Исчтоник: webdelphi
Итак, уважаемые читатели блога, 25 августа 2009 года компания Emabarcadero выпустила в свет RAD Studio 2010. Теперь среда разработки называется Embarcadero RAD Studio 2010.
Разработчики не поскупились на новшества, как в плане новых языковых конструкций, типов данных и пр., так и в содержании палитры компонентов. Кстати, про разработчиков, если Вы хотите увидеть всю команду разработчиков, то можете сделать это следующим образом:
- Запустите RAD Studio 2010 и откройте раздел меню "Help - About Embarcadero Delphi".
- В открывшемся окне зажмите клавишу Alt и наберите слово TEAM . В результате Вы увидите список всех разработчиков.
- Нажмите на списке левой кнопкой мыши и увидите фотографии
Ну, а мы пока продолжим. В числе прочих новшеств, Delphi 2010 обзавелась двумя новыми вкладками на палитре компонентов: Touch и Gestures. На первой вкладке расположен один компонент - экранная клавиатура, а вот по поводу второй вкладки поговорим немного подробнее.
Компоненты Gestures позволяют организовать управление Вашим приложением при помощи жестов мышью. Всего вкладка содержит четыре компонента:
- Не визуальный компонент GestureManager - основной компонент, с помощью которого и осуществляется реализация Gestures (жестов) в приложении
- Компонент GestureListView - компонент для просмотра всех жестов, реализованных в приложении
- Компонент GestureRecorder - компонент для записи собственных жестов.
- Компонент GesturePreview - компонент для предпросмотра жестов, записанных пользователем.
Начнем разбираться по порядку.
1. Работа с GestureManager. Создаем свои жесты (Gestures) в редакторе жестов, используем нестандартные жесты в программе.
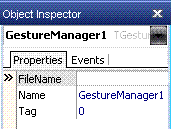
Компонент Gesture Manager предназначен для организации управления приложением при помощи жестов. Всего компонент содержит три свойства:
Свойство FileName - сюда Вы можете записать любое название файла в котором будут храниться все настройки компонента. Допускается оставлять пустым, но, для порядка, запишем в него, например manager.dat .
Свойство Name : string - имя вашего компонента;
Свойство Tag . Никогда не пользовался этим свойством, но раз оно есть то упомянем и его.
Расположим компонент на форме приложения и попробуем реализовать его работу. Рассмотрим избитый пример - напишем в заголовке формы фразу " Hello World ", но напишем её с использованием Gesture Manager"a.
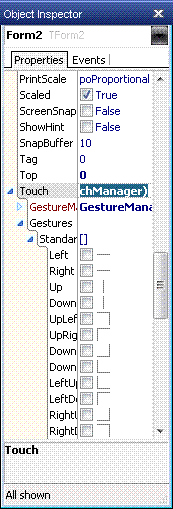
Выберите в Object Inspector главную форму Вашего приложения. Теперь найдите список свойств Touch :
В обязательном свойстве GestureManager выбираем наш компонент GestureManager1 .
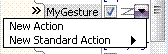
Теперь открываем список Gestures - Standard. Перед вами откроется список доступных стандартных жестов, которые Вы можете задействовать. Для того, чтобы использовать какой либо жест, достаточно выбрать его в списке. Если же ни один из жестов для Вас не подходит, то можно легко создать новый.
Давайте, например, создадим новый жест в форме буквы Z и используем его в приложении.
Для этого делаем двойной клик на пиктограмме GustureManager1 . Перед Вами откроется окно Custom Gestures . Вы можете:
- создать новый жест (кнопка Create… )
- удалить нестандартный жест (кнопка Delete… )
- редактировать жест (кнопка Edit… )
- импортировать список нестандартных жестов в свое приложение (кнопка Import… ). Для того, чтобы импортировать список жестов у Вас должен быть под рукой файл жестов с расширением *.dgf
- Экспортировать нестандартные жесты во внешний файл (кнопка Export… )
Так как мы только начали разбираться с Gestures, то для нас доступны только два действия - создать новый жест и импортировать список жестов.
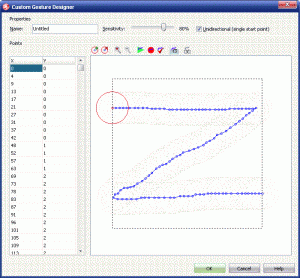
Жмем в окне Custom Gestures кнопку Create… и перед нами открывается окно дизайнера новых жестов. Не долго думая, зажимаем левую кнопку мыши и рисуем в дизайнере наш новый жест:
Как видите, в редакторе можно задать чувствительность ( Sensitivity ) для жеста. То есть по своей сути чувствительность - это допустимая погрешность в пределах которой жест будет "восприниматься" программой. Чем меньше чувствительность жеста, тем проще его воспроизвести человеку, но при наличии большого количества задействованных жестов больше вероятность того, что жесты будут "путаться". Например, установите значение Sensitivity для Вашего жеста равным 1% и получите сразу предупреждение о том, что Ваш жесть пересекается с 8 стандартными. Чем меньше таких предупреждений - тем лучше и точнее программа будет обрабатывать события от мыши.
