Источник: webdelphi
Начиная с RAD Studio 2009 в составе VCL Delphi появилась новая вкладка Ribbon Controls. На этой вкладке располагаются компоненты для создания относительно нового интерфейса для приложения, так называемого "ленточного" интерфейса к которому уже давно привыкли пользователи Microsoft Office 2007. Сегодня и мы, как разработчики, начнем процесс мучительного привыкания к новым компонентам на благо пользователей наших приложений.

На самом деле процесс освоения работы с новыми компонентами не такой уж и мучительный, если подойти к изучению этого вопроса с самого начала и не торопиться разработать интерфейс один-к-одному как у Office 2007 - за день такие вещи, к сожалению, не делаются.
Поэтому и мы начнем изучение Ribbon Controls с самого начала и будем создавать интерфейс приложения шаг за шагом, от простого к сложному, чтобы не упустить ни одной детали.
1. Устройство интерфейса Ribbon
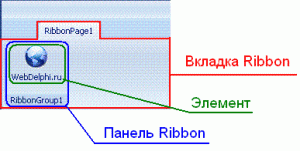
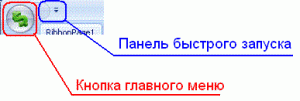
В основе Ribbon лежат три вида элементов: вкладка, панель и элемент внутри панели (см. рисунок)
До
В главном меню, помимо основных элементов, могут размещаться также ссылки на последние открытые документы, что делает такое меню практически идеальным для пользователей приложений, работающих с различными документами.
Панель быстрого запуска может содержать копии любых элементов Ribbon для удобства их использования.
Теперь, вооружившись элементарными знаниями об устройстве Ribbon, попробуем построить свой собственный ленточный интерфейс.
2. Первые Ribbon интерфейс - он самый сложный
Все элементы Ribbon располагаются на странице палитры компонентов Ribbon Controls
На первый взгляд, разработчики по жадничали и оставили нам в распоряжение всего пять элементов:
1. TRibbon - основа всего интерфейса (лента)
2. TRibbonComboBox
3. TRibbonSpinEdit
4. TRibbonScreenTipManager - менеджер всплывающих подсказок
5. TScreenTipsPopup - всплывающая подсказка
Но на самом деле, этих компонентов более чем достаточно для разработки полноценного интерфейса. Более того, не факт, что когда-либо Вам придётся использовать в работе второй и третий компоненты (TRibbonComboBox и TRibbonSpinEdit).
Дело в том, что Ribbon в Delphi работает только совместно с компонентом TActionManager со страницы Additional палитры компонентов. И этот компонент берет на себя львиную долю всей работы, в том числе, и работы с событиями элементов.
Теперь попробуем создать простенький интерфейс, рассмотрев попутно свойства компонентов Ribbon.
2.1. Работа с TRibbon
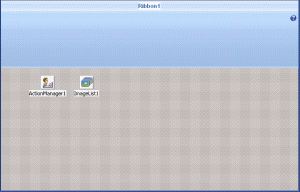
Откройте Delphi, создайте новое приложение и расположите на форме следующие элементы:
- TActionManager (вкладка Additional)
- TImageList (вкладка Win32)
- TRibbon (вкладка Ribbon Controls)
В итоге Вы должны получить примерно следующую картинку:
Теперь выберите TRibbon и в свойстве ActionManager укажите наш ActionManager1.
В свою очередь, у компонента ActionManager1 в свойстве Images укажите ImageList1.
Предварительная настройка закончена - теперь TRibbon будет находится под управлением менеджера действий и каждая новая панель Ribbon будет автоматически добавляться в список ActionManager1.
Прежде, чем переходить к расстановке вкладок, панелей и элементов на ленте, рассмотрим её константы и основные свойства.
У компонента TRibbon определены следующие константы:
| Константа | Значение | Описание |
| cRibbonHideWidth | 300 | Ширина родительского элемента при которой Ribbon должен автоматически скрываться |
| cRibbonHideHeight | 250 | Высота родительского элемента при которой Ribbon должен автоматически скрываться |
| cRibbonQuickAccessToolbarLeft | 34 | Левый отступ панели быстрого запуска |
| cRibbonHeight | 117 | Высота ленты |
| cRibbonQATHeight | 26 | Высота панели быстрого запуска |
| cRibbonUnthemedCaptionHeight | 30 | Высота заголовка ленты |
| cRibbonFirstTabOffSet | 47 | Отступ первой вкладки |
| cRibbonTabSpacing | 6 | Отступ между вкладками |
| cRibbonTabHeight | 23 | Высота вкладки |
| cRibbonMinimizedHeight | 27 | Высота вкладки в минимизированном состоянии |
| cRibbonTabScrollButtonWidth | 12 | Ширина скрола |
| cRibbonGroupCaptionHeight | 16 | Высота заголовка группы |
| cRibbonGroupHeight | 86 | Высота группы |
| cRibbonPageHeight | 93 | Высота вкладки |
| cRibbonMinimumCaptionWidth | 50 | Минимальная ширина заголовка ленты |
| UM_DISPLAYKEYTIPS | WM_USER + 1 | Сообщение показа KeyTips |
| UM_CHECKSIZE | WM_USER + 2 | Сообщение, посылаемое после WMWindowPosChanged |
Свойства компонента TRibbon:
| Свойство | Тип | Описание |
| ActionManager | TCustomActionManager | Компонент TActionManager под управлением которого будет работать лента |
| ApplicationMenu | TApplicationMenu | Главное меню приложения |
| Caption | string | Заголовок ленты |
| DocumentName | string | Необязательное свойство. Имя документа дописывается перед свойством Caption |
| HideTabs | boolean | Определяет будут или нет скрываться вкладки на ленте |
| QuickAccessToolbar | TQuickAccessToolbar | Панель быстрого запуска |
| ScreenTips | TCustomScreenTipsManager | Менеджер всплывающих подсказок |
| ShowHelpButton | boolean | Определяет будет или нет показываться кнопка "Помощь" в правом верхнем углу ленты |
| Style | TRibbonStyleActionBars | Визуальный стиль ленты. Всего по умолчанию доступно три стиля: Luna, Obsidian и Silver |
| Tabs | TRibbonTabs | Коллекция вкладок ленты |
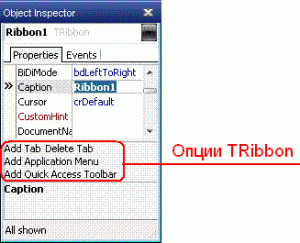
Теперь, давайте добавим на нашу ленту первую вкладку. Для этого можно:
- Воспользоваться контекстным меню компонента (опция Add Tab)
- Воспользоваться опциями компонента в Object Inspector"e:
- Использовать редактор свойства Tabs компонента
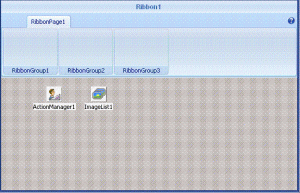
Теперь на вкладку можно добавлять новые группы. Сделать это можно либо через контекстное меню вкладки, либо, опять же воспользовавшись опциями в Object Inspector"е. Для примера, добавим на вкладку три группы:
В любой момент вы можете изменить положение групп на вкладке. Для этого необходимо воспользоваться опцией "Reorder Groups…".
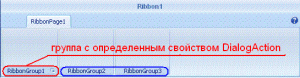
У группы Ribbon появляются следующие дополнительные свойства:
DialogAction : TAction - действие, которое будет выполняться при клике на заголовке группы. Если это свойство определено, то вид заголовка группы измениться на следующий:
Rows : integer - свойство определяет на сколько строк будут занимать элементы панели. По умолчанию свойство имеет значение 3.
Теперь попробуем добавить обычную кнопку.
- В свойствах ImageList устанавливаем значения свойств Height и Width равным 32 и загружаем в него любую картинку.
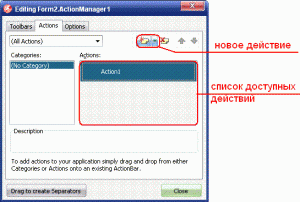
- Двойным кликом по ActionManager открываем редактор и добавляем новое событие:
- Редактируем свойства у нового действия (Action)
| Свойство | Тип | Значение | Описание |
| Caption | string | WebDelphi.ru | Заголовок, который будет показываться пользователю при размещении действия на панели Ribbon |
| ImageIndex | integer | 0 | Индекс картинки в ImageList, которая будет ассоциирована с действием |
| Name | string | OpenStartURL | Внутреннее имя действия. Обязательно его изменяйте, т.к. при большом количестве действий Вы можете просто запутаться в них |
| ShortCut | TShortCut | Ctrl+U | Клавиши быстрого вызова действия |
Теперь определим обработчик действия. Пусть при вызове действия открывается главная страница нашего блога. Располагаем на форме компонент TWebBrowser (вкладка Interet палитры компонентов), в редакторе Action Manager"а делаем двойной клик по действию и пишем обработчик:
procedure TForm2.OpenStartURLExecute(Sender: TObject);
begin
WebBrowser1.Navigate('http://webdelphi.ru');
end;
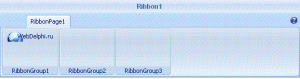
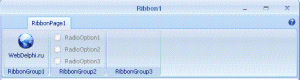
Теперь возьмие и перетащите мышкой действие из ActionManager на любую панель Ribbon. В результате должно получиться примерно следующее:
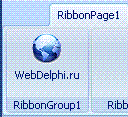
По умолчанию новое действие располагается в первой свободной строке (Row) панели. Для того, чтобы новая кнопка выглядела как полагается, т.е. сверху располагалась иконка 32×32 пикселя и снизу подпись, необходимо выбрать действие на панели, перейти в Object Inspector"е выбрать вкладку свойств CommandProperties и указать в свойстве ButtonSize значение bsLarge. При этом ширина панели Ribbon автоматически изменится и вид панели Ribbon станет следующим:
Теперь можете запустить приложение и проверить работу.
