Здравствуйте, я на ваш сайт заглядываю уже давно и почерпнул много интересного, а главное полезного ^.^. Но так и не нашел урока о том как сделать 3D граффити (-.-). Может, не внимательно смотрел o.O… может что-то еще… В итоге придумал сам 8).
Конечно, я не исключаю того что такие уроки уже есть и скорее всего они даже лучше, но все же хочу поделиться своим опытом, в данном направлении. Заранее прошу прощения за изложение материала, учитель из меня не важный и орфография у меня тоже не фонтан (-.-).
Ну что ж извинения принес, вступительную речь написал, теперь включаем хороший хип-хоп и начинаем работать 8).
Шаг1. О! Идея пришла!

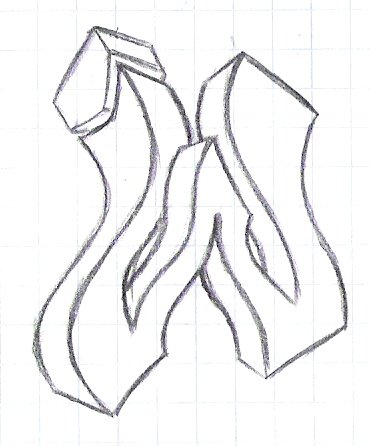
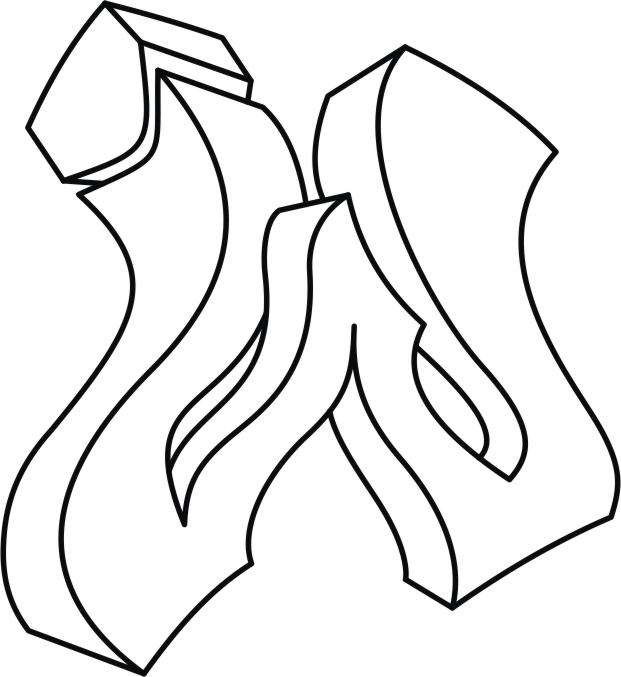
На этом шаге нужно придумать, что писать… как писать… и собственно сделать эскиз не мешало бы. Взял я карандашик бумажку и давай чего-то рисовать (результат на скане), художник я как вы можете заметить тоже не супер (-.-)… ну да это и не важно XD, нужно нам по этому скану сделать рисунок. Для этого я воспользовался Carel Draw, просто обвел все линии кривыми, чуток поправил и получил линии моей будущей картинки, экспортировал в растровый тип а именно jpeg. См. на рисунке.

Дальше то и будет собственно интересно ^o^
Шаг2. Заливаем, да будет цвет! o.O
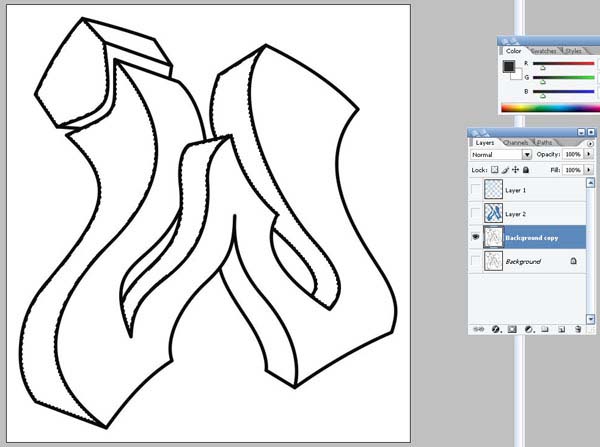
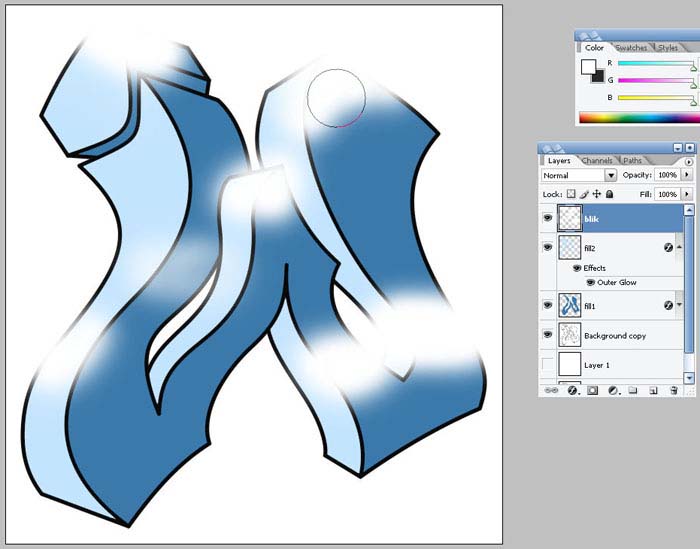
Открываем наш эскиз в фотошопе, сразу копируем фоновый слой и берем инструмент Magic Wand (w) с "+" (в дальнейшем MW). Включаем воображение (пространственное мышление) и решаем на каких гранях будет один цвет а на каких другой. Выделяем грани которые вы хотите залить одним цветом,

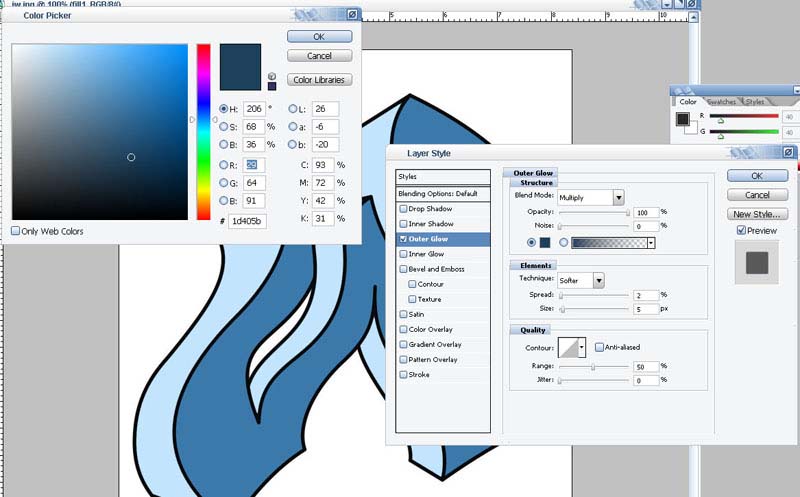
создаем новый пустой слой (обзовите его fill1) и нажимаем shift+f5 выбираем цвет и ОК. Потом возвращаемся на фоновый слой, при помощи MW выбираем другие грани и снова новый слой (fill2), shift+f5, заливаем другим цветом. Хорошо бы слои fill1 и fill2 немного размыть по краям, для этого проделываем с каждым из слоев следующее: Blending Options >> Outer glow, ставите режим multiply и цвет похожий на тот цвет которым залиты грани.

Не запутались? Тогда идем дальше я еще не закончил ^.^
В общем:
1. Залить нужные места нужным цветом.
2. Немного сгладить (размыть) края получившихся фигур.
Шаг3. Да будет свет! ^_____^
Создаем новый пустой слой (скажем Light), берем в руки Brush ( и рисуем белым цветом на пустом слое в тех местах где должно быть светло.
и рисуем белым цветом на пустом слое в тех местах где должно быть светло.

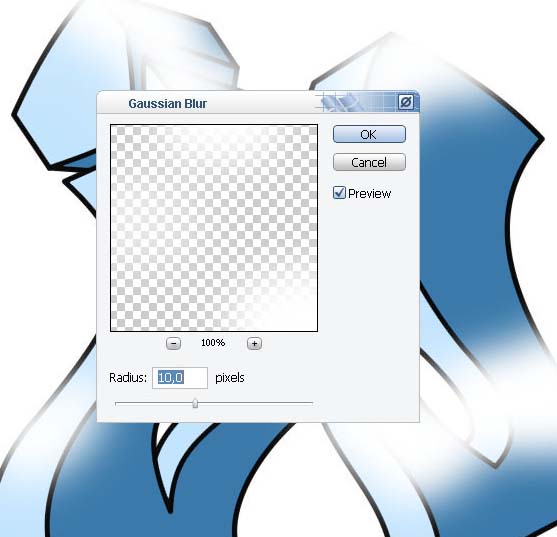
Затем применяем к нашему свету Filter >> Blur >> Gaussian Blur пикселей на 10  .
.

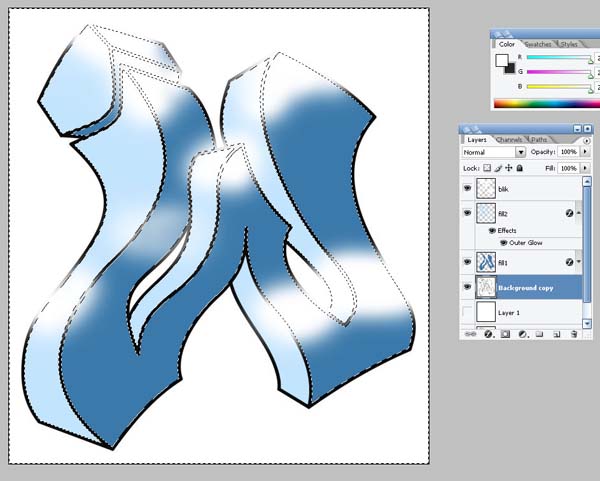
Потом переходим на фоновый слой и при помощи MW выделяем залитые участки (но не линии!).

Возвращаемся на слои бликами жмем shift+ctrl+I (инвертируем выделение) и Clear (Delete). Потом выделяем по отдельности участки на fill1 и fill2 и аккуратно резиночкой (размытой с несильным нажимом) подтираем на слое Light там где белого не должно быть, ставим слою Light режим Soft Light или Overlay, на вкус... получим что-то вроде:

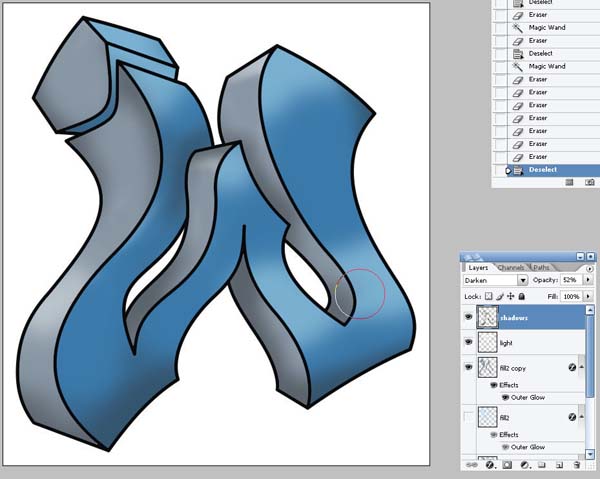
Шаг4. Немного тьмы, иначе зачем свет? оО
Делаем все так же как и в шаге 2, только рисуем цветом потемнее, Gaussian Blur послабее пикселей 2-3 будет достаточно и ставим слою с тенями режим Darken. Ну и, так же немного резиночкой, я перестарался с кисточкой, потому больше работал резинкой (-.-).

Шаг 5. Бледновато…
Прежде чем перейти к этому этапу скажу, что в принципе можно просто сделать Gaussian Blur 1px на фоновый слой и перейти на следующий шаг.
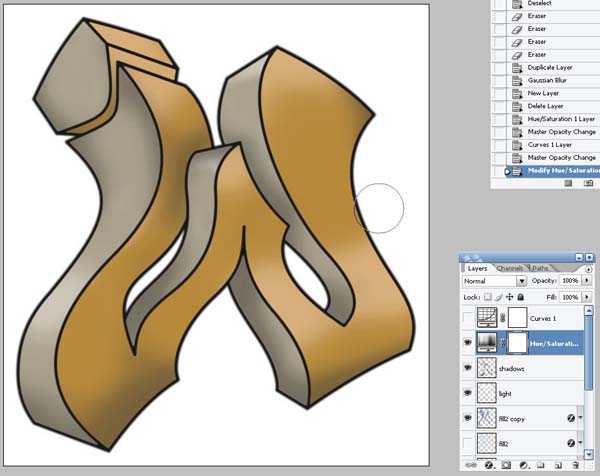
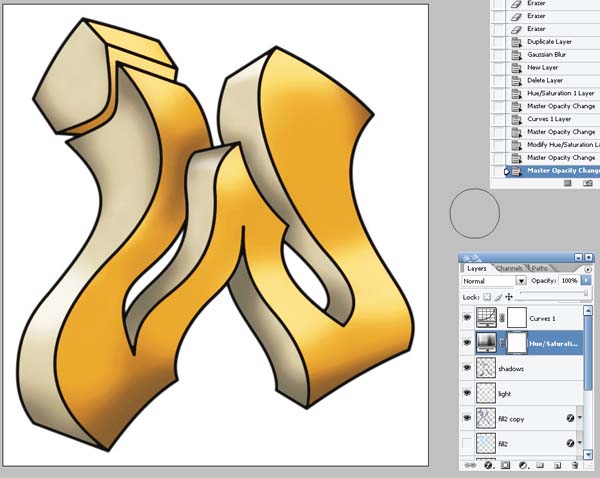
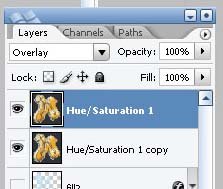
Но, мне не нравятся цвета, для того чтобы это поправить делаем: Layer >> New Adjustment Layer >> Hue/Saturation >> oK. Тут уж на вкус и цвет товарища нет играйтесь ползунками пока не получите желаемый цвет.

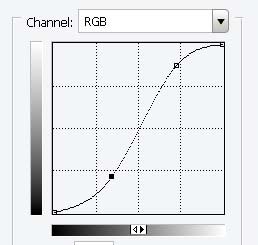
Темновато и бледновато? Не беда! Layer >> New Adjustment Layer >> Curvse >> Ok. Тут просто,меняем прямую на кривую, примерно, как на рисунке.

Вот так-то пободрее… Shift+ctrl+E… ^o^ осталось совсем немного.

В общем:
1. Делаем линии чуть размытыми, это скроет небольшие косячки на гранях.
2. Делаем цвета такими какими хочется, только Adjustment Layers должны быть на самом верху…
Шаг6. Хм…
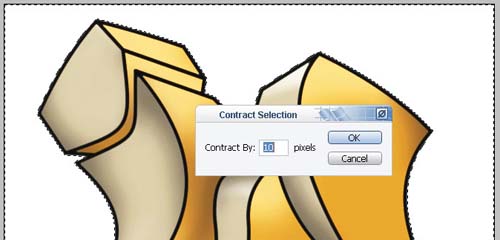
Тоже можете не делать, но все же я бы посоветовал сделать, берем MW и на слое с картинкой кликаем за картинкой, то есть выделяем белый участок за картинкой, затем
Select >> Modify >> Contract >> 10px (ну или сколько хотите),

чтобы края белого обвода не были сильно грубыми Select >> Modify >> Smooth >> пары пикселей мне хватило. И Clear, то есть жмем кнопочку с надписью 'Delete'.
Создадим пустой слой, зальем каким нибудь цветом, поместим под картинку и Shift+ctrl+E (Merge Visible).
Шаг7. Ну вот приехали… ('''( (o.o) )''')
Копируем наш слой с картинкой и ставим копии, которая сверху, режим Overlay, shift+ctrl+E.

Filter >> Texture >> Texturizer >> Brick… на самом деле лучше взять свой образ для текстуры, я например вырезал кусочек фото с кирпичной стеной сохранил в .PSD и импортировал в фильтр. Это есть в уроке "Граффити на стене" (прошу прощения, но имя автора не помню).
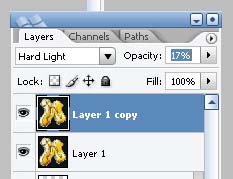
Потом копируем наш слой с картинкой и копии, которая сверху ставим режим Hard Light, и прозрачность меньше 20 по вкусу.

И вот что примерно должно получиться:

Конечно не то чтобы супер... кривовато, но согласитесь, что-то в этом есть…
Еще один вариант на ту же тему, написано имя красивой девушки *^.^, кстати, в уроке написано iW.

Автор: Drummy
Дополнение как и обещал переделал я "Юля", добавил "приятных мелочей", как вам такой вариант?

Правда, при достижении цвета пользовался другими приемами:
1. Скопировал слой с рисунком, в режим Overlay, поиграл с прозрачностью ctrl+e. Слой с Curvs сохранил, но уменьшил непрозрачность.
2.После окончания всей работы скопировал фоновый слой и поставил поверх всех слоев точнее одного и filter>>Blur>>Gaussian Blur 1px, увеличил контраст. в режиме Linear Burn сделал чуть прозрачнее. (это потому что, из за низкого качества исходной картинки (эскиза) в процессе работы линии стали не разборчевы)
