Оглавление
- О данном руководстве
- Введение в Swing
- Простые Swing-виджеты
- Дополнительные Swing-виджеты
- Концепции Swing
- Объединение всего этого вместе
- Резюме
О данном руководстве
Данное руководство предназначено для новичков в Swing. Возможно, вы знакомы с теми, кто использует эту технологию, или работаете с приложениями, написанными с ее применением. Может, вы даже пробовали ее самостоятельно. В любом случае, это руководство проведет вас через процесс создания базового Swing-приложения, начиная с вездесущего приложения HelloWorld. После его запуска на вашей системе мы углубим ваши знания Swing, создав систему резервирования билетов и развивая ее до полностью функционального приложения.
Во время работы с данным руководством вы изучите все начальные компоненты Swing; под начальными компонентами я понимаю те компоненты, используя которые можно создавать простые пользовательские интерфейсы (UI). Вы узнаете, как использовать базовые методы для установки их свойств, и как эти Swing-компоненты взаимодействуют с другими компонентами. Вы также прочтете о других UI-концепциях, необходимых для полного знания Swing, включая схемы, события/прослушиватели и модели данных. К концу руководства вы должны уметь создавать простое Swing-приложение.
Обратите внимание, пожалуйста, на то, что это руководство не является всеобъемлющим учебником по Swing для начинающих. Существуют целые книги, посвященные изучению Swing, и я не могу здесь дублировать их содержимое. Вместо этого данное руководство концентрируется на наиболее широко используемых компонентах и функциях, с которыми вы, как новичок, вероятнее всего столкнетесь во время своей работы.
Если после завершения работы с этим руководством вы заинтересуетесь дальнейшим изучением Swing-программирования, вы должны прочитать сопутствующее руководство "Swing для среднего уровня", которое базируется на концепциях и примере приложения, разработанном здесь.
Загрузка инструментальных средств и исходных кодов
Для работы с данным руководством вам необходимо следующее программное обеспечение:
- JDK 5.0.
- IDE или текстовый редактор. Я рекомендую Eclipse.
- swing1.jar для системы резервирования билетов.
Введение в Swing
Введение в UI
Перед началом изучения Swing вы, как настоящий новичок, должны задать вопрос, что такое UI? Ответ для новичков - это "пользовательский интерфейс". Но поскольку цель данного руководства заключается в том, чтобы вы больше не были новичком, нам нужно более широкое определение, чем это.
Итак, я опять задаю вопрос: что такое UI? Вы могли бы определить его как кнопки, на которые нажимаете, поле адреса, в которое вводите информацию, и окна, которые открываете и закрываете. Все это - элементы UI, но это не только вещи, которые вы видите на экране. Мышка, клавиатура, громкость музыки, цвета экрана, используемые шрифты и расположение объекта по отношению к другому объекту - все это тоже составляет UI. Вообще говоря, любой объект, принимающий участие во взаимодействии пользователя и компьютера, является частью UI. Это кажется таким простым, что вы, должно быть, удивитесь тому, как много людей и корпораций занимаются этим годами. Действительно, сейчас есть дисциплины в колледжах, полностью посвященные этому взаимодействию.
Роль Swing
Технология Swing - это UI Java-платформы. Она выступает как программное обеспечение, управляющее всем взаимодействием пользователя и компьютера. По существу, она служит посредником между пользователем и внутренностями компьютера. Как Swing делает это? Он предоставляет механизмы для управления аспектами UI, описанными в предыдущем разделе:
- Клавиатура: Swing предоставляет способ перехвата пользовательского ввода.
- Цвета: Swing предоставляет способ менять цвета, которые вы видите на экране.
- Текстовое поле для ввода: Swing предоставляет текстовые компоненты для обработки всех повседневных задач.
- Громкость музыки: Ну что ж ... Swing не совершенен.
В любом случае Swing предоставляет вам все инструменты, необходимые для создания вашего собственного UI.
MVC
Swing идет даже на шаг дальше и реализует известный шаблон проектирования c основными принципами UI. Этот шаблон проектирования называется Модель-Представление-Контроллер (Model-View-Controller - MVC) и стремится "разделить роли". MVC хранит код, ответственный за внешний вид чего-нибудь, отдельно от кода, обрабатывающего данные, и отдельно от кода, реагирующего на взаимодействие и выполняющего изменения.
Вы смущены? Будет легче, если я вам приведу не технический пример этого шаблона проектирования из реального мира. Представьте показ мод. Считайте, что это ваш UI и вообразите одежду данными, компьютерной информацией, которую вы представляете вашему пользователю. Теперь представьте, что этот показ мод состоит только из одного человека. Этот человек спроектировал одежду, модифицировал ее и показал на подиуме. Это не выглядит хорошо продуманным или эффективным проектом.
Теперь представьте себе этот же показ мод, использующий шаблон проектирования MVC. Вместо одного человека, делающего все, роли разделяются. Модели для показа (естественно, не путайте с моделью как акронимом MVC) представляют одежду. Они выступают как представление. Они знают, как правильно показать одежду (данные), но абсолютно не знают, как создавать или проектировать ее. C другой стороны, дизайнер одежды работает за кулисами, изменяя ее при необходимости. Дизайнер выступает в роли контроллера. Это человек не знает, как пройтись по подиуму, но может создавать и изменять одежду. Дизайнер и модели работают с одеждой независимо друг от друга и имеют свою область компетенции.
Эта концепция лежит в основе шаблона проектирования MVC: пусть каждый аспект UI имеет дело с тем, что он хорошо знает. Если вы все еще смущены, примеры в оставшейся части руководства, будем надеяться, смягчат это; но помните об основном принципе: визуальные компоненты отображают данные, а другие классы управляют ими.
JComponent
Базовым строительным блоком всей библиотеки визуальных компонентов Swing является JComponent. Это суперкласс каждого компонента. Он является абстрактным классом, поэтому в действительности вы не можете создать JComponent, но он содержит буквально сотни функций, которые каждый компонент Swing может использовать как результат иерархии классов. Очевидно, что некоторые концепции более важны, чем другие, но для целей этого руководства важными являются:
JComponent- базовый класс не только для Swing-компонентов, но также и для пользовательских компонентов (более подробная информация приведена в руководстве "Swing для среднего уровня").- Он обеспечивает инфраструктуру окрашивания для всех компонентов - нечто, становящееся удобным для пользовательских компонентов (опять же, более подробная информация приведена в руководстве "Swing для среднего уровня").
- Он знает, как обрабатывать все нажатия клавиш на клавиатуре. Подклассы, следовательно, должны только прослушивать определенные клавиши.
- Он содержит метод
add(), который позволяет вам добавить другиеJComponent. Этим способом вы можете добавить любой Swing-компонент к любому другому Swing-компоненту для создания вложенных компонентов (например, JPanel, содержащую JButton, или даже более причудливые комбинации, например JMenu, содержащее JButton).
Простые Swing-виджеты
JLabel
Самым основным компонентом в библиотеке Swing является JLabel. Он делает именно то, чего вы от него ожидаете: располагается в нужном месте, улучшает вид приложения и описывает другие компоненты. На приведенном ниже изображении показан JLabel в действии:
JLabel 
Не очень впечатляюще, но все равно полезно. Фактически, вы используете компоненты JLabel по всему приложению не только как текстовые описания, но и как графические описания. Когда бы вы ни увидели изображение в Swing-приложении, есть шанс, что это JLabel. У JLabel не много методов для новичков в Swing, кроме, возможно, ожидаемых вами. К основным методам относится установка текста, изображения, выравнивания и других компонентов, которые описывает метка:
get/setText(): Получить/установить текст в метке.get/setIcon(): Получить/установить изображение в метке.get/setHorizontalAlignment(): Получить/установить горизонтальную позицию текста.get/setVerticalAlignment(): Получить/установить вертикальную позицию текста.get/setDisplayedMnemonic(): Получить/установить мнемонику (подчеркнутый символ) для метки.get/setLabelFor(): Получить/установить компонент, к которому присоединена данная метка; когда пользователь нажимает комбинацию клавиш Alt+мнемоника, фокус перемещается на указанный компонент.
JButton
Основным активным компонентом в Swing является JButton, кнопка, которую вы видите (с надписями OK и Cancel) в каждом окне; он делает именно то, что ожидается от кнопки - вы нажимаете на нее, и что-то происходит. Что именно происходит? Да, вы должны определить это. JButton в действии выглядит следующим образом:
JButton 
Методы, используемые для изменения свойств JButton, аналогичны методам JLabel (вы обнаружите, что они аналогичны для большинства Swing-компонентов). Они управляют текстом, изображениями и ориентацией:
get/setText(): Получить/установить текст в кнопке.get/setIcon(): Получить/установить изображение в кнопке.get/setHorizontalAlignment(): Получить/установить горизонтальную позицию текста.get/setVerticalAlignment(): Получить/установить вертикальную позицию текста.get/setDisplayedMnenomic(): Получить/установить мнемонику (подчеркнутый символ), которая в комбинации с кнопкой Alt вызывает нажатие кнопки.
Кроме этих методов я познакомлю вас с еще одной группой методов, которые содержит JButton. Эти методы используют все различные состояния кнопки. Состояние - это свойство, описывающее компонент, обычно имеющее значение true/false. В случае с JButton он имеет следующие возможные состояния: активная/неактивная, выбранная/не выбранная, мышка сверху/мышки нет, нажата/отжата. Кроме того, вы можете комбинировать состояния, например: кнопка может быть выбрана и над ней находится мышка. Сейчас вы, возможно, спрашиваете себя, для чего мне все эти состояния. В качестве примера переместитесь к кнопке Back вашего браузера. Обратите внимание на то, как меняется изображение при наведении на нее указателя мышки, и как оно меняется при нажатии на кнопку. Эта кнопка использует различные состояния. Использование различных изображений для каждого состояния является популярным и очень эффективным способом отображать действия пользователей. Методами состояния для JButton являются:
get/setDisabledIcon()get/setDisabledSelectedIcon()get/setIcon()get/setPressedIcon()get/setRolloverIcon()get/setRolloverSelectedIcon()get/setSelectedIcon()
JTextField
Основным текстовым компонентом в Swing является JTextField; он позволяет пользователям вводить текст в UI. Я уверен, что вы знакомы с текстовым полем; вы должны были использовать его при вводе имени пользователя и пароля для получения данного руководства. Вы вводите, удаляете, выделяете текст, перемещаете курсор - Swing заботится обо всем, что вы делаете. Как UI-разработчику вам действительно не нужно делать много для того, чтобы использовать возможности JTextField.
В любом случае, вот как выглядит JTextField в действии:
JTextField 
Вы должны интересоваться только одним методом при работе с JTextField, и это должен быть, очевидно, метод, устанавливающий текст: get/setText(). Этот метод получает/устанавливает текст внутри JTextField.
JFrame
Пока я рассмотрел три основных строительных блока Swing: метку, кнопку и текстовое поле; теперь вы должны куда-то поместить их. Они не могут просто летать по экрану в надежде на то, что пользователь знает, как работать с ними. Класс JFrame делает именно это - он является контейнером, позволяющим добавлять к себе другие компоненты для их организации и предоставления пользователю. Он имеет много других бонусов, но я считаю, что легче всего сначала на него посмотреть:
JFrame 
JFrame на самом деле делает больше, чем просто позволяет вам размещать компоненты на нем и предоставлять их пользователю. Несмотря на всю его кажущуюся простоту, он фактически является одним из самых сложных компонентов в Swing-пакетах. Говоря очень упрощенно, JFrame выступает в качестве моста между независимыми от OS Swing-частями и реальной OS, на которой они работают. JFrame регистрируется как окно в OS и таким образом получает многие из знакомых свойств окна операционной системы: минимизация/максимизация, изменение размеров и перемещение. Хотя для целей данного руководства совершенно достаточно считать JFrame палитрой, на которой вы размещаете компоненты. Некоторыми из методов, которые вы можете вызвать с JFrame для изменения его свойств, являются:
get/setTitle(): Получить/установить заголовок фрейма.get/setState(): Получить/установить состояние фрейма (минимизировать, максимизировать и т.д.).is/setVisible(): Получить/установить видимость фрейма, другими словами, отображение на экране.get/setLocation(): Получить/установить месторасположение в окне, где фрейм должен появиться.get/setSize(): Получить/установить размер фрейма.add(): Добавить компоненты к фрейму.
Простое приложение
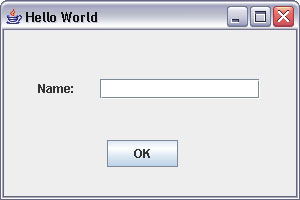
Как и во всех руководствах "Введение в х", у нас есть необходимый элемент - демонстрация HelloWorld. Однако этот пример полезен не только для того, чтобы увидеть, как работает Swing-приложение, но также и для проверки правильности установки системы. Если это простое приложение работает, любое другое тоже будет работать нормально. На приведенном ниже рисунке показан завершенный пример:
Пример HelloWorld 
Первым вашим действием является создание класса. Swing-приложение, которое размещает компоненты в JFrame, должно быть подклассом класса JFrame, например так:
public class HelloWorld extends JFrame |
Сделав так, вы получаете все свойства JFrame, описанные выше, и, что самое важное, поддержку окна в OS. Следующий шаг - размещение компонентов на экране. В данном примере мы используем схему null. Более подробно о схемах и менеджерах схем вы узнаете позже. Для этого примера числа указывают позицию в JFrame в пикселях:
public HelloWorld()
{
super();
this.setSize(300, 200);
this.getContentPane().setLayout(null);
this.add(getJLabel(), null);
this.add(getJTextField(), null);
this.add(getJButton(), null);
this.setTitle("HelloWorld");
}
private javax.swing.JLabel getJLabel() {
if(jLabel == null) {
jLabel = new javax.swing.JLabel();
jLabel.setBounds(34, 49, 53, 18);
jLabel.setText("Name:");
}
return jLabel;
}
private javax.swing.JTextField getJTextField() {
if(jTextField == null) {
jTextField = new javax.swing.JTextField();
jTextField.setBounds(96, 49, 160, 20);
}
return jTextField;
}
private javax.swing.JButton getJButton() {
if(jButton == null) {
jButton = new javax.swing.JButton();
jButton.setBounds(103, 110, 71, 27);
jButton.setText("OK");
}
return jButton;
} |
Теперь, когда компоненты размещены в JFrame, необходимо, чтобы JFrame показался на экране; также нужно сделать ваше приложение запускаемым. Как и во всех Java-приложениях, вы должны добавить метод main, для того чтобы сделать Swing-приложение запускаемым. Внутри этого метода main необходимо создать объект вашего приложения HelloWorld и вызвать setVisible():
public static void main(String[] args)
{
HelloWorld w = new HelloWorld();
w.setVisible(true);
} |
Это все, что нужно для создания приложения!
Дополнительные Swing-виджеты
JComboBox
В этом разделе мы рассмотрим все остальные компоненты в библиотеке Swing: как их использовать, и на что они похожи. Это даст лучшее представление о той мощи, которую дает вам (как UI-разработчику) Swing.
