Компания 51Degrees.mobi занимается разработкой решения для веб-разработчиков для организации упрощенной работы с мобильными платформами. С помощью продукта компании можно легко и точно определить мобильного клиента, который запрашивает веб-страницу и обработать этот запрос, вернув данные в необходимом для клиента виде.
Недавно компания 51Degrees.mobi объявила о поддержке Umbraco CMS и платформы разработки WebMatrix, для которых были выпущены пакеты автоматической установки. Пакеты доступны по следующим адресам:
- для Umbraco CMS (link);
- NuGet-пакет для WebMatrix (link).
Вы можете легко использовать пакет для работы с Umbraco CMS так как это написано в этой статье.
Посмотрим, как это работает на примере пакета для WebMatrix.
Установка пакета
Создайте или откройте сайт в WebMatrix на основе шаблона "Начальный Сайт". В разделе "Сайт" WebMatrix вы найдете пункт "Администрирование веб-страниц ASP.NET" (рисунок 1).

Рис. 1. Ссылка на администрирование проекта в WebMatrix
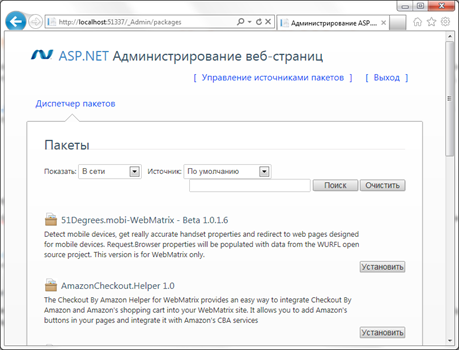
Перейдите на администрирование страницы с помощью этого пункта. После ввода пароля и выполнения требований по настройке проекта (необходимо переименовать файл в проекте) вы попадете на список пакетов NuGet (рисунок 2).

Рис. 2. Список пакетов доступных для установки в проект
Первым пакетом идет необходимый нам пакет компании 51Degrees.mobi. Со временем он перестанет быть первым, но вы всегда сможете найти его через поиск.
Нажмите "Установить" напротив пакета и пакет будет установлен в ваш проект автоматически (рисунок 3).

Рис. 3. Подтверждение об успешной установки пакета
После этого можно закрыть окно и вернуться в WebMatrix. Нажмите кнопку "Перезапуск" для того, чтобы перезапустить свой сайт (рисунок 4).

Рис. 4. Перезапуск сайта
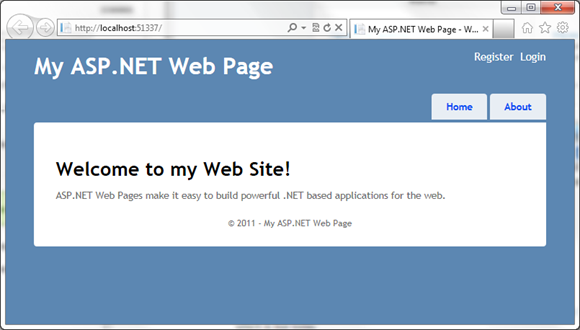
После этого запустите сайт на выполнение. Вы увидите стандартное представление веб-проекта ASP.NET или свой собственный сайт (рисунок 5).

Рис. 5. Запущенное приложение
Запрос с мобильного клиента
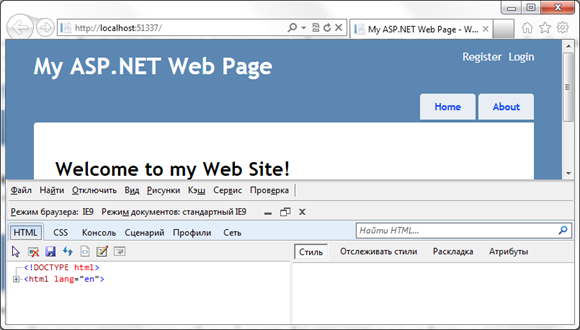
Теперь попробуем сымитировать обращение к странице через мобильный клиент. Для этого воспользуемся богатыми возможностями инструментов разработчика браузера Internet Explorer. Вызовите панель инструментов через горячую клавишу F12 или из меню "Средства разработчика".

Рис. 6. Инструменты разработчика Internet Explorer
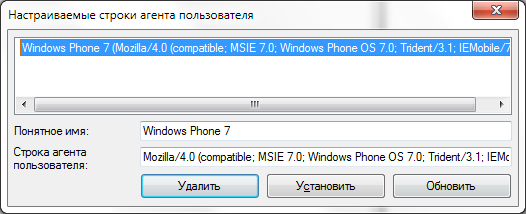
В окне инструментов выберите "Сервис", "Изменить строку агента пользователя", "Особая" и задайте следующие параметры:
Понятное имя - Windows Phone 7
Строка агента пользователя - Mozilla/4.0 (compatible; MSIE 7.0; Windows Phone OS 7.0; Trident/3.1; IEMobile/7.0)

Рис. 7. Установка мобильного агента пользователя в Internet Explorer
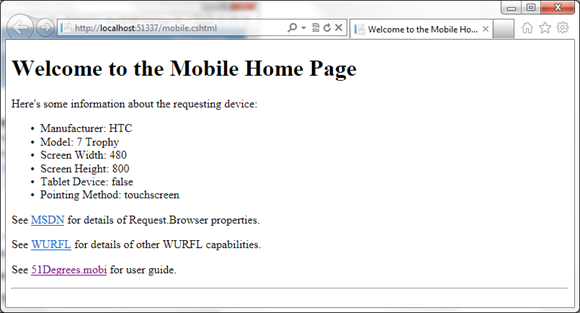
Нажмите "Установить". После этого обновите страницу сайта в браузере. Теперь веб-приложение, которое расширено пакетом 51Degrees.mobi считает, что мы зашли с мобильного устройства и автоматически формирует страницу мобильного представления по умолчанию (рисунок 8).

Рис. 8. Мобильная страница сформированная автоматически при запросе с мобильного клиента
Заключение
Таким образом, наш сайт с установкой пакета 51Degrees.mobi автоматически получил функциональность обработки запросов от мобильных клиентов с полной поддержкой информации о клиенте. После этого разработчику достаточно добавить соответствующую обработку и в зависимости от типа клиента возвращать те или иные страницы с разным оформлением.
