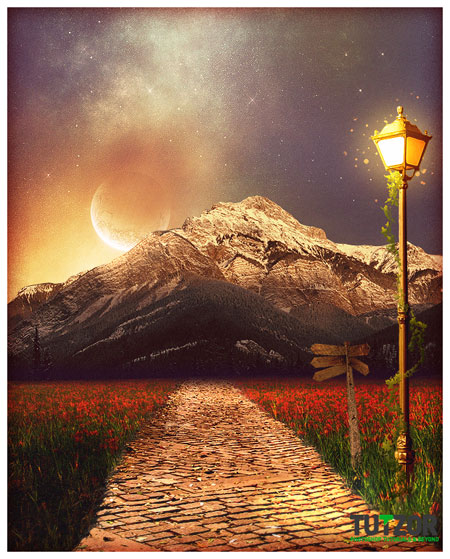
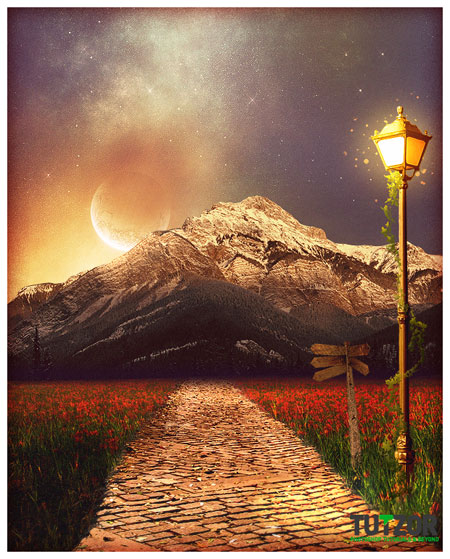
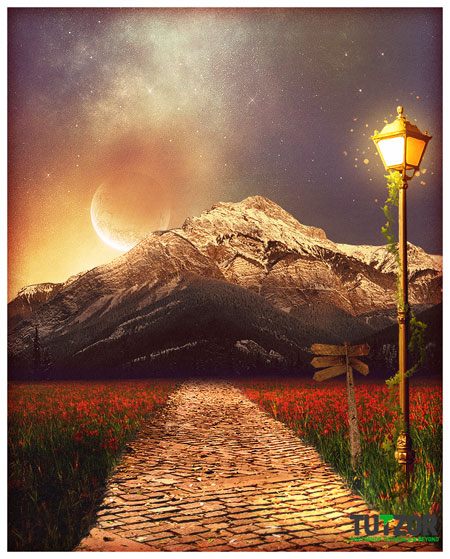
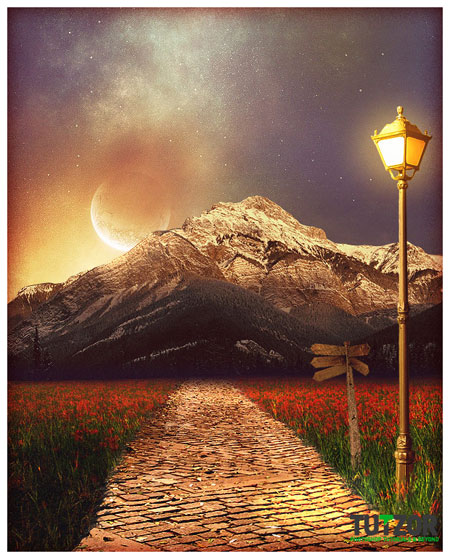
Конечный результат будет выглядеть следующим образом:

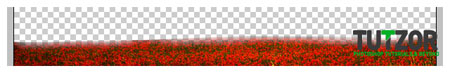
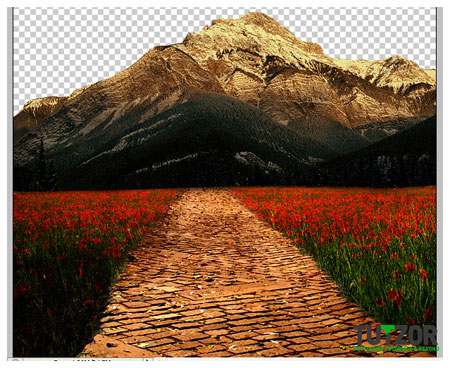
Шаг 1. Хорошо, во-первых, мы создадим новый холст, 600px шириной и 750px высотой. Теперь скачайте этот файл. Распакуйте его и найдите файл "nature10_3048.jpg". Откройте его в Фотошопе и измените размер, так как он покрывает 2 / 3 холста (не обращайте внимания на белую часть, я просто сохранила файл в JPG вместо PNG):

Шаг 2. Следующим шагом нам нужно удалить эту гору, мы не будем ее использовать. Зависит от вас, будете ли вы использовать инструменты выделения или старый добрый инструмент Ластик ![]() /Eraser tool, но в конечном результате должны увидеть чистый срез. Назовите слой "Трава".
/Eraser tool, но в конечном результате должны увидеть чистый срез. Назовите слой "Трава".

Шаг 3. Далее, мы будем добавлять маки. Перейдите по ссылке и скачайте красивое маковое поле, затем откройте его в Фотошопе, перетащите в основной документ и расположите над слоем с травой, измените размер и сдвиньте вниз (крупные маки не должны быть на переднем плане). После этого щелкните правой кнопкой мыши по слою и Создайте обтравочную маску/Create Clipping Mask для слоя с травой, конечно. Затем поменяйте режим наложения на Перекрытие/Overlay. Назовите слой "Маки".

Шаг 4. Теперь сделайте ваш слой с травой активным (щелкните по нему, чтобы в панели слоев он выделился темно-синем цветом). Перейдите по Слой - Маска слоя - Отобразить все/Layer - Layer Mask - Reveal All. Установите основной цвет # 000000 и выберите инструмент Градиент ![]() /Gradient Tool (G), Зеркальный градиент/ Reflected Gradient от переднего плана к прозрачному. Проведите им от верхней части травы и немного вверх как на первом изображении ниже. Затем отпустите кнопку мыши, и у вас должно получить как на втором изображении ниже:
/Gradient Tool (G), Зеркальный градиент/ Reflected Gradient от переднего плана к прозрачному. Проведите им от верхней части травы и немного вверх как на первом изображении ниже. Затем отпустите кнопку мыши, и у вас должно получить как на втором изображении ниже:


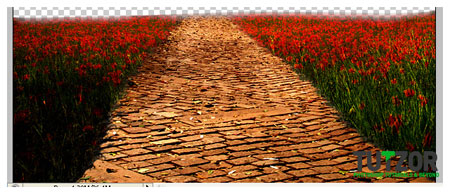
Шаг 5. Выберите фотографию и откройте ее в Фотошопе, оставьте только дорогу. Добавьте ее к основному документу, измените размер и расположите по середине травы. Расположите этот слой над маками. Щелкните правой кнопкой мыши по нему и Создайте обтравочную маску/Create Clipping Mask. Возьмите инструмент Ластик ![]() /Eraser Tool, выберите кисть "трава" небольшого размера и пройдитесь по левому и правому краям дороги, чтобы получить результат вроде этого:
/Eraser Tool, выберите кисть "трава" небольшого размера и пройдитесь по левому и правому краям дороги, чтобы получить результат вроде этого:

Шаг 6. Назовите этот слой "Дорога". Пока все хорошо, но наша дорога должна гармонировать со всем изображением, не так ли?
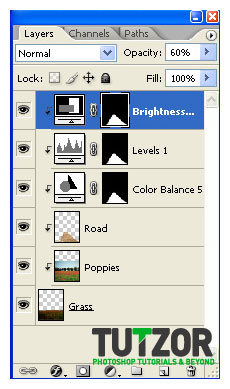
Ctrl + клик по иконке слоя в палитре слоев, чтобы выделить ее, а затем перейдите в Изображение - Коррекция - Цветовой баланс/Image - Adjustments - Color Balance. Установите эти настройки:
Средние тона/Midtones: +41 / 0 / -18 Света/Highlights: +23 / 0 / -18 Тени/Shadows: -38 / 0 / +48. Ставим галочку в Сохранять яркость/Preserve Luminosity, а затем уменьшите непрозрачность этого корректирующего слоя примерно до 21%, и щелкните по нему чтобы Создать обтравочную маску/Create Clipping Mask.
Снова выделите только дорогу, но на этот раз перейдите в Изображение - Коррекция - Уровни/Image - Adjustments - Levels и установите эти настройки: Канал: RGB Входные значения: 61 - 0, 68 - 255 Выходные значения: 0 - 255.
Так же добавьте к корректирующему слою Обтравочную маску/ Clipping Mask.
Еще раз выделите дорогу и перейдите в Изображение - Коррекция - Яркость/Контрастность/Image - Adjustments - Brightness / Contrast. Настройки - Яркость/ Brightness: +18 Контрастность/ Contrast: +12. Уменьшите Непрозрачность/ Opacity до 60% и добавьте Обтравочную маску/ Clipping Mask.
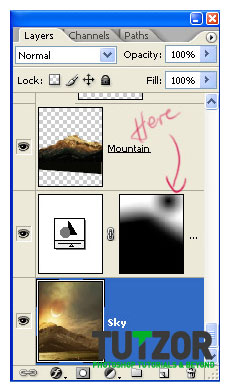
Ниже показано как у вас должно в настоящее время выглядеть изображение и палитра слоев:


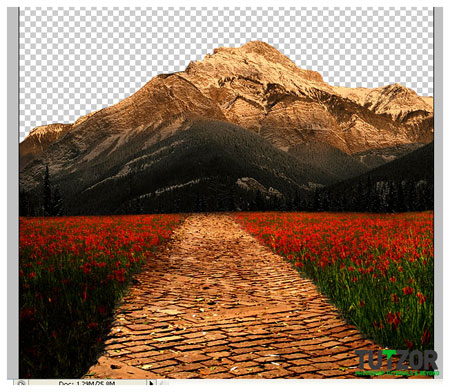
Шаг 7. Далее скачайте этот файл, распакуйте и найдите файл nature14_6270.jpg. Откройте его в Фотошопе и переместите изображение в Ваш основной документ. Убедитесь, что он находится внизу палитры слоев. Используйте ваш любимый метод извлечения для удаления фона от горы, а затем измените размер и положение так:

Шаг 8. Назовите этот слой "Гора". Создайте выделение, нажав Ctrl и щелкнув по иконке слоя в палитре слоев, затем перейдите в Изображение - Коррекция - Яркость/Контрастность/Image - Adjustments - Brightness/Contrast и установите эти настройки:
Яркость/ Brightness: -6 Контрастность/ Contrast: +1. Понизьте непрозрачность слоя примерно до 80%, так же вы можете нажать Ctrl + E, чтобы объединить его со слоем с горой.
Снова выделите гору и перейдите в Изображение - Коррекция - Цветовой баланс/Image - Adjustments - Color Balance и установите эти настройки: Средние тона/ Midtones: +100 / 0 / +33 Света/ Highlights: -36 / 0 / 0 Тени/ Shadows: -45 / 0 / +1, "Сохранить яркость" включено. Вы можете объединить его со слоем с горой, если хотите.
Снова выделите гору и перейдите в Изображение - Коррекция - Фотофильтр/ Image - Adjustments - Photo Filter. Выберите цвет # 008c00 и плотность 81%, "Сохранить освещение/ Preserve Luminosity" включено. Конечно, вы можете объединить и этот слой со слоем с горой, если хотите. Это то, что у вас должно сейчас быть:

Шаг 9. Хорошо, теперь скачайте себе эту красоту. Распакуйте файл и откройте изображение cosmos2_0006_manip.jpg. Добавьте его в Ваш основной документ и переместите в нижнюю часть палитры слоев, под все остальные слои. Назовите слой "Небо".
Затем перейдите в Изображение - Коррекция - Цветовой баланс/Image - Adjustments - Color Balance и установите эти настройки:
Средние тона/ Midtones: -32 / -29 / -24 Света/ Highlights: -44 / -9 / +44 Тени/ Shadows: -12 / 7 / + 2, "Сохранить освещение/ Preserve Luminosity" включено. Вы должны получить что-то, показанное ниже:

Шаг 10. На данный момент у нас образовалась проблема- нам не нужен весь холст в голубоватых оттенках. Поэтому, установите цвет переднего плана # FFFFFF и возьмите инструмент Градиент ![]() /Gradient Tool (G), Радиальный градиент/ Radial Gradient от переднего плана к прозрачному (это очень важно) и проведите им так, чтобы ваш корректирующий слой выглядел потом как на изображении ниже (я увеличил миниатюру палитры слоев для лучшего обзора). Это должно придать нашему изображению приятный вид разнообразных оттенков, как показано ниже на втором изображении:
/Gradient Tool (G), Радиальный градиент/ Radial Gradient от переднего плана к прозрачному (это очень важно) и проведите им так, чтобы ваш корректирующий слой выглядел потом как на изображении ниже (я увеличил миниатюру палитры слоев для лучшего обзора). Это должно придать нашему изображению приятный вид разнообразных оттенков, как показано ниже на втором изображении:


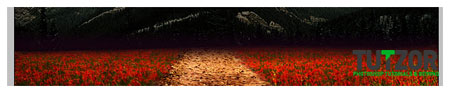
Шаг 11. Дальняя от нас часть макового поля по-прежнему выглядит немного странно, не правда ли? Мы можем исправить это. Создайте новый слой и переместите его так, что бы он находился в верхней части панели слоев. Установите основной цвет # 0a0a0a и выберите инструмент Градиент ![]() /Gradient Tool (G), Зеркальный градиент/Reflected Gradient от основного к прозрачному. Назовите слой "Горизонт" и проведите градиентом как на первом изображении ниже, чтобы получить результат как на втором изображении:
/Gradient Tool (G), Зеркальный градиент/Reflected Gradient от основного к прозрачному. Назовите слой "Горизонт" и проведите градиентом как на первом изображении ниже, чтобы получить результат как на втором изображении:


Шаг 12. Посмотрите, как наши маки красиво исчезают вдалеке. Хорошо, а теперь откроем изображение дорожного знака. Скачать можно отсюда. Разместите его выше всех слоев. Назовите этот слой "Дорожный знак". Возьмите инструмент Ластик ![]() /Eraser Tool и установите ту же самую кисть с травой, как и раньше (на дороге), и удалите немного нижней части знака, чтобы получить что-то вроде этого:
/Eraser Tool и установите ту же самую кисть с травой, как и раньше (на дороге), и удалите немного нижней части знака, чтобы получить что-то вроде этого:

Шаг 13. Сейчас нам нужно подкорректировать его, а то бедняга выглядит насколько неуместно. Для этого у нас будет 5 корректирующих слоев. Во-первых, выделим дорожный знак путем нажатия Ctrl + щелчка на иконке слоя в палитре слоев.
Затем перейдите в Изображение - Коррекция - Цветовой баланс/ Image - Adjustments - Color Balance и установите эти настройки:
Средние тона/ Midtones: +37 / 0 / -25 Света/ Highlights: +14 / 0 / -16 Тени/ Shadows: -21 / 0 / +17, "Сохранить освещение/ Preserve Luminosity" включено.
Хорошо ... Вы можете слить этот слой со слоем с дорожным знаком или не сливать, ваш выбор.
Снова выделяем знак, Изображение - Коррекция - Фотофильтр/Image - Adjustments - Photo Filter, Теплый фильтр/ Warming Filter (85) , Плотность/ Density 31% , "Сохранить освещение/ Preserve Luminosity" включено.
Сделайте выделение в третий раз, также перейдите в Фотофильтр/ Photo Filter, НО! Выберите Желтый/Yellow цвет, Плотность/ Density 55%, "Сохранить освещение/ Preserve Luminosity" включено. Нажмите кнопку ОК, а затем поменяйте режим наложения последнего корректирующего слоя на Линейный осветлитель/ Linear Dodge, Непрозрачность/ Opacity 71% и Заливка/ Fill 20%. У вас должно получиться что-то вроде этого:

Шаг 14. Слишком много света на знаке, так что давайте выделим его еще раз, и на этот раз перейдем в Изображение - Коррекция - Уровни/ Image - Adjustments - Levels со следующими настройками: Канал/ Channel: RGB, Входные значения/ Input Levels: 0 - 0,81 - 255, Выходные значения/ Output levels: 0 - 255. Затем понизьте Непрозрачность/ Opacity слоя до 55%.
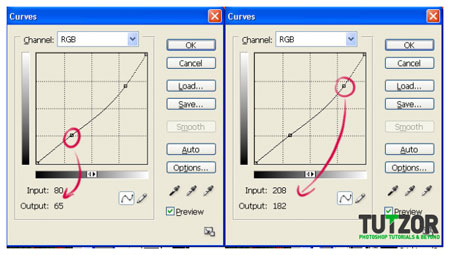
Следующая корректировка будет последней, я обещаю. Выделите знак и перейдите в Изображение - Коррекция - Кривые/ Image - Adjustments - Curves и установите такие настройки:

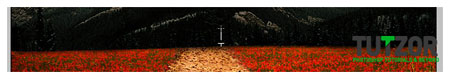
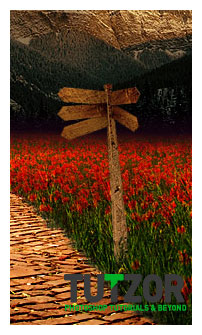
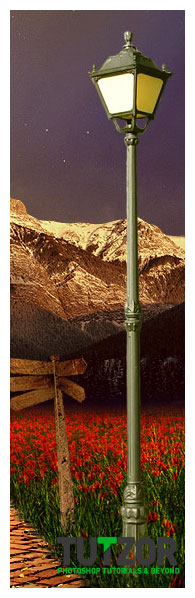
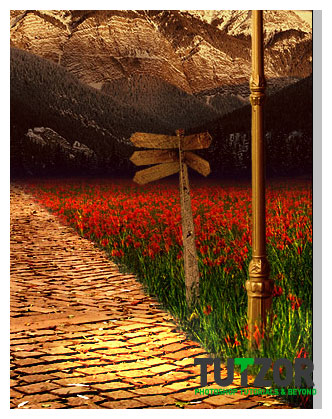
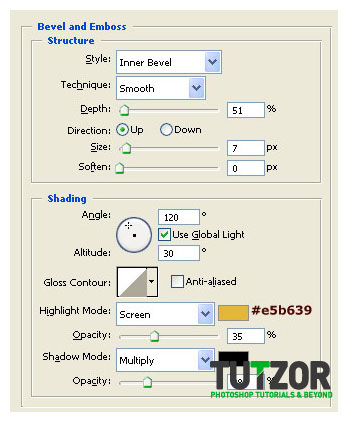
Шаг 15. Теперь наш знак должен выглядеть как на первом изображении ниже. Далее займёмся фонарным столбом. Скачайте его здесь и переместите в документ Фотошоп. Используйте инструмент Ластик/Eraser, настроенный на кисть травой из предыдущих шагов, чтобы обработать основание. Получиться должно примерно как на втором изображении ниже:


Шаг 16. Назовем этот слой "Фонарный столб", выделим его и перейдем в Изображение - Коррекция - Цветовой баланс. Установите следующие настройки: Средние тона/Midtones: 0 / 0 / -20 Света/Highlights: 0 / 0 / -20 Тени/Shadows: 0 / 0 / -52, "Сохранить освещение/ Preserve Luminosity" включено. Непрозрачность этого корректирующего слоя понизьте до 80%. Сейчас наш фонарный столб выглядит так:

Шаг 17. Наш фонарный столб выглядит плоским. Добавим ему объём.
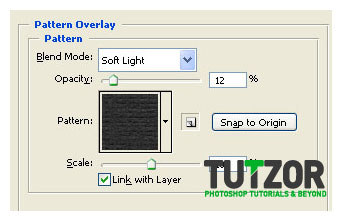
Выделите фонарный столб и создайте новый слой выше всех остальных, установите цвет переднего плана # f8eeb2 и выберите старый добрый Градиент ![]() /Gradient Tool, Линейный градиент/Linear Gradient, от переднего плана к прозрачному. Перетащите его как на изображении ниже, а затем поменяйте режим наложения на Мягкий свет/Soft Light (назовите этот слой "Свет фонарного столба"), чтобы получить результат как на втором изображении ниже:
/Gradient Tool, Линейный градиент/Linear Gradient, от переднего плана к прозрачному. Перетащите его как на изображении ниже, а затем поменяйте режим наложения на Мягкий свет/Soft Light (назовите этот слой "Свет фонарного столба"), чтобы получить результат как на втором изображении ниже:


Шаг 18. Создайте выделение еще раз и установите цвет переднего плана # 2c0f12. Создайте новый слой поверх всех других, установите режим наложения Перекрытие/Overlay, снизьте Заливку/Fill до 55% и назовите слой "Тень фонарного столба". Примените Градиент ![]() /Gradient Tool как и раньше, только проведите им на этот раз справа налево, чтобы получить результат, как показано ниже:
/Gradient Tool как и раньше, только проведите им на этот раз справа налево, чтобы получить результат, как показано ниже:

Шаг 19. Зажжём наш фонарь.Установите основной цвет # ffcc00 и создайте новый слой выше всех остальных, назовите его "Источник света фонарного столба". Возьмите мягкую круглую кисть размером около 100 пикселей и щелкните один раз, чтобы создать источник света, как на первом изображении ниже. Режим наложения установите на Линейный осветлитель/Linear Dodge и снизьте Заливку/Fill до 35%, чтобы получить результат как на втором изображении ниже:


Шаг 20. Мы почти закончили с фонарным столбом. Теперь создадим 3 корректирующих слоя, которые нужно расположить выше слоя "Источник света".
Создайте выделение столба и перейдите в Изображение - Коррекция - Фотофильтр/ Image - Adjustments - Photo Filter, Теплый фильтр/ Warming Filter (85), Плотность/ Density 54%, "Сохранить освещение/ Preserve Luminosity" включено.
Для второго корректирующего слоя, снова создайте выделение фонарного столба и перейдите в Изображение - Коррекция - Цветовой баланс/ Image - Adjustments - Color Balance со следующими настройками: Средние тона/ Midtones: +32 / 0 / -23 Света/ Highlights: +24 / 0 / -19 Тени/ Shadows: +34 / 0 / -27 "Сохранить освещение/ Preserve Luminosity" включено.
Понизьте непрозрачность этого слоя до 62%. И последнее, создайте выделение и перейдите в Изображение - Коррекция - Яркость/Контрастность/Image - Adjustments - Brightness/Contrast с такими настройками: Яркость/Brightness -11, Контрастность/Contrast +23, чтобы получить результат как ниже. Понизьте непрозрачность до 25%

Шаг 21. Хорошо, теперь мы должны создать свет под фонарным столбом, поэтому создайте новый слой, который нужно разместить под все ваши слои с фонарным столбом. Затем установите цвет переднего плана # edd184 и с помощью мягкой кисти нарисуйте как на первом изображении ниже. Затем поменяйте режим наложения на Осветление основы/Color Dodge и понизьте заливку до 55%. Назовите слой "Световое пятно фонарного столба", создайте выделение и перейдите в Изображение - Коррекция - Яркость/Контрастность/Image - Adjustments - Brightness/Contrast со следующими настройками: Яркость/Brightness: +26 Контрастность/ Contrast: 0, "Сохранить освещение/ Preserve Luminosity" включено. Результат должен быть как на втором изображении:


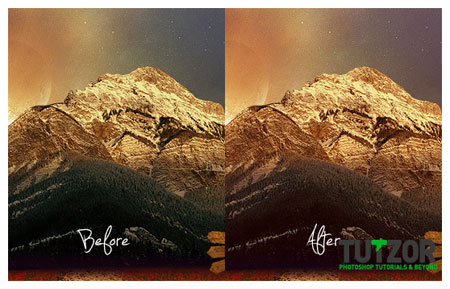
Шаг 22. Постепенно мы подходим к заключительному этапу настроек. Наконец-то! Займёмся коррекцией Микширование каналов/Channel Mixer. В вашей палитре слоев перейдите на слой с горой. Перейдите в Изображение - Коррекция - Микширование каналов/Image - Adjustments - Channel Mixer. Установите эти настройки: Красный/Red: 100% Зеленый/Green: -26% Синий/Blue: +20% Константа/Constant: +14%
Вот разница:

Шаг 23. Вы заметили, что верхняя часть горы, где у нас планета (луна/солнце) не залита светом. Давайте исправим это. Создайте новый слой между слоем с горой и микшированием каналов. Нажмите правой кнопкой мыши на слое и выберите Создать обтравочную маску/Create Clipping Mask. Установите основной цвет # fde8a5 и назовите этот новый слой "Солнечный свет".
Возьмите инструмент Градиент ![]() /Gradient Tool (радиальный градиент, от переднего плана к прозрачному) и проведите им как на первом изображении ниже. Поменяйте режим наложения на Линейный осветлитель/Linear Dodge и понизьте Заливку/Fill до 25 % для получения результата как на втором изображении ниже:
/Gradient Tool (радиальный градиент, от переднего плана к прозрачному) и проведите им как на первом изображении ниже. Поменяйте режим наложения на Линейный осветлитель/Linear Dodge и понизьте Заливку/Fill до 25 % для получения результата как на втором изображении ниже:


Шаг 24. Отрегулируем сейчас Цветовой тон/Насыщенность/Hue/Saturation наших слоев. Настройки/Settings: Мастер, Цветовой тон/Hue: 0, Насыщенность/Saturation: -100, Яркость/Lightness: 0 и Тонирование/Colorize выключено. Установите режим наложения Линейный свет/Linear Light и снизьте непрозрачность до 7%.
Вы заметили, что это делает наш холст немного темнее?
Затем создайте новый слой выше всех других. Назовите его "Внешний канал 1". Перейти в Изображение - Внешний канал/Image - Apply Image и нажмите кнопку ОК.
Далее перейдем в Фильтр - Шум - Добавить шум/Filter - Noise - Add Noise (Кол-во: 12,5%, Равномерный/Uniform, Не монохромный). Перейдите в Фильтр - Резкость - Резкость/Filter - Sharpen - Sharpen. Режим наложения поменяйте на Осветление/Screen и снизьте непрозрачность до 54%, а заливку до 16%. У вас должен получиться такой результат:

Далее переходим к Карте градиента/Gradient Map. Мы создадим этот слой выше всех слоев. Зайдите в Изображение - Коррекция - Карта градиента/Image - Adjustments - Gradient Map и установите градиент, как показано на первом рисунке ниже (не включаем Размыть/Dither и не включаем Обратить/Reverse). Установите режим наложения на Замена светлым/Lighten и снизьте заливку до 5%, чтобы получить результат как на втором изображении ниже:


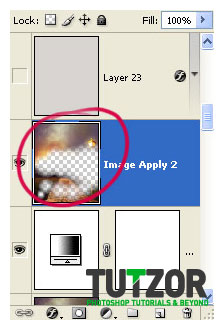
Затем создайте новый слой выше всех других и назовите его " Внешний канал 2" (Изображение - Внешний канал/Image - Apply Image). Перейти в Фильтр - Резкость - Резкость/Filter - Sharpen - Sharpen. Вы заметите, не во все области при добавлении резкости получаются красивыми (гора например, так что просто возьмите маленькую мягкую круглую кисть в Ластике ![]() /Eraser и сотрите область, показанную на первом изображении ниже). Поменяйте режим наложения слоя на Замена светлым/Lighten и понизьте непрозрачность до 70%
/Eraser и сотрите область, показанную на первом изображении ниже). Поменяйте режим наложения слоя на Замена светлым/Lighten и понизьте непрозрачность до 70%


Шаг 27. Создайте новый слой выше всех других и назовите его "Текстура". Установите основной цвет # d5d2ce и залейте новый слой с помощью инструмента Заливка/Paint Bucket Tool (G). Затем перейдите в Параметры наложения слоя, дважды щелкнув по иконке слоя или Слой - Стиль слоя - Параметры наложения/ Layer - Layer Style - Blending Options и установите эти настройки:

Шаг 28. Затемним края. Создайте новый слой выше всех и назовите его "Эффект затемнения". Перейдите в Изображение - Внешний канал/Image - Apply Image, далее в Параметры наложения/ Blending Options этого слоя и примените следующие настройки:


Шаг 29. Добавим немного светлячков вокруг фонаря. Возьмем круглую кисть и установим цвет переднего плана # fecc0e. Создайте новый слой выше всех других, поменяйте режим наложения на Осветление/Color Dodge и понизьте Заливку/Fill до 50% . Нарисуйте светлячков, меняя размер кисти, а затем перейдите в Фильтр - Резкость - Резкость/ Filter - Sharpen - Sharpen. И, конечно же, назовите этот слой "Светлячки".

Шаг 30. Пришло время для лозы, которая будет обвивать фонарь. Скачайте этот набор кистей и загрузите их в Фотошоп. Установите цвет переднего плана # 54721a и на новом слое, выше всех остальных, нарисуйте лозу. Затем примените эти стили слоя:


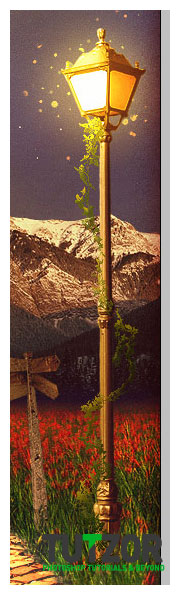
Шаг 31. Создайте новый слой над только что созданным и, зажав Ctrl + Shift, щелкните по слою с лозой и по новому, в палитре слоев они должны стать синими. Затем нажмите Ctrl + E, чтобы слить их в один слой, который мы назовем "Лоза".
Используйте инструменты Затемнитель ![]() / Burn и Осветлитель
/ Burn и Осветлитель ![]() / Dodge для корректировки освещения и теней. Если хотите, можете с помощью Фотофильтра/ Photo Filter добавить Теплоты/ Warming. Так же перейдите в Фильтр - Резкость - Резкость/ Filter - Sharpen - Sharpen раз или два.
/ Dodge для корректировки освещения и теней. Если хотите, можете с помощью Фотофильтра/ Photo Filter добавить Теплоты/ Warming. Так же перейдите в Фильтр - Резкость - Резкость/ Filter - Sharpen - Sharpen раз или два.

Шаг 32. Последнийшаг. Создайте новый слой выше всех остальных и перейдите в Изображение - Внешний канал/ Image - Apply Image. Затем перейдите в Слой - Добавить маску слоя - Показать все/ Layer - Layers Mask - Reveal All и с помощью Градиента/Gradient Tool, установленного от переднего плана к прозрачному, Линейный градиент/ Linear Gradient, проведите им сверху вниз. Конечно, основной цвет # 000000. Затем идем в Фильтр - Размытие - Размытие по Гауссу/ Filter - Blur - Gaussian Blur и установим значение 9,5. Назовите слой "Размытие".
Вот и все. Конечно, вы можете идти дальше и добавить что-то свое ... ваш выбор. Спасибо, что уделили время на изучение урока и не бойтесь мечтать!
Конечный результат: