В рамках наших обязательств по обеспечению совместимости мы рады сообщить о поддержке формата масштабируемой векторной графики (SVG) 1,1 (второе издание) в Internet Explorer 9 Platform Preview. Второе издание SVG содержит рекомендуемые обновления для первого издания SVG 1.1. Мы ожидаем, что SVG в случае обеспечения его поддержки разработчиками станет неотъемлемой частью всемирной сети. SVG имеет много преимуществ по сравнению с растровыми изображениями. В эпоху аппаратно-ускоренной графики пришло время для насыщенной и интерактивной графики.
SVG открывает дорогу новым мощным веб-приложениям. Формат использует специфические теги XML для создания векторных изображений. Это делает SVG более читаемым и редактируемым вручную, чем в других графических форматах, потому что файл SVG полностью состоит из разметки текста в векторном изображении, доступным для поиска. Кроме того, SVG выгоднее, чем DOM. Изображения можно программировать как графические объекты, позволяя задействовать гораздо более мощные веб-приложения. Теперь возможно создавать динамически генерируемые изображения без необходимости использования сценариев на сервере или дополнений к браузеру.
SVG предлагает массу различных преимуществ по сравнению с другими форматами. SVG-изображения масштабируемы с небольшим увеличением размера файла, но без потери качества, что делает его идеальным для использования в небольших изображениях и иконках. Кроме того, SVG является отличным форматом для изображений больших размеров. Карты, схемы, диаграммы - яркие тому примеры. Четкие границы маленьких изображений остаются нетронутыми даже тогда, когда изображения сильно уменьшаются. Ключевые элементы, например текст в организационной диаграмме или границы страны остаются четкими и читаемыми после масштабирования изображения. Сохранение информации в удобной для восприятия человеком разметке также делает SVG идеально подходящим для Wiki-подобных изображений, ведь они легко редактируется. SVG позволяет изменять надписи на графиках и диаграммах - для этого потребуется всего лишь простой редактор текста. Так как встроенная поддержка SVG в веб-браузерах продолжает расширяться, SVG становится все более перспективным вариантом для реализации интерактивного и анимированного веб-контента.
О совместимости
Мы ценим веб-разработчиков как наших клиентов и пытаемся донести до них, что SVG становится мощным инструментом, который может быть одинаково хорошо реализован в различных веб-браузерах. Иногда, однако, пути развития не совсем очевидны.
Патрик Денглер (Patrick Dengler), член рабочей группы SVG и старший программный менеджер Microsoft, работает в тесном контакте с рабочей группой SVG для оказания помощи в определении будущего SVG и реализации совместимости. Хотя первые спецификации SVG изданий получили статус "Рекомендуемый" еще несколько лет назад, в спецификации еще много пробелов. В результате текущая реализация SVG в основных веб-браузерах отличается как по охвату, так и по поведению. Нашей целью является упрощение жизни разработчиков, ведь мы стремимся к интероперабельности. В той части спецификации, которую мы реализуем, мы придерживаемся в непосредственной близости к текущей спецификации. В некоторых случаях наши решения были продиктованы поведением других браузеров и направлениями будущего развития SVG.
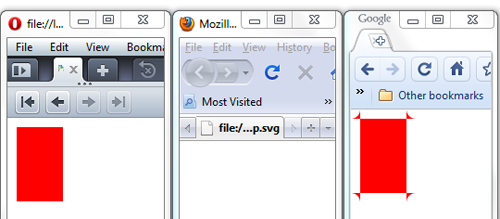
Возьмем, например, поведение, которое возникает, когда элемент <rect> имеет отрицательные значения для RX и RY. Это непонятная ситуация берет свои корни в спецификации 1,1. Запись на странице предполагает одно поведение, в то время как принципы обработки ошибок предлагают другое.
<rect x="10" y="10" width="50" height="80" rx="-10" ry="-10" fill="red"/>
</svg>

Так как же правильно? Presto (Opera) рассматривает отрицательные значения RX и RY как 0, Gecko (Firefox) вовсе не визуализирует прямоугольник, а Webkit (Chrome, Safari) использует указанные отрицательные значения RX и RY. Все основные браузеры поступают по принципу "кто во что горазд". В результате поведение отличается из-за незначительных несоответствий в спецификации 1,1. Забегая вперед, скажу, что спецификация SVG Tiny 1.2 уточняет поведение путем указания того факта, что отрицательное значение на самом деле не является ошибкой, оно просто не поддерживается. Это поведение, которое в IE9 реализовано следующим образом.
SVG в предварительной версии IE9
В HTML5 поддержка SVG может быть использована в качестве строчного HTML. Текущие веб-страницы могут быть обновлены до включения строчного SVG с небольшим изменением их общей структуры! Рассмотрим следующую простую разметку:
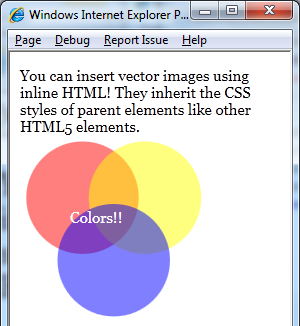
<p style="font-family:Georgia;font-size:9pt;">Здесь можно вставить векторные изображения с помощью строчного HTML! Они наследуют стили CSS от родительских элементов, равно как и другие элементы HTML5.
<BR>
<svg width="200" height="100">
<circle cx="50" cy="50" r="45" fill-opacity=".5" fill="red"/>
<circle cx="100" cy="50" r="45" fill-opacity=".5" fill="yellow"/>
<circle cx="75" cy="100" r="45" fill-opacity=".5" fill="blue"/>
<text x="40" y="70" fill="white">Colors!!</text>
</svg>
</p>
В IE9 Platform Preview этот код визуализируется следующим образом:

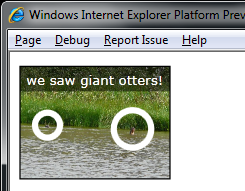
В дополнение к созданию изображений с нуля, вы можете использовать SVG для разметки существующих изображений без редактирования основного изображения. Например:
<svg width="120" height="90" >
<style>
.highlight {
stroke-width: 5px;
stroke: white;
fill: none;
}
</style>
<image x="0" y="0" width="120" height="90" xlink:fb_type=image fb_closeonclick=true fb_title='Открыть в полный размер' href="http://photos-a.ak.fbcdn.net/photos-ak-sf2p/v160/140/48/1107073/n1107073_31705640_3439.jpg"/>
<circle cx="90" cy="50" r="15" class="highlight"/>
<circle cx="22" cy="47" r="10" class="highlight"/>
<rect x="0" y="0" width="120" height="20" fill-opacity=".5" fill="black"/>
<text x="5" y="15" fill="white" font-size="8pt" font-family="Verdana">we saw giant otters!</text>
<rect x="0" y="0" width="120" height="90" stroke-width="1" stroke="black" fill="none"/>
</svg>

В картах Google реализована схожая функциональность путем использования SVG для построения полилиний, наложенных на карты.
В дополнение к SVG в качестве строчного HTML, предварительная версия IE9 поддерживает включение SVG через строчный XHTML, тэг <object> и в качестве самостоятельного SVG-документа.
В нижеприведенной таблице указано, как включить SVG с помощью четырех доступных методов:
| Строчный HTML |
Код:
<!DOCTYPE html> ... <svg width="120" height="90"> your SVG markup </svg> ... |
| Строчный XHTML |
Код:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <body> ... <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="120" height="90"> your SVG markup </svg> ... </body> </html> |
| Тег <object> |
Код:
... <object data="your-SVG-image.svg" width="100" height="100" type="image/svg+xml"></object> ... |
| Документы .svg |
Код:
<?xml version="1.0" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg xmlns="http://www.w3.org/2000/svg" version="1.1"> your SVG markup </svg> |
Поддержка HTML5 означает, что SVG может быть стилизован с помощью CSS. Поддержка CSS действительно интегрирует SVG со страницей, позволяя разработчикам использовать изображения совершенно по-новому. Иконки и изображения можно стилизовать. Графики и карты могут окрашиваться на лету.
Демонстрация Стивена Синофски (Steven Sinofsky) в ходе MIX10 показала, что атрибутами SVG можно управлять с помощью Internet Explorer Developer Tools. Это так же просто, как вызов Developer Tools (F12), а затем щелчок на SVG-элементах в дереве HTML, а также настройка его стиля и атрибутов в панели свойств справа. Вы можете экспериментировать с Developer Tools, ведь это отличный способ познакомиться с SVG.
Platform Preview также обеспечивает базовую поддержку DOM. SVG-элементы могут создаваться и перемещаться, стилизоваться и анимироваться с помощью JavaScript. Если элемент существует в SVG Platform Preview, то для него поддерживаются большинство, если не все, интерфейсы SVGDOM. Игра SVG-OID и карта выборов Германии демонстрируют лишь малую часть потенциала SVG.
Для разработчиков VML, которые заинтересованы в изучении SVG, Сет МакЭвой (Seth McEvoy) написал VML в SVG - руководство по миграции. Он рассматривает VML и SVG, начиная с архитектуры и сравнивает их бок-о-бок. Настоятельно рекомендуется сспользовать более совместимый SVG взамен VML.
SVG в Internet Explorer 9
На текущий момент в IE9 Platform Preview поддерживаются следующие элементы (по крайней мере, частично):
- Методы вложения: строчный HTML, строчный XHTML, <object>, .svg-документы
- Структуры: <svg>, <defs>, <use>, <g>, <image>
- Формы: <circle>, <ellipse>, <rect>, <line>, <polyline>, <polygon>, <path>
- Текст
- Заливка, выделение, (CSS3) цвет
- DOML2 Core и SVGDOM
- События
- Презентационные аттрибуты и стилизация CSS
- Преобразования: translate, skewX, skewY, scale и rotate.
Основная часть стандарта SVG, которая поддерживается в Platform Preview, полностью реализована. Если элемент присутствует в Platform Preview, он наверняка обладает соответствующей поддержкой SVGDOM и может быть стилизован с помощью CSS или презентационных аттрибутов.
В будущем обновленные версии IE9 Platform Preview будут поддерживать:
- Методы вложения: <embed>, <iframe>, <img>, css image, .svgz
- Градиенты и шаблоны
- Обрезку, наложение маски и составление
- Курсор, маркер
Мы рекомендуем вам загрузить предварительную версию и оценить функциональность SVG! На сайте Internet Explorer Test Drive вы найдете несколько демонстраций, и он станет для вас отличной отправной точкой.
