Итак, в понедельник у меня была возможность открыть MIX 2010 День 1 Keynote в Лас Вегасе. В keynot'e я сделал анонс Silverlight 4 RC версии (финальная версия будет доступна в следующем месяце) и инструменты VS 2010 RC для Silverlight 4. У меня так же была возможность впервые обсудить применение Silverlight и XNA для разработки Windows Phone 7 приложений.
В процессе выступления я создал два небольших Windows Phone 7 приложения, используя Silverlight: простое "Hello World" приложение и приложение, которое получает данные с Twitter. Обе программы легко создать, на это нужно всего пару минут. Ниже показаны шаги, которые вы можете совершить для создания приложений на своей машине.
Создание "Hello World" Windows Phone 7 приложения.
Прежде всего убедитесь, что у вас установлен Windows Phone Developer Tools CTP, он включает в себя Visual Studio 2010 Express для разработки под Windows Phone (он будет бесплатен всегда, это единственное, что вам нужно для разработки Windows Phone 7 приложений), а также надстройку для VS2010 RC.
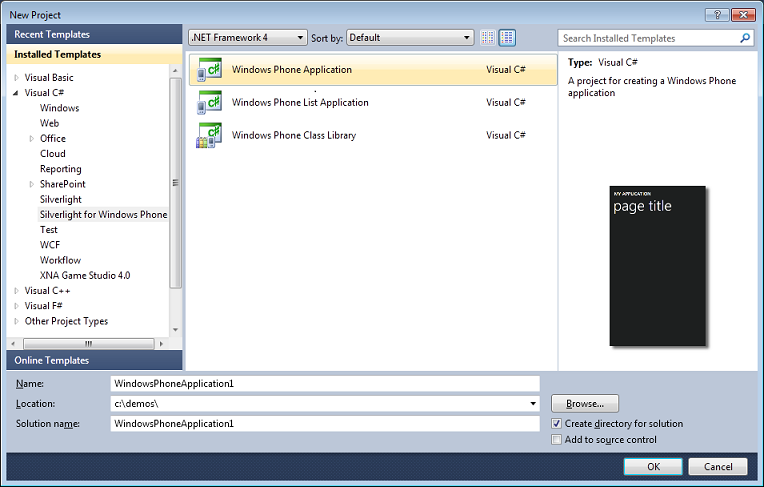
После загрузки и установки Windows Phone Developer Tools CTP, запустите Visual Studio 2010 Express for Windows Phone или запустите VS 2010 RC (если она у вас установлена), и выберите File->New Project. Вы увидите обычный список типов шаблонов проектов, но с новой категорией - "Silverlight for Windows Phone". Первый CTP предлагает два типа проектов. Первый шаблон - "Windows Phone Application", его мы будем использовать для данного примера. Второй - "Windows Phone List Application", которые предлагает стандартный шаблон master-details приложения:

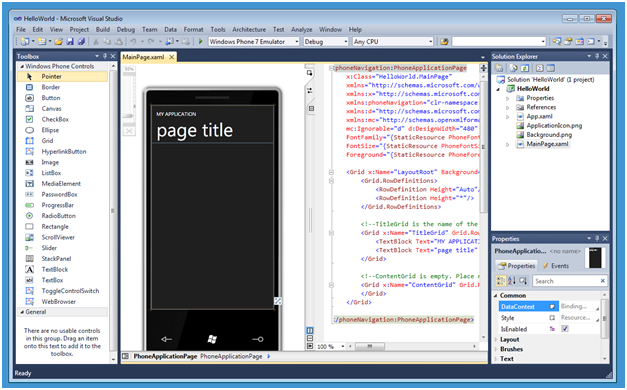
Создав новые проект, вы увидите устройство и разметку. Обратите внимание на то, что устройство показывает UI телефона, позволяя вам видеть во время разработки выглядит ваше приложение. Те, кто знаком с Visual Studio с легкостью обнаружат ToolBox, Solution Explorer и панель Properties.

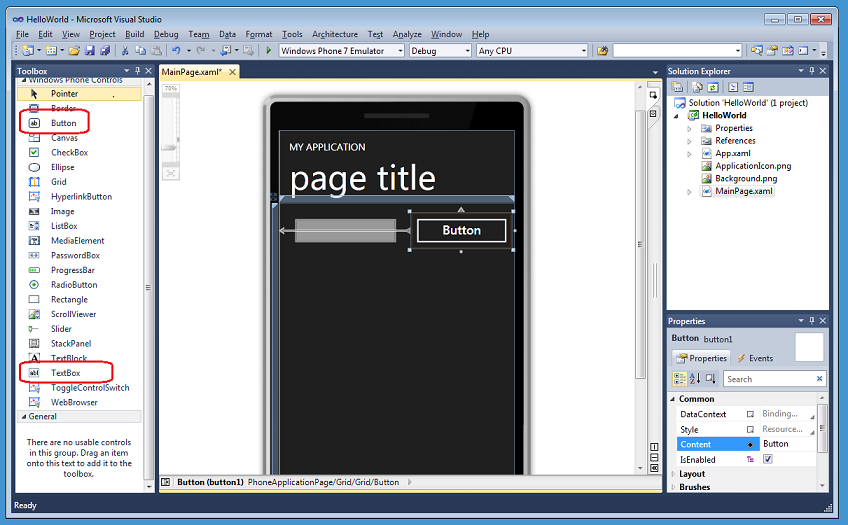
Для HelloWorld приложения, мы начнем с добавления TextBox и Button из Toolbox. Заметьте, что все действия идентичны с Silverlight в вебе или на десктопе. Вы можете с легкостью изменять размер, перемещать и выравнивать элементы управления прямо в дизайнере. изменять свойства также просто через панель Properties. Мы изменим имя TextBox, который добавлен для username и изменим заголовок страницы на "Hello world".

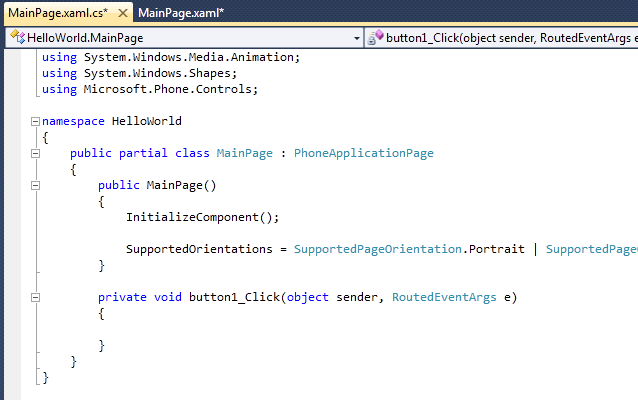
Далее пишем код, нажав два раза на кнопку и создав обработчик события в code-behind файле (MainPage.xaml.cs).

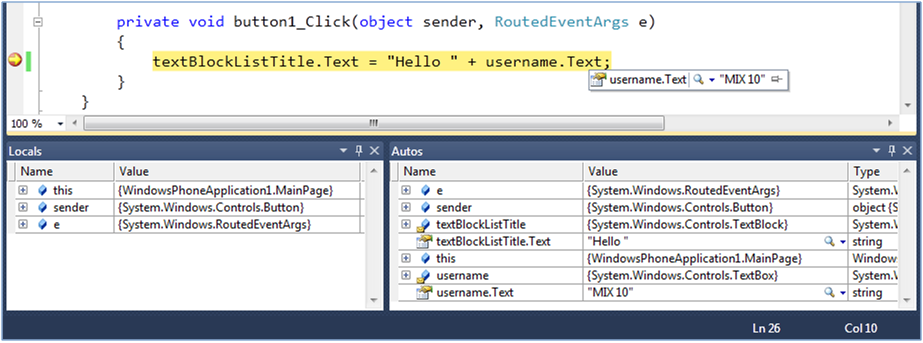
Мы начнем с изменения заголовка приложения. Шаблон проекта включает в себя заголовок в виде TextBlock с именем textBlockListTitle (данное имя ошибочно содержит слово "list", в финальной версии мы это исправим). По ходу написания кода, intellisense, показывая доступные члены. Ниже мы устанавливаем свойство заголовка TextBlock, как "Hello " + свойство Text от TextBox username:

