Sfairat
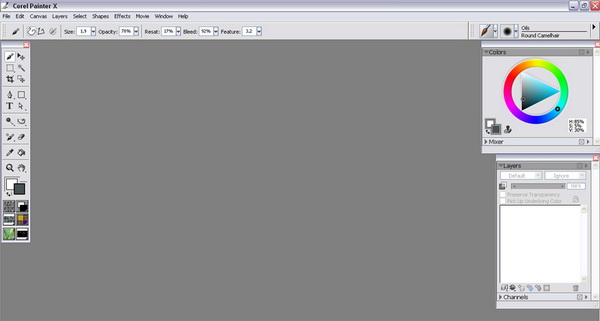
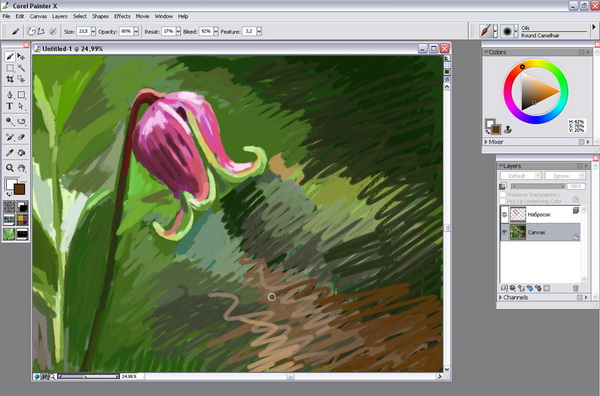
Итак, начнем. Откройте Painter и Вы увидите перед собой окно программы, примерно такого вида:
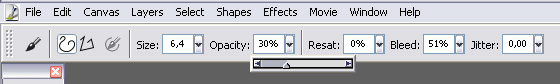
На панели инструментов, в самом верху, Вы найдете стандартный набор основных меню программы: File (Файл), Edit (Редактировать), Canvas (Холст), Layers (Слои), Select (Выделить), Shapes (Формы), Effects (Эффекты), Movie (Фильм), Window (Окно) и Help (Помощь). Для того, чтобы создать новое изображение, выберите на этой панели меню File и в выпадающем списке найдите команду New…(Новый…).
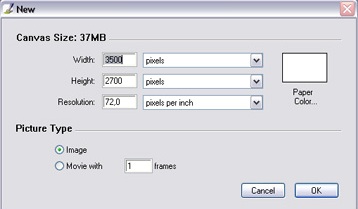
После этого, в открывшемся диалоговом окне задайте параметры будущего изображения, - Width (Ширина) и Height (Высота). Для этого урока я создал изображение в 3500Х2700 pix. Значение параметра в поле Resolution (Разрешение) менять нет смысла, т.к. размерность ширины и высоты будущей картинки установлена в пикселях.
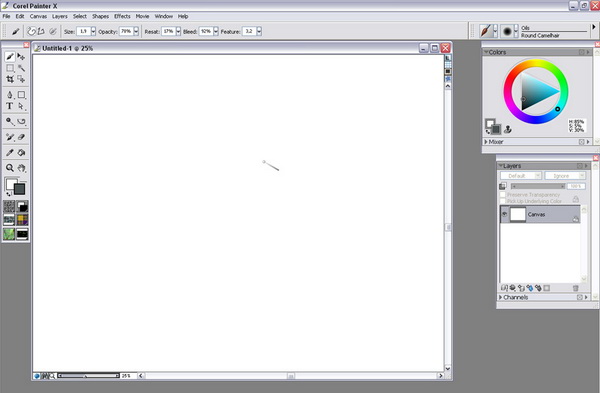
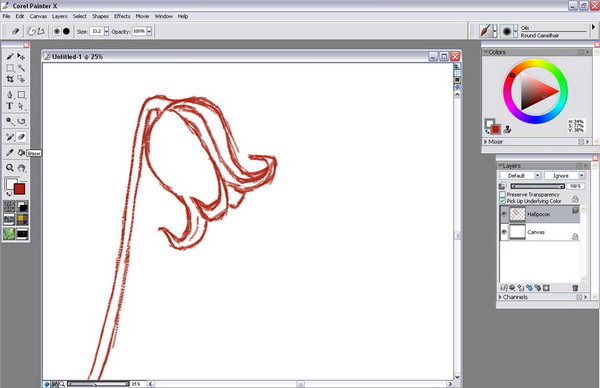
Нажав кнопку Ок, Вы увидите перед собой развернувшееся окно - это Холст, на котором мы и будем рисовать. Справа Вы можете увидеть две панели - Colors (Цвета) и Layers (Слои). Обычно они всегда открыты, т.к. в процессе рисования к ним чаще всего приходится обращаться. Но Вы, конечно, можете закрыть их, щелкнув на красной кнопке с крестиком в правом верхнем углу каждой из панелей. А для того, чтобы вновь отобразить их, просто пойдите в меню Window (Окно) и выберите там среди всех пунктов Show Layers (Показать Слои), а затем Color Palettes-Show Colors (Цветовая Панель-Показать Цвета).
