Одним из способов уменьшения времени загрузки страниц веб-сайтов является уменьшение CSS и JavaScript файлов.
Каким способом это можно сделать?
Для этого из файлов необходимо удалить все пустые строки, пробелы, переводы строк и комментарии. То есть все те символы, которые не несут информативной нагрузки, а лишь способствуют улучшению читабельности файлов, и без которых браузер может обойтись при рендеринге страниц.
Для минимизации CSS и JavaScript файлов существует огромное множество инструментов. Но одним из наилучших на мой взгляд, является YUI Compressor от компании Yahoo.
YUI Compressor позволяет сократить размер CSS и JavaScript файлов на 40-60%. YUI Compressor написан на языке Java и для своего запуска требует виртуальную машину Java (версии >= 1.4).
При работе с Visual Studio будет немного неудобно использование данного инструмента, поэтому был создан порт данного минимайзера для платформы .NET - YUI Compressor for .NET.
Основные возможности YUI Compressor for .NET:
- YUI Css сжатие.
- YUI JavaScript сжатие.
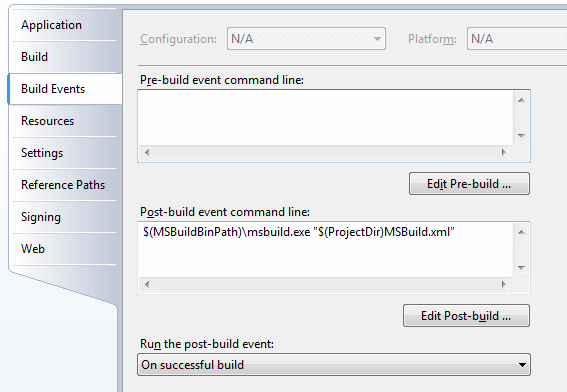
- Интеграция с Visual Studio post-build событиями. По этому адресу (http://yuicompressor.codeplex.com/wikipage?title=Visual%20Studio%20Post-build%20Event%20example&ProjectName=yuicompressor) можно найти более подробную инструкцию.
- MSBuild таски, могут быть использованы в решении Web Deployment Project.
- MSBuild таски, также могут собирать все сжатые файлы в один (aka. файла объединения).
- Возможность обработки, различных типов кодировки (например Unicode) и ThreadCulture.
- Может обрабатывать групповые задачи (например *. JS).
Для быстрого подключения YUI Compressor к проекту добстаточно добавить в проект файл MSBuild.xml и прописать путь к нему в post-build event.
Пример простейшей задачи минимизации файлов в MSBuild файле:
01.<?xml version="1.0" encoding="utf-8"?>02.<Project xmlns=http://schemas.microsoft.com/developer/MsBuild/2003>03. <UsingTask04. TaskName="CompressorTask"05. AssemblyFile="..\..\Projects\Yahoo.Yui.Compressor\Model\bin\Debug\Yahoo.Yui.Compressor.dll" />06. <!-- The .NET 2.0 version of the task .. and yes .. that's Model.Net20 folder listed twice .. i know i know...07. <UsingTask08. TaskName="CompressorTask"09. AssemblyFile="..\..\Projects\Yahoo.Yui.Compressor\Model.Net20\Model.Net20\bin\Debug\Yahoo.Yui.Compressor.NET20.dll" />10. -->11. 12. <!-- Define the output locations. These can be set via the msbuild command line using13. /p:CssOutputFile=$(TargetDir)../whatever...14. /p:JavaScriptOutputFile=$(TargetDir)../whatever...15. 16. If they are not supplied or are empty, then we the value whatever is supplied, below.17. -->18. <PropertyGroup>19. <CssOutputFile Condition=" '$(CssOutputFile)'=='' ">SylesSheetFinal.css</CssOutputFile>20. <JavaScriptOutputFile Condition=" '$(JavaScriptOutputFile)'=='' ">JavaScriptFinal.css</JavaScriptOutputFile>21. </PropertyGroup>22. 23. <Target Name="MyTaskTarget">24. <!--25. ItemGroup\CssFiles or ItemGroup\JavaScriptFiles: add zero to many files you wish to include in this compression task.26. Don't forget, you can use the wildcard (eg. *.css, *.js) if you feel up to it.27. Finally, at least one item is required - either a css file or a js file.28. 29. CssFiles/JavaScriptFiles data format: Please do not touch this.30. DeleteCssFiles: [Optional] True / Yes / Yeah / Yep / True / FoSho / Fo Sho. Default is False. Anything else is False. (eg. blah = false, xxxx111 = false, etc)31. CssCompressionType: YuiStockCompression / MichaelAshsRegexEnhancements / HaveMyCakeAndEatIt or BestOfBothWorlds or Hybrid; Default is YuiStockCompression.32. ObfuscateJavaScript: [Optional] refer to DeleteCssFiles, above.33. PreserveAllSemicolons: [Optional] refer to DeleteCssFiles, above.34. DisableOptimizations: [Optional] refer to DeleteCssFiles, above.35. EncodingType: [Optional] ASCII, BigEndianUnicode, Unicode, UTF32, UTF7, UTF8, Default. Default is 'Default'.36. DeleteJavaScriptFiles: [Optional] refer to DeleteCssFiles, above.37. LineBreakPosition: [Optional] the position where a line feed is appened when the next semicolon is reached. Default is -1 (never add a line break).38. 0 (zero) means add a line break after every semicolon. (This might help with debugging troublesome files).39. LoggingType: None / ALittleBit / HardcoreBringItOn; Hardcore also lists javascript verbose warnings, if there are any (and there usually is :P ).40. ThreadCulture: [Optional] the culture you want the thread to run under. Default is 'en-gb'.41. IsEvalIgnored: [Optional] compress any functions that contain 'eval'. Default is False, which means a function that contains 'eval' will NOT be compressed. It's deemed risky to compress a function containing 'eval'. That said, if the usages are deemed safe this check can be disabled by setting this value to True.42. -->43. <ItemGroup>44. <!-- Single files, listed in order of dependency -->45. <CssFiles Include="StylesheetSample1.css"/>46. <CssFiles Include="StylesheetSample2.css"/>47. <CssFiles Include="StylesheetSample3.css"/>48. <CssFiles Include="StylesheetSample4.css"/>49. 50. <JavaScriptFiles Include="jquery-1.3.2.js"/>51. 52. <!-- All the files. They will be handled (I assume) in alphabetically. -->53. <!-- <CssFiles Include="*.css" />54. <JavaScriptFiles Include="*.js" />55. -->56. </ItemGroup>57. <CompressorTask58. CssFiles="@(CssFiles)"59. DeleteCssFiles="false"60. CssOutputFile="$(CssOutputFile)"61. CssCompressionType="YuiStockCompression"62. JavaScriptFiles="@(JavaScriptFiles)"63. ObfuscateJavaScript="True"64. PreserveAllSemicolons="False"65. DisableOptimizations="Nope"66. EncodingType="Default"67. DeleteJavaScriptFiles="false"68. LineBreakPosition="-1"69. JavaScriptOutputFile="$(JavaScriptOutputFile)"70. LoggingType="ALittleBit"71. ThreadCulture="en-au"72. IsEvalIgnored="false"73. />74. </Target>75.</Project>