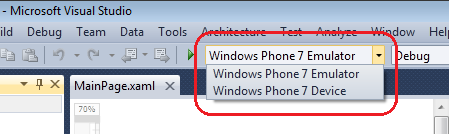
Теперь у нас есть весь нужный код для Hello World приложения. У нас есть два варианта для развертывания и запуска приложения. Мы можем сделать это на реальном устройстве или же через встроенный эмулятор:

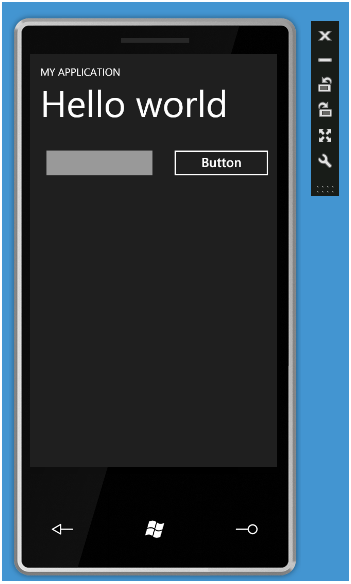
Мы получаем полную функциональность в эмуляторе, так как это реальная операционная система запущенная на виртуальной машине. Для нашего примера мы просто нажмем F5 для запуска приложения в режиме отладки, используя эмулятор. Как только операционная система загрузилась, эмулятор запустит новое "Hello world" приложение, точно так же, если бы это было реальное устройство:

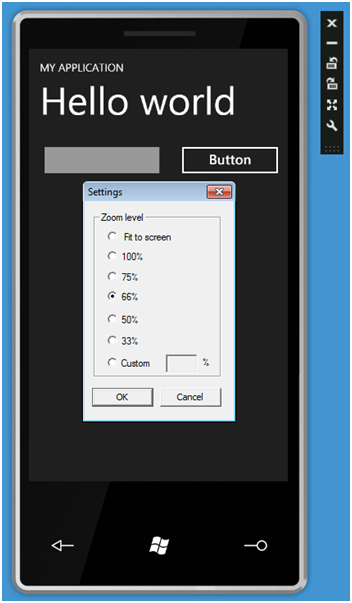
Заметьте, что мы можем изменить несколько настроек эмулятора, через панель инструментов эмулятора - она является плавающей панелью в правом верхнем углу. У вас есть возможность изменять размер/масштаб эмулятора и две кнопки для вращения. Масштаб позволяет нам увеличивать области с самыми мелкими деталями приложения:

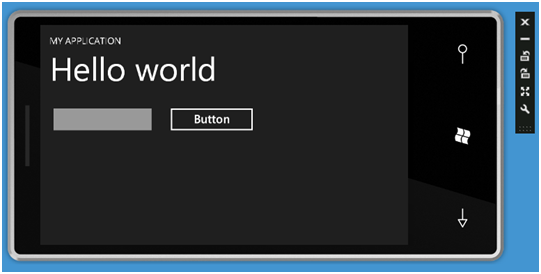
Данные настройки ориентации позволяют нам увидеть, как будет выглядеть приложение в горизонтальном режиме (изменение ориентации поддерживается прямо в стандартном шаблоне):

Обратите внимание, что эмулятор переиспользуется в следующих F5 сессиях отладки - это означает, что не придется запускать эмулятор для каждого запуска приложения. Мы добавили окно, которое помогает вам случайно не выключить эмулятор, если вы хотите использовать его заново. Запуск приложения на уже запущенном эмуляторе должно занять примерно 3 секунды для развертывания и запуска.
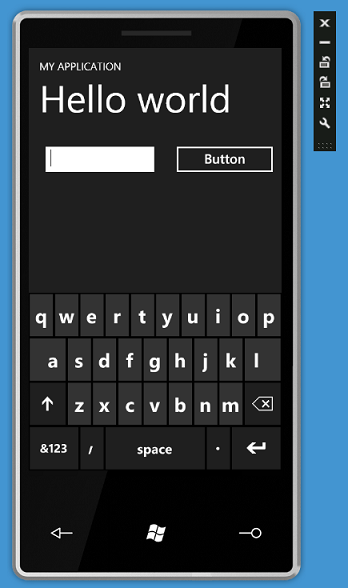
В нашем Hello World приложении, мы нажмем на текстовом поле "username" для фокусировки. Данное действие автоматически открывает программную панель ввода (software input panel, SIP). Мы можем напечатать сообщение или, так как мы используем эмулятор, набрать текст с помощью виртуальной клавиатуры. Хочу обратить внимание, что эмулятор прекрасно работает с мультисенсорным экраном в Windows 7, если он у вас есть, то вы насладитесь полным взаимодействием с устройством.

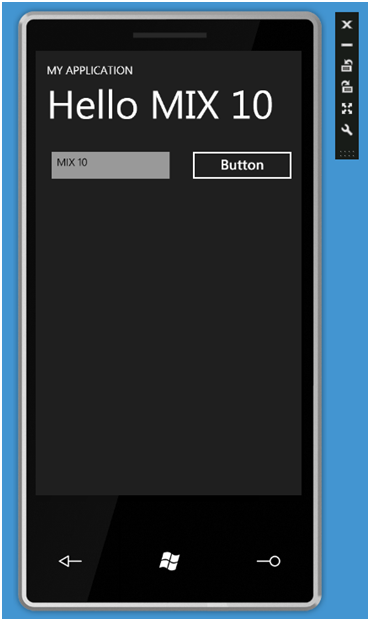
Мы напишем "MIX 10" в текстовое поле и нажмем на кнопку, изменив заголовок на "Hello MIX 10":

Мы предоставляем все тот же опыт разработки Visual Studio для телефона, как для других .NET приложений. Это означает, что мы можем поставить точку остановки в обработчике события кнопки, нажать снова кнопку и получить остановку в отладчике:

Создание Twitter Windows Phone 7 приложения с Silverlight
Вместо того, чтобы остановиться на "Hello World", давайте продолжим и разовьем приложения до простого Twitter-клиента.
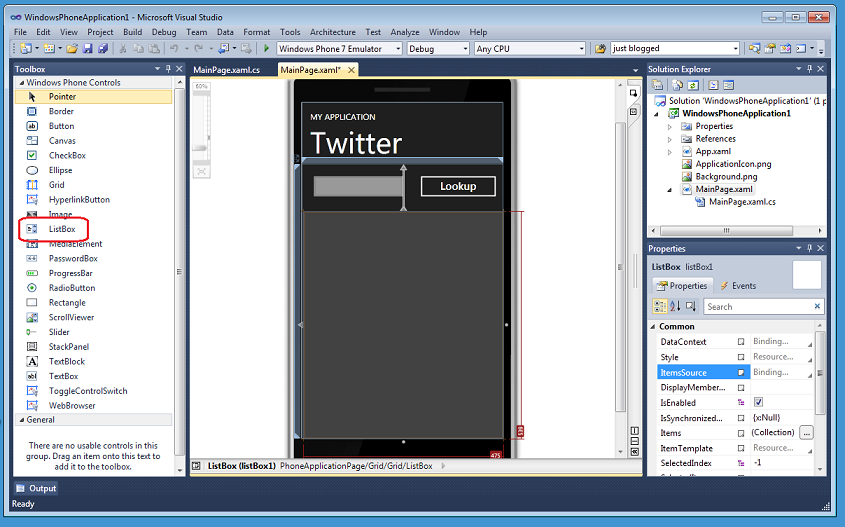
Мы вернемся к макету приложения и добавим ListBox, используя направляющие в дизайнере для размещения элемента на экране и позволяя оптимально использовать пространство на экране. Изменим текст на кнопки на "Lookup":

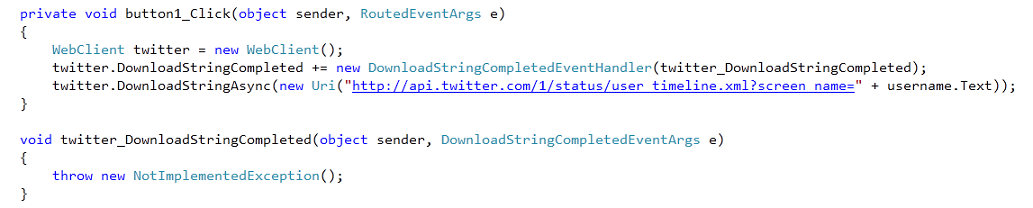
Далее вернемся к обработчику события кнопки в Main.xaml.cs и удалим первоначальный "Hello World" код и воспользуемся преимуществами класса для работы с сетью WebClient для асинхронной загрузки Twitter-ленты. Это займет всего три строчки кода: (1) объявление и создание WebClient, (2) прикрепление обработчика события, (3) вызов асинхронного метода DownloadStringAsync.
В вызове DownloadStringAsync мы передаем Twitter адрес и строку запроса, которая вытягивает текст из "username" TextBox. Данная лента вернет последние сообщения пользователя в формате XML. После завершения вызова, вызовется события DownloadStringCompleted и соответственно наш сгенерированный обработчик события twitter_DownloadStringCompleted.

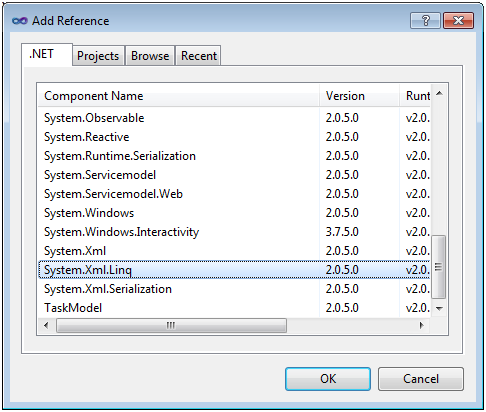
Результат возвращается от Twitter в определенном XML формате. Для разбора мы будем использовать LINQ to XML. LINQ to XML позволяет нам создать простой запрос для доступа к данным в xml ленте. Для использования данной библиотеки, мы прежде всего добавим ссылку на сбору (правой кнопкой по папке References в Solution Explorer и выбираете Add Reference):

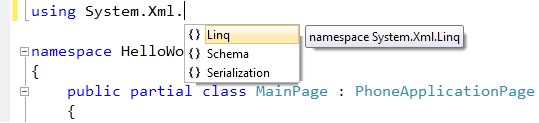
Добавим пространство имен "using System.Xml.Linq" в шапку code-behind Main.xaml.cs файла:

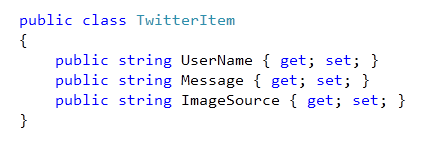
Далее добавим в наш проект простой вспомогательный класс и назовем его TwitterItem, у которого будет три члена - UserName, Message и ImageSource:

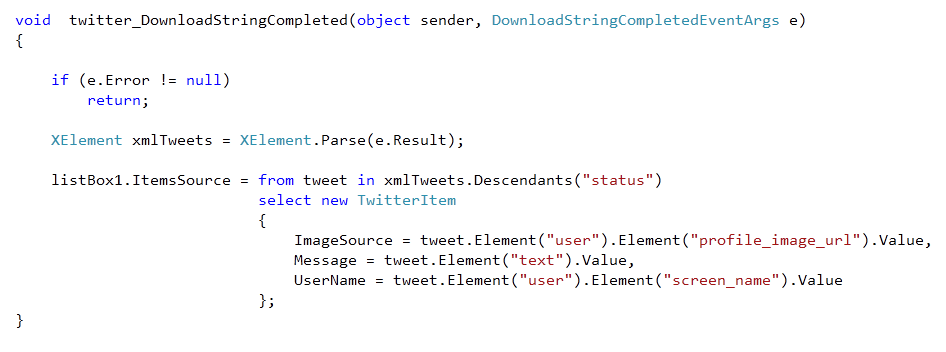
Далее реализуем обработчик события twitter_DownloadStringCompleted и используем LINQ to XML для разбора вернувшейся XML строки от Twitter. Что делает запрос - он вытягивает три ключевых части информации для каждого сообщения в Twitter от пользователя, которого мы передали в запросе. ImageSource используется для изображения профиля, Message для твита, ну и UserName. Для каждого твита в XML, мы создаем новый TwitterItem в IEnumerable, возвращаемого Linq запросом.
Мы задаем последовательность TwitterItem свойству ItemsSource для ListBox:

Проделаем еще один шаг для завершения приложения. В файле Main.xaml, добавим ItemTemplate для ListBox. Для демонстрации, я использовал простой шаблон, который использует привязку к данным для отображения пользовательских изображений профиля, их твитов и имя пользователя.
<ListBox Height="521" HorizonalAlignment="Left" Margin="0,131,0,0" Name="listBox1" VerticalAlignment="Top" Width="476">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Height="132">
<Image Source="{Binding ImageSource}" Height="73" Width="73" VerticalAlignment="Top" Margin="0,10,8,0"/>
<StackPanel Width="370">
<TextBlock Text="{Binding UserName}" Foreground="#FFC8AB14" FontSize="28" />
<TextBlock Text="{Binding Message}" TextWrapping="Wrap" FontSize="24" />
</StackPanel>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
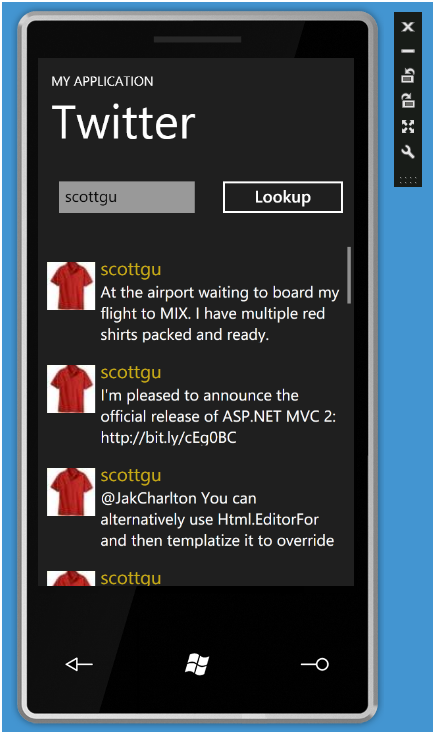
Теперь жмём F5, мы используем уже запущенный эмулятор и перезапускаем приложение. Как только приложение запустилось, мы можем набрать имя пользователя в Twitter и нажать кнопку для получения результата. Попробуйте набрать моего пользователя (scottgu):

Попробуйте воспользоваться мышкой, а если у вас сенсорный экран, то пальцем, для прокрутки соббщений в ListBox, заметили как оно быстро прокручивается в эмуляторе? Это потому что эмулятор использует аппаратное ускорение и предоставляет ту же производительность, которую вы получаете на реальном устройстве.
Итог
Silverlight и VS 2010 Tools для Windows Phone (и соответственно Expression Blend Tools для Windows Phone) позволяет очень быстро и весело создавать приложения.
На MIX несколько прекрасных партнеров, включая Netflix, FourSquare, Seesmic, Shazaam, Major League Soccer, Graphic.ly, Associated Press, Jackson Fish и т.д., продемонстрировали некоторые убойные прототипы приложений, которые они разработали за несколько недель.
