Создание основы для стильной аватарки в графическом редакторе Photoshop.
Жмемь Ctrl+N (Создаем новый документ) 100х100 px.
Жмемь Shift+Ctrl+N (создадим новый слой)
Жмемь U или  ставим скругление углов на 15 px.
ставим скругление углов на 15 px.
Делаем квадрат. Жмемь G или  (Выбираем Градиент) , и протягиваем его так как вам нравиться.
(Выбираем Градиент) , и протягиваем его так как вам нравиться.

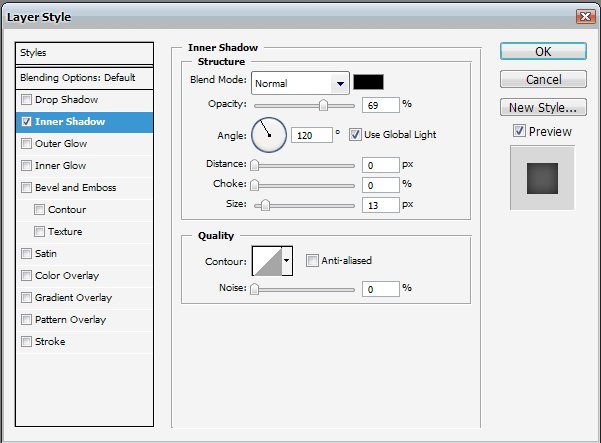
Идем в Blending Ptions и устанавливаем значения как на картинке.

Получим
Создадим штрих. Для этого жмемь Ctrl+N (создадим новвый документ) 3х3 px.
Жмемь Shift+Ctrl+N (создадим новый слой). Удалим фон (слой Backgound).
Жмемь В или  и создадим три точки по диогонали как показано на рисунке.
и создадим три точки по диогонали как показано на рисунке.

И идем Edit>Define Pattern в появившемся окне пишем Shtrih и жмемь ОК.
Закрываем текущий документ. И переходим к документу с нашей аватарой.
Теперь Жмемь Ctrl и кликаем на слое с градентом. У нас выделился квадрат.
Жмемь Shift+Ctrl+N (создадим новый слой). И идем Edit>Fill и выбираем наш Shtrih и ставим Opacity на 20%

Опять же жмемь Shift+Ctrl+N. Опять же Ctrl и кликаем на слое с Градиентованым квдратом.
Выбираем  . Зажимаем Shift+Alt и выделяем как на картинке . Идем Select>Modify>Contact пропишем 2 и нажмем ОК.
. Зажимаем Shift+Alt и выделяем как на картинке . Идем Select>Modify>Contact пропишем 2 и нажмем ОК.

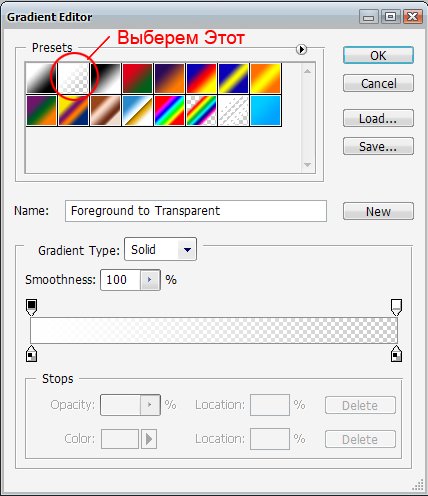
Жмемь G либо  . Выбираем такой как на картинке (из белого в прозрачный).
. Выбираем такой как на картинке (из белого в прозрачный).

И протягиваем градент с верху вниз. Удалим фон (слой Background)/
Получим

Удалите фон слой Background, и сохраните в .PNG - в этом случае у вас получиться как в примерах ниже. Сама аватар с прозрачными краями.
А тут уже поле для своих идей.
Вот некоторые готовые аватары: