Шаг 1.
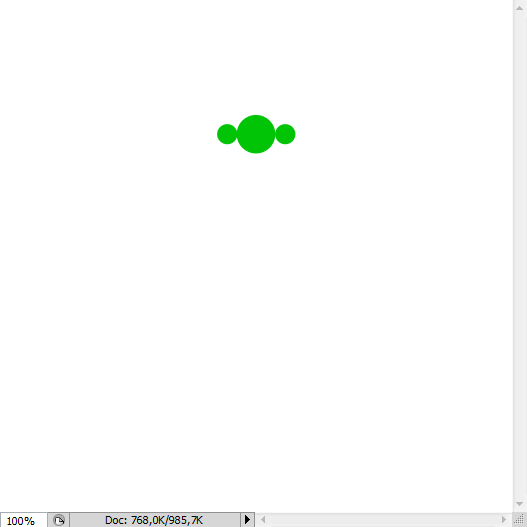
Будем создавать иконку карандаша. Рисуем в центре маленький зеленый круг используя Elliptical Marquee Tool (M). По бокам делаем две копии.
Шаг 2.
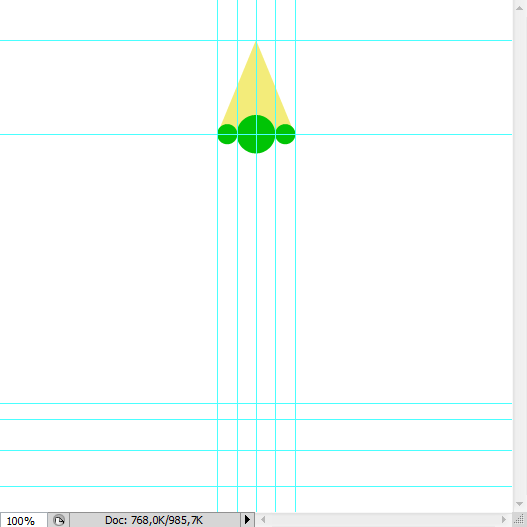
Активируем направляющие View Menu (Shift + Ctrl + ; ) и создаем направляющие для карандаша. Выставляем направляющие по трем кружкам. Нарисуйте светло-желтый треугольник на отдельном слое используя Pen Tool (P ) или Polygonal Lasso Tool (L ), устанавливаем направляющие соблюдая симметрию. Называем слой с треугольником "tip."
Шаг 3.
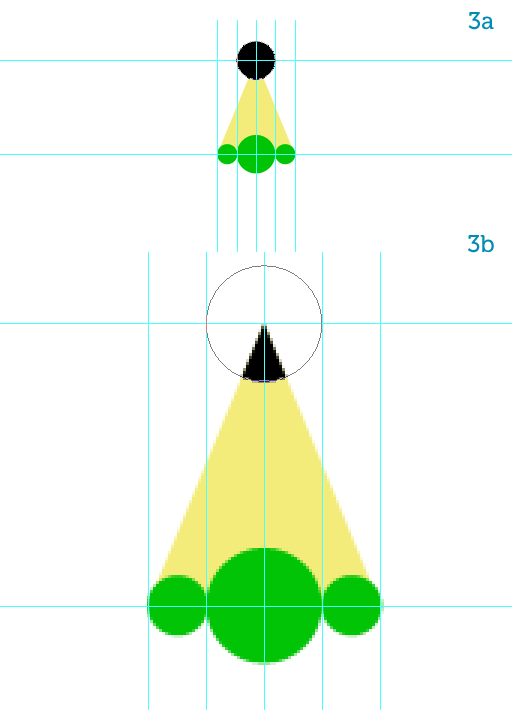
Вверху рисуем черный кружок над "tip" на другом слое и называем слой "lead" (3a). Ctrl клик по слою "tip" и используя выделение сделаем маску на "lead." Правый щелчок в палитре Layers и выбираем Apply Layer Mask чтобы обрезать "lead" по "tip" (3b).
Шаг 4.
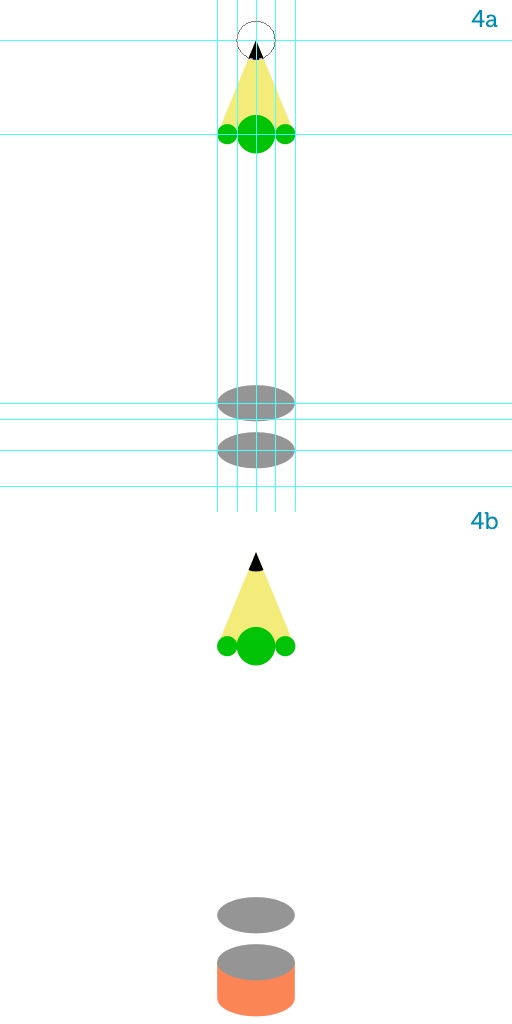
Добавляем два серых эллипса внизу направляющих, там где будет металлический наконечник, используем Ellipse Tool (U ) (4a). Копируем нижние эллипсы, называем "eraser" и двигаем ниже. Измените цвет на оранжевато розовый затем растеризуем все три формы. С помощью прямоугольного выделения заполните пространство между серым эллипсом и "eraser" (4b).
Шаг 5.
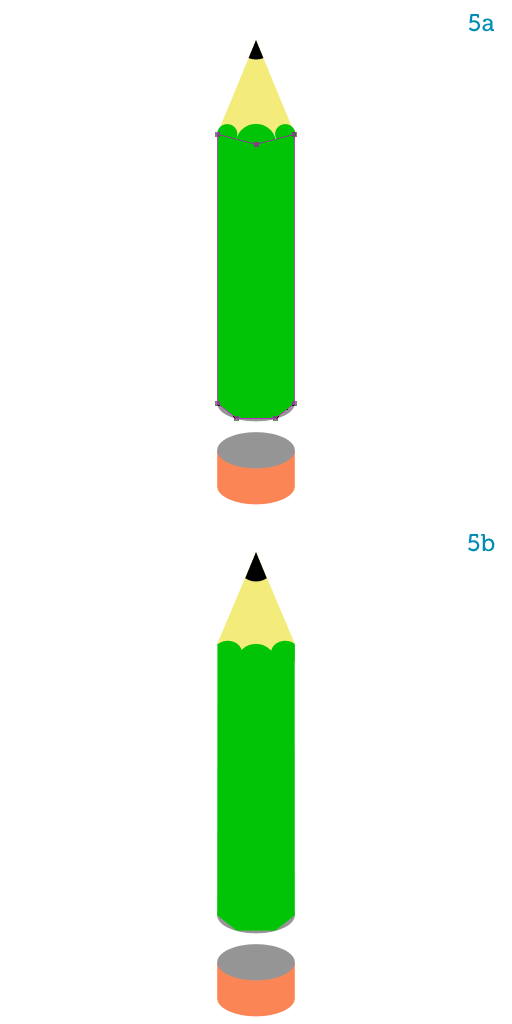
Двигаем большой зеленый круг чуть ниже, используя Pen Tool (P ) рисуем формы для тела карандаша, устанавливаем направляющие (5a). Отрегулируйте положение трех кругов, чтобы они выглядят как корона на вершине основной формы, затем объедините все зеленые формы вместе (5b).
Шаг 6.
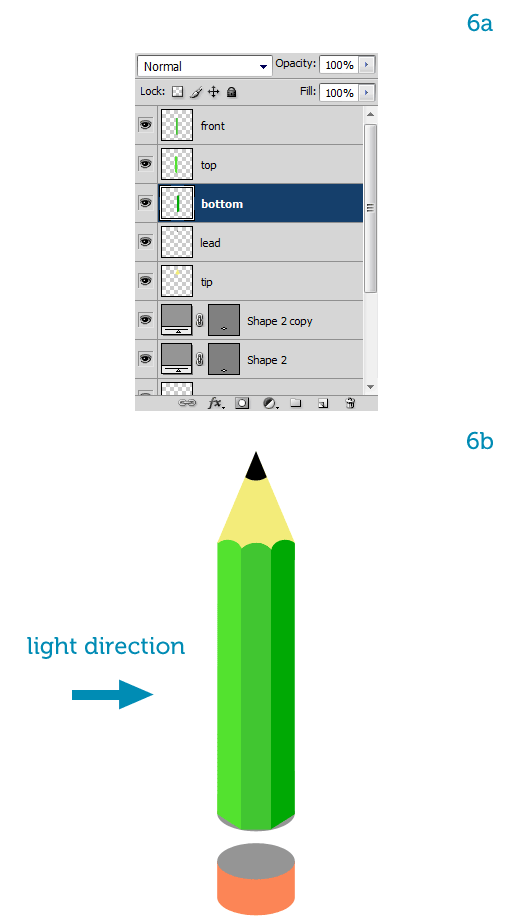
Используя Rectangular Marquee Tool (M ) и направляющие по края кругов на вершине,выделяем каждую вертикальную часть на теле карандаша и жмем Shift + Ctrl + J чтобы создать новый слой через выделение, или Layer > New > Layer via Cut. Таким образом, вы получите три слоя. Слева направо: имена: "top", "front" и "bottom."
Теперь поворачиваем карандаш, чтобы он указывал на альбом, левая часть вверху, средняя часть должна быть на переднем плане, и правая часть внизу (6a). Представим что свет падает с левой части , тогда повернем карандаш так, чтобы он делал запись на альбоме со стороны света. В соответствии с направлением света, мы должны сделать слой "top" светлее и слой "bottom" темнее. Вы можете применить Brightness/Contrast, Hue/Saturation (Ctrl + U ) или Levels. На ваш выбор! (6b). 
Шаг 7.
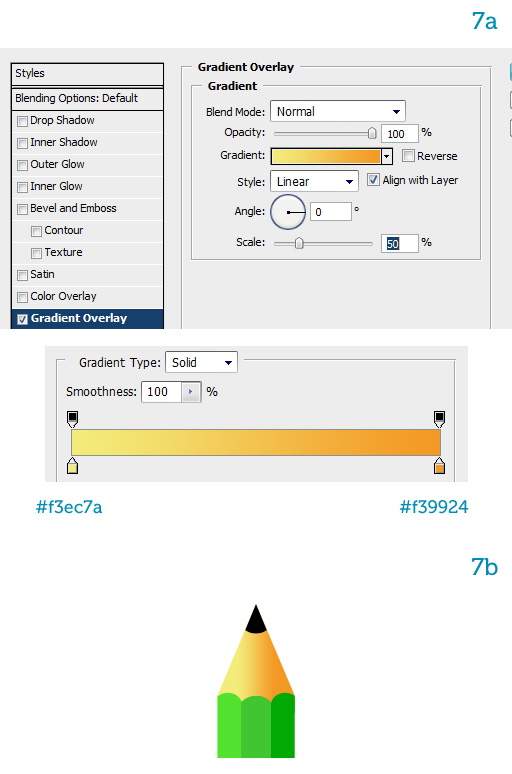
Теперь создаем тень. Добавить бледно-желтый до оранжевого, горизонтальный градиент ( Gradient Overlay) для слоя "tip" (7a) так что правая часть, которая будет нижняя , становиться темной (7b). Для обеспечения освещения мы должны сделать ярче левую сторону слоя "lead."