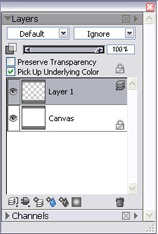
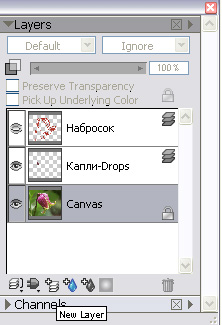
Итак, на панели Layers (Слои) Вы заметите только один слой - Canvas (Холст). Создадим новый слой, расположенный поверх холста для того, чтобы нарисовать на нем скетч будущего рисунка. Для этого, найдите на этой панели, ряд пиктограмм, расположенных в нижней ее части и щелкните по третьей слева - это пиктограмма для создания нового чистого слоя, она изображена в виде трех листов, лежащих друг над другом и обозначенных знаком "+". Появился новый слой "Layer 1", расположенный над слоем Canvas. Как видите, он выделен темно-серым цветом, что говорит нам о том, что он активен, т.е. что бы мы не рисовали сейчас, все это будет находиться именно на этом слое, а не на слое Canvas. И удалив этот слой, вместе с ним мы удалим всю работу, выполненную на нем. Поэтому, в процессе рисования, всегда имейте в виду, на каком слое и что именно Вы рисуете. А для того, чтобы не было путаницы, вы легко можете поменять название слоя на такое, которое даст вам необходимую информацию о нем.
Но перед тем как мы это сделаем, обязательно поставьте галочку в окошке возле надписи Pick Up Underlying Colors (дословно, поднимать нижележащие цвета) - это позволит Вам, в процессе рисования смешивать наносимые цвета с уже существующими, расположенными на всех слоях, ниже активного.
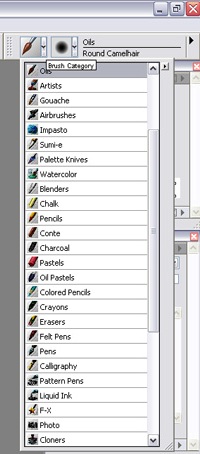
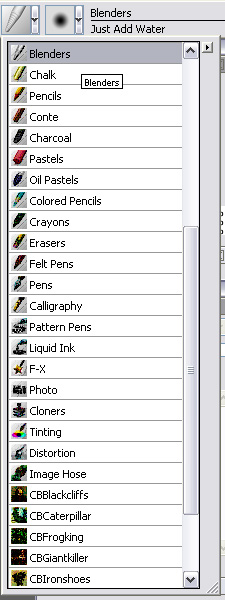
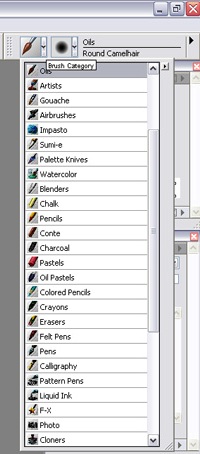
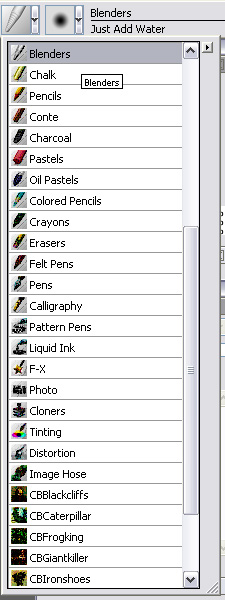
А теперь обратите внимание на правый верхний угол, в котором расположена панель для выбора кистей - Brush Selector Bar. Щелкните на стрелочке расположенной рядом с пиктограммой в виде кисти и в появившемся списке выберите любую понравившуюся Вам категорию кистей - здесь есть разные категории, имитирующие различные техники традиционного искусства - карандаш, пастель, масло, акварель и т.д. Я выбрал категорию кистей Oils (Масло).
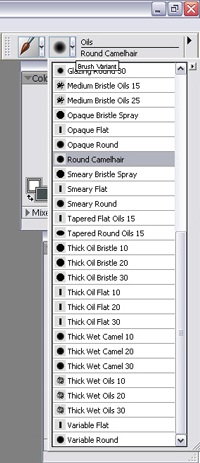
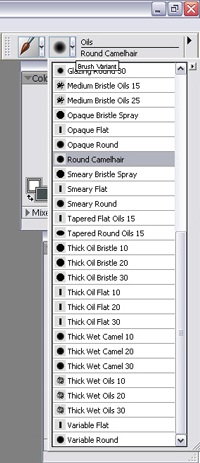
Далее, нажав на стрелочку рядом с соседней пиктограммой, в списке кистей я выбрал Round Camelhair (круглая, из верблюжьей шерсти). Как видите, справа от этих двух пиктограмм появились две надписи, разделенные горизонтальной чертой - Oils и Round Camelhair, что свидетельствует о том, что рисовать мы будем кистью Round Camelhair из категории кистей Oils.


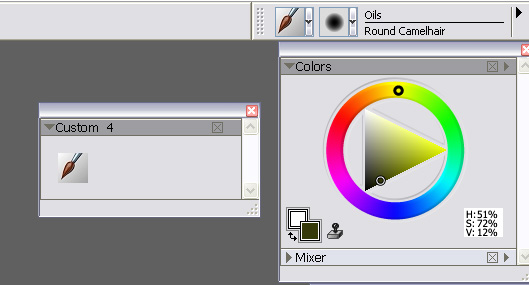
И сразу же, для удобства, чтобы можно было быстро переключаться между кистями, создадим собственную панель с любимыми кисточками. Это очень просто - щелкните мыщью на иконке категории кистей ( Сейчас в ней отображается кисточка) и, удерживая нажатой клавишу мыши, перетащите кисточку влево и вниз, отпустив на свободном месте.
Теперь в этом месте появилось окошко с выбранной Вами ранее кистью Round Camelhair из категории кистей Oils. Переместите это окошко в любое удобное для Вас место, чтобы оно всегда было под рукой. Сейчас там находится только одна кисточка, но Вы можете добавить туда и любую другую кисть, тем же способом, что и ранее, только на этот раз перетаскивайте иконку с выбранной кисточкой (пиктограмму Brush Category) прямо в это окошко, где уже есть одна кисточка. Для перемещения кисточки внутри окошка с любимыми кистями нажмите и удерживайте клавишу Shift, наведите указатель мыши на кисть, которую хотите переместить, щелните и оставляя нажатыми Shift и кнопку мыши, перемещайте кисть в пространстве окна. Выбрав для нее место отпустите обе кнопки.
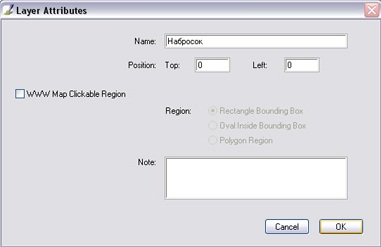
Итак, мы выбрали кисть, которой будем рисовать набросок. А сейчас для того, чтобы не запутаться, переименуем активный слой в слой под названием "Набросок". Для этого, щелкнем два раза на названии слоя, т.е. по слову "Layer 1" и в открывшемся диалоговом окне напишем новое название и нажмем ок.
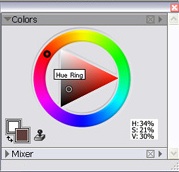
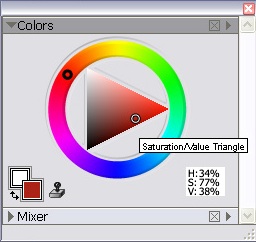
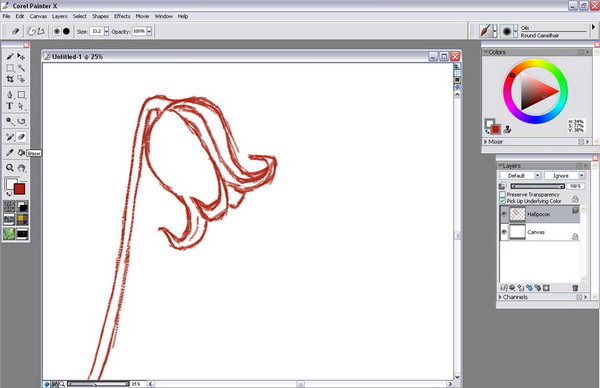
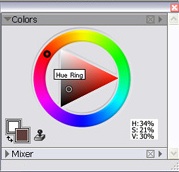
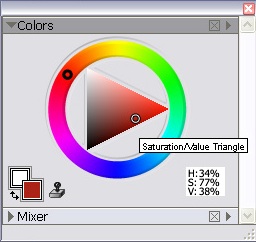
Теперь посмотрите на панель Colors (Цвета) - на ней изображен цветовой круг, внутри которого находится треугольник. На цветовом круге, маленький кружочек указывает нам выбранный Цвет, который сразу же отображается в треугольнике, находящемся внутри цветового круга. Треугольник позволяет нам выбрать насыщенность-светлоту-яркость того цвета, который мы выбрали ранее на цветовом круге. Для наброска сначала я выбрал красный цвет на цветовом круге, а затем подобрал его оттенок в треугольнике.


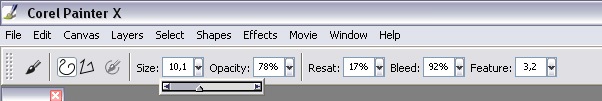
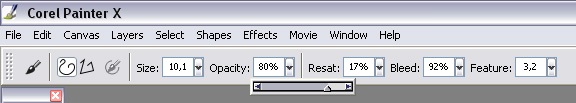
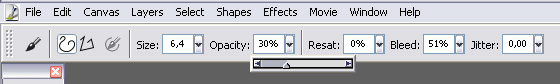
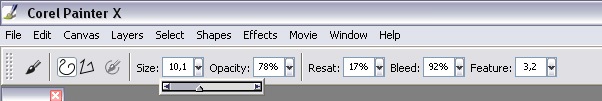
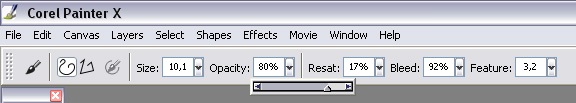
Это означает, что моя кисть будет писать краской темно-красного цвета. Но ведь кисти бывают разного размера как большие, так и маленькие. Регулировать размер кисти Вы можете передвигая ползунок, щелкнув на стрелочке рядом с надписью Size (размер) на панели активной кисти вверху экрана. Точно так же Вы можете регулировать прозрачность положенного слоя краски, двигая ползунок Opacity (Прозрачность). Просто сделайте пару штрихов, изменяя размер кисти и прозрачность и Вы сразу же поймете как это работает.