Мы начнем с JComboBox. Комбинированный список является знакомым ниспадающим списком элементов, в котором пользователи могут либо выбрать ноль или один (и только один) элемент из списка. В некоторых версиях комбинированного списка вы можете ввести ваш собственный вариант. Хорошим примером является адресная строка вашего браузера; это комбинированный список, позволяющий ввести собственный вариант. Вот как выглядит JComboBox в Swing:
JComboBox 
Важными функциями JComboBox являются функции, работающие с содержащимися в нем данными. Вы должны иметь способ установить данные в JComboBox, изменить их и получить выбор пользователя после того, как он его сделал. Вы можете использовать следующие методы JComboBox:
addItem(): Добавить элемент к JComboBox.get/setSelectedIndex(): Получить/установить индекс выбранного элемента в JComboBox.get/setSelectedItem(): Получить/установить выбранный объект.removeAllItems(): Удалить все объекты из JComboBox.remoteItem(): Удалить конкретный объект из JComboBox.
JPasswordField
Разновидностью JTextField является JPasswordField, который позволяет скрывать все символы, отображаемые на экране в текстовом поле. В конце концов, что это за пароль, который могут видеть все желающие в то время, когда вы его вводите? Возможно, это вообще не пароль, и в настоящее время, когда ваши персональные данные очень важны, вы должны использовать все возможности по их защите, которые можете получить. Вот как JPasswordField выглядит в Swing:
JPasswordField 
Дополнительные "защищенные" методы JPasswordField незначительно меняют свое поведение по сравнению с JTextField, для того чтобы вы не смогли прочитать текст:
get/setEchoChar(): Получить/установить символ, который появляется в JPasswordField при вводе текста. При получении пароля символ "echo" не возвращается; вместо него возвращается реальный символ.getText(): Вы не должны использовать эту функцию, поскольку она имеет некоторые проблемы с защитой (для интересующихся - String хранится в оперативной памяти, и возможный дамп кучи может открыть пароль).getPassword(): Это корректный метод для получения пароля из JPasswordField, поскольку возвращает массивchar[], содержащий пароль. Для гарантирования нормальной защищенности массив должен быть очищен в 0, для того чтобы он не оставался в оперативной памяти.
JCheckBox/JRadioButton
Компоненты JCheckBox и JRadioButton предоставляют пользователю варианты для выбора, обычно в многовариантном формате. В чем отличия? С практической точки зрения они одинаковы. Их поведение одинаково. Однако в обычной UI-практике они имеют небольшое различие. JRadioButton обычно группируются вместе для предоставления пользователю вопроса с принудительным ответом (ответы взаимоисключающие - может быть только один ответ на вопрос). Поведение JRadioButton заставляет делать именно так. Как только вы выбрали JRadioButton, вы не можете снять его отметку до тех пор, пока не выберете другой вариант из группы. JCheckBox работает иначе. Он позволяет отмечать/снимать отметку с варианта в любое время и выбирать несколько ответов на вопрос.
Вот пример. На вопрос "Вы юноша или девушка?" есть два уникальных варианта ответа: "Юноша" или "Девушка". Пользователь должен выбрать один и не может выбрать оба. С другой стороны, на вопрос "Каково ваше хобби?" можно дать несколько ответов: "Бег", "Сон" или "Чтение".
Классом, который позволяет группировать вместе компоненты JCheckBox или JRadioButton, является класс ButtonGroup. Он позволяет группировать варианты (например, "Юноша" и "Девушка") таким образом, что при выборе одного, с другого отметка автоматически снимается.
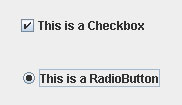
Вот как JCheckBox и JRadioButton выглядят в Swing:
JCheckBox и JRadioButton 
Важными методами ButtonGroup, которые стоит запомнить, являются:
add(): Добавить JCheckBox или JRadioButton к ButtonGroup.getElements(): Получить все компоненты в ButtonGroup, для того чтобы можно было выполнить итерацию по ним для поиска выбранного.
JMenu/JMenuItem/JMenuBar
Компоненты JMenu, JMenuItem и JMenuBar являются главными строительными блоками для разработки системы меню в вашем JFrame. Основой любой системы меню является JMenuBar. Он простой и скучный, но он необходим, поскольку каждый JMenu и JMenuItem создается с ним. Для присоединения JMenuBar к JFrame используется метод setJMenuBar(). После его закрепления в JFrame вы можете добавлять все меню, подменю и элементы меню, какие хотите.
Различие JMenu/JMenuItem, возможно, очевидно, но фактически оно скрыто внутри и как раз не является очевидным. Если вы посмотрите на иерархию классов, JMenu является подклассом JMenuItem. Однако по внешнему виду они имеют отличие: JMenu используется для содержания других JMenuItem и JMenu; JMenuItem при выборе активизирует действие.
JMenuItem также поддерживает сокращенные клавиатурные команды. Как и большинство приложений, которые вы используете, Swing-приложения позволяют нажать Ctrl+(клавиша) для активизации действия, аналогично нажатию соответствующего элемента меню. Вспомните Ctrl+X и Ctrl+V, которые вы используете для копирования и вставки.
Кроме того, JMenu и JMenuItem поддерживают мнемоники. Вы можете использовать клавишу Alt вместе с буквой, назначенной меню в качестве мнемоники (например, нажатие Alt+F, а затем Alt+x закрывает приложение в Windows).
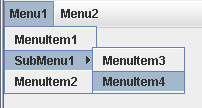
Вот как выглядят JMenuBar с компонентами JMenu и JMenuItem в Swing:
JMenuBar, JMenu и JMenuItem 
Важными методами, которые вам нужны в этих классах, являются:
- JMenuItem и JMenu:
get/setAccelerator(): Получить/установить комбинацию Ctrl+клавиша, используемую в качестве клавиатурного сокращения.get/setText(): Получить/установить текст для меню.get/setIcon(): Получить/установить изображение, используемое в меню.
- Только JMenu:
add(): Добавить еще один JMenu или JMenuItem к JMenu (создание вложенного меню).
JSlider
Компонент JSlider используется в приложении для изменения числового значения. Это быстрый и простой способ позволить пользователям визуально получить ответную реакцию не только на их текущий выбор, но увидеть диапазон допустимых значений. Подумайте, вы могли бы предоставить текстовое поле и позволить пользователю ввести значение, но тогда у вас добавляется лишняя работа - вы должны гарантировать, что введенное значение является числом, которое попадает в требуемый диапазон. В качестве примера представьте, что у вас есть финансовый Web-сайт, который запрашивает желаемый процент инвестиций в акции. Вы должны проверять вводимые в текстовое поле значения, для того чтобы гарантировать, что они являются числом и находятся в диапазоне от 0 до 100. Если вы вместо этого используете JSlider, введенные значения гарантировано будут числами в требуемом диапазоне.
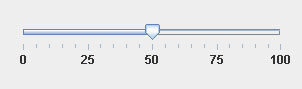
В Swing JSlider выглядит следующим образом:
JSlider 
Важными методами в JSlider являются:
get/setMinimum(): Получить/установить минимальное значение, которое вы можете выбрать.get/setMaximum(): Получить/установить максимальное значение, которое вы можете выбрать.get/setOrientation(): Получить/установить ориентацию JSlider (вверх/вниз или вправо/влево).get/setValue(): Получить/установить начальное значение JSlider.
JSpinner
Во многом аналогично JSlider вы можете использовать JSpinner, для того чтобы позволить пользователям выбирать целочисленное значение. Одним важным преимуществом является его компактный размер по сравнению с JSlider. Хотя недостатком является то, что вы не можете легко установить его границы.
Однако сравнение этих двух компонентов здесь заканчивается. JSpinner намного более гибок и может быть использован для выбора из любой группы значений. Кроме выбора чисел он может быть использован для выбора дат, имен, цветов, чего-угодно. Это делает JSpinner чрезвычайно мощным, позволяя вам предоставлять компонент, содержащий только предопределенные варианты. В этом он аналогичен JComboBox, хотя их использование не должно быть взаимозаменяемо. Вы должны использовать JSpinner только для логически последовательных вариантов - числа и даты идеально подходят для этого. JComboBox, с другой стороны, более хороший выбор для представления кажущихся случайными вариантов, которые не имеют взаимосвязи между одним вариантом и следующим.
JSpinner выглядит так:
JSpinner 
Важными методами являются:
get/setValue(): Получить/установить начальное значение JSpinner, которое в базовом случае должно быть целым числом.getNextValue(): Получить следующее значение, которое будет выбрано после нажатия клавиши управления курсором "стрелка вверх".getPreviousValue(): Получить предыдущее значение, которое будет выбрано после нажатия клавиши управления курсором "стрелка вниз".
JToolBar
Компонент JToolBar выступает как палитра для других компонентов (JButtons, JComboBoxes и т.д.), которые совместно образуют панели инструментов, встречающиеся в большинстве приложений. Панели инструментов позволяют программе размещать часто используемые команды в удобном месте и группировать их. Часто, но не всегда, кнопки панели инструментов соответствуют командам в меню. Хотя это и не обязательно, но применение панелей стало общепринятой практикой, и вы тоже должны обращать на них внимание.
JToolBar также предлагает еще одну функцию, которую вы встречали в других панелях инструментов: способность "перемещаться" (то есть, становится отдельным фреймом над главным фреймом).
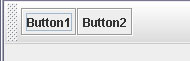
Ниже показан не перемещающийся JToolBar:
Не перемещающийся JToolBar 
Важным методом JToolBar является is/setFloatable(), который получает/устанавливает свойство: может ли JToolBar перемещаться.
JToolTip
Вы, возможно, встречали JToolTip повсюду, но никогда не знали, как они называются. Они похожи на пластиковые концы ваших шнурков - они повсюду, но вы не знаете правильного названия (они называются aglet ( пистон ), если кому интересно). JToolTip - это небольшие "пузырьки", которые всплывают тогда, когда вы наводите и держите курсор мышки над чем-нибудь. Они могут быть очень полезны в приложениях, предоставляя подсказки для элементов, детализируя информацию или даже показывая полный текст элемента в сжатых UI. Они активизируются в Swing, если оставить курсор мышки над компонентом на определенное количество времени; обычно они появляются примерно через секунду после остановки мышки и остаются видимыми до тех пор, пока курсор остается над компонентом.
Компоненты JToolTip легко использовать. Метод setToolTip() является методом класса JComponent, то есть, каждый Swing-компонент может иметь всплывающую подсказку, связанную с ним. Хотя JToolTip и сам является Swing-классом, он, фактически, не предоставляет в настоящее время дополнительной функциональности и не должен создаваться. Вы можете обратиться к нему и использовать, вызывая функцию setToolTip() в JComponent.
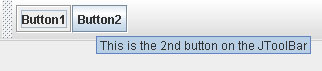
Вот как выглядит JToolTip:
JToolTip 
JOptionPane
Компонент JOptionPane - это своего рода "ускоряющий" класс в Swing. Часто, как UI-разработчик, вы хотели бы предоставить быстрое сообщение для ваших пользователей, говоря им об ошибке или выдавая какую-нибудь другую информацию. Возможно, вы хотели бы быстро получить некоторые данные, например, имя или номер. В Swing класс JOptionPane предоставляет возможность выполнить эти рутинные задачи. Вместо того, чтобы каждый раз изобретать колесо, Swing предоставляет базовый, но полезный класс для предоставления UI-разработчикам способа выдачи и получения простых сообщений.
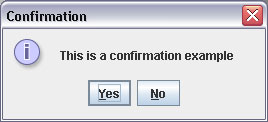
Вот внешний вид JOptionPane:
JOptionPane 
Определенного рода хитростью при работе с JOptionPane являются все его возможные варианты, которые вы можете использовать. Будучи простым, он все же предоставляет очень много вариантов, которые могут вызвать замешательство. Одним из лучших способов изучить JOptionPane - это поработать с ним, закодировать и посмотреть, что получилось. Компонент позволяет менять практически каждый свой аспект: заголовок фрейма, само сообщение, отображаемую пиктограмму, варианты кнопок и необходимость текстового ответа. Существует очень много возможностей, для того чтобы их все перечислять в данном руководстве. Перейдите лучше на страницу API JOptionPane документации для их просмотра.
JTextArea
Компонент JTextArea развивает JTextField. В то время как JTextField ограничен одной строкой текста, JTextArea позволяет иметь несколько строк. Думайте о нем, как о пустой странице, позволяющей ввести все что угодно. Как вы уже наверно догадались, JTextArea имеет многие из функций, присутствующих в JTextField; в конце концов, это практически одинаковые компоненты. Однако JTextArea предлагает несколько дополнительных функций. К ним относятся способность переносить слова (то есть, переносить длинное слово в следующую строку вместо обрезания по середине слова) и способность переносить текст (то есть, помещать длинные строки текста на следующую строку вместо создания очень длинной строки, требующей наличия горизонтальной полосы прокрутки).
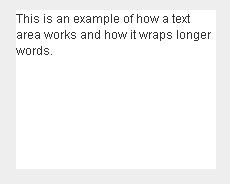
JTextArea в Swing выглядит так:
JTextArea 
Важными методами для разрешения переноса строки и переноса слова являются:
is/setLineWrap(): Устанавливает, должна ли переноситься строка, если она становится слишком длинной.is/setWrapStyleWord(): Устанавливает, должно ли переноситься слово на следующую строку, если оно слишком длинное.
JScrollPane
Рассматривая приведенный выше пример, предположим, что JTextArea содержит слишком много текста для данного пространства. Что тогда? Если вы думаете, что полосы прокрутки появятся автоматически, то, к сожалению, ошибаетесь. JScrollPane устраняет этот пробел, предоставляя Swing-компонент для обработки всех действий по прокрутке. То есть (хотя потребуются некоторые усилия, чтобы обеспечить панель прокрутки для каждого компонента, который в ней нуждается), если вы добавите ее, она будет управлять всем автоматически, включая скрытие/показ полос прокрутки при необходимости.
Вы не должны работать с JScrollPane напрямую, создавая вне компонента, который будет ее использовать. Что касается приведенного выше примера, вызывая конструктор JScrollPane с JTextArea, вы создаете возможность для JTextArea прокручиваться тогда, когда текст становится слишком длинным:
JScrollPane scroll = new JScrollPane(getTextArea()); add(scroll); |
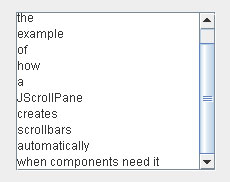
Этот обновленный пример выглядит следующим образом:
Пример JScrollPane 
Компонент JScrollPane предоставляет также два компонента JScrollBar, которые он создаст. Эти компоненты JScrollBar содержат методы, которые вы можете использовать для изменения их поведения (их рассмотрение выходят за рамки данного руководства).
Методами, которые вы должны использовать с JScrollPane, являются:
getHorizontalScrollBar(): Возвращает горизонтальный компонент JScrollBar.getVerticalScrollBar():Возвращает вертикальный компонент JScrollBar.get/setHorizontalScrollBarPolicy(): Эта "политика" может принимать одно из следующих значений: Always (всегда), Never (никогда), или As Needed (по необходимости).get/setVerticalScrollBarPolicy(): Аналогично горизонтальной функции.
JList
Компонент JList является полезным компонентом для предоставления пользователю многих вариантов для выбора. Вы можете представлять его как расширение JComboBox. JList предоставляет больше вариантов и добавляет возможность выбора нескольких вариантов. Выбор между JList и JComboBox часто заключается в следующем: если вам требуется возможность множественного выбора или имеется более 15 вариантов (хотя это число не является общим правилом), вы должны всегда выбирать JList.
Вы должны использовать JList совместно с JScrollPane, как было показано выше, поскольку он может предоставлять больше вариантов, чем помещается в видимой области.
JList имеет также модель выбора (также имеющуюся в JTable), которую вы можете установить в различные типы выбора вариантов. Такими типами являются: одиночный выбор (вы можете выбрать только один вариант), одиночный интервал (вы можете выбрать смежные варианты, но в любом их количестве) и множественный интервал (вы можете выбрать любое число вариантов в любых комбинациях).
JList является первым из компонентов, которые я называю "сложными компонентами", и к которым относятся также компоненты JTable и JTree, допускающие большое количество пользовательских настроек, в том числе внешнего вида и способа обработки данных. Поскольку данное руководство предназначено только для рассмотрения основ Swing, я не буду углубляться в эти расширенные функции, но при работе с этими компонентами вы должны помнить - они более сложны, чем рассмотренные до сих пор компоненты.
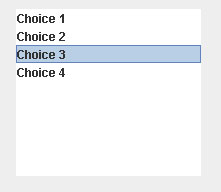
JList в Swing выглядит так:
JList 
Существует много функций в JList для работы с данными, и, как я уже сказал, это только немногие из тех, которые потребуются для вашей работы с JList. Вот основные методы:
get/setSelectedIndex(): Получить/установить выбранную строку списка; в случае со списками с множественным выбором возвращаетсяint[].get/setSelectionMode(): Как объяснялось ранее, получить/установить режим выбора в одиночный выбор, одиночный интервал или множественный интервал.setListData(): Установить данные для использования в JList.get/setSelectedValue(): Получить выбранный объект (как противоположность выбранному номеру строки).
JTable
Представляйте себе электронную таблицу Excel при рассмотрении компонента JTable, и вы получите ясную картину того, что делает в Swing компонент JTable. Он имеет много таких же характеристик: ячейки, строки, столбцы, перемещение столбцов и скрытие столбцов. JTable развивает идею JList. Вместо отображения данных в одном столбце он отображает их в нескольких. Давайте возьмем для примера человека. JList смог бы отобразить только одно его свойство, например, имя. Однако JTable смог бы отобразить несколько свойств - имя, возраст, адрес и т.д. JTable является Swing-компонентом, позволяющим предоставлять больше информации о ваших данных.
К сожалению, имеется и недостаток. Он известен также как наиболее сложный Swing-компонент для работы. Многие UI-разработчики мучались при изучении каждой подробности JTable. Я избавлю вас от этого.
Многие концепции JList присутствуют также и в JTable, в том числе, например, множественный выбор интервалов. Но однострочные концепции JList меняются на ячеистую структуру JTable. Это означает, что есть различные способы делать этот выбор в JTable: в виде столбцов, строк или индивидуальных ячеек.
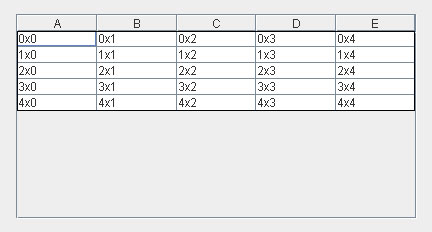
В Swing JTable выглядит так:
JTable 
Конечно, рассмотрение функциональности JTable выходит за рамки данного руководства; более подробная информация по этому сложному компоненту приведена в руководстве "Swing для среднего уровня".
JTree
JTree - это еще один сложный компонент, который не так трудно использовать, как JTable, но не так просто, как JList. Хитрость при работе с JTree состоит в требуемых моделях данных.
JTree наследует свою функциональность из концепции дерева с ветвями и листьями. Вы, возможно, знакомы с этой концепцией по работе с Internet Explorer в Windows - вы можете расширить и свернуть ветвь для отображения различных листьев, которые вы можете отметить, или с которых можете снять отметку.
Скорее всего, вы обнаружите, что древо не настолько полезно в приложении, как таблица или список, поэтому в Интернете нет большого количества полезных примеров. Фактически, аналогично JTable, компонент JTree не имеет каких-либо функций для новичков. Если вы решите использовать JTree, то тут же перейдете на средний уровень и должны будете изучить концепции, лежащие в основе его работы. В примере приложения не используется JTree, поэтому, к сожалению, ни руководство для новичков, ни руководство для среднего уровня квалификации не рассматривает детально этот менее популярный компонент.
Однако бывают ситуации, когда дерево логично использовать в качестве UI-компонента. Система файлов и каталогов - это один из примеров, как в Internet Explorer, и JTree является наилучшим компонентом для данных с иерархической структурой, иными словами, когда данные имеют форму дерева.
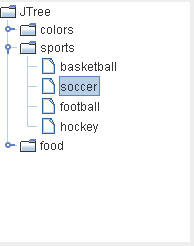
В Swing компонент JTree выглядит так:
JTree 
Концепции Swing
Схемы, модели и события
Теперь, когда вы знакомы с большинством (но определенно не со всеми) компонентов, которые можно использовать для создания UI, необходимо что-то с ними делать реальное. Вы не можете просто случайно разместить их на экране и ожидать от них немедленной работы. Вы должны разместить их в определенные места, реагировать на взаимодействие с ними, обновлять их на основе этого взаимодействия и заполнять данными. Необходимо дальнейшее изучение других важных частей UI для заполнения пробелов в ваших знаниях.
Поэтому, давайте рассмотрим:
- Схемы (layout): Swing содержит множество схем, которые представляют собой классы, управляющие размещением компонентов в приложении и тем, что должно произойти с ними при изменении размеров окна приложения или при удалении или добавлении компонентов.
- События (event): Вы должны реагировать на нажатия клавиши, нажатия кнопки мыши и на все остальное, что пользователь может сделать в UI. Подумайте о том, что было бы, если бы вы этого не делали - пользователи нажимают на кнопки, а ничего не происходит.
- Модели (model): Для более продвинутых компонентов (списки, таблицы, деревья) и даже для некоторых более простых, например, JComboBox, модели - это самый эффективный способ работы с данными. Они удаляют большую часть работы по обработке данных из самого компонента (вспомните обсуждение MVC) и предоставляют оболочку для общих объектных классов данных (например,
VectorиArrayList).
Простые схемы
Как уже говорилось в предыдущем разделе, схема управляет расположением компонентов в приложении. Вашим первым вопросом мог бы быть вопрос "почему я просто не могу указать месторасположение, используя пиксели"? Да, вы можете, но тогда сразу же возникнет проблема при изменении размеров окна, или еще хуже: если пользователь изменит разрешение экрана, или кто-то попробует запустить приложение в другой OS. Менеджеры схем берут все это на себя. Никто не использует одни и те же настройки, поэтому менеджеры схем создают "относительные" схемы, позволяя вам указывать, как должно происходить изменение размеров относительно других размещенных компонентов. Хорошая новость: это легче сделать, чем сказать. Вы просто вызываете setLayout(yourLayout) для настройки менеджера схемы. Последующие вызовы add() добавляют компонент в контейнер и позволяют менеджеру схемы позаботиться об их размещении.
В Swing включено много схем; такое впечатление, что с каждой версией появляется новая, которая служит еще одной цели. Однако некоторые проверенные временем схемы существовали всегда; под словом всегда я понимаю время с появления первой версии языка Java в 1995 году. Такими схемами являются FlowLayout, GridLayout и BorderLayout.
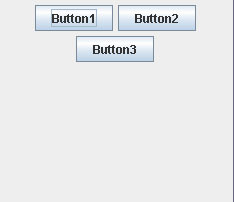
В схеме FlowLayout компоненты располагаются слева направо. Когда пространство заканчивается, происходит переход на новую строку. Это самая простая в использовании схема и наименее мощная:
setLayout(new FlowLayout());
add(new JButton("Button1"));
add(new JButton("Button2"));
add(new JButton("Button3")); |
Схема FlowLayout в работе 
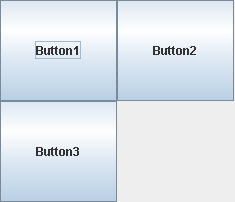
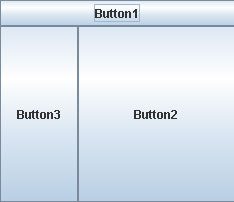
Схема GridLayout делает точно то, что вы подумали: она позволяет указать количество строк и столбцов, а затем располагает компоненты в этих ячейках по мере их добавления:
setLayout(new GridLayout(1,2));
add(new JButton("Button1"));
add(new JButton("Button2"));
add(new JButton("Button3")); |
Схема GridLayout в работе 
Схема BorderLayout все еще является очень полезной, несмотря на добавление в Swing новых схем. Даже опытные UI-разработчики часто используют BorderLayout. В ней используются понятия North (север), South (юг), East (восток), West (запад) и Center (центр) для размещения компонентов на экране:
setLayout(new BorderLayout());
add(new JButton("Button1"), "North");
add(new JButton("Button2"), "Center");
add(new JButton("Button3"), "West"); |
Схема BorderLayout в работе 
GridBagLayout
В то время как приведенные выше примеры хороши для простых схем, более продвинутые UI требуют использования более сложного менеджера схемы. Вот здесь нужен GridBagLayout. К сожалению, этот менеджер схем очень запутанный и тяжелый, и каждый, кто работал с ним, согласится с этим. Я тоже не могу не согласиться, но, несмотря на его сложность, он, вероятно, является наилучшим (из всех менеджеров схем, встроенных в Swing) способом создания прекрасно выглядящего UI.
Вот мой первый совет: В новейших версиях Eclipse есть встроенный визуальный построитель, автоматически генерирующий требуемый для GridBagLayout код для каждого экрана. Используйте его! Он сбережет бесчисленные часы бесполезных игр с числами для нормального отображения. Поэтому, имея возможность пуститься в объяснения работы GridBagLayout и настройки его для наилучшего выполнения работы, я, тем не менее, просто посоветую: найдите визуальный редактор и сгенерируйте код. Это сэкономит вам часы.
События
Наконец, мы перешли к наиболее важным элементам Swing - работе с событиями и реакции на взаимодействия с UI. Swing обрабатывает события, используя модель событие/прослушиватель. Эта модель работает путем разрешения некоторым классам регистрироваться на события от компонента. Такой класс называется прослушивателем (listener), поскольку он ждет возникновения событий в компоненте и выполняет действия при их возникновении. Компонент сам знает, как "активировать" событие (то есть, он знает типы взаимодействий, которые может генерировать, и как дать прослушивателям знать, когда происходят эти взаимодействия). Он передает это взаимодействие при помощи событий (event), классов, содержащих информацию о взаимодействии.
Убрав техническую болтовню, рассмотрим некоторые примеры работы событий в Swing. Я начну с простейшего примера - кнопки JButton и вывода сообщений "Hello" на консоль при ее нажатии.
JButton знает, когда на нее нажимают; это обрабатывается внутри компонента, код для обработки этого не нужен. Однако прослушиватель должен зарегистрироваться для получения этого события от JButton, для того чтобы вы могли вывести сообщение "Hello". Класс listener делает это, реализуя интерфейс listener и вызывая метод addActionListener() компонента JButton:
// Создать JButton
JButton b = new JButton("Button");
// Зарегистрировать прослушиватель
b.addActionListener(new HelloListener());
class HelloListener implements ActionListener
{
// Метод интерфейса для получения нажатий кнопки
public void actionPerformed(ActionEvent e)
{
System.out.println("Hello");
}
} |
Компонент JList работает аналогично. Когда кто-то выбирает что-то в JList, вы выводите на консоли сообщение о выбранном объекте:
// myList - это JList, заполненный данными
myList.addListSelectionListener(new ListSelectionListener()
{
public void valueChanged(ListSelectionEvent e)
{
Object o = myList.getSelectedItem();
System.out.println(o.toString());
}
}
); |
Из тих двух примеров вы должны понять, как работает в Swing модель событие/прослушиватель. Фактически, каждое взаимодействие в Swing обрабатывается таким способом, поэтому, поняв эту модель, вы тотчас же поймете, как обрабатывается любое событие в Swing и как реагировать на любое возможное взаимодействие пользователя с системой.
Модели
Вы должны знать о Java Collections, наборе Java-классов, обрабатывающих данные. К этим классам относятся ArrayList, HashMap и Set. Большинство приложений использует эти классы повсюду при перемещении данных взад и вперед. Однако при необходимости использования этих данных в UI возникает одно ограничение. UI не знает, как их отображать. Подумайте об этом минутку. Если у вас есть JList и ArrayList некоторых объектов данных (например, объектов Person), как JList узнает, что отображать? Должен ли он отображать только фамилию, или фамилию и имя вместе?
Вот где нужна концепция модели. Хотя понятие модели относится к более широкой области, в примерах данного руководства я использую понятие UI-модель для описания классов, которые компоненты используют для отображения данных.
Каждый компонент, работающий с коллекцией данных в Swing, использует концепцию модели, и это предпочтительный способ использования и управления данными. Он четко отделяет работу UI от используемых данных (вспомните пример MVC). Модель описывает компоненту, как отображать коллекцию данных. Что я имею в виду под словом "описывает"? Каждый компонент требует немного разного описания:
- JComboBox требует от своей модели описания текста для отображения в виде вариантов выбора и количества существующих вариантов.
- JSpinner требует от своей модели описания текста для отображения, а также описания предыдущего и следующего вариантов.
- JList тоже требует от своей модели описания текста для отображения как вариантов выбора и количества существующих вариантов.
- JTable нужно намного больше - он требует от своей модели описания количества существующих строк и столбцов, названий столбцов, класса каждого столбца и текста для отображения в каждой ячейке.
- JTree требует от своей модели описания корневого узла, предков и дочерних элементов для всего дерева.
Вы можете спросить, зачем все это делать? Зачем понадобилось разделять всю эту функциональность? Представьте себе сценарий: у вас есть законченная таблица со многими столбцами данных, и вы используете эту таблицу на различных экранах. Если вы неожиданно решите удалить один из столбцов, что было бы легче, изменить код в каждом единичном экземпляре JTable, использованном вами, или изменить его в одном классе модели, который вы создали для использования с каждым экземпляром JTable? Очевидно, что лучше изменить классы.
Примеры модели
Давайте рассмотрим, как работает модель, на простом примере JComboBox. В предыдущем разделе о JComboBox я показал вам, как добавлять элементы к данным, вызывая setItem(). Хотя это и приемлемо для простых демонстраций, в реальных приложениях так делают не часто. В конце концов, когда имеется 25 вариантов, и они постоянно меняются, неужели вы захотите проходить по ним в цикле, вызывая addItem() 25 раз? Конечно же, нет.
JComboBox имеет метод setModel(), который принимает экземпляр класса ComboBoxModel. Вы должны использовать этот метод вместо метода addItem() для создания данных в JComboBox.
Предположим, что имеется ArrayList с алфавитом в качестве данных ("A", "B", "C" и т.д.):
MyComboModel model = new MyComboModel(alphaList);
myComboBox.setModel(model);
public class MyComboModel implements ComboBoxModel
{
private List data = new ArrayList();
private int selected = 0;
public MyComboModel(List list)
{
data = list;
}
public void setSelectedItem(Object o)
{
selected = data.indexOf(o);
}
public Object getSelectedItem()
{
return data.get(selected);
}
public int getSize()
{
return data.size();
}
public Object getElementAt(int i)
{
return data.get(i);
}
} |
Хорошей стороной использования модели является то, что вы можете повторно использовать ее снова и снова. Например, предположим, что данные в JComboBox должны быть изменены с букв алфавита на числа от 1 до 27. Вы можете выполнить это изменение одной простой строкой, которая использует новый List данных для заполнения JComboBox без использования дополнительного кода:
myComboBox.setModel(new MyComboModel(numberList)); |
Модели являются полезными возможностями Swing, поскольку они предоставляют возможность повторного использования кода и намного более легко работают с данными. Как это часто случается в крупномасштабных приложениях, разработчики серверной части создают и извлекают данные и передают их UI-разработчикам. Обязанностью UI-разработчика является работать с данными и отображать их правильно, а модели - инструменты, которые делают это.
Объединение всего этого вместе
Пример приложения
После примеров вы, возможно, захотите увидеть все эти вещи в действии. Хватит красивых картинок. Перейдем к конкретному примеру, который объединяет все, что вы изучили в данном руководстве.
Мы рассмотрим пример простой системы резервирования билетов. Она позволяет пользователю ввести город отправления и прибытия и нажать кнопку для поиска. Она имеет фиктивную базу данных с расписанием полетов. По этой базе данных можно выполнять поиск, а результаты поиска отображаются в таблице. После заполнения таблицы пользователи могут выбирать рейсы из таблицы и покупать билеты, изменяя количество требуемых билетов и нажимая соответствующую кнопку.
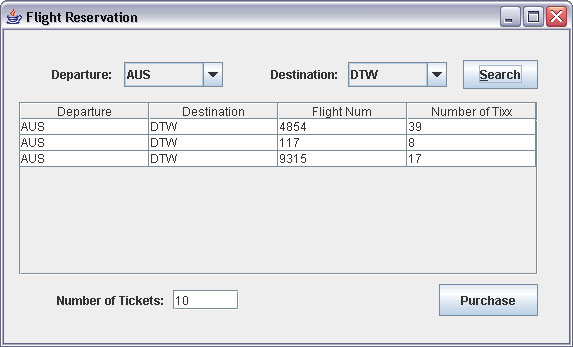
Это простое по внешнему виду приложение, которое позволит вам увидеть в действии все элементы Swing. Данный пример должен ответить на любые вопросы, которые, возможно, остались у вас от предыдущих разделов. Перед началом работы посмотрим на законченный продукт:
Пример приложения 
Как я уже говорил, нет большой необходимости изучать сложные схемы, поскольку вы можете использовать визуальный редактор.
Приложение не может работать без данных. Давайте подумаем о том, какого рода данные нам нужны для данного приложения. Во-первых, нам необходим список городов для выбора города отправления и прибытия. Затем, нам необходим список рейсов для поиска.
Для этого примера я использую фиктивные данные, потому что главное в приложении - это Swing, а не данные. Все данные создаются в классе DataHandler. Этот класс управляет городами отправления и прибытия, а также обрабатывает операции поиска рейсов и извлечения записей.
Города сохраняются в простых объектах String. Однако рейсы хранятся в объектах данных, называемых Flights, содержащих поля для города отправления, города прибытия, номера рейса и количества доступных билетов.
Теперь, со всеми этими красными ленточками, указывающими путь, давайте вернемся к приложению.
Исследуем приложение и рассмотрим действия, которые должны происходить. Во-первых, нужно знать, когда пользователь нажимает кнопку Search, для того чтобы можно было выполнить поиск рейсов. Во-вторых, вы должны знать, когда пользователь выбирает таблицу записей для предотвращения возможных ошибок при попытках пользователя купить билет на рейс тогда, когда не были выбраны записи в таблице. Наконец, необходимо знать, когда пользователь нажимает кнопку Purchase для передачи выбранных данных в класс обработчика данных.
Начнем с кнопки Search. Как говорилось выше, вы должны вызвать метод addActionListener() кнопки для регистрации на события, возникающие при ее нажатии. Для простоты я использовал класс FlightReservation для прослушивания всех возможных событий. Вот код обработки нажатия кнопки Search:
String dest = getComboDest().getSelectedItem().toString(); String depart = getComboDepart().getSelectedItem().toString(); List l = DataHandler.searchRecords(depart, dest); flightModel.updateData(l); |
Два города выбираются из комбинированных списков и используются для поиска записей соответствующих рейсов. Как только рейсы найдены, записи передаются в табличную модель таблицы; более подробно о работе табличных моделей рассказано ниже. Но знайте, что как только табличная модель обновила данные, она отобразит результаты.
Затем исследуем, что происходит при нажатии пользователем кнопки Purchase:
Object o = flightModel.getData().get(getTblFlights().getSelectedRow()); int tixx = Integer.parseInt(getTxtNumTixx().getText()); DataHandler.updateRecords(o, tixx); |
Теперь наоборот, когда пользователь нажимает кнопку Purchase, табличная модель вычисляет, какой рейс выбрал пользователь, и передает эту запись и количество билетов для покупки в обработчик данных.
Наконец, вы должны проверить ошибки и убедиться в том, что никто не пытается купить билет, не выбрав рейса в таблице. Самый простой способ сделать это - запретить компоненты, которые может использовать пользователь для покупки билетов (текстовое поле и кнопку) и разрешать их только после выбора пользователем строки:
boolean selected = getTblFlights().getSelectedRow() > -1; getLblNumTixx().setEnabled(selected); getTxtNumTixx().setEnabled(selected); getBtnPurchase().setEnabled(selected); |
Далее рассмотрим модели, используемые вами для обработки всех данных, передаваемых в обе стороны в этом приложении. Анализируя приложения и изучив этот демонстрационный пример, вы должны четко увидеть, что вам нужны две модели: модель для JComboBoxes и модель для JTable.
Начнем с простейшей модели JComboBox. Я не буду приводить здесь исходный код, поскольку он аналогичен рассмотренному несколькими разделами ранее (и, фактически, может быть использован для любого из ваших JComboBox). Хотя есть некоторые важные моменты, помните о преимуществах использования моделей. И хотя у вас имеется только один класс модели, вы повторно используете его, создавая два экземпляра класса и предоставляя их каждому из JComboBox. Таким образом, оба экземпляра могут обрабатывать свои собственные данные, хотя вы пишете только один класс для этого. Вот как это делается:
comboModel1 = new CityComboModel(DataHandler.getCities()); comboModel2 = new CityComboModel(DataHandler.getCities()); |
Перейдем к модели для JTable. Эта модель сложнее, чем для JComboBox, и требует более пристального рассмотрения. Начнем с ваших знаний ComboBoxModel и посмотрим, что нужно добавить для JTable. Поскольку JTable содержит те же данные, что и ComboBox, но в нескольких столбцах, вам нужна более полная информация из модели. То есть, кроме знания количества строк данных вы должны знать количество столбцов, названия столбцов и значение конкретной ячейки, а не только самого объекта. Это позволяет вам не только отобразить объект данных, но также отобразить поля объекта данных. В данном примере мы не отображаем объект Flight; вместо этого мы отображаем поля: город отправления, город прибытия, номер рейса и количество доступных билетов. Ниже приведен код, используемый для создания TableModel и для установки этой модели для JTable:
flightModel = new FlightTableModel(); getTblFlights().setModel(flightModel); |
Из за большого объема кода, необходимого для создания TableModel, я не буду приводить его здесь, а перенаправлю вас к исходному коду примера приложения для более пристального исследования его работы. Кроме того, это только поверхностно затрагивает TableModel. Как я уже говорил ранее, JTable является самым сложным и трудным компонентом для работы со Swing, и его элементы, в том числе TableModel, не намного более просты. Я возвращусь к рассмотрению TableModel в руководстве "Swing для среднего уровня" в дополнение к другой функциональности JTable.
В любом приложении пользователи ожидают определенное количество звонков и свистков как дополнительную функциональность, а также как способ предотвратить возникновение ошибок. В данном примере, хотя основная функциональность по поиску рейса и покупке билетов работает, вы не рассматривали возможные ошибки, которые могут возникать. Для защиты от ошибок вы должны добавить сообщение об ошибке при попытках пользователя заказать больше билетов, чем доступно. Как отобразить ошибки? Если вы вспомните раздел о компоненте JOptionPane, Swing имеет готовый компонент для такого рода немедленной реакции.
Рассмотрим условие ошибки, а также то, что активизирует сообщение об ошибке:
try
{
DataHandler.updateRecords(o, tixx);
}
catch (Exception ex) {
// отобразить здесь сообщение об ошибке
} |
Теперь позаботимся о сообщении об ошибке. Вспомните JOptionPane и его обильное количество настроек. Выделим настройки, которые хотим иметь в сообщении об ошибке, перед тем, как решим, какой тип JOptionPane создавать. Это должно быть сообщение об ошибке, а не информационное сообщение. Используйте простой заголовок, например "Error". Детальное сообщение состоит из того, что выдала исключительная ситуация. И, наконец, ошибка возникла по вине пользователей, поэтому должно быть достаточно наличия кнопок OK и Cancel.
Вот код для создания такой JOptionPane:
JOptionPane.showConfirmDialog(this, ex.getMessage(), "Error",
JOptionPane.OK_CANCEL_OPTION, JOptionPane.ERROR_MESSAGE); |
И вот, как это все выглядит:
Пример сообщения об ошибке 
И напоследок...
Надеюсь, теперь вы понимаете, как все, что описано в данном руководстве, объединяется вместе для формирования базового, но функционального Swing-приложения. К сожалению, я не могу рассматривать каждую строку кода из примера приложения в этих разделах, а потому призываю вас просмотреть пример приложения самостоятельно, чтобы увидеть, как все разработано.
Особенно обратите внимание на то, как я использовал модели для облегчения процесса работы с данными. Используя довольно простой код, вы можете обрабатывать любой тип данных, которые могут получать как JTable, так и JComboBox. Кроме того, обратите внимание на взаимосвязи событие/прослушиватель - как взаимодействующие компоненты принимают участие во взаимоотношении событие/прослушиватель, т.е. на то, как заинтересованные стороны (особенно другие компоненты) должны регистрироваться на эти события.
Наконец, если вы решите продолжить обучение и перейти к руководству для среднего уровня, я буду развивать ваши знания на базе существующей системы резервирования билетов. Поэтому, если вы решили перейти к следующему этапу, убедитесь в том, что вы понимаете работу системы в данной базовой форме.
Резюме
Данное руководство познакомило вас с библиотекой Swing и с концепциями, которые вы должны знать для создания базового, функционального пользовательского интерфейса. Во время изучения данного руководства:
- Вы познакомились со Swing-компонентами. Вы должны уметь распознавать компоненты, когда видите их на экране, и применять их в ваших собственных приложениях, используя основные функции этих компонентов. Кроме того, вы должны иметь общее представление о том, когда нужно использовать компоненты (например, когда использовать JCheckBox, а когда JRadioButton).
- Вы узнали, как разместить эти компоненты на экране при помощи менеджеров схем. Менеджеры схем существуют со времен появления Java, и, к сожалению, наиболее мощный менеджер схем наиболее тяжело использовать. Однако визуальные редакторы (например, редактор в Eclipse) делают процесс размещения чрезвычайно легким, создавая весь код схемы автоматически.
- Вы узнали о модели событий, о том, как Swing использует модель событие/прослушиватель во всех своих компонентах для разрешения одному компоненту принимать пользовательское взаимодействие с приложением и передавать это взаимодействие в другие классы. Эти другие классы регистрируются на события от компонента и выполняют соответствующее действие при получении события. Модель событие/прослушиватель используется во всей библиотеке Swing, и вы должны глубоко изучить ее для лучшей работы с каждым Swing-компонентом.
- Вы узнали о моделях данных и о том, как они соответствуют архитектуре MVC в Swing. Модели позволяют компонентам отображать данные без каких-либо знаний о самих данных. Они также позволяют вам повторно использовать модели, разрешая нескольким компонентам, отображающим похожие данные, использовать одну и ту же модель, устраняя необходимость создания оригинальной модели для каждого экземпляра компонента. В крупномасштабных приложениях модели служат "транслятором" между серверными объектами данных и клиентскими Swing-компонентами.
Очень важно понимать, что данное руководство не является всеобъемлющим. Оно даже не предназначено для обзора всех основ Swing. Существует еще очень много вещей, которые нужно было бы внести в это руководство, для того чтобы предоставить новичкам исчерпывающее введение в Swing. Надеюсь, что я выделил ключевые элементы, в том числе наиболее широко используемые компоненты и их наиболее широко используемые функции. Вы должны знать, что, возможно, в Swing существует в два раза больше компонентов (я призываю вас прочитать документацию по Swing для изучения тех компонентов, которые я пропустил). Более того, я только слегка затронул функции большинства компонентов; каждый Swing-компонент имеет десятки, даже до сотни, функций, которые вы потенциально можете использовать.
Но я не хочу проливать дождь на ваш парад. Закончив это руководство, вы изучили совершенно достаточно для создания большинства ваших Swing-приложений, а знания, полученные из этого руководства, послужат твердым фундаментом для исследования других возможностей и компонентов Swing.
Дальнейшие действия
Как вы уже знаете, данное руководство имеет продолжение, называемое "Swing для среднего уровня", которое основано на знаниях, полученных в данном введении, и рассматривает более сложные концепции, необходимые для того, чтобы сделать ваше приложение более совершенным и мощным. К этим концепциям относятся:
- Более продвинутые функциональные возможности JTable, включая свойства таблицы, более тонкое управление TableModel, TableRenderer для изменения внешнего вида JTable и сортировку столбцов таблицы.
- Потоки и их соответствие Swing. Поскольку пользователи не принимают интерфейс, который блокируется при выборке из базы данных, Swing должен использовать отдельные потоки для длительных операций.
- Создание пользовательских компонентов. Если вы чувствуете ограниченность того, что может предложить вам Swing, я расскажу, как создавать компоненты, которые могут выглядеть и вести себя не так, как встроенные Swing-компоненты.
- Пользовательское поведение и внешний вид. Я расскажу о том, как полностью изменить внешний вид приложения при помощи двух методов: первый создает новое пользовательское поведение и внешний вид UI, а второй использует библиотеку Synth, поддерживающую интерфейс с легко измененяемым внешним видом (skinnable).