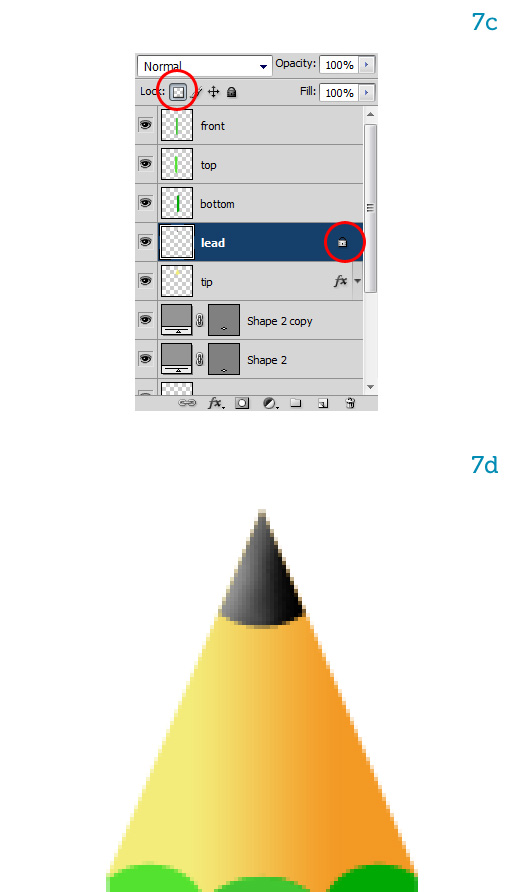
Блокировка прозрачности, и вы не сможете рисовать внутри существующих пикселов (7c). Жмем B чтобы выбрать Brush Tool и убедитесь что цвет белый. По левой стороне большой кистью красим, понизив прозрачность (7d). Появится некий светлый акцент! 

Шаг 8.
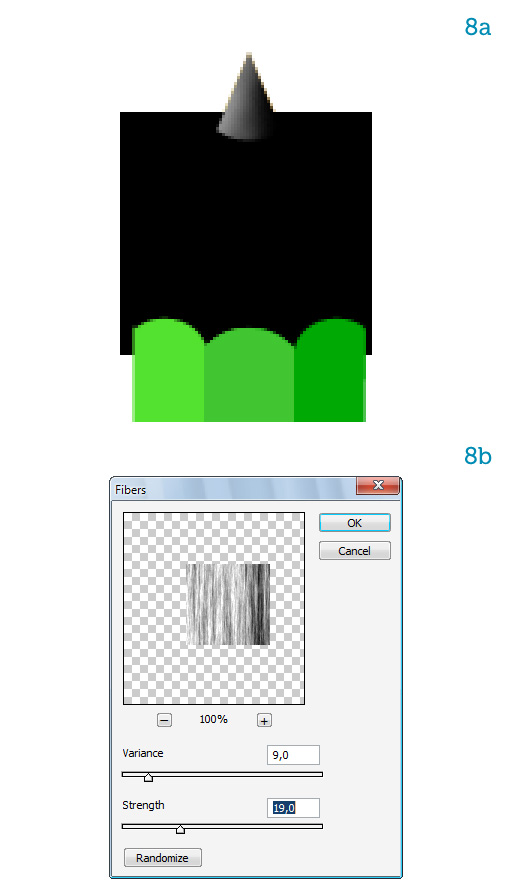
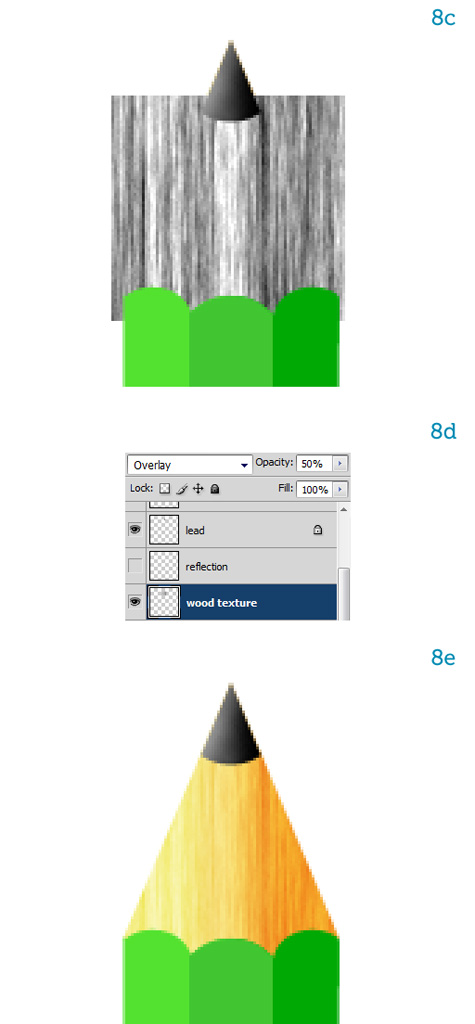
Жмем D сбросив цвета (черный и белый). Создаем черную область на новом слое между "tip" и "lead" и называем "wood texture" (8a). Следуем Filter > Render > Fibers и ставим настройки как показано на картинке 8b. Результат текстуры (8c) прячем "tip" и изменяем Opacity до 50% и выбираем режим смешивания слоя - Overlay (8d). Текстура теперь имеет зернистость и хороший цвет (8e).

Шаг 9.
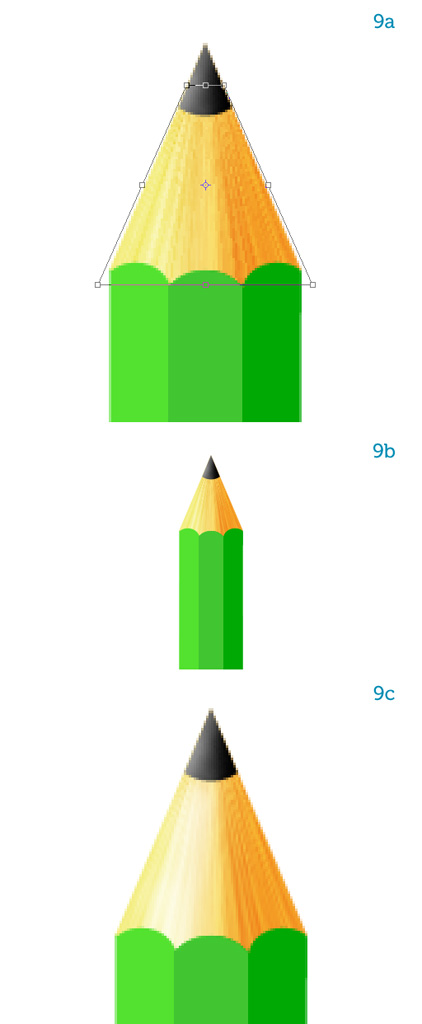
Теперь деформируем "wood texture" чтобы она следовала контурам слоя "tip." Жмем Ctrl + T чтобы активировать Free Transform, правый щелчок на текстуре и выбираем Perspective. Переместите верхние узловые точки внутрь, чтобы соответствовать контурам слоя "tip" (9a). Теперь посмотрим что мы получили (9b). Мы добавим немного света для "tip", нарисуем на новом слое используя мягкую белую кисть. Изменим уровень прозрачности (9c).
