В преддверии бури
Вы узнаете, как создать предвещающую бурю атмосферу с порталом в другое измерение. В этом уроке вы узнаете, как совмещать изображения с помощью режимов наложения и с помощью набора кистей для создания бури в пустыне.
Итоговый результат

Исходные материалы:
Пустыня 1 и Пустыня 2
Небо - night-fate-stock
Кисти Молния V1 - GhostFight3r
Арка 07 - Dralliance-Stock
Одинокий странник 1 - Arctic Stock
Поле - digital amphetamine
ШАГ 1. Создайте новый документ
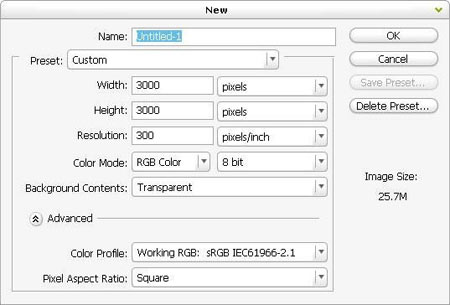
ОК, для начала давайте создадим новый документ, идём в Меню (Menu) и выбираем Файл - Новый (File > New), а затем вводим следующие значения в соответствующих полях:
Ширина (Width): 3000 px
Высота (Height): 3000 px
Разрешение(Resolution): 300 px/дюйм
Цветовой Режим(Color Mode): RGB Color; 8 bit
Содержимое фона(Background Contents): Прозрачный(Transparent)

ШАГ 2. Создайте Пустыню
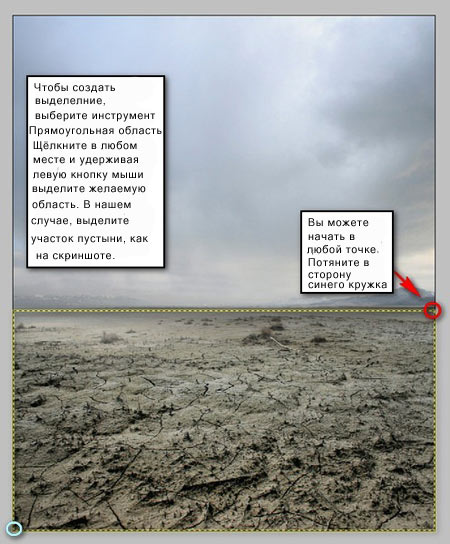
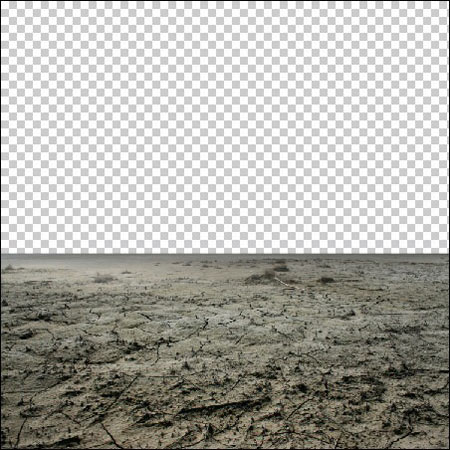
Во втором шаге, мы создадим пустыню, которая будет служить нам, в качестве основного фона нашего изображения. Для начала откройте стоковое изображение "Пустыни 10". Как только загрузилось изображение, просто активируйте инструмент Прямоугольная область ![]() (Rectangular Marquee Tool), нажав клавишу M, а затем создайте выделенную область, как показано на скриншоте ниже.
(Rectangular Marquee Tool), нажав клавишу M, а затем создайте выделенную область, как показано на скриншоте ниже.
Примечание переводчика: изображение "Пустыня 10" было удалено с сайта, поэтому, вы можете воспользоваться изображениями, которые я нашёл для вас "Пустыня 1" или "Пустыня 2", ссылки приведены вначале урока или использовать свои изображения.

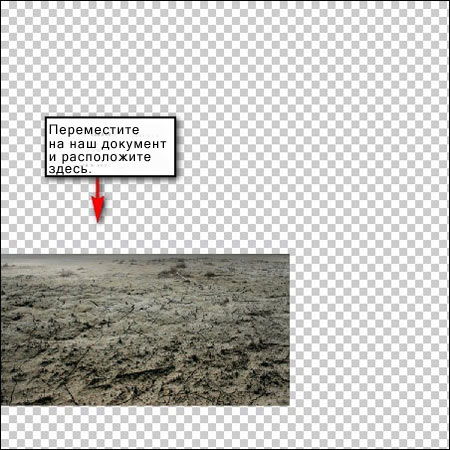
После того, как выделили желаемую область, не снимая выделения, выберите инструмент Перемещение ![]() (Move tool), нажав клавишу V и щёлкните по выделенному участку, далее переместите выделение на наш документ. Изображение пустыни должно выглядеть, как на скриншоте ниже.
(Move tool), нажав клавишу V и щёлкните по выделенному участку, далее переместите выделение на наш документ. Изображение пустыни должно выглядеть, как на скриншоте ниже.

Как только вы это выполнили, назовите этот слой "пустыня". Чтобы переименовать слой, просто дважды щёлкните по тексту: "layer 1" (т.е. наше изображение пустыни), чтобы активировать окно для ввода текста. Как только окно стало активным, вы можете переименовать слой.
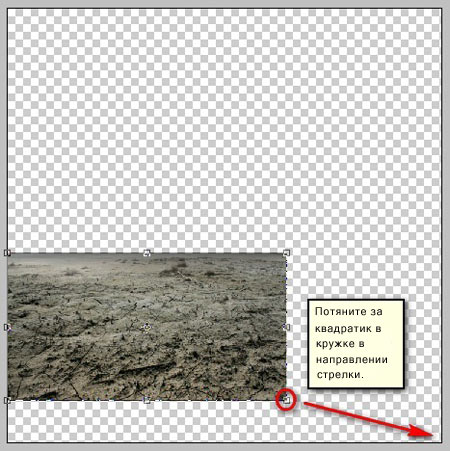
После того, как вы переименовали слой, мы масштабируем изображение. Чтобы масштабировать изображение, активируйте инструмент Трансформация (Transform tool), нажав клавиши Ctrl+ T. Следуйте инструкциям на скриншоте ниже.

Результат должен быть, как на скриншоте.

ШАГ 3. Создайте Небо
В этом шаге мы создадим небо. Для начала откройте изображение "Небо". Выберите инструмент Прямоугольная область ![]() (Rectangular Marquee Tool (M) и далее создайте выделение неба. См. скриншот ниже.
(Rectangular Marquee Tool (M) и далее создайте выделение неба. См. скриншот ниже.

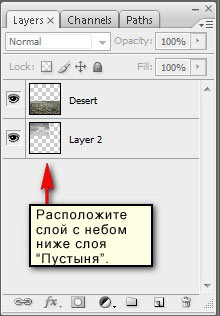
Как только вы выделили желаемую область, не снимая выделения, ещё раз выберите инструмент Перемещение ![]() (Move tool (V), а затем переместите на наш документ. Переименуйте этот слой в "небо 1". Далее, расположите этот слой ниже слоя "Пустыня". Расположите слой, как показано на скриншоте ниже.
(Move tool (V), а затем переместите на наш документ. Переименуйте этот слой в "небо 1". Далее, расположите этот слой ниже слоя "Пустыня". Расположите слой, как показано на скриншоте ниже.

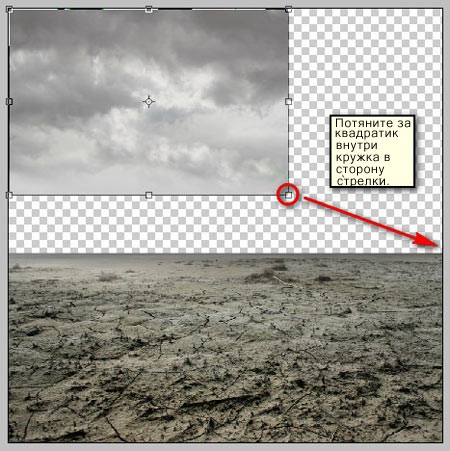
Далее, выберите инструмент Трансформация (Transform tool (Ctrl+ T) и давайте масштабируем изображение "небо 1". См. скриншот ниже.

Результат должен быть, как на скриншоте.

Итак, мы закончили работу с "небом 1". Далее, давайте добавим ещё одно изображение неба. Мы собираемся совместить вместе два изображения неба для создания тёмного штормового неба. Откройте изображение "Поле". Мы проделаем тот же шаг, что мы проделывали в предыдущем шаге. Выберите инструмент Прямоугольная область ![]() (Rectangular Marquee tool (M) и, с помощью данного инструмента, выделите небо, как показано на скриншоте ниже.
(Rectangular Marquee tool (M) и, с помощью данного инструмента, выделите небо, как показано на скриншоте ниже.

Далее, не снимая выделения, выберите инструмент Перемещение ![]() (Move tool (V) и переместите выделенное изображение с небом на наш документ. Переименуйте этот слой в "небо 2". Убедитесь, что слой "небо 2" расположен выше слоя "небо 1". Далее, выберите инструмент Трансформация (Transform tool (Ctrl+ T) и масштабируйте изображение, как показано на скриншоте ниже.
(Move tool (V) и переместите выделенное изображение с небом на наш документ. Переименуйте этот слой в "небо 2". Убедитесь, что слой "небо 2" расположен выше слоя "небо 1". Далее, выберите инструмент Трансформация (Transform tool (Ctrl+ T) и масштабируйте изображение, как показано на скриншоте ниже.

Результат:

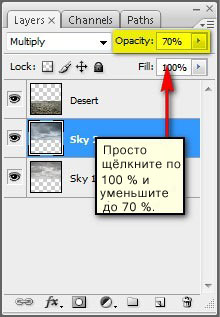
Итак, похоже на штормовое небо? Не похоже, правильно? Поэтому, давайте смешаем "небо 2" с "небом 1", чтобы создать такое небо. Для начала, щёлкните по слою "небо 2" и поменяйте режим наложения на Умножение (Multiply). См. скриншот ниже.

Выбираем Умножение(Multiply).

Мы не хотим, чтоб изображение было тёмным, поэтому давайте уменьшим Непрозрачность (Opacity) слоя до 70%.

Результат должен быть, как на скриншоте.

ШАГ 4. Создайте Светотени
Далее, мы усилим блики и тени нашего основного фона. Мы начнём с затемнения основного фона и верхней части неба. Для начала, давайте создадим новый слой, щёлкнув по самому верхнему слою в палитре слоёв и нажав клавиши Ctrl+ Shift + N и как только появится диалоговое окно, в поле "имя" напечатайте: "Затемнение".
Примечание: Мы щёлкнули по самому верхнему слою, поэтому, новый слой создаться поверх всех слоёв.
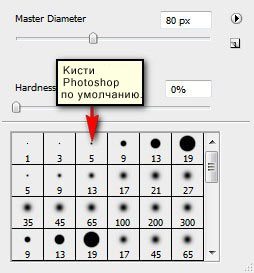
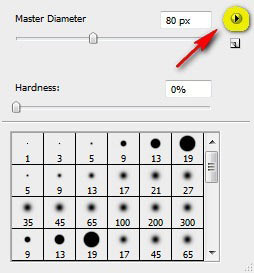
Далее, активируйте инструмент Кисть ![]() (Brush tool), нажав клавишу B. Как только открылось окно настройки кисти, убедитесь, что кисти настроены по умолчанию. См. скриншот ниже.
(Brush tool), нажав клавишу B. Как только открылось окно настройки кисти, убедитесь, что кисти настроены по умолчанию. См. скриншот ниже.

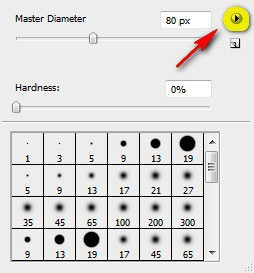
Чтобы убедиться, что вы используете кисти по умолчанию, просто щёлкните правой кнопкой мыши по документу, при этом слой активен и выберите кисть, а затем щёлкните по значку, который выделен на скриншоте ниже.

Далее, в появившемся контекстном меню, выберите Восстановить кисти (Reset Brushes).

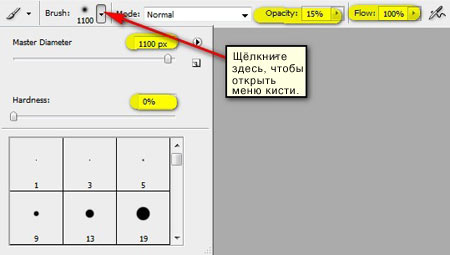
Итак, как только вы это сделали, примените следующие настройки для кисти:
Размер кисти(Brush size): 1100px
Жёсткость(Hardness): 0%
Непрозрачность(Opacity): 15%
Нажим (Flow): 100%
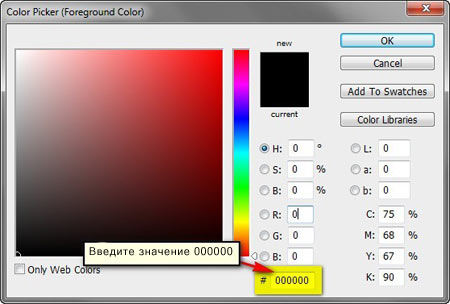
#: 000000

#: 000000 - это номер цветового оттенка кисти, что означает чёрный цвет. Чтобы установить цвет кисти, следуйте инструкциям на скриншоте ниже.


Когда кисть готова, примените её, как показано на скриншоте ниже.

Результат должен быть, как на скриншоте.

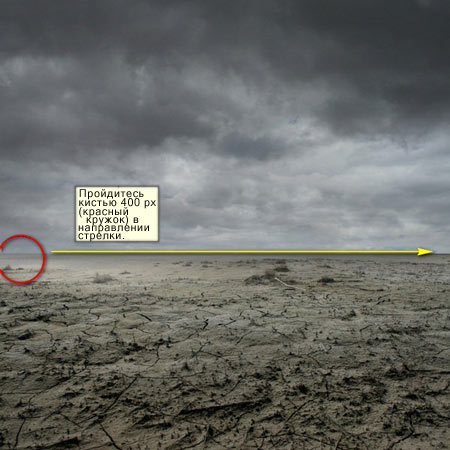
После проведения затемнения нашего изображения, давайте применим осветление. Для начала создайте новый слой Ctrl+ Shift + N и назовите его "Осветление 1". Убедитесь, что данный слой расположен поверх слоя "Затемнение". Выберите кисть и примените следующие значения:
Размер кисти (Brush size): 400px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
#: ffffff
Итак, приступим к осветлению:

Пройдитесь кистью несколько раз, пока у вас не получится такой же результат, как на скриншоте ниже.

Далее, создайте ещё один слой Ctrl+ Shift + N и назовите его "Осветление 2". Выберите кисть и примените следующие значения:
Размер кисти(Brush size): 700px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
#: ffffff

Пройдитесь один раз, т.к. Непрозрачность (Opacity) кисти высокая. Результат должен быть, как на скриншоте.

Создайте ещё один слой Ctrl + Shift + N и назовите его "Осветление 3". Как только вы выбрали кисть, примените следующие значения:
Размер кисти(Brush size): 1000px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
#: ffffff
Далее, приступим к осветлению:

Результат должен быть, как на скриншоте.

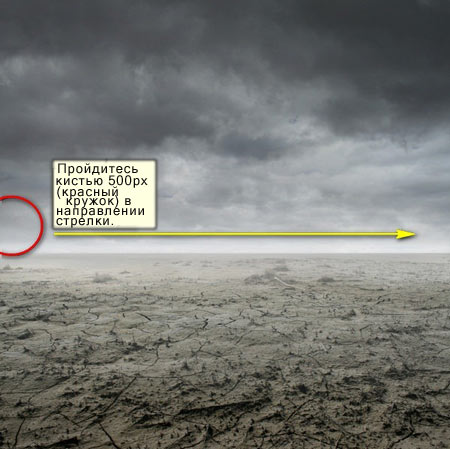
В заключение, создайте ещё один слой Ctrl+ Shift + N и назовите его "Осветление 4". Выберите кисть и примените следующие значения:
Размер кисти(Brush size): 500px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
#: ffffff

Результат:

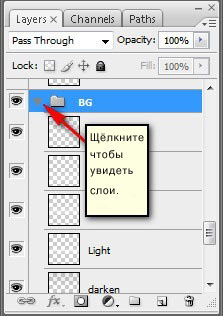
Итак, мы закончили работу со светотенями, выделите все слои от слоя "Пустыня" до слоя "небо", включая слои с затемнением и осветлением и далее нажмите клавиши Ctrl+ G, чтобы сгруппировать эти слои для того, чтобы избежать путаницы в последующих шагах. Назовите группу "Задний фон". Примечание: переименовать группу можно также как и переименовать слой. Вы также заметили, что все слои скрыты, чтобы вновь их увидеть, просто щёлкните левой кнопкой мыши по стрелке возле миниатюры группы. См. скриншот ниже.

ШАГ 5. Создайте Молнию
В этом шаге, мы добавим молнию в небе, чтобы придать изображению более эпическое состояние. Для начала, создайте новый слой Ctrl + Shift + N и назовите его "Молния 1". Итак, активируйте инструмент Кисть ![]() (Brush tool (B) и откройте набор кистей: "Молния V1". Чтобы загрузить кисти, просто, щёлкните правой кнопкой мыши по документу, без разницы, какой слой активен, а затем в появившемся меню настроек нажмите значок, который указан на скриншоте ниже:
(Brush tool (B) и откройте набор кистей: "Молния V1". Чтобы загрузить кисти, просто, щёлкните правой кнопкой мыши по документу, без разницы, какой слой активен, а затем в появившемся меню настроек нажмите значок, который указан на скриншоте ниже:

Появится контекстное меню, как только появилось данное меню, выберите опцию Загрузить кисти(Load Brushes).

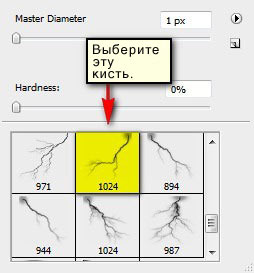
Далее, появится окно директории: Adobe Photoshop > Presets > Brushes, поэтому убедитесь, что вы загрузили кисти именно в данную папку. Далее, укажите кисти и нажмите OK. Ещё раз щёлкните правой кнопкой мыши по документу, при этом должен быть активен инструмент Кисть ![]() (Brush tool (B) и вы увидите, что наши кисти загрузились. Итак, давайте выберем кисть:
(Brush tool (B) и вы увидите, что наши кисти загрузились. Итак, давайте выберем кисть:

Как только вы выбрали кисть, примените следующие значения:
Размер кисти(Brush size): 600px
Жёсткость(Hardness): По Умолчанию(Default)
Непрозрачность(Opacity): 100%
Нажим(Flow): 100%
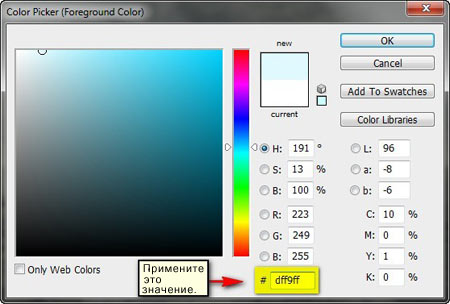
#: dff9ff
Мы используем следующий цветовой оттенок для кисти:

Итак, давайте нарисуем первую вспышку молнии!


Заметили прямоугольную часть в верхней части молнии?

Нам необходимо устранить это, а для этого, выберите инструмент Ластик (Eraser tool (E) и примените следующие значения:
Размер кисти(Brush size): 150px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
Итак, давайте, применим ластик:

Результат должен быть, как на скриншоте.

Далее, применим к молнии свечение. Для этого, щёлкните правой кнопкой мыши по слою "Молния 1" и выберите опцию Параметры наложения (Blending Options).

Когда откроется меню Параметры наложения (Blending Options), выберите Внешнее свечение (Outer Glow) и установите следующие настройки:
Внешнее свечение (Outer Glow):
Режим наложения (Blend mode): Осветление (Screen)
Непрозрачность (Opacity): 50%
Шум (Noise): 0%
#: efb0ff
Метод(Technique): Мягкий(Softer)
Размах (Spread): 0%
Размер (Size): 0px

Результат должен быть, как на скриншоте.

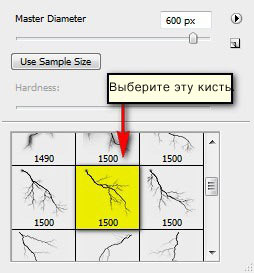
Далее, давайте двигаться дальше, давайте создадим вторую молнию. Создайте новый слой Ctrl+ Shift + N, назовите его "Молния 2". Выберите кисть, убедитесь, что загружены кисти "Молния V1", и выберите следующую кисть из набора кистей:

Итак, как только вы выбрали кисть, поменяйте настройки на следующие:
Размер кисти(Brush size): 200px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 100%
Нажим (Flow): 100%
#: dff9ff
Нарисуйте молнию в той области, которая указана на скриншоте ниже, чтобы придать изображению чувство глубины:

Результат должен быть, как на скриншоте.

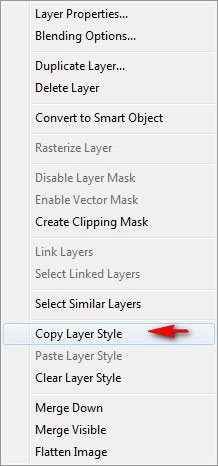
Нам также необходимо применить к молнии свечение, поэтому щёлкните правой кнопкой мыши по слою "Молния 1" и выберите опцию Скопировать стиль слоя (Copy Layer Style).

Далее, ещё раз щёлкните правой кнопкой мыши, но по слою "Молния 2" и выберите опцию Вклеить стиль слоя (Paste Layer Style).

Далее, давайте придадим к "Молнии 2" источник вспышки. Для этого, создайте новый слой Ctrl + Shift + N, назовите его "Источник вспышки". Убедитесь, что этот слой расположен поверх слоя "Молния 2". Выберите инструмент Кисть ![]() (Brush tool (B), а затем ещё раз щёлкните по значку контекстного меню и выберите опцию Восстановить кисти (Reset Brushes), т.к. мы снова собираемся использовать кисти Photoshop по умолчанию. Как только кисти восстановлены, примените следующие настройки для кисти:
(Brush tool (B), а затем ещё раз щёлкните по значку контекстного меню и выберите опцию Восстановить кисти (Reset Brushes), т.к. мы снова собираемся использовать кисти Photoshop по умолчанию. Как только кисти восстановлены, примените следующие настройки для кисти:
Размер кисти (Brush size): 80px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 25%
Нажим (Flow): 100%
#: ebfbff

Результат должен быть, как на скриншоте.

Сгруппируйте все слои (выделите все слои и нажмите клавиши Ctrl+ G, назовите новую группу "Молния".
ШАГ 6. Создайте Портал
Далее, давайте добавим портал. Для начала, откройте изображение "Арки 07". Как только загрузилось изображение, выберите инструмент Прямолинейное Лассо ![]() (Polygonal Lasso tool (L) и создайте выделение вокруг арки. См. скриншот ниже.
(Polygonal Lasso tool (L) и создайте выделение вокруг арки. См. скриншот ниже.

Как только вы создали выделение вокруг арки, с помощью инструмента Перемещение ![]() (Move tool (V), переместите выделенное изображение на наш документ.
(Move tool (V), переместите выделенное изображение на наш документ.
После того, как вы переметили выделенное изображение арки на наш документ, переименуйте этот новый слой в "Портал".
Как вы заметили, размеры изображения арки будут примерно такими:

Далее, нам потребуется уменьшить размер портала до необходимых размеров. Для этого, активируйте инструмент Трансформация (Transform tool (Ctrl+ T) и масштабируйте "портал", как показано на скриншотах ниже:



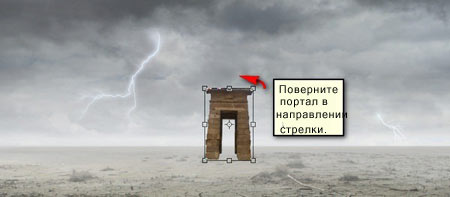
Далее, ещё раз выберите инструмент Трансформация (Transform tool (Ctrl+ T), после того как активен инструмент расформирования, щёлкните по документу правой кнопкой мыши, чтобы появилось контекстное меню.

Как только вы это сделали, единственную трансформацию, которую необходимо провести- это поворот изображения.

Результат должен быть, как на скриншоте.

После трансформации, давайте, слегка поправим наш "портал" для того, чтобы совместить с остальными изображениями. Вначале, давайте, поправим Яркость / Контрастность (Brightness/Contrast). Для начала, выберите слой "Портал" и далее, идём Изображение - Коррекция - Яркость / Контрастность (Image > Adjustments > Brightness/Contrast).
Примените следующие настройки:
Яркость (Brightness): +35
Контрастность (Contrast): -35
Использовать прежние (Use Legacy)
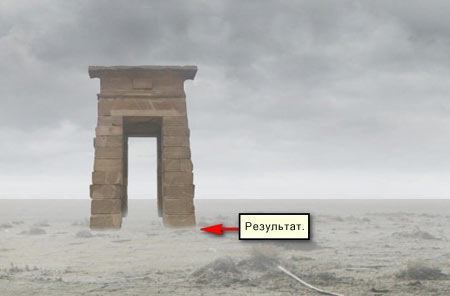
Результат должен быть, как на скриншоте.

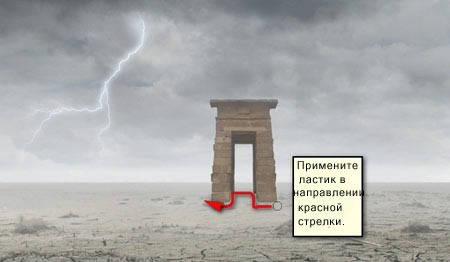
Далее, выберите инструмент Ластик ![]() (Eraser tool (E). Мы собираемся совместить "портал" с песком. Примените следующие значения для ластика:
(Eraser tool (E). Мы собираемся совместить "портал" с песком. Примените следующие значения для ластика:
Размер кисти(Brush size): 45px
Жёсткость(Hardness): 0%
Непрозрачность(Opacity): 100%
Нажим(Flow): 100%
Увеличьте масштаб изображения до минимум 50 %, чтобы вам было легко применить ластик.

Итак, давайте, применим ластик:


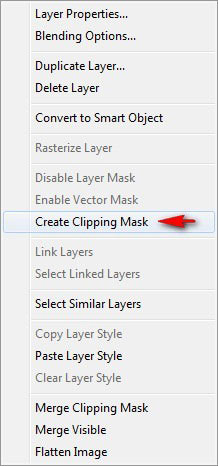
Далее, давайте осветлим "портал", чтобы совместить с остальными изображениями. Вначале, создайте новый слой Ctrl+ Shift + N, назовите этот слой "Осветление". Убедитесь, что этот слой расположен поверх слоя "Портал". Нам необходимо применить эффект осветления только к нашему слою "Портал", поэтому нам необходимо применить обтравочную маску. Для этого, щёлкните правой кнопкой мыши по слою "Осветление", а затем выберите опцию Создать обтравочную маску(Create Clipping Mask).

После создания обтравочной маски, вы заметите, что слой "Осветление" появилась стрелка, которая указывает вниз на слой "Портал". Итак, выберите инструмент Кисть ![]() (Brush tool (B) и примените следующие значения:
(Brush tool (B) и примените следующие значения:
Размер кисти(Brush size): 70px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
#: ffffff
Уровень масштаба: 50%
Примечание переводчика: увеличьтемасштаб, просто для удобства применения инструмента.

Результат:

Далее, давайте создадим ещё один слой Ctrl+ Shift + N, в этот раз назовите слой "Осветление 2". Убедитесь, что этот слой расположен поверх слоя "Осветление", а также не забудьте создать для этого слоя обтравочную маску. Итак, ещё раз выберите инструмент Кисть ![]() (Brush tool (B) и примените следующие значения:
(Brush tool (B) и примените следующие значения:
Размер кисти(Brush size): 250px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
#: ffffff
Уровень масштаба (Zoom level): 50%


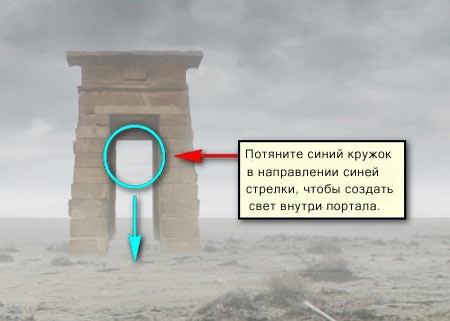
Далее, давайте создадим свет в "Портале", который ведёт в другое измерение. Для начала, создайте новый слой Ctrl+ Shift + N, назовите этот слой "Свет портала". Расположите этот слой поверх всех слоёв, чтобы создать свечение вокруг арки портала. Далее, выберите кисть и примените следующие значения:
Размер кисти (Brush size): 150px
Жёсткость (Hardness): 0%
Непрозрачность (Opacity): 50%
Нажим (Flow): 100%
#: e7fbff
Давайте применим кисть!


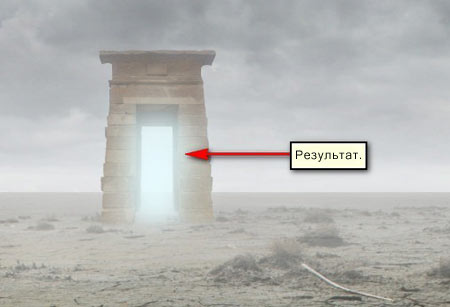
Результат должен быть, как на скриншоте.

Сгруппируйте эти слои и назовите группу "Портал".
ШАГ 7. Создайте Мужчину
В этом шаге, мы добавим мужчину, который идёт в направлении портала. Для начала, откройте изображение "Одинокий странник 1". Далее, выберите Магнитное Лассо ![]() (Magnetic Lasso tool (L) и создайте выделение вокруг мужчины.
(Magnetic Lasso tool (L) и создайте выделение вокруг мужчины.


После того, как вы выделили мужчину, переместите выделенное изображение на наш документ, с помощью инструмента Перемещение ![]() (Move tool (V). Назовите этот слой "Мужчина".
(Move tool (V). Назовите этот слой "Мужчина".

Мужчина удачно подходит к нашему изображению, поэтому применять трансформацию мы не будем. Итак, давай, совместим изображение мужчины с остальными изображениями. Давайте проведём коррекцию с помощью Яркости / Контрастности(Brightness/Contrast). Выделите слой "Мужчина", и далее идём Изображение - Коррекция - Яркость / Контрастность (Image > Adjustments > Brightness/Contrast). Когда появится диалоговое окно, примените следующие значения:
Яркость (Brightness): +39
Контрастность (Contrast): -10
Использовать прежние (Use Legacy)
Результат должен быть следующим:

Далее, давайте, затемним спину мужчины, чтобы создать контраст, для этого мы используем инструмент Затемнитель ![]() (burn tool).
(burn tool).

Для затемнителя примените следующие значения:
Размер кисти(Brush size): 30px
Жёсткость(Hardness): 0%
Диапазон (Range): Средние тона (Midtones)
Экспозиция(Exposure): 15%
Масштаб(Zoom) при 300%
Затемните область, которая указана на скриншоте ниже.

Результат:


Далее, давайте создадим тень для мужчины. Создайте новый слой Ctrl+ Shift + N, назовите этот слой "тень". Убедитесь, что этот слой расположен ниже слоя "Мужчина". Выберите инструмент Кисть ![]() (Brush tool (B) и примените следующие значения:
(Brush tool (B) и примените следующие значения:
Размер кисти(Brush size): 80px
Жёсткость(Hardness): 0%
Непрозрачность (Opacity): 15%
Нажим (Flow): 100%
#: 000000
Уровень масштаба (Zoom level): 50%


Сгруппируйте все слои, назовите эту группу "Мужчина".
ШАГ 8. Создайте Виньетку
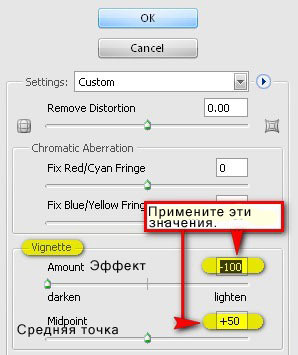
В этом шаге, мы узнаем, как создать виньетку, которая поможет усилить фокус на объекте. Для начала, идём Меню- Файл - Новый (Menu>File > New) и применяем те же настройки, которые мы применяли при создании нашего документа (Ссылка на Шаг 1). Примите во внимание, что задний фон должен быть белым. Как только вы создали новый документ, идёи Фильтр - Искажение - Коррекция дисторсии (Filter > Distort > Lens Correction). В настройках Виньетки (Vignette) примените эти значения:
Эффект(Vignette amount): -100
Средняя точка(Midpoint): +50

Как только вы применили эффект виньетки, переместите виньетку на наш документ, помощью инструмента Перемещение ![]() (Move tool (V) и расположите поверх всех слоёв, которые мы создали и далее примените следующие параметры:
(Move tool (V) и расположите поверх всех слоёв, которые мы создали и далее примените следующие параметры:
Режим наложения (Blending mode): Умножение (Multiply)
Непрозрачность(Opacity): до 40%
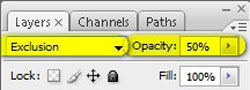
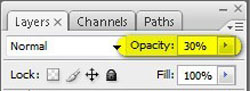
Чтобы установить режим наложения, просто щёлкните по выпадающему меню, по значку рядом со словом "Нормальный" в верхней части палитры слоёв. Настройки Непрозрачности (Opacity) слоя расположены справа. См. скриншот ниже.


До применения режима наложения Виньетка выглядит следующим образом:

Как только мы поменяли режим наложения на Умножение (Multiply), изображение будет выглядеть следующим образом:

ШАГ 9. Усиление выразительности и внешнего вида изображения
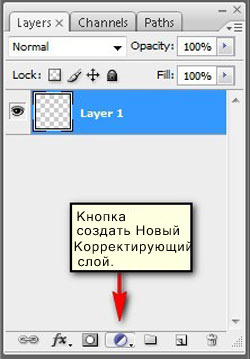
Далее, давайте усилим цветовые оттенки и весь внешний вид нашего изображения. Давайте начнём с корректирующего слоя Цвет (Solid Color). Для этого, просто щёлкните по кнопке в нижней панели инструментов, как показано на скриншоте ниже:

Когда откроется диалоговое окно, выберите следующую опцию:

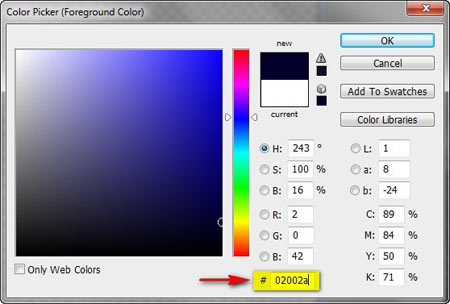
Как только вы выбрали опцию Цвет (Solid Color), появится меню Палитры Цветов (Color Picker). Примените следующий цветовой оттенок:
#: 02002a

После того, как вы применили корректирующий слой, то вы увидите, что всё изображение залито тёмно-синим цветом. Нам необходимо изменить это, поэтому, мы изменим режим наложения и непрозрачность корректирующего слоя:
Режим наложения (Blending mode): Исключение (Exclusion)
Непрозрачность(Opacity): 50%

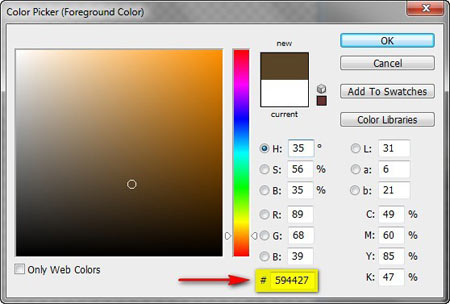
Далее, создайте ещё один корректирующий слой Цвет(Solid Color), также нажмите кнопку Создать Новый Корректирующий Слой / Заливку(Create New Fill/Adjustment Layer). Когда откроется окно Палитры Цветов (Color Picker), примените следующий цветовой оттенок:
#: 594427

Далее, установите параметры режима наложения и непрозрачности на:
Режим наложения(Blending mode): Мягкий свет(Soft Light)
Непрозрачность (Opacity): 50%
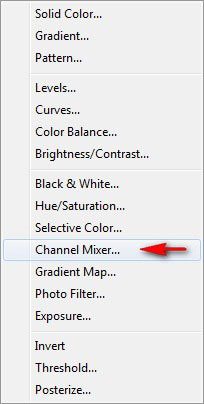
Далее, давайте создадим ещё один корректирующий слой Цветовой Баланс (Color Balance), также нажмите кнопку создать новый корректирующий слой в нижней панели инструментов.

Когда появится окно настроек Цветового Баланса (Color Balance), примените следующие настройки:
Уровни (Color Levels): -26, 0, -9
Тоновый баланс (Tone Balance): Средние тона (Midtones)
Сохранить свечение (Preserve Luminosity): Поставить галочку (Check)

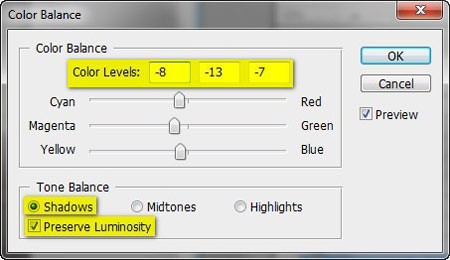
Далее, создайте ещё один корректирующий слой Цветовой Баланс (Color Balance), на этот раз примените следующие значения:
Уровни(Color Levels): -8, -13, -7
Тоновый Баланс(Tone Balance): Тени(Shadows)
Сохранить свечение (Preserve Luminosity): Поставить галочку (Check)

Результат должен быть, как на скриншоте.

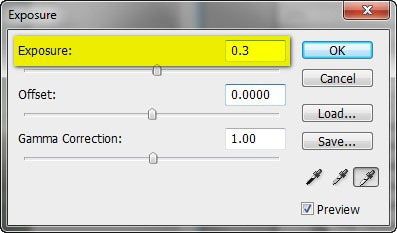
Далее, давайте создадим корректирующий слой Экспозиция (Exposure).

Примените следующие значения:
Экспозиция(Exposure): 0.3
Сдвиг(Offset): 0.0000
Гамма-коррекция(Gamma Correction): 1.00

В качестве последней ретуши, давайте слегка уменьшим чувство насыщенности для придания чувства инфракрасного излучения. Давайте начнём с создания корректирующего слоя Микширование каналов (Channel Mixer).

Когда появится окно, примените следующие значения:
Цветовой канал (Output Channel): Серый (Gray)
Красный(Red): 0%
Зелёный(Green): +100%
Синий(Blue): 0%
Константа(Constant): 0%
Монохромный (Monochrome): Поставить галочку (Check)

Результат этого будет Чёрно-белое инфракрасное фото:

Но мы хотим, чтобы наше изображение было цветным, поэтому, давайте уменьшим Непрозрачность (Opacity) корректирующего слоя Микширование каналов (Channel Mixer):
Непрозрачность (Opacity): 30%

Результат должен быть, как на скриншоте.

ШАГ 10. Финальная ретушь
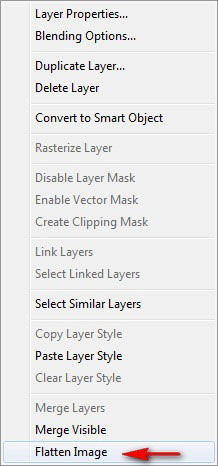
В качестве последнего шага, мы проведем сведение нашего изображение. Для этого, просто щёлкните правой кнопкой мыши по любому слою и выберите опцию Выполнить сведение (Flatten image).

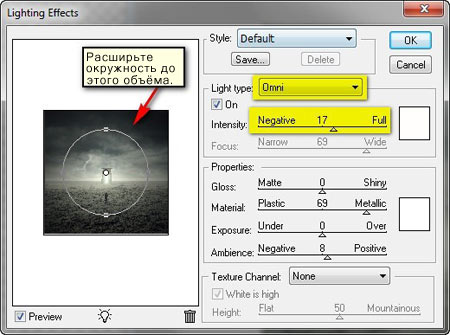
После того, как вы выполнили сведение, давайте добавим немного светового эффекта нашему изображению, чтобы воздействовать/ фокусироваться на центре нашего изображения. Для этого, щёлкните по слою, который мы объединили и далее идём Фильтр - Рендеринг - Эффекты освещения (Filter > Render > Lighting Effects). Как только открылось окно, примените следующие значения:
Тип освещения (Light type): Лампочка (Omni)
Интенсивность (Intensity): 17

Результат должен быть, как на скриншоте.

Классно, не правда ли? Далее, в качестве последнего штриха, давайте, применим Контурную Резкость (Unsharp mask) к объединённому слою, идём Фильтр - Резкость - Контурная резкость (Filter > Sharpen > Unsharp mask). Когда появится меню, примените следующие значения:
Эффект (Amount): 25%
Радиус (Radius): 50.0 px.
Порог (Threshold): 1 уровней (level)

Результат должен быть, как на скриншоте.

Итоговый результат

