В этом уроке мы будем рисовать банти в CorelDraw. Урок получился длинный, но, надеюсь, справятся все….
1. Рисуем прямоугольник произвольного размера с помощью инструмента  Restangle (Прямоугольник (F6)), но все таки нарисуйте его такого размера, чтобы он приближался к квадрату
Restangle (Прямоугольник (F6)), но все таки нарисуйте его такого размера, чтобы он приближался к квадрату

2. Щелчок правой кнопкой мыши на прямоугольнике, преобразуем его в кривую

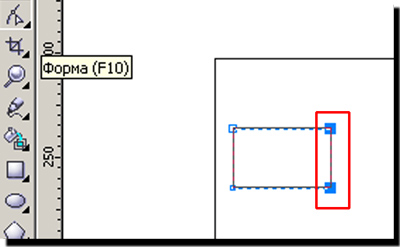
3. С помощью инструмента  Shape (Форма(F10)) выделяем два крайних правых узла
Shape (Форма(F10)) выделяем два крайних правых узла

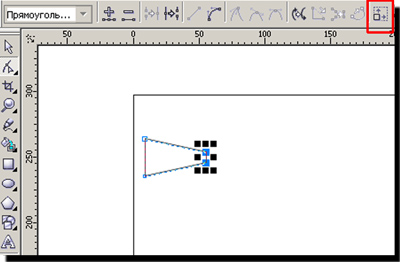
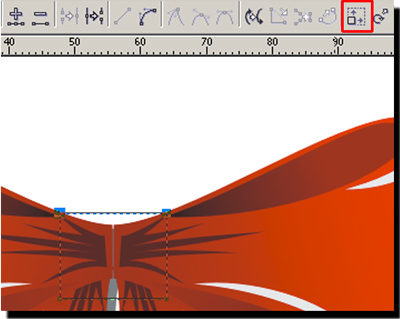
4. В верхней панели инструментов нажимаем кнопочку  Scale and Stretch (Масштаб и растяжение) и, зажав клавишу Shift, тянем за средний верхний указатель вниз.
Scale and Stretch (Масштаб и растяжение) и, зажав клавишу Shift, тянем за средний верхний указатель вниз.

5. Щелкните указателем мыши где-нибудь на свободном пространстве, а потом двойной щелчок на инструменте Shape (Форма)  , чтобы выделить все узлы кривой и преобразуем все линии в кривые, нажав вверху кнопочку
, чтобы выделить все узлы кривой и преобразуем все линии в кривые, нажав вверху кнопочку  Convert To Curve (Преобразовать линию в кривые)
Convert To Curve (Преобразовать линию в кривые)

6. Нажимаем мышкой на левом верхнем узле, нажимаем в верхней панельке кнопку  Made Node Symmetrical (Сделать узел симметричным) и получим скругленный угол.
Made Node Symmetrical (Сделать узел симметричным) и получим скругленный угол.

7. Так же поступаем со вторым узлом.

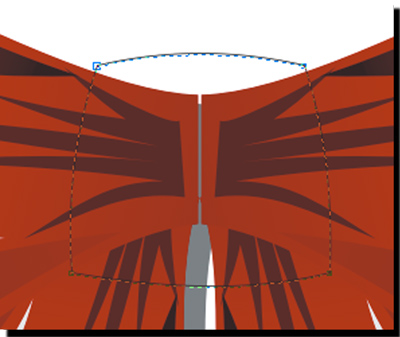
8. Теперь тянем эти узлы в разные стороны и направления, придавая им форму, похожую на бантик

9. Далее берем инструмент Перо (Pen Tool)  и рисуем кривульку такую (типа, складки на бантике)
и рисуем кривульку такую (типа, складки на бантике)