Кроме того, что Вы можете располагать на панели действия в виде кнопок различного размера, Вы также можете, используя ActionManager располагать действия как CheckBox"ы, RadioButton"ы и т.д.
Давайте, например на второй панели разместим 3 ействия в виде радиокнопок.
Создаем в Action Manager"е три новых действия с именами RadioOption1, RadioOption2, RadioOption3 соответственно. Перетаскиваем их наа панель Ribbon и в свойстве CommandStyle указываем значение csRadioButton. Вид Ribbon должен быть следующим:
Видите, новые опции при запуске приложение оказались недоступными? Все дело в том, что, если Action не имеет обработчика, то в работающем приложении его свойство Enabled автоматически переходит в значение false. Напишем три простых обработчика:
procedure TForm2.Action1Execute(Sender: TObject);
begin
ShowMessage('RadioOption1 Executed');
Action1.Checked:=true;
end;
procedure TForm2.Action2Execute(Sender: TObject);
begin
ShowMessage('RadioOption2 Executed');
Action2.Checked:=true;
end;
procedure TForm2.Action3Execute(Sender: TObject);
begin
ShowMessage('RadioOption3 Executed');
Action3.Checked:=true;
end;
Для того, чтобы все три кнопки действовали как и полагается, чтобы в одно время могла быть нажата только одна кнопка, необходимо в ActionManager"е выставить у всех трех действий одинаковое свойство GroupIndex отличное от нуля.
Теперь снова запустите приложение и можете увидеть, что вторая панель Ribbon действует также как и обычный компонент TRadioGroup.
Все возможные формы представления действий на панелях Ribbon мы рассмотрим в следующей статье, а пока сосредоточимся на основах работы.
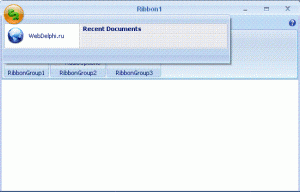
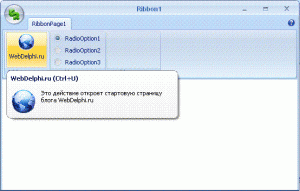
Переходим к созданию главного меню. Выбираем компонент TRibbon и в Object Inspector"е жмем опцию "Add Application Menu". Иконка кнопки главного меню берется из свойств проекта (Application Icon). По умолчанию в главное меню добавляется пустое действие ActionClientItem0, которое Вы можете изменить по своему усмотрению. Добавим в главное меню уже имеющееся у нас действие OpenStartURL. Просто перетащите действие из ActionManager"а на кнопку главного меню. В результате вид главного меню у работающего приложения будет следующим:
Аналогичным образом настраивается и панель быстрого запуска. Надеюсь, смысл работы с компонентом Ribbon в общих чертах Вам стал более-менее понятен. Поэтому переходим к следующему шагу разработки интерфейса - работе с всплывающими подсказками.
2.2. Работа с компонентом TScreenTipsManager
Ещё одной отличительной чертой интерфейса Ribbon являются красивые всплывающие подсказки. Эти подсказки (ScreenTips) помимо своей красоты и удобства являюся также и более информативными для пользователей нежели те же самые Hints.
За работу и управление подсказками отвечает компонент TScreenTipsManager. Располагаем его на форме и в свойстве ScreenTips у компонента TRibbon указываем ScreenTipsManager1. Теперь вы можете создавать подсказки программно или воспользоваться редактором. Так как сегодня мы делаем только первый шаг в работе с Ribbon Controls, то рассмотрим работу визуального редактора.
