В этом уроке мы научимся использовать стили слоя для создания такого вот пластического эффекта в Photoshop.
Чтобы создать эффект, нам придется использовать некоторые "контуры", которые нужно будет загрузить, так как они не установлены по умолчанию в Фотошопе. Но не волнуйтесь, загружать их легко, как и все остальное, что мы будем делать.
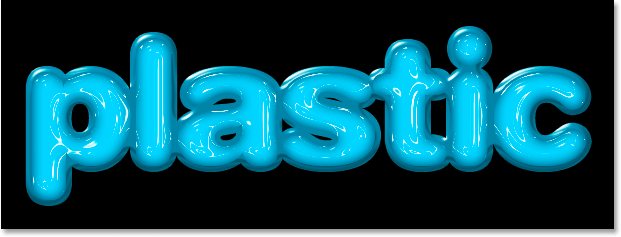
Вот такой эффект у нас должен получиться:

Для этого:
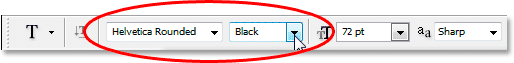
1. Создадим новый документ (Ctrl+N) с параметрами 640x480 пикс. Нажмем D чтобы сбросить цвета по умолчанию на черно-белые. и зальем фон черным (Alt+Backspace). В палитре инструментов выберите инструмент для написания текста (T) , в верхней панели выберите нужный вам текст. Автор урока выбрал Helvetica Rounded, но Вы можете использовать любой другой округленный толстый шрифт.

2. Теперь нажмем X , тем самым поменяв цвет переднего плана с черного на белый. Напечатаем белым нужный Вам текст. Изменить размер вашего текста можно с помощью Free Transform (Ctrl+T) . Удерживая Shift+ Alt Вы можете растягивать текст пропорционально. Клавишей Enter примените трансформацию.

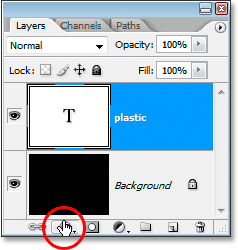
3. Теперь когда текст напечатан, начнем добиваться эффекта пластиковости. Для этого мы применим к нему стили слоя, нажав на иконку "стилей" (см рисунок)

Выберем там стиль "Color Overlay" и поменяем цвет на голубой.

получим

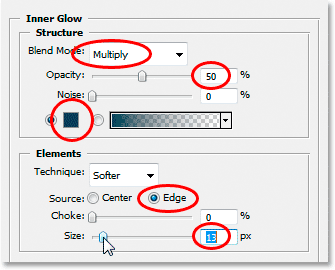
Далее применим внешнее свечение , стиль Inner Glow


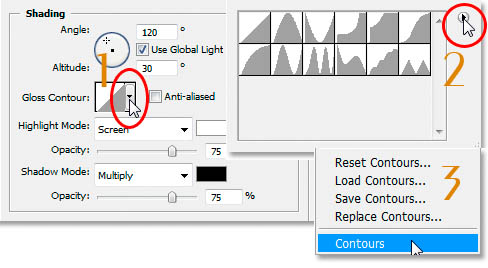
Теперь перейдем в настройки Bevel & Emboss
Первым делом зальем новый "контур" для создания блеска. Нажмем на окошко с контуром , в выскочившем окне нажмем на стрелочку меню и выберем там Contours

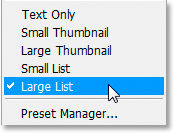
Далее Фотошоп спросит у Вас, заменить ли имеющиеся новыми или добавить их ? Жмем на "Append" (добавить). Вы увидите новые контуры, добавленные к основным. Чтоб удобнее было просматривать контуры выберите в списке опцию Large List

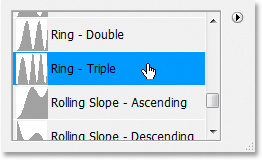
Теперь, когда мы можем видеть названия всех контуров, опускаемся вниз и находим там контур с названием Ring Triple и щелкните на нем дважды.

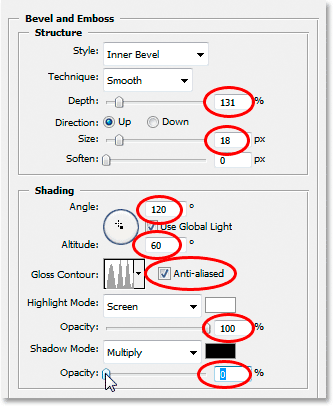
Затем уж устанавливаем остальные настройки стиля:

Ваш текст должен выглядеть примерно так:

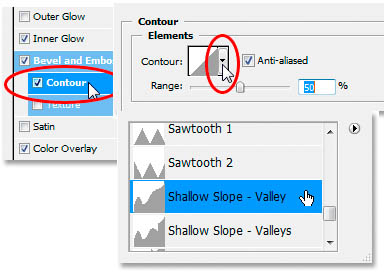
Далее применим стиль слоя Contour , но на сей раз применить контур Shallow slope valley

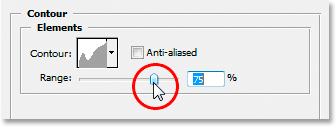
Поиграйте с настройками диапозона Range , пока Вам не понравится результат.

Вот каким получится текст после применения контуров:

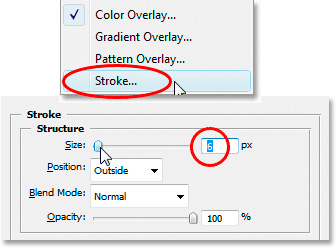
4. Продублируем слой с текстом (Ctrl+J). Перейдите на нижний текстовый слой (оригинальный) . Снова войдите в настройки стилей слоя и выберите там Stroke , установив такие настройки:

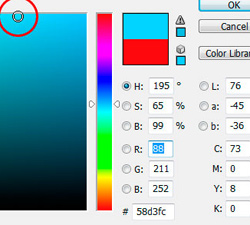
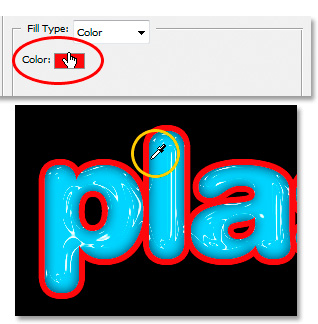
Затем перейдите к окошку выбора цвета в палитре , чтоб выбрать новый цвет.
Выберите инструмент пипетки и кликните на голубом тексте у края, чтоб выбрать более темный голубой цвет.

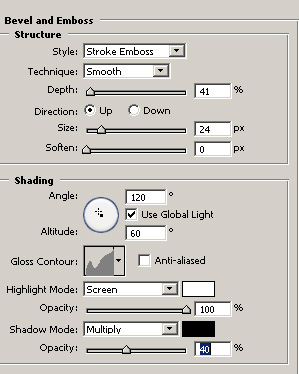
Теперь перейдем в настройки Bevel & Emboss и изменим их:

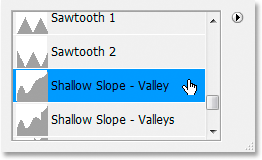
Вернемся снова к окошку выбора "контура" , опустимся вниз и выберем там Shallow Slope-Valley.

Всё, наш пластиковый текст готов!