Стеклянная кнопка.
Этот эффект впервые стал известен благодаря официальной странице фирмы Apple. В последнее время он применяется повсеместно. Урок для CorelDraw.
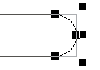
Для начала нарисуйте прямоугольник, равный по размеру вашей будущей кнопке. Затем мышкой при помощи Shape Tool тащите любой из узлов фигуры к центру, в результате вы равномерно закруглите углы прямоугольника. Основа для кнопки готова.
Затем при помощи Pick Tool выделите среднюю верхнюю контрольную точку (черный квадратик) и, удерживая Shift, тяните ее на себя. Не отпуская нажатую левую кнопку мышки, щелкните по правой. Так вы создадите уменьшенный вариант кнопки. Расположите получившийся объект немного выше нижнего края большой кнопки. Сделайте дубликат маленькой фигуры и расположите его чуть ниже верхнего края.
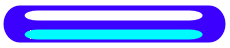
Залейте большую кнопку темным, нижнюю фигуру - светлым цветом, верхнюю фигуру сделайте белой. Сделайте контур всех трех объетов невидимым. У вас должно получиться похожим образом.
Теперь выделите нижнюю маленькую фигуру и в меню слева выберите инструмент Interactive Blend. Тащите появившуюся направляющую в сторону большей фигуры. Затем выделите верхний объект и при помощи инструмента Interactive Transparency сделайте его прозрачным. В итоге ваша кнопка будет выглядеть примерно так.
Для того, чтобы добавить надпись, напечатайте желаемый текст и добавьте к нему небольшую тень при помощи инструмента Interactive Drop Shadow. В заключение вынесите прозрачный блик на передний план (Arrange>Order>To Front или Shift+PgUp). 
Для придания реалистичности вы можете добавить готовой кнопке легкую тень. Перед тем, как воспользоваться инструментом Drop Shadow, не забудьте выделить все объекты и сгруппировать их (Ctrl+G).
