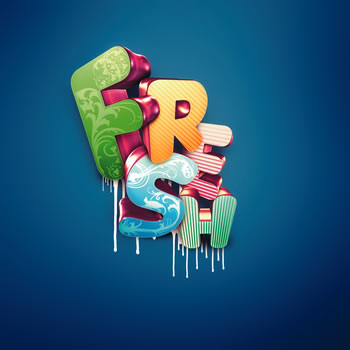
Photoshop - поразительный инструмент для обработки изображений и доведения его до конечной стадии. В этом уроке Nik Ainley покажет Вам, как добавить ошеломляющий эффект 3D тексту, используя инструменты фотошопа.

Вам не нужна самая последняя версия Photoshop, чтобы создать и повторить этот урок. для этого подойдет версия Photoshop CS и выше.
Здесь гуру шрифторых эффектов Nik Ainley показывает, как создать изображение, которое вы видели в начале. Фишка заключается в том, чтобы создать буквы в 3D пакете сначала как отдельные символы, а затем экспортировать их в Фотошоп для дальнейшей обработки.
С помощью опытного использования Фотошоп и маскирующих действий со слоями, Ник создал буквенные символы, которые прячутся друг за друга. Лицевые стороны букв также предоставляют широкие возможности для дальнейшей обработки, такие как наложение градиентов, линий и готовых шаблонов.
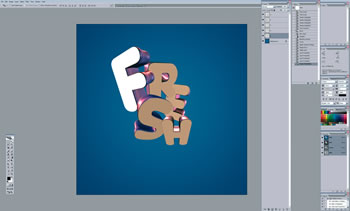
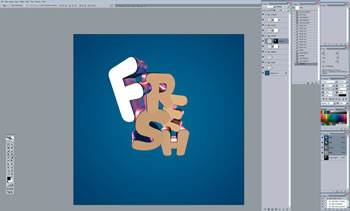
01. Начните с разработки каждой отдельной буквы в 3D программе, Ник для этого выбрал Xara 3D (прим. переводчика-программа проста до безобразия) и затем импортировал поочередно в документ Фотошопа. Буквы должны находиться на отдельных слоях. Расставляйте их друг возле друга так, как вам нравится.
Это может показаться странным, создавать 3D текст таким образом, но Фотошоп дает гораздо больше возможности, нежели 3D программы, и вы можете претворить в нем больше идей в жизнь.

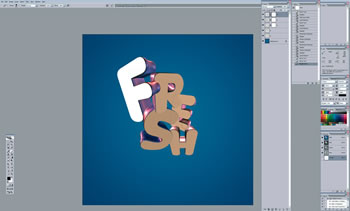
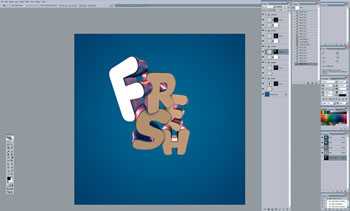
02. Одно из преимуществ работы в Photoshop, заключается в том, что буквы могут располагаться как и и в передней части слова, так и могуть стоять за другими аналогичными буквами. Чтобы добиться этого эффекта, нужно замаскировать части отдельных букв, чтобы казалось, что они стоят позади других.
Чтобы скрыть части букв, добавим маску на слой с определенной буквой. Следующий шаг состоит в том, чтобы выбрать какие буквы вы хотите спрятать, а какие оставить на переднем плане. На скрине мы видим, что буква Е частично видима в передней части над буквой H.
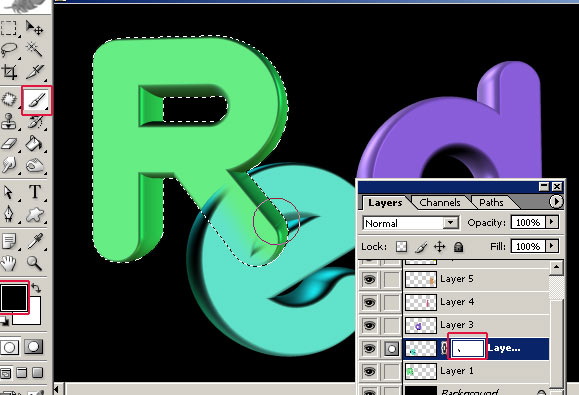
Для этого мы делаем Ctrl+клик на иконке слоя с буквой Е (загрузится выделение буквы). Затем делаем активным слой с буквой Н (не снимаем выделение буквы Е!) и добавляем на него белую маску с помощью Layer-Add layer mask-Revell all. Берем кисть черного цвета и стираем ней область выделения.

Прим. переводчика: сделала свой скрин, надеюсь понятно.

Проделайте все то же самое с остальными буквами.
03. Далее начнем работу по освещению и затенению. Начнем с добавления теней на букву F. Создайте новый слой выше буквы F. Чтобы затенить только отдельные участки буквы , добавим к слою с буквой F маску :Layer-Add layer mask-revell all (если же маска была раньше добавлена , используем ее).
Форма маски должны соответствовать форме буквы F, минус части, которые мы маскировали в предыдущем шаге. Чтобы сделать это, Ctrl+клик на иконке слоя F, затем щелкаем Ctrl+Alt+Shift на иконке маски, чтобы получить пересечение масок. Сейчас выберите свой новый слой и добавьте к нему черную маску(Hide all). Она должна быть той же формой, что и ваше выделение.

