У многих начинающих возникают проблемы, когда приходится столкнуться с использованием pen tool в Photoshop. Я нашла в своей коллекции урок, который очень помог мне в свое время, надеюсь поможет и вам!
Love your Pen
Увеличение логотипа... Когда вам может понадобиться увеичить логотип? Я не знаю, но время от времени мне приходится это делать.
Допустим вам дали изображение логотипа шириной 100 пикселей, и вам необходимо поместить его на банер 9х7 дюймов... Итак, вам придется его увеличить.
Трансформация не удовлетворит эту потребность, так как нам нужна четкость контура.
Поработав с этим уроком, вы приобретете некоторые навыки, которые сослужат вам хорошую службу:
- использование Shape tool и Pen tool для создания и редактирования контура;
- увеличение контура;
- заполнение и штриховка контура.
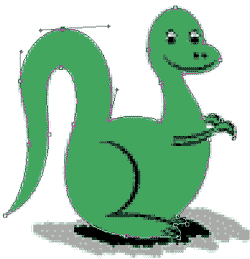
Для урока я буду использовать этого маленького динозавра.
1. Откройте файл с логотипом. Мой динозавр крошечный, всего 100 пикселей в ширину! Теперь я покажу как растянуть его на боковую сторону дирижабля!
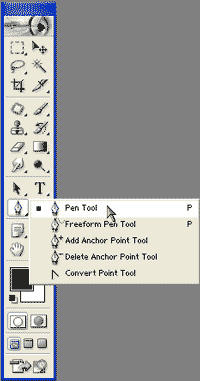
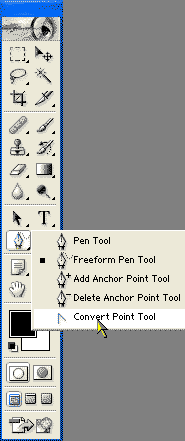
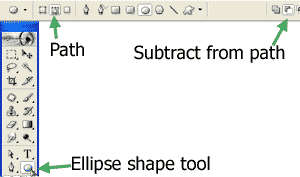
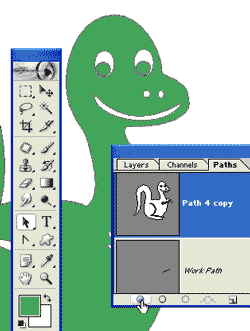
2. Выберете Pen tool в панели инструментов.
3. Увеличьте свое изображение с помощью Zoom tool.
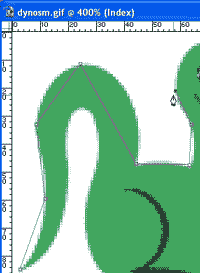
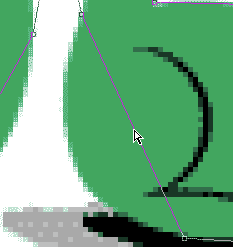
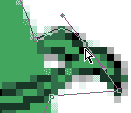
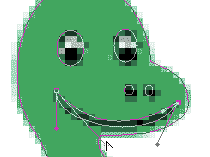
4. Используя Pen tool расставьте точки зацепления по краям логотипа.
NOTE Ставьте их только там, где кривые меняют направление, например, когда кривая, которая шла по кругу по часовой стрелке, вдруг выпрямляется и
выходит из круга. Вам будет трудно делать гладкий контур, если вы поставить слишком много точек зацепления. 
Теперь у вас есть скопление угловых точек. Это не все! Нам нужен гладкий контур. Далее мы будем использовать Convert Point tool, чтобы растянуть
линии, являющиеся КАСАТЕЛЬНЫМИ к кривым, которые мы формируем. Манипулируя этими линиями, делая их длиннее и меняя их направление, мы создадим форму.
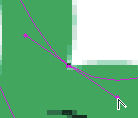
5. Чтобы начать формировать кривые, нужно сначала нажать стрелкой Direct Selection на контур. Это позволит видеть точки зацепления.
6. Выберете Convert Point tool. Нажмите и потяните одну из точек зацепления - появяться кастельные.

NOTE Если вы еще раз нажмете на одну и ту же точку или на ее касательную с помощью Convert Point tool, точка снова станет угловой, и вы сможете
двигать касательные по-отдельности.
NOTE Если вы не хотите получить угол, но вам нужно продолжить работу с точкой, зажмите Ctrl, тогда ваш инструмент поменяется на стрелку
Direct Selection.



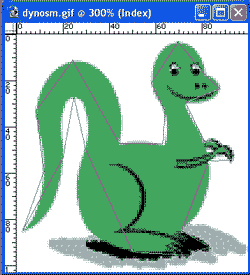
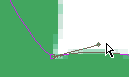
В конечном счете, вы полностью сформируете внешний контур.
Но как насчет глаз и черных контурных линий для ног и рук? Вы можете сделать их частью контура!
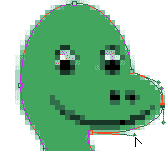
7. Начнем с глаз. Выберете Ellipse shape tool с опциями Path и Subtract from Path. 
Теперь, когда вы нарисуете элипс, он будет вырезан из контура, образуя дырку в вашей форме.
8. Растяните элипс для левого глаза... потом для правого. Или для правого... потом для левого. Свобода выбора! Пока включена опция Subtract from Path,
любой контур, какой бы вы не сделали, будет вырезан из формы.
9. Продолжайте в том же духе, создавая ноздри, рот, ноги и руки. Эти части будут вырезаны из формы, и, когда вы заполните ее цветом, они останутся
незаполненными.
Если вы хотите, чтобы зрачки были закрашены, выберете Add to Path и создайте круги для зрачков.
Теперь попробуем увеличить этот контур.
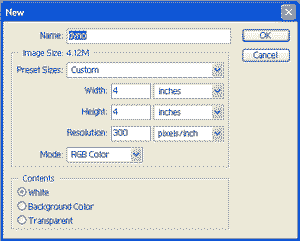
10. Создайте новый документ с разрешением 300 ppi, если логотип предназначен для печати. Для интернета будет достаточно 72 ppi.
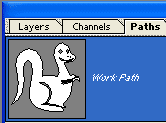
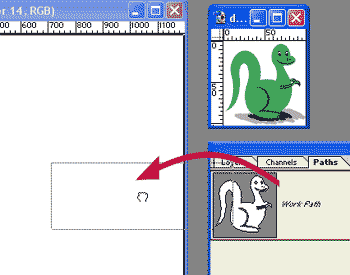
Теперь у вас должны быть открыты оба документа с панелью Рaths, открытой на первом документе.
11. Перетащите контур из панели Рaths на полотно второго файла.
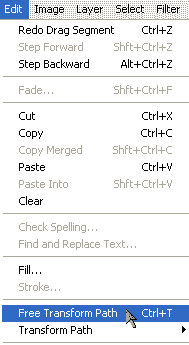
12. Edit > Free Transform Path. 
Увеличьте динозавра до желаемого размера, удерживая Shift, чтобы сохранить пропорции.
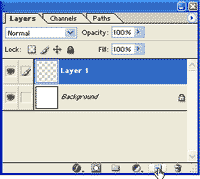
13. Создайте новый слой. Мы поместим на него увеличенного динозавра. 
14. Выберете цвет для своего динозвра, например #01AF6C и нажмите кнопку Fill Path внизу панели Рaths.
15. Но что если мы хотим заполнить пробелы черным? Для этого есть пара разных способов. Если вы хотите воспользоваться для этого контурами, это можно сделать
так:
- создайте новый слой, на котором будут расположены черные части;
- используете стрелку Path Selection, чтобы выделить часть контура, с которой мы будем работать;
- нажмите на Add to Path в опциях, иначе закрашено будет все, кроме выбранного контура; 
- выберете контрастный цвет (например черный);
- нажмите кнопку Fill Path внизу панели Рaths;
- повторите для остальных деталей.
16. Итак... для чего мы все это проделали? Чтобы достичь одного: ваша картинка теперь в векторном формате, и вы можете увеличивать и уменьшать ее сколько
хотите, сохраняя четкость как на спичечном коробке, так и на почтовом ящике!

Создание пользовательской формы
Еще одна вещь, которую вы можете сделать с этим контуром, - это создание пользовательской формы!
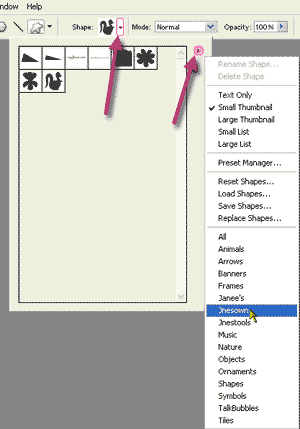
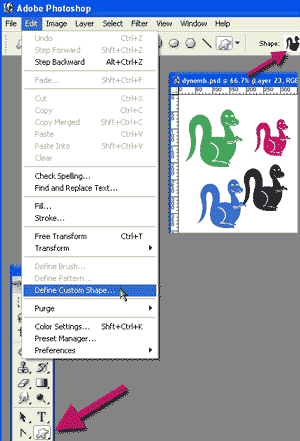
1. Для начала убедитесь, что у вас открыт тот набор форм, в который вы хотите добавить новую форму. На скриншоте показано, как загрузить новый набор форм
(Shape Set).
2. С помощью Direct Selection нажмите на контур.
3. Edit > Define Custom Shape.
4. Теперь ваша форма появится внизу вашего набора форм.
5. Теперь можете развлечься, создавая динозавров разного цвета и с различными стилями слоя!
