Привет, меня зовут Себастьян Циммерман (Sébastien Zimmermann) и я являюсь основным разработчиком функции Visual Search, о которой мы уже говорили. Также именно я разработал функцию Accelerators, а во время IE7 я работал над инсталлятором и антифишинговым фильтром, теперь известным как фильтр SmartScreen.
В данной статье я хотел бы дать вам начальные знания по созданию вашей собственной службы (или провайдера) для Visual Search в Internet Explorer 8. Если у вас есть свой сайт или вы их разрабатываете (вне зависимости от сложности), то это статья для вас.
Сделав свой сайт доступным для поиска из браузера, вы позволяете вашим пользователям или клиентам получать доступ к сайту каждый раз, когда им понадобится что-либо с данного сайта, без необходимости полностью набирать адрес сайта в адресной строке. Кроме того, вы и ваш бренд всегда рядом в их браузере. Чем полезнее служба, тем больше вероятность, что пользователи ее установят, чтобы иметь постоянную связь с вашим сайтом.
Чтобы ничего не усложнять, я прибегну к принципу Hello, World!: дам вам основную информацию, чтобы вы могли быстро запустить свою службу. Чтобы все было просто, ваша служба будет статичной. Как только заложен фундамент, вам будет легко расширить данный пример до ваших нужд вне зависимости от того, на каком языке создан ваш сайт.
Ради сохранения простоты я предположу, что адрес вашего сайта http://www.example.com (при необходимости замените эти ссылки на адрес своего сайта).
Перед тем, как пользователи смогут установить вашу службу, вам будет необходимо ее описать так, чтобы браузер смог ее понять, то есть, с помощью XML-файла, созданного согласно спецификации OpenSearch Description.
Скопируйте следующий код в файл, который необходимо разместить в корневой папке вашего сайта. Назовем файл, к примеру, opensearch.xml, так что он будет доступен по адресу http://www.example.com/opensearch.xml:
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>example Search</ShortName>
<Url type="text/html" template="http://www.example.com/results.aspx?q={searchTerms}" />
<Url type="application/x-suggestions+xml" template="http://www.example.com/suggestions.xml"/>
<Image height="16" width="16" type="image/icon">http://www.example.com/favicon.ico</Image>
</OpenSearchDescription>
В этом файле есть три важные секции:
- URL страницы с результатами, на которую попадет пользователь после поиска, MIME-тип которой text/html, в данном случае это results.aspx. Часть {searchTerms} будет автоматически заменена IE на поисковый запрос пользователя. В данном примере я предполагаю, что на вашем сайте есть встроенный поисковый движок. Если такового нет и это не сайт внутренней локальной сети, то вы можете заменить эту ссылку на нижеуказанную, которая позволит провести поиск на вашем сайте службой live.com:
Код:http://search.live.com/results.aspx?q=site:www.example.com+{searchTerms}.
- Служба подсказок (от англ. suggestion) используется для помощи пользователям, во время ввода запроса для поиска, в данном случае это suggestions.xml. Если вы не хотите использовать службу подсказок, то вы можете пропустить эту строку - IE и так нормально обработает запрос. Если у вас уже есть служба подсказок, которая использует JSON, а не XML, вы можете использовать эту ссылку, просто замените тип MIME с application/x-suggestions+xml на application/x-suggestions+json.
- Иконка - здесь мы ссылаемся на favicon.ico в корневой папке вашего сайта. Эта иконка будет использоваться в QuickPick - панели кнопок поисковых служб при использовании поиска. Если в данный момент у вас нет такой иконки, то IE выберет для вас стандартную иконку по умолчанию, а вам необходимо просто удалить эту строку. Но лучше было бы, если бы у вас была такая иконка, это позволяет пользователю опознавать ваш сайт и/или бренд.
Делаем нашу службу обнаруживаемой
Дальше вам необходимо указать браузеру, где искать описание вашей службы, то есть в недавно созданном файле opensearch.xml. Это просто: добавьте следующую строку в секции <head /> на любой странице, где вы хотите сделать возможным поиск:
И все. Попробуйте загрузить страницу: вы заметите, что стрелка в конце поля ввода поискового запроса будет подсвечена:
Щелкните по стрелке и вы сможете добавить собственную поисковую службу в IE!
Кроме того, вы можете программно разрешить пользователю добавлять вашу поисковую службу в IE. В таком случае просто добавьте на страницу ссылку или иконку, которая вызывает метод AddSearchProvider(), который будет ссылаться на следующий файл описания:
Заметьте, чтобы проверить, установил ли пользователь вашу поисковую службу, вы можете использовать метод [url=http://msdn.microsoft.com/en-us/library/aa342526(VS.85).aspx]IsSearchProviderInstalled()[/url].
Наконец, когда ваша поисковая служба будет установлена, она будет автоматически добавлена в Accelerators без каких-либо дополнительных действий.
Выделите любой текст, потом нажмите на кнопку и выберите More Accelerators, выберите вашу службу и браузер проведет поиск выделенного текста с ее помощью. Заметьте, что вы можете добавить поддержку Accelerator Previews прямо из файла OpenSearch. Эта информация выходит за рамки данной статьи, но дополнительную информацию об этом вы можете найти здесь.
Реализация подсказок при использовании Visual Search
Теперь, когда ваша служба описана, давайте займемся suggestions.xml. Сейчас я покажу вам пример, в котором будут описаны практически все функции.
Итак, давайте скопируем следующий код в файл suggestions.xml, который лежит в корневой папке вашего сайта.
<SearchSuggestion>
<Query>test</Query> <!-- Note: This sample will only work when you type "test" in the search box! -->
<Section>
<Item>
<Text>Hello, World!</Text>
<Url>http://www.webstandards.org/files/acid2/test.html#top</Url>
<Description>Your Visual Search service is working!</Description>
<Image width="100" height="100" alt="Acid2 Smiley" align="top"
source="http://ieblog.members.winisp.net/images/acid2smiley.png" />
</Item>
<Separator title="This is a separator" />
<Item>
<Text>This is a simple text suggestion</Text>
</Item>
<Item>
<Text>And another one with description</Text>
<Description>This is the description</Description>
</Item>
<Item>
<Text>This is a text suggestion with an image</Text>
<Image width="16" height="16" alt="Acid2 Smiley" align="middle"
source="http://ieblog.members.winisp.net/images/acid2smiley.png" />
</Item>
<Item>
<Text>This is a suggestion with a link and an image</Text>
<Url>http://www.live.com/results.aspx?q=Hello+World</Url>
<Image width="16" height="16" alt="Acid2 Smiley" align="middle"
source="http://ieblog.members.winisp.net/images/acid2smiley.png" />
</Item>
</Section>
</SearchSuggestion>
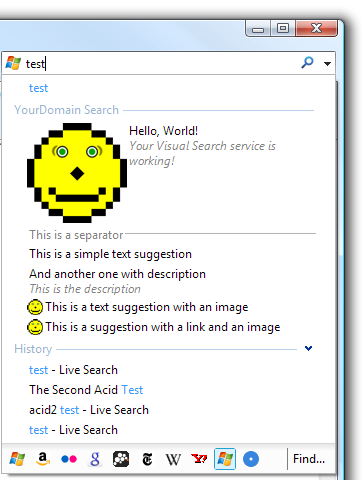
Вуаля! Если вы наберете в поле для поиска слово test и выберите вашу поисковую службу, то увидите подсказки. Заметьте, что ничего, кроме данного слова работать не будет, так как IE проверяет, чтобы тег <Query /> отвечал поисковому запросу.

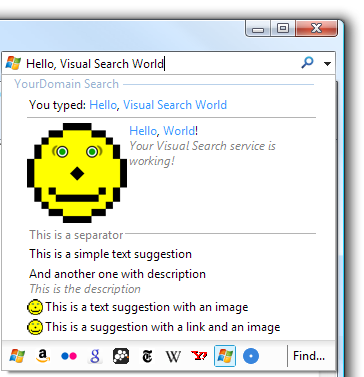
Если вы используете ASP.NET, то можете попробовать следующий пример для чего-либо более динамичного: переименуйте suggestions.xml в suggestions.aspx, измените в OpenSearch Description тип ссылки с application/x-suggestions+xml на http://www.example.com/suggestions.aspx?q={searchTerms}, и переустановите вашу службу в браузере (сначала удалив ей: инструменты - управление дополнениями). После чего замените первые несколько строчек файла suggestions.aspx на следующие и введите поисковый запрос:
<%@ OutputCache Location="None" %><?xml version="1.0"?>
<SearchSuggestion>
<Query><%=HttpUtility.HtmlEncode(Request["q"])%></Query>
<Section title="example Search">
<Item>
<Text>You typed: <%=HttpUtility.HtmlEncode(Request["q"])%></Text>
</Item>
<Separator />
<!-- The rest of the file comes here -->
<Item>
<Text>Hello, World!</Text>
<Url>http://www.webstandards.org/files/acid2/test.html#top</Url>
<Description>Your Visual Search service is working!</Description>
<Image width="100" height="100" alt="Acid2 Smiley" align="top"
source="http://ieblog.members.winisp.net/images/acid2smiley.png" />
</Item>
...

Итоги
Первый шаг, он сложный самый, и я надеюсь, что эта статья помогла вам понять, с чего начать. Эта функция позволит вашим пользователям быстрее получать информацию с вашего сайта. Если вы решили задаться этим вопросом плотнее, то наши авторы написали замечательную статью на MSDN под названием "Search Provider Extensibility".
А теперь ваша очередь разрабатывать удивительные службы, используя данную функцию. В качестве удачных примеров служб можно использовать службы, которые доступны в IE8 Gallery.
Итак, независимо от того, показываете ли вы цены на акции или у вас новостной сайт, продаете ли вы музыку, или даже запчасти для машины, вы сможете обеспечить взаимовыгодные и продолжительные отношения пользователей с вашим сайтом.
Я искренне надеюсь, что вам будет настолько же приятно разрабатывать службы для данной функции, насколько нам было приятно ее планировать. Мы заинтересованы в изучении служб, которые вы создаете. Дайте нам о них знать и загружайте ваши OpenSearch Description файлы в IE8 Gallery, как только они будут готовы для широкого использования.
Удачной разработки!