04. Используя большую мягкую кисть, около 70px черного цвета затените те участки, вокруг которых должны быть тени. В данном случае, верхняя часть, которая над буквой R и нижняя, которая возле S. Повторяйте этот процесс для каждого слоя с буквами, придавая тем самым объем.

05. Мы затенили все буквы, теперь создадим тень на фоне. Создайте новый слой и разместите его под буквами. Загрузите поочередно выделение каждой буквы и залейте его черным цветом. Примените к слою размытие по Гауссу (Gaussian blur). Теперь, используя Warp Transform протяните тень немного вниз так, чтоб буквы оказались как бы выше. Размойте снова и понизьте прозрачность слоя, если тени вам кажутся слишком жесткими.

06. Потом, добавьте более контролируемые тени внизу под слоями с буквами, чтобы придать большего объема. Создайте новый слой выше вашего теневого слоя на фоне и, используя мягкую кисть 50px добавляйте черные тени. Если вы добавляете тени, нанося из плотную к предыдущей созданной тени, то это будет выглядеть намного лучше. Добавьте больше теней под основными буквами, чтобы создать впечатление, будто они стоят вертикально.

07. Теперь начните работать непосредствено над каждой буквой. Первым шагом вы должны выделить лицевую часть каждой буквы. Вы можете сделать это хоть волшебной палочкой, хоть с помощью пера. Как только вы выделили лицевую часть, создайте новый слой и разместите его над слоем с буквой, но под слоем на котором находится тень от буквы.
Заполните любым цветом, каким пожелаете, но лучше если это будет темный, неяркий цвет. Если вы замаскировали часть буквы с помощью маски (шаг 2 урока) , то вам нужно будет продублировать эту маску в ваш слой с выделенной лицевой частью.

08. Чтобы стилизовать лицевую часть каждой буквы, мы собираемся использовать стили слоя. Точные настроечные параметры зависят от ваших личных предпочтений, но основы примерно такие:
Inner Shadow:
режим- Color dodge,
цвет белый,
opacity -15%,
distance: 0px,
size: 45px
Inner Glow:
режим-Screen,
цвет белый,
opacity 75%,
size 2px
Gradient Overlay:
режим Soft light,
цвет- черно-белый,
opacity 100%
angle- разместите угол наклона так, чтоб верхняя часть буквы была осветлена, нижняя затемнена.
Satin:
Режим-Color dodge,
цвет-темно-серый,
opacity 50%
distance: 20px,
size: 40px

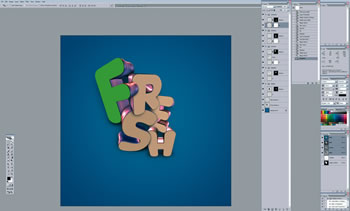
09. После того, как вы проделали всю работу, мы будем работать над боковыми частями букв.

10. Далее, нам необходимо изменить цвета и освещения каждой из сторон, а также получить цвет более соответствующий друг другу.
Чтобы сделать это, вам нужно использовать корректирующие уровни. Загрузите выделениеслоя с теневой маской слоя F и создайте новый корректирующий слой (gradient map) ниже лицевого слоя.

11. Теперь возможно нужно будет создать дополнительные корректирующие слои ниже и выше слоя, созданного на 10 этапе. Тем самым изменив освещенность, контраст и насыщенность цаетовой гаммы.
Копируйте настройки корректирующих слоев каждой буквы, чтобы получить согласованную окраску.

12. Чтобы добавить художественного блеска, примените Filter > Artistic > Plastic wrap с приблизительно такими настройками:
Highlight strength 14,
Detail 1,
Smoothness 14.
После каждого применения фильтра ослабляйте эффект его действия с помощью Edit-Fade.

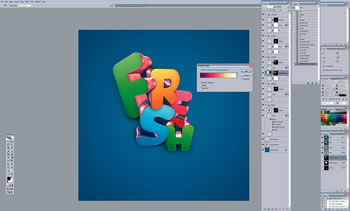
13. Теперь, чтобы привести цвета в общую цветовую гамму и придать большей гармоничности, добавим корректирующий слой поверх всего изображения. Начните с применения все того же градиента корректирующего слоя, только режим смешивания слоя установите на soft light и прозрачность понизьте до 50 %.

14. Пробуйте добавлять различные виды слоев корректировки, чтобы получить правильные цвета и баланс. Вы можете добавить слой кривых (curves) чтоб осветлить, слой photo filter - чтобы добавить красного, и слой цветового баланса (colour balance), чтобы добавить оранжевых оттенков. Добавляйте то, что считаете нужным, чтобы добиться нужного вам результата. В завершение замаскируйте слои корректировки так, чтобы они не отражались на цвете фона.

15. С этого момента вы можете делать с текстом, что угодно. Добавьте узор на каждую букву, тени , измените цвета. Все в ваших руках.