В ходе обучения новым технологиям перед новичками часто возникают типовые задачи, которые не так просто решить. В цикле статей MVC3 для начинающих будут представлены решения таких задач.
Частый вопрос, который встает перед веб-разработчиками - это добавление на страницу удобного ввода даты с помощью ниспадающего элемента в виде календаря. В этой статье дается короткое описание того, как в MVC 3 добавить такой элемент за несколько мгновений с помощью пакетного менеджера NuGet и библиотеки jQuery UI.
Ниже представлено полное решение с исходными кодами.
Установка компонентов через Nuget
Первым делом нам потребуется добавить в проект пакет с элементом управления jQuery UI DatePicker, который позволяет организовать на веб-странице удобный ввод даты в поле ввода.
Откройте панель NuGet и введите команду:
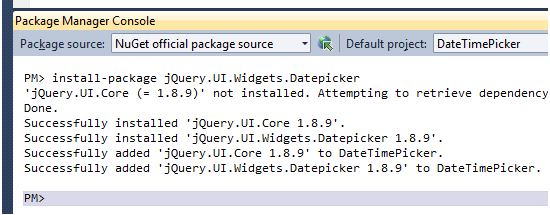
install-package jQuery.UI.Widgets.Datepicker
Через несколько секунд пакет будет загружен и установлен вместе со всеми зависимостями (рисунок 1).

Рис.1. Выполнение команды NuGet для добавления пакетов в проект
Разметка
Для демонстрации работы элемента управления создадим следующую разметку страницы Index.cshtml контроллера Home:
<p>
Введите дату: @Html.TextBox("exampleDateTime")
</p>
<p>
Введите первую дату: @Html.TextBox("exampleDateTime2", null, new { @class = "datePicker" })
Введите вторую дату: @Html.TextBox("exampleDateTime3", null, new { @class = "datePicker" })
</p>
В разметке присутствует единичное поле для ввода даты и два поля для ввода данных, которые имеют одинаковый класс CSS.
Скрипты и стили
Для того, чтобы на странице заработал компонент нам необходимо подключить скрипты отвечающие за его поведение и работоспособность. Кроме того, нам нужно хотя бы простейшее оформление для элемента управления.
Для этого добавим в начало страницы указание о необходимости подключения файлов скриптов и стилей:
<link href="@Url.Content("~/Content/themes/base/jquery.ui.core.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.datepicker.css")" rel="stylesheet" type="text/css" />
<link href="@Url.Content("~/Content/themes/base/jquery.ui.theme.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-ui-1.8.11.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.ui.datepicker.min.js")" type="text/javascript"></script>
Три CSS-стиля подключают тему оформления и обработку элемента управления. При желании их можно объединить в один файл.
Первый скрипт подключает библиотеку jQuery UI, а второй ее компонент Datepicker.
Теперь все готово для включения элемента управления на страницу. Активируем его и привяжем к объявленным элементам управления с помощью следующего JavaScript-кода, который необходимо поместить в конце страницы:
<script type="text/javascript">
$(document).ready(function () {
$('#exampleDateTime').datepicker({ firstDay: 1, dateFormat: 'dd.mm.yy' });
$('.datePicker').datepicker({ firstDay: 1, dateFormat: 'dd.mm.yy' });
});
</script>
Здесь происходит инициализация единичного элемента ввода текста через обращение по идентификатору. И, в качестве примера, инициализация нескольких элементов сразу по единому классу CSS.
Параметр firstDay задает первый день недели (1 - понедельник, 0 - воскресенье, по умолчанию). Для указания формата даты используется специальный параметр dateFormat .
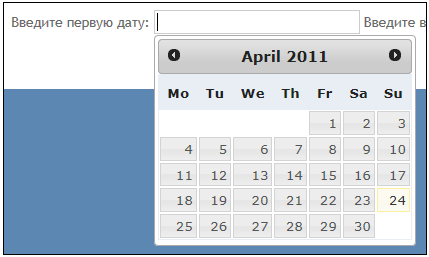
В итоге, после запуска страницы, вы получите возможность вводить данные с помощью удобного элемента управления, который предлагает jQuery UI (рисунок 2).

Рис. 2. Работа элемента управления jQuery UI
Локализация
Вы можете отредактировать скрипт jquery.ui.datepicker.js для того, чтобы элемент отображал надписи на русском языке. Еще можно воспользоваться плагином глобализации от Microsoft, который предназначен для быстрой локализации и глобализации представлений на веб-странице. О том как он работает и интегрируется с jQuery можно почитать здесь.
PS: после написания статьи мне справедливо заметили (спасибо, Сергею Попову), что вопрос локализации решается проще и правильнее другими средствами. Во-первых, вы можете воспользоваться стандартным механизмом jQuery UI Datepicker и установить локализации самостоятельно:
$.datepicker.setDefaults({ dayNamesMin: ['Вс', 'Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб'] });
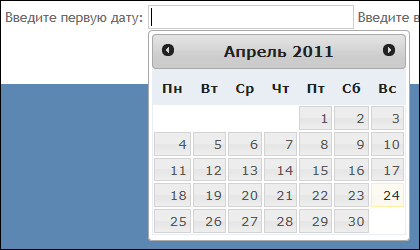
Во-вторых и это самый лучший путь вы можете воспользоваться готовым скриптом локализации от разработчиков, получив его по адресу http://jqueryui.com/download. В пакете среди прочего будет файл jquery.ui.datepicker-ru.js. Если его добавить на страницу вы получите локализованный вариант элемента управления (рисунок 3).

Рис. 3. Локализация в действии
