Наверное многие из вас уже видели скриншоты нового Team Explorer в посте рассказывающем об улучшениях в области контроля исходного кода. В этом топике хотелось бы сосредоточиться на общих новинках Team Explorer.
Вы помните, что Team Explorer в Visual Studio 2010 имеет древовидную структуру, и очень похож на обозреватель проекта (Solution Explorer). Долгое время мы внутри команды считали, что этой модели будет достаточно, хотя и налагает некоторые ограничения. Но когда я создал Team Members Power Tools пару лет назад, мне захотелось более широких возможностей которые, например, показывали бы картинки, списки пользователей. Team Explorer с его деревом ограничивал или вообще не давал сделать такие вещи. Как только мы стали проектировать TFS 11, в том числе планируя включить функциональность ревью кода, стало понятно, что нам необходим новый подход. В том числе мы получили много отзывов от людей использующих наш продукт с просьбами реализовать новую дополнительную функциональность.
Мы внутри команды приняли решение переработать интерфейс Team Explorer. Теперь это окно, является фреймом содержащим множество других функциональных окон (или по другому - страниц), и предоставляющее навигацию похожую на браузер. У нас появилось ощущение, что это облегчает доступ к необходимым функциям, при этом мы не перегружаем IDE этими десятю дополнительными окнами.
Как только мы начали дизайн, возникло несколько новых проблем, которые мы захотели разрешить. Вот далеко не полный список:
- Интерфейс без модальности. Все модальные диалоги которые мы используем ведут к плохому наслаивающемуся интерфейсу.
- Двигаться в сторону асинхронного опыта, и сделать привычный метод показа прогресса и отмены длительных операций.
- Улучшить время старта и соединения с сервисами, не забирая все данные для Team Explorer одномоментно (документы, отчеты, рабочие элементы, сборки,…) во время начала работы и показывать эту информацию только когда она действительно необходима.
- Сделать более очевидными основные сценарии использования.
- Обновить внешний вид Team Explorer.
- Добавить еще больше возможностей для сторонних расширений.
- Добавить сценарии, ориентированные на опыт организации, не навязывая общие процессные подходы которые мы реализовали.
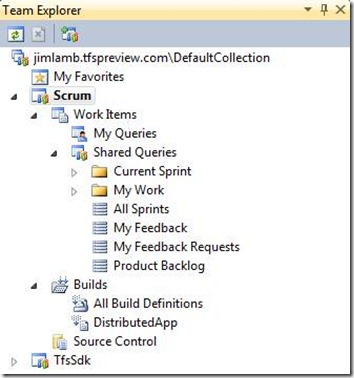
Чтобы освежить вашу память, вот изображение интерфейса старого Team Explorer в TFS 2010 
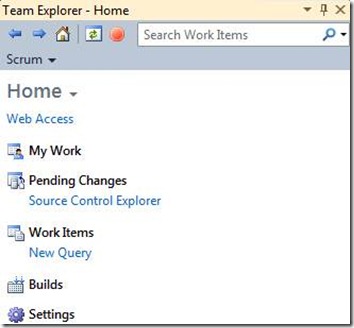
Знакомьтесь: Домашняя Страница
Новый Team Explorer в TFS 11 использует страничную навигацию, предоставляя значительно больше функциональности в одном окне. Корневая или другими словами домашняя страница имеет закладку в виде домика на тулбаре. Так же на этой странице находятся ссылки на основные действия. Так же мы теперь поддерживаем привычный сценарий конопок "вперед-назад", помнящий об истории вашей работы. Дополнительно в окне есть поле ввода для поиска. 
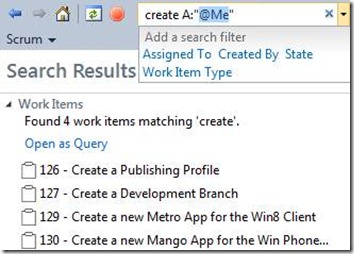
Возможности поиска аналогичны тому, как это реализовано в Outlook или Team Web Access (2010). В этом примере я ищу рабочий элемент содержащий слово "Create" и назначенные мне. Выпадающий список под строкой поиска дополнительно выводит некоторые опции по фильтрации для полей. Двойной клик открывает рабочий элемент, либо вы можете открыть запрос ("Open as Query) для редактирования и последующего сохранения. Пока поиск работает только для рабочих элементов, но мы надеемся добавить новые источники данных в будущем. 
Управляем Вашей Работой
В TFS 2010 ваш рабочий процесс мог выглядеть следующим образом:
- Открываем Solution
- Вносим некоторые изменения
- Ищем рабочие элементы и при необходимости ассоциируем их с изменениями в коде.
- Вводим комментарии для изменений.
- Делаем Check-in
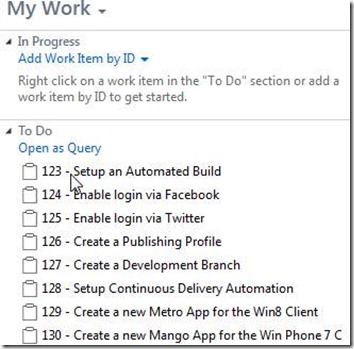
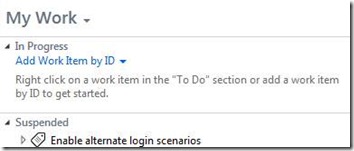
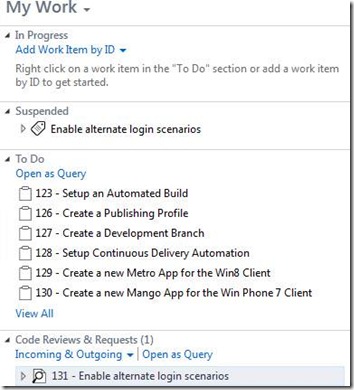
В TFS 11 мы провели небольшой тюнинг этого процесса. Страница "My Work" дает вам возможность увидеть ваши задачи, и отслеживает то чем вы занимаетесь. 
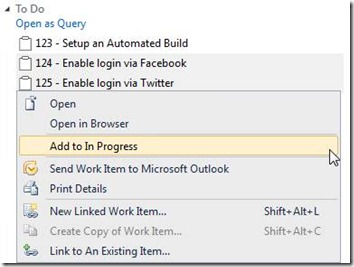
Как только вы решили, какую задачу будете выполнять, в контекстом меню есть возможность назначить этот рабочий элемент как "Work in progress". 
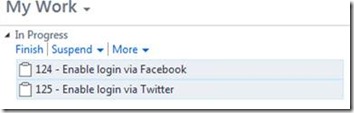
Эти два рабочих элемента обозначены сейчас как текущие. Пока у вас еще нет никаких изменений в коде, вы будете видеть пункт меню "Finish", но как только они появятся то там будет пункт "Check In". В предварительной версии (Developer Preview) будет произведена ассоциация ваших текущих изменений в коде с этими рабочими элементами. В первой бете так же будет добавлена функциональность переводящая эти рабочие элементы на следующий шаг состояния. Для примера, если вы используете Scrum шаблон процесса, состояние этих рабочих элементов будет переведено из "To Do" в "In Progress". И это изменение так же будет видно в веб-дашборде. Конечно, вы можете удалить рабочие элементы из списка "Work In Progress" используя контекстное меню. В бета версии состояния этих рабочих элементов так же будут возвращены в предыдущий шаг.