Кроме этого, Вы можете редактировать новый жест по точкам. При этом можно оперировать как координатами точек, список которых расположен слева, так и редактировать точки простым перетаскиванием их мышью по полю редактора. Для того, чтобы делать линии жестов ровными, я советую делать так:
- Рисуете жест в редакторе.
- Теперь удалите все промежуточные точки. Для этого выбираете точку и жмете кнопку Delete Point или Ctrl+Del . Например для нашего жеста, значимыми точками будут те, которые лежат в началах линий и на пересечениях (всего 4 точки)
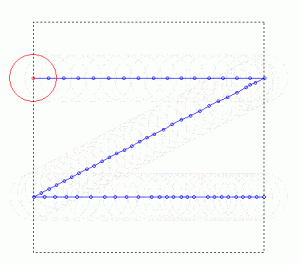
- После удаления лишних точек выравниваете линии жеста, чтобы они точно соответствовали Вашему жесту. В нашем случае 3 прямых линии должны образовывать букву Z.
- Теперь выбираете любую точку и жмете кнопку Insert PointCtrl+Ins или и новая точка вставится в середину отрезка между выделенной и ближайшей к ней точкой. Выполняете эту операцию до тех пор, пока не наберется достаточное количество равномерно расположенных точек.
В результате редактирования у меня получился вот такой красивый жест:
Теперь задаем жесту уникальное имя, например, MyGesture и сохраняем его в списке.
Возвращаемся обратно к главной форме нашего приложения и в свойстве " Touch - Gestures - Custom " выбираем наш жест.
Для того, чтобы Ваше приложение реагировало на жест можно использовать два варианта:
- Использовать событие onGesture формы или любого другого компонента к которому привязан Gesture Manager
- Использовать Action Manager для создания действий на жесты.
Рассмотрим оба варианта. Создаем событие onGesture у главной формы приложения. Событие содержит следующие параметры:
Sender: TObject; const EventInfo: TGestureEventInfo; var Handled: Boolean
Как можно заметить в EventInfo и содержится вся информация по жесту.
Напишем такой обработчик события:
procedure TForm2.FormGesture(Sender: TObject;
const EventInfo: TGestureEventInfo; var Handled: Boolean);
begin
if EventInfo.GestureID=-1 then
Form2.Caption:='Hello World'
end;
Теперь запустите приложение и зажав левую кнопку мыши нарисуйте на форме наш жест. Если все сделано правильно, то заголовок окна измениться на " Hello World ".
В обработчике события я проверял ID жеста. В нашем случае жест MyGesture имел свойство GestureId = -1 . Чтобы не возникало вопросов скажу, что все нестандартные жесты имеют отрицательные значения ID, т.е. первый жест будет иметь GestureId = -1 , второй GestureId = -2 , третий GestureId = -3 и т.д. Стандартные жесты имеют свои собственные GestureId : TGestureId . Например стандартный жест Left имеет GestureId =sgiLeft и т.д.
Теперь усложним немного задачу и используем в программе несколько жестов. Я использовал четыре жеста: нестандартный и три стандартных - Left, Right и Up . Обработчик события у меня получился вот такой:
procedure TForm2.FormGesture(Sender: TObject; const EventInfo: TGestureEventInfo; var Handled: Boolean); begin case EventInfo.GestureID of -1: Form2.Caption:='Hello World'; sgiLeft: Form2.Caption:='Gesture Left Detected'; sgiRight: Form2.Caption:='Gesture Right Detected'; sgiUp: Form2.Caption:='Gesture Up Detected'; end; end;
Теперь запускаем приложение и радуемся. Программа по-разному реагирует на жесты и в зависимости от произведенного жеста изменяет заголовок окна:
Подобным образом Вы можете настроить реакцию Вашего приложения на любые жесты.
Теперь второй способ. Положите на главную форму Вашего приложения компонент Action Manager . Теперь перейдите в Object Inspector к любому из выбранных Вами жестов и выделите его мышью.
Как видите, без всяких лишних действие Action Manager "прицепился" к нашим жестам. Осталось выбрать, что будет происходить при реакции на тот или иной жест. Можете использовать как стандартные, так и свои действия в Action Manager .
Я не буду останавливаться на вопросах работы с Action Manager , т.к. этот вопрос не относится к теме статьи. Скажу только, что использовать этот компонент в связке с Gesture Manager стоит скорее всего тогда, когда Ваше приложение будет выполнять большое количество стандартных операций при реакции на жесты, например открывать файлы, копировать текст, вставлять данные из буфера обмена и т.д. В остальных случаях, на мой взгляд, наиболее удобно и выгодно использовать обработчик события onGesture .
2. Компонент GestureListView. Просматриваем доступные жесты в приложении.
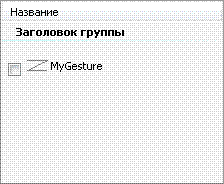
Теперь расположите на форме компонент GestureListView . Как Вы можете видеть, при указании в свойстве GestureManager компонента нашего GestureManager1 , в в список автоматически добавился наш нестандартный жест MyGesture .
GestureListView также как и любой другой компонент из VCL может реагировать на жесты.
При работе с этим компонентом Вы можете разбивать свои жесты на группы, каждой из групп может соответствовать своя иконка из ImageList , свой заголовок и описание. Компонент удобно использовать, например при показе пользователю доступных в программе жестов или при записи жестов из своей программы.
3. Компонент GestureRecorder. Даем возможность пользователям самим создавать жесты.
Расположите на форме компонент GestureRecorder . Измените свойство Caption компонента, например на " Рекордер жестов ". В свойстве GestureManager выберем GestureManager1 .
Теперь запустите приложение и с зажатой левой кнопкой мыши начертите в рекордере какую-нибудь кривую. Эта кривая автоматически попадет в список жестов. При этом добавленный жест не будет иметь какого-либо названия. Поэтому, чтобы не возникало исключительной ситуации при добавлении второго жеста из рекордера (жесты с одинаковыми именами, даже пустыми - не допустимы) целесообразно изменять название нового жеста в момент его добавления в менеджер, например вот так:
procedure TForm2.GestureRecorder1GestureRecorded(Sender: TObject; RecordedGesture: TGestureCollectionItem); begin RecordedGesture.Name:='Test '+IntToStr(GestureManager1.CustomGestureCount) end;
В последствии Вы сможете изменять названия ваших жестов, например через их редактирование в GestureListView . Для этого расположите на форме Edit и кнопку. На событие onSelectItem у GestureListView1 напишите:
procedure TForm2.GestureListView1SelectItem(Sender: TObject; Item: TListItem; Selected: Boolean); begin Edit1.Text:=GestureManager1.CustomGestures[item.Index].Name end;
а на onClick у кнопки:
procedure TForm2.Button1Click(Sender: TObject); begin GestureManager1.CustomGestures[GestureListView1.Selected.Index].Name:=Edit1.Text end;
Теперь запустите приложение и выберите жест в списке. Его название появится в Edit "е. Измените текст Edit "а и нажмите кнопку - новое название автоматически появится в GestureListView .
4. Предпросмотр жестов. Компонент GesturePreview.
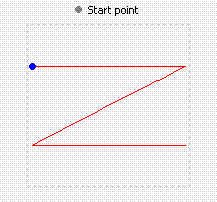
Для того, чтобы сделать предпросмотр Ваших жестов, расположите на форме компонент GesturePreview . В отличие от GestureRecorder , этому комопненту для работы требуется указать в свойстве GestureProvider не менеджер жестов ( GestureManager ), а GestureListView . После этого Вы можете настроить, например такие свойства:
- Animate : boolean - true для того, чтобы показывать анимацию жеста. То есть при включенном свойстве при предпросмотре жеста будет показываться бегущая по траектории жеста точка.
- AnimateShortDelay, AnimateLongDelay - задержки при анимации жеста.
- Цвета анимационной точки, линии, описывающей жест и другие свойства.
Для того, чтобы проводить не только предпросмотр, но и тестирование жеста, можно сделать например так:
1. Определить у компонента GesturePreview в свойствах Touch тот же GestureManager и при добавлении новых жестов в менеджер автоматически их задействовать в компоненте GesturePreview, например, написав в обработчике события onGestureRecorded у рекордера жестов:
GestureManager1.SelectGesture(GesturePreview1,RecordedGesture.GestureID);
2. При срабатывании определенного жеста у GesturePreviw выводить сообщение пользователю. Я, например, организовал это с помощью вот такого обработчика события:
procedure TForm2.GesturePreview1Gesture(Sender: TObject;
const EventInfo: TGestureEventInfo; var Handled: Boolean);
begin
if EventInfo.GestureID=GestureManager1.CustomGestures[GestureListView1.Selected.Index].GestureID then
ShowMessage('Сработал жест '+GestureManager1.CustomGestures[GestureListView1.Selected.Index].Name)
end;
Т.е. сообщение появляется только тогда, когда срабатывает жест, выбранный в данный момент в GestureListView .
Ну, и наконец, последнее о чем следует сказать - это про редактирование жестов, которые Вы можете записывать из своего приложения.
Для того, чтобы получить список всех точек жеста достаточно воспользоваться его свойством Points , которое представляет собой массив точек TPoints . Массив можно читать таким образом:
with GestureManager1.CustomGestures[item.Index] do
for I:=0 to Length(Points)-1 do
ListBox1.Items.Add('X = '+IntToStr(Points[i].X)+
'; Y = '+IntToStr(Points[i].Y));
Ну, а дальше можете эти точки редактировать, удалять и пр.
Вот Вам, уважаемые читатели, и небольшой обзор новых компонентов Gestures в RAD Studio Delphi 2010 . Конечно, нельзя со 100-процентной уверенностью утверждать, что эти компоненты найдут широкое применение в приложениях под Win32, но то, что в компонентах заявлена поддержка Touch Screen видимо определит в будущем широкое применение этих компонентов при разработке приложений под те же смартфоны и пр. атрибутику современного человека. А пока можете использовать эти компоненты, например для быстрого заполнения больших таблиц случайными числами или для выполнения простеньких, но часто требуемых от пользователя операций.