 Разработчики должны иметь возможность легко искать, ориентироваться и понимать код, в котором работают. Мы изучили юзабилити и пришли к выводу, что разработчик проводит много времени читая, пересматривая и исследуя существующий код, вместо написания нового кода.
Разработчики должны иметь возможность легко искать, ориентироваться и понимать код, в котором работают. Мы изучили юзабилити и пришли к выводу, что разработчик проводит много времени читая, пересматривая и исследуя существующий код, вместо написания нового кода.
Редактор VS 2010 добавляет новые возможности, который позволяют более продуктивно искать и ориентироваться в коде, а также проще понимать, как код используется в проекте.
Поиск и навигация в исходном коде ASP.NET MVC
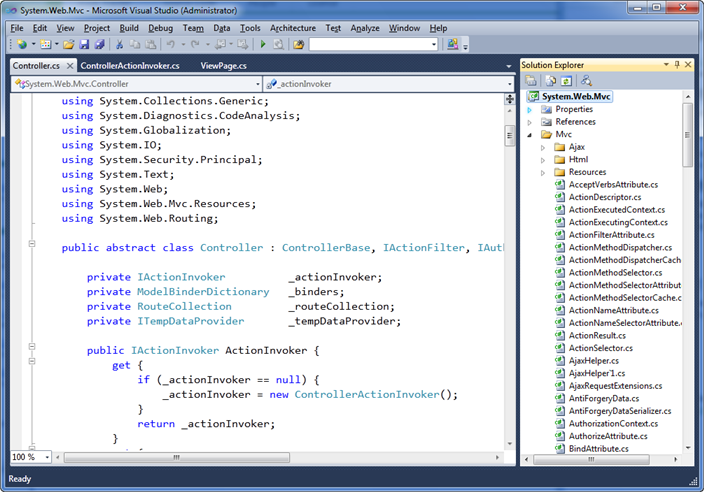
Для данной статьи я буду использовать исходный код ASP.NET MVC фреймворка, у которого много тысяч строк кода, для демонстрации некоторых новых возможностей в поиске и навигации у VS 2010. Если у вас установлена VS 2010 Beta 2, вы можете загрузить ASP.NET MVC фреймворк.

Вы обнаружите, что производительность, ниже представленных возможностей, реально высокая, не смотря большой кусок кода в несколько тысяч строк. Все возможности, которые я опишу, уже интегрированы в VS 2010 и работают для всех проектов на C# или VB.
Поддержка "Navigate To"
Очень важно для маленьких или больших проектов иметь возможность быстро искать и перемещаться по коду.
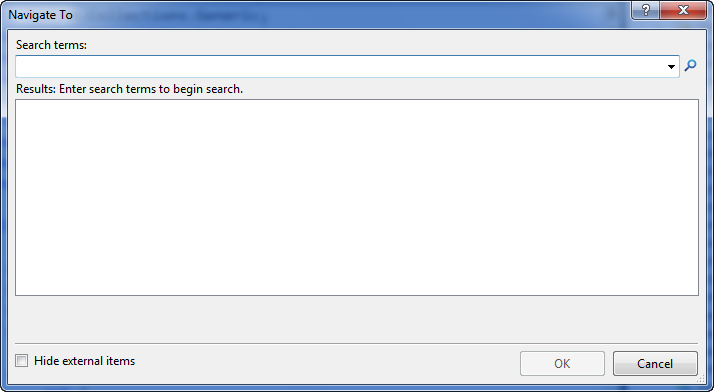
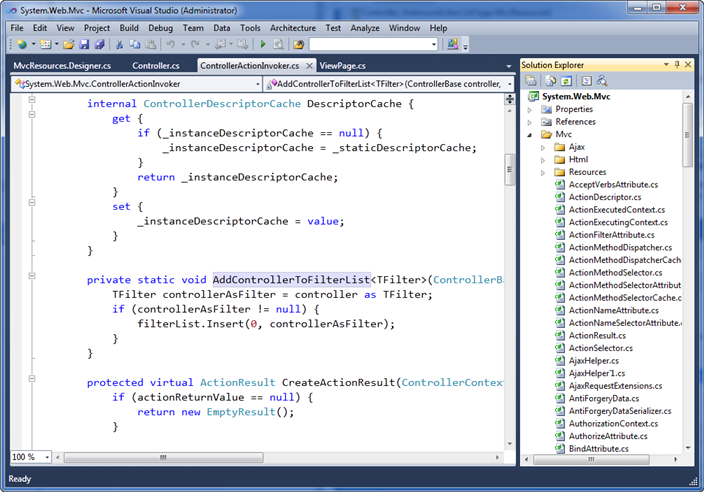
Visual Studio 2010 теперь поддерживает новое горячее сочетание клавиш (Ctrl+запятая), при нажатии на которое открывается новое окно "Navigate To", которое позволяет быстро находить типы, файлы, переменные и члены в вашем проекте и перемещаться к их объявлению.

Благодаря выдачи результатов по ходу ввода запроса, "Navigate To" дает прирост в поиске через UI:

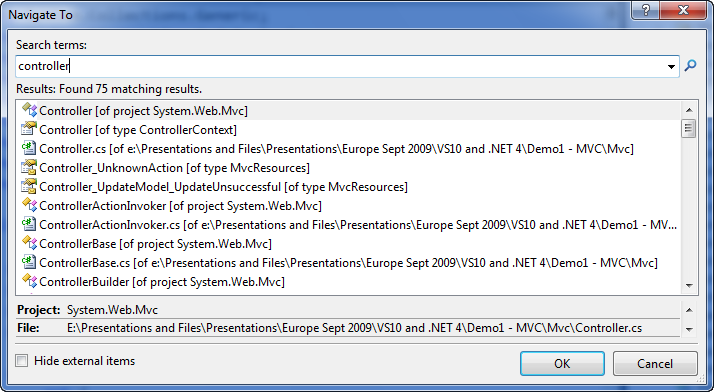
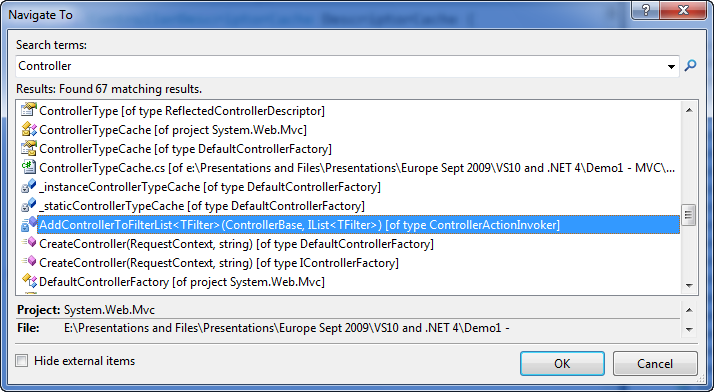
Наберите еще несколько букв, и вы увидите автоматически отфильтрованный список, который соответствует запросу "controller":

Вы можете использовать полосу прокрутки для перемещения по результату поиска или использовать альтернативу - нажимать Tab и далее пользоваться стрелочками, если не хотите отрывать руки от клавиатуры. Список "Navigate To" включает в себя все типы результатов, которые соответствуют поисковому запросу, включая имена типов, методов, свойств, файлов и объявление полей

Выбор любого результата со списка, откроет нужный исходный файл в VS 2010 (если он еще не открыт) и перекинет вас в нужное место кода, подсвечивая релевантное имя.

Нечеткие возможности поиска
Поле поиска в "Navigate To" умеет делать хитрые вещи, оно позволяет смекалисто отфильтровывать и искать, не зная толком имени вещи, которую вы ищите. Это позволяет фильтровать ваши поиски и получать информацию в реальном времени, во время набора.
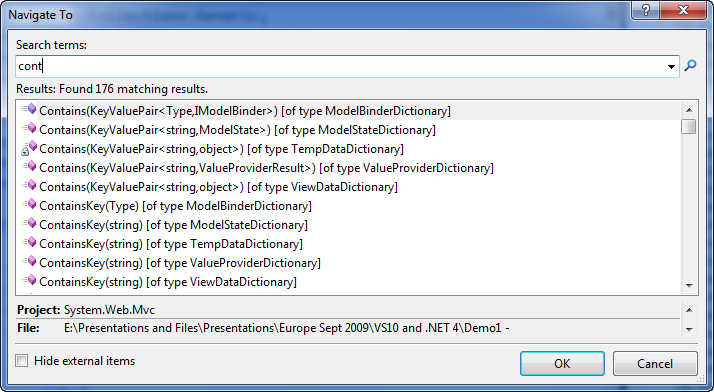
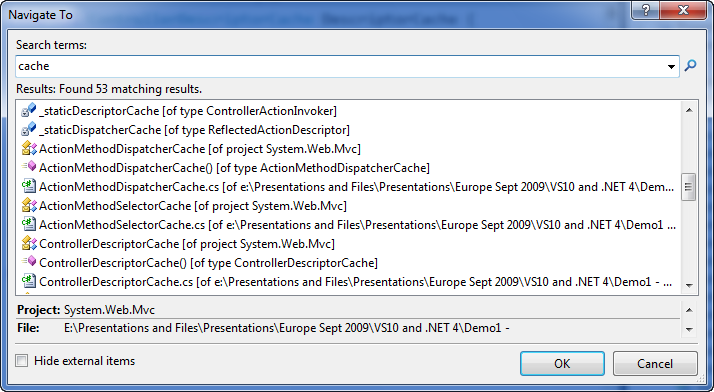
Чтобы опробовать данную возможность, давайте сначала будем искать слово "cache". Обратите внимание, результат включает в себя не только элементы, которые начинаются со слова "cache", но и любые элементы, которые содержат слово "cache":

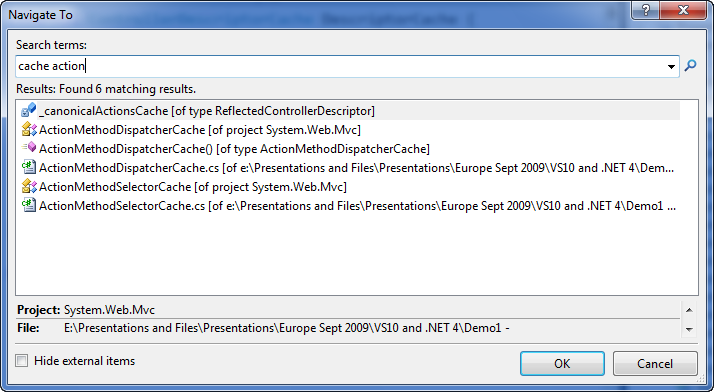
Мы можем добавлять несколько слов в поле поиска для дальнейшего отфильтровывания результатов. Например, ниже, я отфильтровываю список по элементам, которые содержат оба слова "cache" и "action" в имени:

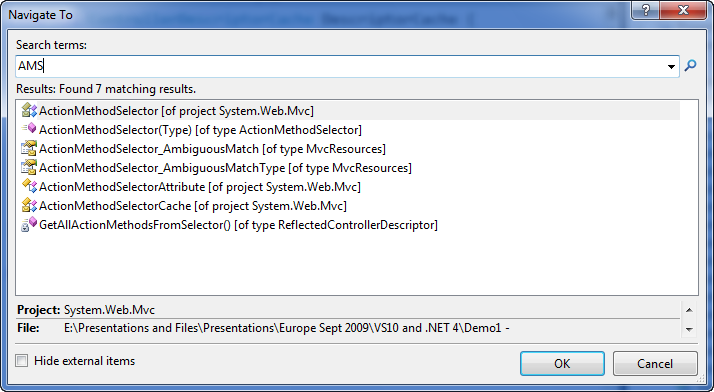
Типы и члены в .NET Framework используют правило именования называемое "Pascal Casing", которое означает, что первые буквы каждого слова в имени типа или члена должны быть заглавными. Окно "Navigate To" позволяет вам опционально использовать "Pascal Casing" соглашение для быстрого фильтрования типов. Достаточно написать заглавными первые буквы имен у типов/членов, и он автоматически отфильтрует результаты, которые соответствуют данному соглашению.
Например, написав "AMS" вы увидите результат ниже (только те типы и члены, которые содержат слова, которые начинаются с А, затем с M, потом с S):

Окно "Navigate To" позволяет вам быстро фильтровать и перемещаться по коду, используя минимум нажатий и избавляет вас от использования мышки, открытия Solution Explorer и нажатия непосредственно на файл.
View Call Hierarchy
Конечно иметь возможность быстрой навигации и поиска по коду - это замечательно, но иметь возможность просматривать, как используется код - это ведь еще лучше! VS 2010 представляет новую возможность - "View Call Hierarchy", которая позволяет быстро обнаружить места в коде, с которых вызываются ваши методы или свойства и передвигаться по дереву вызовов, не запуская или отлаживая, при этом, приложение.
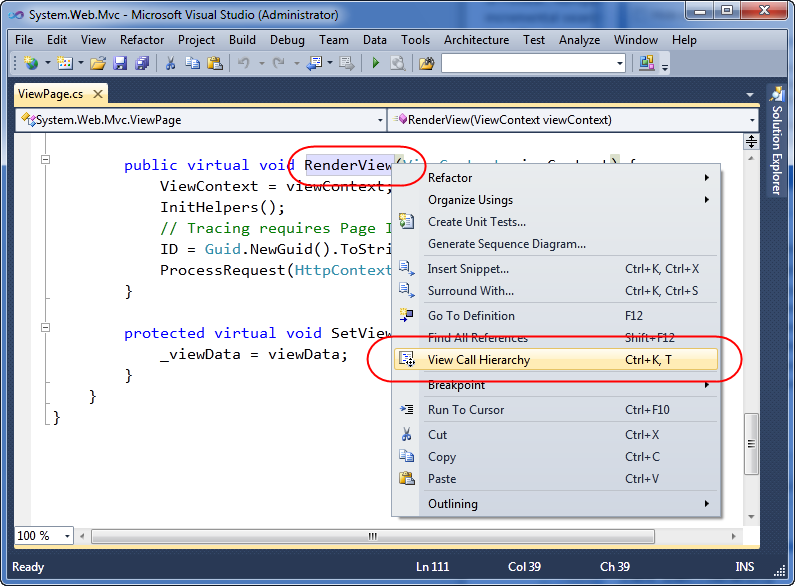
Для использования данной возможности, просто выделите имя метода или свойства в коде, нажмите Ctrl+K, Ctrl+T или правой кнопкой и выберите "View Call Hierarchy" с контекстного меню:

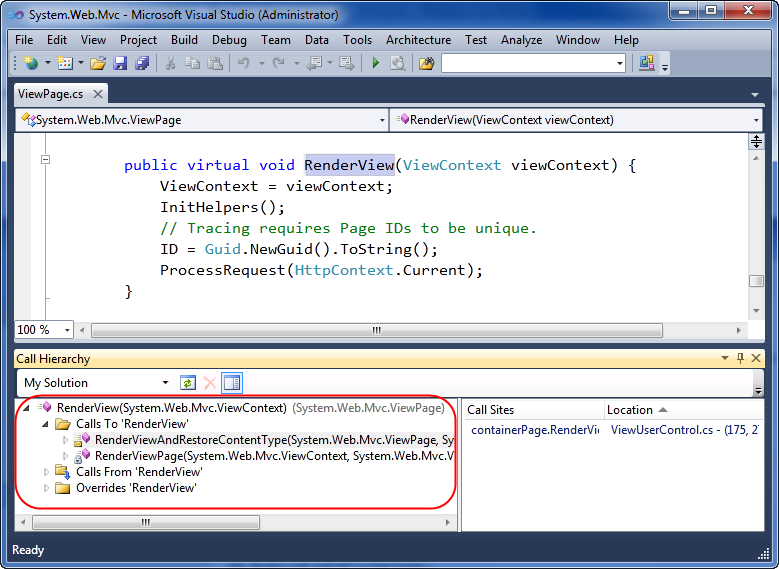
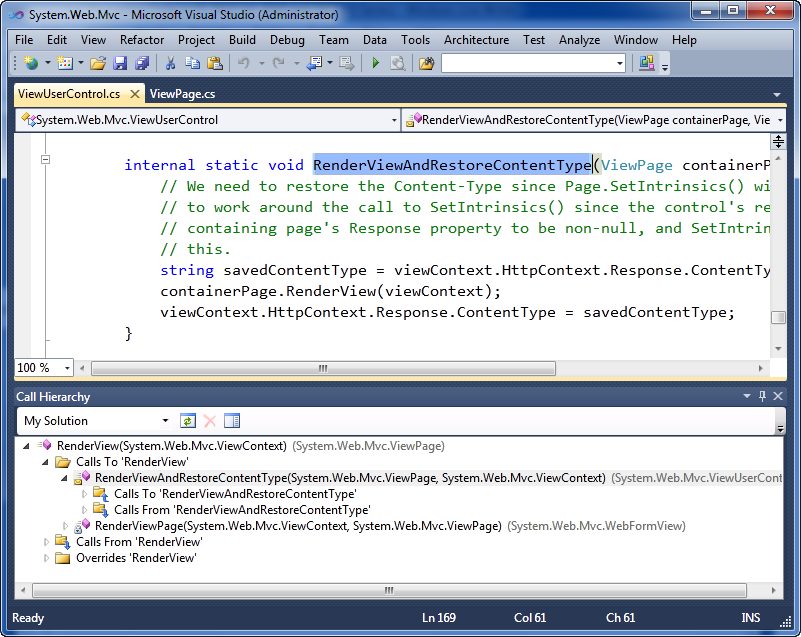
Это откроет новое окно инструмента "Call Hierarchy", которое по умолчанию появляется под редактором кода. Ниже, вы можете увидеть, как "Call Hierarchy" отображает два метода в нашем проекте, которые вызывают метод ViewPage.RenderView(), выделенный выше.

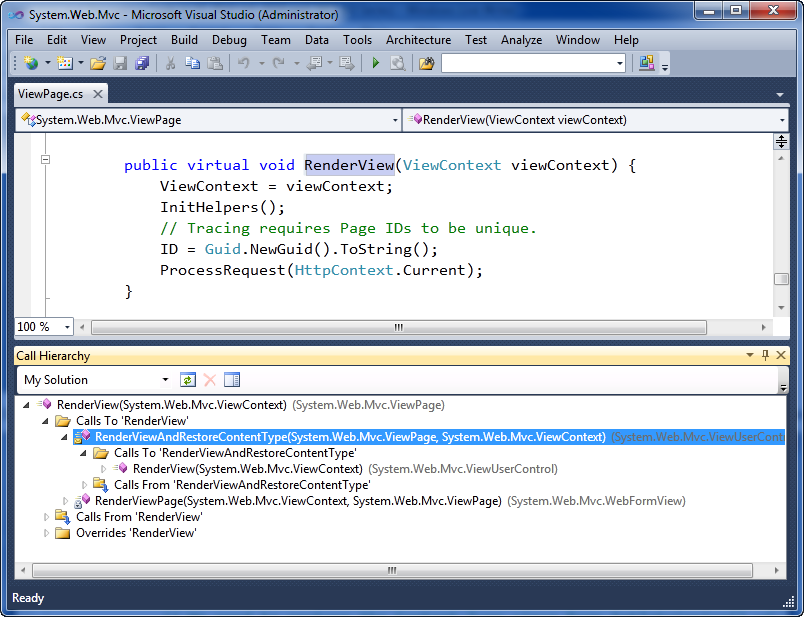
Далее мы можем углубляться иерархию первого метода "RenderViewAndRestoreContentType", чтобы увидеть очередь вызова:

Для виртуальных методов/свойств вы можете также можете вызывать окно иерархии, чтобы увидеть, что показывает подкласс и перегрузить их.
Двойное нажатие на любом члене в окне "Call Hierarchy" откроет соответствующий исходный файл и переместит в нужное место в коде.

Это позволит вам быстро перемещаться по коду и лучше понимать отношения между классами и методами во время работы.
Highlighted References
D VS 2010, когда вы выделяете или подсвечиваете переменные / параметры / объявление поля в редакторе кода, все места с ними автоматически подсвечиваются для вас в редакторе. Это позволяет легко определить, где и как переменная или параметр используется.
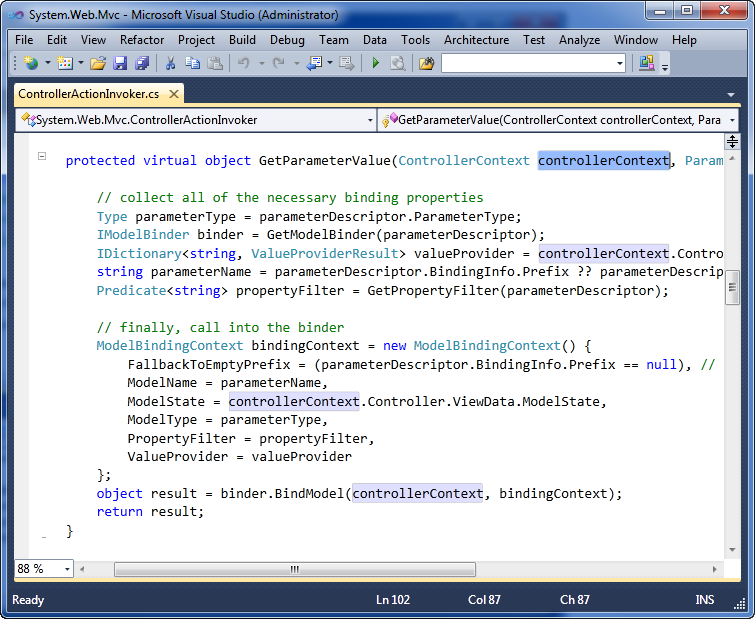
Например, когда мы выделяем в редакторе параметр "controllerContext", передаваемый в метод ControllerActionInvoker.GetParameterValue() ниже, его четыре места использования в данном методе также подсвечиваются:

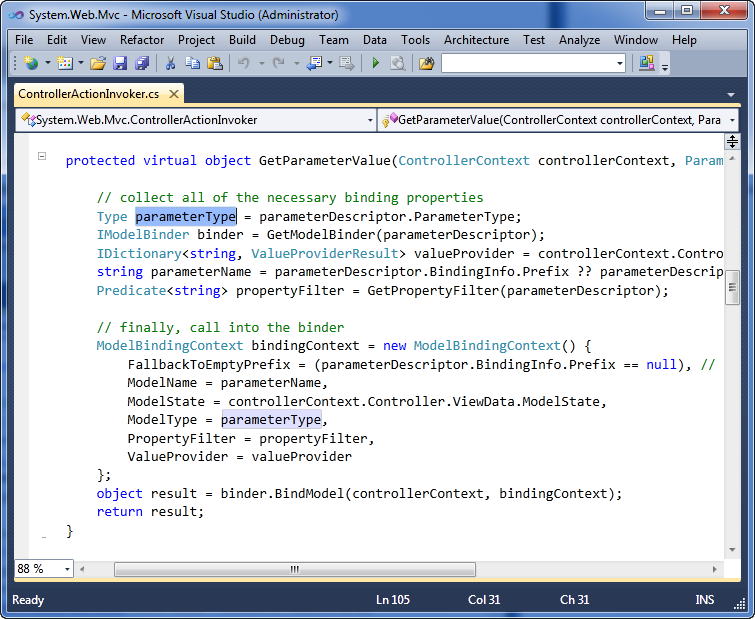
Если я выделю локальную переменную в методе, все места ее использования также автоматически подсветятся:

Если подсвечено несколько мест использования, вы можете перемещаться по ним, используя Ctrl-Shift- ↑ и Ctrl-Shift-↓