Шаг 10.
Теперь поиграемся с цветом для тела карандаша.
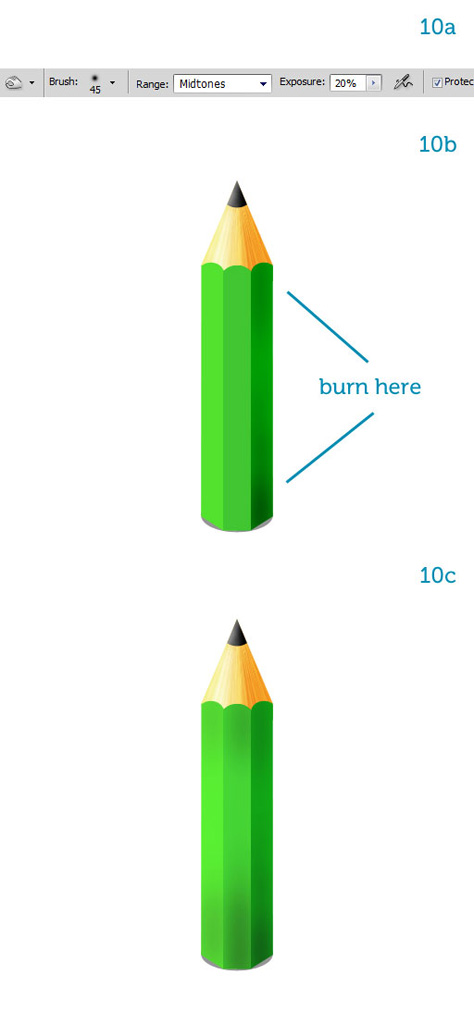
Выбираем Burn Tool (O ) и устанавливаем настройки как на картинке 10a. Важно использовать мягкую большую кисть и низкую прозрачность. Используйте несколько мазков кистью, чтобы затемнить верхние и нижние части всех трех сторон. Нижнюю часть затемните больше. Попробуйте сперва на слое "bottom" поработать инструментом Burn Tool. Результат (10b), Повторите операцию для оставшихся двух слоев. Убедитесь в том,что карандаш постепенно становится темным, по пути справа вниз (10c). 
Шаг 11.
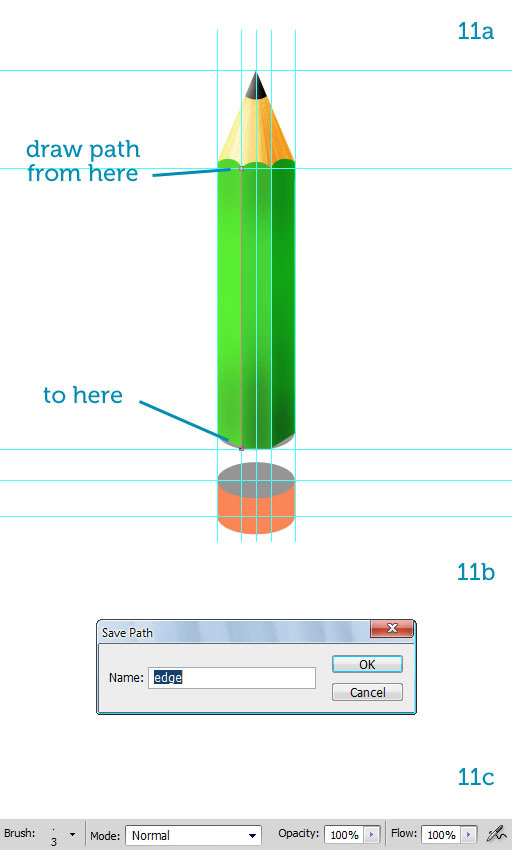
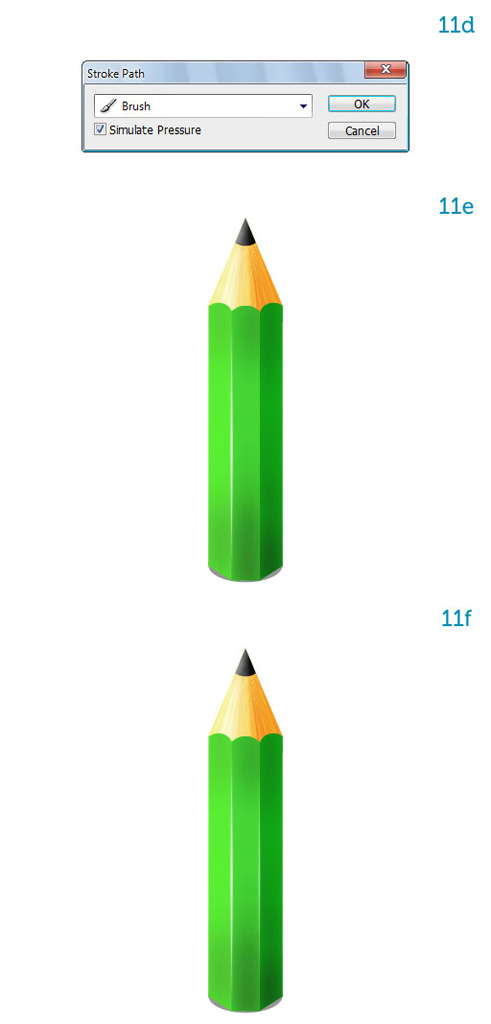
Теперь будем делать грани (края). С активными направляющими и линейкой, рисуем путь вдоль вертикальной левой части (11a). В панели Paths, двойной щелчок по слою и называем "edge" (11b). Теперь устанавливаем кисть размером 3px, с жесткими краями, и белый цвет (11c). Создаем новый слой выше всех трех частей, и выбираем его.
В Paths правый щелчок на слое "edge" и выбираем Stroke Path. В появившемся окне выбираем Brush и ставим галочку на "Simulate Pressure" (11d). Такой должен получиться результат (11e). Называем слой "edge." Создаем такой же слой, просто копируя имеющийся. Копии делаем чуть прозрачней внизу, так как они мало освещены и местами закрыты (11f).

Шаг 12.
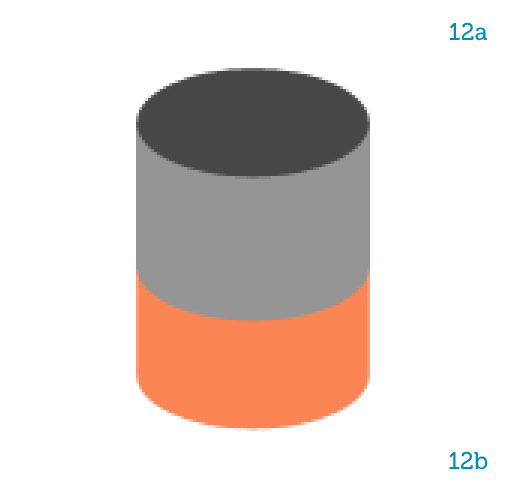
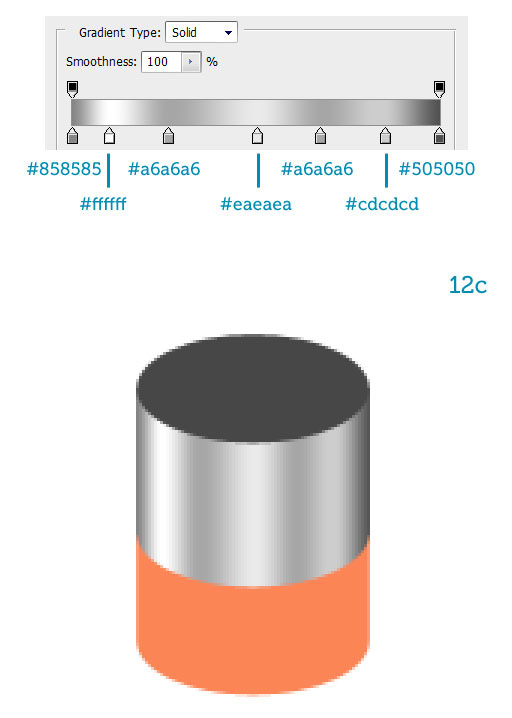
Теперь займемся металлическим колпачком.Спрячем слои "body" и "tip". Затемняем верхний эллипс. Это будет отверстие для соприкосновения дерева с металлом. Заливаем другой эллипс светлым цветом (12a).Применяем Gradient Overlay чтобы получить хороший металл (12b).

Шаг 13.
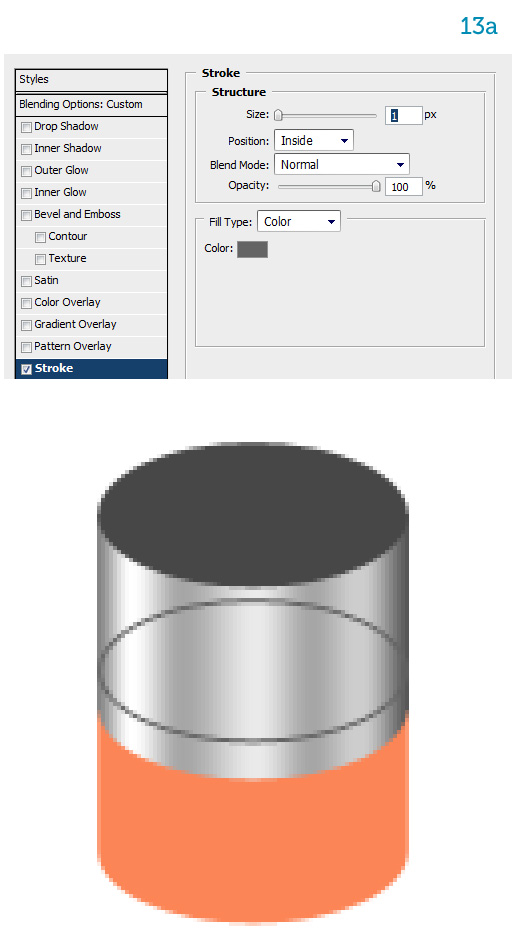
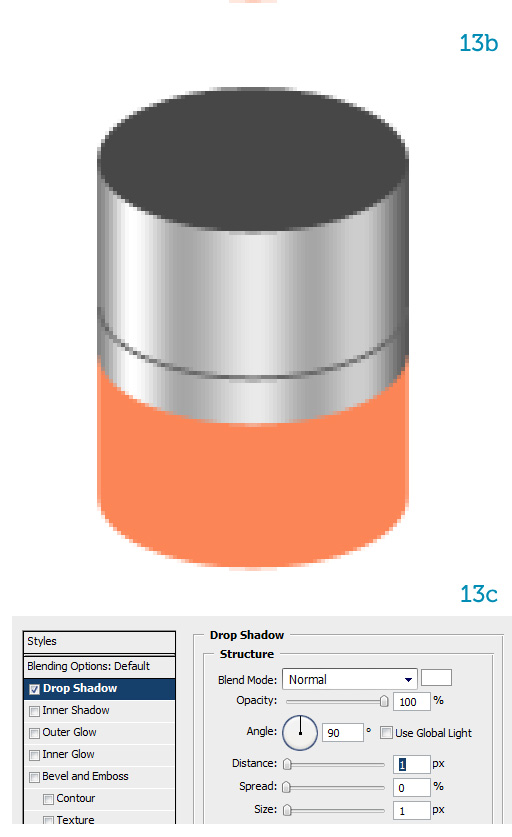
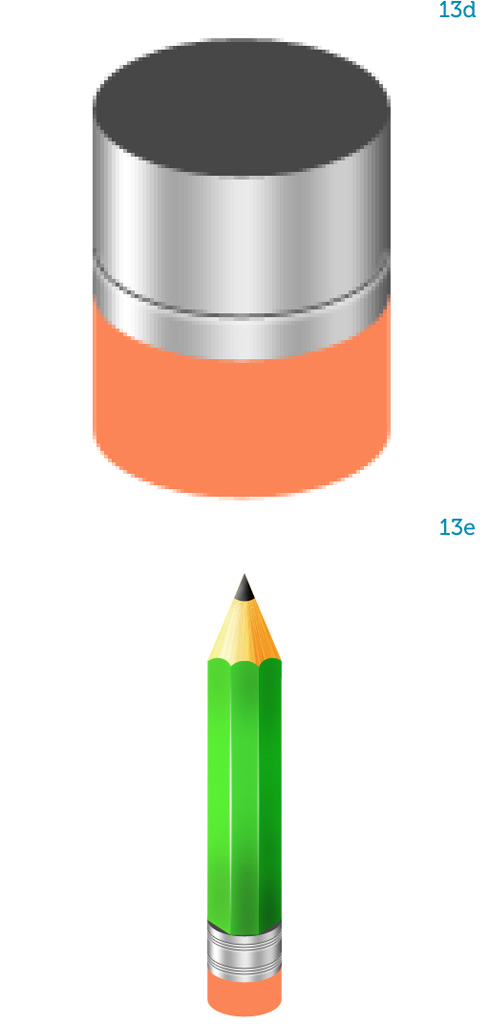
Дублируем эллипс "hole". Называем слой "ring," изменяем Fill на 0% и добавляем темную Обводку ( Stroke) (13a). Стираем вверху половину (13b). Добавляем белую Drop Shadow (13c) имитируя свет (13d). Делаем много копий "ring" и распределяем по металлическому колпачку (13e). Группируем слои вместе.


Шаг 14.
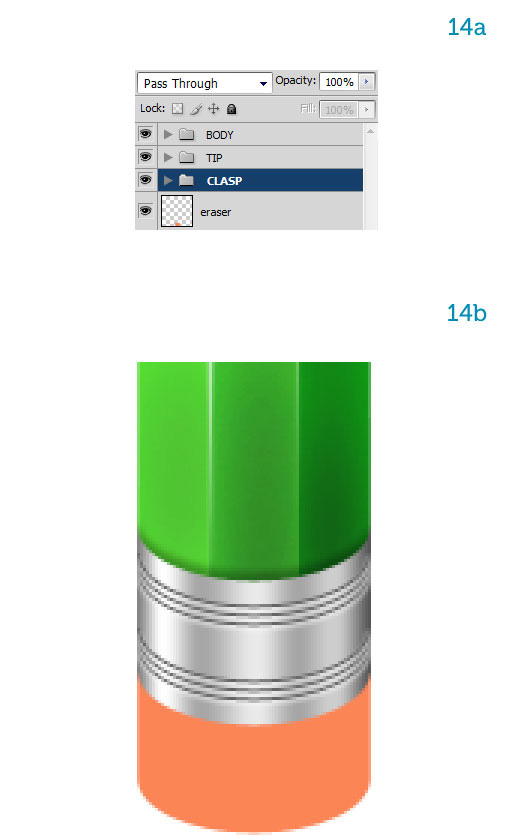
Прежде чем двигаться дальше, проверим структуру слоев. Важно чтобы она была правильная, так удобней работать, мы можем отключать и включать нужные папки или слои. (14a).
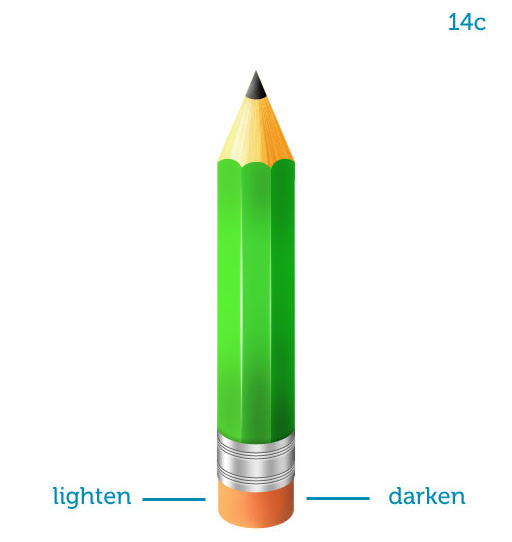
Двигаем группу "CLASP" выше "BODY." Добавим внутреннюю тень мягкой черной кистью на другом слое (14b). Для завершения карандаша, мы должны подтереть тени. Левую часть высветляем, правую затемняем. Для чего мы это делаем? Мы делаем это для слоя "lead," блокируем пиксели и кистью с пониженной прозрачностью рисуем по краям, белым чтобы выстветлить и черным чтобы затемнить (14c).

Шаг 15.
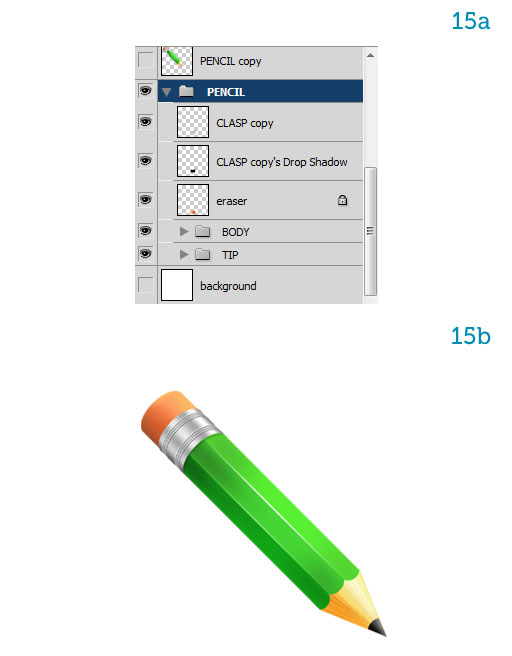
Карандаш готов. Выделим слои и группируем их как "PENCIL." Дублируем группу и жмем Ctrl + E. Сохраняйте оригинальную группу для последующей корректировки, на всякий случай, теперь работаем с одним слоем (15a). Поворачиваем карандаш наl 135 degrees по часовой, так чтобы концы были по диагонали (15b). Блокируем слой.
Шаг 16.
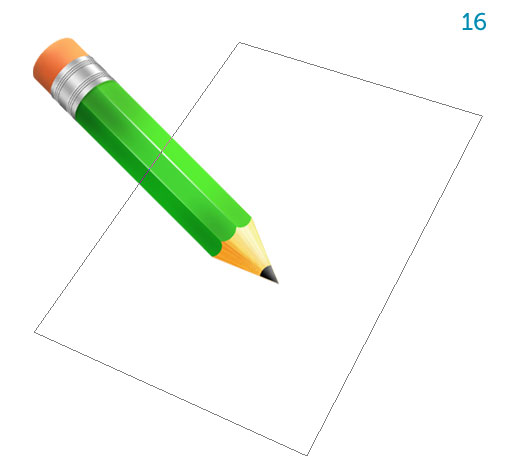
Используя Pen Tool (P ) рисуем альбомный лист (16a). 
Шаг 17.
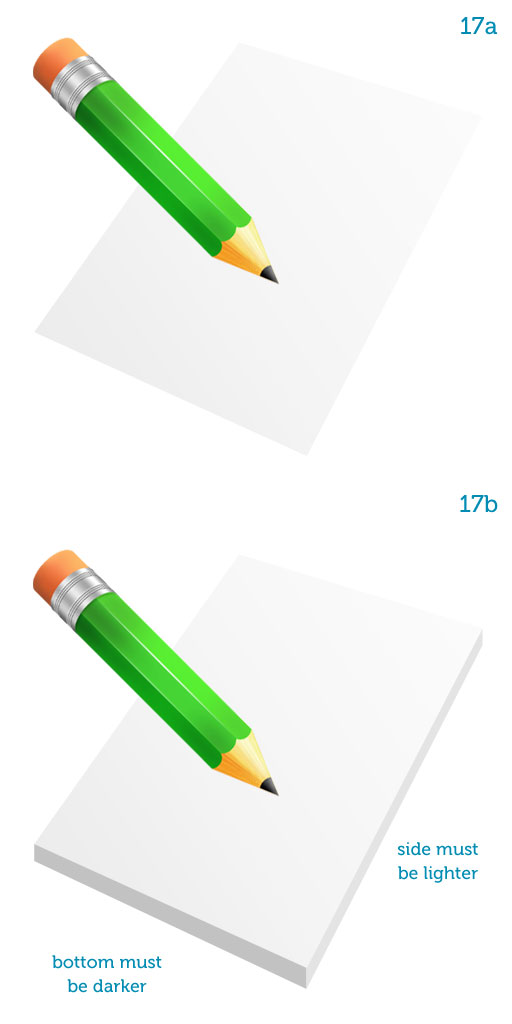
Затемним альбомный лист мягким градиентом, от светло белого (top) к светло серому (bottom) (17a). Используя Pen Tool добавим объем. Используем серый, чтобы низ казался объемным (17b).
Шаг 18.
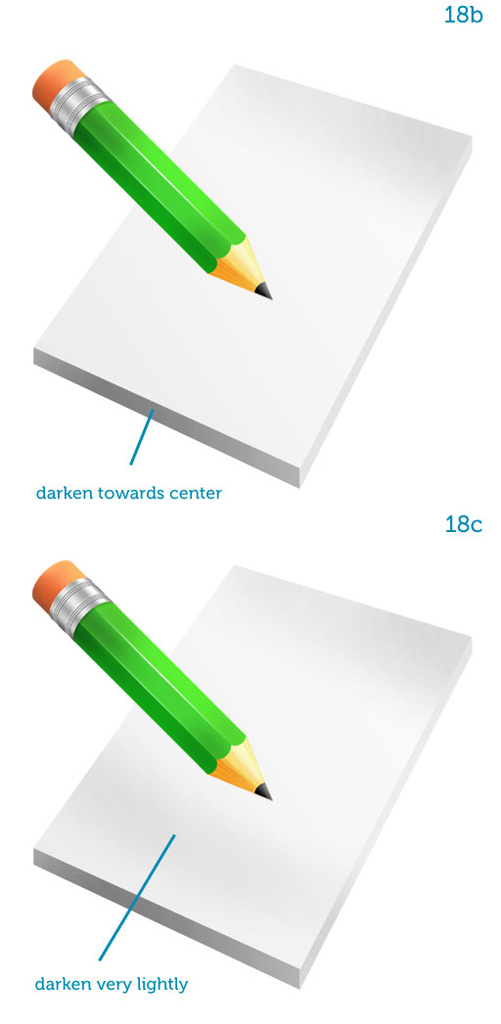
Блокируем слои (page, side и bottom). Используя мягкую черную кисть с маленькой прозрачностью затемняем страницу от верха к низу. Также затемняем бока. Эти цвета предполагают некоторые неровности, поэтому объект будет выглядеть естественно(18a, 18b, 18c).

Шаг 19.
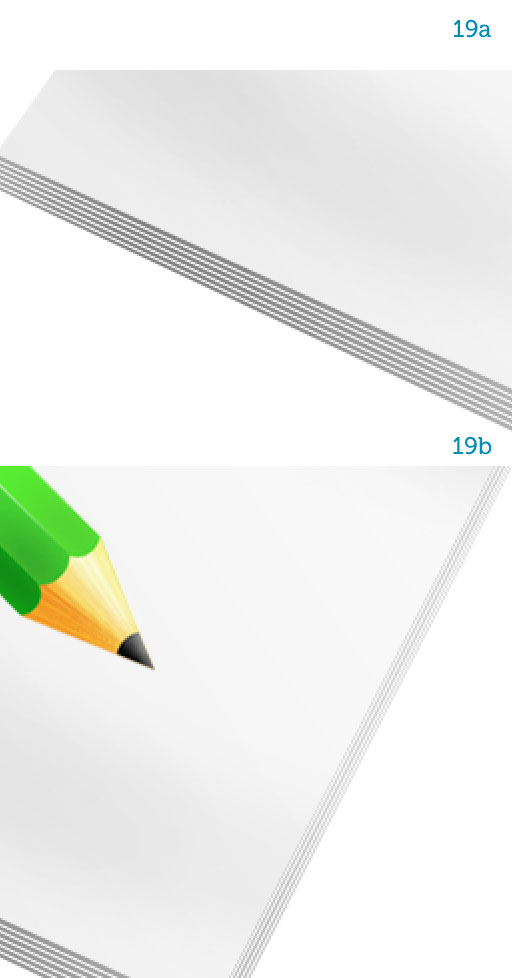
Используя Line Tool (U ) установленную с белым цветом, рисуем параллельные линии внизу и по бокам (19a и 19b). Линии представляют собой стопки страниц. Группируем слои.
Шаг 20.
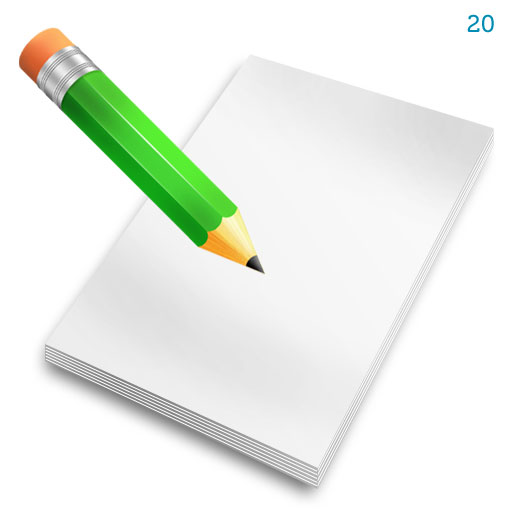
Вы можете продублировать все слои листа и склеить их. Также оставляем оригинальную группу, для других изменений и работаем с одним слоем. При создании иконок мы используем размеры (48px, 32px, 16px) и ликвидируем элементы которые не будут читаться при таких размерах, к примеру линии для кол-ва страниц. Добавляем Drop Shadow для страницы.
Шаг 21.
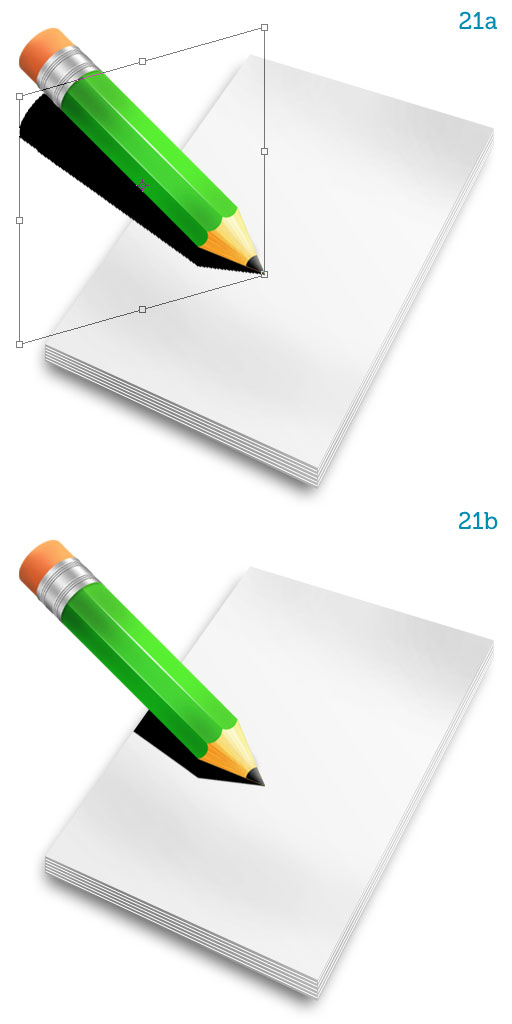
Свет идет сверху поэтом будет тень от карандаша. Дублируем карандаш и делаем его черным. Используя комбинацию клавиш Ctrl+ U чтобы вызвать окно Hue/saturation и двигаем Lightness влево.
Устанавливаем тень (Ctrl + T, правый щелчок и выбираем Skew) , тень лежит параллельно к верхней части и нижней части страницы (21a). Alt-клик лини между "sketchbook" и "shadow" чтобы сделать маску для тени по контуру страницы (21b).
Шаг 22.
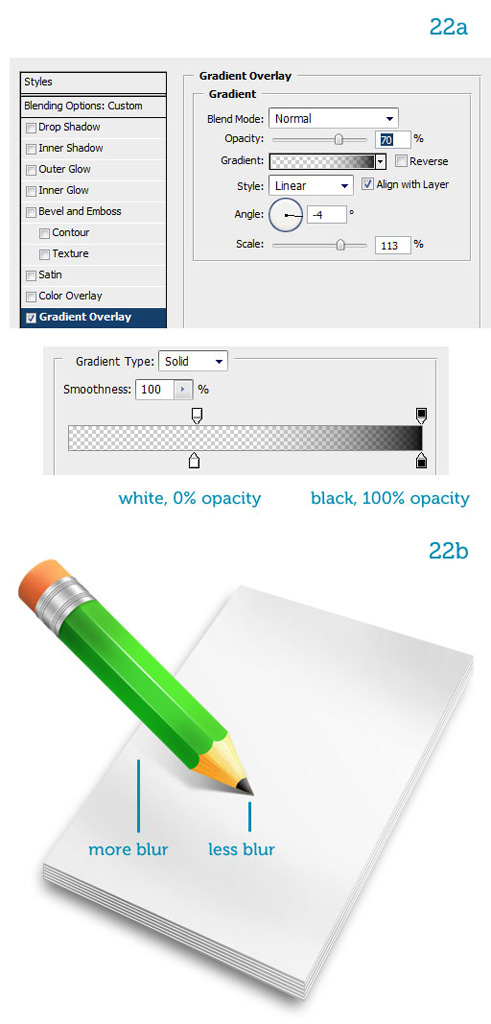
Изменим у тени fill на 0%. Добавим Gradient Overlay, левый цвет оставляем прозрачным, а правый черным (22a). Теперь тень исчезает от кончика карандаша до границы на этой странице. Блюрим тень используя Blur Tool. Подальше от острия (22b).
Финальный результат: