Разработчики ASP.NET получили уникальный инструмент, который может облегчить их жизнь. Проект с открытыми исходными кодами Glimpse созданный энтузиастом веб-разработки предлагает то, что можно назвать серверным вариантом популярного средства отладки firebug (расширение для Firefox).
Glimpse - это расширение, которое можно добавить в проект на базе ASP.NET и получить богатую отладочную серверную информацию во время работы веб-приложения.

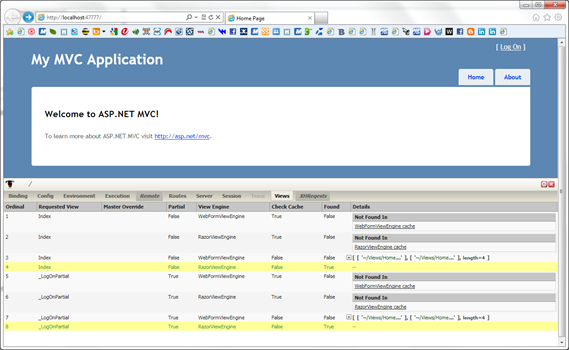
Панель представленная на рисунке устанавливается с помощью букмарклета для любого браузера. Она предлагает массу важной информации о работе приложения на серверной стороне. В том числе:
- конфигурация веб-приложения;
- значение переменных окружения и информация о .NET-сборках;
- информация о этапах выполнения жизненного цикла приложения в ответ на запрос;
- информация о используемых маршрутах ASP.NET при работе приложения;
- параметры HTTP-запросов;
- параметры сессий ASP.NET и значения сохраненные в них;
- параметры и жизненный цикл представлений ASP.NET;
- отслеживание и работа с Ajax-запросами.
Как и многие инструменты сегодня, Glimpse доступен для легкой автоматической установки через пакетный менеджер NuGet. Рассмотрим подробно процесс установки и использования.
Видео
Прежде всего, вы можете посмотреть видео на официальном сайте Glimpse, в котором автор рассказывает про свой проект:
Установка Glimpse
Создайте простой проект ASP.NET MVC или откройте имеющийся в Visual Studio 2010. Для установки Glimpse достаточно воспользоваться одной командой NuGet:
> install-package glimpse

Вы можете воспользоваться GUI и установить пакет Glimpse через пункт меню "Add Library Package Reference":

После установки Glimpse становится сразу же доступен в вашем веб-приложении.
Запуск Glimpse
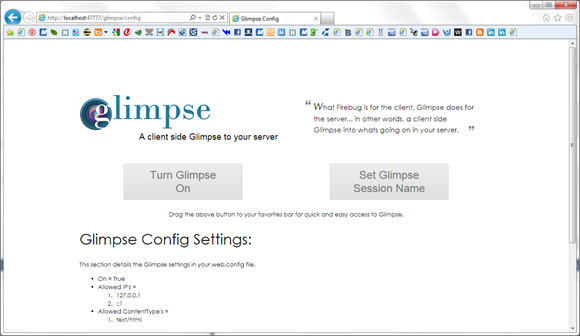
Запустите свое приложение и перейдите по адресу http://адрес_вашего_приложения/glimpse/config. Вы попадете в панель Glimpse, которая позволяет активировать консоль Glimpse и добавить в ваш браузер букмарклет для быстрой активации.

Чтобы активировать консоль Glimpse просто щелкните по кнопке "Turn Climpse On". Вы можете перетащить эту кнопку на панель быстрого запуска браузера, для того, чтобы активировать Glimpse оттуда без перехода на страницу конфигурации.
Вернитесь на главную страницу своего приложения и вы увидите иконку скрытой панели Glimpse:

По нажатию на иконку вы получите доступ к консоли.

Работа с Glimpse
Работа с консолью Glimpse ничем не отличается от работы с обычными инструментами разработчика. Используйте вкладки, для того, чтобы переходить по панелям с разной информацией.
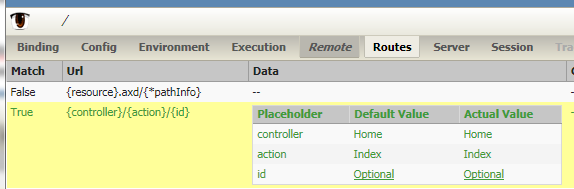
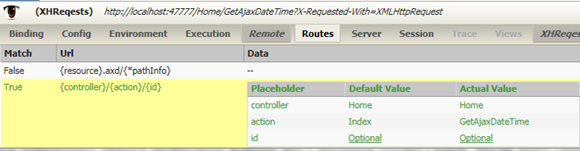
Для примера, перейдите на вкладку Routes и вы увидите информацию о маршрутах, которые были использованы при обработке страницы. Для проекта MVC по умолчанию панель выдаст следующую информацию:

Вы можете увидеть порядок обработки маршрутов и выбранный маршрут, который был использован для формирования страницы с подробной информацией по его конфигурации.
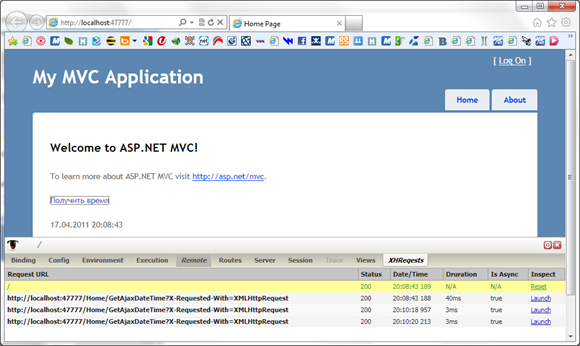
Работа с Ajax-запросами требует отдельного пояснения. На вкладке XHRequests отображается список выполненных запросов на странице.

Для того, чтобы начать исследовать данные конкретного запроса необходимо выбрать его с помощью ссылки Launch. После этого строка состояния Glimpse изменит свое значение так, чтобы указывать на работу с данными Ajax-запроса:

Теперь вы можете исследовать серверные и другие данные, которые относились именно к этому запросу:

Для того, чтобы вернуться обратно к работе с данными по всей странице выберите ссылку Reset на вкладке XHRequests.