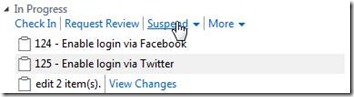
Как только вы сделаете некоторые изменения в коде, вы увидите другие ссылки:

Если у вас есть текущие изменения в коде, будут доступны следующие опции:
- Сделать Check In
- Запросить ревью кода для этих изменений.
- Отложить эти изменения на "полку" (Shelveset).
Давайте начнем с последней опции. Вы наверное уже знакомы с концепцией "полок"(Shelvesets) которые позволяют сохранить на сервере текущие изменения в коде отдельно и опционально откатить эти изменения. Это очень удобная возможность поработать над изменениями и отложить их "на потом". При этом у вас есть возможность просматривать эти изменения на другом компьютере с другим программистом из вашей команды. На базе этой функциональности мы создали команду Suspend, которая сохраняет на сервер не только изменения в коде, но и текущие настройки вашего IDE (открытый Solution, настройки тулбаров, букмарки, брейкпоинты и так далее). Это позволяет вернуться в тот самый контекст, которым вы занимались при создании кода, но который были вынуждены отложить. Это значительно снижает цену прерываний в работе.

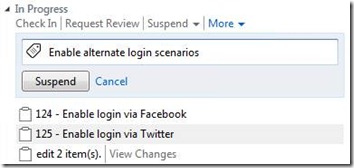
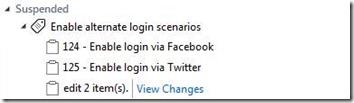
Как только вы вызываете Suspend, у вас будет возможность сделать краткое описание того чем вы занимались перед тем как вы действительно отложите эту работу. Если вы беспокоитесь о размере поля ввода для этого описания, оно может быть вертикально и горизонтально расширено. После нажатия на кнопку Suspend, текущее состояние проекта на вашей рабочей станции откатывается назад, а в секции отложенной работы появится новая запись.

В развернутом виде можно будет увидеть рабочие элементы и код ассоциированные с этой отложенной работой.

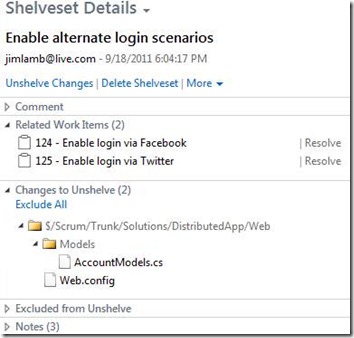
Ссылка View Changes позволяет вам просмотреть детали, где вы можете провести ревью изменений, рабочих элементов и.т.п.

Другая замечательная новая возможность - список не прочитанных рабочих элементов. Если на вас назначены рабочие эле??енты но вы еще ни разу не смотрели в их содержимое, или в них были внесены изменения которые вы еще не видели, они будут выделены жирным шрифтом, по аналогии с непрочитанными сообщениями в Outlook. Для меня это отличная возможность быстро понять что появилось нового и с чем я еще не имел дела, увидеть новые комментарии к коду и.т.д.
Ревью кода
Давайте дальше посмотрим что можно сделать в новой версии Team Explorer. Запросим ревью кода для отложенной работы. В опциях на странице отложенных изменений есть пункт "More" и в появившемся меню есть пункт запроса ревью кода.

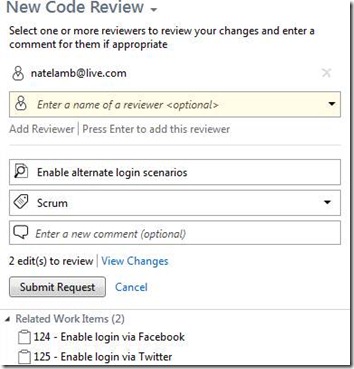
На странице New Code Review, вы можете назначить человека из команды, который будет проводить рецензирование. Дополнительно можно задать название, область проекта, итерацию и дать какие то комментарии, чтобы у рецензента была полная картина. В разделе View Changes есть ссылка чтобы исключить некоторые файлы из списка изменений, чтобы рецензент сфокусировался именно на том что необходимо вам. После команды Submit Request запрос на ревью кода будет зарегистрирован и попадет в раздел My Work в секции Code Review & Requests. Там же позднее вы сможете посмотреть текущий статус и посмотреть детали и отзывы.

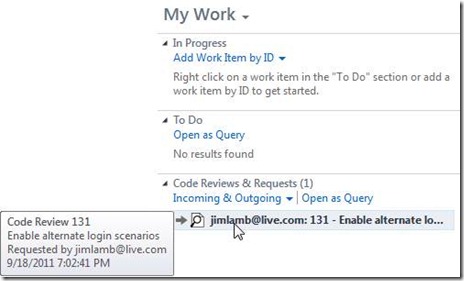
Если рецензент настроил уведомления по почте, то он сразу получит письмо о том что ему поступил запрос на ревью вашего кода. В любом случае, он увидит этот запрос в его разделе My Work. 
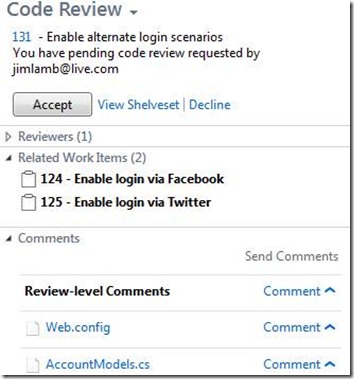
Двойное нажатие на запрос выведет на страницу Code Review где рецензент сможет посмотреть детали.

В этом месте рецензент может принять решение о том, будет ли он делать ревью и нажать кнопку Accept. Или отказаться от этой задачи и направить ее кому то еще. Для этого в разделе Reviewers достаточно добавить нового человека и нажать Decline. В этом случае так же можно будет добавить комментарии.
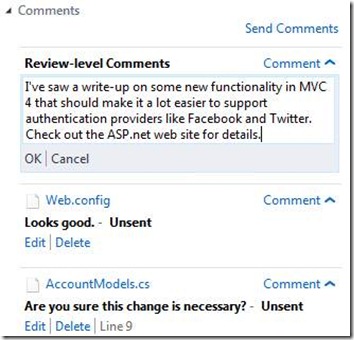
Рецензент может добавлять комментарии, как к запросу так и к конкретным файлам кода связанным с этим запросом. Как уже отмечалось выше, поле ввода комментариев можно увеличить для того чтобы оно вместило более большое описание.

Как только рецензент закончил анализ кода в каком то из файлов, он может дать комментарий нажав кнопку Send Comments. При этом новые комментарии будут выделены жирным шрифтом, чтобы было более понятно, что они наиболее актуальны. Обмен этими комментариями может быть в виде чата, давая возможность рецензенту и автору запроса быстро обсудить детали. Финальным шагом является окончание работ по всему запросу и для этого используется команда Finish. 
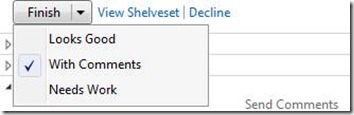
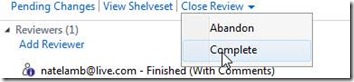
После окончания рецензирования у вас есть возможность дополнительно обсудить полезность ревью с автором запроса. Если вы добавили хотя бы один комментарий, то опция With Comments будет включена по умолчанию. В качестве альтернативы можно просто отметить в запросе что изменения "Looks Good" и что вы согласны с тем чтобы они попали в основную ветку исходного кода. Пункт "Needs Work" очевиден и указывает что с кодом не все в порядке по мнению рецензента, и требуются какие то изменения прежде чем их можно будет "зачекинить" в основную ветку. Конечно вы можете детально отметить все свои замечания для каждого файла в комментариях.
Как только рецензирование закончено, и нажата кнопка "Finish" запрос пропадает из перечня Coder Reviews & Requests в странице "My Work". В будущей бета-версии, рецензент будет так же иметь возможность просмотреть список недавних запросов, чтобы добавить в них какие то дополнительные комментарии.
Как это видит автор запроса на код-ревью.
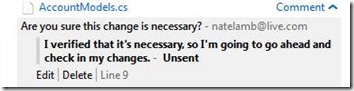
Как только рецензент дает комментарий по какому нибудь файлу, автор запроса видит эти комментарии как не прочитанные и выделенные жирным шрифтом в разделе "My Work". 
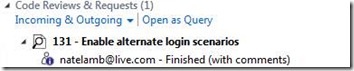
Вот как выглядит момент когда рецензент полностью закончил свою работу и нажал кнопку "Finish" и предоставил свои отзывы:

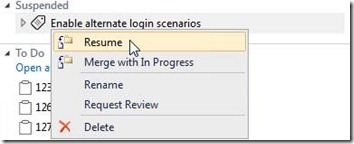
Перед тем как проанализировать отзывы, автор запроса восстанавливает отложенную работу с "Полки". Команда Resume доступна из контекстного меню, в будущей бета версии так же можно будет просто перетащить "отложенную работу" в раздел "In Progress" при этом окружение, его контекст (открытые файлы, настройки, брейкпоинты) "с полки" будут восстановлены автоматически.

После анализа комментариев рецензента, автор может внести необходимые изменения и закрыть запрос на ревью, что индицирует полное окончание работ по этой задаче. 
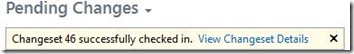
После этого можно будет сделать check-in - поместить эти изменения в основную ветку исходного кода в системе контроля версий. При этом вы получите уведомление что все прошло благополучно. 
Сборка (Builds)
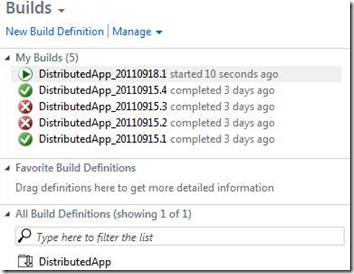
Мы добавили еще больше возможностей связанных с управлением сборкой. Начиная с простых вещей вроде того что вам теперь не надо открывать ветку " Builds" и смотреть статус недавно запущенного процесса. Эта информация будет доступна сразу на странице сборок в разделе "My Builds". Конечно это не заменяет Build Explorer но упрощает работу. Так же мы получили много отзывов о неудобствах в управлении большим количеством определений сборок. Одно из простых решений которое нам предлагали - сделать папки в этом разделе. Пока мы все еще не приняли окончательного решения, как сделать это лучше.

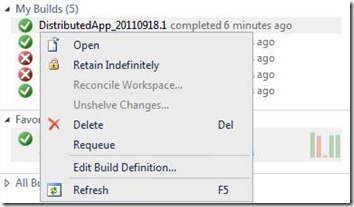
Раздел "My Builds" содержит те сборки которые вы инициировали или которые были инициированы на основании ваших изменений если у вас используется режим постоянной интеграции изменений (Countinuous Integration). Контекстное меню содержит следующий перечень команд:

Новая команда Requeue позволяет, как вы наверное уже догадались, перезапустить сборку с теми же самыми параметрами. Это удобно когда в прошлый раз произошел сбой, связанный с окружением.
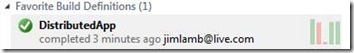
Раздел "All Builds Definition" содержит определения всех сборок (окей, не всех а первых ста). Там же вы найдете поле фильтра чтобы позволить вам найти то что действительно необходимо. Так же вы можете обозначить некоторые определения сборок как "фаворитные", чтобы они всегда были под рукой.

Для фаворитного списка вы будете видеть не только текущий статус последней сборки но и историю предыдущих попыток компиляции, в виде небольшой гистограммы. Так же как и в TFS 2010 вы можете нажать на ссылку отчета чтобы увидеть детали.
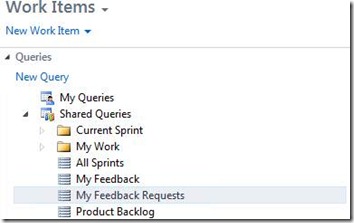
Рабочие элементы
Страница содержащая запросы к спискам рабочих элементов в текущей версии TFS 2011 Developer Preview выглядит, так же как и в TFS 2010. Пока у нас нет каких то кардинальных планов что то менять, разве что некоторые команды и действия из контекстного меню попадут сразу на эту страницу в виде ссылок.

Возможно в Beta TFS 2011 вы увидите некоторые новые изменения.
Производительность
Мы прикладываем очень много усилий для того чтобы перенести все "долгоиграющие" процессы в фон везде где только это возможно. Но есть несколько случаев где из за интерактивного взаимодействия с Visual Studio UI мы должны выполнять эти задачи в текущем пользовательском потоке. Мы продолжаем оптимизацию производительности с тех пор как был заморожен код Developer Preview и в Beta вы увидите эти улучшения.
Расширяемость
В TFS 2010, возможность расшир??ний для Team Explorer была ограничена. Вы могли добавить новые узлы в дерево, изменить контекстное меню, и обрабатывать событие активации (двойной клик). В TFS 2011 возможности расширения были дополнены:
- Добавление новых страниц в Team Explorer и ее связывание с общей навигационной структурой
- Добавление новой секции к уже существующей странице
- Добавление ссылок в главную страницу (Home)
- Добавление субссылок на главной странице
Если вы решили создать свою собственную страницу в Team Explorer, мы рекомендуем вам формировать его структуру согласно нашему подходу. Но все же, у вас есть полный контроль над тем как сделать эту страницу. Скоро мы вам расскажем о расширениях Team Explorer более детально.