Я установил размер кисти на 5,0 пикселя, а прозрачность - на 80% и на слое "Набросок" быстро нарисовал контур цветка. Неудавшиеся штрихи были стерты инструментом Eraser (Резинка), который находится на панели инструментов слева. Резинка тоже имеет параметры Size и Opacity, так что можно их регулировать по своему усмотрению. Чтобы снова переключиться на кисточку, найдите ее на той же панели инструментов, где расположена Резинка и щелкните по ее пиктограмке. Для быстрого переключения между резинкой и кисточкой можно пользоваться горячими клавишами, но перед этим нужно установить язык ввода клавиатуры на "Английский". Нажав "B" (английскую)Вы активируете кисть, а нажав "N" - переключитесь на резинку (в более ранних версиях Painter ластик ищите среди категории кистей Erasers, горячей клавиши по умолчанию он не имеет).

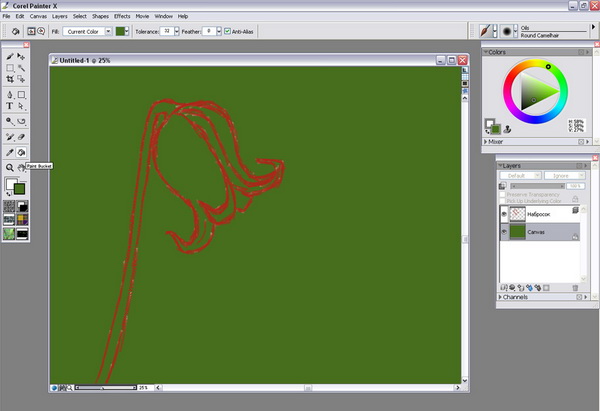
Сейчас у нас есть грубый набросок на слое, расположенном поверх слоя Canvas (Холст). Рисовать я буду именно на слое Canvas, поэтому сделайте его активным, просто щелкнув по нему. (Вы же можете создать новый слой, находящийся между наброском и Canvas и рисовать на нем, предварительно дав ему подходящее название) Естественно, на белом фоне мы рисовать не будем, потому что он, как и черный, может сделать рисунок безжизненным и сухим. Поэтому закрасим весь слой Canvas зеленым цветом. Для этого воспользуемся инструментом Paint Bucket (Заливка, находится на той же панели инструментов, где и резинка с кистью, горячая клавиша для нее - "К"), выбрав на цветовом круге зеленый цвет и подобрав его оттенок в треугольнике внутри круга.
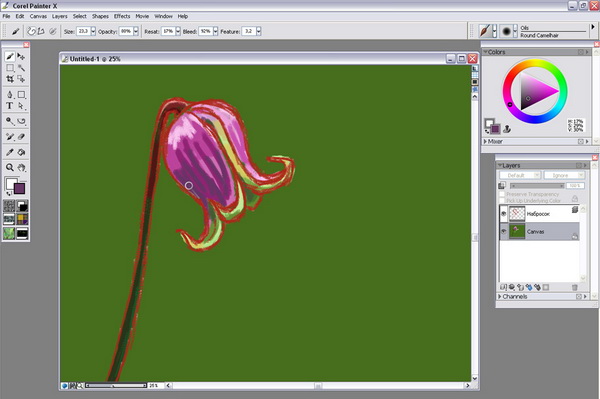
Теперь я наношу основные цвета, пользуясь панелью Colors(Цвета) для выбора оттенков. Как видите, пока набросок нам необходим. И так как мы рисуем на слое, расположенном ниже слоя "Набросок", то все наши штрихи на нем никак не отображаются.
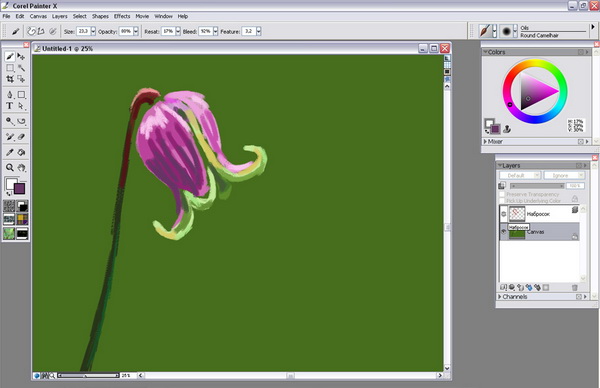
После нанесения основных цветов я отключаю слой с наброском, он больше не нужен. Для этого, на панели слоев Layers я щелкнул на пиктограмме в виде глазика, расположенной слева от того слоя, который я хотел выключить. Конечно, слой "Набросок" можно просто удалить, нажав пиктограмму в виде корзины - справа в нижнем ряду пиктограмм панели Layers. Удалить можно все слои, за исключением Canvas.
Итак, убедившись, что активным слоем сейчас является Canvas, я продолжаю добавлять цвета. Для больших однотонных областей, я пользуюсь большим размером кисти, а для более мелких - уменьшаю его.
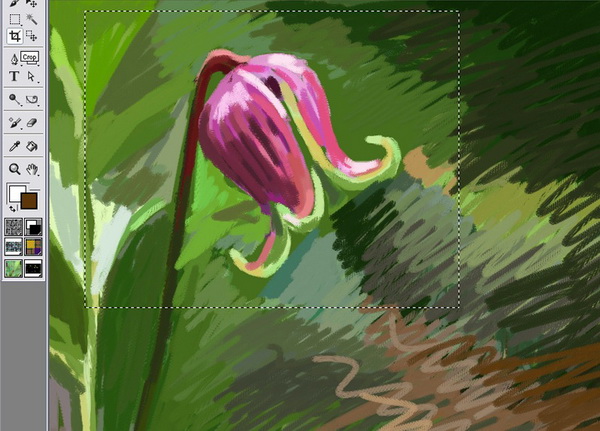
На данном этапе я подумал, что композицию нужно немножко изменить, поэтому использовал инструмент Crop для кадрирования изображения (находится там же, где и резинка, кисть и заливка). Сначала выделил область рисунка, которая должна остаться, а затем щелкнул по ней мышкой еще раз (указатель мыши принял вид ножниц).
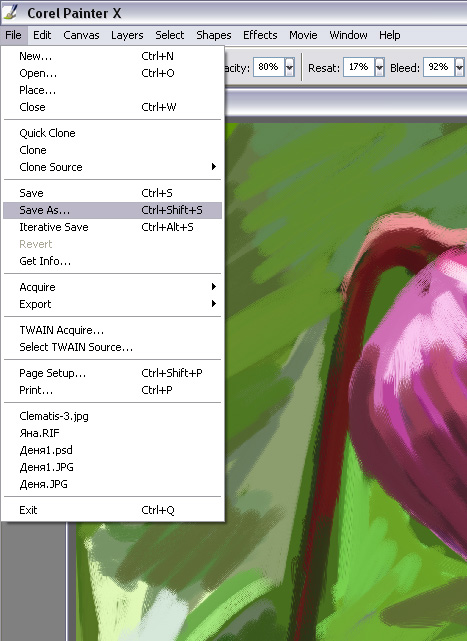
Сейчас мы уже немножко продвинулись вперед, и поэтому пришло время сохранить результат. Для этого в меню File выбираем команду Save As…(Сохранить как…) и в открывшемся диалоговом окне указываем место будущего расположения файла и его имя.
Я продолжаю уточнять цвета и оттенки, работая пока не совсем аккуратно. Иногда, для того чтобы проработать области маленького размера, я увеличиваю изображение - либо колесиком мыши, либо при помощи клавиатуры ( нажав Ctrl + "+" или Ctrl + "-" (для уменьшения)) или же используя Touch Strip (чувствительная к касанию полоса) на планшете.
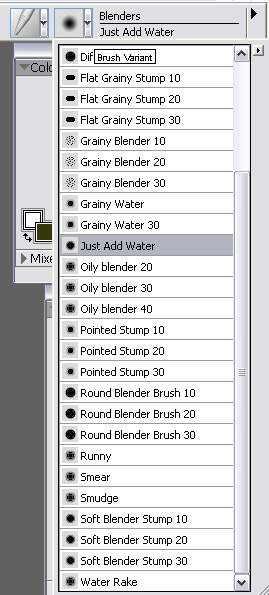
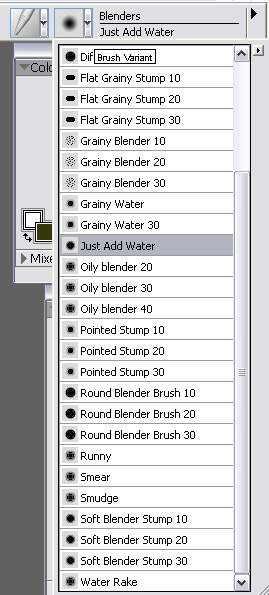
Сейчас нам понадобится другая кисть, для того, чтобы сгладить и растушевать грубо нанесенные цвета. Снова обращаемся к панели кистей Brush Selector Bar и выбираем категорию кистей Blenders, кисть Just Add Water. Она также имеет параметры Size и Opacity. Но устанавливать прозрачность выше 30% не рекомендуется, иначе сглаживание оттенков будет слишком грубым. Кстати, эту кисть тоже можно добавить в окошко своих любимых кистей, чтобы было удобно переключаться между Round Camelhair и Just Add Water в процессе рисования.




На этом этапе я снова беру кисть Round Camelhair и устанавливаю небольшое значение прозрачности, примерно 25-40%, и начинаю сглаживать переходы между отдельными участками рисунка, при этом я пользуюсь инструментом Eyedropper (Пипетка) - он "набирает" выбранный на картинке цвет в мою кисть, которой я работаю. Т.е., я меняю цвет мазка не посредством использования цветового круга, а набирая уже существующие на картинке оттенки. Это удобно делать при помощи удержания горячей клавиши "Alt". Как только Вы ее нажали, кисть превратилась в пипетку, - выбрали нужный цвет на картинке, и отпустили Alt, - снова кисть в Вашем распоряжении. Итак, немного поработав в таком режиме, я получил такую картинку.
А сейчас я решил добавить немного влаги нашему цветочку. Для капель росы я создаю новый слой, прямо над слоем Canvas и называю его "Капли-Drops".
Увеличив изображение, я начинаю рисовать капельки, иногда подчищая грубые места, сглаживая переходы между цветами.
Капли рисуем по тому же принципу, т.е. сначала грубое добавление цветов, потом сглаживание-растушевка.
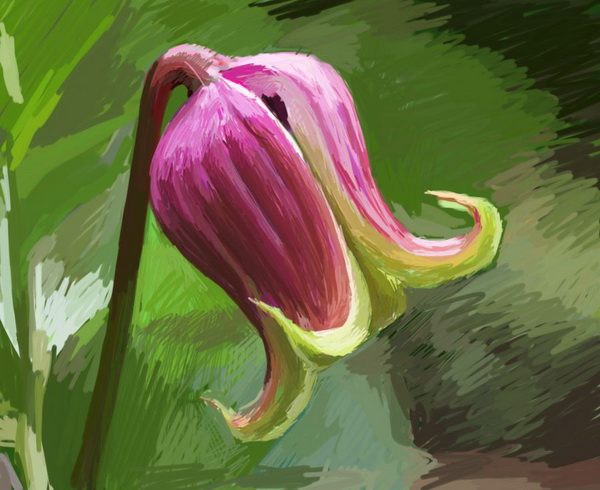
Поработав еще немного, подправив кое-где фон и нанеся кое-какие детали, я пришел к такому конечному результату.
Надеюсь, что этот урок принес Вам какую-нибудь пользу и Ваше первое знакомство с Painter было приятным.