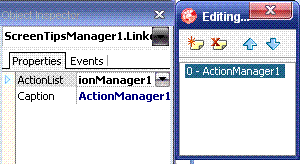
Выбираем компонент ScreenTipsManager1, в Object Inspector"e вызываем редактор свойства LinkedActionLists, и добавляем в список кже имеющийся компонент ActionManager1:
Теперь в опциях Object Inspector выбираем действие "Generate Screen Tips". В итоге, если всё сделано правильно, то Вы должны получить сообщение следующего вида:
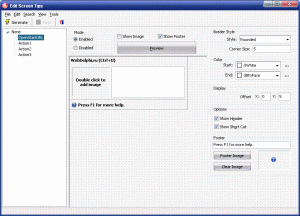
Это сообщение означает, что ScreenTipsManager создал для каждого действия из ActionManager свою подсказку. Для того, чтобы изменить вид подсказок нажмите в Object Inspector"е "Edit Screen Tips" и перед Вами откроется визуальный редактор подсказок:
Работа с редактором достаточно проста и удобна:
- Выбираете в списке действие
- Редактируете текст подсказки
- При необходимости загружаете картинку, вставляете/удаляете нижнюю подпись (Footer), верхнюю подпись (Header) и т.д.
По умолчанию за текст подсказки принимается значение свойства Hint у действия. Создадим подсказку для одного из наших действий.
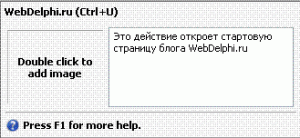
Выбираем в редакторе действие OpenStartURL и заполняем текстовое поле:
Загружаем картинку для подсказки. Для этого делаем двойной клик по соответствующему полю и выбираем рисунок в формате bmp.
Так как у нашего приложения ещё нет своей встроенной справки, то желательно убрать Footer. Для этого снимаем флажок с опции Show Footer. В итоге у меня получилась вот такая подсказка:
Дополнительно для каждой подсказки вы можете установить радиус скругления для углов (свойство Corner Size), изменить текст Footer"а, отключить показ заголовка, клавиш быстрого вызова (ShortCuts), а также изменить рисунок для Footer (по умолчанию это рисунок в виде вопросительного знака).
А теперь самое важное - для того, чтобы все подсказки появлялись необходимо чтобы у главной формы приложения свойство ShowHint было равно True.
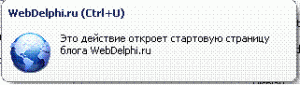
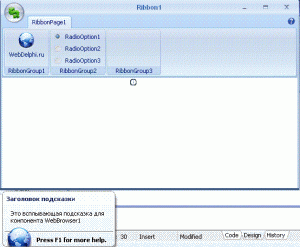
Теперь запустите приложение и наведите курсор мыши на кнопку. Через пару секунд появится всплывающая подсказка:
Кроме такого вида всплывающих подсказок, вы также можете использовать компонент TScreenTipsPopup.
2.3. Работа с компонентом TScreenTipsPopup
В отличие от предыдущего компонента TScreenTipsPopup является визуальным компонентом. Смысл работы примерно тот же, что и у ScreenTipsManager, но за одним замечательным различием - TScreenTipsPopup может быть ассоциирован с любым компонентом формы, даже с тем у которого нет действия, описанного в ActionManager"е. В нашем случае таким компонентом является WebBrowser1. Давайте создадим для него свой Screen Tip.
Расположите в любом удобном для Вас месте новый компонент TScreenTipsPopup.
Теперь перейдите в Object Inspector и откройте вкладку свойств Screen Tip. Задайте значения свойств Description и Header. Остальные свойства можно оставить незаполненными.
Ассоциируйте подсказку с компонентом WebBrowser. Для этого в выпадающем списке свойства Associate компонента выберите WebBrowser1, а в свойстве ScreenTipsManager укажите ScreenTipsManager1.
Запустите приложение и наведите указатель мыши на браузер:
Эта же подсказка появится и при наведении указателя мыши на сам компонент ScreenTipsPopup.
Вот пожалуй и все, что касается основ работы с компонентами Ribbon Controls.
Как видите, сегодня основной упор в статье был сделан именно на визуальную разработку интерфейса при минимальной работе с исходным кодом.
В следующий раз пройдем немного дальше и займемся программированием. Научимся создавать новые виды элементов, красивые PopUp-меню и так далее. В общем оставайтесь с нами и скучно не будет 
Пример приложения из этой статьи Вы можете скачать здесь