В этом уроке Вы узнаете, как с помощью Adobe Illustrator и Adobe Photoshop CS2 всего за пару часов можно создать прекрасный коллаж. Будьте внимательны - создаваемые картинки нуждаются в тщательном рассмотрении, живописных и гармоничных цветах, мягком освещении и детализированной текстуризации.
Шаг 1
В программе Adobe Illustrator создайте новый документ. Напишите какую-угодно недлинную надпись, автор использовал "DA". Чтобы добавить буквам объем, идите Effect > 3D > Extrude & Bevel. Параметры в меню выставьте такие: axis: 23º, 25º, и -45º соответственно по осям x, y и z, perspective: 145º и extrusion: 865 points.
Поиграйте с освещением. Нам нужно добиться чистого света и темных сторон в тени.

Шаг 2
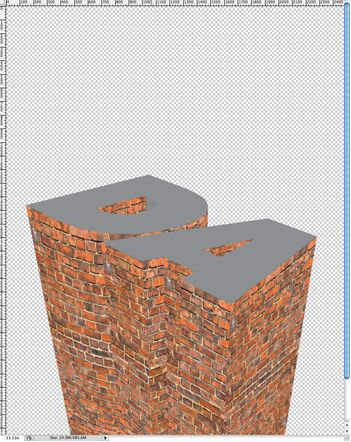
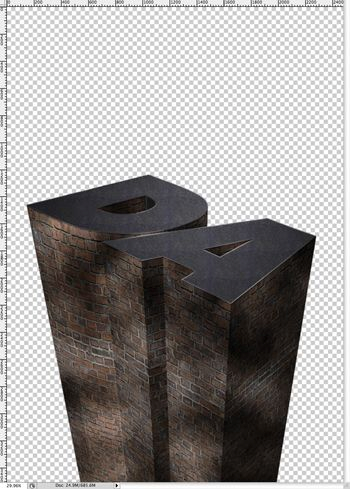
Скопируйте созданную 3d надпись из Illustrator в новый документ программы Photoshop. Расположите слой так, чтобы верхняя плоскость букв DA была примерно посередине холста. Теперь скачайте текстуру кирпичей, например, отсюда. Сразу создайте несколько слоев с текстурой, мы будем располагать их по объемной форме букв.

Шаг 3
С помощью Edit > Transform > Distort, искажая слои, начните располагать текстуры по боковым плоскостям объемной надписи. Если нужно, можете менять Opacity слоев, чтобы не так сильно забивать кирпичами текст.

Шаг 4
Чтобы покрыть боковые грани скругляющихся букв (в нашем случае буквы D), для начала исказите текстуру как нужно (Edit > Transform > Distort), а затем, выполнив Edit > Transform > Warp деформируйте ее по форме.

Шаг 5
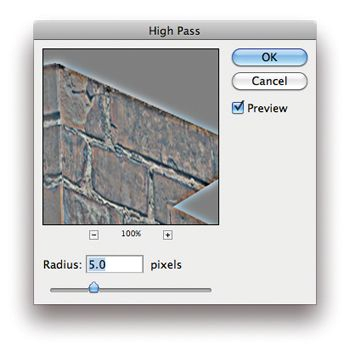
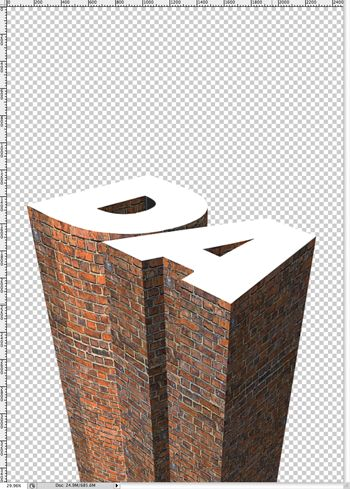
Объедините все слои с кирпичной текстурой (выделите их и нажвите Ctrl+E, либо Layer > Merge Layers). Для полученного слоя идите Filter > Other > High Pass с радиусом 5 px. Blend Mode слоя поставьте на Hard Light. Сами буквы залейте белым цветом.

Шаг 6
Создайте копию слоя с самой 3D надписью и поместите ее выше всех слоев. Blend Mode поставьте на Multiply. Чтобы усилить контраст между светлыми гранями и тенями, выделите слой с кирпичами и идите Image > Adjustments > Hue and Saturation. Поставьте Saturation на -40 и Lightness на -2.

Шаг 7
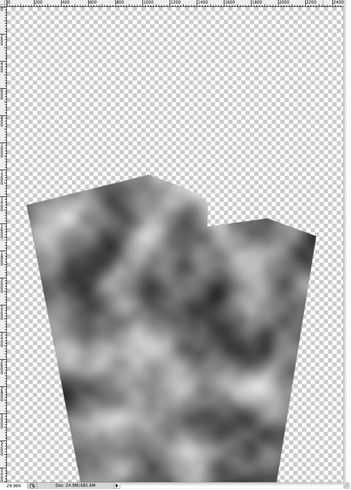
Выделите все слои, которые мы создали (кроме background) и сведите их - Layer > Merge Layers. Теперь создайте новый слой выше объединенного и сделайте его обтравочной маской для нижнего слоя - Layer > Create Clipping Mask. Убедитесь, что цвета переднего и заднего планов черный и белый, примените фильтр облака (Filter > Render > Clouds). В конце размойте слой с помощью Filter > Blur > Gaussian Blur, радиус 10px. Режим наложения слоя поменяйте на Multiply.

Шаг 8
Выделите слой с объемными буквами DA и продублируйте его. Залейте слой радиальными градиентом от темно-серого к светло-серому в центре. Продублируйте получившийся слой и залейте узором Pattern Overlay с помощью инструмента Paint Bucket (G). Вместо узора выберите текстуру асфальта или бетона.
Снова продублируйте слой DA и добавьте копии стиль слоя Обводка - Layer > Layer Styles > Stroke. Выставьте размер 5 px и затем залейте текст черно-белым градиентом. Параметр angle: -85º. Так же добавьте стиль Pattern Overlay, в котором выберите текстуру асфальта. Данный слой должен быть ниже всех остальных слоев с буквами.

Шаг 9
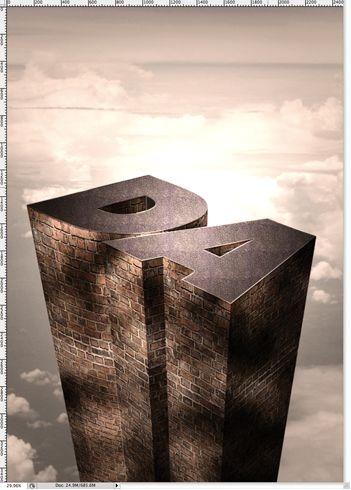
Пришло время создать фон за нашим "столбом". Добавьте в работу фото неба с облаками и идите Image > Adjustments > Hue and Saturation (-8 - hue, -50 - saturation и 10 - lightness). В конце примените к слою Image > Adjustments > Photo Filter с выставленным оранжевым цветом и 50% параметром density.

Шаг 10
Выполните Layer > New Fill Layer > Gradient Fill, поставьте цвета на темно-серый и черный и выберите режим Radial. Режим смешивания слоя поставьте на Color Dodge. Кликните два раза по значку корректирующего слоя с градиентом, чтобы опять войти в меню его редактирования, и, глядя на работу, мышкой подвиньте центр градиента таким образом, чтобы создать солнечный эффект.

Шаг 11
Выберете Layer > New Adjustment Layer > Gradient Map. Выставьте цвета на черный и белый и кликните на Dither box. Blend Mode корректирующего слоя - Soft Light.

Шаг 12
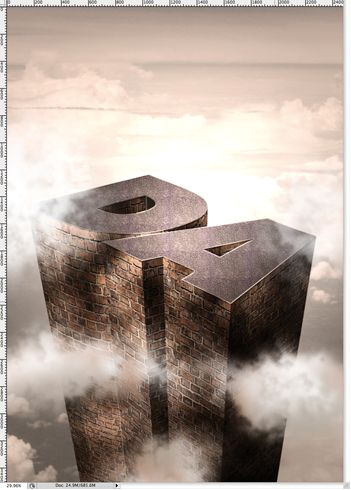
Теперь нам нужно добавить больше облаков, для этого настроим кисть. Перейдите Window > Brushes и выберите обычную кисть regular. Настройки следующие:
• Shape Dynamics: pen pressure 100%; minimum diameter 21%, roundness jitter 30%, а так же minimum roundness 34%. Кликните на Flip X Jitter и Flip Y Jitter, для поворота осей.
• Scattering: включите Both Axes, параметр scatter 67% и count jitter 20%.
• Texture: поставьте галочку на Invert, scale 677%, включите Texture Each Tip, mode - Multiply, и depth и minimum depth - 100%.
• Other Dynamics: поставьте opacity jitter и flow jitter на 100%, с control set на Off.
Теперь начните рисовать облака белым цветом, для показа тени внизу облаков используйте светло-серый.

Шаг 13
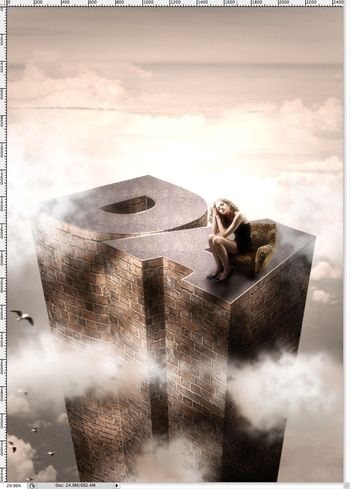
Пришло время поместить в работу фото ждущей девушки.
Отделите фигуру с креслом от фона и поместите в нашем документе. Создайте новый слой под слоем с фотографией и, взяв черную Brush Tool, начните рисовать тень под девушкой.

Шаг 14
В завершении вы можете добавить в работу какие-либо детали, например, птиц.

Теперь объедините все имеющиеся слои (Ctrl + Alt + Shift + E), продублируйте получившийся и размойте по Гауссу (Filter > Blur > Gaussian Blur) с радиусом 20px. Blend Mode слоя поставьте на Screen, а параметр Opacity понизьте до 80%. Это придаст работе мягкое свечение и сделает изображение более реалистичным.
Финальный результат:

