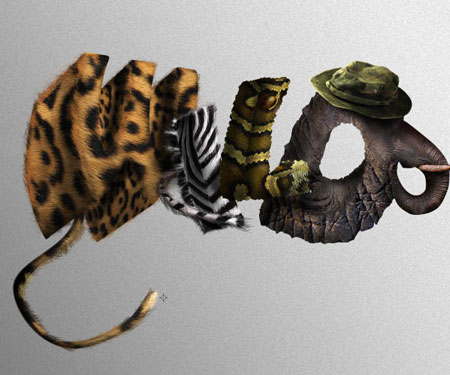
Дикий текст в Фотошоп
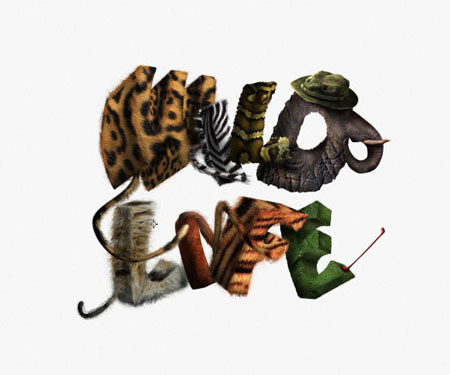
В этом уроке мы с вами создадим веселый и реалистичный текстовый эффект в виде животных.

(нажмите на изображение, чтобы увеличить)
Необходимые материалы:
Леопардовая текстура
Зебра
Змея
Глаз рептилии
Текстура слона
Хобот слона
Шляпа
Кот
Лошадь
Тигр
Лягушка
Шаг 1 - Создание документа
Создаем в Photoshop новый документ размером 17х11 дюймов с разрешением 300 пикселей/дюйм.

Шаг 2 - Фон
Сначала мы должны создать простой фон. Я хочу, чтобы финальный вариант фона был светлым, но если его создать сразу, то будет неудобно работать с буквами. Поэтому сейчас мы просто зальем фоновый слой градиентом.
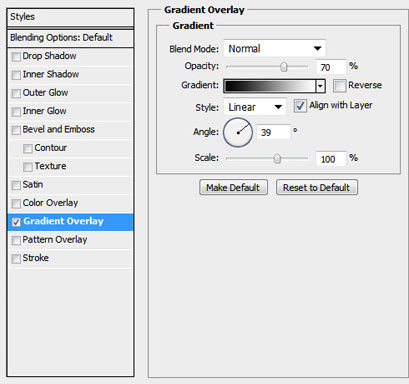
Разблокируем фоновый слой, дважды кликнув по нему, и открываем меню Layer Style (Стиль слоя), снова дважды кликнув по слою. Выбираем Gradient Overlay (Перекрытие градиентом) и находим в списке градиент от черного к белому, угол 39° и непрозрачность 70%.

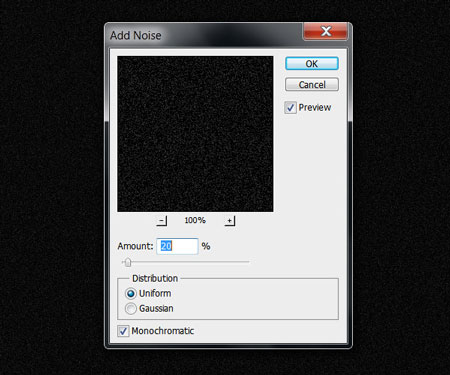
Создаем новый слой над фоновым и используем Paint Bucket Tool ![]() (Заливка) (G), чтобы залить его черным цветом. Затем переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), используем amount (количество) 20%, активируем опции Uniform (Равномерно) и Monochromatic (Монохромный).
(Заливка) (G), чтобы залить его черным цветом. Затем переходим Filter - Noise - Add Noise (Фильтр - Шум - Добавить шум), используем amount (количество) 20%, активируем опции Uniform (Равномерно) и Monochromatic (Монохромный).

Переходим Image - Adjustments - Invert (Изображение - Коррекция - Инвертировать) (CTRL+I) и устанавливаем режим смешивания слоя на Multiply (Умножение).
Ваш фон должен выглядеть вот так:

Шаг 3 - Создание текста
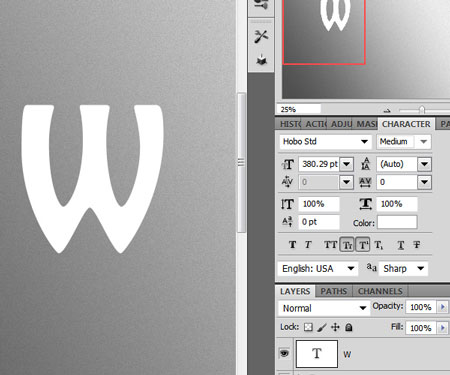
Активируем Text Tool ![]() (Текст) (Т) и пишем первую букву. Мы будем редактировать каждую букву отдельно, трансформируя их с помощью Repousse Tool (Чеканка). Шрифт, который я использую, называется Hobo Std, размер букв 380 pt (выбираем размер в соответствии с размером вашего документа).
(Текст) (Т) и пишем первую букву. Мы будем редактировать каждую букву отдельно, трансформируя их с помощью Repousse Tool (Чеканка). Шрифт, который я использую, называется Hobo Std, размер букв 380 pt (выбираем размер в соответствии с размером вашего документа).

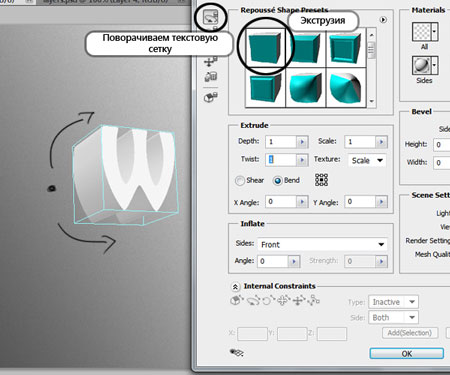
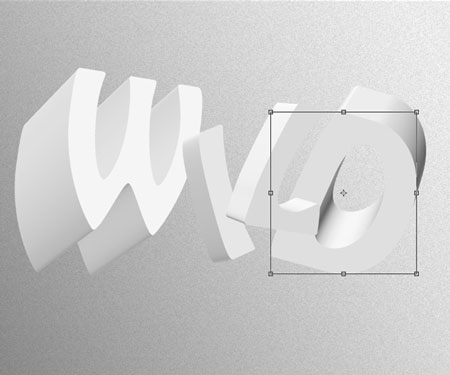
Шаг 4. Расположив правильно текст, переходим 3D - Repousse - Text layer (3D - Чеканка - Текстовый слой). Убедитесь, что вы выбрали режим Extrude (Экструзия), затем поворачиваем 3D-букву, используя инструмент Rotate Text Mesh (Поворот текстовой сетки). Остальные параметры оставляем по умолчанию. 3D-буквы будут основой для нашей иллюстрации, поэтому побеспокойтесь о том, чтобы правильно их разместить.

Эти манипуляции проделываем с каждой буквой. Каждый раз немного меняя перспективу. Сейчас можете не беспокоиться об источнике света, это мы исправим , когда будем накладывать текстуру.

Поэкспериментируйте с расположением каждой буквы. Как вы видите ниже, я поместил букву "L" перед буквой "I" и "D", чтобы придать глубины.

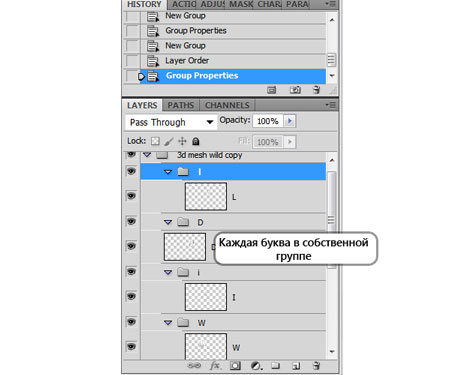
Каждое слово сохраняем в отдельной группе, чтобы было удобней работать.

Шаг 5. Проделываем те же действия с другим словом. Не забудьте поэкспериментировать с расположением букв. Создаем новую группу для каждого созданного слова.


Теперь наше изображение выглядит вот так:

Шаг 6. Дублируем папку с 3D-буквами и растрируем каждую копию букв, для этого кликаем по каждому слою правой кнопкой мышки и выбираем Rasterize 3D (Растрировать 3D). Если хотите, можете оставить оригинальные 3D-буквы, чтобы при необходимости можно было к ним вернуться.

Шаг 7. Мы будем часто использовать обтравочную маску и корректирующие слои, поэтому я очень рекомендую для каждой буквы создать отдельную группу.

Шаг 8 - Подготовка букв
Для создания необходимого эффекта, мы должны изолировать каждую сторону буквы, чтобы мы могли деформировать текстуру в соответствии с перспективой буквы. Этот процесс немного скучноват, но зато в конце мы получим потрясающие реалистичные буквы с текстурой животных.
Начнем с буквы "W". Существует много способов, с помощью которых можно изолировать стороны каждой буквы. Прямо сейчас мы воспользуемся двумя методами, используя Magic Wand Tool ![]() (Волшебная палочка) (W) и Pen Tool
(Волшебная палочка) (W) и Pen Tool ![]() (Перо) (P).
(Перо) (P).
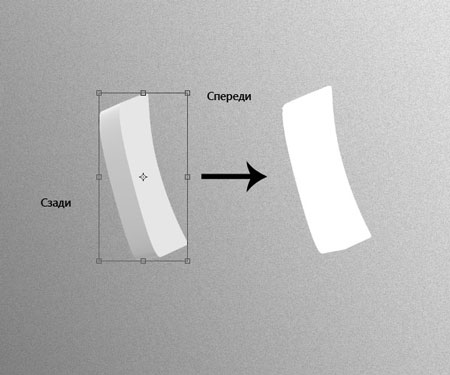
Активируем Magic Wand Tool (Волшебная палочка) (W) и кликаем по доной из сторон буквы. Выделив, создаем новый слой и заливаем выделение белым цветом (ALT+BACKSPACE). Переименовываем новый слой на название выделенной стороны. Вид сбоку, вид спереди и т.д.

Снимаем выделение (CTRL+D) и возвращаемся на слой с буквой "W", затем выделяем новую сторону с помощью Magic Wand Tool ![]() (Волшебная палочка) (W), создаем новый слой и заливаем выделение белым цветом. Повторяем процесс для каждой стороны.
(Волшебная палочка) (W), создаем новый слой и заливаем выделение белым цветом. Повторяем процесс для каждой стороны.

Вам может понадобиться настроить параметр Tolerance (Допуск) волшебной палочки в зависимости от выделяемой области. Если инструмент создает выделение неправильно, повышайте Tolerance (Допуск) до тех пор, пока инструмент не выделит полностью всю фигуру.
Лучше всего заливать выделение белым цветом, так как в случаем появления не залитых областей, мы легко их найдем.
Изолировав все стороны буквы, скрываем слой с 3D-буквой.

Шаг 9 - Наложение текстуры
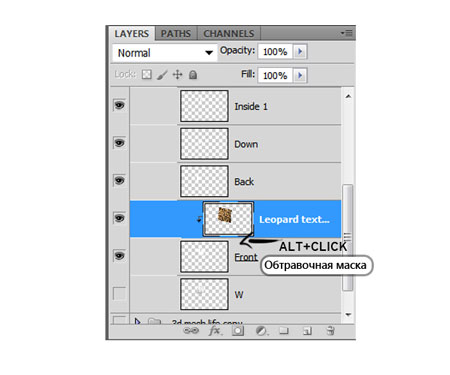
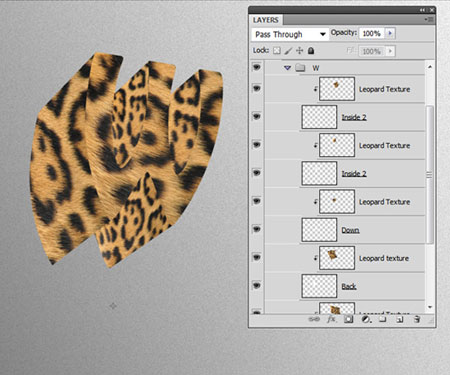
Загружаем текстуру меха леопарда и перетаскиваем на рабочий документ. Нам необходимо дублировать ее несколько раз, чтобы заполнить каждую форму, из которых состоит буква. Каждый слой с текстурой мы будем преобразовывать в обтравочную маску. Располагаем слой с текстурой над слоем с необходимой частью буквы. Зажав ALT, кликаем между двумя слоями, чтобы создать обтравочную маску.

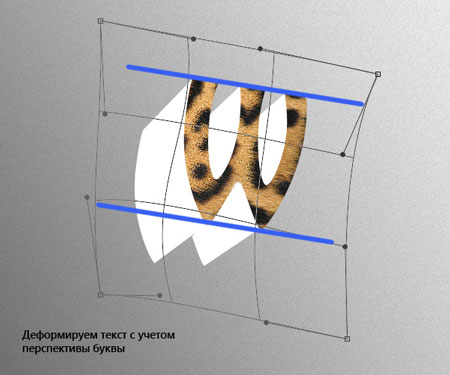
Теперь с помощью трансформации (CTRL+T) деформируем текстуру так, чтобы она повторяла перспективу и расположение буквы.

Лучший инструмент для деформации это Warp (Деформация). Дублируем (CTRL+J) текстуру с обтравочной маской для каждой части текста и соответствующим образом их трансформируем.

Деформация текстур может занять некоторое время, но это на самом деле легче, чем вы думаете.
После того, как вы закончите, ваша буква должна выглядеть вот так:

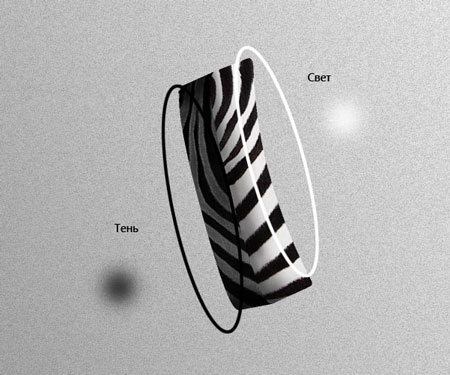
Шаг 10 - Тени
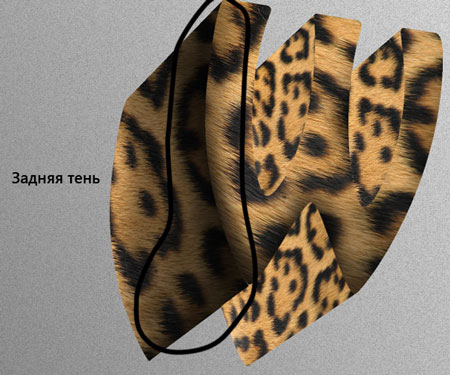
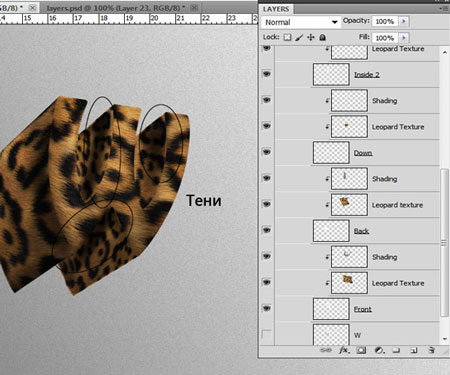
Теперь мы будем применять тени для каждой стороны буквы, чтобы добавить глубины и реализма. Создаем новый слой над слоем с текстурой, меняем его режим смешивания на Multiply (Умножение) и преобразовываем в обтравочную маску.
Берем Brush Tool ![]() (Кисть) (B) с hardness (жесткость) 0% и примерно 150 px ширины, уменьшаем opacity (непрозрачность) кисти до 30%, выбираем черный цвет. Определяем источник света на изображении (в моем случае он находится сверху в центре полотна) и кистью наносим тени, не забывая про свет.
(Кисть) (B) с hardness (жесткость) 0% и примерно 150 px ширины, уменьшаем opacity (непрозрачность) кисти до 30%, выбираем черный цвет. Определяем источник света на изображении (в моем случае он находится сверху в центре полотна) и кистью наносим тени, не забывая про свет.


Работаем кистью на каждой части буквы.

Ваш результат должен выглядеть примерно вот так:

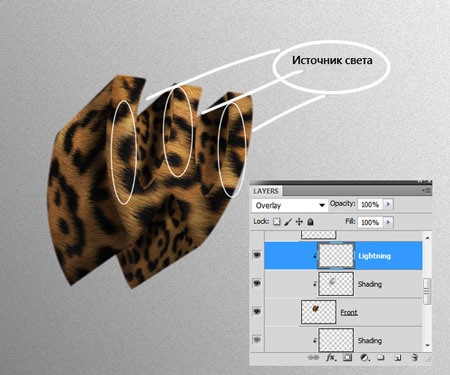
Шаг 11 - Свет
Закончив с тенями, мы должны осветлить места, на которые падает свет. Для этого создаем новый слой над слоем с тенями и преобразовываем его в обтравочную маску.
В моем случае я всего лишь добавил свет на передней части буквы. Устанавливаем режим смешивания на Overlay (Перекрытие) и, используя ту же кисть, что и для теней, начинаем рисовать белым цветом.

Шаг 12 - Шерсть
Шерсть очень важна, с ее помощью мы придадим изображению реалистичности и добавим глубины. Создаем новый слой над всеми слоями в группе. В этот раз преобразовывать слой в обтравочную маску не нужно.
Берем жесткую круглую кисть ![]() (В) размером примерно 3 px и с непрозрачностью 100%. Мы должны создать как можно больше деталей. В окне параметров кисти (F5) убедитесь, что опция Shape Dynamics (Динамика формы) активна и установите Size Jitter (Колебание размера) на Pen Pressure (Нажим пера).
(В) размером примерно 3 px и с непрозрачностью 100%. Мы должны создать как можно больше деталей. В окне параметров кисти (F5) убедитесь, что опция Shape Dynamics (Динамика формы) активна и установите Size Jitter (Колебание размера) на Pen Pressure (Нажим пера).

Как вы видите на превью кисти, благодаря настройке Pen Pressure (Нажим пера) кисть плавно затухает в начале и конце. Я использую графический планшет, чтобы нарисовать шерсть, поэтому динамика нажима будет лучше. Если у вас нет планшета, вы всегда можете воспользоваться инструментом Pen Tool ![]() (Перо), чтобы нарисовать тонкий контур, затем создать из него обводку и дублировать, чтобы заполнить всю букву.
(Перо), чтобы нарисовать тонкий контур, затем создать из него обводку и дублировать, чтобы заполнить всю букву.

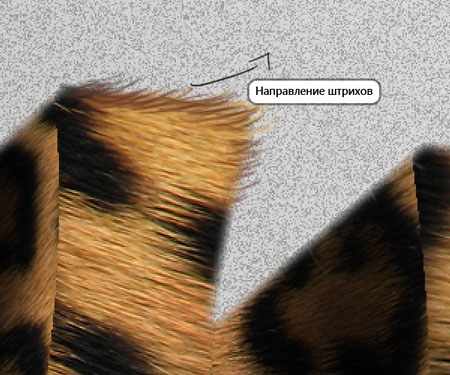
Зажимаем ALT и кликаем на текстуре, чтобы взять пробу цвета с помощью пипетки (начинаем с темных тонов). Начинаем рисовать короткими штрихами вокруг границы буквы, повторяя направление шерсти на текстуре.

По мере рисования меняем цвет кисти (от темного к светлому), не забывая про цвет текстуры, чтобы результат выглядел реалистичным.

Посвятите этому достаточно времени. Добавляя больше деталей и цветовых переходов, вы получите более реалистичный результат.
Закончив с краями буквы, уменьшаем кисть до 1 px. Берем пробу среднего цвета и хаотичными движениями рисуем по шерсти.

Продолжаем работать с шерстью до тех пор, пока полностью не покроем все края буквы.

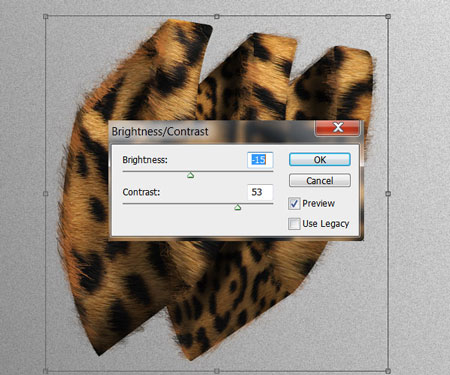
Шаг 13. Теперь мы добавим контрастности изображению. Если вы удовлетворены результатом предыдущего шага, вы можете дублировать группу с буквой "W" и ообъединить копию в один слой (CTRL+E), затем применить Image - Adjustments - Brightness/Contrast (Изображение - Коррекция - Яркость/Контраст):

Шаг 14 - Хвост
Небольшие детали в виде хвоста и глаз в этой иллюстрации сделают работу веселее и придадут очень органический вид.
На оригинальном слое с текстурой, используя Pen Tool ![]() (Перо) (P) или Polygonal Lasso Tool
(Перо) (P) или Polygonal Lasso Tool ![]() (Прямоугольное лассо) (L) выделяем волнистую область и копируем ее на новый слой нашего рабочего документа.
(Прямоугольное лассо) (L) выделяем волнистую область и копируем ее на новый слой нашего рабочего документа.

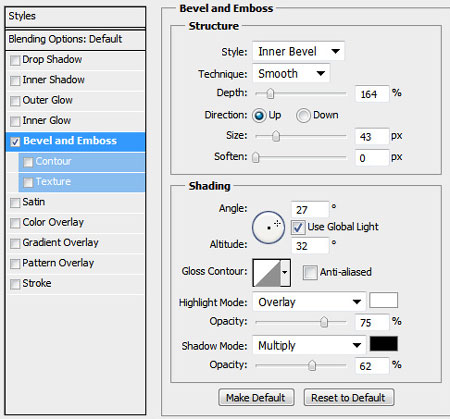
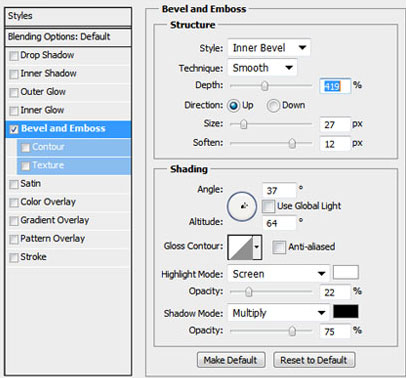
Теперь мы должны добавить объемности и теней хвосту. Переходим Layer - Layer Style - Bevel and Emboss (Слой - Стиль слоя - Фаска и тиснение) и применяем такие параметры:

Эти параметры настройки добавят немного теней и света на хвост и добавят объемности. Так же вы можете создать обтравочный слой и на нем кистью нарисовать тени и свет, как мы делали в предыдущих шагах.

На хвосте также необходимо нарисовать шерсть. Используем ту же технику, что и для буквы.

Вы также можете расположить слои с хвостом в отдельной группе. Она должна находиться под группой с буквой, чтобы хвост находился сзади.

Шаг 15 - Буква "I"
Как мы делали раньше с буквой "W", нам нужно изолировать все стороны буквы "I".

Перетаскиваем изображение с зеброй на рабочий документ. Используя Pen Tool ![]() (Перо) (P) или Polygonal Lasso Tool
(Перо) (P) или Polygonal Lasso Tool ![]() (Прямоугольное лассо) (L), рисуем большое выделение на коже зебры и копируем его на новый слой. Эту текстуру мы будем использовать для буквы "I".
(Прямоугольное лассо) (L), рисуем большое выделение на коже зебры и копируем его на новый слой. Эту текстуру мы будем использовать для буквы "I".


Снова используя обтравочную маску, трансформируем текстуру по форме буквы. Будьте осторожны, чтобы не переборщить с трансформацией.

Закончив с трансформацией, можем перейти к светотеневым манипуляциям. Создаем новый слой над текстурой, преобразовываем его в обтравочную маску и наносим тени и свет.

Нам также нужно нарисовать шерсть по краям буквы. В этот раз шерсть должна быть немного короче, чем на "леопардовой" букве. Используем жесткую круглую кисть (В) примерно 2 px шириной и пипеткой берем пробу цвета.

Так как текстура выглядит немного плосковато, мы нарисуем шерсть и внутри буквы. Для этого используем кисть размером 1 px и 2 px.

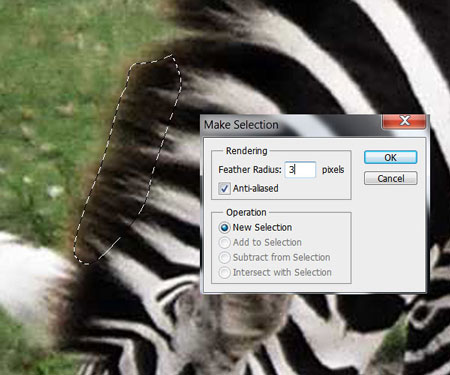
Шаг 16. Для детализации буквы возвращаемся на оригинальное изображение с зеброй и выделяем гриву. Используем параметр feather (растушевка) инструмента выделения 3 px. Копируем выделение на основной документ.

Располагаем слой за буквой и дорисовываем больше шерсти на гриве, как в предыдущем шаге. Должно получиться примерно так:

Шаг 17 - Хвост зебры
На изображении с зеброй выделяем волнистую область (старайтесь, чтобы она отличалась от тех текстур зебры, которые мы уже использовали) и копируем на новый слой. Располагаем этот слой над слоями с буквой.

Создаем новый слой и преобразовываем его в обтравочную маску. Рисуем тени и свет, используя мягкую круглую кисть (В).

Применяем Layer - Layer Style - Bevel and Emboss (Слой - Стиль слоя - Фаска и тиснение), чтобы добавить объемности хвосту (можете поэкспериментировать с параметрами для достижения наилучшего результата).

На новом слое рисуем шерсть. Также стираем край хвост возле гривы.

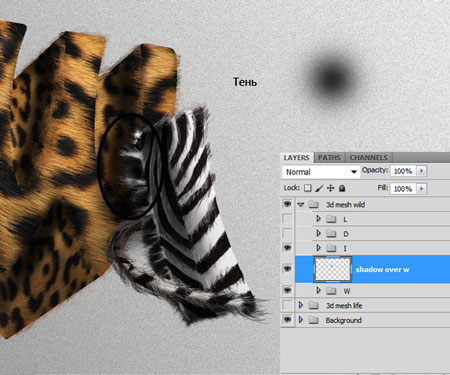
Шаг 18. Создаем новый слой между группами "I" и "W". На нем мы нарисуем тень, падающую на букву "W" от "I". Берем мягкую круглую кисть ![]() примерно 200 px шириной с непрозрачностью примерно 30% и рисуем поверх буквы.
примерно 200 px шириной с непрозрачностью примерно 30% и рисуем поверх буквы.
Вот, где должна находиться тень:

Шаг 19 - Буква "L"
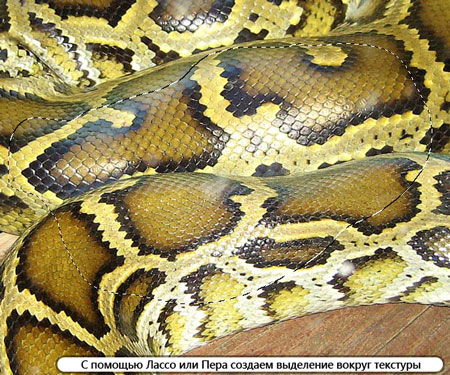
Начинаем с изолирования каждой стороны буквы. Затем перетаскиваем на рабочий документ изображение со змеей, выделяем необходимую область кожи, как раньше, и копируем на новый слой.

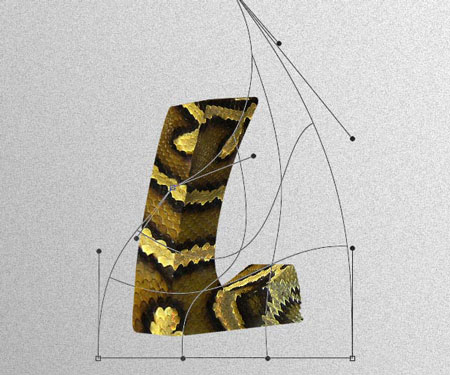
Преобразовываем текстуру в обтравочную маску и трансформируем ее, стараясь придать форму буквы. Экспериментируем с разными позициями, выбрав наилучшую. Как видно на примере ниже, я попытался сделать так, чтобы текстура как бы продолжалась на других сторонах буквы.

Такая текстура будет выглядеть очень плоской и нереалистичной, если вы не трансформируете ее правильно, в соответствии с перспективой буквы.

Добавляем тень и свет, как делали раньше:

Шаг 20 - Глаз змеи
Загружаем изображение с глазом змеи и перетаскиваем на рабочий документ. Используя Pen Tool ![]() (Перо) (P), вырезаем глаз. Отражаем его по горизонтали, трансформируем с учетом перспективы буквы и располагаем в верхней области передней части буквы.
(Перо) (P), вырезаем глаз. Отражаем его по горизонтали, трансформируем с учетом перспективы буквы и располагаем в верхней области передней части буквы.

Теперь будем использовать Dodge ![]() (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool ![]() (Затемнитель) (O), чтобы добавить свта и тени. Берем Burn Tool (Затемнение) (O) и выбираем мягкую круглую кисть примерно 30 px шириной, устанавливаем режим инструмента на Midtones (Средние тона) и Exposure (Воздействие) на 25%. Рисуем вокруг темных областей, чтобы создать тени на глазе.
(Затемнитель) (O), чтобы добавить свта и тени. Берем Burn Tool (Затемнение) (O) и выбираем мягкую круглую кисть примерно 30 px шириной, устанавливаем режим инструмента на Midtones (Средние тона) и Exposure (Воздействие) на 25%. Рисуем вокруг темных областей, чтобы создать тени на глазе.

Затем берем Dodge Tool ![]() (Осветление) (O) и проделываем то же, чтобы создать свет.
(Осветление) (O) и проделываем то же, чтобы создать свет.
Шаг 21 - Детализация
Теперь мы немного детализируем букву.
Берем жесткую круглую кисть (В) примерно 10 px шириной и с непрозрачностью 100%. Выбираем слой с частью буквы, к которому мы применяли текстуру змеи. Рисуем небольшие бугорки по краям. Вы увидите, что текстура также действует и на них. Если в каких-то местах текстура не покрывает бугорки, ее можно трансформировать, чтобы закрыть пустые области.


Шаг 22 - Тени
Так как эта буква расположена спереди двух других, то мы должны создать тени от нее. Создаем новый слой под группой с буквой "L" и используем мягкую круглую кисть ![]() (В) черного цвета с низкой непрозрачностью, чтобы нарисовать тени на буквах так, как мы делали в шаге 18.
(В) черного цвета с низкой непрозрачностью, чтобы нарисовать тени на буквах так, как мы делали в шаге 18.

Вот так должна выглядеть панель слоев.

Шаг 23 - Буква "D"
Начинаем с создания частей буквы на отдельных слоях. Раньше мы использовали Magic Wand Tool ![]() (Волшебная палочка) (W) для выделения нужной стороны, но сейчас она может работать не так как нам нужно. Поэтому на данном этапе мы воспользуемся инструментом Pen Tool
(Волшебная палочка) (W) для выделения нужной стороны, но сейчас она может работать не так как нам нужно. Поэтому на данном этапе мы воспользуемся инструментом Pen Tool ![]() (Перо) (P), чтобы нарисовать контур вокруг необходимой области и залить его цветом.
(Перо) (P), чтобы нарисовать контур вокруг необходимой области и залить его цветом.

На буквах с большим количеством теней и кривых лучше работать именно Pen Tool (Перо) (Р).


Шаг 24 - Текстурирование
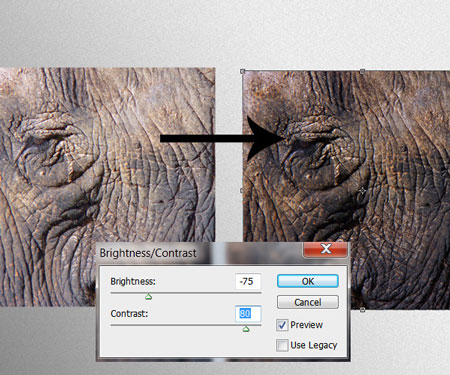
Загружаем изображение со слоном (http://www.sxc.hu/photo/601816) и применяем к нему Brightness/Contrast (Яркость/Контраст):

Теперь применяем текстуру с обтравочной маской к каждой стороне буквы, именно так, как мы делали это в предыдущих шагах.

Будьте осторожны и уделите достаточно времени работе с текстурой, особенно в закругленных местах.

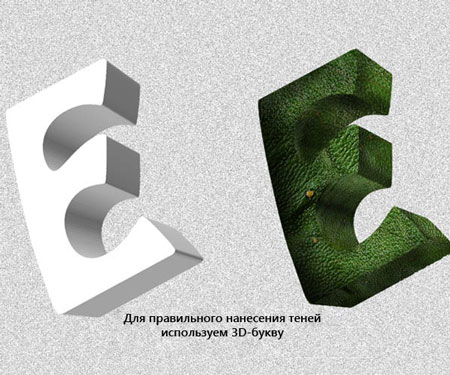
Создавая тени на текстуре, руководствуйтесь оригинальной 3D-буквой, чтобы все было правильно и аккуратно.

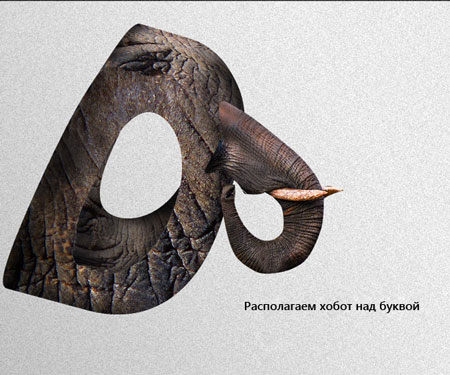
Шаг 25 - Хобот слона
Перетаскиваем изображение с головой слона на рабочий документ, отражаем по горизонтали и с помощью Pen Tool ![]() (Перо) (P) вырезаем хобот.
(Перо) (P) вырезаем хобот.

Цвет изображения слишком насыщен и хобот не будет гармонично сочетаться с буквой. Поэтому переходим к Hue/Saturation (Цветовой тон/Насыщенность) (CTRL+U) и обесцвечиваем его.

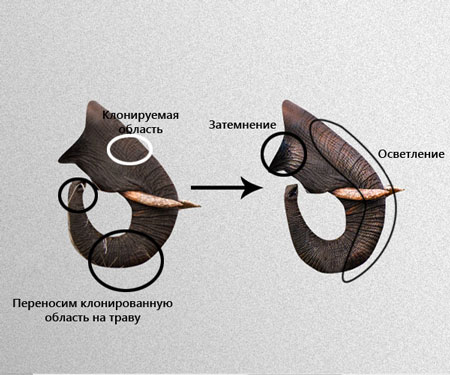
Теперь нам нужно избавиться от травы на хоботе. Для этого воспользуемся Clone Stamp Tool ![]() (Штамп) (S). Активируем его и выбираем мягкую круглую кисть; зажимаем клавишу ALT, кликаем на месте хобота, которые мы хотим клонировать, затем слегка проводим по траве. Каждый раз клонируйте в разных местах.
(Штамп) (S). Активируем его и выбираем мягкую круглую кисть; зажимаем клавишу ALT, кликаем на месте хобота, которые мы хотим клонировать, затем слегка проводим по траве. Каждый раз клонируйте в разных местах.

Используя Dodge ![]() (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool ![]() (Затемнитель) (O), выделяем тени и свет на изображении. Располагаем слой с хоботом над слоем с текстурой буквы.
(Затемнитель) (O), выделяем тени и свет на изображении. Располагаем слой с хоботом над слоем с текстурой буквы.

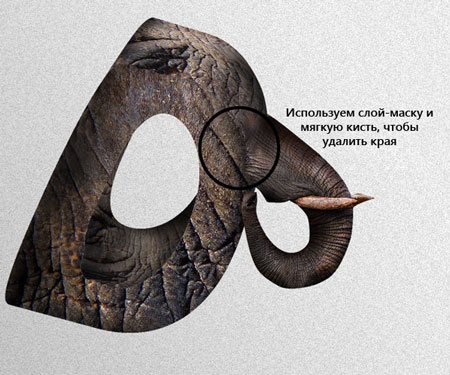
Добавляем на слой с хоботом маску, кликнув на кнопку Add layer mask ![]() (Добавить слой-маску) внизу палитры слоев. Мягкой кистью (В) скрываем края хобота, чтобы он плавно переходил на букву.
(Добавить слой-маску) внизу палитры слоев. Мягкой кистью (В) скрываем края хобота, чтобы он плавно переходил на букву.

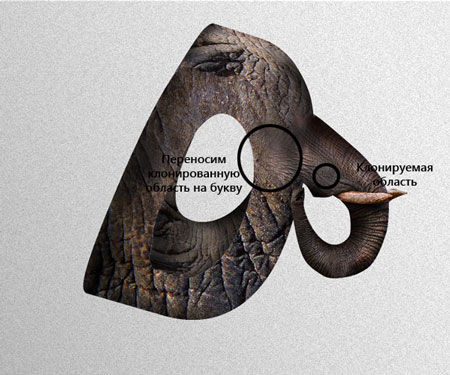
Используя Clone Stamp Tool ![]() (Штамп) (S) с мягкой кистью, клонируем хобот на букву.
(Штамп) (S) с мягкой кистью, клонируем хобот на букву.

Шаг 26 - Детализация
Используя ту же технику, что в шаге 21, жесткой кистью создаем неровные края. Проделываем это на каждой части буквы.

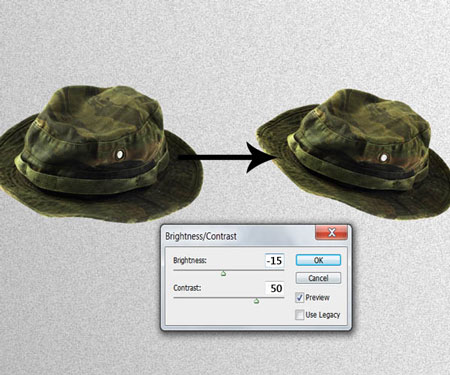
Шаг 27 - Шляпа
Загружаем изображение с шляпой и перетаскиваем на рабочий документ. Вырезаем ее и применяем такие параметры Brightness/Contrast (Яркость/Контраст):

Располагаем шляпу над слоем с текстурой слона. Создаем новый слой над слоем со шляпой и преобразовываем его в обтравочную маску, затем рисуем тени и свет, не забывая про источник света (вы также можете воспользоваться Dodge ![]() (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool ![]() (Затемнитель) (O)).
(Затемнитель) (O)).

Закончив с первым словом, ваш текст должен выглядеть примерно так:

Теперь мы готовы создать следующий набор букв, используя вышеописанные техники. С этого времени я буду останавливаться только на специфических деталях новых букв и пропущу шаги с изолированием частей букв, затенением и текстурированием.

Шаг 28 - Буква "L"
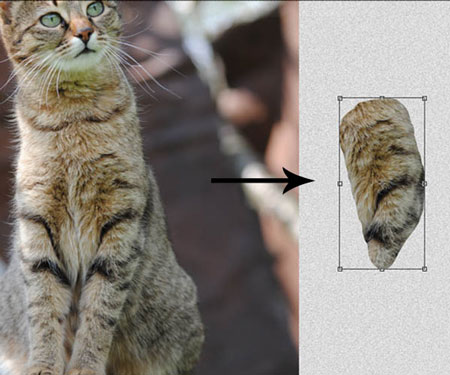
Для этой буквы мы будем использовать изображение кота.

Накладываем текстуру и рисуем шерсть так же, как и для буквы "W".

Штрихи должны быть длинные. Начинаем рисовать с центра. Не забываем про цветовые переходы.
Не забываем добавлять небольшие детали на буквах, в данном случае - хвост (так же, как в шаге 14).


Шаг 29 - Буква "I"
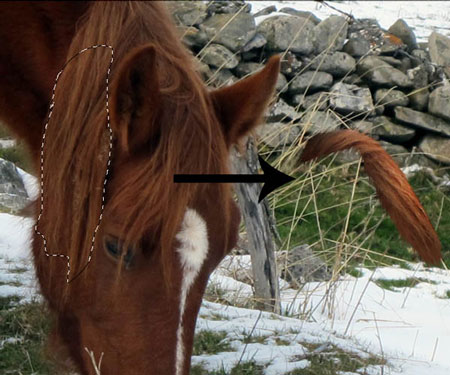
С этой буквой делаем то же, что и с первой "I", но в этот раз шерсть дорисовывать не нужно, так как текстура лошади выглядит очень хорошо.


Для хвоста я вырезал часть гривы и разместил ее над буквой.

Затем нарисовал немного шерсти длинными штрихами.

Шаг 30 - Буква "F"
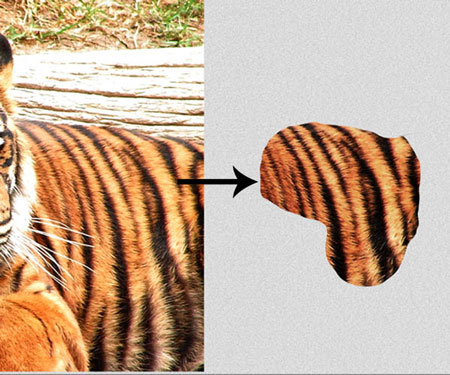
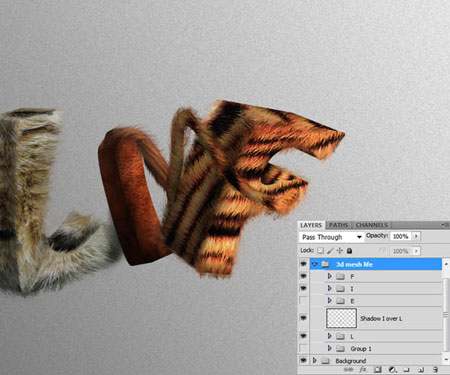
Следующая буква одна из самых сложных, так как имеет много сторон. Не забывайте использовать оригинальную 3D-букву, чтобы правильно нанести тень и свет. Загружаем изображение с тигром и делаем все то же, что и с буквой "W" и второй буквой "I".



Создаем новый слой между группами букв, чтобы нарисовать тень.

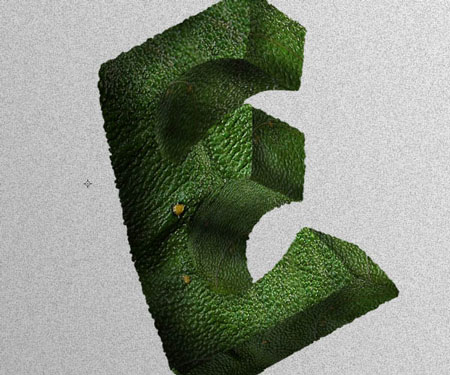
Шаг 31 - Буква "E"
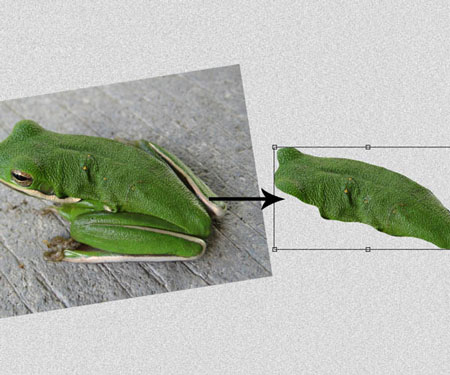
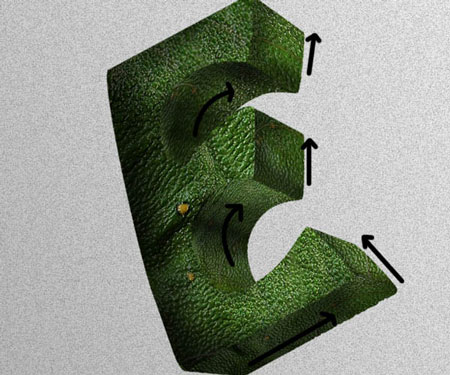
Загружаем изображение с лягушкой и выполняем те же действия, что и для "змеиной" буквы.

Наверное, это самая сложная буква для текстурирования, так как она имеет много закругленных сторон. Поэтому уделите ей больше внимания.


Рисуем неровные края, как в шаге 21.

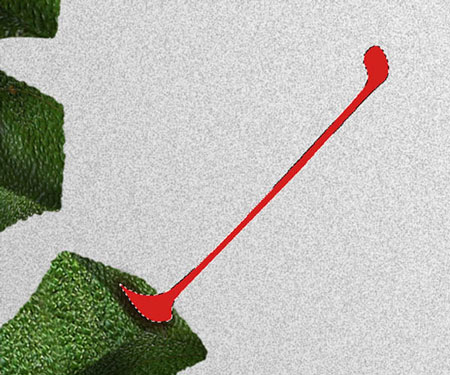
Шаг 32 - Язык
Берем Pen Tool (Перо) (P) и рисуем контур на новой слое, как на примере ниже. Заливаем его светло-красным цветом.

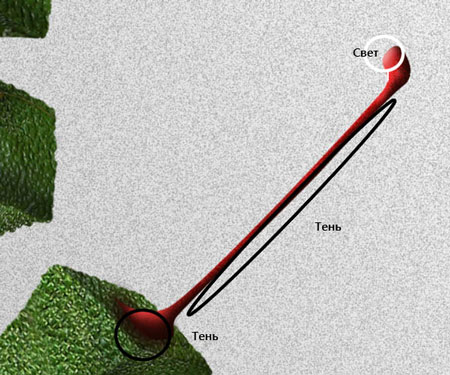
Создаем новый слой и преобразовываем его в обтравочную маску. Мягкой круглой кисть рисуем тень и свет. Снизу также рисуем тень, чтобы язык гармонично сочетался с буквой.

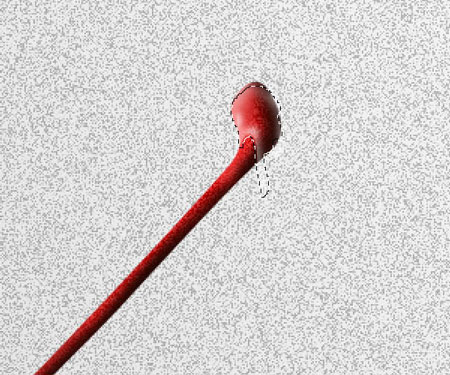
Используя Polygonal Lasso Tool ![]() (Прямоугольное лассо) (L), создаем волнистое выделение на языке. Мягкой круглой кистью
(Прямоугольное лассо) (L), создаем волнистое выделение на языке. Мягкой круглой кистью ![]() (В) с низкой непрозрачностью (примерно 20%) белого цвета аккуратно рисуем внтури выделения. Просто слегка проводим по краям, чтобы создать эффект слюны.
(В) с низкой непрозрачностью (примерно 20%) белого цвета аккуратно рисуем внтури выделения. Просто слегка проводим по краям, чтобы создать эффект слюны.

Шаг 33 - Тени
Создаем новый слой между слоями "F" и "E" и рисуем тень, падающую на буквы.

Следующее слово со всеми текстурами и тенями должно выглядеть примерно так:

Шаг 34. Теперь мы может скрыть градиентный слой, созданный в шаге 2, оставив почти белый фон с шумом.

Шаг 35 - Тень от текста
Создаем новый слой над слоем с фоновым шумом и мягкой круглой кистью (В) черного цвета и непрозрачностью примерно 20% рисуем тень под текстом, ориентируясь по источнику света.

Шаг 36 - Финальная коррекция
Чтобы закончить работу, мы с вами добавим корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы усилить яркость, тени и цветовую насыщенность. Переходим Layer - New Adjustment Layer - Brightness/Contrast (Слой - Новый корректирующий слой - Яркость/Контраст) и применяем такие параметры (этот слой должен находиться в самом верху палитры слоев):

Теперь текст должен выглядеть примерно вот так:

