Настройка опций диаграммы
Несмотря на то что первоначально в программе Illustrator предусмотрено только девять типов диаграмм, каждый из них можно кардинально видоизменять, корректируя опции диаграммы в окне Graph Type (команда Object=>Graph=>Type - Объект=>Диаграмма=>Тип).
Изменение ширины столбцов
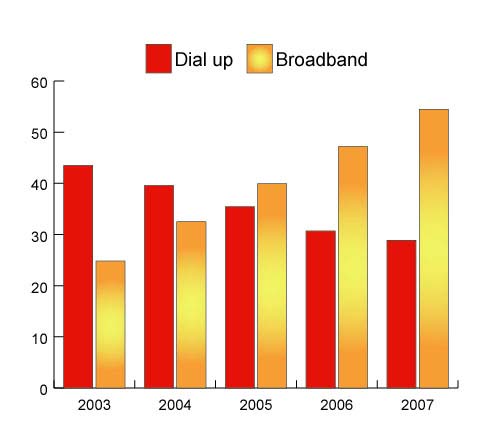
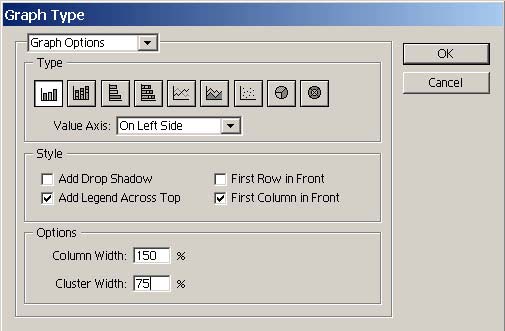
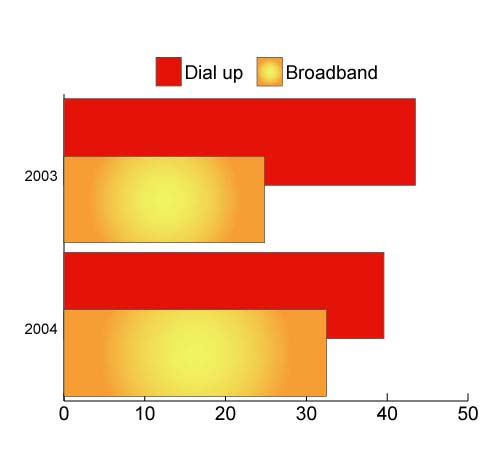
Для примера возьмем за основу диаграмму на рис. 23, откроем окно Graph Type и рассмотрим принцип создания перекрывающихся столбцов. С этой целью изменим значения параметров Column Width (Ширина столбца) и Cluster Width (Ширина группы) (рис. 24 и 25). Полученный результат представлен на рис. 26. При такой настройке красные столбцы перекрывают столбцы, залитые градиентом, однако можно все сделать наоборот, отключив в окне Graph Type флажок First Column in Front (Первый столбец на передний план; рис. 27). При создании диаграммы типа Bar перекрывание столбцов тоже может выглядеть эффектным, особенно если длина находящихся на переднем плане столбцов всегда будет меньше длины столбцов на заднем плане (рис. 28).






Изменение длины маркеров
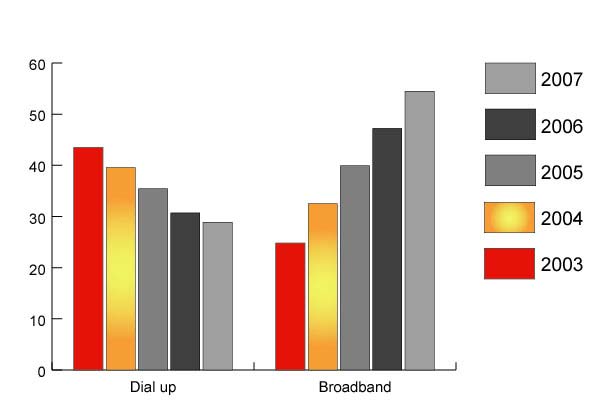
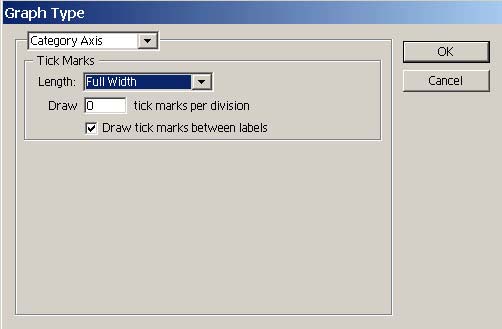
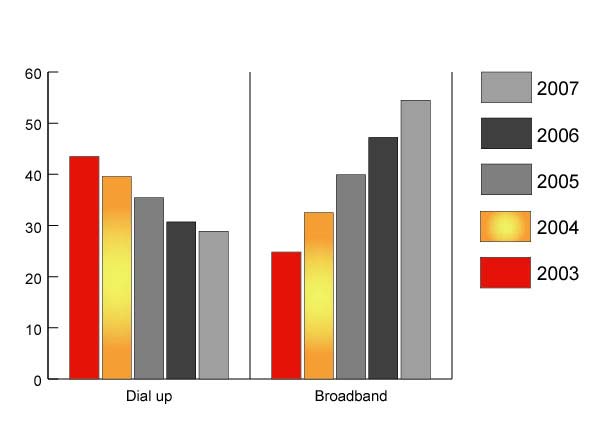
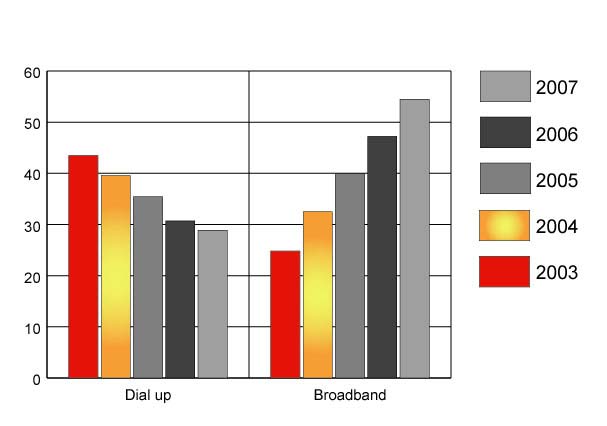
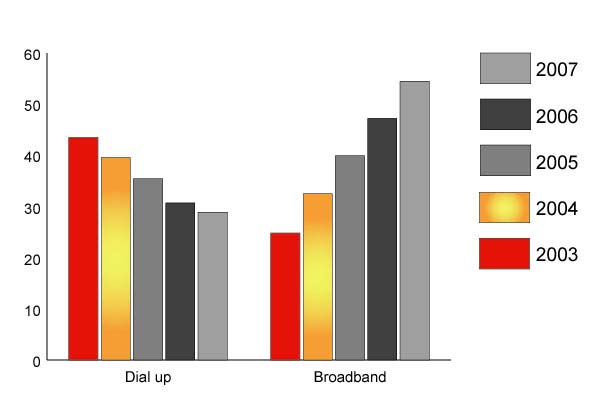
В ряде случаев может оказаться полезным добавление к диаграмме сетки, которая строится путем увеличения длины имеющихся разделительных маркеров. Для большей наглядности вначале преобразуйте рабочую диаграмму (см. рис. 23) к рис. 29, транспортировав ее столбцы и строки. Кстати, обратите внимание, что после столь радикального изменения диаграммы вам придется вновь заниматься вопросом заливки столбцов (поэтому-то и не стоит наводить лоск раньше времени). Выделите диаграмму, воспользуйтесь командой Object=>Graph=>Type (Объект=>Диаграмма=>Тип), в открывающемся списке выберите вариант Category Axis (Ось категорий) и для параметра Length (Длина) установите вариант Full Width (Полная ширина). Итогом станет появление разделяющей линии между столбцами первой и второй категорий (рис. 30 и 31). Затем вновь откройте окно Graph Type, установите в списке вариант Value Axis (Ось значений) и опять максимально увеличьте длину оси (рис. 32). Результат показан на рис. 33. При необходимости можно поступить и наоборот, то есть полностью отказаться от маркеров, установив в обоих случаях значение None (Нет); (рис. 34).






Рис. 34. Диаграмма после полного удаления маркеров
Корректировка параметров оси значений
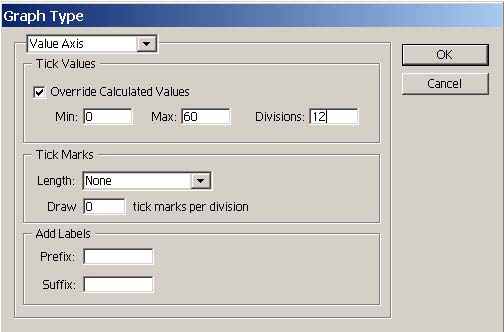
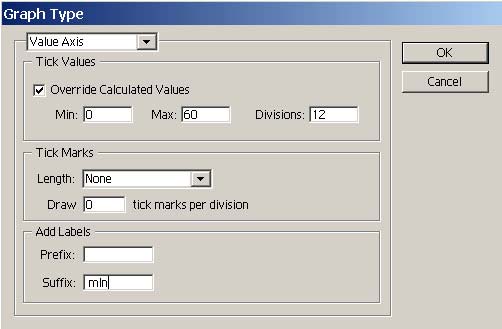
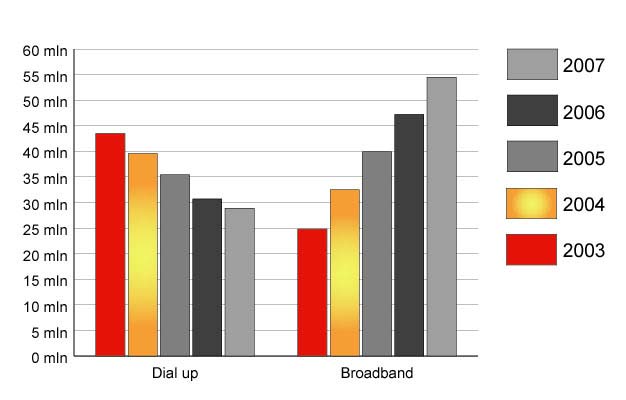
Помимо рассмотренной выше возможности изменения длины маркеров в окне Graph Type на вкладке Value Axis (Ось значений) имеется еще немало полезных настроек. Можно, к примеру, регулировать все опорные значения, выставляемые на оси, и интервал между ними. Для этого требуется включить флажок Override Calculated Values (Установка расчета значений) и настроить параметры изменения опорных значений в соответствии с поставленной задачей, например как на рис. 35. Итог показан на рис. 36.




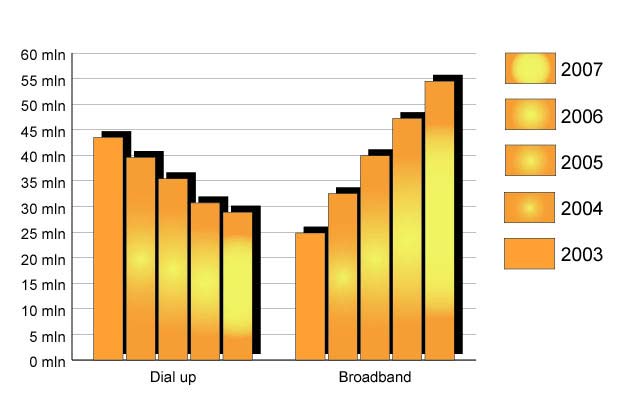
Рис. 38. Диаграмма после добавления суффикса
Затем, чтобы было удобнее ориентироваться, добавим горизонтальные разделительные линии описанным выше способом (рис. 39). Видно, что линии, создаваемые по умолчанию, слишком толстые. Для уменьшения их толщины выделите все линии двумя щелчками с помощью инструмента Group Selection (Групповое выделение в группе) и в палитре Stroke (Граница) уменьшите ширину границы, например до 0,1 пиксела. Диаграмма примет такой вид, как на рис. 40.


Рис. 40. Диаграмма после уменьшения толщины разделительных линий
И напоследок приведите заливку диаграммы к какому-то единому стилю, например как на рис. 41 или 42. Таких эффектов можно добиться только вручную, последовательно выделяя инструментом Group Selection соответствующие столбцы и устанавливая нужный вариант заливки. В случае использования градиентных заливок их придется создавать (или воспользоваться встроенными - они имеются в папке Presets\Gradients), а однотонные заливки с подходящими цветовыми переходами можно взять из какой-нибудь библиотеки Windows=>Swatch Libraries (Окно=>Коллекция библиотек) - в рассматриваемом примере были задействованы цвета из библиотеки Pastels. Кроме того, в диаграмме, представленной на рис. 42, мы отказались от достаточно грубой тени, устанавливаемой в окне Graph Type, в пользу тени, получаемой путем накладывания эффекта Effect=>SVG Filters=>AI BevelShadow_1.

Рис. 41. Диаграмма с градиентной заливкой

Рис. 42. Диаграмма с однотонной пастельной заливкой