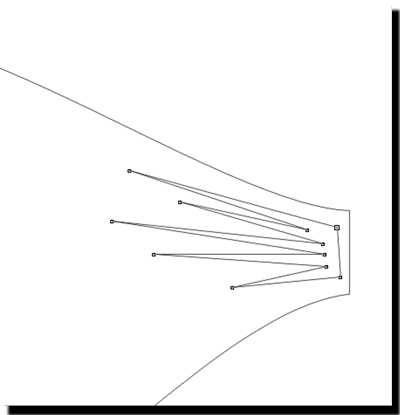
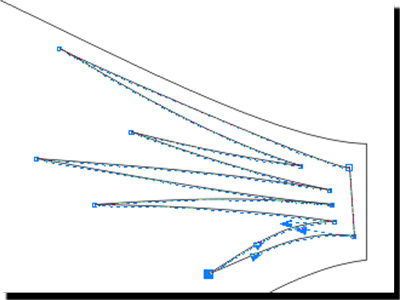
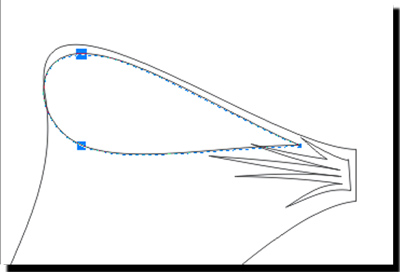
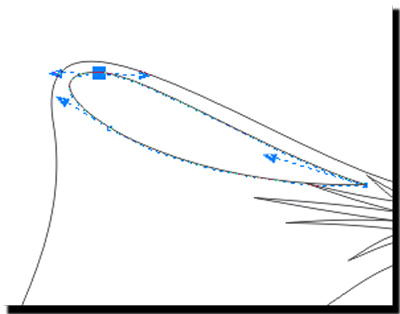
10. Придаем лучикам небольшое искривление. Двойной щелчок на инструменте Shape (Форма)  , в верхней панели нажимаем кнопочку
, в верхней панели нажимаем кнопочку  , переводим прямые линии в кривые, затем жмем кнопочку
, переводим прямые линии в кривые, затем жмем кнопочку  Make Node A Cusp (Создать узел с острым углом), снимаем выделение с фигуры и потом двигаем линии в нужном направлении, чтобы они чуть искривились
Make Node A Cusp (Создать узел с острым углом), снимаем выделение с фигуры и потом двигаем линии в нужном направлении, чтобы они чуть искривились

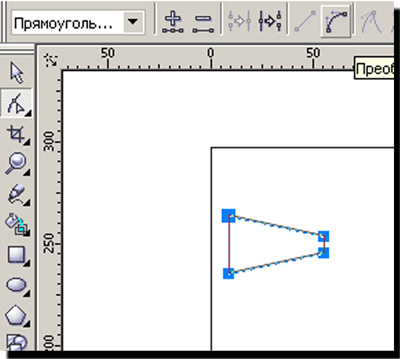
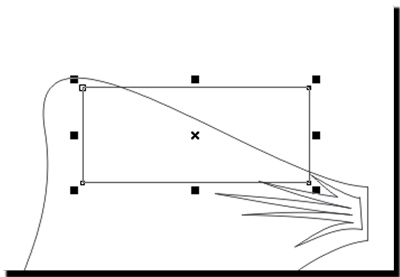
11. Опять рисуем прямоугольник,

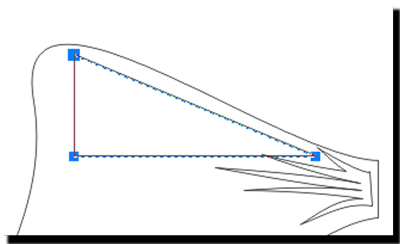
преобразуем его в кривую, инструментом Shape (Форма)  удаляем верхний правый узел, получаем треугольную кривую
удаляем верхний правый узел, получаем треугольную кривую

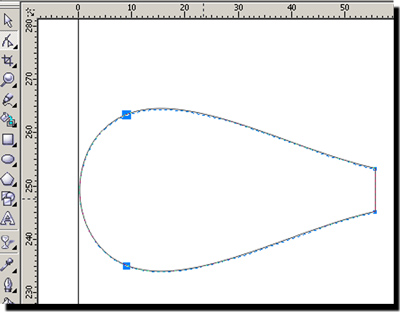
12. Опять выделяем все узлы двойным щелчком на инструменте Shape (Форма)  , жмем кнопку
, жмем кнопку  , переводим прямые линии в кривые, выделяем слева два узла и жмем кнопку
, переводим прямые линии в кривые, выделяем слева два узла и жмем кнопку  Made Node Symmetrical (Сделать узел симметричным). Получаем такую фигуру
Made Node Symmetrical (Сделать узел симметричным). Получаем такую фигуру

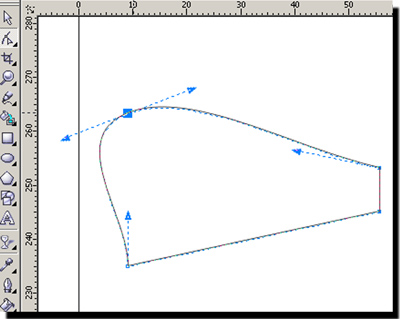
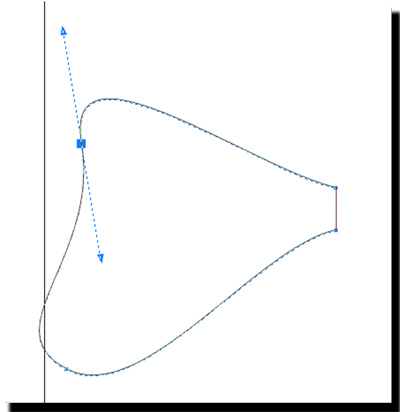
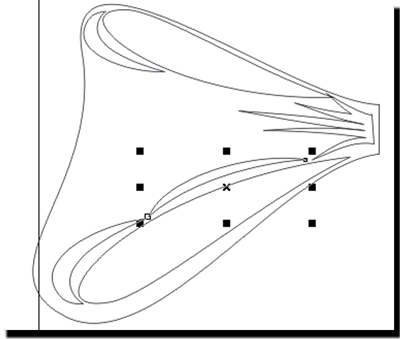
13. Передвигаем узлы по своему усмотрению, чтобы получить такую фигуру. Кстати, если Вас не устроит симметричность узлов вы всегда можете их преобразовать в узлы с острым углом, нажав кнопочку  Make Node A Cusp (Создать узел с острым углом)
Make Node A Cusp (Создать узел с острым углом)

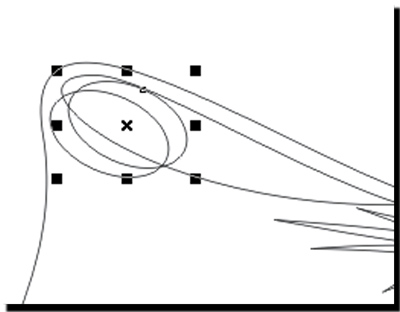
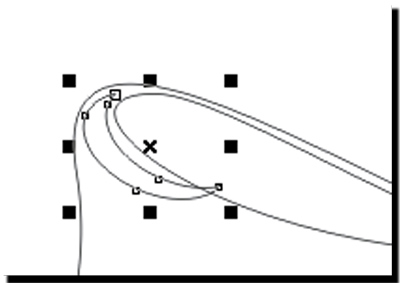
14. Выбираем инструмент  Ellipse Tool (Эллипс), в нем выбираем построение эллипса по 3 точкам
Ellipse Tool (Эллипс), в нем выбираем построение эллипса по 3 точкам  , строим эллипс так, чтобы его центральная линия шла параллельно боковой грани банта (это, в общем-то, не принципиально, но так удобнее, не надо потом поворачивать фигуру, хотя, кому как)
, строим эллипс так, чтобы его центральная линия шла параллельно боковой грани банта (это, в общем-то, не принципиально, но так удобнее, не надо потом поворачивать фигуру, хотя, кому как)

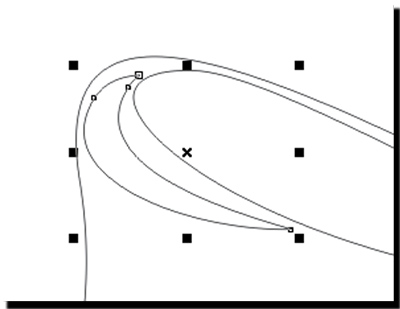
15. Нарисовали эллипс, продублировали его, немного сместили, если захочется, чуть увеличили масштаб

16. Выделяем оба эллипса с помощью инструмента Pick (Указазтель)  и в верхней панели инструментов нажимаем кнопку Back minus Front (Задние минус передние)
и в верхней панели инструментов нажимаем кнопку Back minus Front (Задние минус передние)  . Получаем такую фигуру, будущий блик
. Получаем такую фигуру, будущий блик

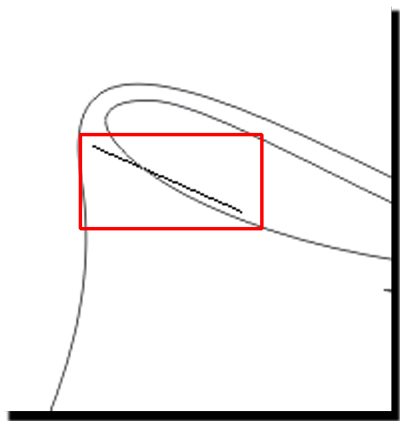
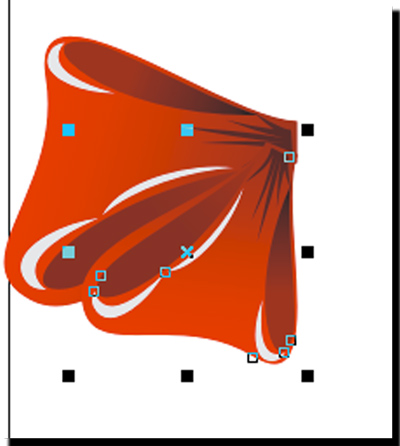
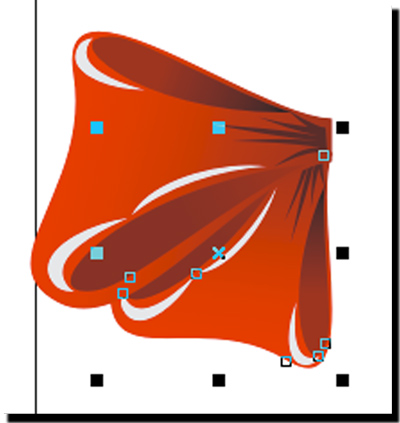
17. Если блик залезает на внутреннюю часть бантика, двигаем его, поворачиваем, меняем направление узлов, применяя инструмент Pick (Указатель)  и Shape (Форма)
и Shape (Форма)  .Примерно так
.Примерно так

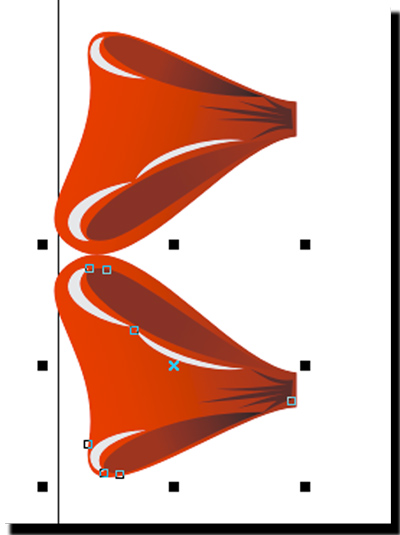
18. Инструментом Pick (Указатель)  выделяем внутреннюю часть банта и блик, зажимаем на клавиатуре Ctrl и тянем мышью вниз за средний верхний указатель левой кнопкой мыши. Не отпуская левую кнопку мыши, нажимаем правую. Таким образом мы получаем вертикально отраженную копию наших объектов.
выделяем внутреннюю часть банта и блик, зажимаем на клавиатуре Ctrl и тянем мышью вниз за средний верхний указатель левой кнопкой мыши. Не отпуская левую кнопку мыши, нажимаем правую. Таким образом мы получаем вертикально отраженную копию наших объектов.

19. Смещаем эти две фигуры к нижнему краю банта, поворачиваем фигуру, если надо, увеличиваем масштаб.

20. Таким же образом, как мы создавали первый блик, создаем второй, внизу, побольше, такой, например

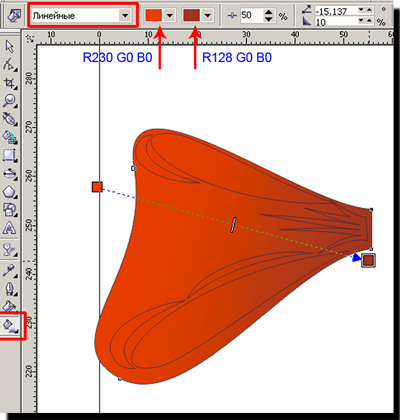
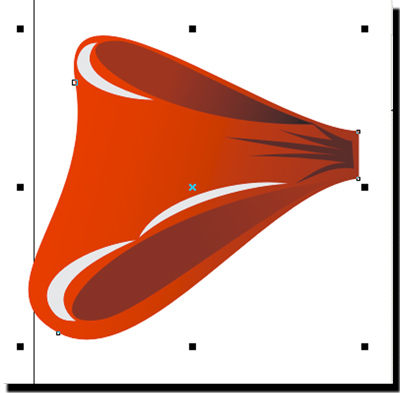
21. Ну вот, теперь все готово для дальнейшего творчества! Выделяем основную фигуру банта, применяем к ней линейную заливку. Цвета - на Ваш выбор - только вначале банта цвет светлее, в конце - темнее

22. Убираем обводку, щелкнув правой кнопкой мыши на пустом перечеркнутом квадратике. Выделяем складку, заливаем темной однородной заливкой, убираем обводку

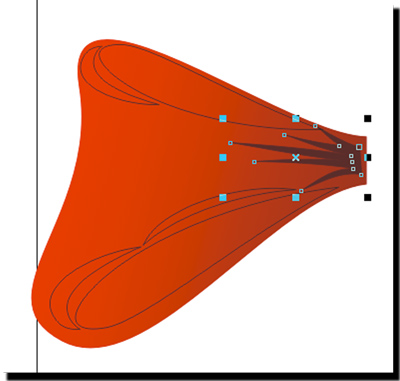
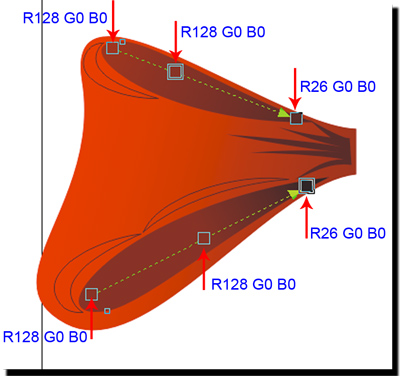
23. Выделяем внутренние части банта, заливаем линейным градиентом, только он должен быть темнее, чем градиент у банта. Обводку убираем

24. Осталось залить блики белым цветом и убрать обводку

25. Выделяем все объекты двойным щелчком по Указателю (Pick)  , группируем фигуру, нажав кнопочку в верхней панели инструментов
, группируем фигуру, нажав кнопочку в верхней панели инструментов  , зажимаем Ctrl, тянем левой кнопкой мыши за верхний средний указатель, не отпуская левую кнопку, жмем правую, получаем вертикально отраженную копию бантика.
, зажимаем Ctrl, тянем левой кнопкой мыши за верхний средний указатель, не отпуская левую кнопку, жмем правую, получаем вертикально отраженную копию бантика.

26. Теперь немного уменьшаем масштаб нижней части бантика (тянем с зажатой клавишей Shift за диагональные указатели), поворачиваем нижнюю фигуру и подвигаем ее к верхней.

27. Теперь на клавиатуре нажимаем сочетание клавиш Ctrl+PageDown - перемещаем группу вниз (можно просто в диспетчере объектов перетащить эту фигуру вниз).

28. Группируем обе получившиеся фигуры
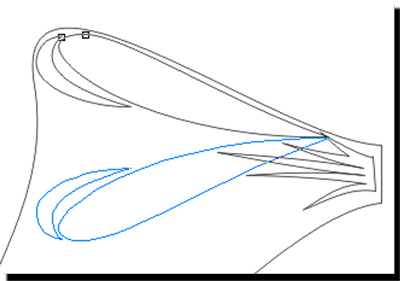
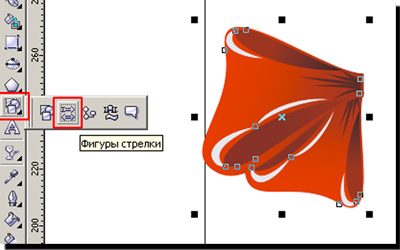
29. Рисуем либо с помощью инструмента Основные фигуры (Basic Form) либо инструментом Free Hand ленточку.

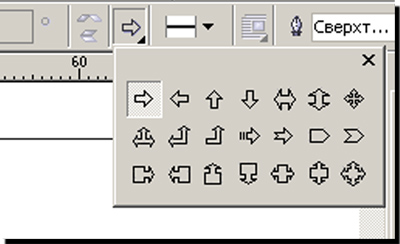
Я рисовала через Основные фигуры. В верхней панели выбираете нужную форму стрелки.

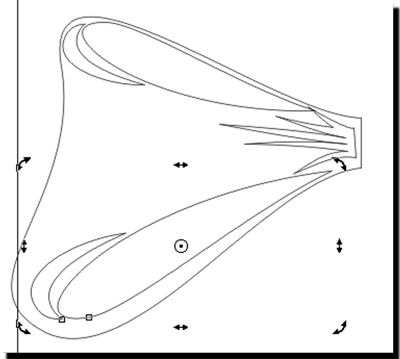
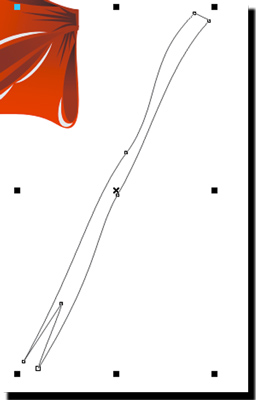
Рисуем стрелку произвольного размера, потом переведите получившуюся стрелку в кривую, поработайте с направлениями кривых, чтобы получилось искривление ленты.
В общем, должно получиться что-нибудь такое

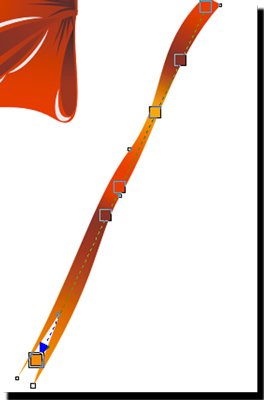
30. Заливаем линейным градиентом (на Ваш вкус)

31. Перемещаем ленточку под бант, группируем все объекты, делаем горизонтальное отображение, группируем, делаем копию, заливаем серым цветом, смещаем под бант и чуть в сторону (делаем тень). Почти готово, но чего-то не хватает, Вам не кажется? Правильно, узла!
32. Делаем узел. Рисуем прямоугольник, переводим в кривые. С помощью инструмента Shape Tool  выделяем два верхних узла прямоугольника и в верхней панели инструментов нажимаем кнопку
выделяем два верхних узла прямоугольника и в верхней панели инструментов нажимаем кнопку  Scale and Stretch (Масштаб и растяжение) и, зажав клавишу Shift, тянем указатели внутрь, но не очень сильно.
Scale and Stretch (Масштаб и растяжение) и, зажав клавишу Shift, тянем указатели внутрь, но не очень сильно.

33. Теперь делаем прямые линии кривыми, нажав  Convert To Curve (Преобразовать линию в кривые). Теперь тянем каждую из сторон вверх, но не сильно, только, чтобы она чуть выпуклой стала.
Convert To Curve (Преобразовать линию в кривые). Теперь тянем каждую из сторон вверх, но не сильно, только, чтобы она чуть выпуклой стала.

34. Заливаем градиентом, удаляем обводку, делаем блик.

Можно так

