Создание реалистической водной поверхности в Photoshop - настоящий вызов, потому что именно благодаря искаженному отражению окружающей среды вода выглядит жидкой. Замещающий фильтр - превосходный инструмент для того, чтобы сделать это искажение.
Замещающий фильтр "перемещает пикселы" в изображении согласно значениям яркости карты смещения. Вы можете использовать любой .psd файл как карту смещения (если он был сохранен с "Maximize compatibility"). Переместите первый и второй каналы этого .psd файла для горизонтального и вертикального смещения соответственно. Каждый канал - черно-белое изображение. Средний серый (яркость 128) не делает ничего. Более темные значения изменят изображение в положительном направлении (в координатах Adobe), более яркие - в отрицательном. Количеством смещения можно управлять отдельно. По шкале значений от 100 смещение, измеренное в пикселах, равно 128 минус яркость карты смещения. Например, белый пиксел изменит изображение 128 - 255 =-127 пикселов в соответствующем пикселе.
Этот урок показывает, как создать относительно простую карту смещения и с ее помощью создать водную поверхность. Этим способом не изменить высоту волн и расстояния, но он дает хороший рузультат, если вода спокойна и ее поверхность не пересечена другими элементами.
--------------------------------------------------------------------------------
Часть первая: создание карты смещения
Мы начинаем с создания изображения, в котором яркость представляет высоту поверхности. Яркий высоко, темный низко. Измерения этого изображения управляют размером и формой волн. Мы начинаем с большим изображением, чтобы создать меньшие волны.
- Создайте новый файл в режиме RGB 1000*2000 пикселов.
- Примените Filter > Noise > Add Noise... с такими настройками:
Amount: 400%
Distribution: Gaussian
Monochromatic
Нажмите OK.
- Затем Filter > Blur > Gaussian Blur... с радиусом от 2,0 pixels.

Мы используем результат предыдущих шагов как карту рельефа для создания образа наклона поверхности отдельно в канале 1 и канале 2. Канал 3 можно игнорировать, он не затрагивает замещающий фильтр.
- Выберите канал 1 в палитре каналов.
- Примените к нему Filter > Stylize > Emboss... с настройками:
Angle: 180°
Height: 1 pixels
Amount: 500 %
- Выберите канал 2.
- Снова примените Emboss, но с Angle: 90°.

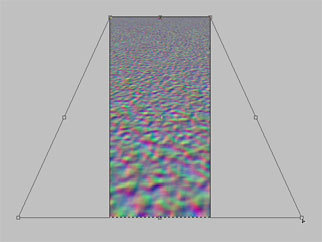
Теперь мы будем менять перспективу. Растяжение основания понижает горизонт. Чтобы расширить водную поверхность на весь горизонт, мы должны были бы тянуть углы к бесконечности, но мы этого делать не будем. Растяжения около 3000% вполне достаточно. Перспективно растяжение работает только между 0 и 700%, таким образом мы растянем на 600% дважды. Получится 3600%.

- Отоприте фоновый слой.
- Измените масштаб изображения и используйте Edit > Transform > Perspective. Оттяните один из углов основания в сторону, на ширину 600 % и нажмите Enter..
- Выберите холст Ctrl+A / Command+A.
- Нажмите Ctrl+Shift+T / Command+Shift+T, чтобы трансформировать еще раз.
- Кадрируйте область вне холста с Ctrl+A / Command+A или Image > Crop.
- Уменьшите высоту изображения, чтобы получился квадрат. У меня здесь 1000*1000 пикселов.
В действительности, волны вызывают вращения в отражении вместо сдвигов. В результате горизонтальное искажение уменьшается к горизонту. Вертикального искажения нет. Однако мы должны отрегулировать и канал 2, потому что перспективное изменение вызвало ступенчатость около горизонта. Позже мы используем Motion Blur, чтобы исправить это.
Сначала отрегулируем канал 1:
- Выберите канал 1.
- Нажмите Q, чтобы переключиться в Quick Mask Mode.
- Градиент протяните от белого к черному сверху вниз, чтобы создать маску градиента.
- Нажмите Q, выйти из Quick Mask Mode. Теперь мы имеем выделение градиентом.
- Залейте средним серым (яркость 128).

Теперь то же самое с каналом 2:
- Выберите канал 2.
- Переключитесь в Quick Mask Mode.
- Протяните градиент так, чтобы выбрать узкую часть около горизонта, где волны слишком большие.
- Нажмите Q, чтобы превратить маску в выделение.
- Залейте средним серым.

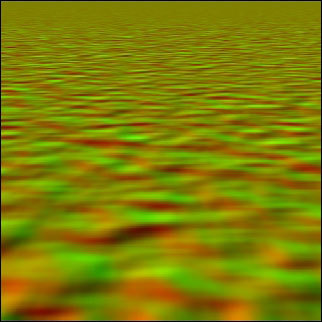
Вот так должна выглядеть законченная карта смещения со скрытым синим каналом.Заметьте, что в зеленом канале светлые области смещают отражение вверх, что представляет угол наклона к вам. Темные области создают угол наклона от вас. Это может вас немного запутать, потому что мозг интерепретирует изменения яркости с точностью наоборот.

- Сохраните .psd с "Maximize Compatibility".
Чтобы ваши файлы всегда сохранялись с "Maximize Compatibility", выберите Edit > Preferences > File Handling > Maximize PSD File Compatibility.
--------------------------------------------------------------------------------
Часть вторая: создание водной поверхности
Мы создадим озеро в этой долине.

Сначала мы должны сделать "плоское" отражение, которое мы исказим позже замещающим фильтром. В этом примере, мы рассмотрим пейзаж как единственный фоновый объект. Это работает только если фон очень отдален.

- Определите, где должен быть горизонт. Выделите все выше этой линии и скопируйте в новый слой. Это будет слоем отражения.
- Увеличьте холст вниз, чтобы создать место для отражения.
- Отразите слой с отражением вертикально и переместите так, чтобы совместить с верхней частью изображения.
Около горизонта почти 100 % света отражается на водной поверхности. Под более высокими углами компонент отражения становится меньше, таким образом вы можете видеть непосредственно цвет воды. Цвет будет темно-синим или бирюзовым, если вода чистая. Конечно, используя другие цвета, можно сделать любую жидкость таким же способом.
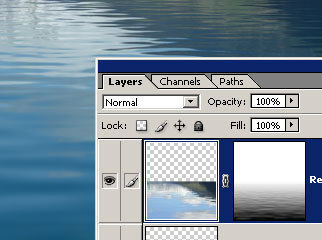
- Создайте новый слой под слоем отражения и свяжите его с ним.
- Залейте область позади отражения желаемым цветом. (Вы можете изменить его позже, используя Hue/Saturation)
- Добавьте маску слоя к слою отражения. Протяните бело-черный градиент вниз от горизонта, чтобы показать более низкую часть слоя с цветом.

Теперь мы можем добавить немного ветра. Перед применением карты смещения мы используем Motion Blur, чтобы сымитировать эффект волн на расстоянии. Расстояние Motion blur зависит от размера изображения и эффекта ветра, который вы хотите получить.
- Выберите слой отражения и Ctrl+клик / Command+клик по маске слоя, чтобы сделать выделение градиентом.
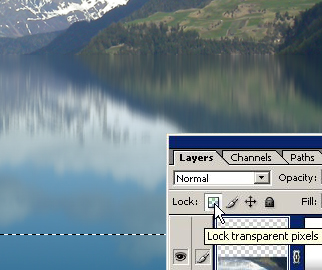
- Заблокируйте прозрачные пикселы, щелкнув по небольшому изображению шахматной доски в палитре слоев.
- Теперь Filter > Blur > Motion Blur... Angle: 90°. Значение Distance установите сами.
- Повторите Motion Blur Ctrl+F / Command+F.
- Разблокируйте прозрачные пикселы и снимите выделение.

Самое время применить карту смещения. Чтобы предотвратить неровности на высоко контрастных краях, мы увеличим масштаб слоя. Вы можете пропустить шаги с изменением масштаба, если собираетесь в любом случае уменьшить законченное изображение.
Карта смещения будет растягиваться или сжиматься в соответствии с выделением. Чтобы получить правильную перспективу, горизонт карты смещения должен приблизительно совпасть с горизонтом сцены}. Здесь мы можем только выбрать содержание слоя отражения, чтобы получить правильное выравнивание.
Небольшого смещения вполне достаточно, чтобы вода выглядела жидкой. Правильное количество смещения зависит от размера изображения и высоты волн.
- Воспользуйтесь Transform, чтобы увеличить слой отражения до 400% в обоих направлениях.
- Ctrl-клик / Command-клик на иконке слоя с отражением, чтобы сделать выделение.
- Filter > Distort > Displace... Введите величину смещения. Значение смещения по горизонтали должно быть примерно 50% от смещения по вертикали. Также выберите "Stretch To Fit" и "Repeat Edge Pixels".
- Найдите карту смещения на вашем компьютере и нажмите "Open", чтобы применить ее.
- Снимите выделение и используйте Transform, чтобы уменьшить до 25%.

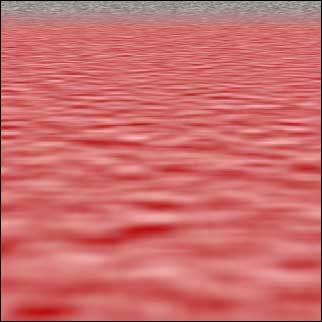
Теперь это действительно похоже на воду. Заметьте, что маска слоя также искажена, потому что это связано со слоем. Это заставляет отражение изменяться с углом поверхности.
Мы сделаем немного заключительных настроек, чтобы закончить изображение.
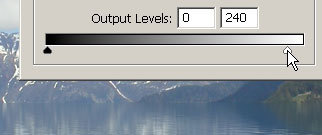
- Выберите маску слоя, затем Levels и измените уровень белого до 240, чтобы сделать поверхность немного прозрачной около горизонта.Если нужно, используйте другие ползунки, сделать отражение более реалистичным.

- Наконец, обрежьте края изображения, если повторные пикселы по краям слишком заметны.

