Cookies (куки) - это маленькие файлы, которые создаются в клиентской системе или в памяти клиентского обозревателя(если они временные). Они используются для управления состоянием. Итак, мы можем хранить небольшие порции информации в клиентской системе, и мы можем использовать их при необходимости. Наиболее интересная часть заключается в том, что они незаметны для пользователя. Их можно с легкостью использовать в любом месте вашего веб-приложения. Файлы куки хранят информацию в простом текстовом формате. Если какое-либо приложение использует куки, то сервер посылает их, а обозреватель хранит. Обозреватель возвратит куки серверу при следующем посещении страницы. Наиболее стандартным примером использования файла куки является хранение пользовательской информации, настроек, пароля и т.д. Файлы куки имеют множество преимуществ и недостатков, но к ним мы вернемся позже. Давайте рассмотрим способ образования файлов куки.
Как образуются файлы куки
Когда клиент отсылает запрос на сервер, сервер возвращает файл куки обратно клиенту. К этому файлу можно повторно обращаться при повторных запросах. К примеру, если http://www.pmtoday.ru/ хранит session id в качестве куки, то когда клиент впервые осуществит запрос к серверу, сервер создаст идентификатор сессии (session id) и пошлет его в виде файла куки обратно клиенту. [См. рисуок 1.0]

Рис 1.0 начальное состояние при создании файла куки
Теперь для всех последующих запросов от того же клиента будет использоваться сессионный идентификатор из того же файла куки, как это показано на следующем рисунке:

Рис 1.1 последующий запрос к серверу
Обозреватель и веб-сервер ответственны за обмен информацией файлов куки. Для различных сайтов обозреватель сохраняет различные файлы куки. Если какой-либо странице необходима информация из куки в случае, если была посещена какая-либо ссылка на ней, то сначала страница будет искать информацию из файлов куки в локальной системе клиента, а затем передаст данную информацию серверу.
Преимущества файлов куки
Далее мы перечислим основные преимущества использования файлов куки в веб-приложениях:
- Их очень легко использовать и реализовать.
- За отсылку данных отвечает обозреватель.
- Обозреватель автоматически заботится о файлах куки множества сайтов.
Недостатки файлов куки
Основными недостатками файлов куки являются:
- Данные хранятся в простом текстовом формате, поэтому никакая безопасность не гарантируется.
- Существуют ограничения на объем памяти данных файлов ( 4096 bytes / 4KB).
- Число хранимых файлов ограничено. Многие обозреватели предоставляют возможность хранить 20 файлов куки. Если будет отослан новый файл куки, то старый будет удален. Некоторые обозреватели поддерживают до 300 файлов куки.
- Необходимо настроить обозреватель. Куки не будут храниться в случае высокой защищенности обозревателя.
Как создается файл куки
Для работы с файлами куки вам необходимо использовать пространство имен System.web

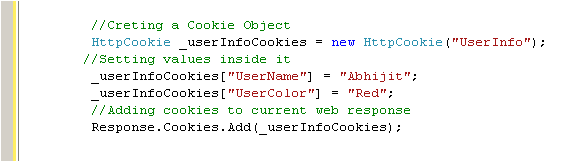
Теперь изучите код, в котором можно создать файл куки и добавить его в веб-ответ.

Файлы куки, которые были созданы, будут сохранены до тех пор, пока обозреватель не будет закрыт. Можно ли сохранять файлы после закрытия обозревателя? Об этом мы поговорим чуть позже.
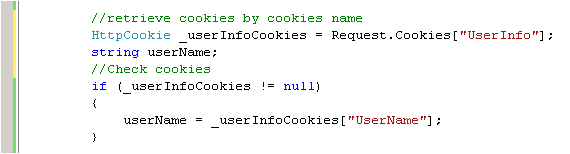
Как считываются данные из файла куки
Теперь пора получить данные из фйалов куки. До того, как мы начнем считывать данные, нам необходимо узнать существует ли файл куки. Всегда лучше проверить существование файла куки до того, как начать его считывать - ведь они могут быть отключены в обозревателе.

