С помощью Adobe Illustrator мы расскажем Вам как нарисовать еловые веточки с использование кистей Art Brush и градиента.
1. Создание иголки
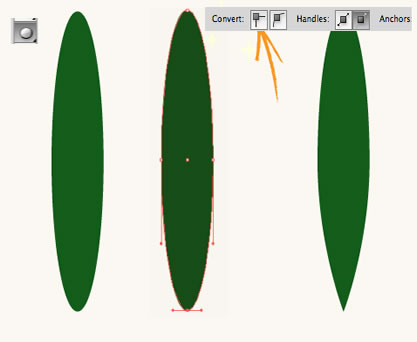
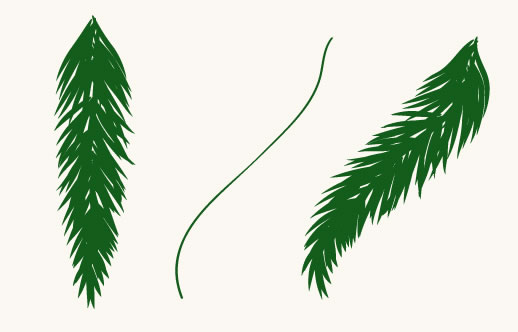
Выберем инструмент Ellipse Tool (L) и нарисуем эллипс, как показано на рисунке 1. Инструментом Direct Selection Tool (A) выделим нижнюю опорную точку и нажмем кнопку Convert selected anchor points to corner для того, чтобы иголка была заостренной.



2. Рисование ветки
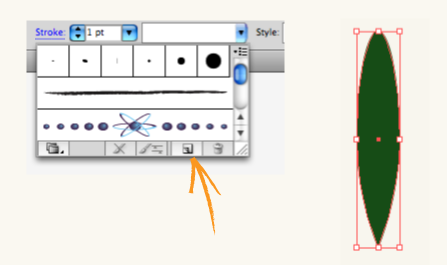
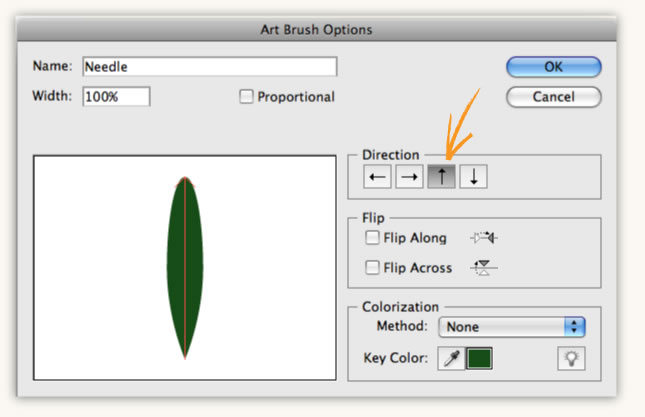
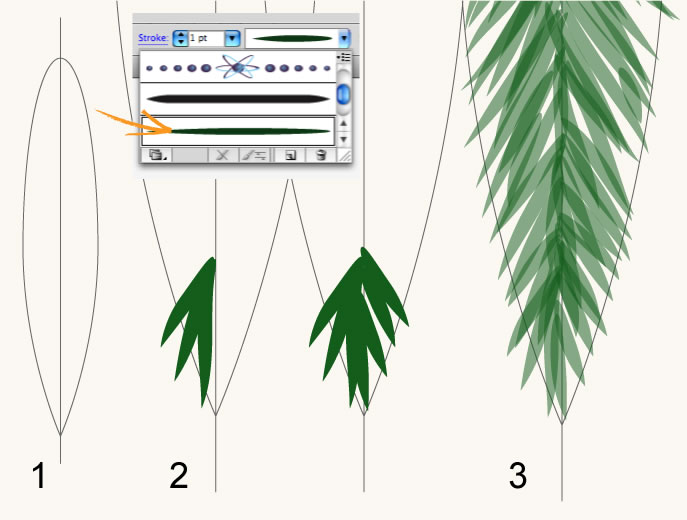
Возьмем инструмент Paintbrush Tool (B) и выберем в окне Brushes кисть Needle. Для удобства предварительно можно нарисовать примерный контур будущей веточки, как показано на рисунке 4.1.
Будем рисовать иголки начиная с нижнего края слева направо до центра, а затем справа налево (рисунок 4.2). Делая тоже самое, будем подниматься выше и выше. Тогда верхние иголки будут лежать на нижних. Чтобы было хорошо видно, что происходит, я установила прозрачность кисти 50% (рисунок 4.3).

Рис. 4 Рисование веточки
Теперь можно убрать набросок, выделить ветку и сделать ее непрозрачной.
Выделим веточку и создадим новую кисть точно также, как мы делали это раньше. На рисунке 5 показан результат применения кисти к кривой.

Рис. 5 Рисование ветки
3. Создание объема
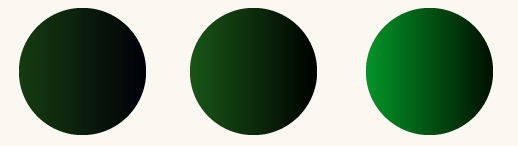
Я подготовила 3 варианта градиентов для веток различной освещенности (рисунок 6).

Рис. 6 Градиенты
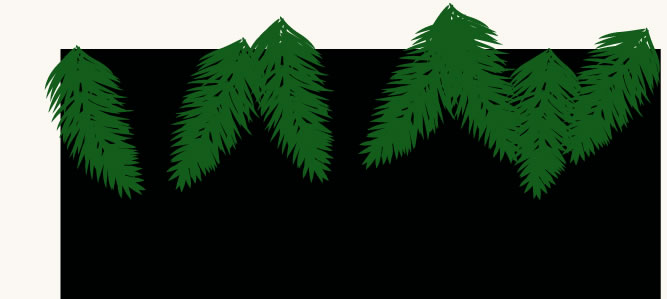
Нарисуем сначала ветки, которые будут в глубине,, как показано на рисунке 7.

Рис. 7 Рисование дальних веток
Выделим их и выберем в меню Object/Expand Appearence. Возьмем инструмент Eyedropper Tool (I) и кликнем по первому кружку с градиентом. В окне Gradient (Ctrl/Cmd-F9) установим угол 90°.

Рис. 8 Результат применения градиента
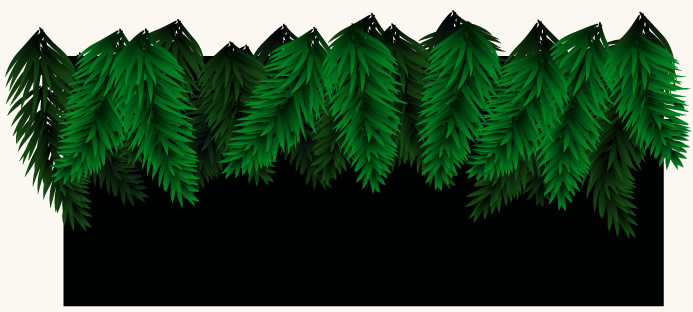
В новом слое нарисуем еще веток, повторим тe же действия, но теперь применим второй градиент.

Рис. 9 Рисование второго слоя веток
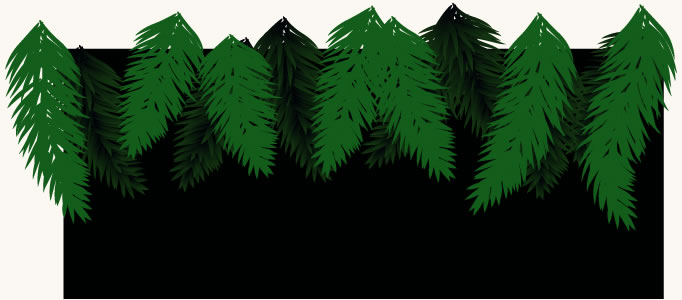
Таким же образом создадим самый верхний наиболее освещенный слой веток.

Рис. 10 Готовые ветки.
4. Добавим теней
Теперь можно добавить глубины с помощью теней. Можно придумать несколько способов, как это сделать. Самый простой это копировать на задний план ветки и смещать их на пару шагов вниз и вправо. А затем применить к ним режим нложения Multiply. Чем тщательней вы поработаете с тенями, тем приятнее будет выглядить конечный результат.

Рис. 11 Еловые веточки с добавлением теней
После того, как завершена работа с картинкой ее можно скадрировать при помощи обтравочной маски или экспортировать в растровый формат, обрезав при этом ненужные края.