Постоянные и сеансовые виды куки
Мы можем классифицировать файлы куки на два типа,
- Постоянные куки (Persistent Cookies)
- Сеансовые куки, или не постоянные(Non Persistent Cookies)
Постоянные куки: их еще можно назвать сохраняемыми куки - они хранятся на клиентском жестком диске до их срока истечения. Такие куки должны обладать установленными датами истечения. Иногда они сохраняются до того момента, пока сам пользователь их не удалит. Постоянные куки используются для сбора определяющей информации о пользователе из его системы. Создание таких типов куки мы обсудим в следующем разделе.
Сеансовые куки: они также называются временными. Если не указывается никакая дата истечения срока, то куки хранятся в памяти обозревателя. В приведенном выше примере мы использовали сеансовые куки.
Поэтому, нет никакой разницы между обновлением постоянных или сеансовых куки. Единственным отличием является то, что постоянные куки должны обладать сроком истечения, указанным в них.
Как создается постоянный файл куки
Мы уже приводили пример сеансовых файлов куки, а что для касается постоянных куки, то нам необходимо добавить срок истечения. В указанном ранее коде мы добавили срок (Expire) в 5 дней. Изучите следующий пример.
//Создание объекта Cookie
HttpCookie _userInfoCookies = new HttpCookie("UserInfo");
//Установление значений в нет _userInfoCookies["UserName"] = "Abhijit";
_userInfoCookies["UserColor"] = "Red";
_userInfoCookies["Expire"] = "5 Days";
//Добавление срока действия файла cookies
_userInfoCookies.Expires = DateTime.Now.AddDays(5);
//Добавление файла cookies в текущий веб-ответ
Response.Cookies.Add(_userInfoCookies);
Теперь мы можем рассмотреть место их хранения на жестком диске.
Где на жестком диске хранятся файлы куки
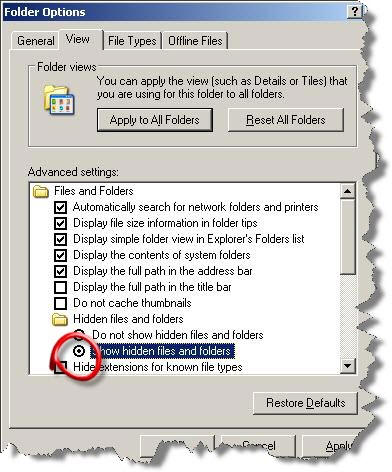
Интересной особенностью данных файлов является место их хранения на жестком диске. Во-первых, вам необходимо перейти в свойства папок и открыть закладку видов ("Explorer Folder Option " - > View), а там выбрать опцию отображения скрытых файлов и папок (Show hidden files and folders).

Рис. 1.2. Отображение скрытых файлов и настройки папок
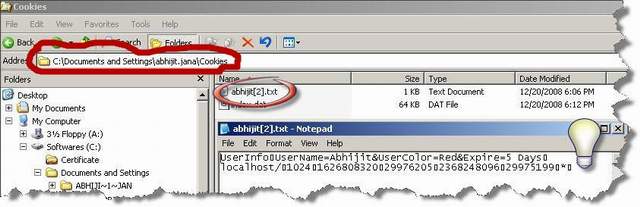
Теперь перейдите в папку Document & settings, а в ней - в каталог текущего пользователя и откройте папку файлов куки Сookies. Вы увидите следующую картину:

Рис. 1.3. Нахождение файлов куки в локальной системе
Как удалить постоянный файл куки до его срока истечения
Данная задача не так проста, как кажется - если вы хотите удалить постоянный файл куки до истечения его срока, то единственным путем выполнения этого будет замена срока действия каким-нибудь другим сроком.
HttpCookie _userInfoCookies = new HttpCookie("UserInfo");
//Добавление срока действия файла куки до срока действия текущего файла
//Добавление файла куки в текущий веб-ответ
Response.Cookies.Add(_userInfoCookies);
_userInfoCookies.Expires = DateTime.Now.AddDays(-1);
Как управлять масштабом куки
Мы можем управлять масштабом куки следующим способом
- Путем ограничения куки по пути (Path)
- Путем ограничения области куки (Domain)
В чем заключается преобразование куки
По умолчанию ASP.Net использует куки для хранения сессионных идентификаторов (session ID), но, как мы уже обсуждали, некоторые обозреватели не поддерживают куки. Для того чтобы решить данную проблему, ASP.NET использует преобразованную информацию куки для управления сессионными переменными без использования файла куки. Эту тему можно изучить более детально, но пока мы опишем основные аспекты.
Почему стоит использовать преобразованную информацию куки в ASP.NET
Существуют некоторые конкретные причины для использования преобразованной информации куки в ASP.NET
- Некоторые обозреватели не поддерживают куки.
- Иногда пользователи отключают поддержку куки в обозревателе.
Как работает преобразование информации куки
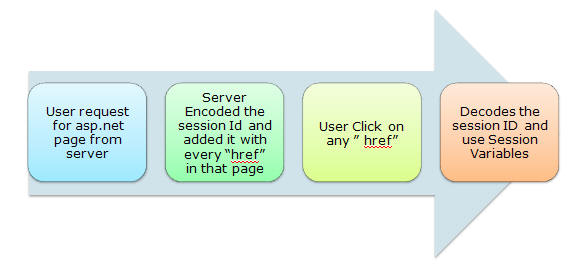
Когда пользователь запрашивает страницу с сервера (Рис. 1.4, синий квадрат), то сервер шифрует сессионный идентификатор и добавляет его к ссылке каждой страницы (Рис. 1.4, зеленый квадрат), а не сохраняет в файле куки. Когда пользователь щелкает по любой ссылке (Рис. 1.4, желтый квадрат) ASP.NET расшифровывает данную сессию и передает ее странице, которую запрашивает пользователь. Теперь запрашиваемая страница может получить любую сессионную переменную (Рис. 1.4, красный квадрат). Все это происходит автоматически, если ASP.NET определяет, что пользовательский обозреватель не поддерживает куки.

Рис. 1.4. Шаги использования преобразованной информации куки
Как реализовать преобразование
Для этого нам необходимо установить sessionState Cookieless в истинное значение.
<sessionState cookieless= "true" />
Несмотря на то, что тема сессий выходит за рамки данной статьи, вам стоит изучить ее более подробно.
Как настроить обработку файлов куки в обозревателе
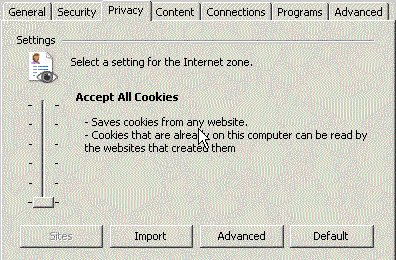
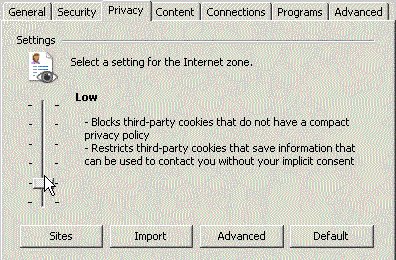
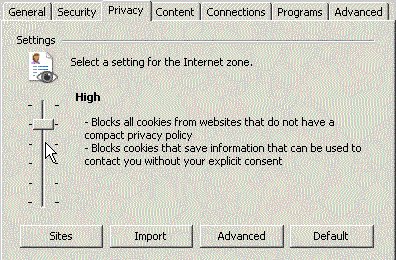
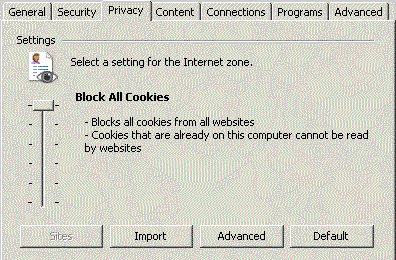
Теперь мы может изучить то, как можно настроить обозреватель на поддержку куки. Мы рассмотрим пример на основе настройки обозревателя Internet Explorer. Щелкните по Tool -> Internet Option -> Перейдите в закладку Privacy. Тут вы ползунок и обнаружите следующие опции:
- Accept All Cookies (Разрешать все куки)
- Low (Низкий уровень)
- Medium (Средний уровень)
- Medium High (Выше среднего)
- Block All Cookies (Блокировать все куки)

Первая опция допускает все куки, а последняя - блокирует. Больше информации вы можете получить прочитав о каждом в том же окошке.
Вывод
Про файлы куки существует много информации - мы рассмотрели лишь малую часть теории, которая поможет новичкам в изучении всех возможностей куки.
